
Usa el color para expresar estilo y comunicar significado. La configuración de los colores de tu app puede ser fundamental para la personalización, la definición del propósito semántico y, por supuesto, la definición de la identidad de marca.
Conclusiones
- Para garantizar la accesibilidad, haz lo siguiente:
- Verifica el contraste de color y evita combinar colores con tonos similares.
- Ten en cuenta que el rojo y el verde son patrones comunes, pero que no son accesibles para los usuarios con ciertos tipos de daltonismo.
- Practica el uso de colores de manera significativa: las apps pueden ser vibrantes y expresivas, pero deben usar una paleta de colores. Extender tu esquema con demasiados colores semánticos puede ser confuso, mientras que tener demasiados colores decorativos puede ser abrumador.
- Los colores pueden tener patrones, así que repite los patrones de colores establecidos. Si usas colores semánticos en tu app, usa colores coherentes.
- Para permitir que tu app funcione bien en diferentes contextos, compila un esquema de colores claro y oscuro (y, de preferencia, temas de contraste).
- Asigna colores con tokens para indicar el rol de color del elemento, en lugar de usar un valor codificado.
- Los colores pueden provenir de varias fuentes dinámicas y estáticas, pero evita mezclar demasiados dentro de la misma vista.
- Cuando uses el color de contenido dinámico, intenta evitar extraer colores de varios fragmentos de contenido.
Espacio de color en Android
Para comprender correctamente cómo Android aplica el color a tu IU, es importante reconocer primero cómo se muestra en un dispositivo.
Cómo se muestra el color en un dispositivo
Tu app se muestra en una pantalla retroiluminada, que usa colores digitales y se adhiere a ciertos modelos y reglas que ayudan a nuestros ojos a percibir ese color. El color digital es un color aditivo, que se crea con la “adición” o mezcla de diferentes luces para crear un espectro completo de colores. La forma en que los humanos perciben los colores de una pantalla a otra puede variar mucho según la calibración de color, el tipo de pantalla, la configuración y el espacio de color de un dispositivo.
Cuando diseñes una app, ten en cuenta que los colores que se usan pueden no ser idénticos debido a estos factores, sin mencionar las percepciones de color únicas de los usuarios individuales.
Información acerca de los espacios de color
Un espacio de color es una organización de colores que usa un modelo de color. RGB es un modelo de color aditivo que crea el espectro de colores a través del rojo, el verde y el azul, mientras que CMYK, que se usa para la impresión, es sustractivo. Por esta razón, los diseñadores interactivos suelen usar RGB o modelos similares para elegir los colores.
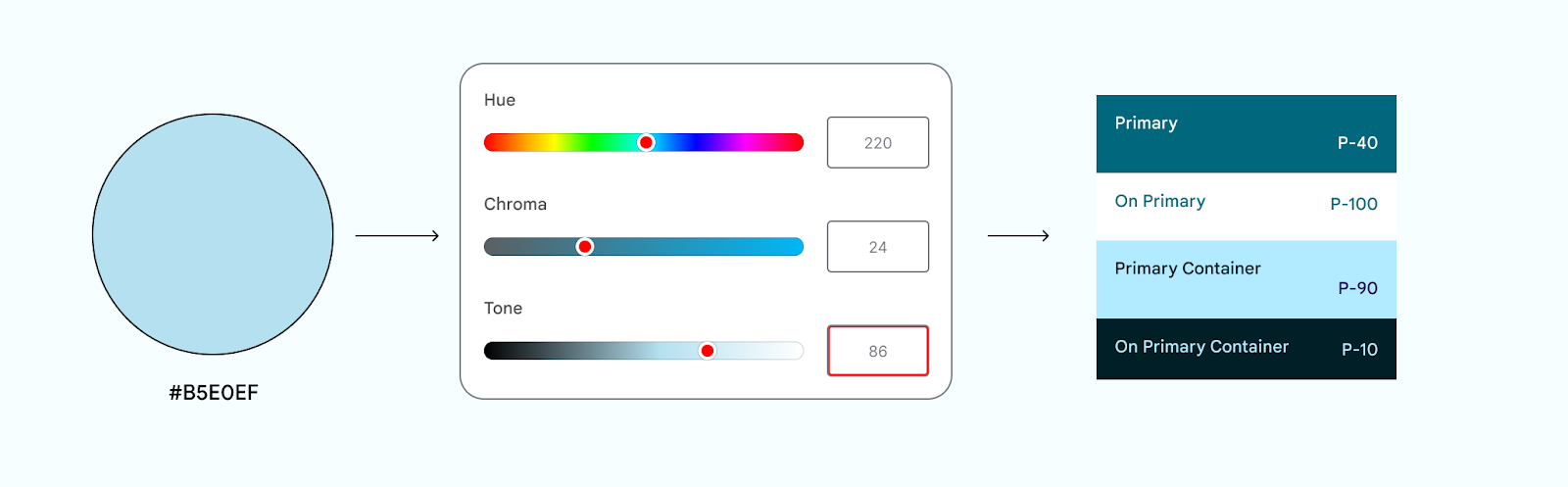
Material 3 (M3) presentó HCT, un nuevo espacio de color que usa matiz, croma y tono para definir colores que son perceptualmente precisos en comparación con otros modelos, como HSL.
Para obtener más información sobre la ciencia del color y el desarrollo de la HCT, lee The Science of Color & Design.
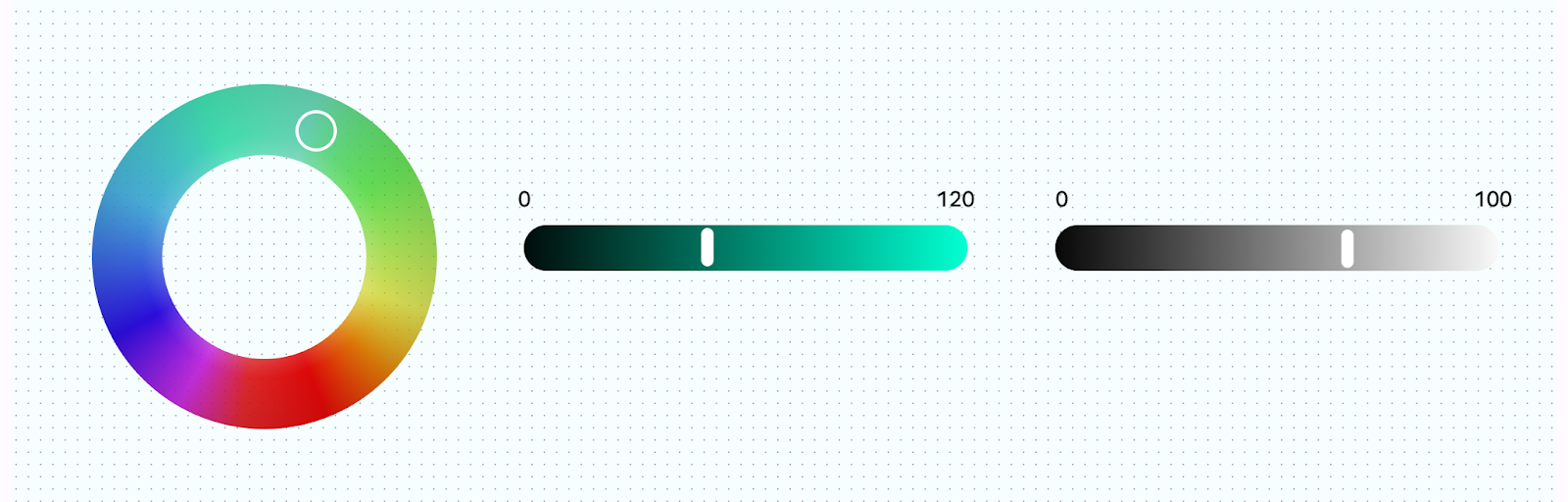
Tono, croma y matiz

La HCT permite usos de color más personalizados y flexibles que se mantienen dentro de los parámetros del sistema. El HCT modela los colores con matiz, croma y tono:
- Tono: El tono es análogo al adjetivo que un usuario individual podría usar para describir el color, por ejemplo, “rojo” o “violeta eléctrico”. El valor HCT del tono varía de 0 a 360.
- Croma: El croma representa la intensidad del color, que va del gris neutro a la viveza total. En el espacio de color HCT, la cromaticidad tiene un valor máximo de alrededor de 120.
- Tono: Es la luminancia o el brillo de un color. El HCT usa el tono para crear contraste. Los colores establecidos en el mismo valor de tono no son accesibles para ciertos contextos de accesibilidad. Los tonos de valor más bajo son más oscuros y los de valor más alto son más brillantes.
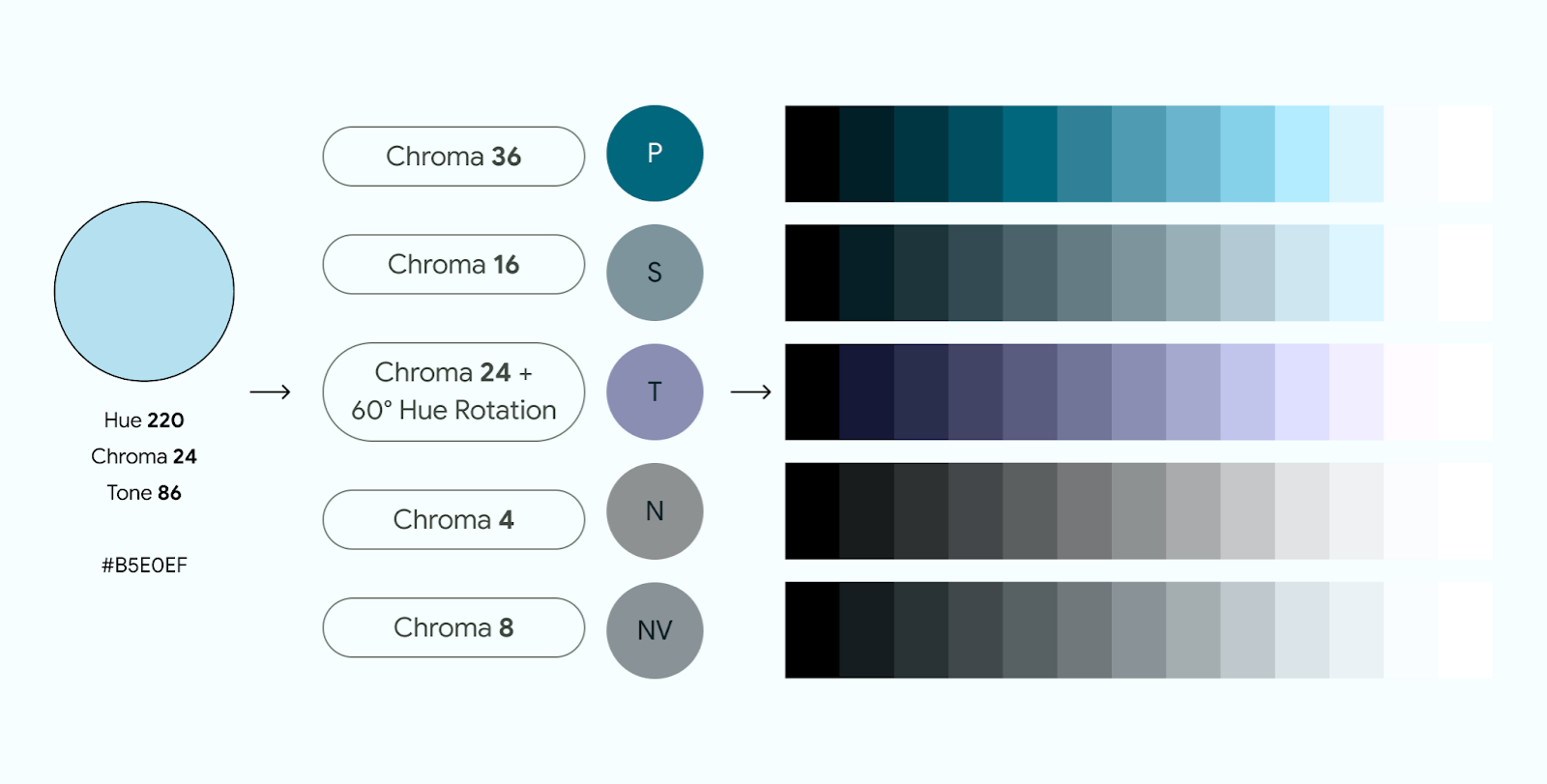
Proceso del sistema de colores
El color de M3 se basa en el modelo HCT para obtener esquemas de colores armoniosos y accesibles, y ayuda a las funciones de color dinámicas. El sistema de colores de M3 comienza a partir de un color de origen. Este color de origen se traduce en cinco colores clave: primario, secundario, terciario, neutro y variante neutra. Estos cinco colores clave crean paletas tonales compuestas de incrementos tonales para cada color clave.

Si asignas un color clave de forma manual, ten en cuenta el tono y la cromaticidad de la entrada, ya que es posible que el tono del color no sea el valor tonal del rol de color.

El sistema de colores de M3 se basa en las Material Color Utilities (MCU), un conjunto de bibliotecas de colores que contienen algoritmos y utilidades que te permiten desarrollar temas y esquemas de colores más fácilmente en tu app.
En el siguiente video, se describe cómo se derivan los esquemas de colores.
Limitaciones de color
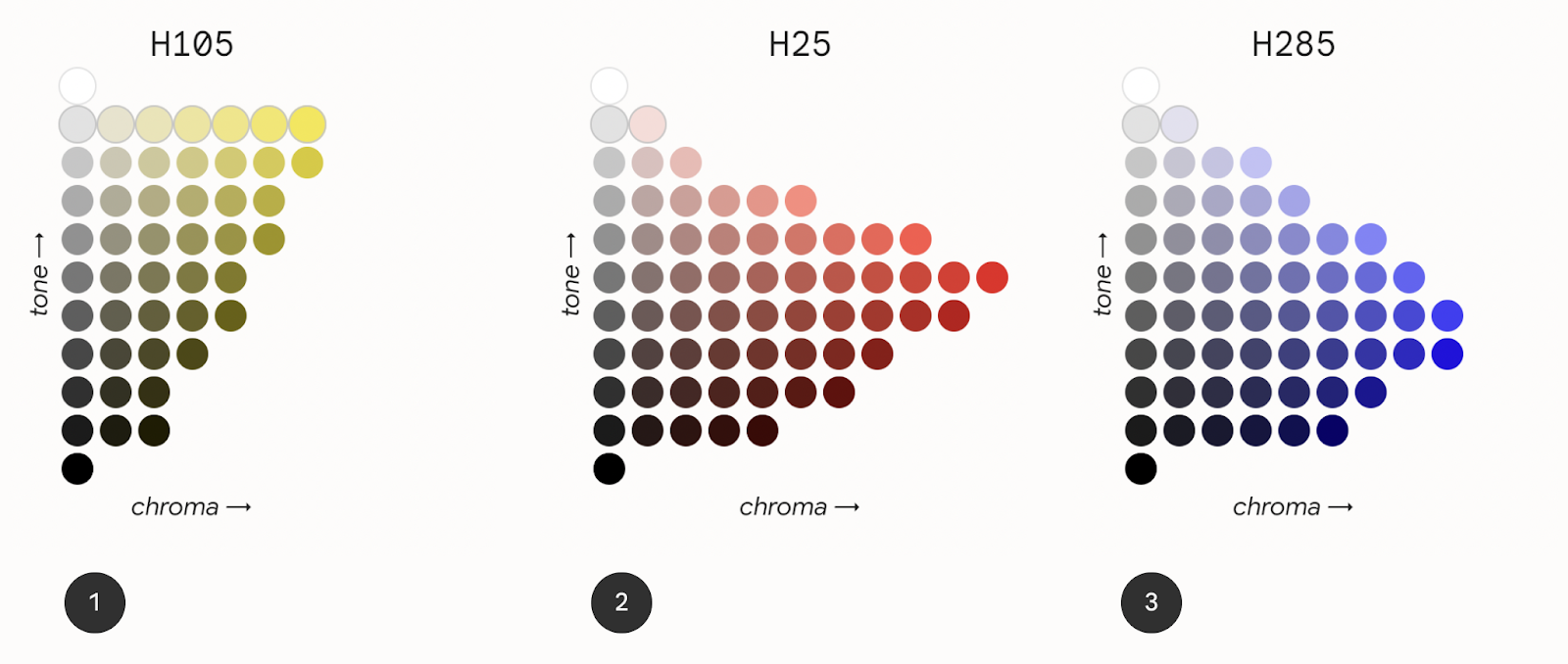
Las limitaciones de color son los límites físicos del color, ya sea la física real, nuestras propias limitaciones visuales biológicas o las limitaciones de la renderización de colores en pantalla. Por ejemplo, algunos tonos no pueden existir con ciertos tonos o cromas. Las limitaciones de color son la razón por la que no es posible usar colores como el azul claro o el rojo claro brillante. La asignación de colores de tono debe ser coherente en todos los valores de tono.

En la figura anterior, se muestran tres gráficos de asignación de tonos diferentes para los valores de tono H105, H25 y H285.
Gráfico 1: Tono 105 (amarillo). Indica la disponibilidad de color. El croma y el tono funcionan como un gráfico. El tono amarillo tiene una cromática limitada con ciertos tonos a lo largo del gráfico, y el amarillo no tiene una amplia gama de intensidad en los tonos más bajos.
Gráfico 2: Tono 25 (rojo). Muestra más opciones cromáticas que el tono 105 (amarillo). En este mapa de tonos, el punto de mayor colorido está en un nivel de tono más bajo.
Gráfico 3: Tono 285 (azul). Muestra que el color más intenso se encuentra en un tono aún más oscuro. Por otro lado, la capacidad de cromatismo se pierde en un tono más claro.
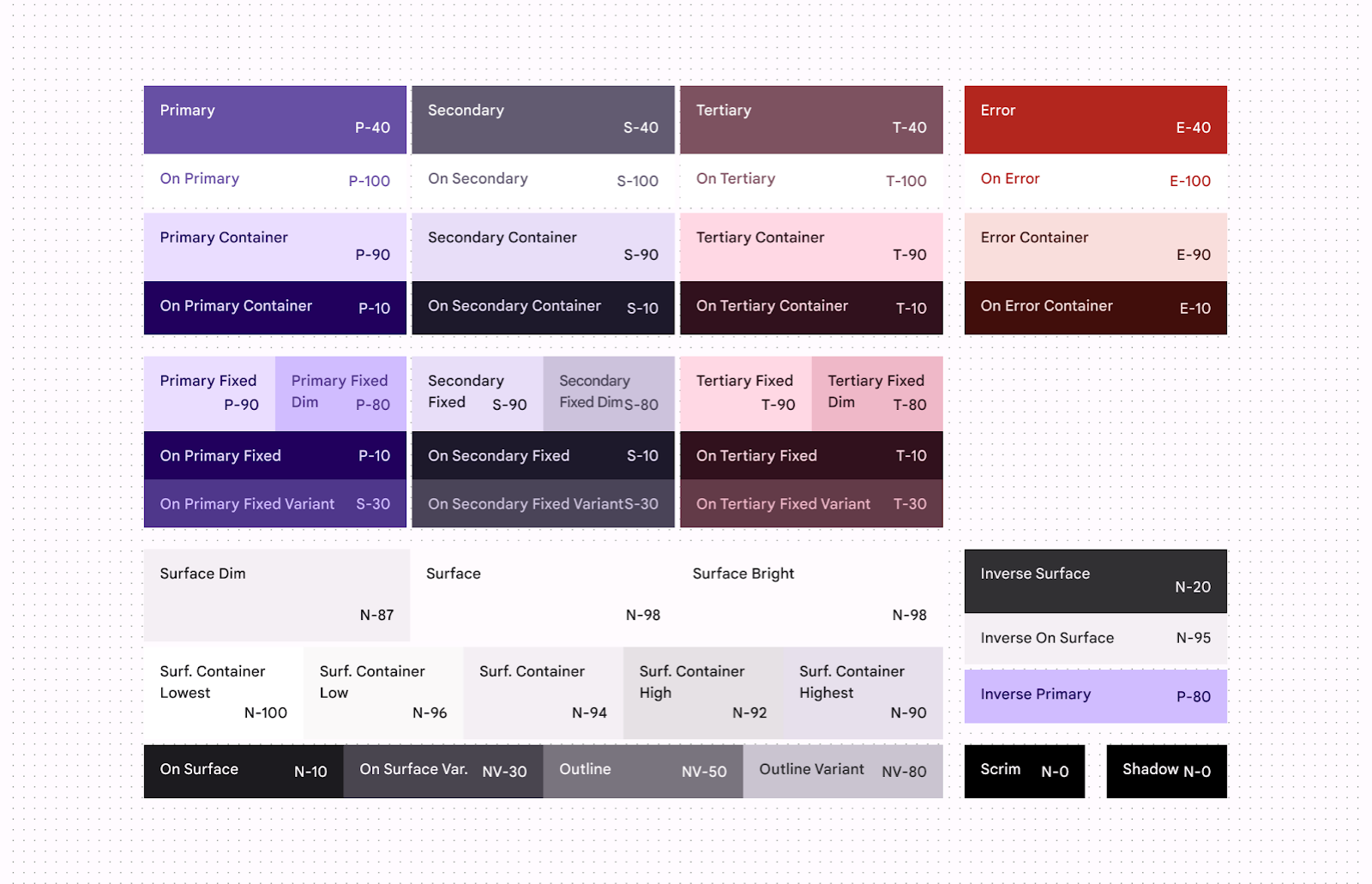
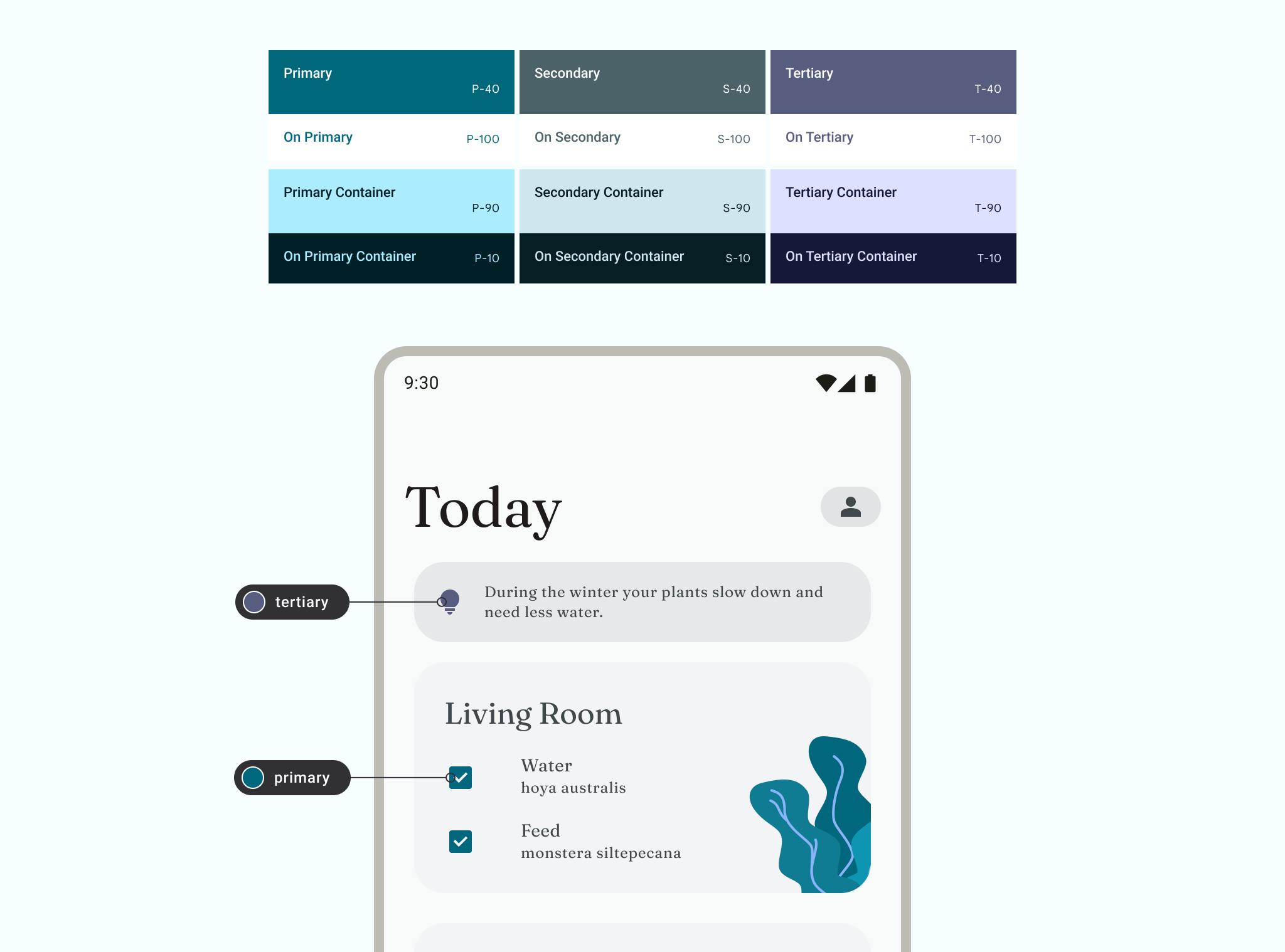
Esquema de colores
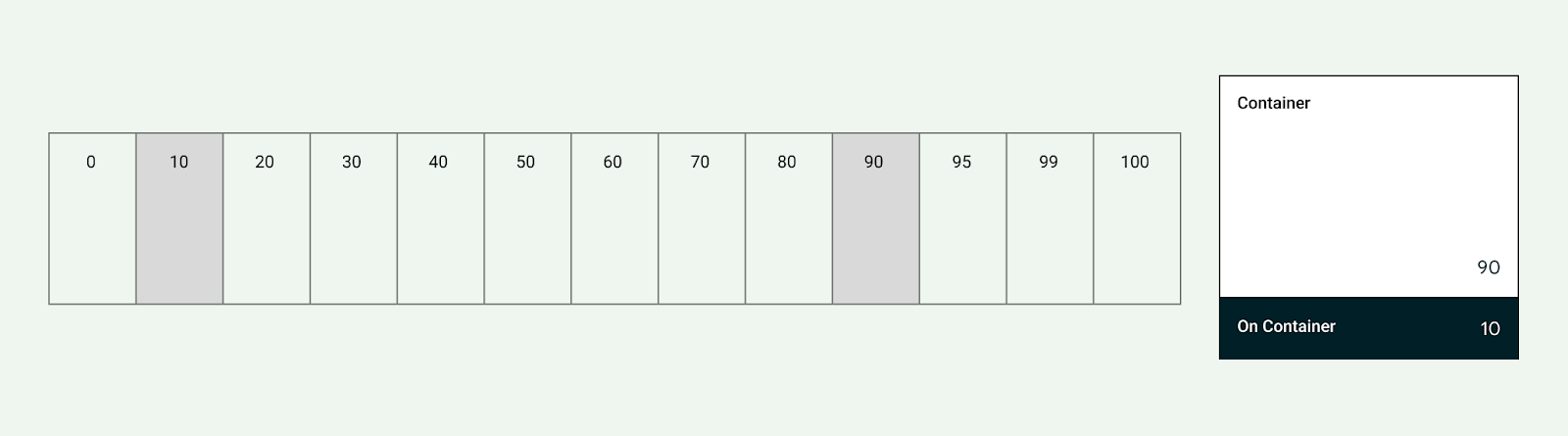
Un esquema de colores es el conjunto de acentos y superficies derivados de tonos específicos y asignados a roles de color, que luego se asignan a elementos y componentes de la IU. Los roles de color se refieren al uso del color, en lugar de su tono. Por ejemplo, en primario en lugar de en azul.
Los esquemas de colores están diseñados para ser armoniosos, garantizar un texto accesible y distinguir los elementos y las superficies de la IU entre sí. Los pares de roles de color (compuestos por roles de contenedor y en el contenedor) tienen valores tonales que proporcionan un contraste accesible.

Los esquemas claros y oscuros se crean y tienen sus propias asignaciones de tono específicas.
El sistema de colores de Material y los esquemas personalizados proporcionan valores predeterminados para el color como un punto de partida para la personalización.
Obtén más información sobre el sistema de colores M3.

Para obtener un esquema de colores personalizable, explora el kit de IU de Android.
Aplica color a tu IU
El color de la IU consta de colores de acento, semánticos y de superficie.
- Los colores de los elementos destacados se refieren a los colores principales que suelen formar parte de la paleta de colores de la marca de Android.
- Los colores semánticos (o colores personalizados en Material 3) son colores con un significado específico.
- Los colores de superficie se refieren a cualquier color neutro derivado que se use para los colores de fondo.
Color de los elementos destacados
Los colores de los elementos destacados suelen mostrar mayor expresión dentro de una IU, ya sea para destacar la marca o acciones, para expresar algo personal o para que el usuario pueda expresarse.
Cada color de contraste (primario, secundario y terciario) se proporciona en un grupo de cuatro a ocho colores compatibles de diferentes tonos para crear una vinculación, definir el énfasis y lograr una expresión visual.
Color dinámico
Los colores de los elementos destacados se pueden definir a partir de fuentes dinámicas.
A partir de Android 12 (nivel de API 31), el color dinámico permite que el sistema extraiga un color de origen del fondo de pantalla de un usuario o del contenido de la app, como un recurso de material gráfico clave. El color dinámico usa algoritmos y procesos de MCU para crear esquemas y, luego, implementarlos con poco esfuerzo. Para aplicar colores dinámicos a tu app, lee Cómo permitir que los usuarios personalicen su experiencia de color en tu app.
Prueba el codelab Visualiza el color dinámico para obtener una perspectiva práctica del color dinámico.

Estático
Un esquema estático es un esquema que tiene valores inalterables (o relativamente). Una forma común de crear un esquema estático es con los colores de la marca, alineando los colores primarios, secundarios y terciarios con la paleta de colores principal de la marca.
Incluso si usas color dinámico, te recomendamos que crees un esquema estático como resguardo si el color dinámico no está disponible para el dispositivo del usuario. De lo contrario, el sistema usa el esquema de colores púrpura del modelo de referencia.
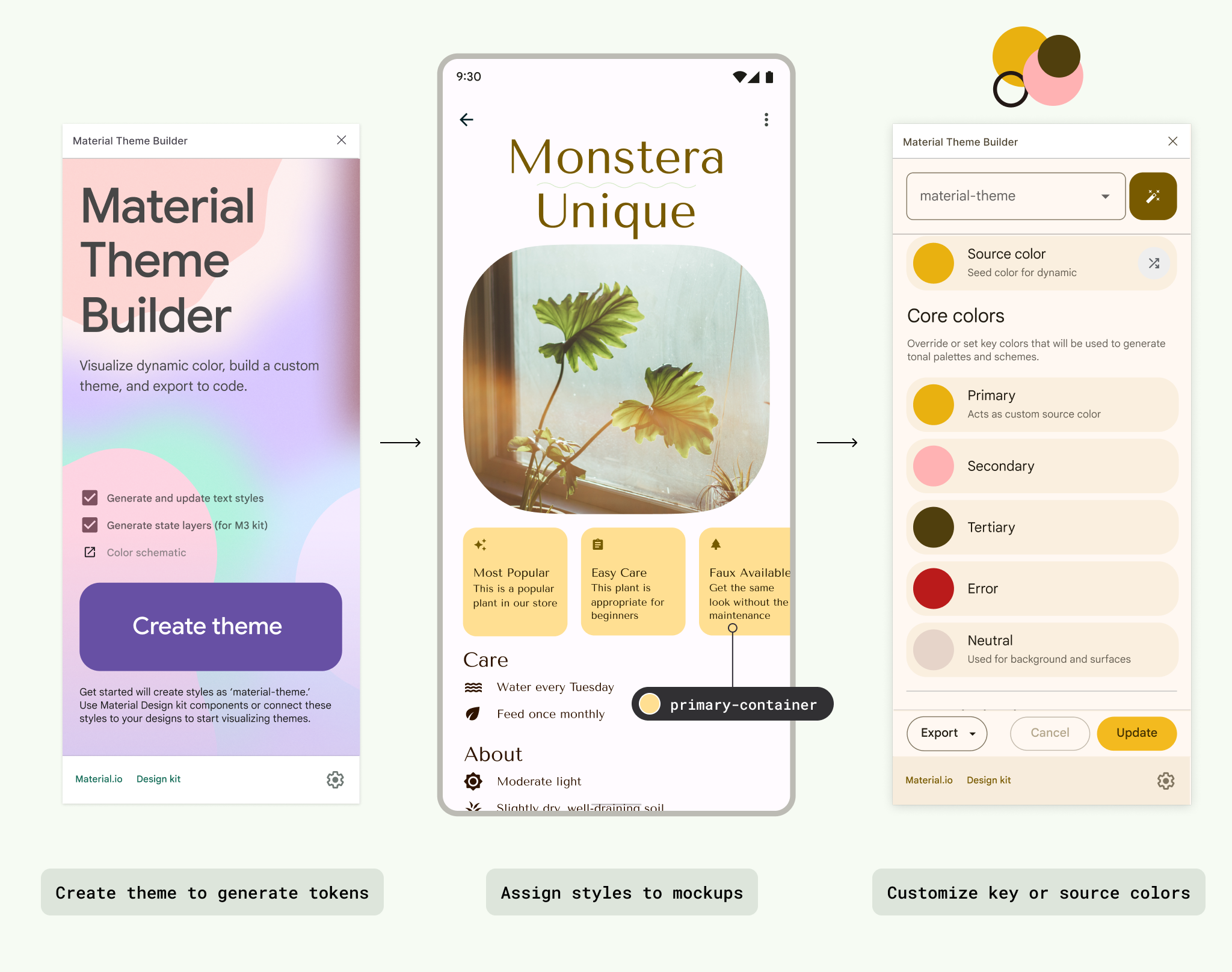
Con Material Theme Builder, puedes aplicar el algoritmo de color de MCU para generar un tema estático y personalizado. El resultado son los colores que elegiste, pero que están alineados con los tokens del sistema de colores de M3 y los principios de accesibilidad armoniosa.
Aún es posible crear un esquema estático totalmente personalizado. Para ello, asigna diferentes valores dentro de los estilos de color (color.kt o color.xml) o exporta el archivo de tema desde Material Theme Builder para Figma después de actualizar las propiedades de estilo de Figma.

Uso
Los componentes de Material tienen roles de color preasignados, pero puedes usar tokens de color en toda la IU y los elementos personalizados. Usa todos los colores de los elementos destacados con cuidado y ten en cuenta que el ojo humano se siente particularmente atraído por los colores brillantes.

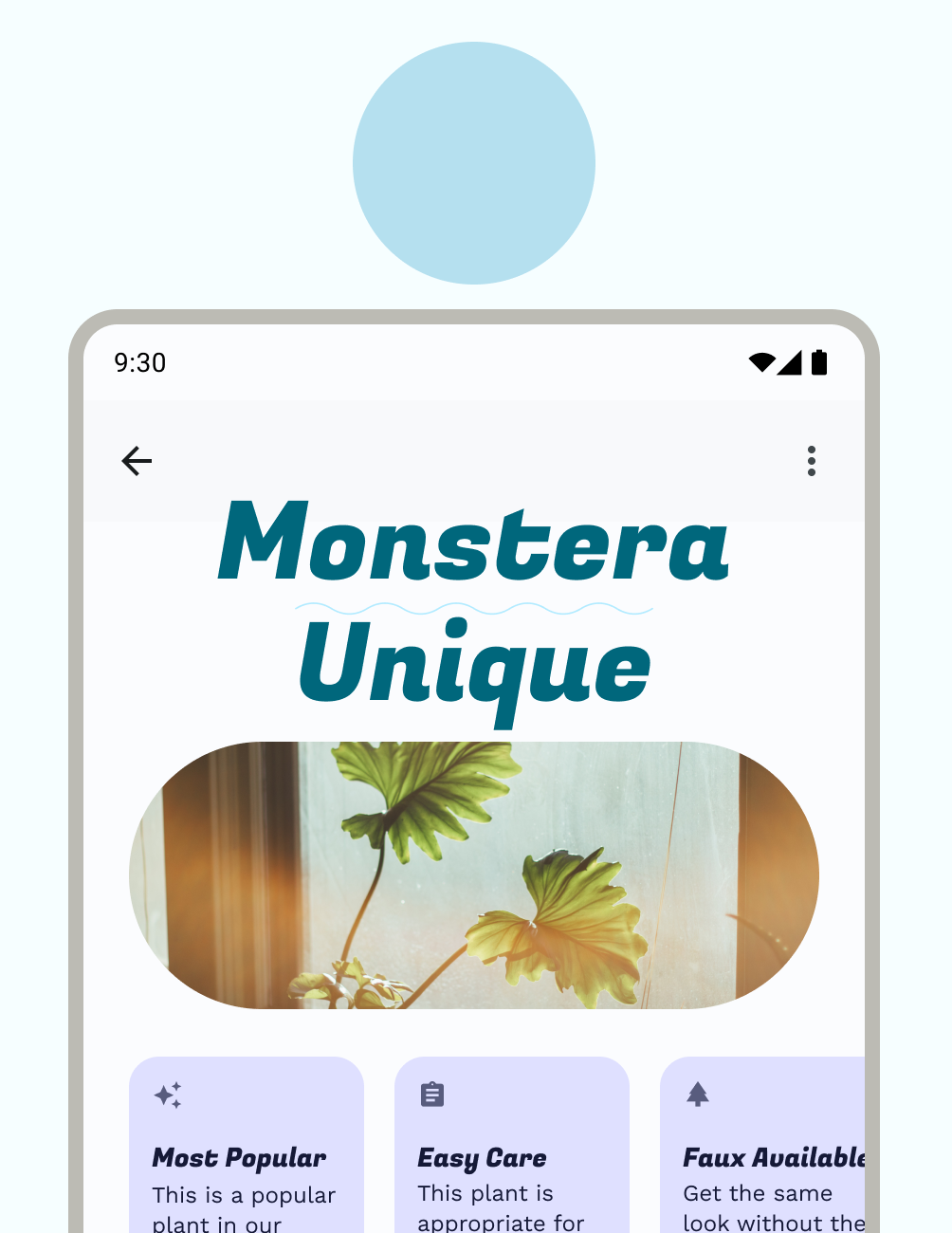
Al igual que con el tipo, el sistema aplica el color en una jerarquía, con el color primario y sus respectivos roles asignados a las llamadas a la acción (CTA) fundamentales. Recomendamos usar componentes como los botones de acción flotantes (BAF) para los roles principales.
Cuando elijas un color primario, es una buena idea asignar el color primario de tu marca. Como alternativa, puedes seleccionar un color para representar componentes interactivos, lo que permite que los colores de tu marca se usen con más moderación. Los colores secundarios y terciarios continúan en la jerarquía de importancia de los elementos destacados.

Un aspecto sobresaturado puede dar como resultado el uso solo de los roles de color base de primario, secundario o terciario. Para ayudarte con la jerarquía de colores, aplica esquemas de colores para incluir colores de contenedor menos vivos y definir roles.
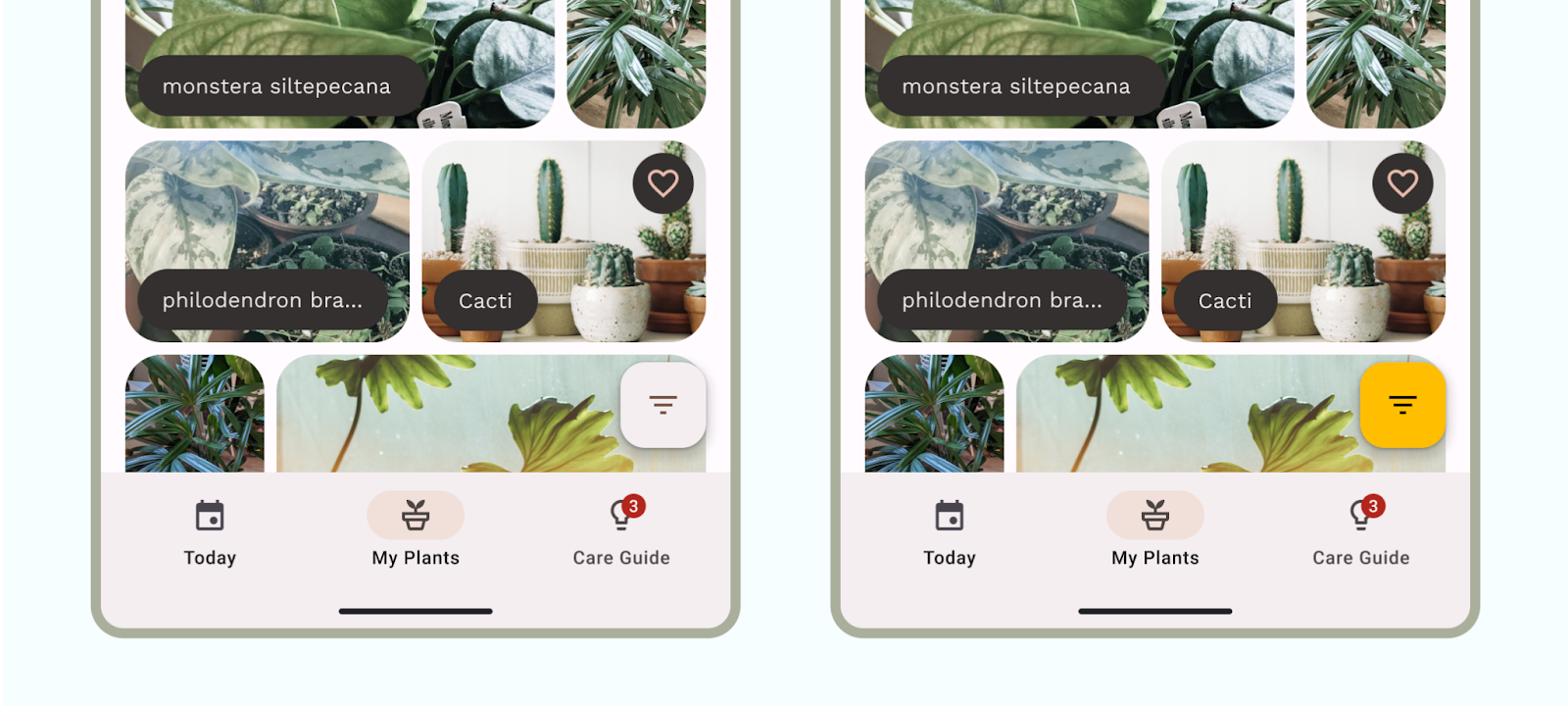
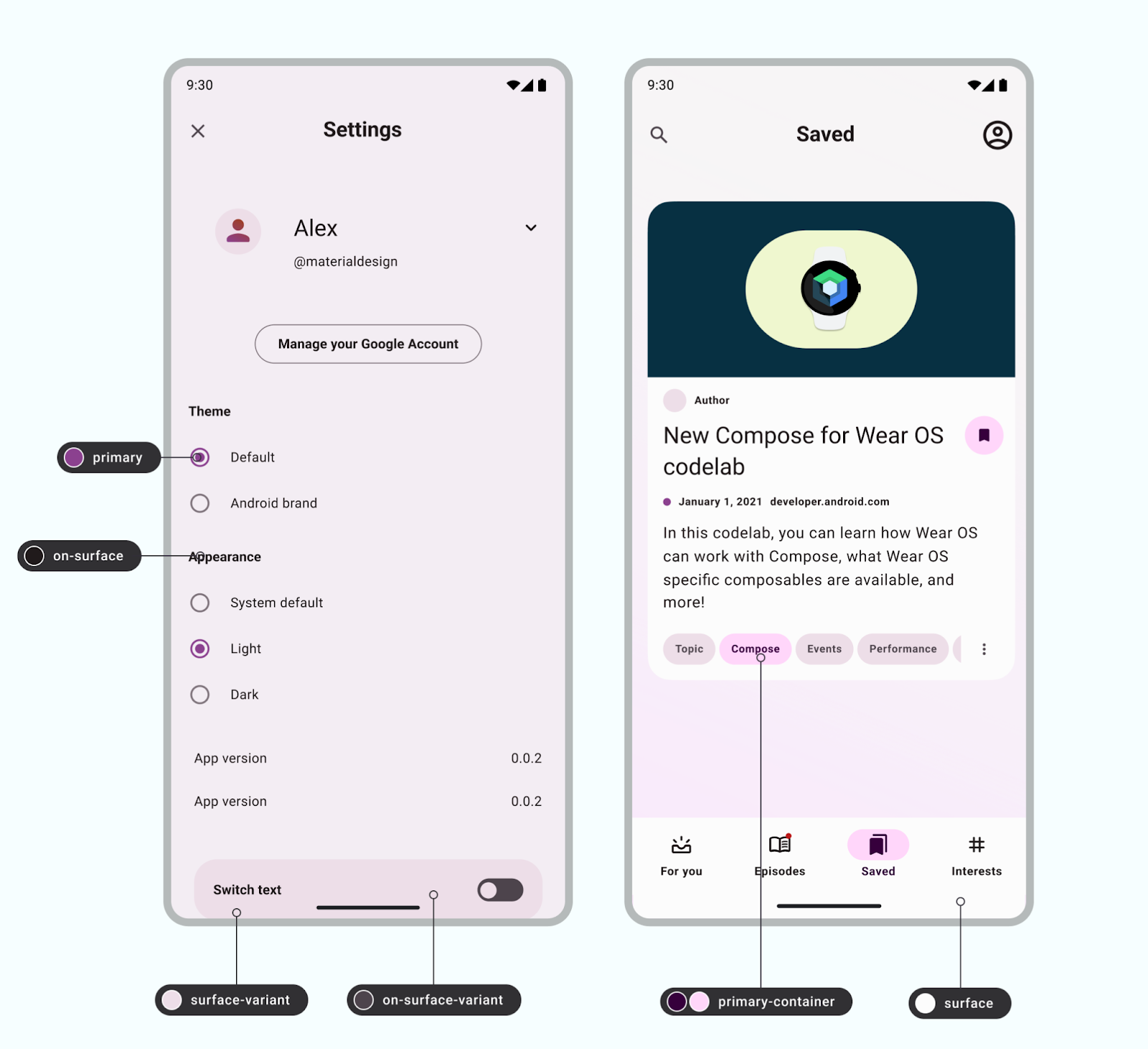
Para garantizar una mejor experiencia del usuario, usa colores primarios más vivos para indicar acciones de mayor importancia en la jerarquía visual de tu app. En la siguiente imagen, el FAB de la primera imagen tiene un color apagado con el mismo tono y cromatismo que la navegación, lo que hace que se integre. En la segunda imagen, se muestra un FAB que llama más la atención con un color primario vibrante.

Para obtener una vista práctica del color dinámico, prueba el codelab Cómo personalizar el color de Material.
Color semántica
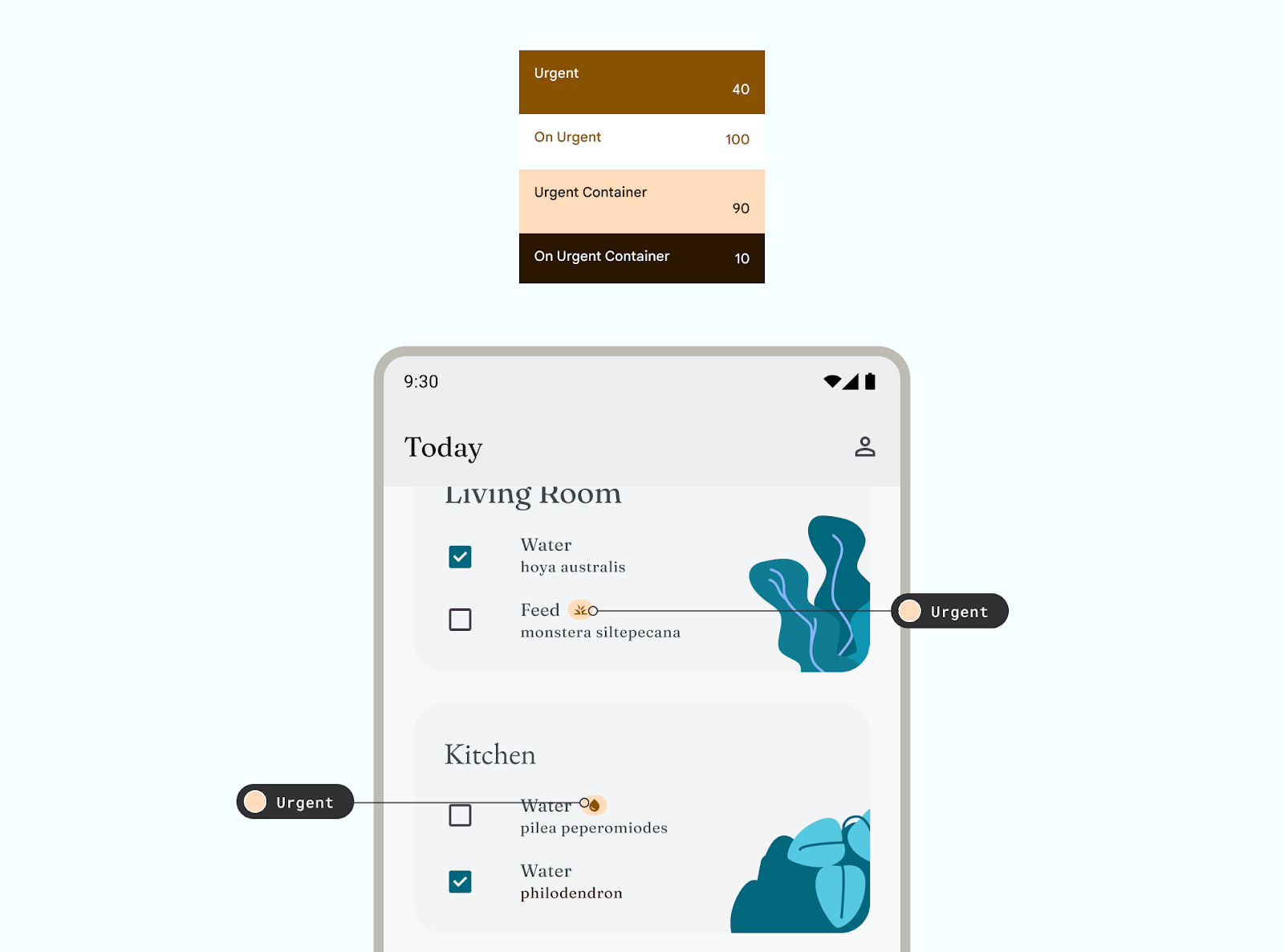
Los colores semánticos son colores que tienen significados específicos asignados. Por ejemplo, Error es un color semántico.

Sé coherente con el significado del color. Si estableces un patrón, repítelo en toda la app. Por ejemplo, si estableciste el color púrpura para indicar una función de membresía, usa el color púrpura para todas las instancias de esta función.
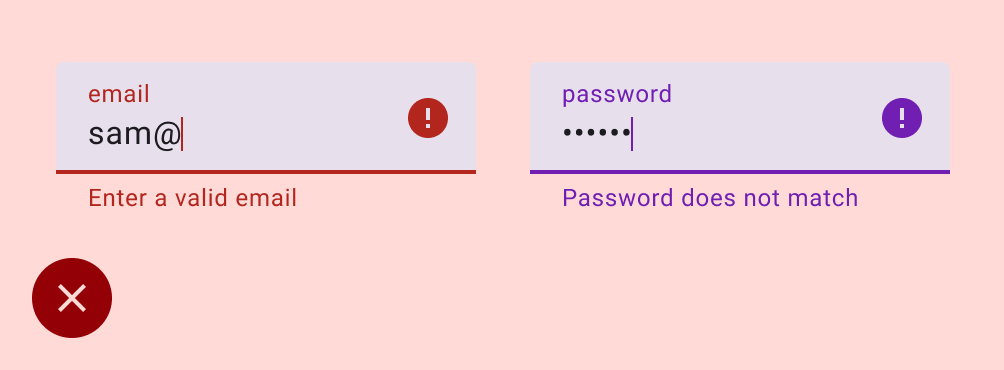
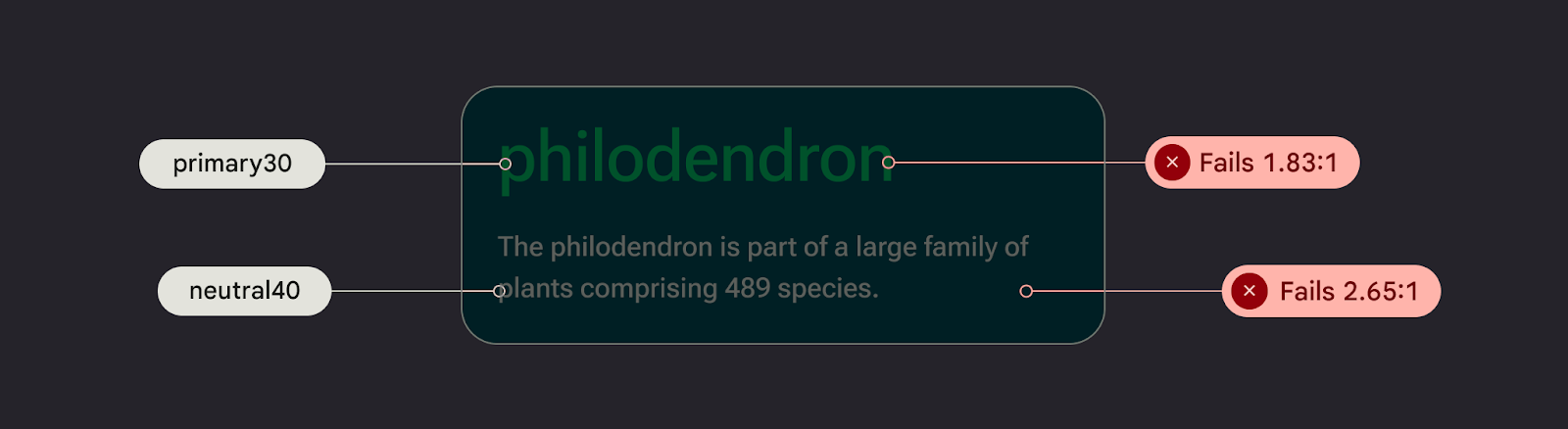
En el siguiente ejemplo, una app usa el color rojo para indicar un error en un campo de texto, pero el color púrpura para el otro, lo que causaría confusión cuando se revise un formulario.

Aunque el esquema de colores de Material proporciona el color semántico error, se crean colores semánticos adicionales a través de colores personalizados para extender tu esquema de colores. Obtén más información sobre los colores personalizados.

La armonización proporciona una forma de alinear el color dinámico generado por el usuario con los colores personalizados dentro de tu app para crear paletas de colores más armoniosas.
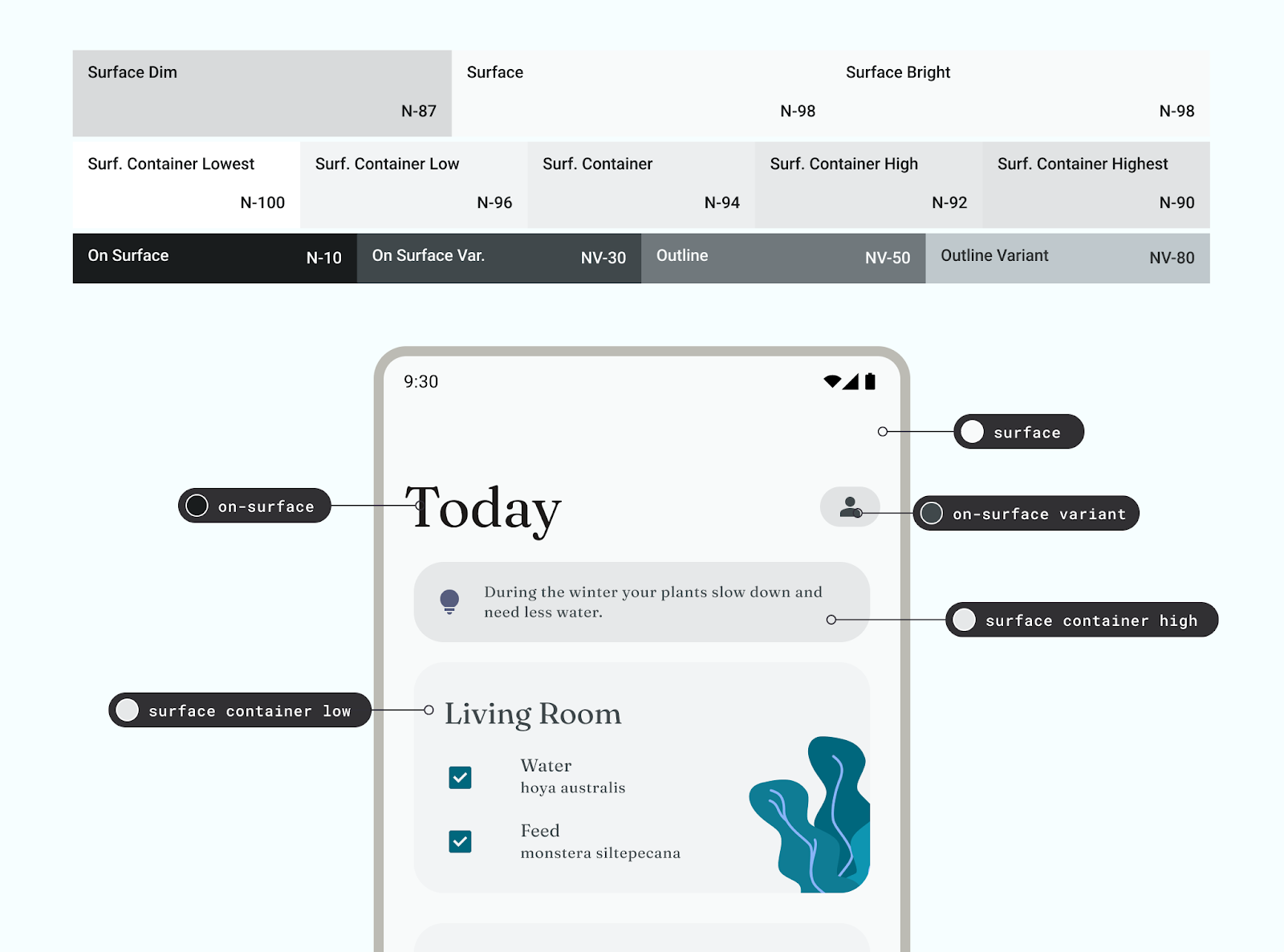
Colores de superficie
Los colores de superficie están diseñados para los elementos en segundo plano, como contenedores de componentes, hojas y paneles, y representan la mayoría de los colores de tu app. No dudes en usar mucho espacio de la superficie, ya que el ojo humano necesita espacio para relajarse. Las superficies también ayudan a alojar contenido y direccionar al lector.
M3 introdujo el concepto de superficies tonales, lo que significa que todos los colores se derivan de las paletas tonales. Los tonos crean profundidad y más contraste para facilitar la accesibilidad. Para obtener más información sobre los roles de la plataforma, consulta la guía de roles de la plataforma M3.

Accesibilidad y color
Las personas perciben el color de distintas maneras según su agudeza visual. Debido a que algunos lectores son daltónicos, debes verificar las combinaciones de colores para asegurarte de que los elementos de la IU no se mezclen. Si bien es posible que la opacidad y el peso no sean el matiz literal de un color, tienen un gran efecto visual en la percepción del color.
El contraste de color es la diferencia entre la luminancia de los elementos en primer y segundo plano, presentada en un formato de proporción. A este criterio de proporción se le otorgan grados. Por ejemplo, medir el contraste entre el texto de un botón y su contenedor ayuda a determinar la legibilidad del texto. Los lineamientos de contraste de color se dividen en texto y no texto, cada uno con su propio conjunto de calificaciones. Para obtener más información, lee Diseña con colores accesibles.
Nunca hagas que el color sea el único indicador o indicación de una acción disponible. Utiliza un botón de componente, un cambio en el grosor de la fuente o incluso un ícono para informar al usuario que puede interactuar con el elemento.

Implementa el color
Los tokens son pequeñas representaciones semánticas variables de los datos de diseño. Se pueden repetir y reemplazan valores estáticos, como los códigos hexadecimales para el color, con nombres que se explican por sí solos. Para asignar el rol de color de un elemento, usa tokens en lugar de valores de color codificados.
Consulta el ejemplo de Figma de Now in Android para ver ejemplos de asignación de roles de color.

Los valores de color se establecen dentro de un archivo de color color.kt con Compose (o color.xml con Views). Estos colores establecidos como estilos forman parte de un tema. Obtén más información sobre esto en Diseña temas para dispositivos móviles de Android.
Para establecer valores de color en Android, usa el código hexadecimal, que representa RGB en un formato de 6 dígitos. Para capturar la opacidad, agrega el valor al principio para crear un código de 8 dígitos.
Usa Material Theme Builder:
Puedes crear esquemas de colores claros y oscuros personalizados con Material Theme Builder (MTB).
MTB te permite visualizar el color dinámico, generar tokens de Material Design y personalizar tus esquemas de colores.
Para personalizar completamente el esquema de colores, actualiza las propiedades de estilo en el panel del inspector de Figma. Se exportan estos valores modificados.