為每個使用者歷程設計個別畫面後,您可能會有幾個垂直或單一畫面。接下來,您必須決定如何設計這些畫面,讓畫面能協同運作,以及如何實作導覽功能。
設計
請參考應用程式設計規範,讓應用程式階層保持淺層和線性。
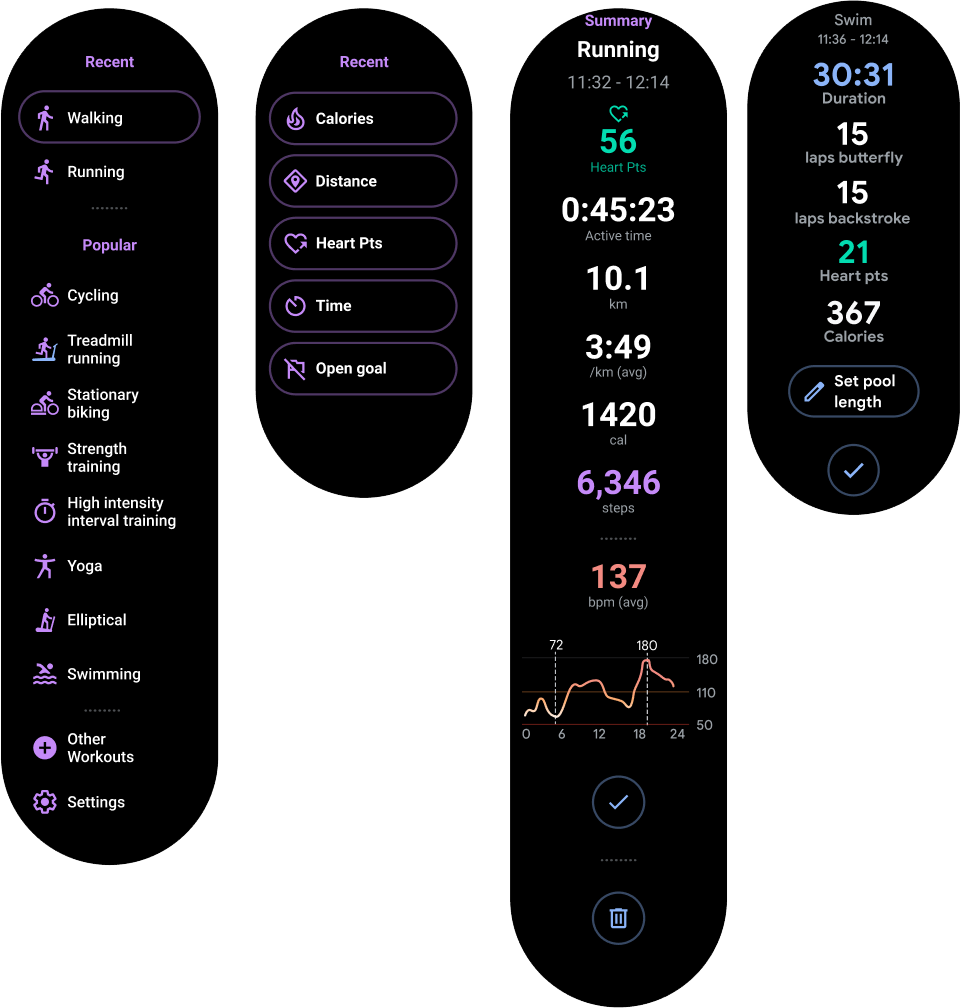
首先,應用程式啟動器應開啟最常見的使用者歷程。設計每個使用者歷程時,請將最重要的內容放在最上方。對於直向容器,請使用底部連結至其他較不常見的使用者歷程和設定。

圖 1. 將最重要的內容放在垂直容器的頂端。
當使用者進入其中一個畫面時,請務必讓他們可以使用滑動關閉手勢,向下瀏覽返回堆疊。
實作導覽
實作導覽時,您有三個選項,如下所述:
- 僅限活動 (建議做法)
- 活動和片段
- Jetpack Navigation
僅限活動
由於直向畫面通常只有一層深,因此您可以使用活動實作所有畫面,而不需要使用片段。
我們強烈建議採用這種做法。這可簡化程式碼,且活動會自動支援滑動關閉功能。這也能簡化微光模式的實作方式。
注意:如果您未使用片段,請讓活動繼承自 ComponentActivity。其他活動類型使用的是行動裝置專用的 UI 元素,Wear OS 不需要這類元素。
活動和片段
您可以在 Wear OS 應用程式中使用片段與活動。不過,我們不建議這麼做,因為使用片段建立淺層和平面架構並無明顯優勢。
注意:如果您使用片段,請讓片段繼承 FragmentActivity。其他活動類型使用的是行動裝置專用的 UI 元素,Wear OS 不需要這類元素。
在 Wear OS 應用程式中使用片段時,可能會遇到下列難題:
- 您必須自行實作滑動關閉功能。否則,使用者滑動時會退出整個應用程式。
-
如果您使用
AmbientMode,必須進行自訂才能正常運作。AmbientMode會在活動上設定,因此在實作片段時,您必須將此納入考量。
如要支援使用片段的滑動關閉功能,您必須在 SwipeDismissFrameLayout 類別中包裝含有片段的檢視畫面。詳情請參閱「滑動關閉手勢」。這樣一來,使用者就能享有一致的應用程式體驗。
注意:使用片段時,請使用 FragmentManager.add 而非 FragmentManager.replace 來支援滑動關閉手勢。這有助於確保先前的片段在滑動時,會在頂層片段下方算繪。
Jetpack Navigation
Jetpack Navigation 可在 Wear OS 上運作,但它與片段具有相同的缺點。這會增加開發工作量,而且由於 Wear OS 應用程式的階層通常較淺且線性,因此不會提供太多優勢。最佳做法是只使用活動。
如要充分運用 Jetpack Navigation,請執行下列操作:
-
請確認每個片段都使用
SwipeDismissFrameLayout做為根目錄,並手動使用關閉動作返回導覽圖。 -
實作可將片段彼此重疊的
FragmentNavigator自訂元件。

