
Meskipun aplikasi Anda hanya dapat berisi teks dan warna, Anda mungkin ingin menambahkan lebih banyak elemen visual, seperti logo atau ilustrasi. Android memiliki praktik terbaik khusus untuk menambahkan grafis ke aplikasi Anda beserta berbagai library untuk membuat efek grafis atau menambahkan gerakan.
Aset Android disebut sebagai drawable, jenis resource yang digambar di layar. Hal ini mencakup, tetapi tidak terbatas pada, bitmap, bentuk, dan vektor.
Saat membuat gambar dan grafik, perhatikan hal-hal berikut:
- Hindari menyertakan teks yang tidak dapat diubah dalam aset.
- Gunakan format vektor terlebih dahulu jika memungkinkan.
- Berikan aset untuk bucket resolusi.
- Berikan scrim yang memadai antara gambar latar belakang dan teks.
- Meskipun Android dapat mencapai efek gambar yang berbeda seperti gradien, pewarnaan, dan blur, beberapa di antaranya lebih mahal performanya.
- Animated Vector Drawable menyediakan format yang dapat diskalakan untuk animasi UI kecil.
Cara mengekspor aset untuk Android
- Format nama aset dalam huruf kecil.
- Tetapkan aset sederhana untuk diekspor sebagai SVG.
- Tetapkan gambar kompleks, seperti foto, untuk diekspor sebagai WebP, PNG, JPG.
- Setel penskalaan resolusi yang benar seperti yang ditunjukkan dalam tabel berikut.
| Ukuran layar | Skala |
|---|---|
mdpi |
x1 |
hdpi |
x1,5 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
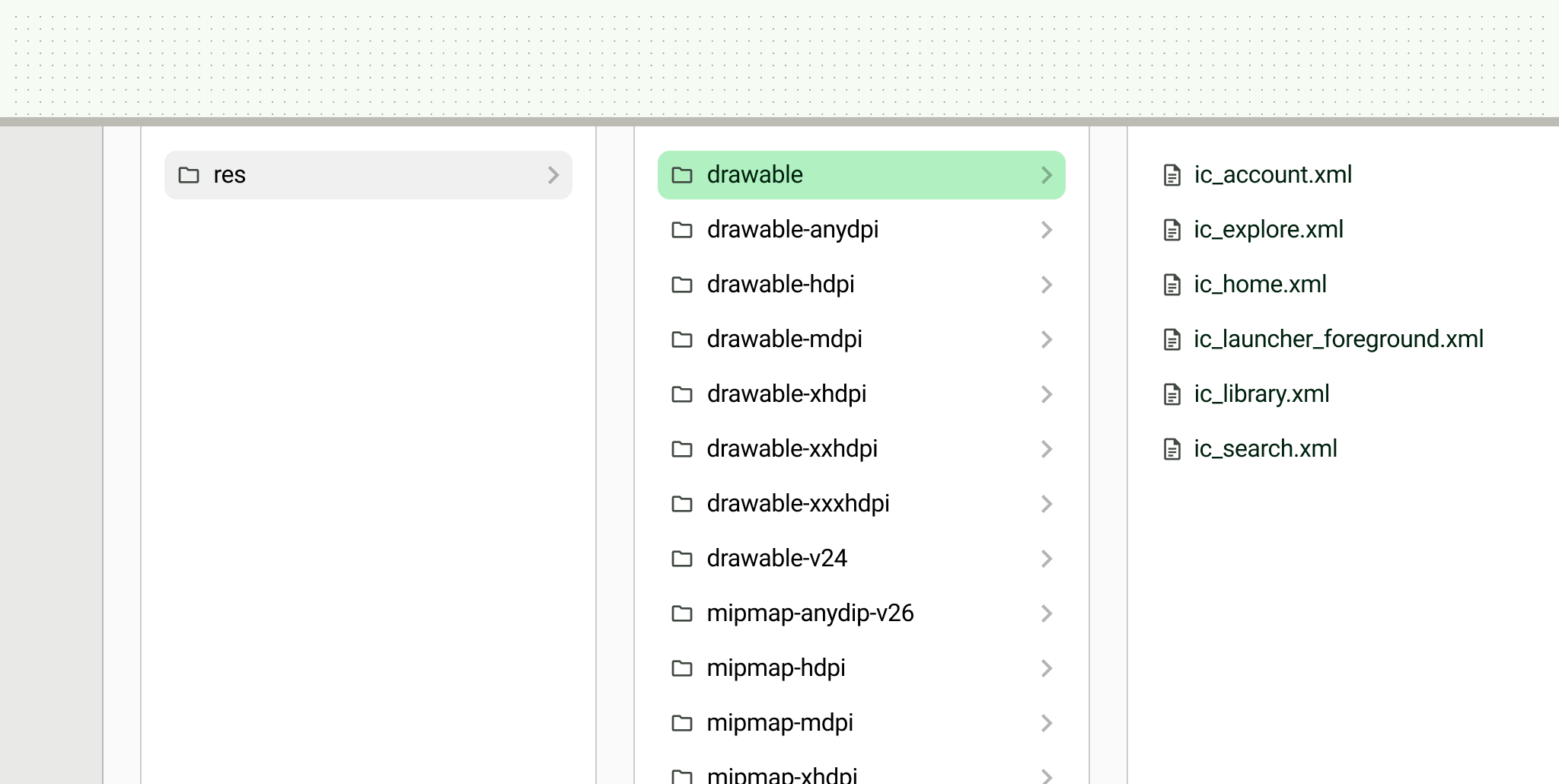
Secara opsional, Anda dapat mengonversi SVG ke Vector Drawable (VD) menggunakan Android Studio. Atur aset ke dalam direktori yang sesuai dengan resolusi untuk penyerahan seperti yang ditunjukkan pada gambar berikut. Misalnya, sertakan ukuran layar dalam nama folder.

Jenis aset
Android mendukung jenis aset berikut.
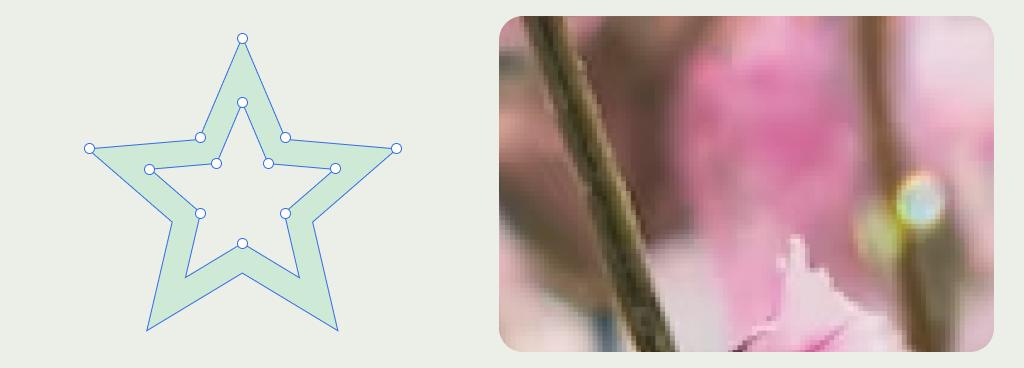
Vektor
Grafik vektor adalah format lossless, yang berarti tidak kehilangan informasi visual saat diskalakan. Vektor terdiri dari titik-titik matematika yang diisi untuk membuat gambar.

Format vektor
Android mendukung format gambar vektor berikut: SVG dan Vector Drawable.
Vector Drawable terlihat mirip dengan SVG, tetapi berbasis XML. Elemen ini juga mendukung berbagai atribut, seperti gradien. Untuk mengetahui informasi selengkapnya tentang apa yang didukung, lihat VectorDrawable. Anda dapat mengonversi SVG ke Vektor Drawable melalui
Vector Asset Studio.
Kasus penggunaan
Karena ukurannya kecil, sebaiknya buat ikon menggunakan format vektor. Vector Drawable Teranimasi dapat digunakan untuk menambahkan gerakan ke ikon.
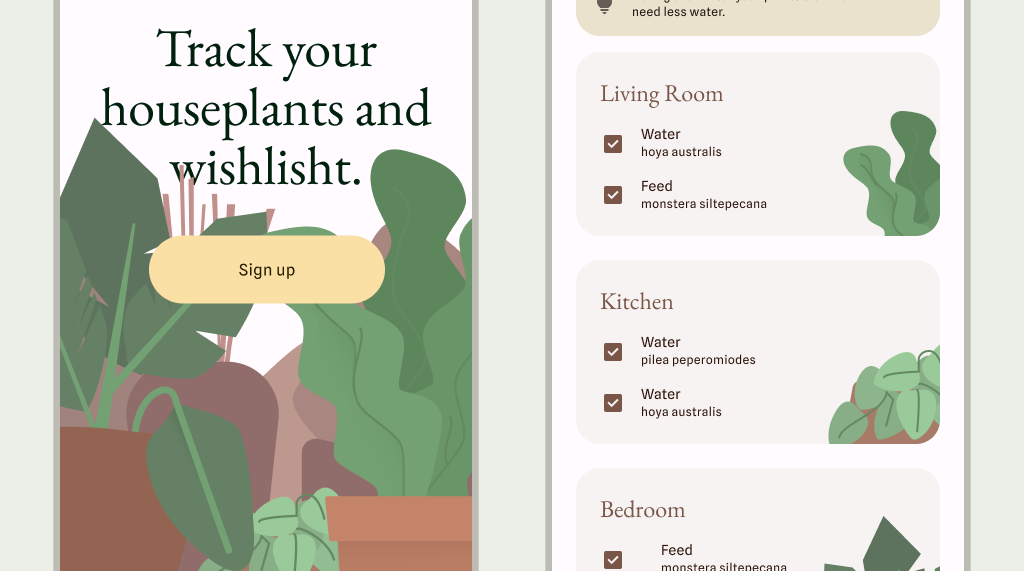
- Ilustrasi adalah grafik yang membantu mengarahkan pengguna, menjelaskan konsep, atau menyampaikan ide. Mereka biasanya mengekspresikan gaya merek.
- Ilustrasi utama memiliki penekanan tinggi di antara konten lainnya, digunakan untuk menetapkan tampilan dan nuansa keseluruhan serta menjelaskan informasi utama.
- Ilustrasi kecil berukuran lebih kecil, biasanya inline, dan mendukung konten di sekitarnya.

Raster
Grafik lossy, atau grafik yang kehilangan detail saat dimanipulasi melalui kompresi atau penskalaan, terdiri dari piksel untuk membentuk gambar. Grafik raster biasanya digunakan untuk gambar mendetail seperti foto atau gradasi yang kompleks. Karena detailnya akan hilang saat diskalakan, ekspor beberapa resolusi gambar ini.
Format raster
Android mendukung format gambar raster berikut: PNG, GIF, JPG, WebP.
Kasus penggunaan
Kasus penggunaan mencakup gambar yang memiliki berbagai tekstur sehingga menghasilkan palet dan gradasi warna yang luas, atau gambar yang akan memiliki kumpulan titik bezier yang terlalu rumit. Kasus penggunaan juga dapat mencakup aset foto yang sangat mendetail seperti foto produk, detail lokasi, dan lainnya.
Pengaturan ukuran
Saat membuat aset, perhatikan pertimbangan berikut.
Bucket resolusi
Aplikasi Anda harus menyediakan grafis bitmap berdasarkan rentang atau bucket kepadatan layar. Sistem operasi secara otomatis menampilkan grafik yang benar ke perangkat yang dimaksud menggunakan bucket ini. Pastikan grafis dengan kualitas tinggi ditampilkan di setiap perangkat dengan menyediakan aset untuk setiap bucket.

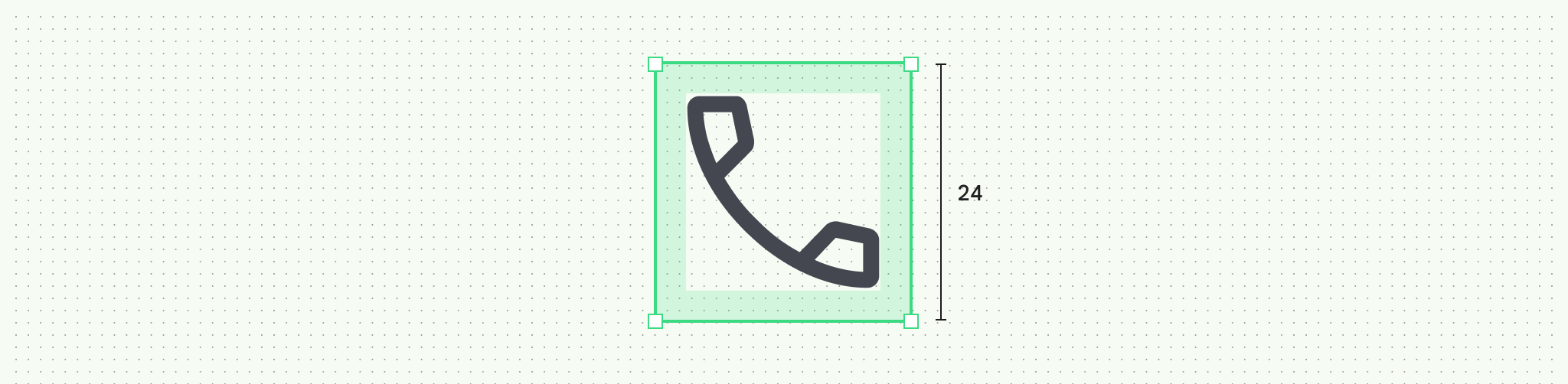
Padding
Ikon dan aset kecil serupa harus menyertakan padding intrinsik (bawaan) untuk memberikan ruang target sentuh yang cukup dan memastikan ukuran yang konsisten.

Nama file
Aset Android menggunakan huruf kecil dan tidak menyertakan akhiran resolusi.
Gunakan konvensi dan struktur penamaan yang konsisten untuk menjaga agar file dan proyek Anda tetap teratur. Misalnya, memberi nama ikon dengan awalan "ic_…" dapat membantu mengatur semua ikon dalam project Anda, dan membantu mengidentifikasi ikon dengan cepat selama pengembangan.
Aset aplikasi lainnya

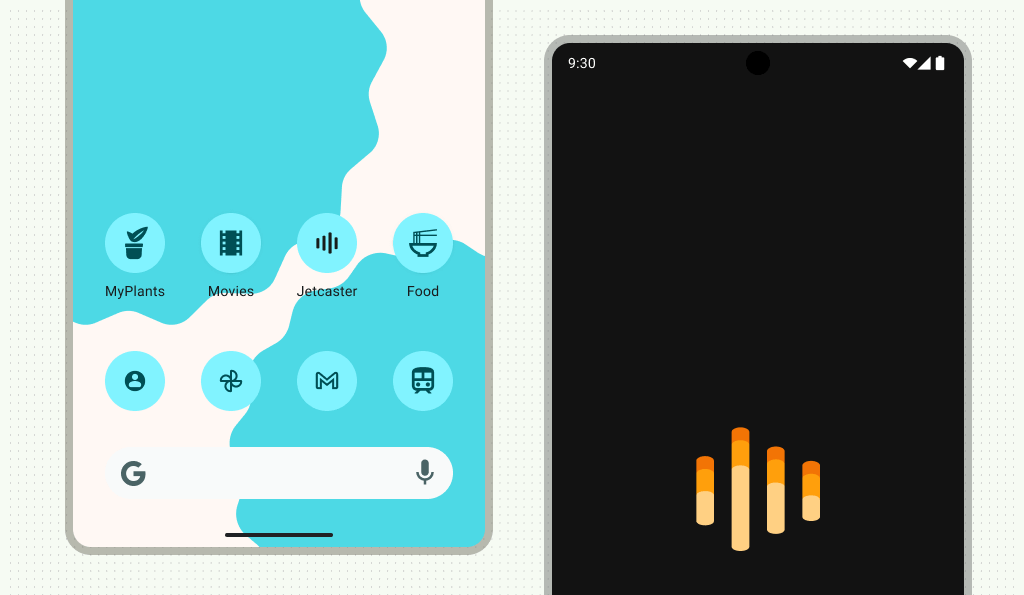
Ikon aplikasi
Ikon peluncur dapat ditemukan di layar utama. Temukan ikon monokrom di UI Sistem, termasuk notifikasi monokrom, status bar, dan widget.
Format ikon aplikasi sebagai vektor drawable untuk ikon adaptif dan PNG untuk ikon lama. Untuk mempelajari lebih lanjut cara membuat dan melihat pratinjau ikon aplikasi, lihat Mendesain dan Melihat Pratinjau Ikon Aplikasi Anda.
Layar pembuka
Mulai Android 12, aplikasi Anda dapat menampilkan layar pembuka animasi yang menampilkan ikon aplikasi saat aplikasi Anda terbuka.
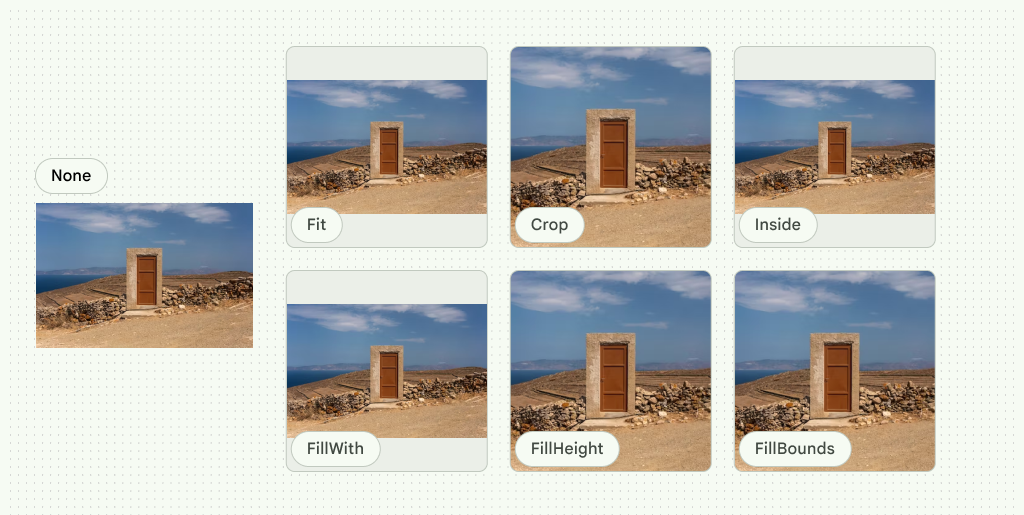
Penempatan
Perhatikan cara gambar harus diskala dan diposisikan di layar. Fit, Crop, FillHeight, FillWidth, FillBounds, Inside, dan None tersedia untuk menetapkan penskalaan pada gambar.

Anda juga dapat memotong gambar ke bentuk untuk membuat efek tambahan.
Pemangkasan responsif
Untuk menampilkan gambar secara responsif, tentukan cara gambar akan dipangkas pada berbagai rentang titik henti sementara. Pada rentang titik henti sementara yang berbeda, pemangkasan dapat:
- Pertahankan satu rasio tetap.
- Menyesuaikan dengan rasio yang berbeda.
- Pertahankan tinggi gambar tetap.
Mempertahankan satu rasio
Pengaturan ukuran gambar dapat mempertahankan satu rasio tetap di seluruh rentang titik henti sementara.

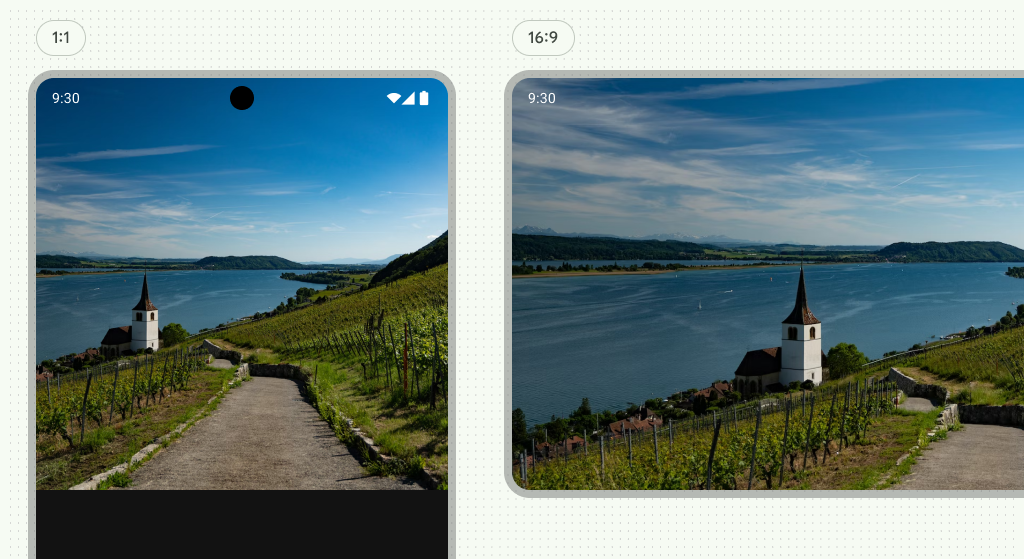
Menyesuaikan dengan rasio yang berbeda
Rasio gambar dapat berubah dengan menyesuaikan rentang titik henti sementara yang berbeda. Misalnya, pada gambar 9, rasio gambar berubah dari 1:1 menjadi 16:9 di antara titik henti sementara.
Tinggi gambar tetap
Pengaturan ukuran gambar dapat mempertahankan tinggi tetap dan lebar fleksibel di seluruh dan dalam rentang titik henti sementara. Gambar mempertahankan tinggi tetap, sementara lebar di antara titik henti sementara bersifat fleksibel.
Efek
Android menyertakan berbagai efek gambar bawaan. Berikut beberapa efek umum:
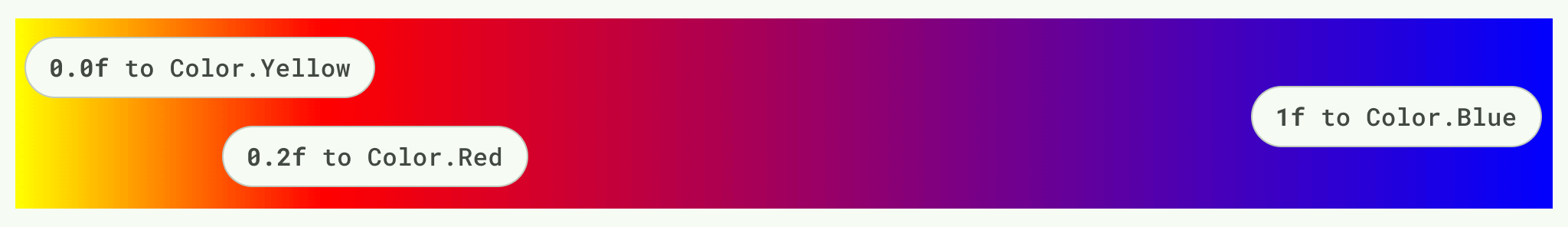
Gradien
Di Compose, gunakan Kuas untuk menggambar sesuatu di layar. Kuas yang berbeda dapat digunakan untuk menggambar bentuk dengan warna atau gradasi yang berbeda. Gunakan kuas gradien bawaan untuk mendapatkan efek gradien yang berbeda. Kuas ini memungkinkan Anda menentukan daftar warna yang ingin Anda buatkan gradiennya.
Kuas gradien mampu membuat gradien yang lebih canggih dengan menambahkan penghentian warna dan pengtilan, selama Anda memberikan daftar warna dan persentase tempat penghentian terjadi. Gunakan penampung atau bentuk untuk memangkas gradien, isi warna solid, atau gambar.

Buram
Terapkan efek blur pada gambar menggunakan metode Modifier.blur() dan
berikan rasio blur. Gunakan buram dengan hati-hati karena dapat memengaruhi performa dan hanya tersedia di perangkat yang menjalankan Android 12 dan yang lebih tinggi. Untuk
informasi selengkapnya, lihat Mengaburkan composable gambar.
Mode campuran
Android dapat mengubah gambar melalui operasi boolean dan mode campuran serupa yang mungkin Anda temukan di software desain, seperti gabungan atau perkalian. Untuk mengetahui informasi selengkapnya, lihat BlendMode.
Tint
Gunakan mode campuran dan pengisi untuk mewarnai aset. Dengan begitu, Anda dapat memiliki satu aset dan menerapkan warna yang berbeda padanya, yang dapat mengurangi jumlah aset yang dihasilkan.

Gerakan
Grafik dapat dianimasikan secara terprogram untuk membuat grafik animasi, bukan mengupload file gerakan. Hal ini dapat memungkinkan fleksibilitas yang lebih besar dan resource aset yang lebih kecil.
Vektor Drawable Animasi memungkinkan Anda membuat animasi UI kecil. Atau, pelajari lebih lanjut cara menganimasikan dengan keyframe di Compose. Untuk mengetahui efek gambar selengkapnya, baca artikel Menyesuaikan gambar.
