Di seguito sono riportate le nuove funzionalità di Android Studio Iguana.
Release delle patch
Di seguito è riportato un elenco delle patch rilasciate in Android Studio Iguana e nel plug-in Android per Gradle 8.3.
Android Studio Iguana | 2023.2.1 Patch 2 e AGP 8.3.2 (aprile 2024)
Questo aggiornamento minore include queste correzioni di bug.
Android Studio Iguana | 2023.2.1 Patch 1 e AGP 8.3.1 (marzo 2024)
Questo aggiornamento minore include queste correzioni di bug.
Aggiornamento della piattaforma IntelliJ IDEA 2023.2
Android Studio Iguana include gli aggiornamenti di IntelliJ IDEA 2023.2, che migliorano l'esperienza IDE di Studio. Per informazioni dettagliate sulle modifiche, consulta le note di rilascio di IntelliJ IDEA 2023.2.
Integrazione del sistema di controllo delle versioni in App Quality Insights
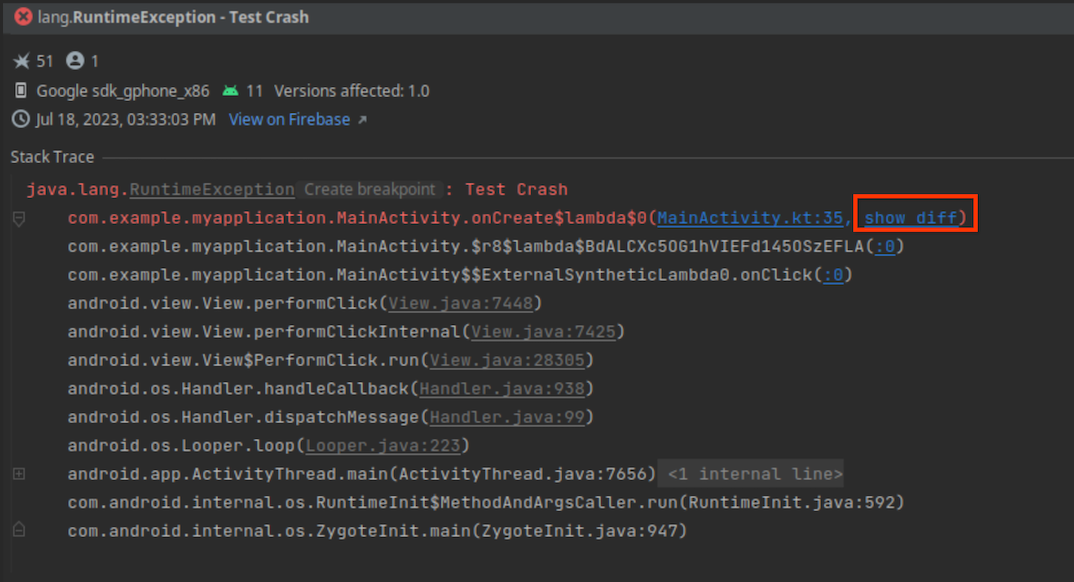
Insight sulla qualità delle app ora ti consente di passare da una traccia stack di Crashlytics al codice pertinente, nel momento in cui si è verificato l'arresto anomalo. AGP allega i dati hash del commit Git ai report sugli arresti anomali, il che aiuta Android Studio a navigare nel codice e a mostrare come si trovava nella versione in cui si è verificato il problema. Quando visualizzi un report sugli arresti anomali in Approfondimenti sulla qualità dell'app, puoi scegliere di passare alla riga di codice nel checkout git corrente o visualizzare una differenza tra il checkout corrente e la versione del codebase che ha generato l'arresto anomalo.

Per integrare il tuo sistema di controllo delle versioni con App Quality Insights, devi soddisfare i seguenti requisiti minimi:
- Ultima versione Canary di Android Studio Iguana
- Ultima versione alpha del plug-in Android per Gradle 8.3
- SDK Crashlytics v18.3.7 (o la distinta base Firebase per Android v32.0.0)
Per utilizzare l'integrazione del controllo delle versioni per un tipo di build sottoponibile a debug, attiva il
flag vcsInfo nel file di build a livello di modulo. Per le build di rilascio (non eseguibili in modalità di debug), il flag è abilitato per impostazione predefinita.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Ora, quando crei la tua app e la pubblichi su Google Play, i report sugli arresti anomali includono i dati necessari all'IDE per collegarsi alle versioni precedenti dell'app dallo stack trace.
Visualizzare le varianti di arresto anomalo di Crashlytics in App Quality Insights
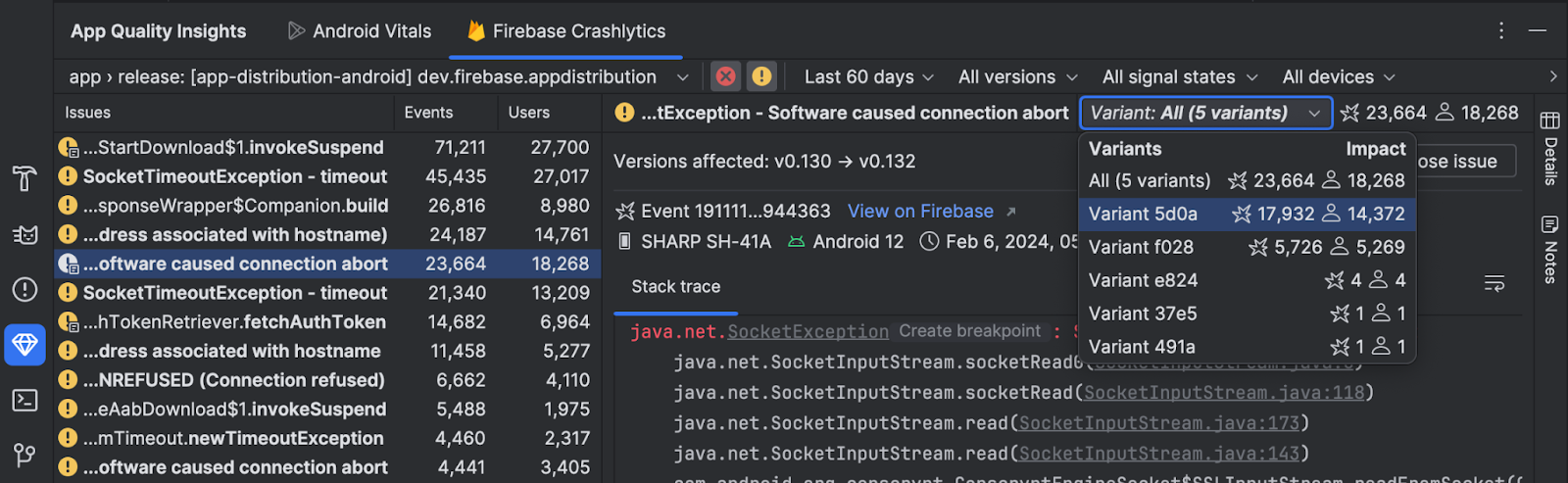
Per aiutarti ad analizzare le cause principali di un arresto anomalo, ora puoi utilizzare App Quality Insights per visualizzare gli eventi per varianti del problema o gruppi di eventi che condividono stack trace simili. Per visualizzare gli eventi in ogni variante di un report sugli arresti anomali, seleziona una variante dal menu a discesa. Per aggregare le informazioni per tutte le varianti, seleziona Tutte.

Componi controllo UI
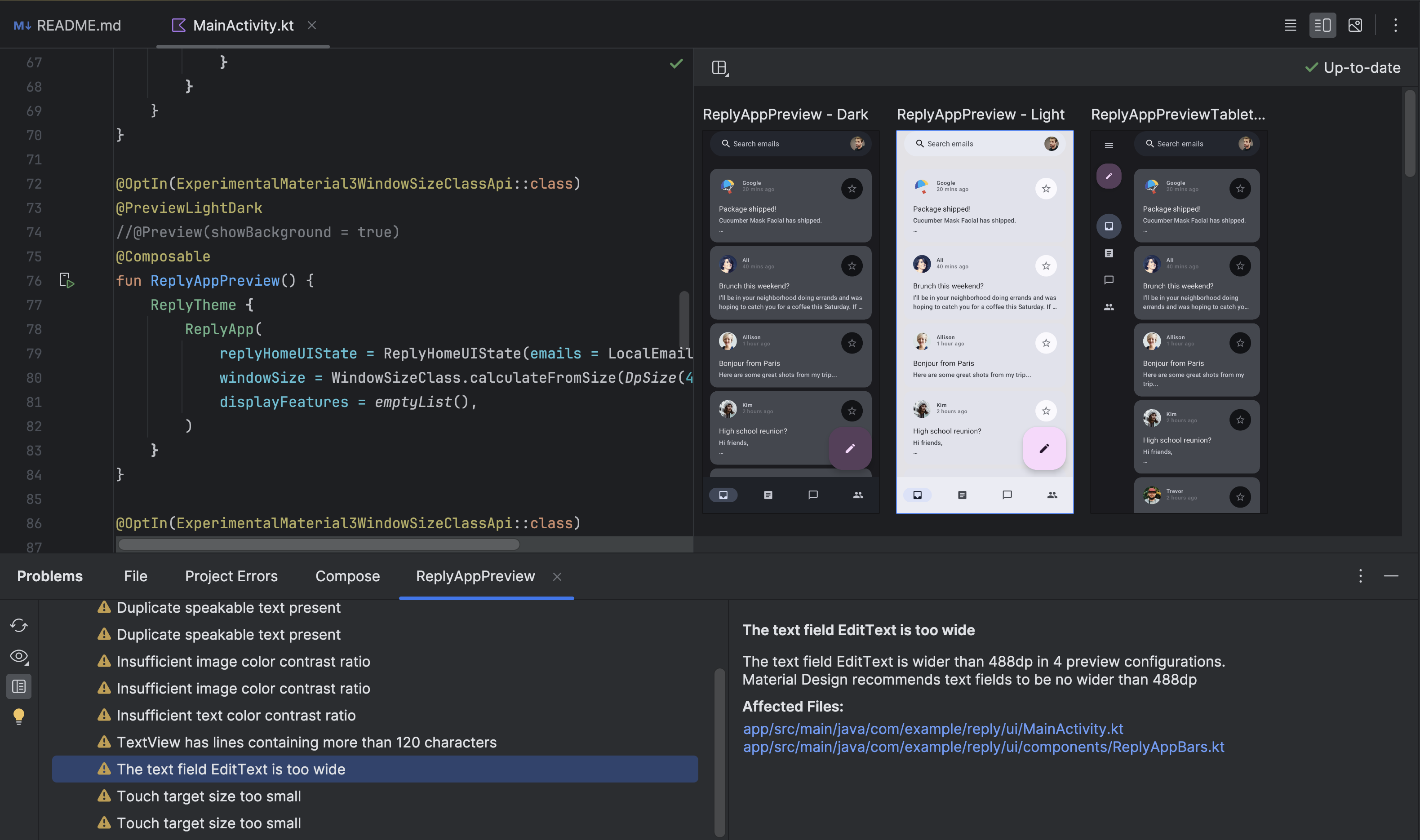
Per aiutare gli sviluppatori a creare UI più adattive e accessibili in Jetpack Compose, Android Studio Iguana Canary 5 ha introdotto una nuova modalità di controllo della UI in Compose Preview. Questa funzionalità funziona in modo simile a Visual linting e alle integrazioni dei controlli di accessibilità per le visualizzazioni. Quando attivi la modalità di controllo dell'interfaccia utente Compose, Android Studio esegue automaticamente il controllo dell'interfaccia utente Compose e verifica la presenza di problemi di adattamento e accessibilità su diverse dimensioni dello schermo, ad esempio testo allungato su schermi di grandi dimensioni o contrasto cromatico basso. La modalità evidenzia i problemi riscontrati in diverse configurazioni di anteprima e li elenca nel riquadro dei problemi.
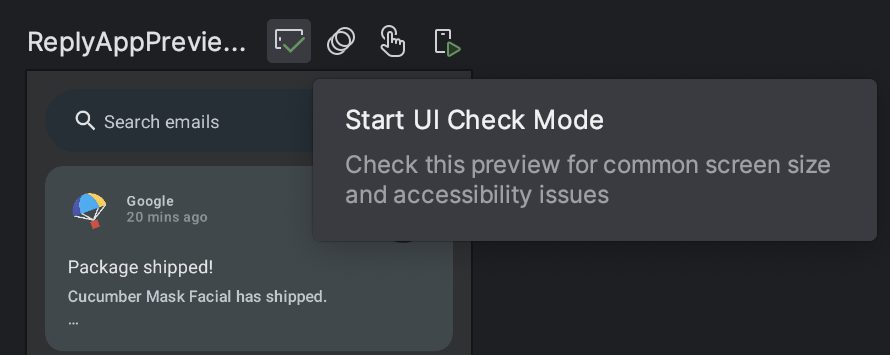
Prova subito questa funzionalità facendo clic sul pulsante Controllo UI
![]() nell'anteprima di composizione e invia il tuo feedback:
nell'anteprima di composizione e invia il tuo feedback:

Problemi noti della modalità di controllo dell'interfaccia utente:
- Il problema selezionato nel riquadro dei problemi potrebbe perdere lo stato attivo
- La regola "Elimina" non funziona

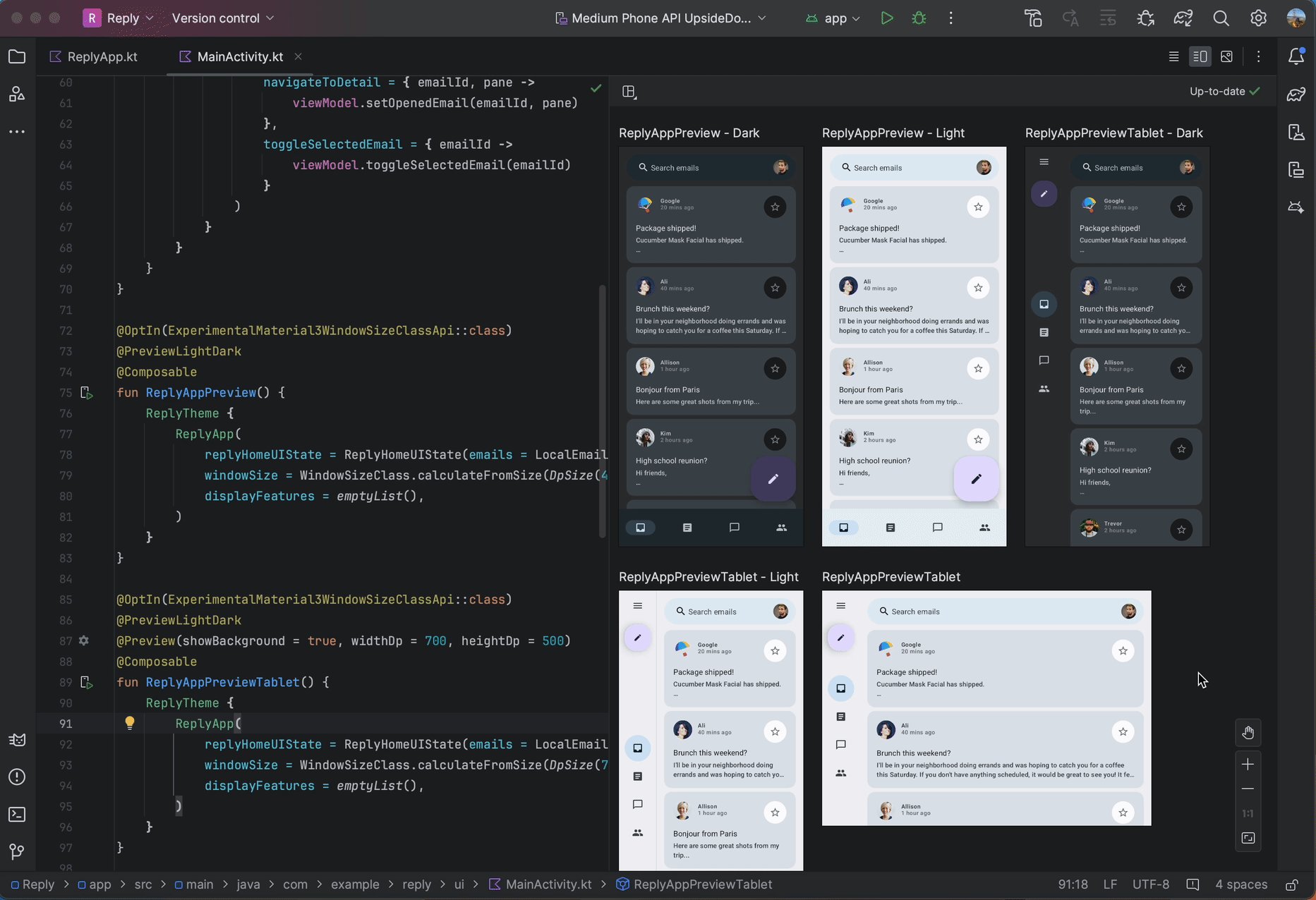
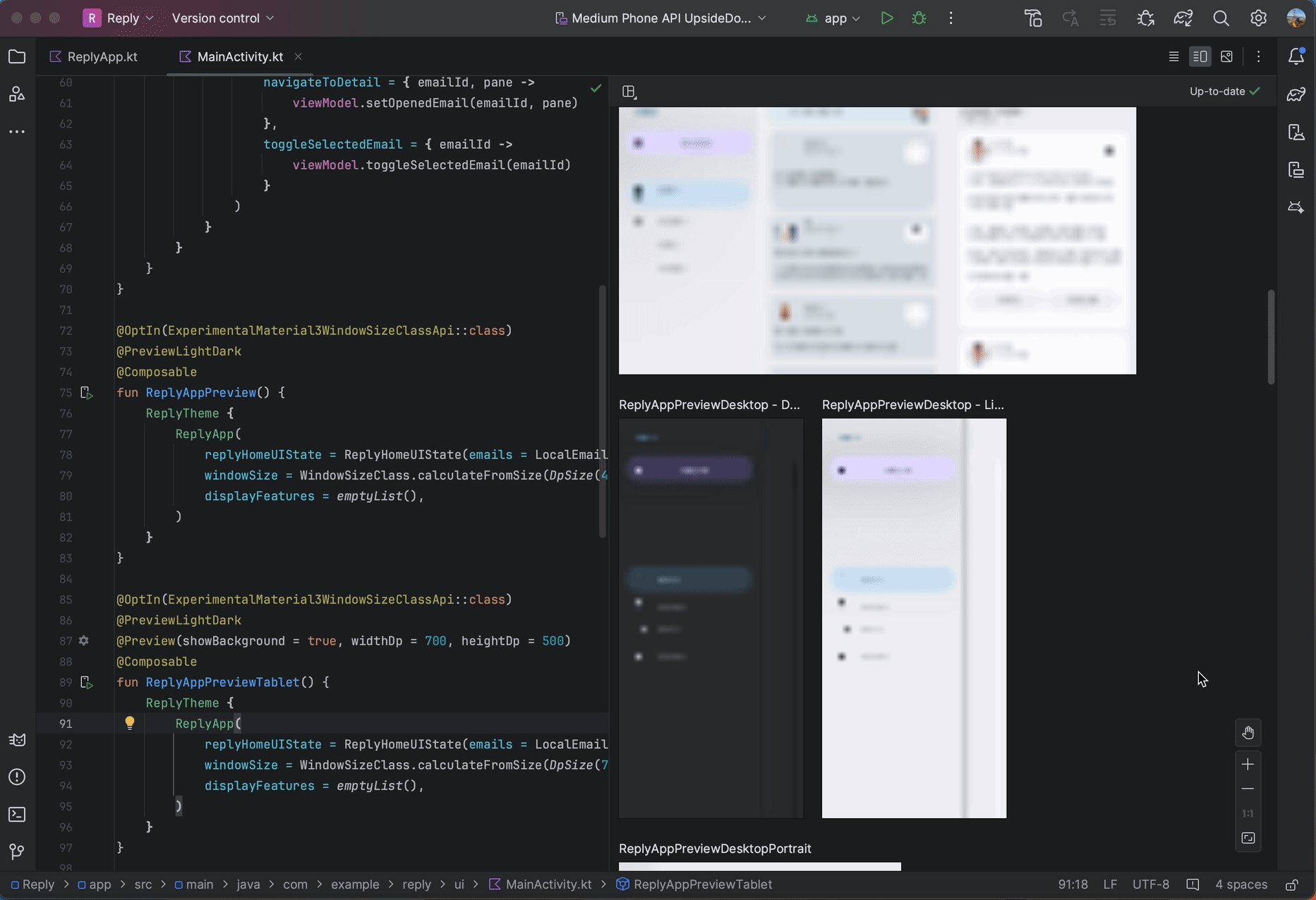
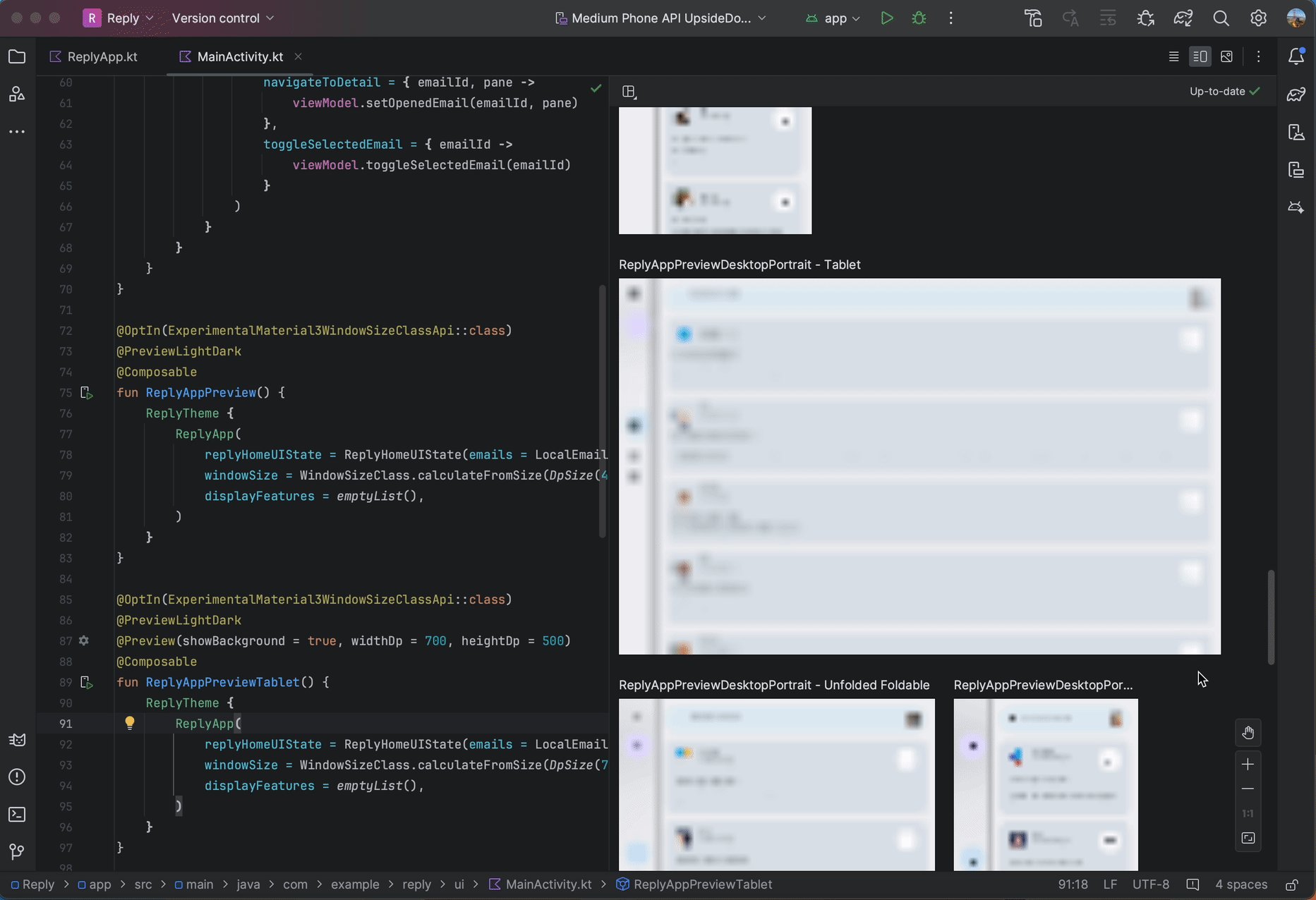
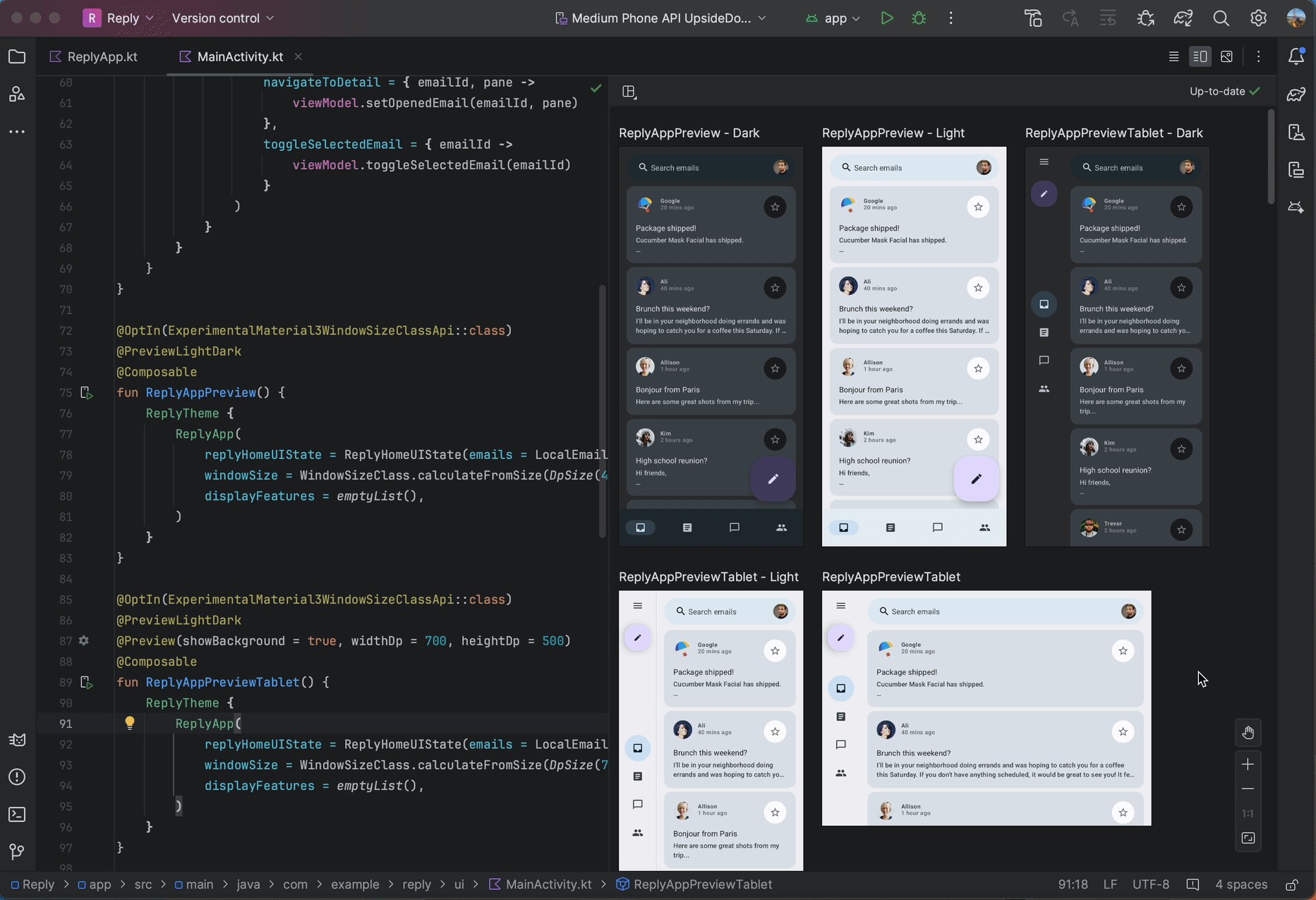
Rendering progressivo per l'anteprima di Compose
Android Studio Iguana Canary 3 introduce il rendering progressivo in Compose Preview. Nell'ambito di un impegno continuo per migliorare le prestazioni delle anteprime, ora per qualsiasi anteprima fuori dalla visualizzazione, ne riduciamo intenzionalmente la qualità di rendering per risparmiare memoria utilizzata.
Questa funzionalità è sviluppata con l'obiettivo di migliorare ulteriormente l'usabilità delle anteprime consentendo di gestire più anteprime contemporaneamente in un file. Provalo oggi stesso e invia il tuo feedback.

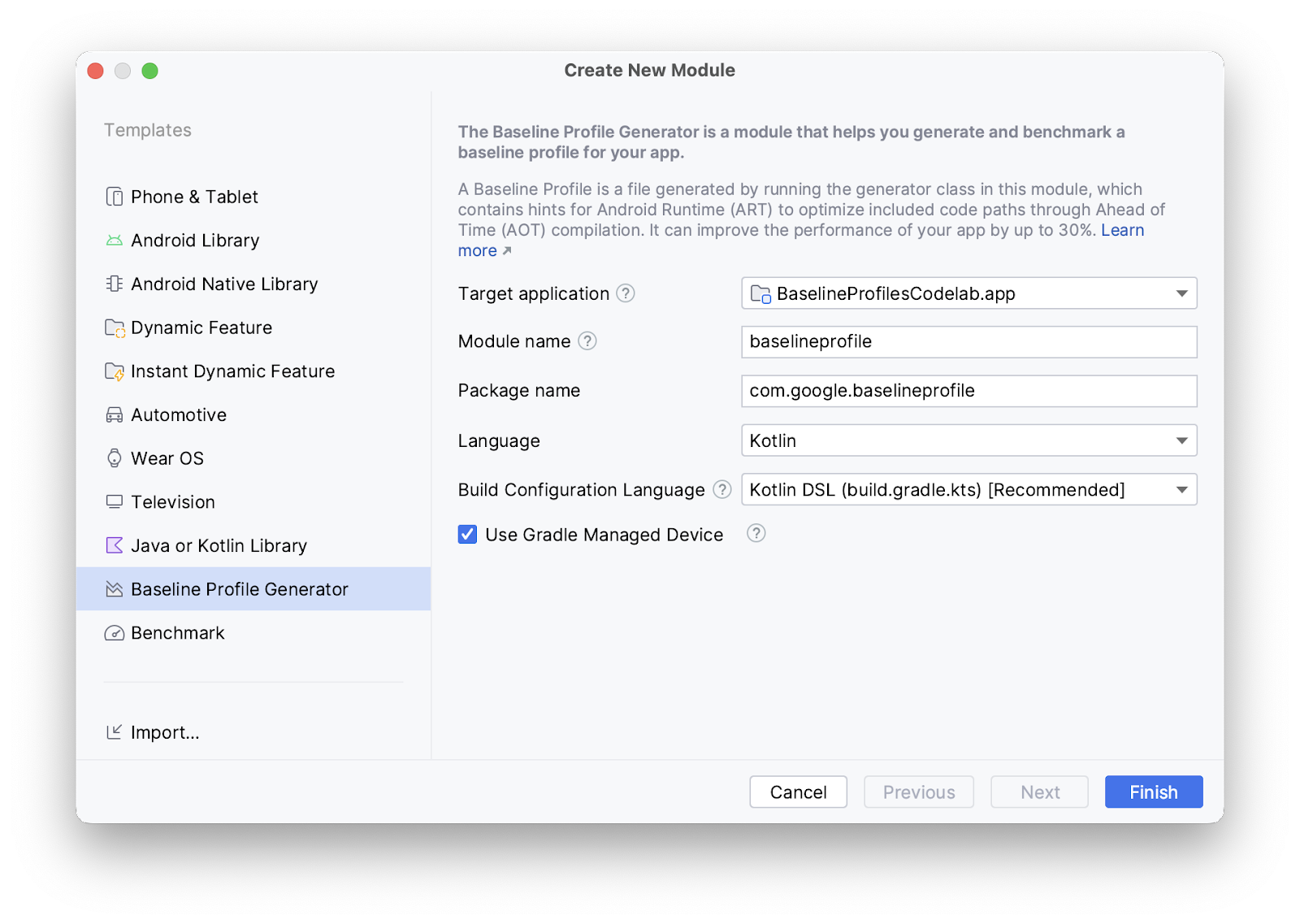
Procedura guidata del modulo Profili di base
A partire da Android Studio Iguana, puoi generare profili di base per la tua app utilizzando il modello Generatore di profili di base nella nuova procedura guidata per i moduli (File > Nuovo > Nuovo modulo).

Questo modello configura il progetto in modo che possa supportare i profili di base. Utilizza il nuovo plug-in Gradle per i profili di base, che automatizza la procedura di configurazione del progetto nel modo richiesto con un'unica attività Gradle.
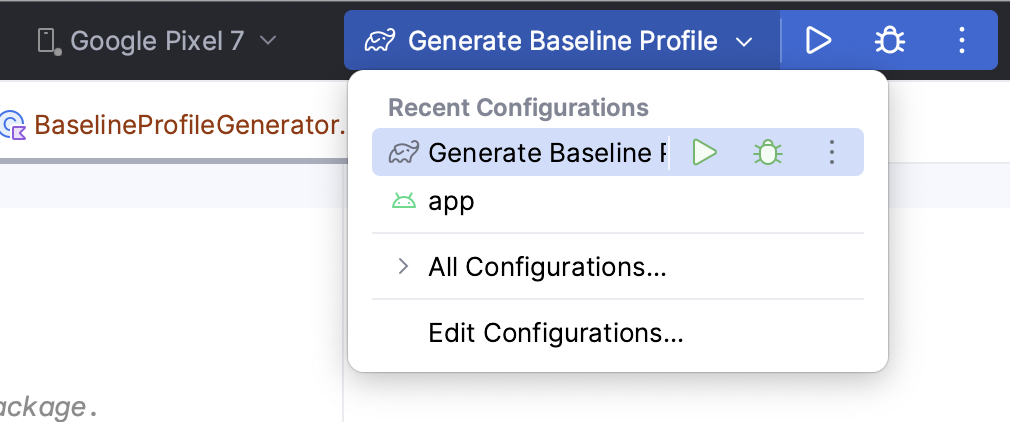
Il modello crea anche una configurazione di esecuzione che ti consente di generare un profilo di base con un solo clic dall'elenco a discesa Seleziona configurazione di esecuzione/debug.

Eseguire test in base alle modifiche alla configurazione con l'API Espresso Device
Utilizza l'API Espresso Device per testare la tua app quando il dispositivo subisce modifiche comuni alla configurazione, come la rotazione e l'apertura dello schermo. L'API Espresso Device ti consente di simulare queste modifiche alla configurazione su un dispositivo virtuale ed esegue i test in modo sincrono, in modo che venga eseguita una sola azione o asserzione dell'interfaccia utente alla volta e i risultati dei test siano più affidabili. Scopri di più su come scrivere test dell'interfaccia utente con Espresso.
Per utilizzare l'API Espresso Device, devi disporre di quanto segue:
- Android Studio Iguana o versioni successive
- Plug-in Android per Gradle 8.3 o versioni successive
- Android Emulator 33.1.10 o versioni successive
- Dispositivo virtuale Android che esegue il livello API 24 o versioni successive
Configurare il progetto per l'API Espresso Device
Per configurare il progetto in modo che supporti l'API Espresso Device, procedi nel seguente modo:
Per consentire al test di passare comandi al dispositivo di test, aggiungi le autorizzazioni
INTERNETeACCESS_NETWORK_STATEal file manifest nel set di originiandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Attiva il flag sperimentale
enableEmulatorControlnel filegradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Attiva l'opzione
emulatorControlnello script di build a livello di modulo:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
Nello script di build a livello di modulo, importa la libreria Espresso Device nel progetto:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Testare le modifiche alla configurazione comuni
L'API Espresso Device ha più orientamenti dello schermo e stati di piegatura che puoi utilizzare per simulare le modifiche alla configurazione del dispositivo.
Testare la rotazione dello schermo
Ecco un esempio di come testare cosa succede alla tua app quando lo schermo del dispositivo ruota:
Innanzitutto, per uno stato iniziale coerente, imposta il dispositivo in modalità verticale:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Crea un test che imposta l'orientamento orizzontale del dispositivo durante l'esecuzione del test:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Dopo la rotazione dello schermo, verifica che la UI si adatti al nuovo layout come previsto:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Testare l'apertura dello schermo
Ecco un esempio di come testare cosa succede alla tua app se si trova su un dispositivo pieghevole e lo schermo si apre:
Innanzitutto, fai un test con il dispositivo chiuso chiamando
onDevice().setClosedMode(). Assicurati che il layout della tua app si adatti alla larghezza dello schermo compatto:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Per passare a uno stato completamente aperto, chiama
onDevice().setFlatMode(). Verifica che il layout dell'app si adatti alla classe di dimensioni espansa:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Specifica i dispositivi necessari per i test
Se esegui un test che esegue azioni di piegatura su un dispositivo non pieghevole, il test in genere non riesce. Per eseguire solo i test pertinenti
al dispositivo in esecuzione, utilizza l'annotazione @RequiresDeviceMode. Il runner di test
salta automaticamente l'esecuzione dei test sui dispositivi che non supportano la
configurazione in fase di test. Puoi aggiungere la regola relativa ai requisiti del dispositivo a ogni test
o a un'intera classe di test.
Ad esempio, per specificare che un test deve essere eseguito solo su dispositivi che supportano
l'apertura in una configurazione piatta, aggiungi il seguente codice @RequiresDeviceMode
al test:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
