1. 始める前に
学習内容
- Android XR による独自のユーザー エクスペリエンス。
- Jetpack Compose XR ライブラリを使用して Android XR ヘッドセット向けにアプリを最適化する方法。
- Jetpack Compose XR ライブラリの UI 要素の使い方。
- Android XR 用アプリの作成に関する情報の入手場所。
対象外:
- Compose を使用しない Android XR アプリ作成に関するガイド。Android の View ベースアプリの UI 開発を参照してください。
- Android XR 用の Unity または OpenXR アプリ作成に関するガイド。Android XR 用 Unity の開発や OpenXR での開発を参照してください。
必要なもの
- 最新の Android Studio プレビュー版(Narwhal Canary 3 以降)
- Android XR エミュレータが動作する PC
- Kotlin と Jetpack Compose の使用経験(「Compose を用いた Android アプリ開発の基礎」コースを修了しているなど)
- Android Virtual Device の作成と、そこでアプリを動作させた経験
- Android XR のモードと空間パネルの使用経験(「Android XR の基礎を学ぶ: パート 1 - モードと空間パネル」の Codelab を修了しているなど)
作成するアプリの概要
この Codelab では、フローティング UI 要素を追加し、アプリの使用中にユーザーを取り囲む仮想環境をカスタマイズすることで、既存の XR 機能を使用したアプリをさらに最適化します。
|
|
スターター コード | 最終結果 |
2. 設定する
コードを取得する
- この Codelab のコードは、
xr-codelabsGitHub リポジトリ内のxr-fundamentalsディレクトリにあります。次のコマンドを実行して、リポジトリのクローンを作成してください。
git clone https://github.com/android/xr-codelabs.git
- または、リポジトリを ZIP ファイルとしてダウンロードすることもできます。
プロジェクトを開く
- Android Studio を起動し、
xr-fundamentals/part1ディレクトリをインポートします。xr-fundamentals/part2ディレクトリにはソリューション コードが含まれています。不明な点がある場合や、プロジェクト全体を確認したいときは、いつでも参照できます。
コードを理解する
- Android Studio でプロジェクトを開き、初期状態のコードを確認します。
- 最初の Codelab を受講していない場合や、Android XR エミュレータをまだ使用していない場合は、Android XR エミュレータでアプリを実行するの手順に沿ってアプリを実行してください。
3. XR のコンセプトを学ぶ: オービター
オービターは、フルスペース モードで使用できるフローティング UI 要素です。通常、空間パネル内のコンテンツや、オービターの軌道が固定されている他のエンティティを操作する場合に使用します。コンテンツのコントロールにオービターを使用することで、コンテンツにより多くのスペースができ、メインのコンテンツを表示したまま、オービター内の機能にユーザーがすばやくアクセスできるようになります。オービターを使用すると、既存の UI コンポーネント(ナビゲーション バーなど)を統合したり、新しい UI コンポーネントを作成したりできます。
また、Orbiter API を使用すると、ホームスペース モードまたは XR 以外のデバイスで実行する場合は通常どおりオービターのコンテンツをレンダリングし、フルスペース モードで実行する場合は、オービターに自動的に分割されます。
|
|
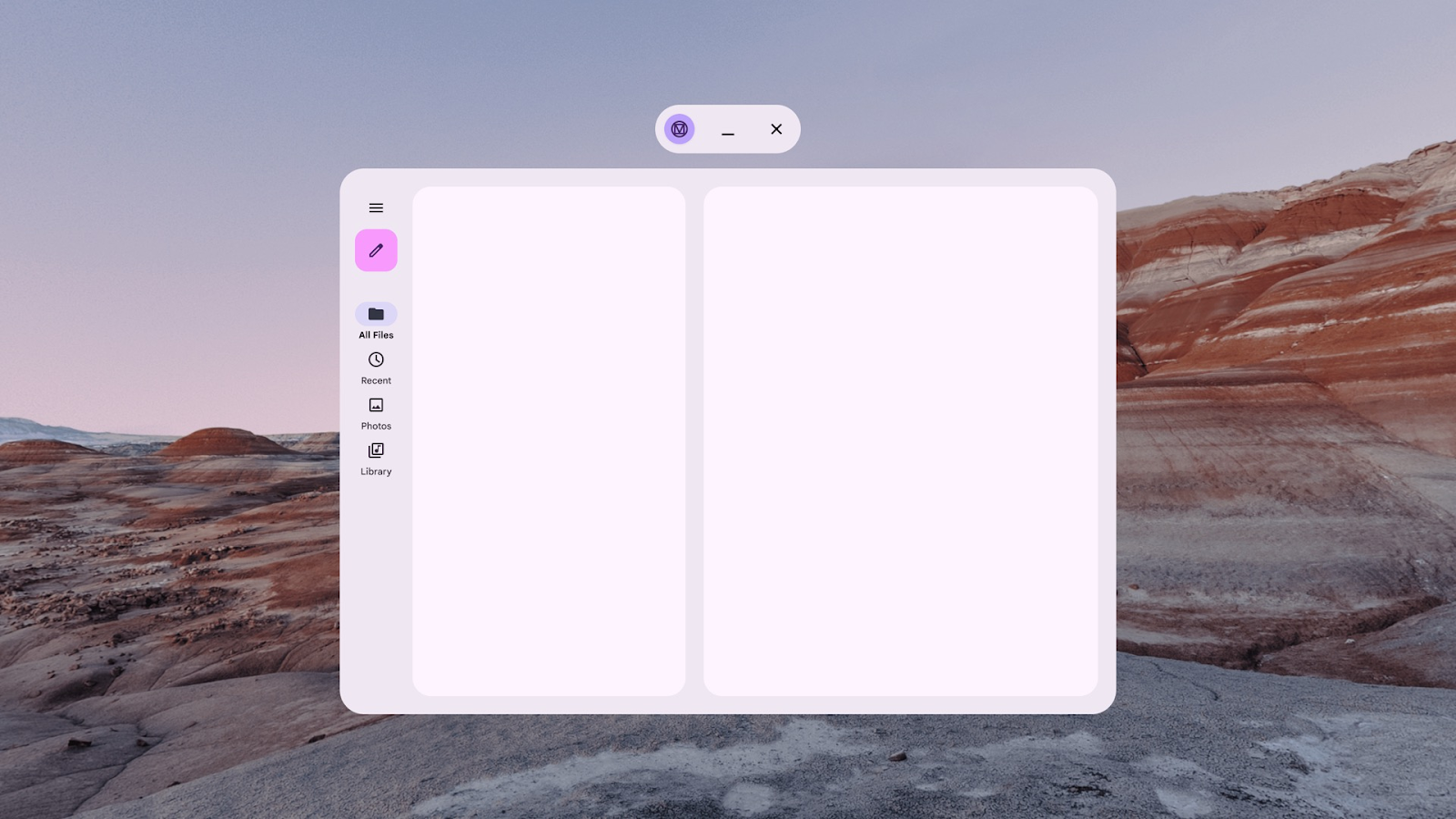
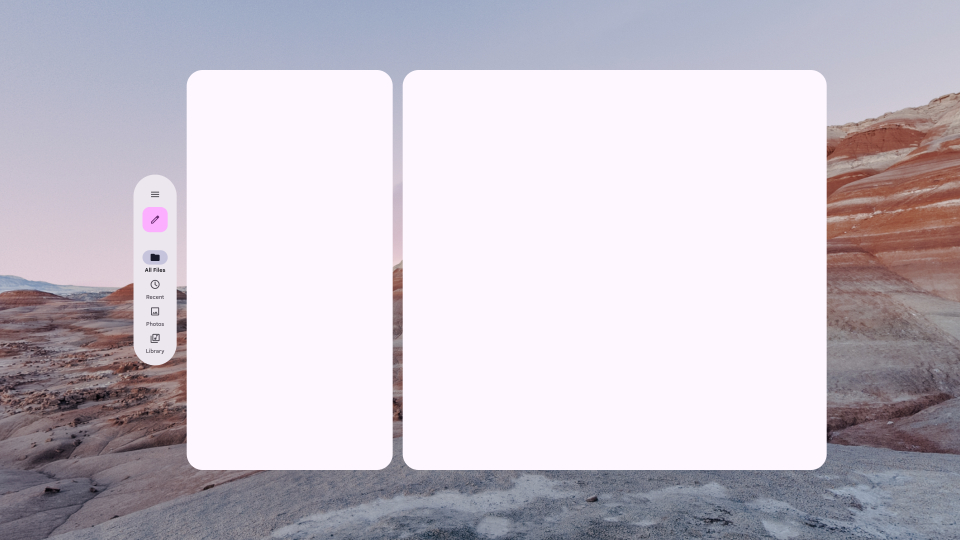
ホームスペース モードでは、このナビゲーション レールはメイン アプリ パネル内にレンダリングされます。 | フルスペース モードでは、ナビゲーション レールはプライマリ パネルに接続されたオービターに分割されます。 |
この時点で、アプリの上部アプリバーには、ホームスペース モードとフルスペース モードを切り替えるボタンが含まれています。このボタンは、フルスペース モードで実行するときにオービター内に収めることができるコントロールの好例です。コントロールを移動してメインパネルの周りを回るようにすると、コントロールが目立つようになり、クリックするとアプリのコンテンツがそのパネルに閉じられることも視覚的に示されます。
|
|
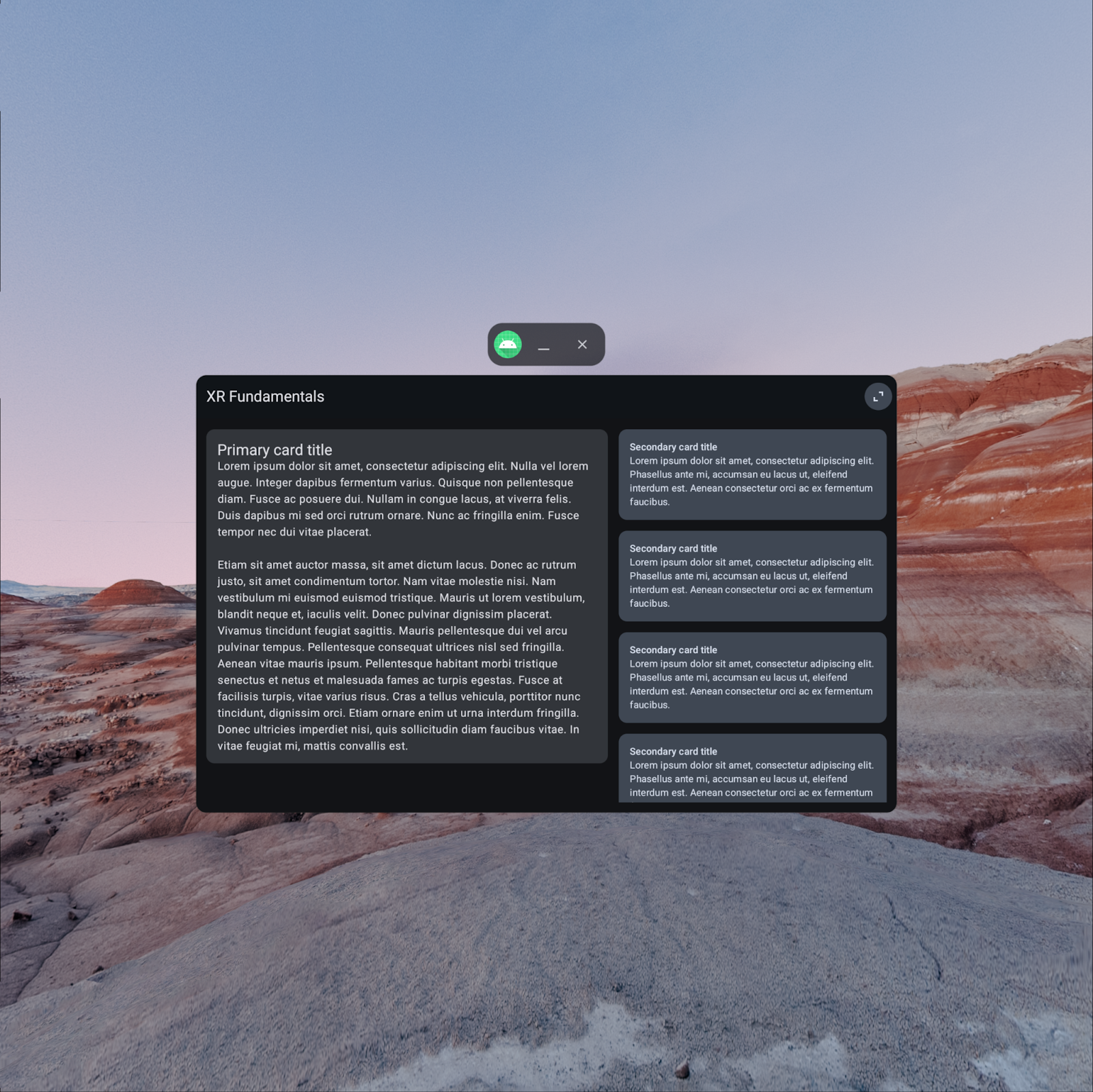
現状 | 実装するもの |
オービター設計の考慮事項について詳しくは、空間 UI をご覧ください。
4. オービターを追加する
スペース モードの切り替えボタンをラップする
スペース モードの切り替えをオービターにするには、ToggleSpaceModeButton コンポーザブルを Orbiter コンポーザブルでラップします。
ui/component/XRFundamentalsTopAppBar .kt
import androidx.compose.foundation.shape.CornerSize
import androidx.compose.ui.Alignment
import androidx.compose.ui.unit.dp
import androidx.xr.compose.spatial.ContentEdge
import androidx.xr.compose.spatial.Orbiter
import androidx.xr.compose.spatial.OrbiterOffsetType
import androidx.xr.compose.subspace.layout.SpatialRoundedCornerShape
...
Orbiter(
position = ContentEdge.Top,
alignment = Alignment.End,
offset = 16.dp,
offsetType = OrbiterOffsetType.InnerEdge,
shape = SpatialRoundedCornerShape(
CornerSize(percent = 100)
)
) {
ToggleSpaceModeButton()
}
アプリを実行します。ホームスペース モードで実行すると、何も変更されていないことがわかります。ただし、切り替えボタンをクリックしてアプリがフルスペース モードになると、ボタンはアプリバーの上部ではなく、プライマリ空間パネルの右上端に移動します。
オービターは、UI ツリー内の最も近い親空間エンティティであるプライマリ空間パネルに固定されます。プライマリ空間パネルに対するオービターの正確な位置は、position、alignment、offset、offsetType の各パラメータによって決まります。これらのパラメータを変更して、サポートされている動作の範囲を確認してください。
|
|
ホームスペース モード | フルスペース モード |
5. XR のコンセプトを学ぶ: 空間環境
Orbiter を使用して、UI 要素の 3D 空間での位置をカスタマイズすることは、XR デバイスでのユーザー エクスペリエンスを高める優れた方法です。アプリの使用時にユーザーが置かれる空間環境をカスタマイズすることで、エクスペリエンスをさらに高めることができます。
空間環境には、奥行き、テクスチャ、3D ジオメトリ アセットを組み込んで、没入感のあるリッチなエクスペリエンスを作成できます。これは、球形のスカイボックス画像(EXR 形式)を使用して遠景のパノラマ背景を提供したり、ジオメトリ アセット(glTF 形式)を使用してスカイボックスに溶け込ませる前景と中景の要素を提供したりすることで実現されます。たとえば、動画ストリーミング アプリは、夜空のスカイボックスとともに、プロジェクション スクリーンと車のあるドライブイン シアターの glTF を使用できます。ユーザーの空間環境を設定するためのアセットを作成する場合は、適度なファイルサイズを維持しながら、アセットで高品質の解像度を実現するようにしてください。詳細については、環境アセットを最適化するをご覧ください。
また、空間環境の不透明度を設定することもできます。これにより、現実世界の動画ストリームが透過により仮想環境とブレンドされるため、ユーザーは自分の位置を把握できます。

次のステップでは、アプリにジオメトリ アセットを追加し、ユーザーが環境を選択できるメニューを作成します。
空間環境の設計と実装に関する詳細については、空間環境とアプリに空間環境を追加するをご覧ください。
6. ユーザーが空間環境を変更できるようにする
アプリが空間環境を制御する仕組み
始める前に、アプリが空間環境を制御する仕組みを正確に理解しておきましょう。
パネル内のコンテンツと異なり、アプリが環境を直接制御するのではなく、代わりに、SceneCore セッションとやり取りして、システムで使用する環境設定を指定できます。この設定は SpatialEnvironmentPreference で表されます。これは、スカイボックス EXR 画像やジオメトリ glTF で構成されます。アプリが設定を提供した場合の結果は、設定時のアプリの機能によって異なります。アプリに環境を変更する機能がある場合は、システムがすぐにその機能を使用します。機能がない場合、アプリがその機能を取得したときに設定が適用されます。
たとえば、アプリは通常、ホームスペース モードでの動作中に環境を変更する機能を持っていませんが、フルスペース モードで動作している場合は通常、環境を変更できます。そのため、ホームスペース モードでユーザーが環境設定を行えるようにした場合、通常、その設定はアプリがフルスペース モードで実行されるまで有効になりません。
XR SceneCore ライブラリへの依存関係を追加する
空間環境の変更を開始するには、XR SceneCore ライブラリへの依存関係を追加します。このライブラリは、環境アセットの読み込みと環境設定に使用します。
libs.version.toml
[versions]
...
xrSceneCore = "1.0.0-alpha07"
[libraries]
...
androidx-xr-scenecore = { group = "androidx.xr.scenecore", name = "scenecore", version.ref = "xrSceneCore"}
app/build.gradle.kts
dependencies {
...
implementation(libs.androidx.xr.scenecore)
implementation(libs.jetbrains.kotlinx.coroutines.guava)
...
}
プロジェクトに環境アセットを追加する
固有の環境設定を指定するには、スカイボックスやジオメトリ アセットが必要です。この Codelab では、green_hills_ktx2_mipmap.glb ジオメトリ アセットのみを使用します。このアセットは、ソリューション コードが含まれている part2 フォルダ、または GitHub にあります。
- Android Studio の [Project] ウィンドウでアプリ モジュールを右クリックします。次に、[New] > [Folder] > [Asset Folder] を選択し、[Finish] をクリックしてフォルダを作成します。
- 作成した
app/src/main/assetsフォルダに GLB ファイルを追加します。
環境オプションをモデル化する
UI コードとシステム API のやり取りを簡素化するには、Kotlin データクラスを作成して、各環境オプションをモデル化します。
- [Project] ウィンドウで
com.example.android.xrfundamentalsパッケージを右クリックし、[New] > [Package] を選択します。パッケージ名として「com.example.android.xrfundamentals.environment」を入力します。 - パッケージを右クリックして、[New] > [Kotlin Class/File] を選択します。名前として「
EnvironmentOption」を入力し、[Data Class] タイプをクリックします。 - 作成したファイルに次のコードを追加します。
EnvironmentOption.kt
data class EnvironmentOption(val name: String, val skyboxPath: String?, val geometryPath: String?)
val DEFAULT_ENVIRONMENT = EnvironmentOption("Default", null, null)
val ENVIRONMENT_OPTIONS = listOf(
DEFAULT_ENVIRONMENT,
EnvironmentOption("Green Hills", null, "green_hills_ktx2_mipmap.glb")
)
読み込みアセットを作成して SpatialEnvironmentPreference を返すヘルパーを追加
次に、データクラスにヘルパー メソッドを追加して、EnvironmentOption を対応する SpatialEnvrionmentPreference に簡単に変換できるようにします。
EnvironmentOption.kt
import androidx.xr.runtime.Session
import androidx.xr.scenecore.ExrImage
import androidx.xr.scenecore.GltfModel
import androidx.xr.scenecore.SpatialEnvironment
import kotlin.io.path.Path
...
data class EnvironmentOption(val name: String, val skyboxPath: String?, val geometryPath: String?) {
suspend fun toSpatialEnvironmentPreference(session: Session): SpatialEnvironmentPreference? {
if (skyboxPath == null && geometryPath == null) {
return null
} else {
val skybox = skyboxPath?.let {
ExrImage.createFromZip(session, Path(it))
}
val geometry = geometryPath?.let {
GltfModel.create(session, Path(it))
}
return SpatialEnvironmentPreference(skybox, geometry)
}
}
}
ここで注意すべき点がいくつかあります。
- スカイボックスとジオメトリの両方が null の場合は、デフォルトのシステム環境設定を使用する必要があることを示す null が返されます。詳しくは、
setSpatialEnvironmentPreferenceをご覧ください。 skyboxリソースとgeometryリソースは非同期的に作成されます。これらのアセットは非常に大きく、メモリに読み込むのに時間がかかることが多いためです。本番環境のアプリでは、環境を頻繁に切り替える場合は、これらのアセットをメモリにキャッシュ保存することを検討してください。
環境選択の UI を実装する
環境選択 UI を実装するには、クリックされたときに環境オプションを順に表示する 2 つ目のオービターを追加します。
オービターを追加する
- [Project] ウィンドウで
appモジュールを右クリックし、[New] > [Vector Asset] を選択します。[Clip Art] フィールドをクリックし、landscapeアセットを検索して(塗りつぶしアイコン ファミリーの中から)選択し、[OK]、[Next] の順にクリックしてアセットを作成します。 com.example.android.xrfundamentals.ui.componentパッケージを右クリックして、[New] > [Kotlin Class/File] を選択します。名前として「EnvironmentSelectionOrbiter」を入力し、[File] タイプをクリックします。- 作成したファイル内に、次のように
EnvironmentSelectionOrbiterコンポーザブルの実装を追加します。
EnvironmentSelectionOrbiter.kt
import androidx.compose.foundation.shape.CornerSize
import androidx.compose.material3.FilledTonalIconButton
import androidx.compose.material3.Icon
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import androidx.xr.compose.spatial.ContentEdge
import androidx.xr.compose.spatial.Orbiter
import androidx.xr.compose.spatial.OrbiterOffsetType
import androidx.xr.compose.subspace.layout.SpatialRoundedCornerShape
import com.example.android.xrfundamentals.R
@Composable
fun EnvironmentSelectionOrbiter(
modifier: Modifier = Modifier,
onClick: () -> Unit = {},
) {
Orbiter(
position = ContentEdge.Top,
alignment = Alignment.Start,
offset = 16.dp,
offsetType = OrbiterOffsetType.InnerEdge
shape = SpatialRoundedCornerShape(
CornerSize(100)
)
) {
FilledTonalIconButton(
modifier = modifier,
onClick = onClick,
) {
Icon(painterResource(R.drawable.baseline_landscape_24), "Show environment selection dialog")
}
}
}
- 最後に、プライマリ空間パネル内に
EnvironmentSelectionOrbiterを追加します。
XRFundamentalsApp.kt
import androidx.xr.compose.platform.LocalSpatialCapabilities
import com.example.android.xrfundamentals.ui.component.EnvironmentSelectionOrbiter
...
SpatialPanel(...) {
// Only show the environment selection orbiter if the app is actually able to
// change the environment
if (LocalSpatialCapabilities.current.isAppEnvironmentEnabled) {
EnvironmentSelectionOrbiter(
onClick = { TODO() }
)
}
...
}
オービターをクリックしたときに環境を変更する
すべて問題なく機能させるため、最後の手順として、EnvironmentSelectionOrbiter クリック ハンドラで setSpatialEnvironmentPreference を呼び出します。
- 現在の環境オプションを追跡する変数を設定します(
Subspaceの外側に設定して、ホームスペース モードとフルスペース モードを切り替えるときに状態が維持されるようにします)。また、現在の XR セッションの変数と、toSpatialEnvironmentPreferenceヘルパーを呼び出すコルーチン スコープも作成します。
XRFundamentalsApp.kt
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.rememberCoroutineScope
import androidx.xr.compose.platform.LocalSession
...
var currentEnvironmentOptionIndex by remember { mutableStateOf(0) }
Subspace {
val session = checkNotNull(LocalSession.current)
val scope = rememberCoroutineScope()
...
}
onClickコールバックを実装して、環境オプションを順に表示します。
XRFundamentalsApp.kt
EnvironmentSelectionOrbiter(
onClick = {
scope.launch {
currentEnvironmentOptionIndex =
(currentEnvironmentOptionIndex + 1) % ENVIRONMENT_OPTIONS.size
session.scene.spatialEnvironment.preferredSpatialEnvironment =
ENVIRONMENT_OPTIONS[currentEnvironmentOptionIndex].toSpatialEnvironmentPreference(
session
)
}
}
)
アプリをもう一度実行すると、Green Hills 環境とデフォルト環境を切り替えられることがわかります。

7. 完了
引き続き XR の活用方法を学ぶには、次のリソースや演習をご覧ください。
参考資料
- XR のデザインには、Android XR 用のアプリを作成する際に役立つ、デザインの原則やベスト プラクティスについて記載されています。
- Jetpack XR SDK を使った開発には、Android XR エクスペリエンスを構築する際に役立つ、API やツールに関する技術的なガイダンスが記載されています。
- Android XR アプリの品質ガイドラインページには、優れたユーザー エクスペリエンスを構築するための基準について記載されています。
- Hello Android XR サンプルの詳細を確認してください。
課題
- 追加の環境アセットを検索または作成し、オプションとして追加してみましょう。
- 環境コントローラと UI を変更して、ユーザーが
setPassthroughOpacityPreferenceAPI を使用してパススルー設定を設定できるようにしてみましょう。パススルーの制御は、環境アセットの変更とは異なる機能によって制限されます。