
از رنگ برای بیان سبک و ارتباط معنا استفاده کنید. تنظیم رنگ برنامه شما می تواند برای شخصی سازی، تعریف هدف معنایی و البته تعریف هویت برند بسیار مهم باشد.
غذای آماده
- برای اطمینان از دسترسی:
- کنتراست رنگ را بررسی کنید و از جفت کردن رنگ ها با تن های مشابه خودداری کنید.
- در نظر بگیرید که قرمز و سبز الگوهای رایجی هستند، اما همچنین برای کاربرانی که دارای انواع خاصی از کوررنگی هستند در دسترس نیستند.
- استفاده معنادار از رنگها را تمرین کنید: برنامهها میتوانند پر جنب و جوش و رسا باشند، اما به پالت رنگها پایبند باشند. گسترش طرح خود با رنگ های معنایی بیش از حد می تواند گیج کننده باشد، در حالی که داشتن رنگ های تزئینی زیاد می تواند طاقت فرسا باشد.
- رنگ ها می توانند الگوهایی داشته باشند، بنابراین الگوهای رنگی ثابت را تکرار کنید. اگر از رنگ های معنایی در برنامه خود استفاده می کنید، از رنگ های ثابت استفاده کنید.
- برای اینکه برنامه شما در زمینه های مختلف به خوبی کار کند، یک طرح رنگی روشن و تیره (و در حالت ایده آل تم های متضاد) بسازید.
- به جای استفاده از مقدار کدگذاری شده، رنگ ها را با نشانه ها برای نشان دادن نقش رنگ عنصر اختصاص دهید.
- رنگها میتوانند از منابع دینامیک و ایستا مختلف به دست آیند، اما از ترکیب بیش از حد در یک نمای مشابه خودداری کنید.
- هنگام استفاده از رنگ محتوای پویا، سعی کنید از کشیدن رنگ ها از چندین قطعه محتوا خودداری کنید.
فضای رنگ در اندروید
برای درک درستی که Android چگونه رنگ را در رابط کاربری شما اعمال می کند، مهم است که ابتدا نحوه نمایش آن را در دستگاه تشخیص دهید.
نحوه نمایش رنگ در دستگاه
برنامه شما روی صفحهای با نور پسزمینه نمایش داده میشود که از رنگ دیجیتال استفاده میکند و از مدلها و قوانین خاصی پیروی میکند که به چشم ما کمک میکند آن رنگ را درک کند. رنگ دیجیتال یک رنگ افزودنی است که با "افزودن" یا مخلوط کردن نورهای مختلف برای ایجاد یک طیف کامل از رنگ ایجاد می شود. نحوه درک انسان از رنگ ها از یک صفحه به صفحه دیگر می تواند بسته به کالیبراسیون رنگ دستگاه، نوع صفحه، تنظیمات و فضای رنگی دستگاه بسیار متفاوت باشد.
هنگام طراحی یک برنامه، رنگ های استفاده شده را در نظر بگیرید که ممکن است به دلیل این عوامل یکسان نباشند، نه اینکه به درک رنگ منحصر به فرد کاربران اشاره کنیم.
درباره فضاهای رنگی
فضای رنگی سازمانی از رنگ هاست که از مدل رنگی استفاده می کند. RGB یک مدل رنگ افزودنی است که طیف رنگها را از طریق قرمز، سبز و آبی ایجاد میکند، در حالی که CMYK که برای چاپ استفاده میشود، کسر است. به همین دلیل، طراحان تعاملی معمولاً از مدل های RGB یا مشابه برای انتخاب رنگ استفاده می کنند.
Material 3 (M3) HCT را معرفی کرد، فضای رنگی جدیدی که از رنگ، رنگ و تن برای تعریف رنگ هایی استفاده می کند که از نظر ادراکی در مقایسه با مدل های دیگر مانند HSL دقیق هستند.
برای کسب اطلاعات بیشتر در مورد علم رنگ و توسعه HCT، علم رنگ و طراحی را بخوانید.
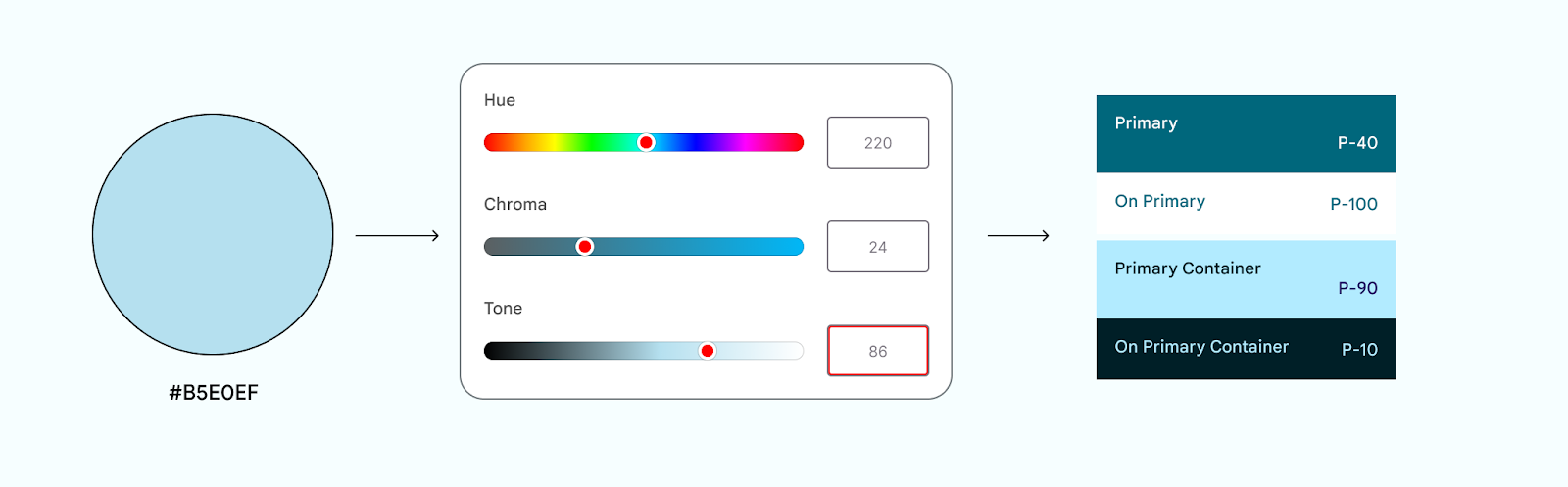
رنگ، رنگ و لحن

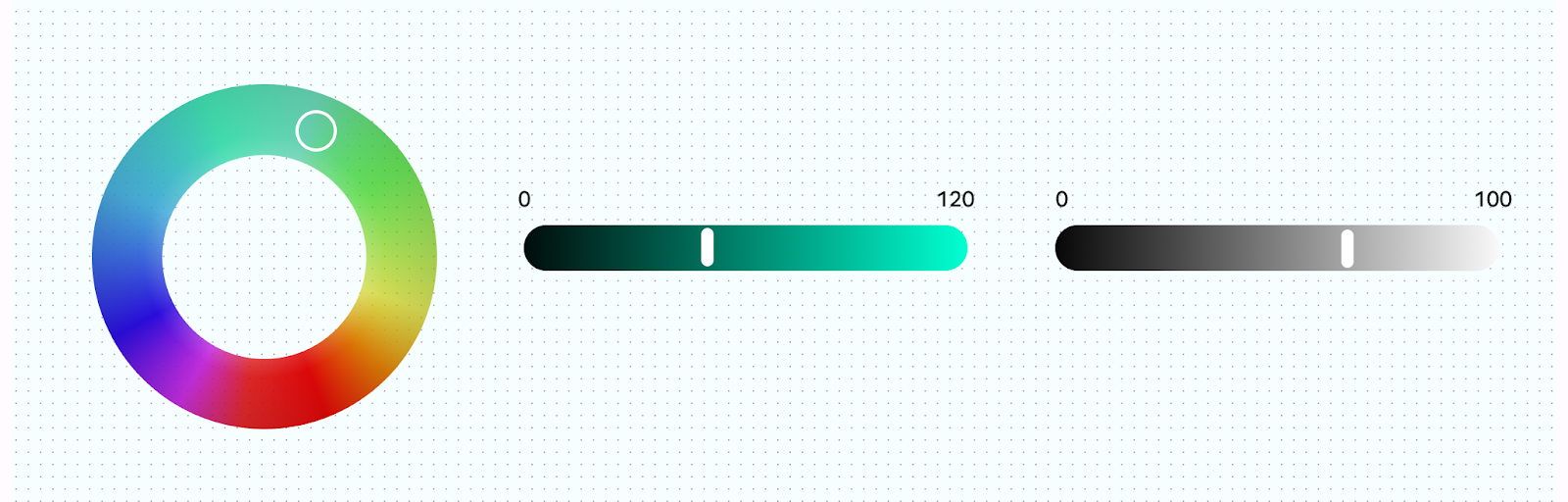
HCT امکان استفاده شخصی تر و انعطاف پذیرتر از رنگ را فراهم می کند که در پارامترهای سیستم باقی می ماند. HCT رنگ ها را با استفاده از رنگ، رنگ و تون مدل می کند:
- Hue : Hue مشابه صفتی است که یک کاربر ممکن است برای توصیف رنگ استفاده کند، به عنوان مثال، "قرمز" یا "بنفش الکتریکی". مقدار HCT رنگ از 0 تا 360 متغیر است.
- کروما : کروما نشان دهنده رنگارنگی رنگ است که از خاکستری خنثی تا سرزندگی کامل را شامل می شود. در فضای رنگی HCT، chroma حداکثر مقدار حدود 120 دارد.
- تن : تون درخشندگی یا درخشندگی یک رنگ است. HCT از تن برای ایجاد کنتراست استفاده می کند. رنگهایی که روی همان مقدار تن تنظیم شدهاند، برای زمینههای دسترسی خاص قابل دسترسی نیستند. رنگهای با ارزش پایینتر تیرهتر و رنگهای با ارزش بالاتر روشنتر هستند.
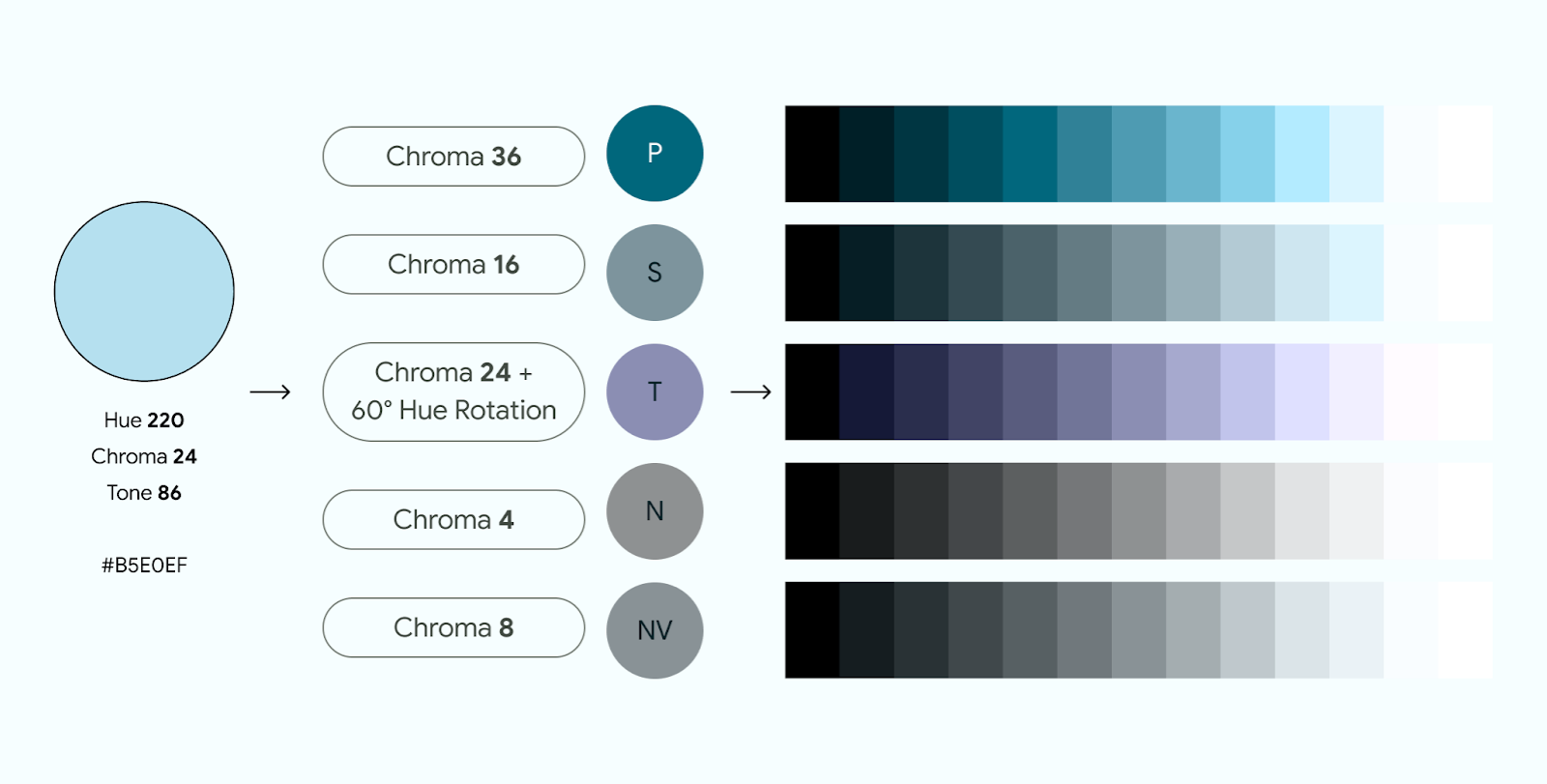
فرآیند سیستم رنگ
رنگ M3 حول مدل HCT ساخته شده است تا طرحهای رنگی قابل دسترس هماهنگ را بدست آورد و به ویژگیهای رنگ پویا کمک کند. سیستم رنگ M3 از یک رنگ منبع شروع می شود. این رنگ منبع به پنج رنگ کلیدی ترجمه می شود: اولیه، ثانویه، سوم، خنثی و نوع خنثی. این پنج رنگ کلیدی پالت های تونال را ایجاد می کنند که از افزایش تونال برای هر رنگ کلیدی تشکیل شده است.

اگر رنگ کلید را به صورت دستی اختصاص می دهید، رنگ و رنگ ورودی را یادداشت کنید، زیرا ممکن است تن رنگ، مقدار رنگ نقش رنگ نباشد.

سیستم رنگی M3 توسط Material Color Utilities (MCU)، مجموعهای از کتابخانههای رنگی حاوی الگوریتمها و ابزارهایی است که توسعه تمها و طرحهای رنگی را برای شما آسانتر میکند.
ویدئوی زیر نحوه استخراج طرح های رنگی را شرح می دهد.
محدودیت رنگ
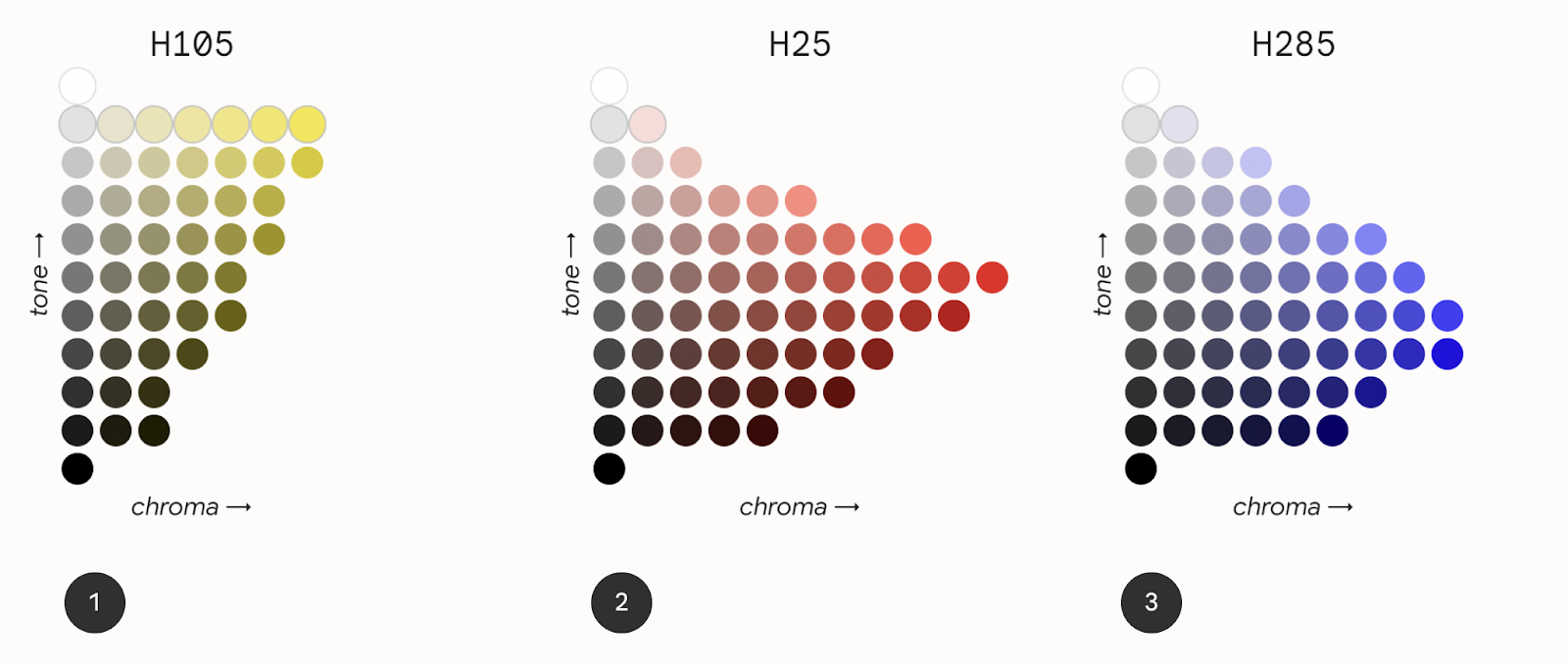
محدودیتهای رنگ، محدودیتهای فیزیکی رنگ هستند - چه فیزیک واقعی، چه محدودیتهای بصری بیولوژیکی خودمان، یا محدودیتهای ارائه رنگ روی صفحه. به عنوان مثال، برخی از رنگ ها نمی توانند با رنگ یا تون های خاص وجود داشته باشند. محدودیت های رنگی دلیلی هستند که رنگ هایی مانند آبی روشن یا قرمز روشن روشن کاملا امکان پذیر نیستند. نگاشت رنگ تن باید در تمام مقادیر رنگ ثابت باشد.

شکل قبلی سه نمودار نگاشت تن مختلف را برای مقادیر رنگ H105، H25 و H285 نشان میدهد.
نمودار 1–رنگ 105 (زرد) . در دسترس بودن رنگ را نشان می دهد. Chroma و Tone مانند یک نمودار کار می کنند. رنگ زرد دارای رنگ محدودی با رنگ های خاص در طول نمودار است، زرد طیف وسیعی از شادابی در تن های پایین تر ندارد.
نمودار 2–رنگ 25 (قرمز) . گزینه های رنگی بیشتری را نسبت به رنگ 105 (زرد) نشان می دهد. در این نقشه تن، نقطه بالاترین رنگارنگی در سطح تون پایین تری قرار دارد.
نمودار 3–رنگ 285 (آبی) . نشان می دهد که بالاترین رنگارنگی در تن حتی تیره تر است. در سمت دیگر، ظرفیت رنگی با رنگ روشنتر از بین میرود.
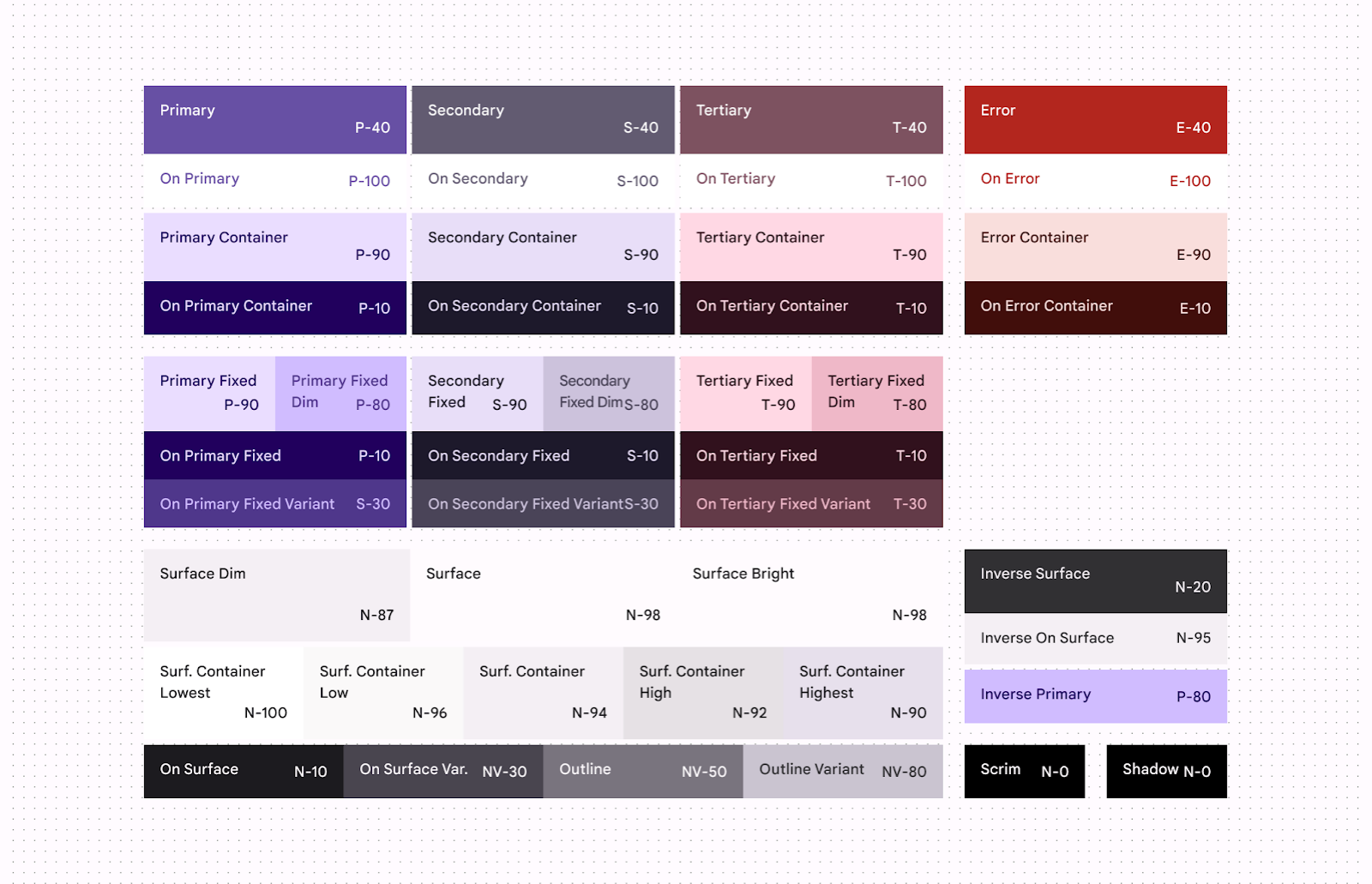
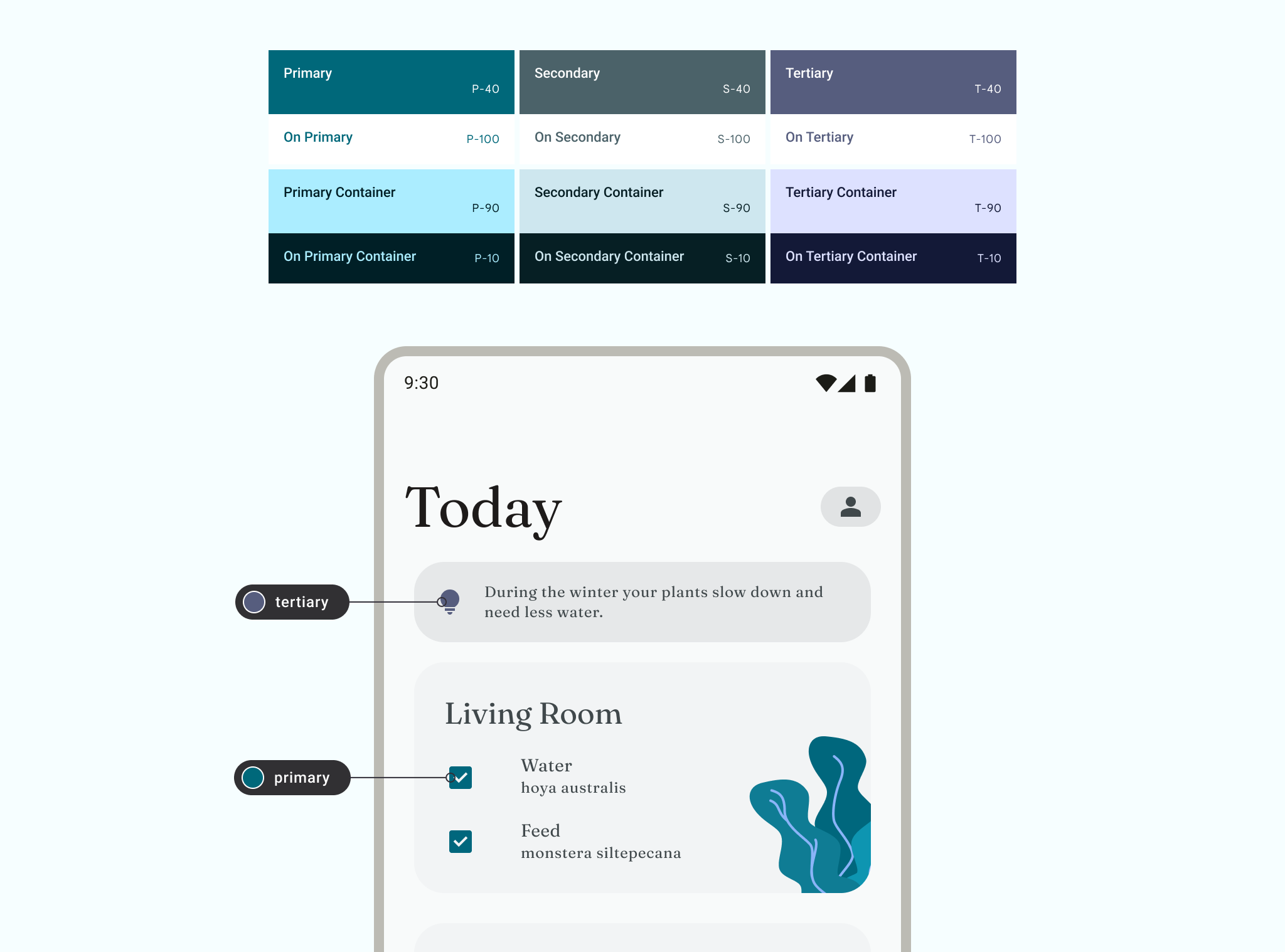
طرح رنگ
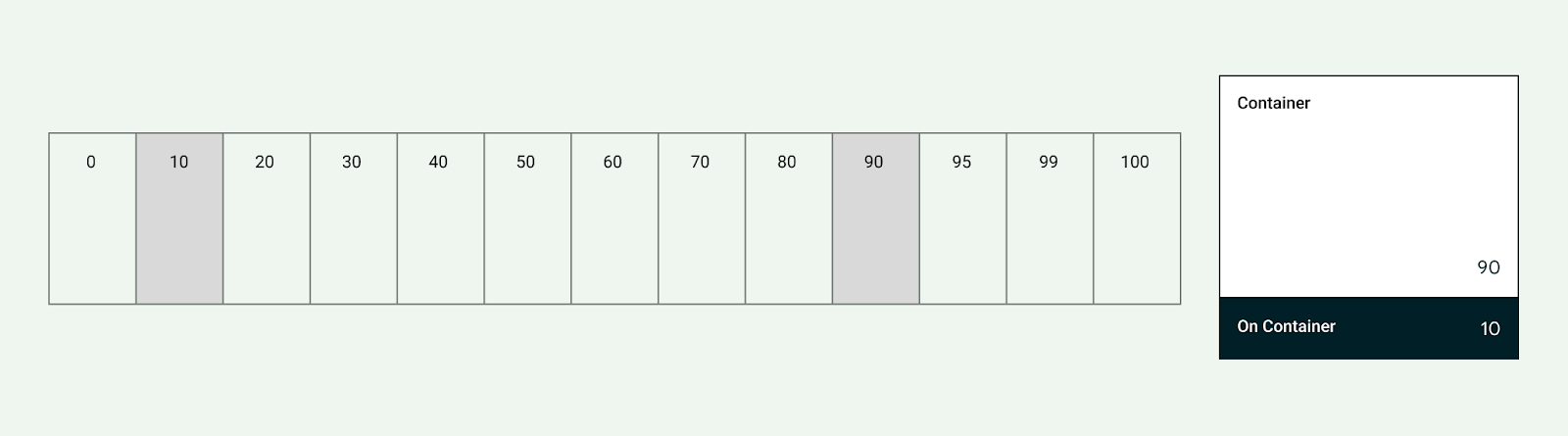
طرح رنگی مجموعهای از لهجهها و سطوح است که از رنگهای خاص به دست میآید و به نقشهای رنگی اختصاص مییابد، که سپس به عناصر و اجزای رابط کاربری نگاشت میشوند. نقش های رنگی به جای رنگ رنگ به استفاده از رنگ اشاره دارد. به عنوان مثال، روی اولیه به جای آبی.
طرح های رنگی به گونه ای طراحی شده اند که هماهنگ باشند، متن در دسترس را تضمین کنند و عناصر و سطوح رابط کاربری را از یکدیگر متمایز کنند. جفتهای نقش رنگی (متشکل از نقشهای ظرف و روی ظرف) دارای مقادیر رنگی هستند که کنتراست قابل دسترسی را فراهم میکنند.

طرحهای روشن و تاریک ایجاد میشوند و تکالیف تن خاص خود را دارند.
سیستم رنگ مواد و طرحهای سفارشی مقادیر پیشفرض رنگ را به عنوان نقطه شروع سفارشیسازی ارائه میکنند.
درباره سیستم رنگ M3 بیشتر بدانید.

برای یک طرح رنگ قابل تنظیم، کیت رابط کاربری Android را کاوش کنید.
رنگ را به UI خود اعمال کنید
رنگ رابط کاربری از رنگ های تاکیدی، معنایی و سطحی تشکیل شده است.
- رنگ های تاکیدی به رنگ های اصلی اشاره دارند که معمولاً بخشی از پالت رنگ برند اندروید هستند.
- رنگ های معنایی (یا رنگ های سفارشی در مواد 3)، رنگ هایی با معنای خاص هستند.
- رنگ های سطحی به هر رنگ مشتق شده خنثی که برای رنگ های پس زمینه استفاده می شود اشاره دارد.
رنگ تاکیدی
رنگهای تاکیدی معمولاً بیشترین بیان را در یک UI نشان میدهند، چه برای برندسازی، برجسته کردن اقدامات، بیان شخصی یا بیان کاربر.
هر رنگ تاکیدی (اولیه، ثانویه و ثالث) در یک گروه چهار تا هشت رنگ سازگار با تن های مختلف برای جفت شدن، تاکید بر تعریف و بیان بصری ارائه می شود.
رنگ پویا
رنگ های تاکیدی را می توان از منابع پویا تعریف کرد.
با شروع Android 12 (سطح API 31)، رنگ پویا به سیستم اجازه میدهد رنگ منبع را از کاغذ دیواری کاربر یا محتوای درونبرنامه استخراج کند، مانند دارایی keyart. رنگ پویا از الگوریتمها و فرآیندهای MCU برای ایجاد طرحها و پیادهسازی آنها با کمی تلاش استفاده میکند. برای اعمال رنگ پویا به برنامه خود، گزینه فعال کردن کاربران برای شخصی سازی تجربه رنگ خود در برنامه را بخوانید.
برای نگاهی عملی به رنگ پویا، آزمایشگاه کد Visualizing Dynamic Color را امتحان کنید.

استاتیک
طرح ایستا طرحی است که دارای مقادیر تغییرناپذیر (یا نسبتاً) است. یک راه متداول برای ایجاد یک طرح استاتیک با رنگهای برند، تراز کردن رنگهای اولیه، ثانویه و سوم با پالت رنگ اصلی برند است.
حتی اگر از رنگ پویا استفاده میکنید، اگر رنگ پویا در دستگاه کاربر در دسترس نیست، اکیداً توصیه میکنیم که یک طرح استاتیک بهعنوان نسخه بازگشتی ایجاد کنید. در غیر این صورت، سیستم از طرح رنگ بنفش پایه استفاده می کند.
با استفاده از Material Theme Builder، می توانید الگوریتم رنگ MCU را برای ایجاد یک تم ایستا و سفارشی اعمال کنید. این منجر به رنگ هایی می شود که شما انتخاب کرده اید، اما با نشانه های سیستم رنگی M3 و اصول دسترسی هماهنگ هماهنگ هستند.
هنوز هم امکان ایجاد یک طرح استاتیک کاملا سفارشی وجود دارد. برای انجام این کار، مقادیر مختلفی را در سبک های رنگی ( color.kt یا color.xml ) اختصاص دهید یا پس از به روز رسانی ویژگی های سبک Figma، فایل تم را از Material Theme Builder برای Figma صادر کنید.

استفاده
اجزای مواد دارای نقش های رنگی از پیش تعیین شده هستند، اما می توانید از نشانه های رنگی در سرتاسر رابط کاربری و عناصر سفارشی خود استفاده کنید. با توجه به اینکه چشم انسان بهویژه به سمت رنگهای پر جنب و جوش کشیده میشود، از تمام رنگهای تاکیدی استفاده کنید.

همانند نوع، سیستم رنگ را در سلسله مراتبی اعمال میکند و رنگ اصلی و نقشهای مربوط به آن به فراخوانهای مهم برای اقدام (CTA) اختصاص داده میشود. ما اجزایی مانند دکمههای عمل شناور (FAB) را برای ایفای نقشهای اصلی توصیه میکنیم.
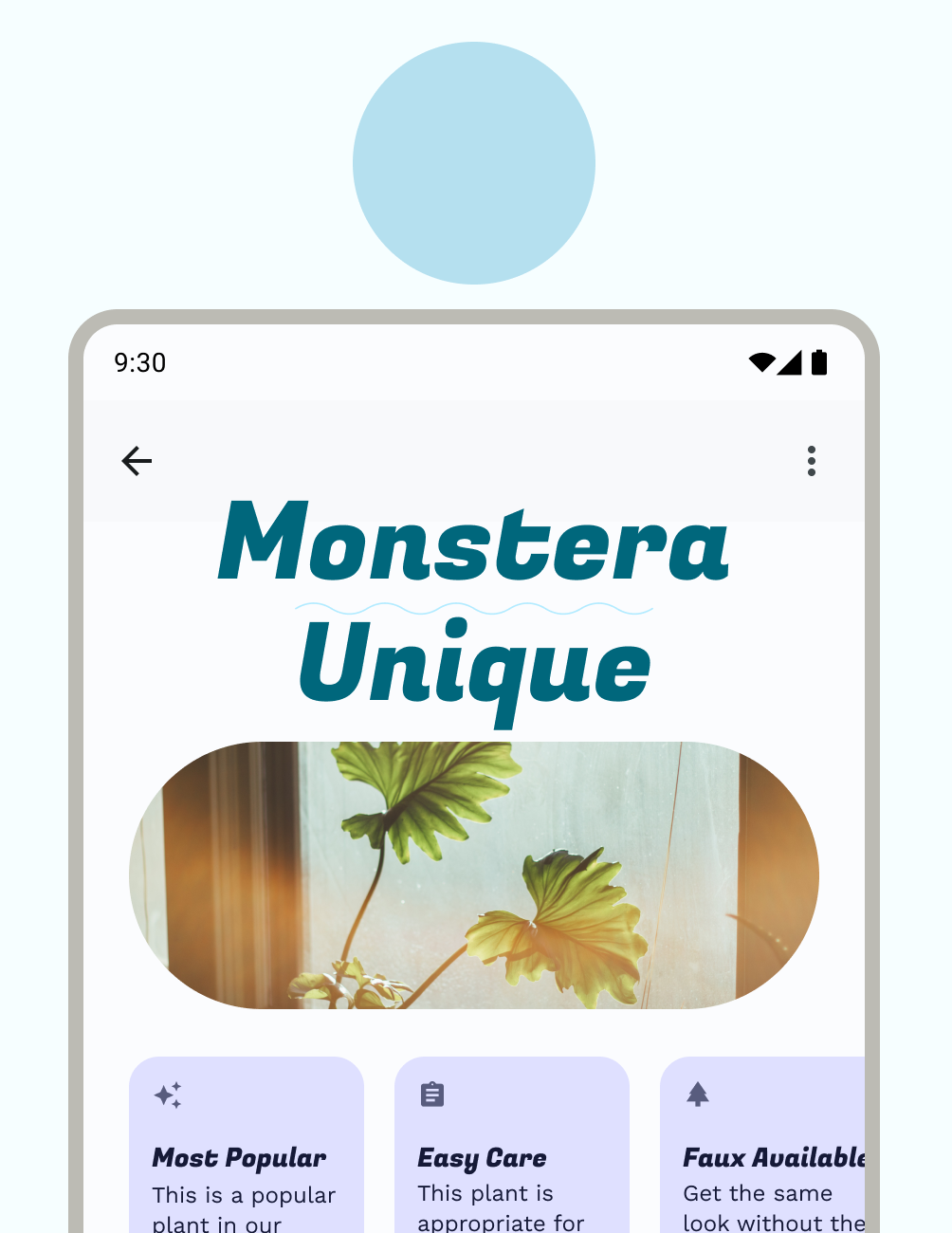
زمانی که رنگ اصلی را انتخاب می کنید، ایده خوبی است که رنگ اصلی برند خود را تعیین کنید. از طرف دیگر، میتوانید رنگی را برای نشان دادن اجزای تعاملی انتخاب کنید، که به شما امکان میدهد از رنگهای برندتان به میزان کمتری استفاده شود. رنگهای ثانویه و ثالث همچنان در سلسله مراتب اهمیت برجسته ادامه مییابند.

ظاهر بیش از حد اشباع میتواند منجر به استفاده از نقشهای رنگ پایه اصلی، ثانویه یا سوم شود. برای کمک به سلسله مراتب رنگی خود، از طرحهای رنگی استفاده کنید تا رنگهای محفظهای با جنب و جوش کمتر و نقشهای طرح کلی را شامل شود.
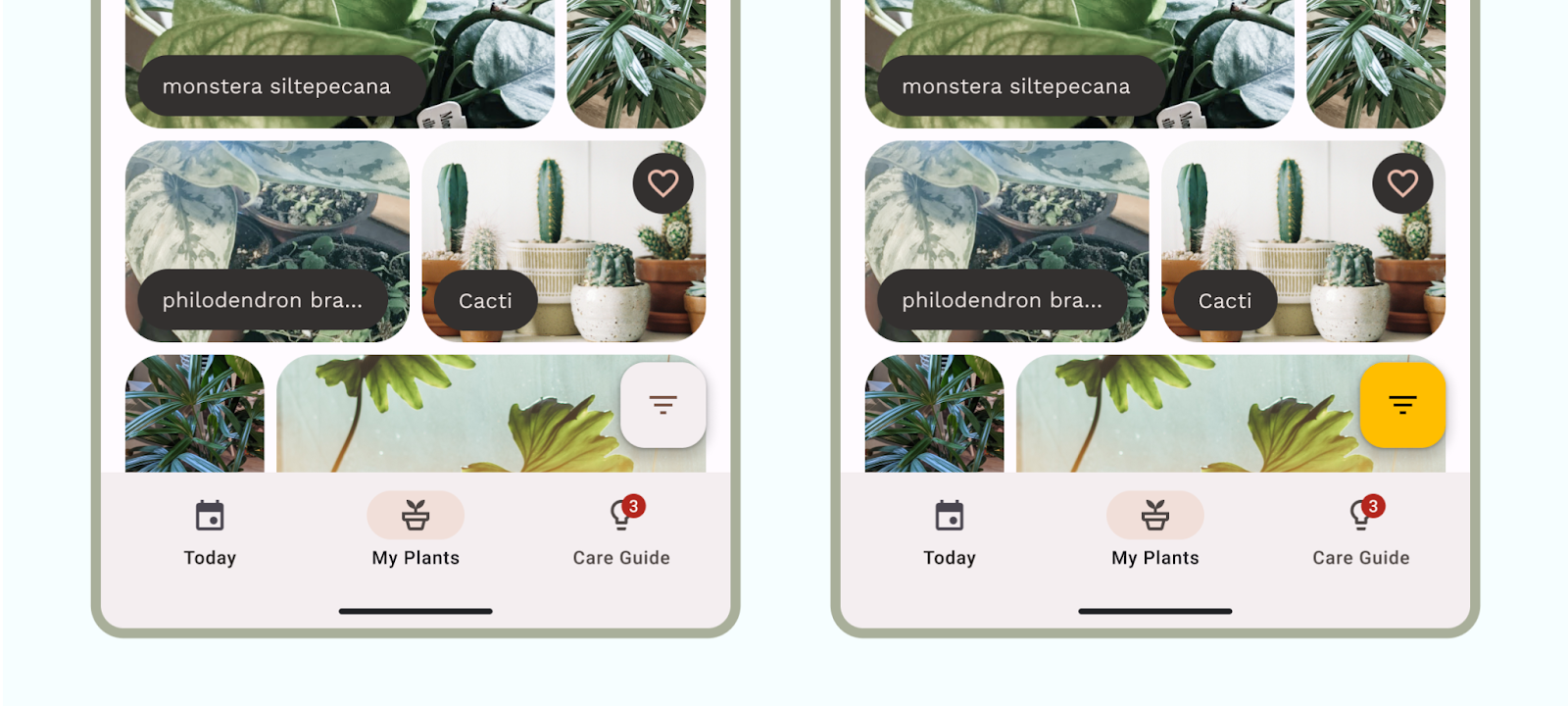
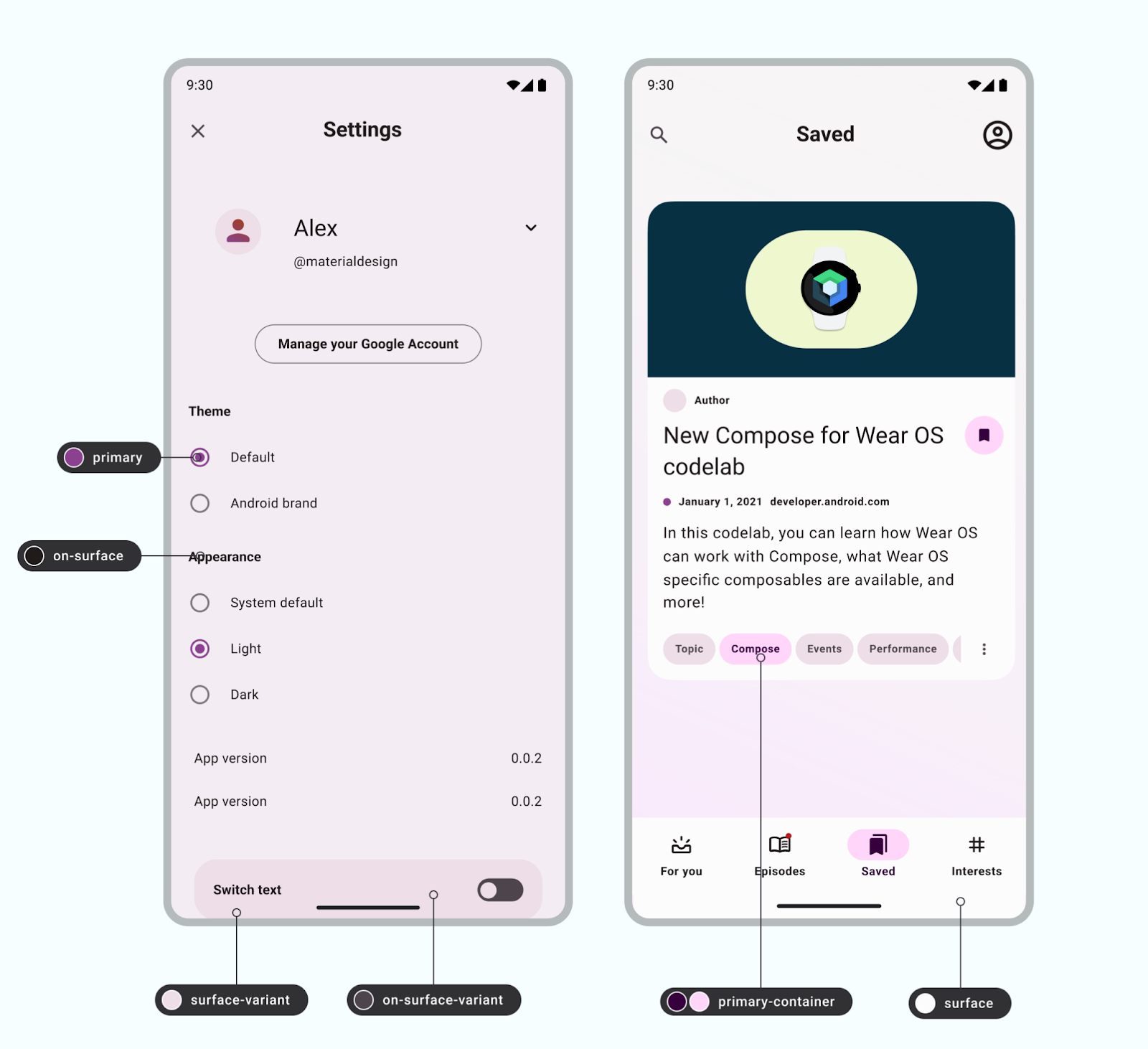
برای اطمینان از تجربه کاربری بهتر، از رنگهای اصلی پر جنب و جوشتر استفاده کنید تا نشاندهنده اقدامات برجستهتر در سلسله مراتب بصری برنامهتان باشد. در شکل زیر، FAB در تصویر اول دارای یک رنگ خاموش با همان لحن و رنگ ناوبری است که باعث میشود آن را با هم ترکیب کند.

برای نگاهی عملی به رنگ پویا، آزمایشگاه کد سفارشی کردن رنگ مواد را امتحان کنید.
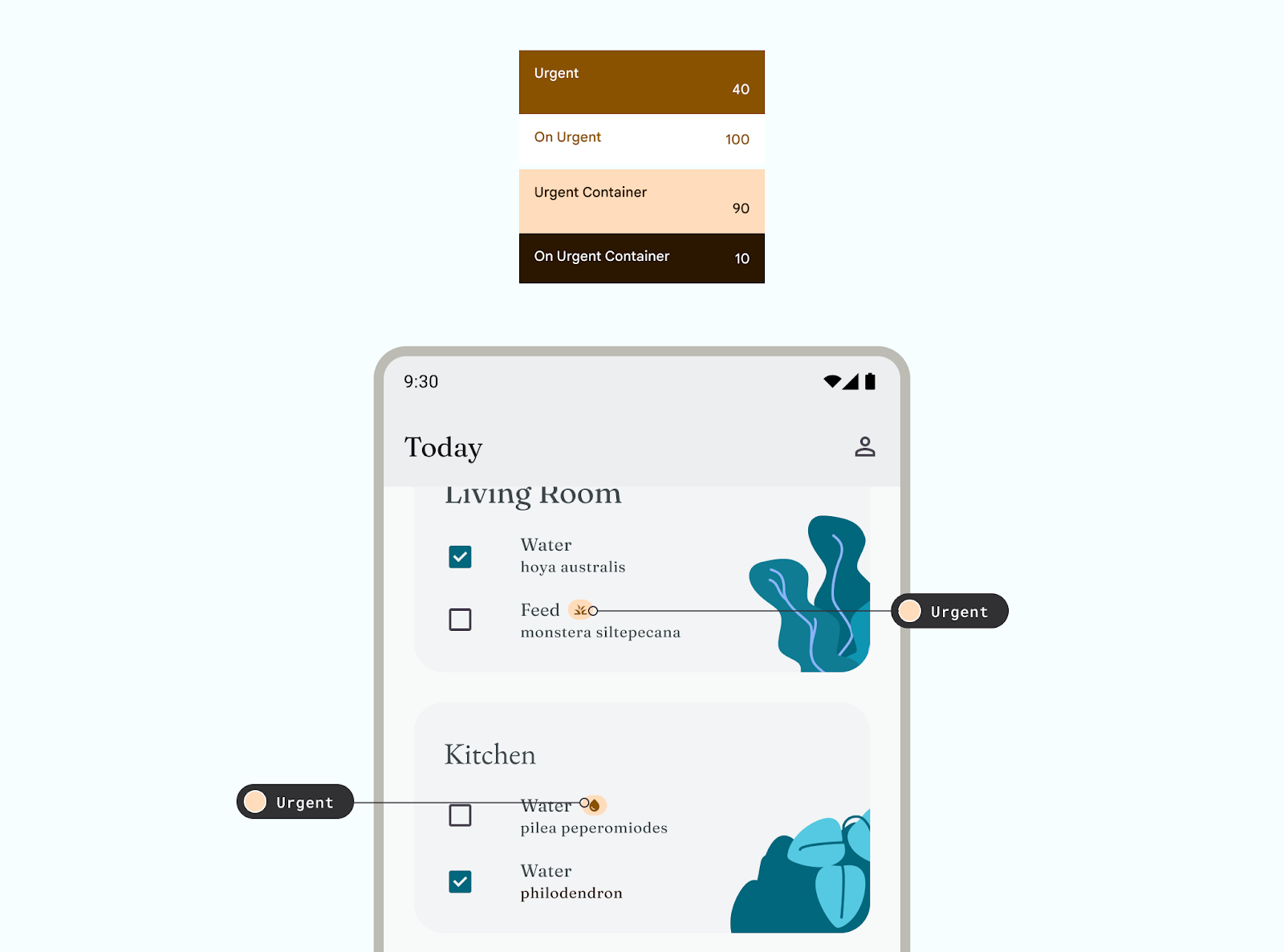
رنگ معنایی
رنگ معنایی رنگ هایی هستند که معانی خاصی را به خود اختصاص داده اند. به عنوان مثال، Error یک رنگ معنایی است.

با معنای رنگ سازگار باشید – اگر الگویی ایجاد کردید، آن را در سراسر برنامه تکرار کنید. به عنوان مثال، اگر رنگ بنفش را برای نشان دادن یک ویژگی عضویت ایجاد کرده اید، برای همه موارد این ویژگی عضویت از رنگ بنفش استفاده کنید.
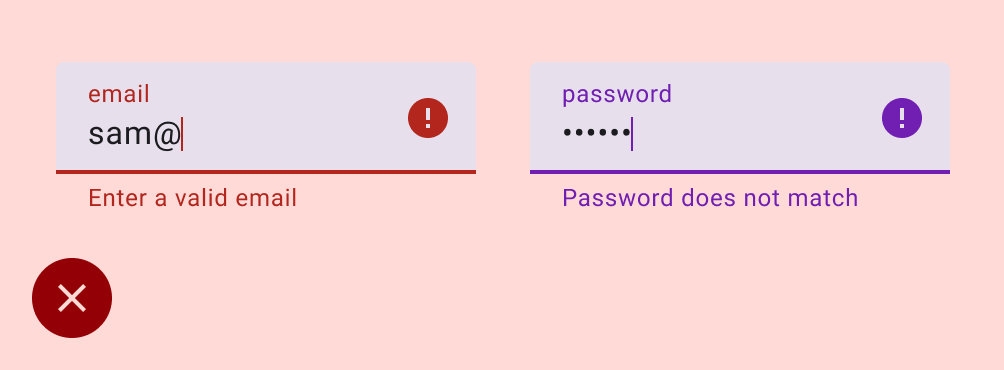
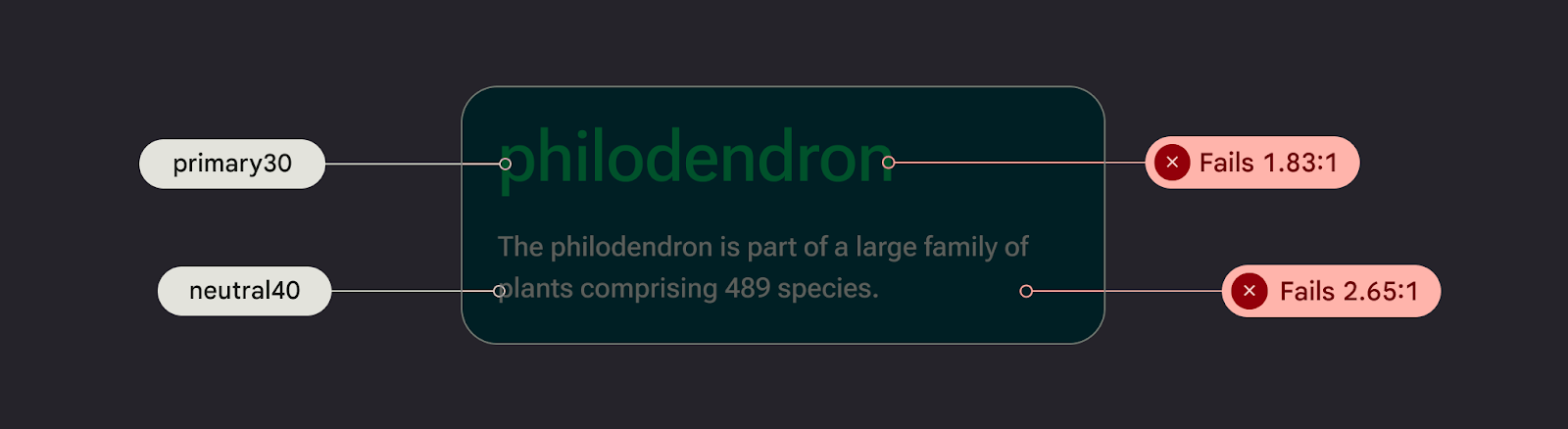
در مثال زیر، یک برنامه از رنگ قرمز برای نشان دادن خطا در یک فیلد نوشتاری استفاده میکند، اما از رنگ بنفش برای دیگری استفاده میکند – این باعث سردرگمی در هنگام مشاهده یک فرم میشود.

اگرچه طرح رنگ Material رنگ خطای معنایی را ارائه می دهد، رنگ های معنایی اضافی از طریق رنگ های سفارشی ایجاد می شوند تا طرح رنگ شما را گسترش دهند. درباره رنگ های سفارشی بیشتر بخوانید.

هماهنگ سازی راهی برای تراز کردن رنگ های پویا تولید شده توسط کاربر با رنگ های سفارشی در برنامه شما برای ایجاد پالت های رنگی هماهنگ تر ارائه می دهد.
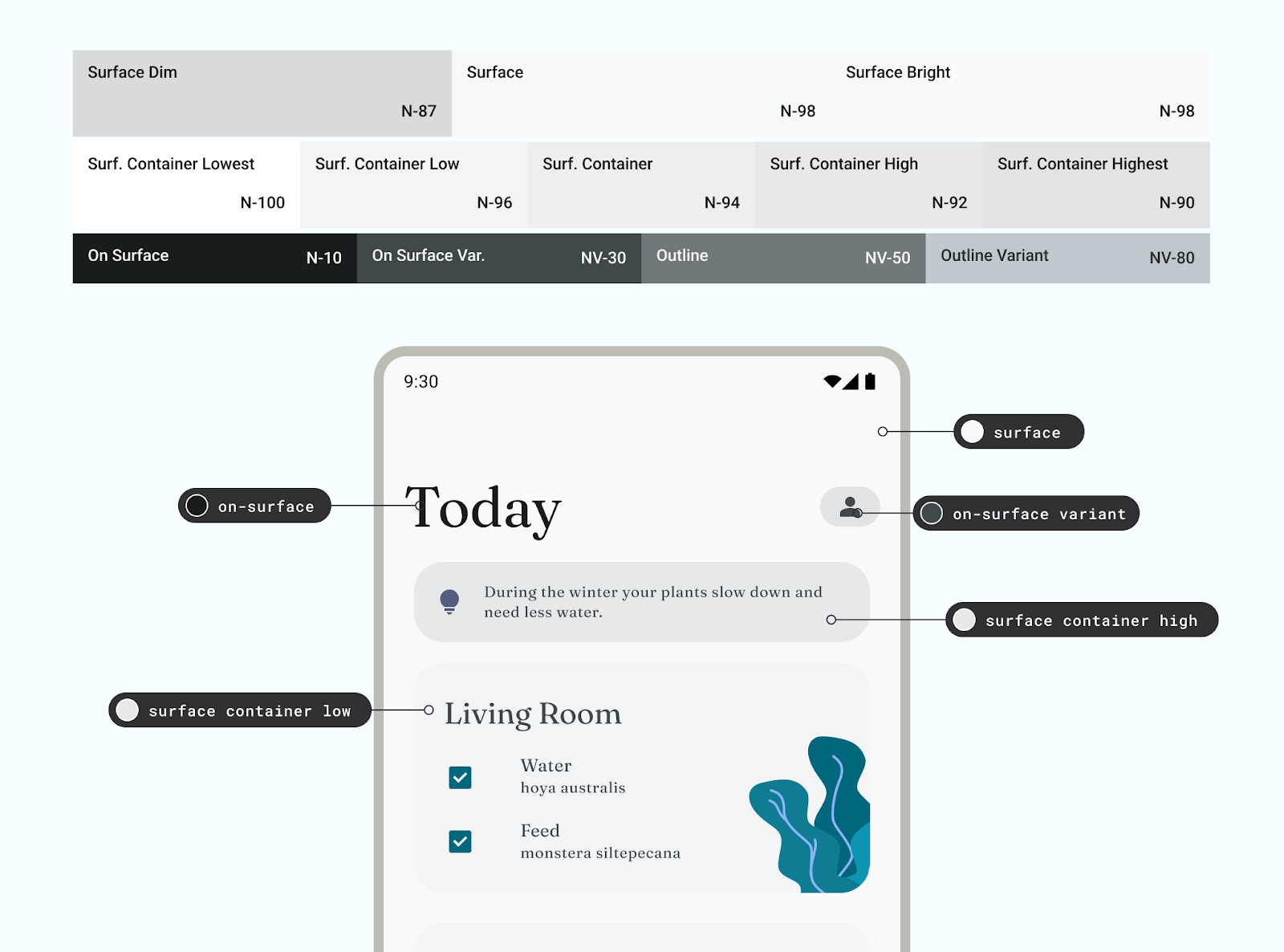
رنگ های سطحی
رنگهای سطح برای عناصر پسزمینه مانند محفظههای مؤلفه، صفحات و صفحات طراحی شدهاند و بیشتر رنگهای برنامه شما را نشان میدهند. از استفاده از فضای زیاد سطحی خجالت نکشید. چشم انسان برای استراحت نیاز به فضا دارد. سطوح همچنین به محتوای محتوا و هدایت خواننده کمک می کنند.
M3 مفهوم سطوح تونال را معرفی کرد، به این معنی که همه رنگ ها از پالت های تونال مشتق شده اند. تن ها هم عمق و هم کنتراست بیشتری ایجاد می کنند تا به دسترسی کمک کنند. برای اطلاعات بیشتر در مورد نقش های سطحی، به راهنمای نقش های سطحی M3 مراجعه کنید.

دسترسی و رنگ
افراد بسته به حدت بینایی خود به رنگ ها به روش های مختلفی نگاه می کنند. از آنجایی که برخی از خوانندگان کور رنگ هستند، باید ترکیب رنگ ها را بررسی کنید تا مطمئن شوید عناصر UI با هم ترکیب نمی شوند. اگرچه تیرگی و وزن ممکن است رنگ واقعی یک رنگ نباشد، اما تأثیر بصری قدرتمندی بر نحوه درک کاربران از رنگ دارند.
کنتراست رنگ تفاوت بین درخشندگی عناصر پیشزمینه و پسزمینه است که در قالب نسبت ارائه میشود. به این معیار نسبت نمره داده می شود. به عنوان مثال، اندازه گیری کنتراست بین متن روی دکمه و محفظه آن به تعیین خوانایی متن کمک می کند. دستورالعملهای کنتراست رنگ به دو دسته متنی و غیر متنی تقسیم میشوند که هر کدام مجموعهای از نمرات خاص خود را دارند. برای جزئیات بیشتر طراحی با رنگ های قابل دسترس را بخوانید.
هرگز رنگ را تنها مقرون به صرفه یا شاخص برای یک عمل موجود قرار ندهید. از یک دکمه کامپوننت، تغییر وزن فونت یا حتی یک نماد استفاده کنید تا به کاربر خود اطلاع دهید که می تواند با عنصر تعامل داشته باشد.

پیاده سازی رنگ
توکن ها نمایش معنایی متغیر کوچکی از داده های طراحی هستند. آنها قابل تکرار هستند و مقادیر ثابت مانند کدهای هگز رنگ را با نام های خود توضیحی جایگزین می کنند. برای اختصاص دادن نقش رنگ به یک عنصر، به جای مقادیر رنگی کدگذاری شده، از نشانه ها استفاده کنید.
نمونه Now in Android Figma را برای نمونه هایی از نقشه برداری نقش رنگ بررسی کنید.

مقادیر رنگ در یک فایل رنگی color.kt با استفاده از Compose (یا color.xml با استفاده از Views) تنظیم میشوند. این رنگها که به عنوان سبک تنظیم میشوند، بخشی از یک تم هستند. بیشتر در مورد این موضوع در طرحهای زمینه موبایل Android Design برای آندروید مشاهده کنید.
برای تنظیم مقادیر رنگ در اندروید، از کد هگز استفاده کنید که نشان دهنده RGB در قالب 6 رقمی است. برای گرفتن کدورت، مقدار را به جلو اضافه کنید تا یک کد 8 رقمی ایجاد کنید.
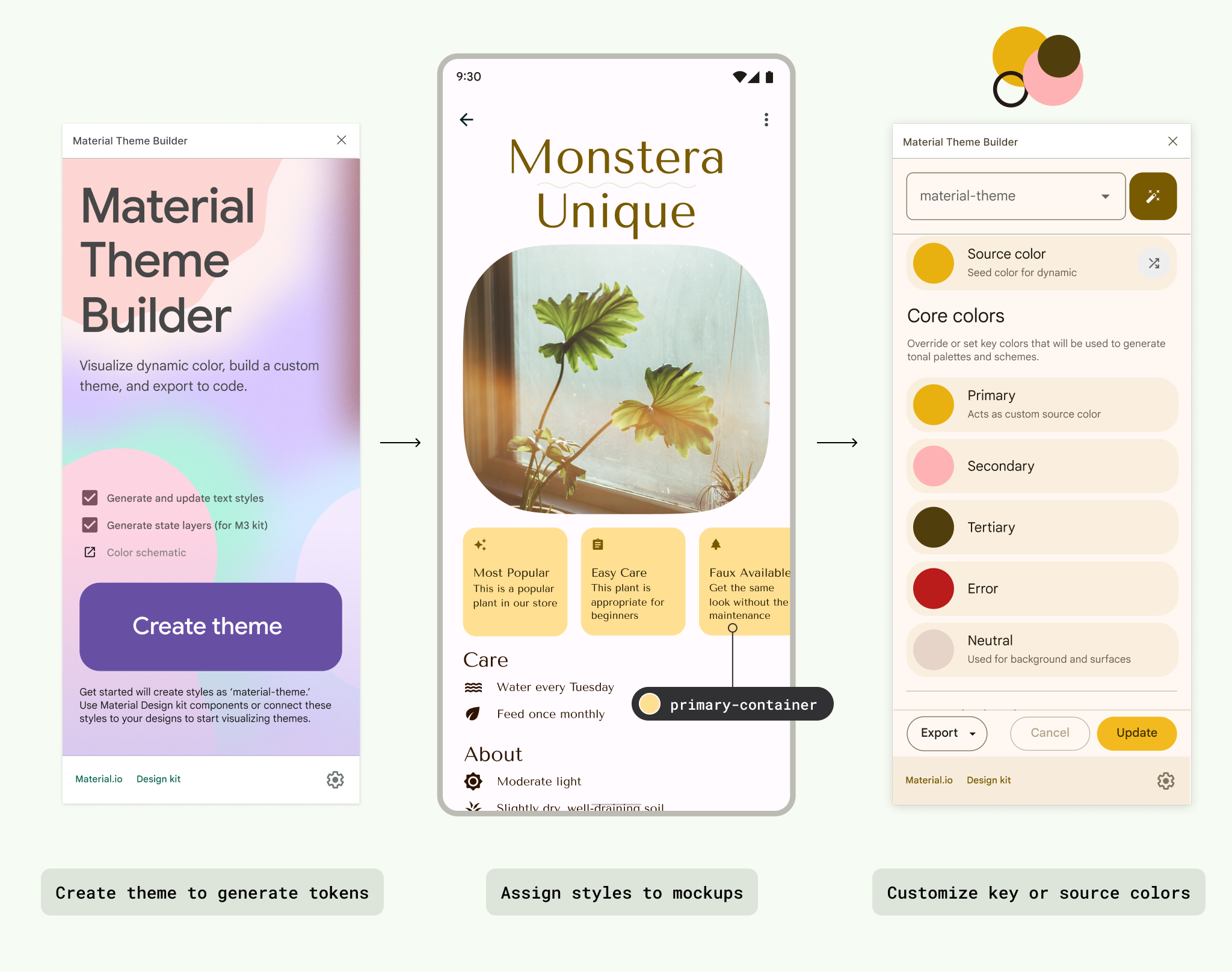
استفاده از Material Theme Builder:
با استفاده از Material Theme Builder (MTB) می توانید طرح های رنگی روشن و تیره سفارشی ایجاد کنید.
MTB به شما امکان تجسم رنگ پویا، تولید نشانههای طراحی متریال و سفارشی کردن طرحهای رنگی خود را میدهد.
طرح رنگ را می توان با به روز رسانی ویژگی های سبک در پانل بازرس Figma کاملا سفارشی کرد. این مقادیر اصلاح شده صادر می شوند.