Confira a seguir os novos recursos da atualização de recursos do Android Studio Koala.
Versões de patch
Esta é uma lista de versões de patch da atualização de recursos do Android Studio Koala.
Atualização de recursos do Android Studio Koala | 2024.1.2 Patch 1 e AGP 8.6.1 (setembro de 2024)
Esta versão contém pequenas melhorias e correções de bugs.
Streaming de dispositivos Android: mais dispositivos e inscrição aprimorada
O Streaming de dispositivo Android agora inclui os seguintes dispositivos, além do portfólio de mais de 20 modelos de dispositivos já disponíveis:
- Samsung Galaxy Fold5
- Samsung Galaxy S23 Ultra
- Google Pixel 8a
Além disso, se você ainda não conhece o Firebase, o Android Studio cria e configura automaticamente um projeto sem custo financeiro quando você faz login no Koala Feature Drop para usar o Device Streaming. Assim, você pode transmitir o dispositivo necessário muito mais rápido. Saiba mais sobre as cotas de streaming de dispositivos Android, incluindo a cota promocional para os projetos do plano Firebase Blaze, disponíveis por tempo limitado.

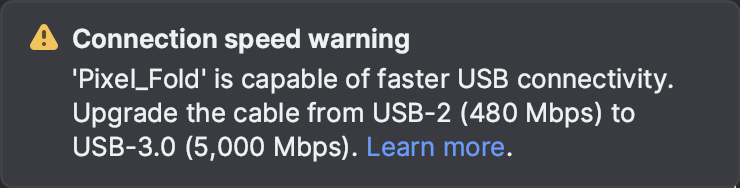
Detecção de velocidade do cabo USB
O Android Studio agora detecta quando é possível conectar o dispositivo Android com um cabo USB mais rápido e sugere um upgrade que maximiza as capacidades do dispositivo. O uso de um cabo USB adequado otimiza o tempo de instalação do app e minimiza a latência ao usar ferramentas como o depurador do Android Studio.
Toda a cadeia USB que leva a um dispositivo é verificada. Se você receber uma notificação de "Aviso de velocidade de conexão", verifique a certificação da versão dos cabos e também todos os hubs, incluindo o do monitor, envolvidos na cadeia USB.
A detecção de velocidade do cabo USB está disponível com o seguinte:
- Dispositivos com o nível 30 da API (Android 11) ou mais recente.
- Estações de trabalho que executam o macOS ou o Linux. O suporte para Windows vai estar disponível em breve.
- A versão mais recente do SDK Platform-Tools.

As informações fornecidas pelo Android Studio são semelhantes às que você pode receber usando uma das ferramentas abaixo, dependendo do SO:
- Mac: como executar
system_profiler SPUSBDataTypeno terminal - Linux: execução de
lsusb -vvvno terminal
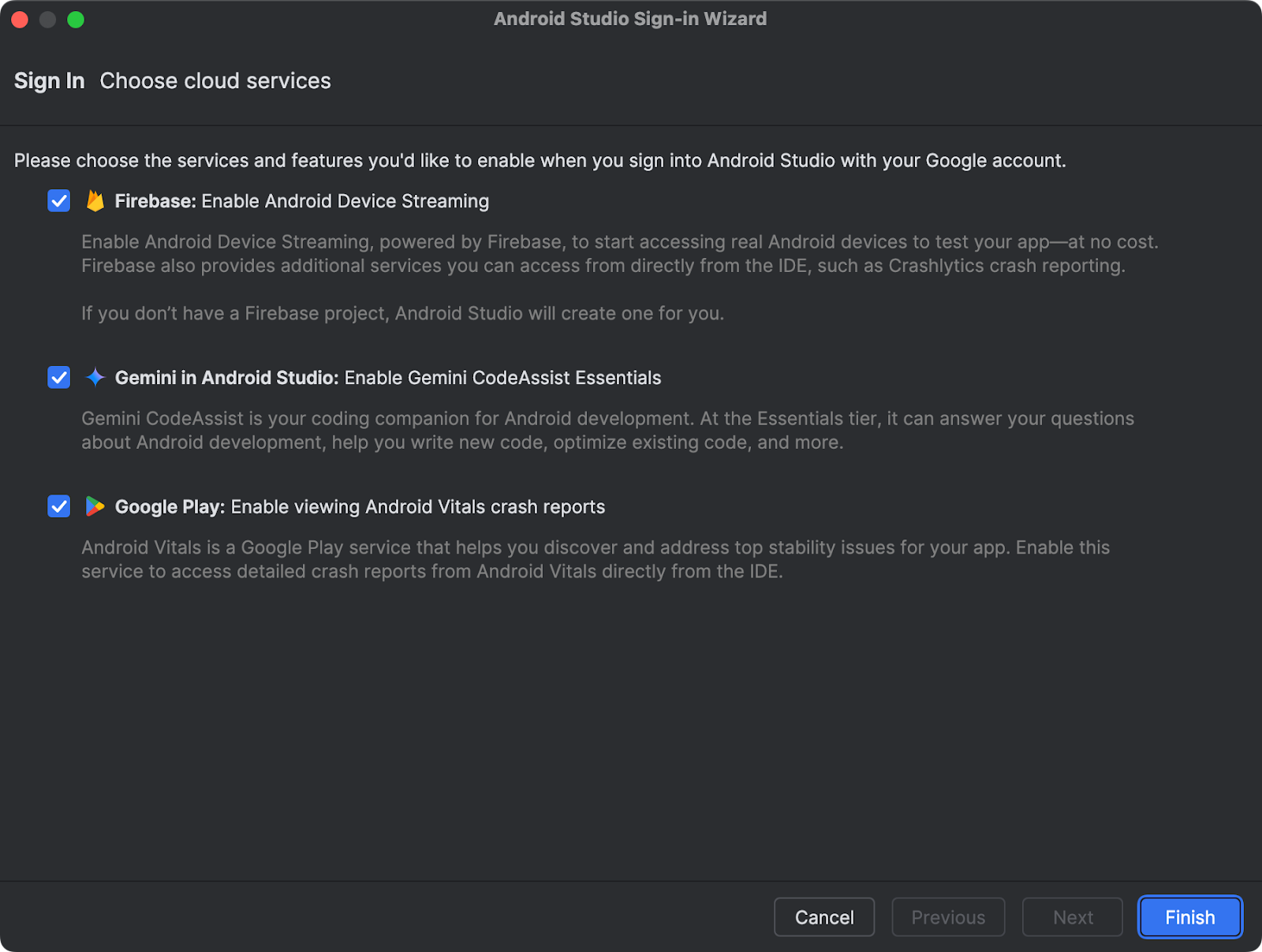
Fluxo de login atualizado nos Serviços do Google
Agora ficou mais fácil fazer login em vários Serviços do Google com uma etapa de autenticação. Seja para usar o Gemini no Android Studio, o Firebase para streaming de dispositivos Android, os relatórios do Google Play para Android vitals ou todos esses serviços úteis, o novo fluxo de login facilita a configuração e a execução. Se você ainda não conhece o Firebase e quer usar o streaming de dispositivos Android, o Android Studio cria automaticamente um projeto para que você possa começar a transmitir rapidamente um dispositivo físico do Firebase. Com o escopo de permissões granulares, você sempre terá controle sobre quais serviços têm acesso à sua conta. Para começar, clique no avatar do perfil e faça login com sua conta de desenvolvedor.

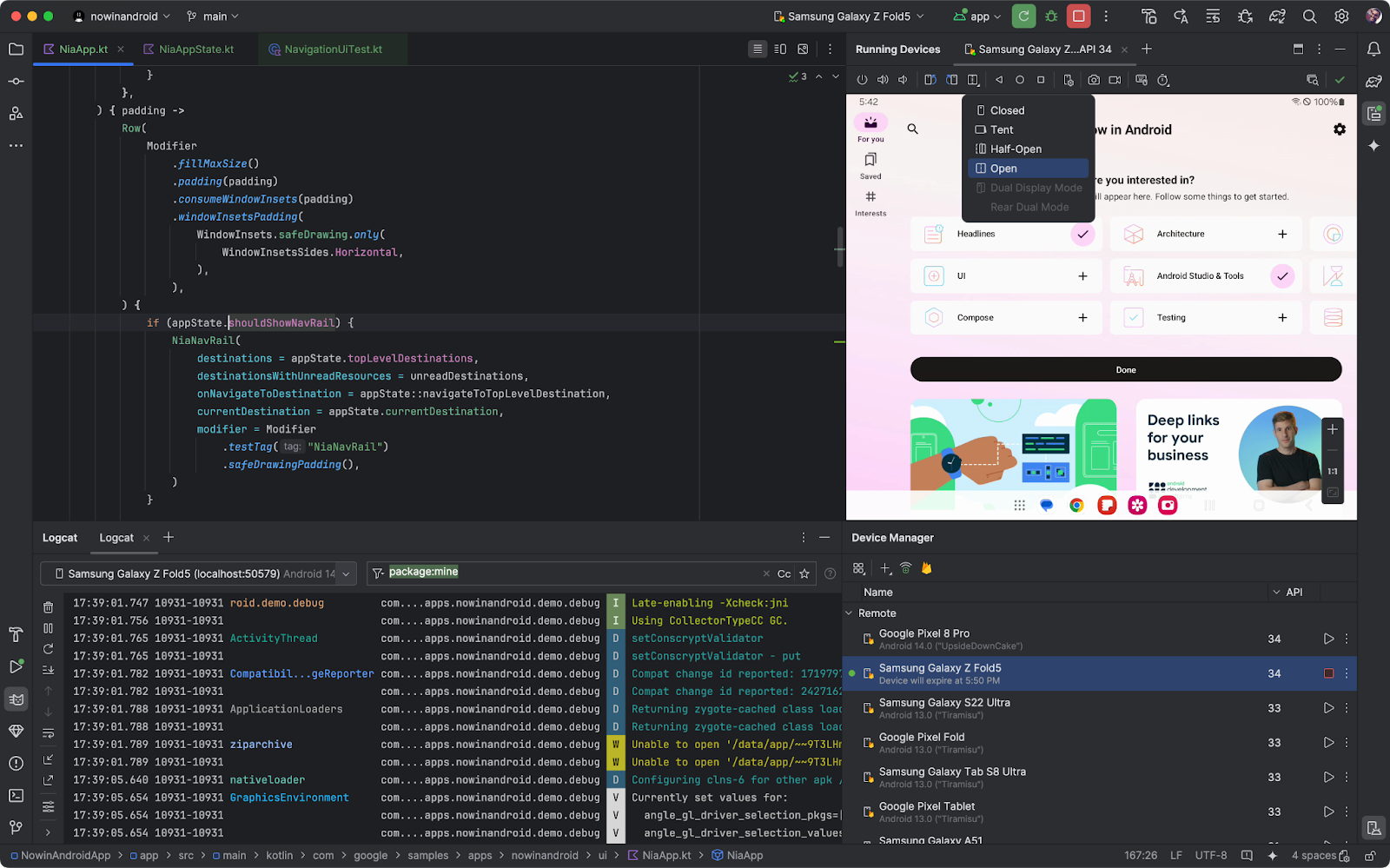
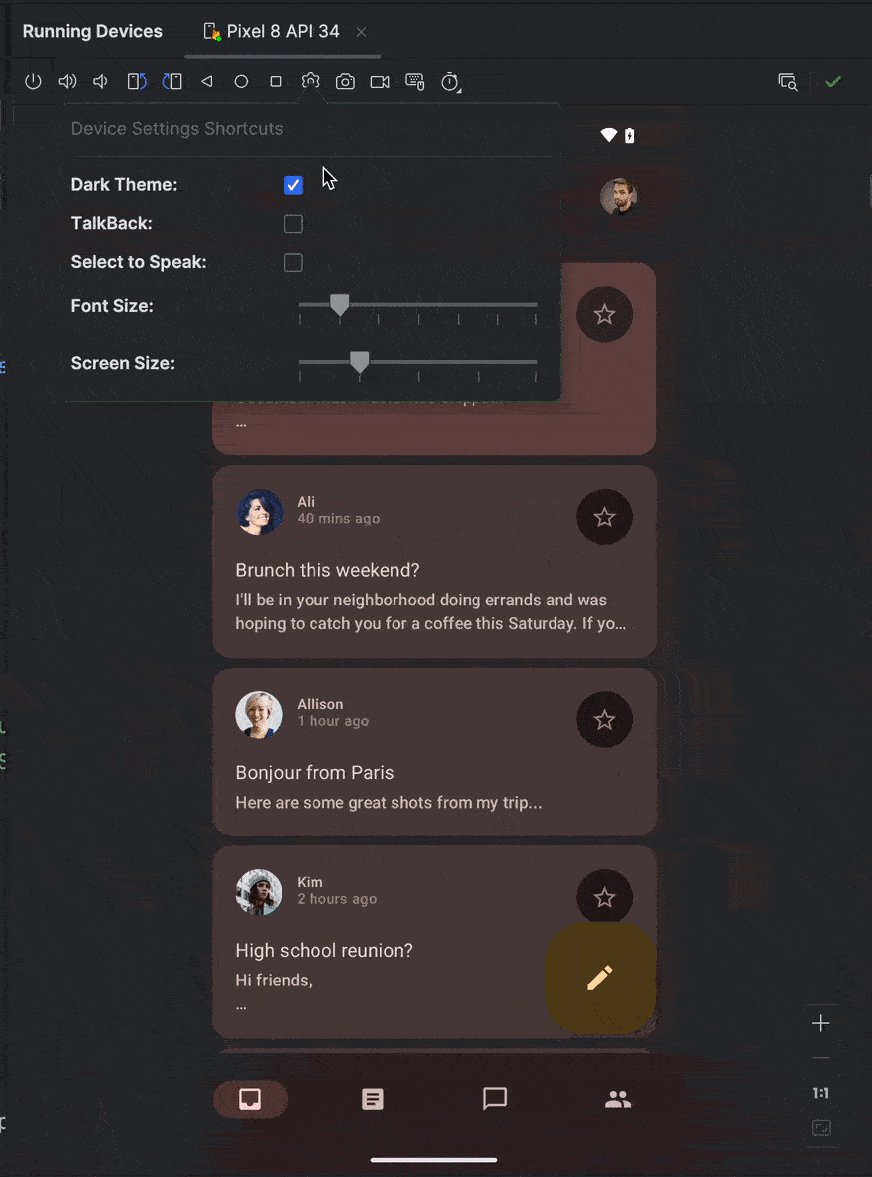
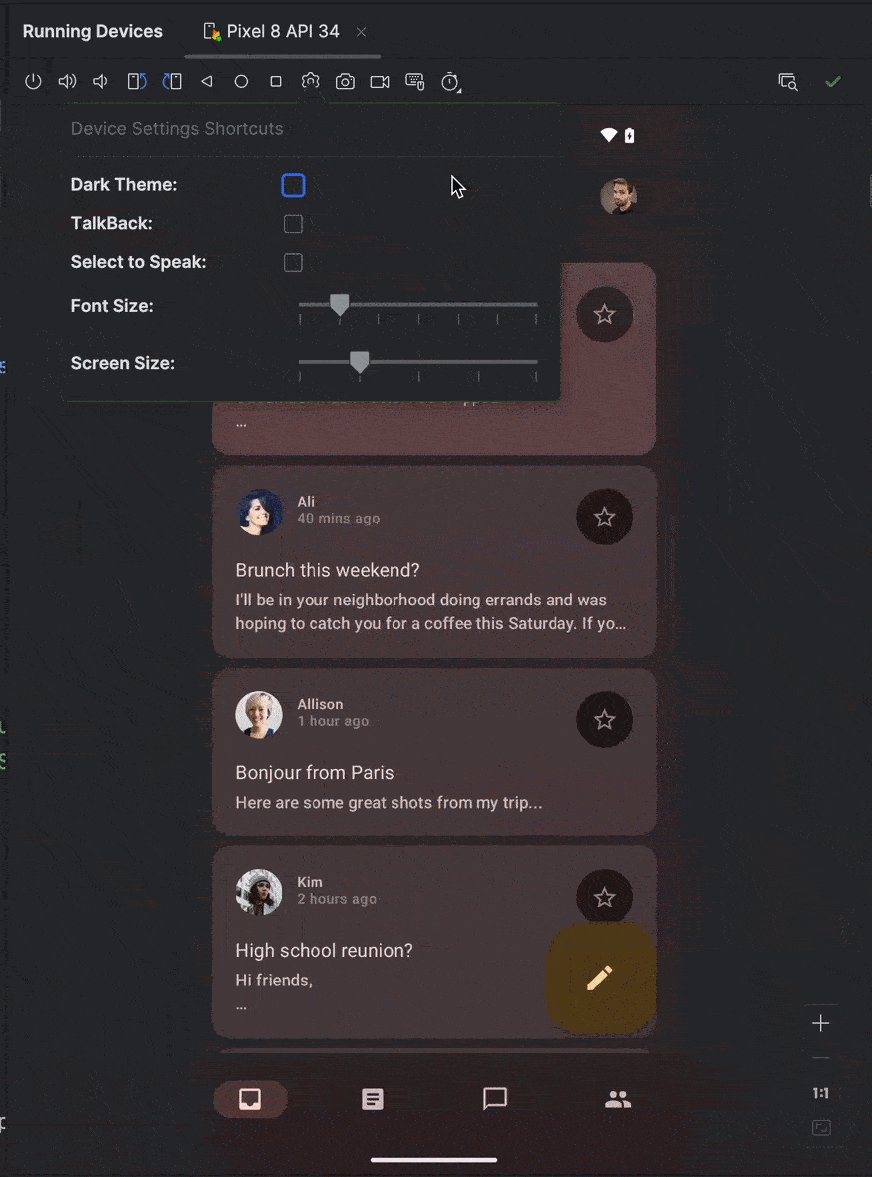
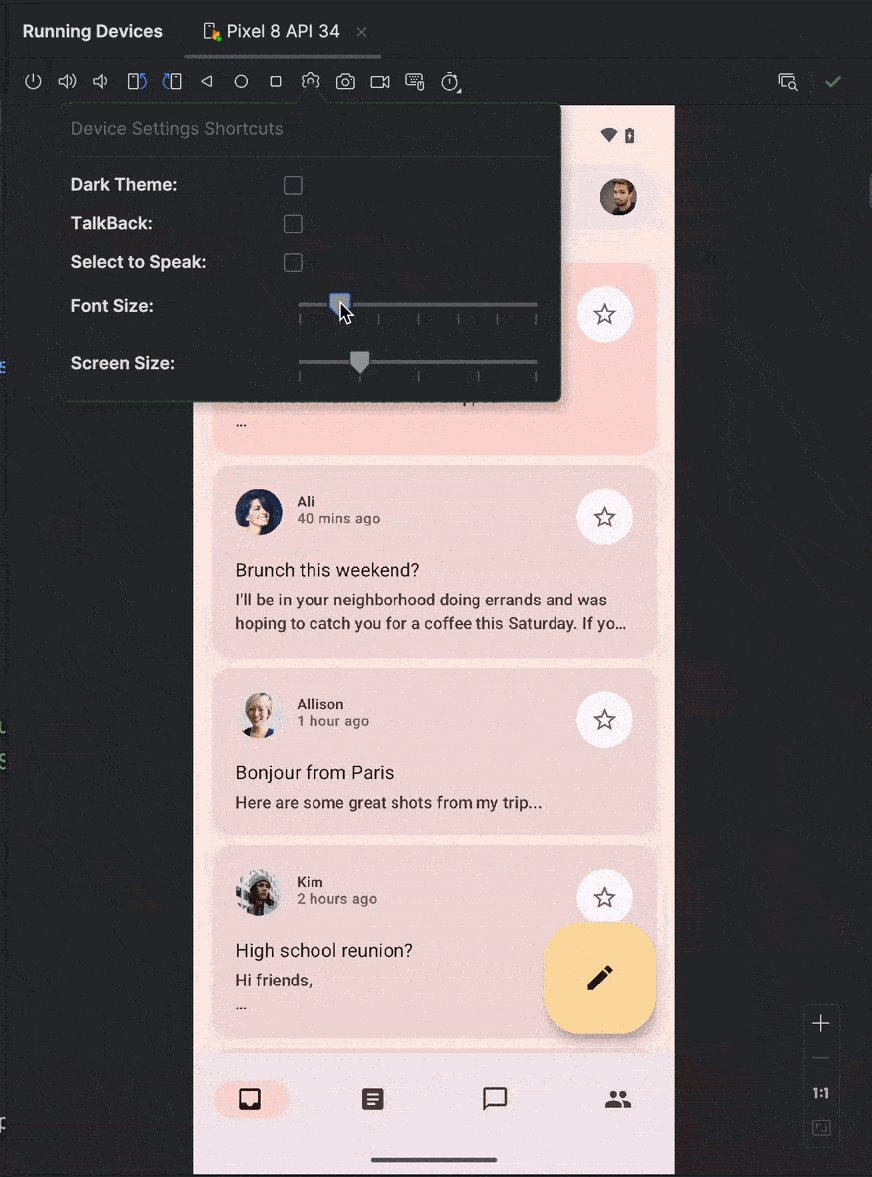
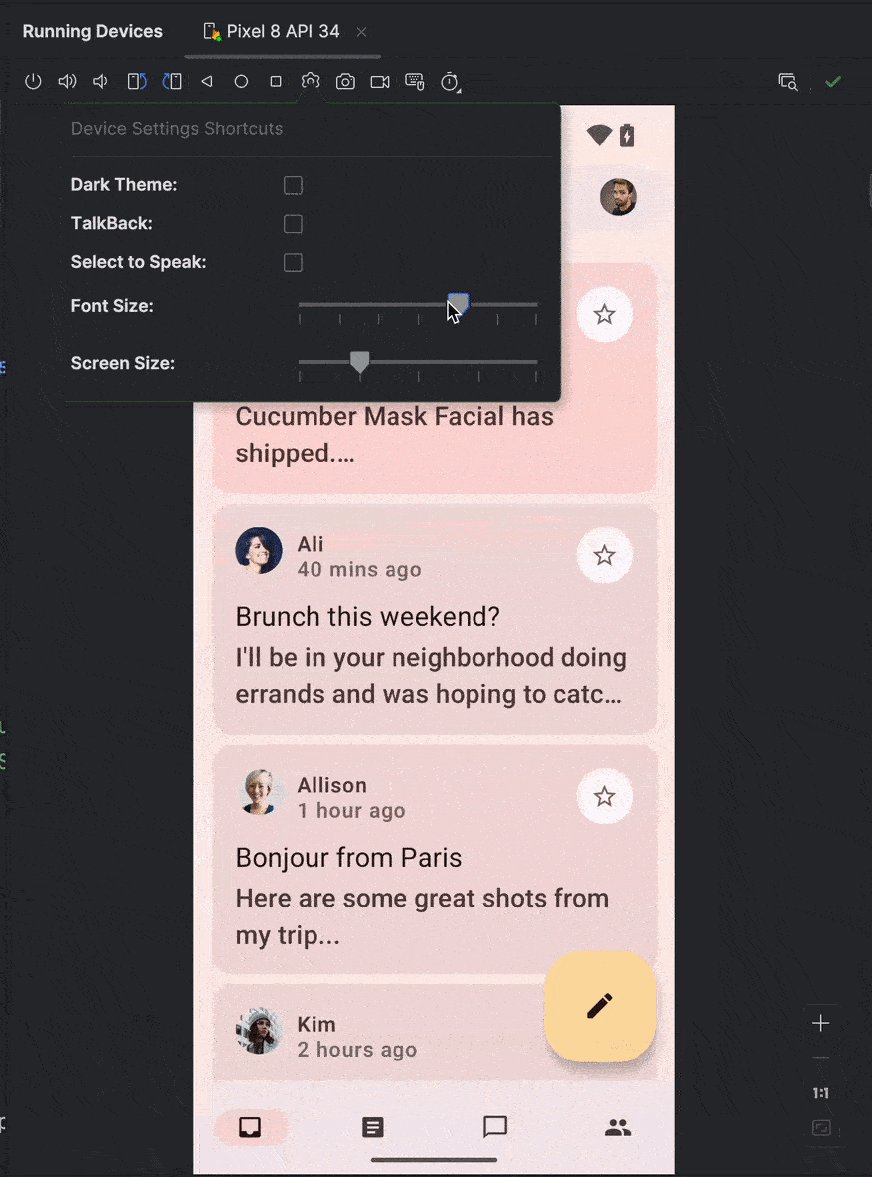
Atalhos de configuração da interface do dispositivo
Para ajudar você a criar e depurar a interface, introduzimos atalhos de configuração da interface do dispositivo na janela de ferramentas Running Devices no Android Studio. Use os atalhos para conferir o efeito de configurações comuns da interface, como tema escuro, tamanho da fonte, tamanho da tela, idioma do app e TalkBack. Você pode usar os atalhos com emuladores, dispositivos físicos espelhados e dispositivos transmitidos pelo Firebase Test Lab.
As configurações de acessibilidade, como TalkBack e Selecionar para falar, só aparecem se já estiverem instaladas no dispositivo. Se essas opções não aparecerem, faça o download do app Android Accessibility Suite na Play Store.
Os atalhos de configuração da interface do dispositivo estão disponíveis para dispositivos com nível 33 da API ou mais recente.

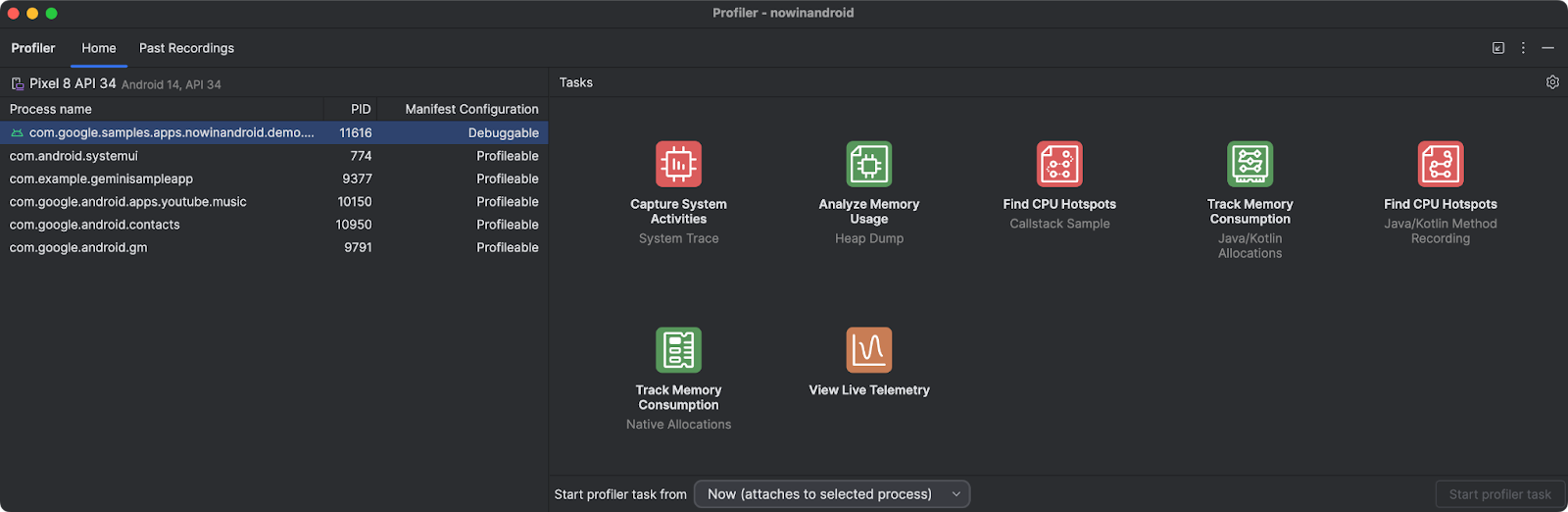
Um perfil mais rápido e aprimorado com uma abordagem centrada em tarefas
Melhoramos o desempenho do Criador de perfis do Android Studio para que tarefas de criação de perfil comuns, como a captura de um rastro do sistema com apps que podem ser criados, sejam iniciadas até 60% mais rápido.
O redesign focado em tarefas do Profiler também facilita o início da tarefa em que você está interessado, seja para criar perfis de CPU, memória ou uso de energia do app. Por exemplo, você pode iniciar uma tarefa de rastreamento do sistema para criar um perfil e melhorar o tempo de inicialização do app diretamente na IU assim que abrir o Profiler.

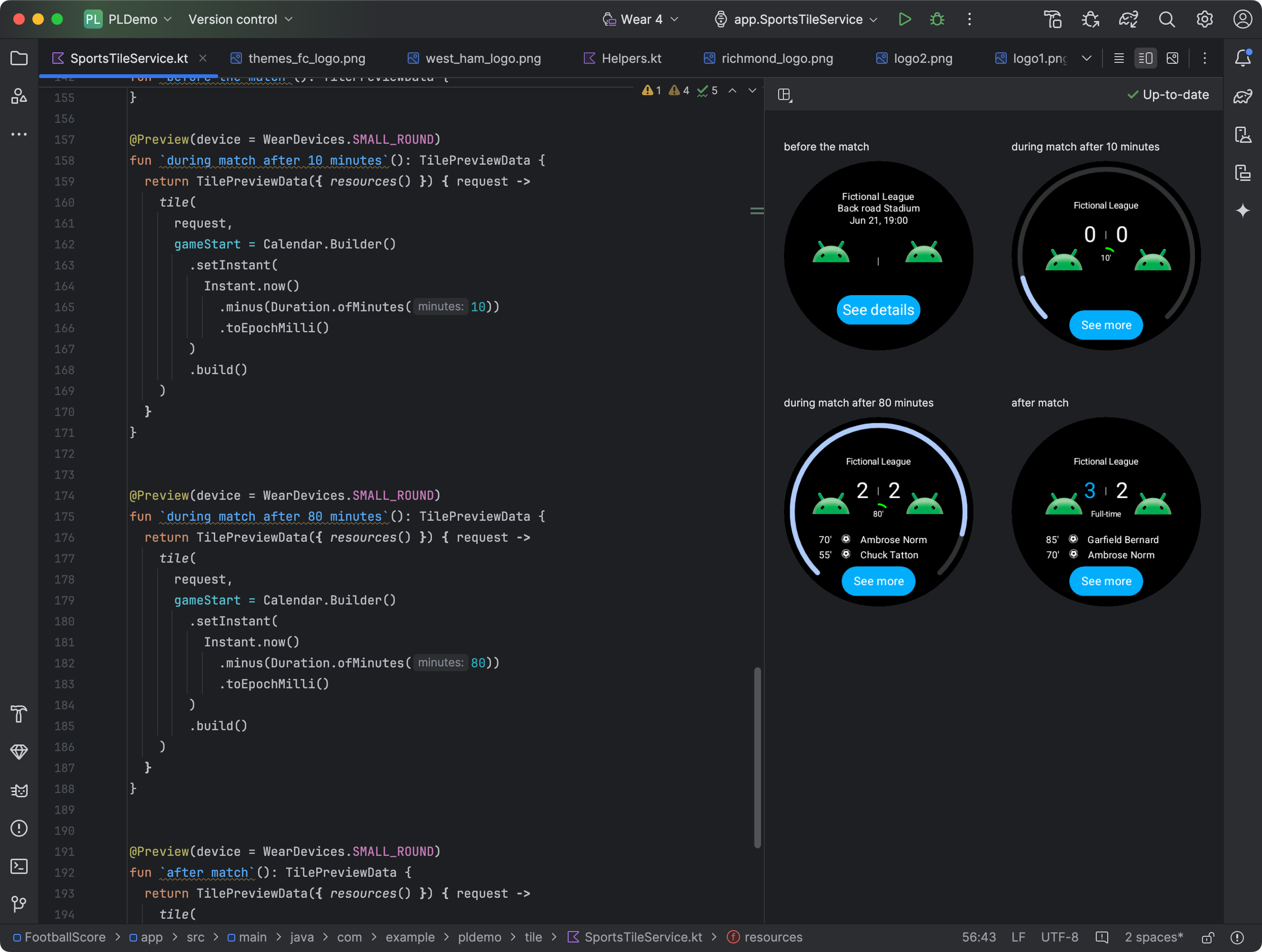
Painel de visualização dos blocos do Wear OS

Ao incluir várias dependências na versão 1.4 da biblioteca Jetpack Tiles, é possível visualizar instantâneos dos blocos do seu app Wear OS. Esse painel de visualização é particularmente útil se a aparência do Bloco mudar de acordo com as condições, como conteúdo diferente dependendo do tamanho da tela do dispositivo ou um evento esportivo chegando ao intervalo.
Visualizações do widget do Compose Glance
A atualização de recursos do Android Studio Koala facilita a visualização dos widgets de Glance do Jetpack Compose diretamente no ambiente de desenvolvimento integrado. Detecte possíveis problemas de interface e ajuste a aparência do widget no início do processo de desenvolvimento. Para começar, siga estas etapas:
- Adicione as dependências.
- Adicione as dependências ao catálogo de versões:
[versions] androidx-glance-preview = "1.1.0-rc01" [libraries] androidx-glance-preview = { group = "androidx.glance", name = "glance-preview", version.ref = "androidx-glance-preview" } androidx-glance-appwidget-preview = { group = "androidx.glance", name = "glance-appwidget-preview", version.ref = "androidx-glance-preview" }
- Adicione as dependências ao arquivo
build.gradle.ktsno nível do app:debugImplementation(libs.androidx.glance.preview) debugImplementation(libs.androidx.glance.appwidget.preview)
- Adicione as dependências ao catálogo de versões:
- Importe as dependências no arquivo em que você tem a interface do Glance:
import androidx.glance.preview.ExperimentalGlancePreviewApi import androidx.glance.preview.Preview
- Para criar uma prévia do widget Resumo, siga estas etapas:
@Composable fun MyGlanceContent() { GlanceTheme { Scaffold( backgroundColor = GlanceTheme.colors.widgetBackground, titleBar = { … }, ) { … } } } @OptIn(ExperimentalGlancePreviewApi::class) @Preview(widthDp = 172, heightDp = 244) @Composable fun MyGlancePreview() { MyGlanceContent() }
A Edição em tempo real para o Compose fica ativada por padrão e um novo atalho
A Edição em tempo real agora está ativada no modo manual por padrão. Ele aumentou a estabilidade e a detecção de mudanças mais robusta, incluindo suporte a instruções de importação.
A partir do lançamento do recurso Beta 1 do Android Studio Koala, o atalho padrão para enviar suas mudanças no modo manual foi atualizado para Command+'. Você ainda pode personalizá-lo na página de configurações Keymap.

