密度无关像素 (dp) 和可缩放像素 (sp) 对于构建布局和呈现字体至关重要,它们能够以统一的方式响应各种屏幕密度、尺寸类别、设备类型和宽高比,从而适应各种 Android 设备。
要点总结
- 如果使用基准网格,请坚持使用 4 和 8 的测量单位。
- 以 dp 和 sp 为单位(而非以像素为单位)表示规格。
- 导出所有存储分区的位图/光栅图形。
- 在设计时,要以响应式思维考虑不同的尺寸类、分辨率和宽高比。
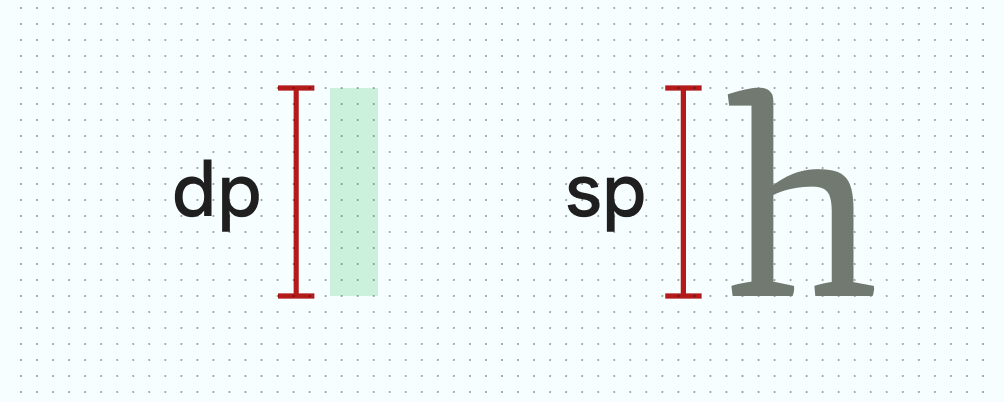
- 密度无关像素 (dp):密度无关像素是一种灵活的单位,可进行缩放,以便在任何屏幕上都具有统一的尺寸。它们基于屏幕的物理密度。这些单位相对于 160 dpi(每英寸点数)屏幕确立,在该屏幕上 1 dp 大致等于 1 px。
- 可缩放像素 (sp):可缩放像素与 dp 的功能相同,但适用于字体。sp 的默认值与 dp 的默认值相同。Android 系统会根据 Android 设备以及用户在设备的“设置”应用中设置的偏好设置来计算要使用的实际字体大小。

这些测量单位之间的主要区别在于,可缩放像素会保留用户的字体设置。如果用户为了方便使用而设置了较大的文字大小,则会看到字体大小与他们的文字大小偏好设置相符。了解如何在撰写模式下更改字号。
Android 使用这些单位来帮助在各种设备和分辨率之间进行缩放和转换。
密度桶
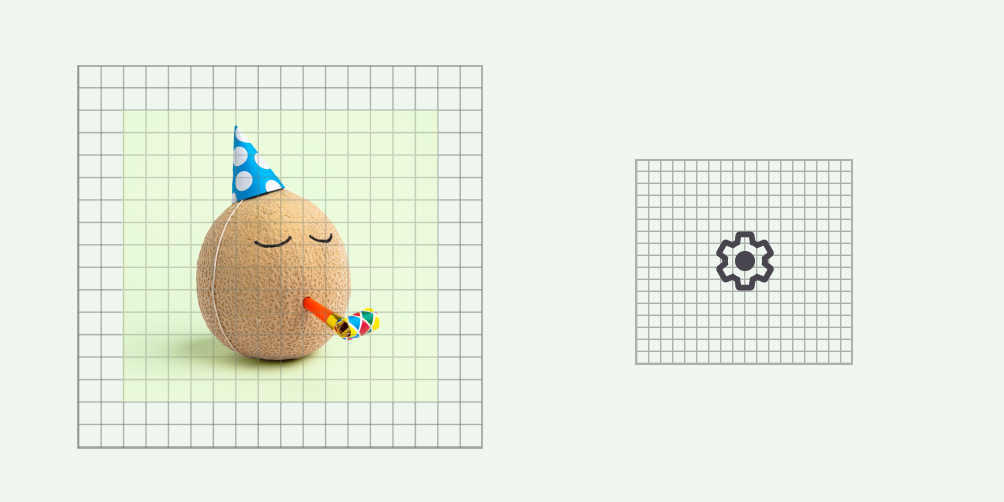
高密度屏幕的每英寸像素数比低密度屏幕的高。因此,相同像素尺寸的界面元素在低密度屏幕上会显得更大,而在高密度屏幕上会显得更小。因此,您不应以像素为单位声明度量。
Android 会将一系列屏幕密度归入“存储分区”,并使用这些存储分区为您的设备提供最佳的资源集。最常用的密度分桶是 mdpi、hdpi、xhdpi、xxhdpi 和 xxxhdpi(nodpi 和 anydpi 是指不按设备分辨率进行缩放的分桶,通常用于矢量可绘制对象),每个分桶都对应于应用的一个资源文件。

dp 的计算公式如下:
dp =(以像素为单位的宽度 * 160)/ 屏幕密度
网格
基准网格
使用底层网格进行构建有助于在整个界面中实现一致的间距和对齐。Android 界面采用 8 dp 网格来设置布局、组件和间距。
图标、文字和组件内的一些元素等较小的元素最好与 4 dp 网格对齐。

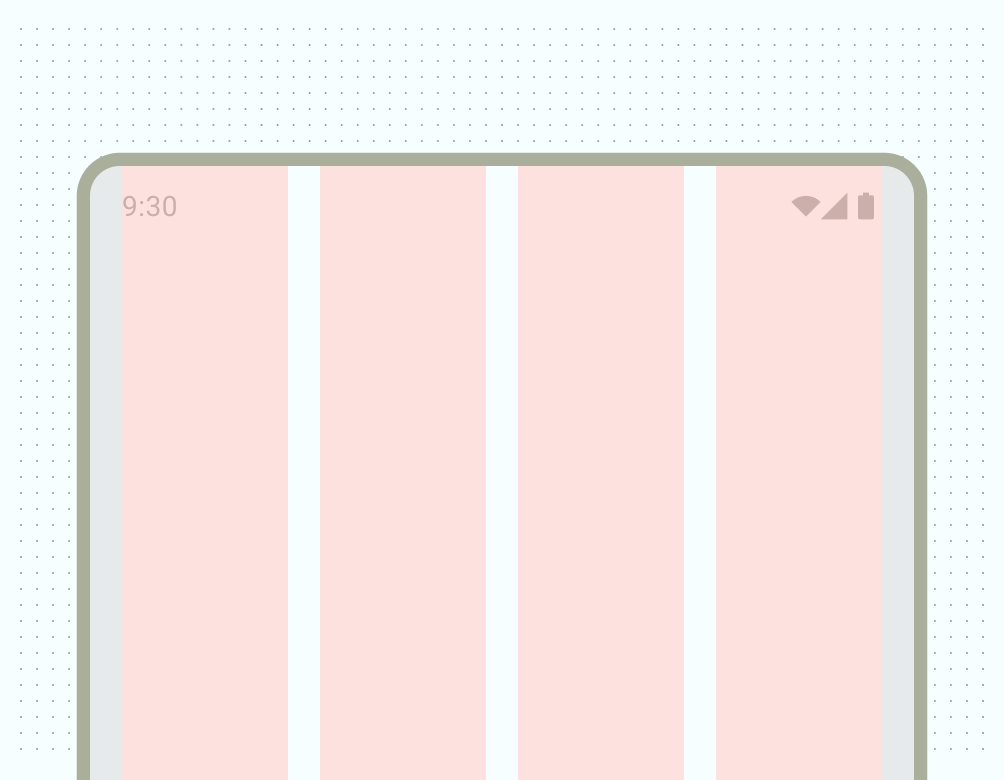
列网格
列用于构建网格结构,通过划分正文区域中的内容来为布局提供垂直定义。内容放置在包含列的屏幕区域中。与基础网格对齐以对齐内容,但应保持灵活的尺寸。在布局基础知识中了解有关如何设置列网格和应用内容的基础知识。

如需详细了解如何跨不同设备规格创建灵活的布局,请参阅 Material 3 规范布局页面。
大小类别
窗口大小类别是一组主观的视口划分点,有助于您设计、开发和测试自适应的应用布局。Android 将窗口大小类分为 3 类:紧凑型、中等和扩展型。详细了解窗口大小类。
宽高比
宽高比是指元素的宽度与高度之比。宽高比的格式为宽度:高度。
为保持布局的一致性,请在图片、界面和屏幕尺寸等元素上使用一致的宽高比。
建议在整个界面中使用以下宽高比:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
