Android Studio Iguana में ये नई सुविधाएं उपलब्ध हैं.
पैच रिलीज़
Android Studio Iguana और Android Gradle प्लग इन 8.3 के पैच रिलीज़ की सूची यहां दी गई है.
Android Studio Iguana | 2023.2.1 पैच 2 और AGP 8.3.2 (अप्रैल 2024)
इस छोटे अपडेट में, ये गड़बड़ियां ठीक की गई हैं.
Android Studio Iguana | 2023.2.1 Patch 1 और AGP 8.3.1 (मार्च 2024)
इस छोटे अपडेट में, ये गड़बड़ियां ठीक की गई हैं.
IntelliJ IDEA 2023.2 प्लैटफ़ॉर्म अपडेट
Android Studio Iguana में IntelliJ IDEA 2023.2 के अपडेट शामिल हैं. इनसे Studio IDE का अनुभव बेहतर होता है. बदलावों के बारे में जानने के लिए, IntelliJ IDEA 2023.2 के रिलीज़ नोट देखें.
ऐप्लिकेशन की क्वालिटी के बारे में अहम जानकारी देने वाली सुविधा में वर्शन कंट्रोल सिस्टम इंटिग्रेट करना
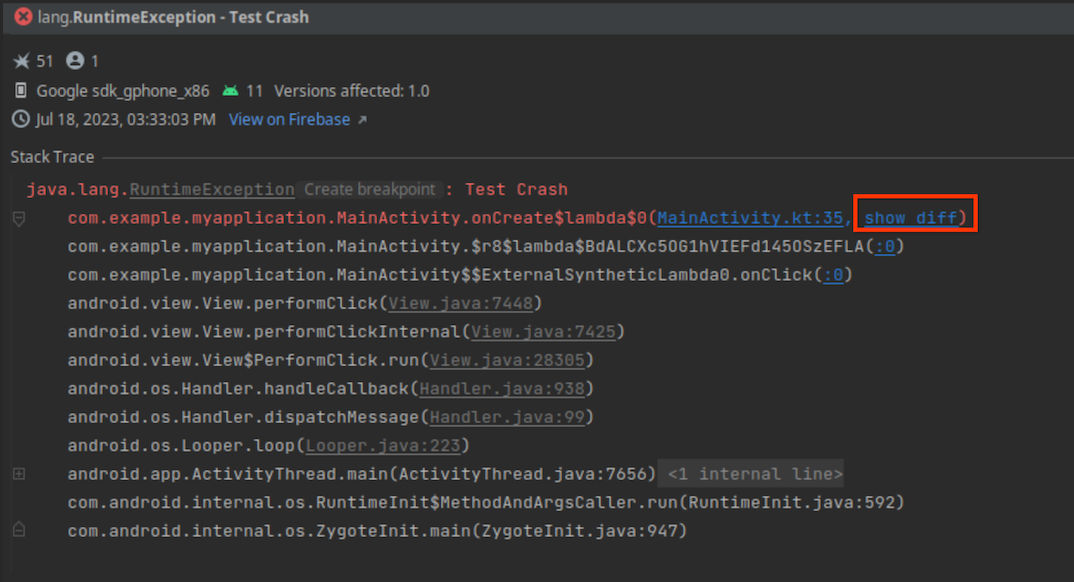
ऐप्लिकेशन की क्वालिटी के बारे में अहम जानकारी की मदद से, अब क्रैश होने के समय के हिसाब से, Crashlytics स्टैक ट्रेस से काम के कोड पर नेविगेट किया जा सकता है. AGP, क्रैश रिपोर्ट में git कमिट हैश डेटा अटैच करता है. इससे Android Studio को आपके कोड पर जाने में मदद मिलती है. साथ ही, यह पता चलता है कि समस्या वाले वर्शन में कोड कैसा था. ऐप्लिकेशन की क्वालिटी के बारे में अहम जानकारी में क्रैश रिपोर्ट देखते समय, आपके पास अपने मौजूदा Git चेकआउट में कोड की लाइन पर जाने का विकल्प होता है. इसके अलावा, आपके पास मौजूदा चेकआउट और आपके कोडबेस के उस वर्शन के बीच अंतर देखने का विकल्प होता है जिससे क्रैश जनरेट हुआ था.

अपने वर्शन कंट्रोल सिस्टम को ऐप्लिकेशन की क्वालिटी के बारे में अहम जानकारी के साथ इंटिग्रेट करने के लिए, आपको ये ज़रूरी शर्तें पूरी करनी होंगी:
- Android Studio Iguana का नया कैनरी वर्शन
- Android Gradle प्लग इन 8.3 का नया ऐल्फ़ा वर्शन
- Crashlytics SDK v18.3.7 (या Firebase Android बिल ऑफ़ मटीरियल v32.0.0)
डीबग किए जा सकने वाले बिल्ड टाइप के लिए, वर्शन कंट्रोल इंटिग्रेशन का इस्तेमाल करने के लिए, मॉड्यूल-लेवल की बिल्ड फ़ाइल में vcsInfo फ़्लैग चालू करें. रिलीज़ (डीबग नहीं किया जा सकता)
बिल्ड के लिए, यह फ़्लैग डिफ़ॉल्ट रूप से चालू होता है.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
अब जब ऐप्लिकेशन बनाया जाता है और उसे Google Play पर पब्लिश किया जाता है, तो क्रैश रिपोर्ट में वह डेटा शामिल होता है जो आईडीई को स्टैक ट्रेस से आपके ऐप्लिकेशन के पिछले वर्शन से लिंक करने के लिए ज़रूरी होता है.
ऐप्लिकेशन की क्वालिटी के बारे में अहम जानकारी देने वाली सुविधा में, Crashlytics के क्रैश वैरिएंट देखना
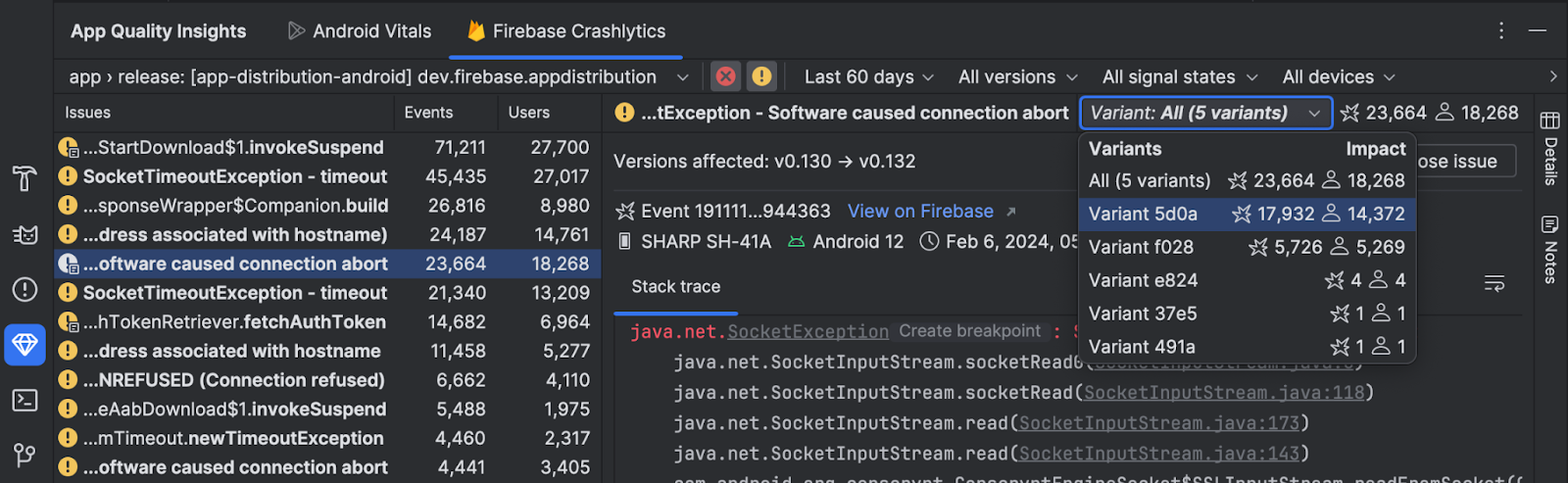
ऐप्लिकेशन के क्रैश होने की मुख्य वजहों का विश्लेषण करने के लिए, अब ऐप्लिकेशन क्वालिटी इनसाइट का इस्तेमाल किया जा सकता है. इससे समस्या के वैरिएंट के हिसाब से इवेंट देखे जा सकते हैं. इसके अलावा, ऐसे इवेंट के ग्रुप भी देखे जा सकते हैं जिनमें एक जैसे स्टैक ट्रेस होते हैं. क्रैश रिपोर्ट के हर वैरिएंट में इवेंट देखने के लिए, ड्रॉपडाउन से कोई वैरिएंट चुनें. सभी वैरिएंट के लिए जानकारी को एग्रीगेट करने के लिए, सभी को चुनें.

यूज़र इंटरफ़ेस (यूआई) की जांच करें
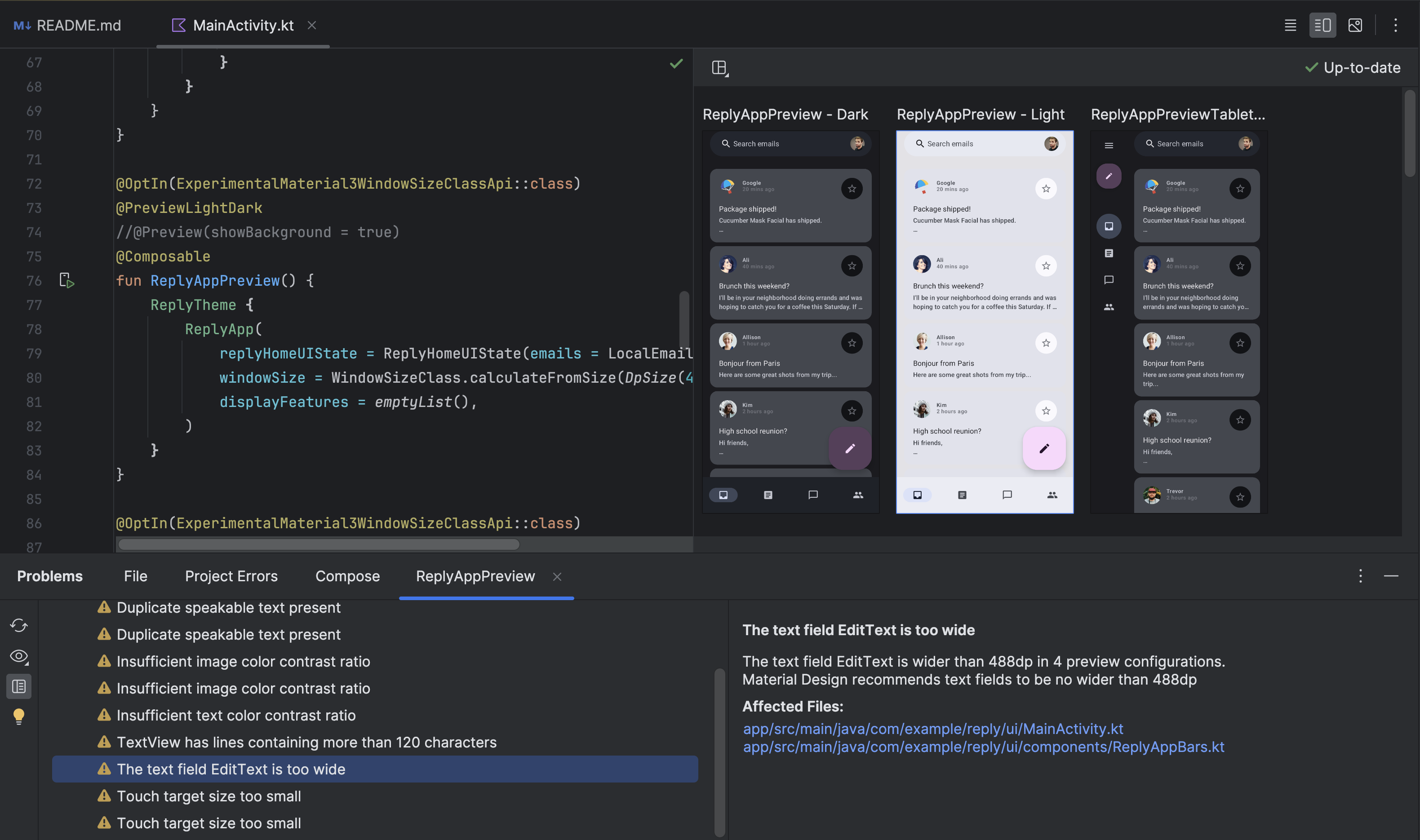
Jetpack Compose में डेवलपर को ज़्यादा अडैप्टिव और आसानी से ऐक्सेस किए जा सकने वाले यूज़र इंटरफ़ेस (यूआई) बनाने में मदद करने के लिए, Android Studio Iguana Canary 5 ने Compose Preview में यूज़र इंटरफ़ेस (यूआई) की जांच करने का नया मोड पेश किया है. यह सुविधा, व्यू के लिए विज़ुअल लिंटिंग और सुलभता जांच के इंटिग्रेशन की तरह काम करती है. Compose UI की जांच करने वाला मोड चालू करने पर, Android Studio आपके Compose UI की अपने-आप जांच करता है. साथ ही, अलग-अलग स्क्रीन साइज़ पर अडैप्टिव और सुलभता से जुड़ी समस्याओं की जांच करता है. जैसे, बड़ी स्क्रीन पर टेक्स्ट का स्ट्रेच होना या कम रंग कंट्रास्ट होना. इस मोड में, झलक देखने के अलग-अलग कॉन्फ़िगरेशन में मिली समस्याओं को हाइलाइट किया जाता है. साथ ही, उन्हें समस्याओं वाले पैनल में दिखाया जाता है.
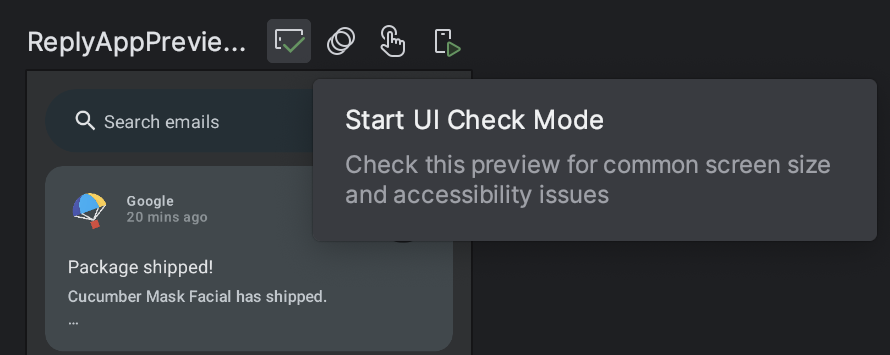
इस सुविधा को आज़माने के लिए, कंपोज़ प्रीव्यू पर मौजूद यूज़र इंटरफ़ेस (यूआई) की जांच करें बटन ![]() पर क्लिक करें. साथ ही, अपना सुझाव/राय भेजें:
पर क्लिक करें. साथ ही, अपना सुझाव/राय भेजें:

यूज़र इंटरफ़ेस (यूआई) की जांच करने वाले मोड से जुड़ी समस्याएं:
- समस्या पैनल में चुनी गई समस्या पर फ़ोकस हट सकता है
- "नियम को बंद करें" सुविधा काम नहीं करती

Compose की झलक के लिए प्रोग्रेसिव रेंडरिंग
Android Studio Iguana Canary 3 में, Compose Preview में प्रोग्रेसिव रेंडरिंग की सुविधा जोड़ी गई है. हमेशा यह कोशिश की जाती है कि झलकें बेहतर तरीके से काम करें. इसलिए, अब हम स्क्रीन पर न दिखने वाली किसी भी झलक की रेंडर क्वालिटी को जान-बूझकर कम कर देते हैं, ताकि इस्तेमाल की गई मेमोरी को बचाया जा सके.
इस सुविधा को इस मकसद से बनाया गया है कि एक ही फ़ाइल में एक साथ कई झलकें देखी जा सकें. इससे झलक देखने की सुविधा को और बेहतर बनाया जा सकेगा. इसे आज़माएं और अपने सुझाव/राय दें या शिकायत करें.

बेसलाइन प्रोफ़ाइल मॉड्यूल विज़र्ड
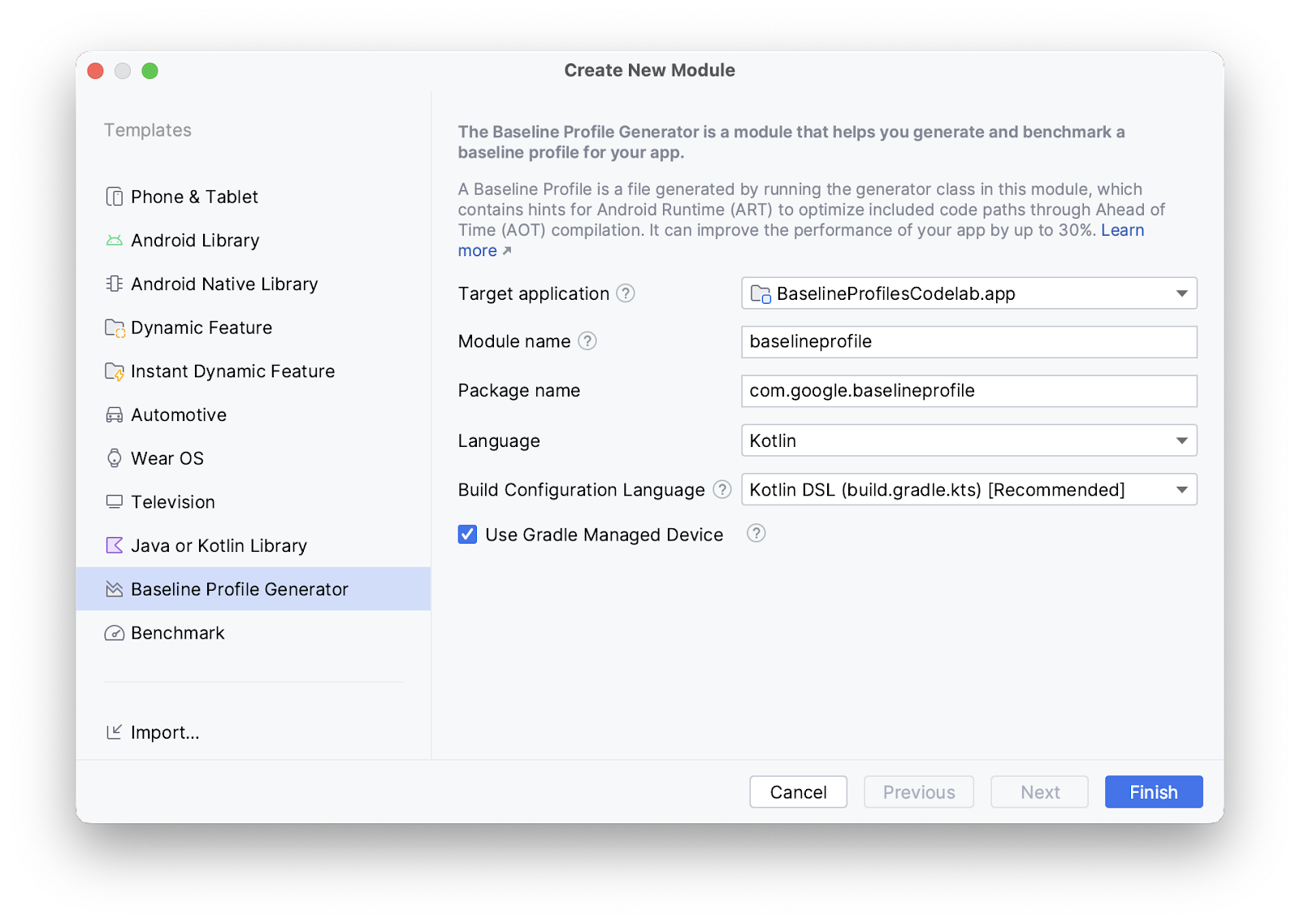
Android Studio Iguana से, अपने ऐप्लिकेशन के लिए बेसलाइन प्रोफ़ाइलें जनरेट की जा सकती हैं. इसके लिए, नए मॉड्यूल विज़र्ड (फ़ाइल > नया > नया मॉड्यूल) में बेसलाइन प्रोफ़ाइल जनरेटर टेंप्लेट का इस्तेमाल करें.

यह टेंप्लेट आपके प्रोजेक्ट को इस तरह से सेट अप करता है कि वह बेसलाइन प्रोफ़ाइलों के साथ काम कर सके. यह Gradle प्लगिन की नई बेसलाइन प्रोफ़ाइल का इस्तेमाल करता है. इससे, Gradle टास्क की मदद से, प्रोजेक्ट को ज़रूरी तरीके से सेट अप करने की प्रोसेस अपने-आप पूरी हो जाती है.
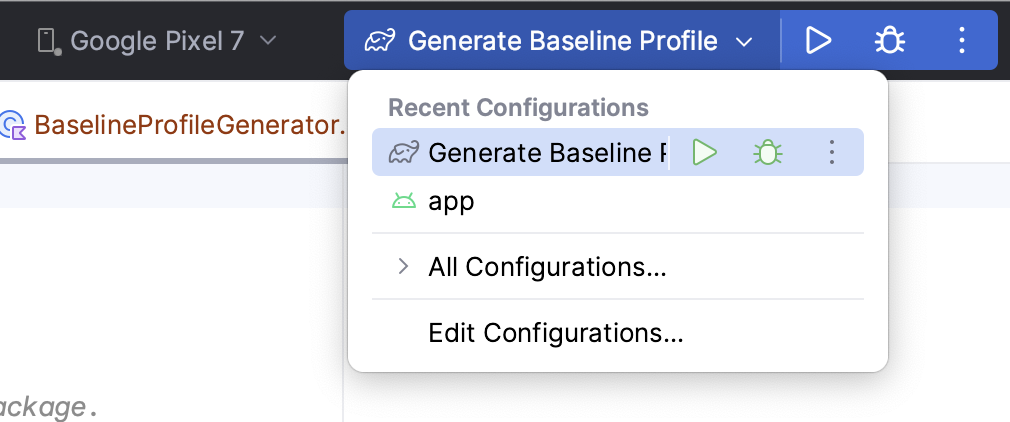
यह टेंप्लेट, रन कॉन्फ़िगरेशन भी बनाता है. इससे रन/डीबग कॉन्फ़िगरेशन चुनें ड्रॉप-डाउन सूची में जाकर, एक क्लिक में बेसलाइन प्रोफ़ाइल जनरेट की जा सकती है.

Espresso Device API की मदद से, कॉन्फ़िगरेशन में हुए बदलावों की जांच करना
डिवाइस के कॉन्फ़िगरेशन में सामान्य बदलाव होने पर, अपने ऐप्लिकेशन की जांच करने के लिए Espresso Device API का इस्तेमाल करें. जैसे, स्क्रीन का घूमना और खुलना. Espresso Device API की मदद से, वर्चुअल डिवाइस पर कॉन्फ़िगरेशन में हुए इन बदलावों को सिम्युलेट किया जा सकता है. साथ ही, यह आपके टेस्ट को एक साथ एक्ज़ीक्यूट करता है. इसलिए, एक बार में सिर्फ़ एक यूज़र इंटरफ़ेस (यूआई) ऐक्शन या पुष्टि होती है. इससे आपको टेस्ट के ज़्यादा भरोसेमंद नतीजे मिलते हैं. Espresso की मदद से यूज़र इंटरफ़ेस (यूआई) टेस्ट लिखने के तरीके के बारे में ज़्यादा जानें.
Espresso Device API का इस्तेमाल करने के लिए, आपके पास ये चीज़ें होनी चाहिए:
- Android Studio Iguana या इसके बाद का वर्शन
- Android Gradle प्लग इन 8.3 या इसके बाद का वर्शन
- Android Emulator 33.1.10 या इसके बाद का वर्शन
- Android का वर्चुअल डिवाइस, जो एपीआई लेवल 24 या इसके बाद के वर्शन पर काम करता हो
Espresso Device API के लिए अपना प्रोजेक्ट सेट अप करना
अपने प्रोजेक्ट को इस तरह सेट अप करें कि वह Espresso Device API के साथ काम कर सके. इसके लिए, यह तरीका अपनाएं:
टेस्ट को टेस्ट डिवाइस पर कमांड भेजने की अनुमति देने के लिए,
androidTestसोर्स सेट में मेनिफ़ेस्ट फ़ाइल मेंINTERNETऔरACCESS_NETWORK_STATEअनुमतियां जोड़ें:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
enableEmulatorControlफ़ाइल मेंenableEmulatorControlएक्सपेरिमेंटल फ़्लैग चालू करें:gradle.propertiesandroid.experimental.androidTest.enableEmulatorControl=true
मॉड्यूल-लेवल की बिल्ड स्क्रिप्ट में
emulatorControlविकल्प चालू करें:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
मॉड्यूल-लेवल की बिल्ड स्क्रिप्ट में, Espresso Device लाइब्रेरी को अपने प्रोजेक्ट में इंपोर्ट करें:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
कॉन्फ़िगरेशन में किए गए सामान्य बदलावों के ख़िलाफ़ टेस्ट करना
Espresso Device API में स्क्रीन ओरिएंटेशन और फ़ोल्ड करने की कई स्थितियां होती हैं. इनका इस्तेमाल करके, डिवाइस के कॉन्फ़िगरेशन में होने वाले बदलावों का सिम्युलेशन किया जा सकता है.
स्क्रीन को घुमाने की सुविधा के हिसाब से टेस्ट करना
यहां एक उदाहरण दिया गया है, जिसमें बताया गया है कि डिवाइस की स्क्रीन घूमने पर आपके ऐप्लिकेशन पर क्या असर पड़ता है:
सबसे पहले, डिवाइस को पोर्ट्रेट मोड पर सेट करें, ताकि एक जैसी शुरुआती स्थिति मिल सके:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
ऐसा टेस्ट बनाएं जो टेस्ट के दौरान डिवाइस को लैंडस्केप ओरिएंटेशन पर सेट करता हो:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
स्क्रीन रोटेट होने के बाद, देखें कि यूज़र इंटरफ़ेस (यूआई) नए लेआउट के हिसाब से काम कर रहा है या नहीं:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
स्क्रीन खुलने पर टेस्ट करना
यहां एक उदाहरण दिया गया है, जिसमें यह बताया गया है कि फ़ोल्ड किए जा सकने वाले डिवाइस पर ऐप्लिकेशन के खुले होने के दौरान स्क्रीन खोलने पर, ऐप्लिकेशन पर क्या असर पड़ता है:
सबसे पहले, डिवाइस को फ़ोल्ड करके
onDevice().setClosedMode()पर कॉल करके देखें. पक्का करें कि आपके ऐप्लिकेशन का लेआउट, छोटी स्क्रीन की चौड़ाई के हिसाब से अडजस्ट हो रहा हो:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
पूरी तरह से खुले हुए मोड पर स्विच करने के लिए,
onDevice().setFlatMode()को कॉल करें. देखें कि ऐप्लिकेशन का लेआउट, बड़ी साइज़ क्लास के हिसाब से अडजस्ट हो रहा है या नहीं:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
यह तय करना कि आपके टेस्ट के लिए किन डिवाइसों की ज़रूरत है
अगर फ़ोल्ड नहीं किए जा सकने वाले डिवाइस पर, फ़ोल्ड करने की सुविधा से जुड़ा कोई टेस्ट किया जाता है, तो आम तौर पर वह टेस्ट पूरा नहीं होता. सिर्फ़ उन टेस्ट को लागू करने के लिए जो डिवाइस पर चल रहे हैं, @RequiresDeviceMode एनोटेशन का इस्तेमाल करें. टेस्ट रनर, उन डिवाइसों पर अपने-आप टेस्ट नहीं चलाता है जो टेस्ट किए जा रहे कॉन्फ़िगरेशन के साथ काम नहीं करते. डिवाइस की ज़रूरी शर्तों से जुड़ा नियम, हर टेस्ट या पूरी टेस्ट क्लास में जोड़ा जा सकता है.
उदाहरण के लिए, अगर आपको यह तय करना है कि टेस्ट सिर्फ़ उन डिवाइसों पर चलाया जाए जिनमें फ़्लैट कॉन्फ़िगरेशन में अनफ़ोल्ड करने की सुविधा है, तो अपने टेस्ट में यहां दिया गया @RequiresDeviceMode कोड जोड़ें:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
