Android Studio 3.4 (abril de 2019)
O Android Studio 3.4 é uma versão principal que inclui uma variedade de novos recursos e melhorias.
3.4.2 (julho de 2019)
Esta é uma atualização secundária que inclui várias correções de bugs e melhorias no desempenho. Para consultar uma lista de correções de bugs importantes, leia a postagem relacionada no blog de Atualizações de versão (em inglês).
3.4.1 (maio de 2019)
Esta é uma atualização secundária que inclui várias correções de bugs e melhorias no desempenho. Para consultar uma lista de correções de bugs importantes, leia a postagem relacionada no blog de Atualizações de versão (em inglês).
Problemas conhecidos da versão 3.4.0
A criação de perfil é desativada ao implantar o app em um dispositivo com o Android Q Beta.
- Ao usar a biblioteca Data Binding,
LiveDataListener.onChanged()pode falhar com um NPE. Uma correção para esse problema vai ser incluída no Android Studio 3.4.1 e já está disponível na versão de pré-lançamento mais recente do Android Studio 3.5. Consulte o problema 122066788.
IntelliJ IDEA 2018.3.4
O ambiente de desenvolvimento integrado principal do Android Studio foi atualizado com melhorias da versão 2018.3.4 do IntelliJ IDEA (em inglês).
Atualizações do Plug-in do Android para Gradle 3.4.0
Para saber mais sobre as novidades do Plug-in do Android para Gradle 3.4.0, consulte as notas da versão.
Nova caixa de diálogo "Project Structure"
A nova caixa de diálogo Project Structure (PSD, na sigla em inglês) facilita a atualização de dependências e a configuração de diferentes aspectos do projeto, como módulos, variantes de build, configurações de assinatura e variáveis de build.
Para abrir a PSD, selecione File > Project Structure na barra de
menus. Você também pode abrir a PSD pressionando Ctrl+Shift+Alt+S no Windows e
no Linux ou Command+; (ponto-e-vírgula) no macOS. Você pode encontrar descrições de
algumas das seções novas e atualizadas da PSD abaixo.
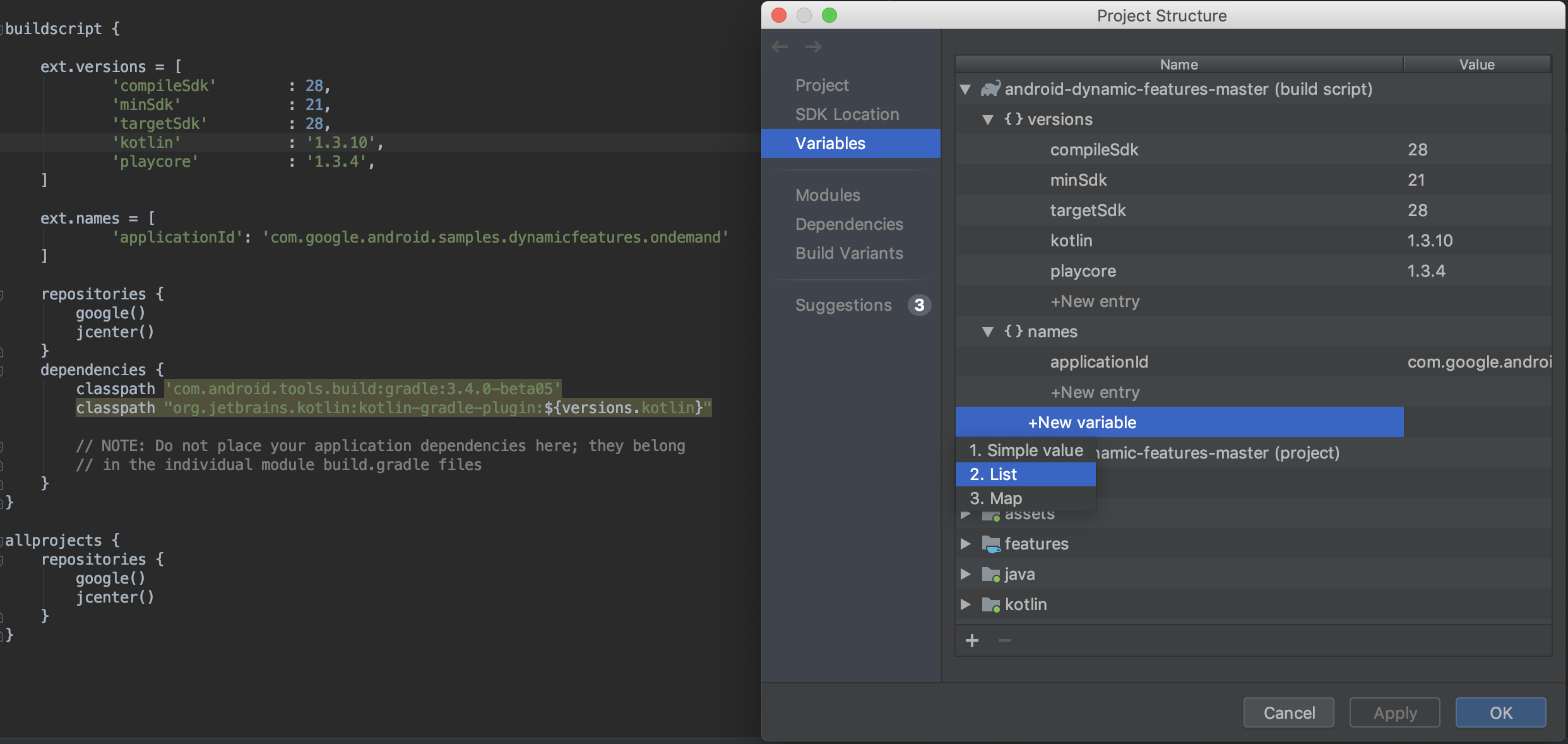
Variáveis
A nova seção de variáveis da PSD permite criar e gerenciar variáveis de build, como as que mantêm números de versão para dependências consistentes em todo o projeto.

- Veja e edite rapidamente as variáveis de build que já existem nos scripts de build do Gradle do projeto.
- Adicione novas variáveis de build em um nível do projeto ou do módulo diretamente da PSD.
Observação: se os arquivos de configuração do build já existentes atribuírem valores usando scripts complexos do Groovy, talvez não seja possível editar esses valores pela PSD. Além disso, não é possível editar arquivos de build escritos em Kotlin usando a PSD.
Módulos
Configure as propriedades que são aplicadas a todas as variantes de build em um módulo
existente ou adicione novos módulos ao projeto na seção Modules. Por
exemplo, é aqui que você pode configurar propriedades defaultConfig ou gerenciar
configurações de assinatura.
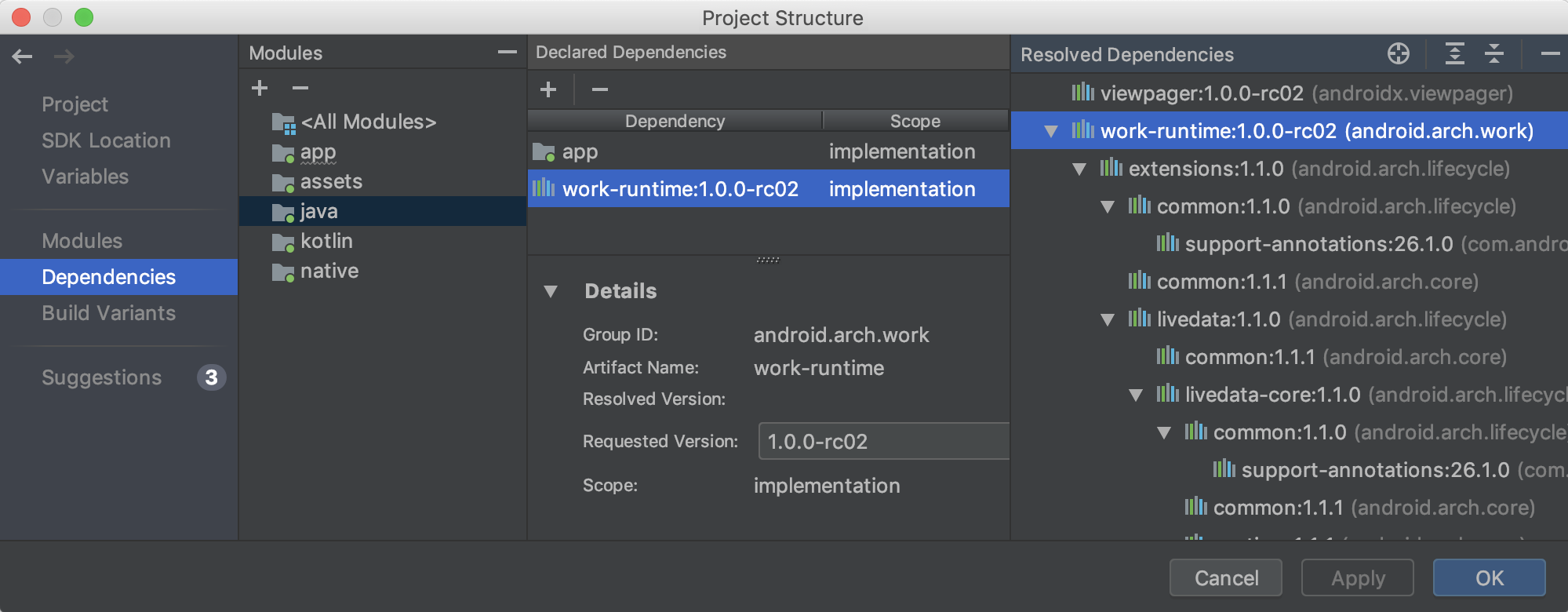
Dependências
Inspecione e visualize cada dependência no gráfico do seu projeto, conforme resolvido pelo Gradle durante a sincronização do projeto, seguindo estas etapas:
- No painel esquerdo da PSD, selecione Dependencies.
- No painel Modules, selecione um módulo para inspecionar as dependências resolvidas.
- No lado direito da PSD, abra o painel Resolved Dependencies, mostrado abaixo.

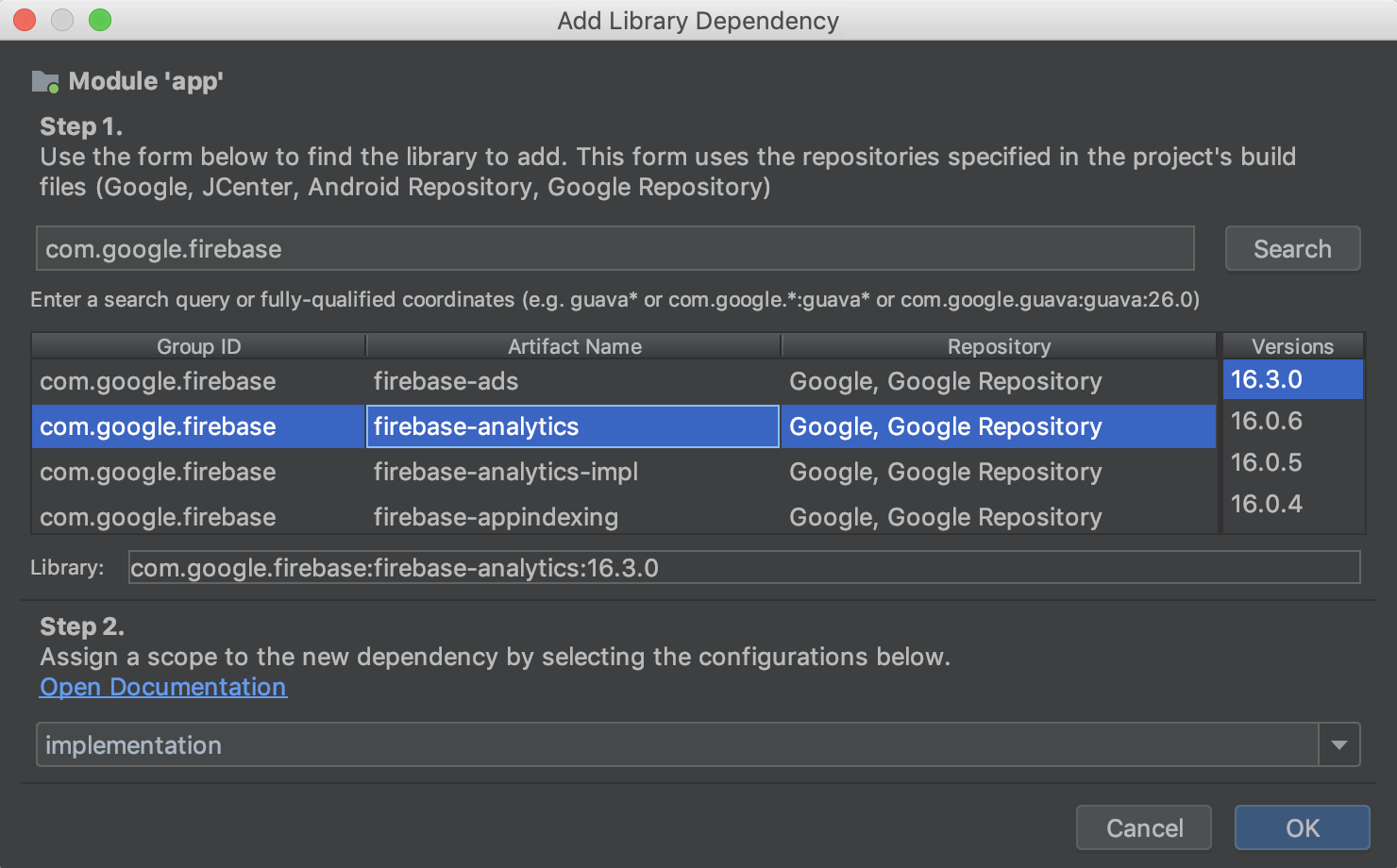
Você também pode pesquisar e adicionar dependências ao seu projeto rapidamente. Para isso, basta selecionar um módulo da seção Dependencies da PSD, clicar no botão (+) na seção Declared Dependencies e selecionar o tipo de dependência que você quer adicionar.
Dependendo do tipo de dependência selecionada, você verá uma caixa de diálogo parecida com a mostrada abaixo, que ajuda a adicionar a dependência ao módulo.

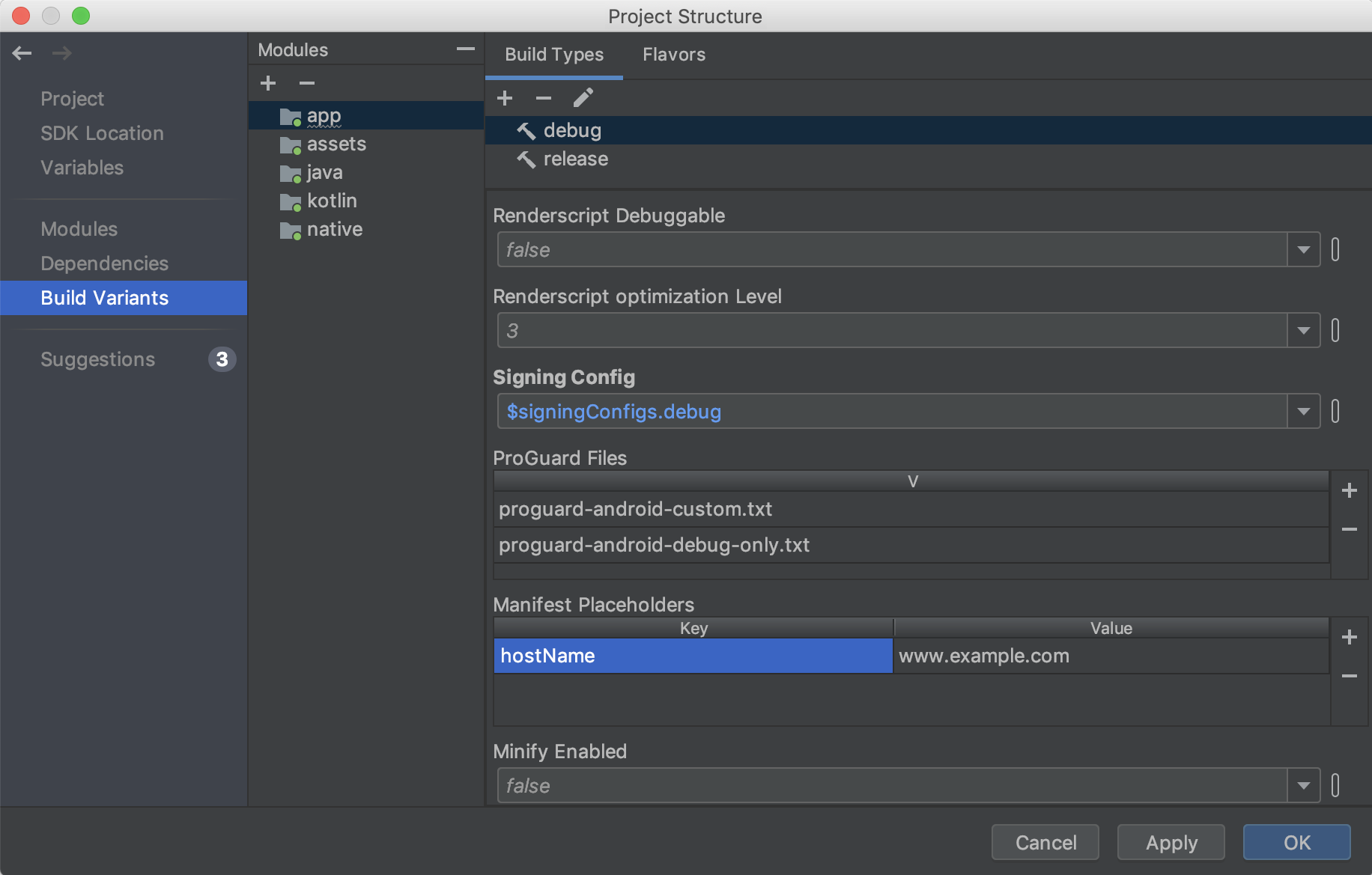
Variantes de build
Nesta seção da PSD, você pode criar e configurar variantes de build e variações de produto para cada módulo do projeto. Você pode adicionar marcadores de posição do manifesto e arquivos ProGuard, bem como atribuir chaves de assinatura e muito mais.

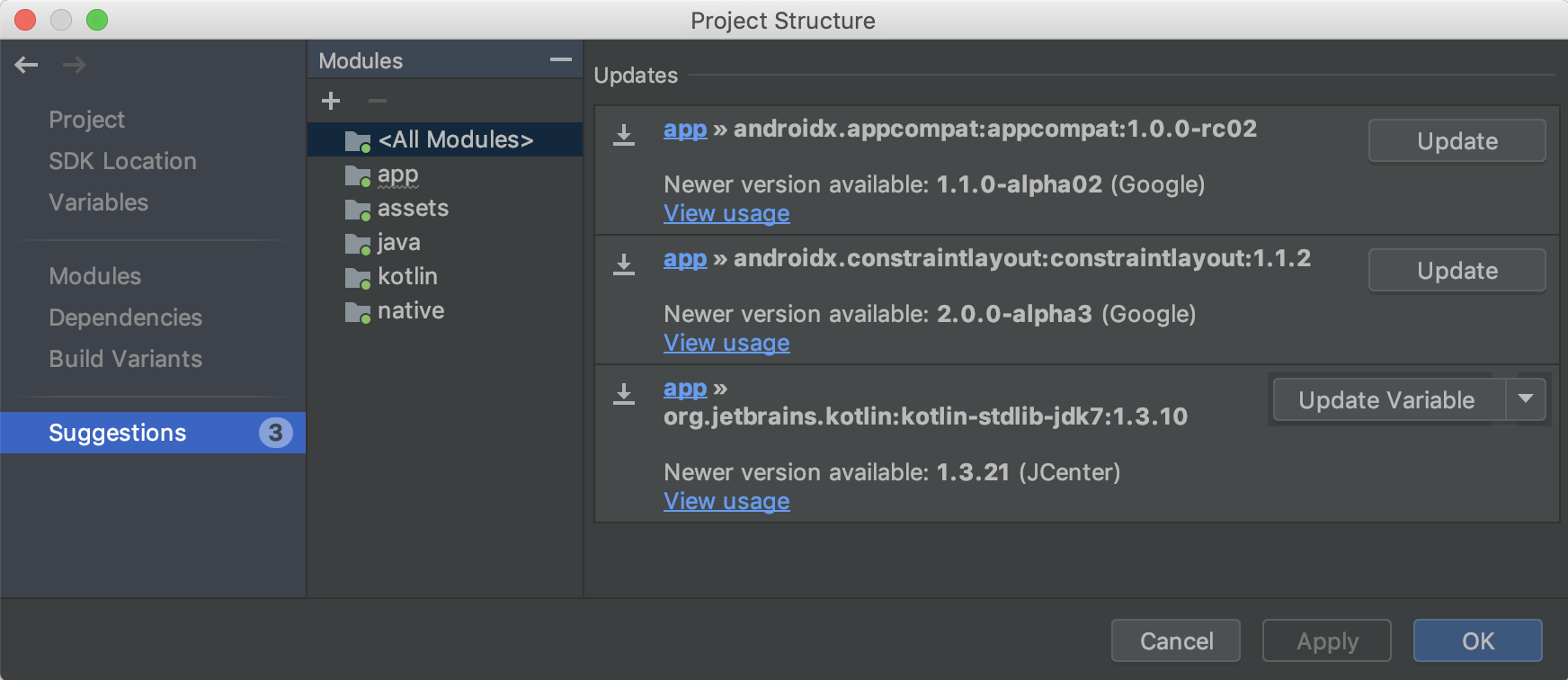
Sugestões
Consulte as atualizações sugeridas para dependências do projeto e variáveis de build na seção Suggestions, como mostrado abaixo.

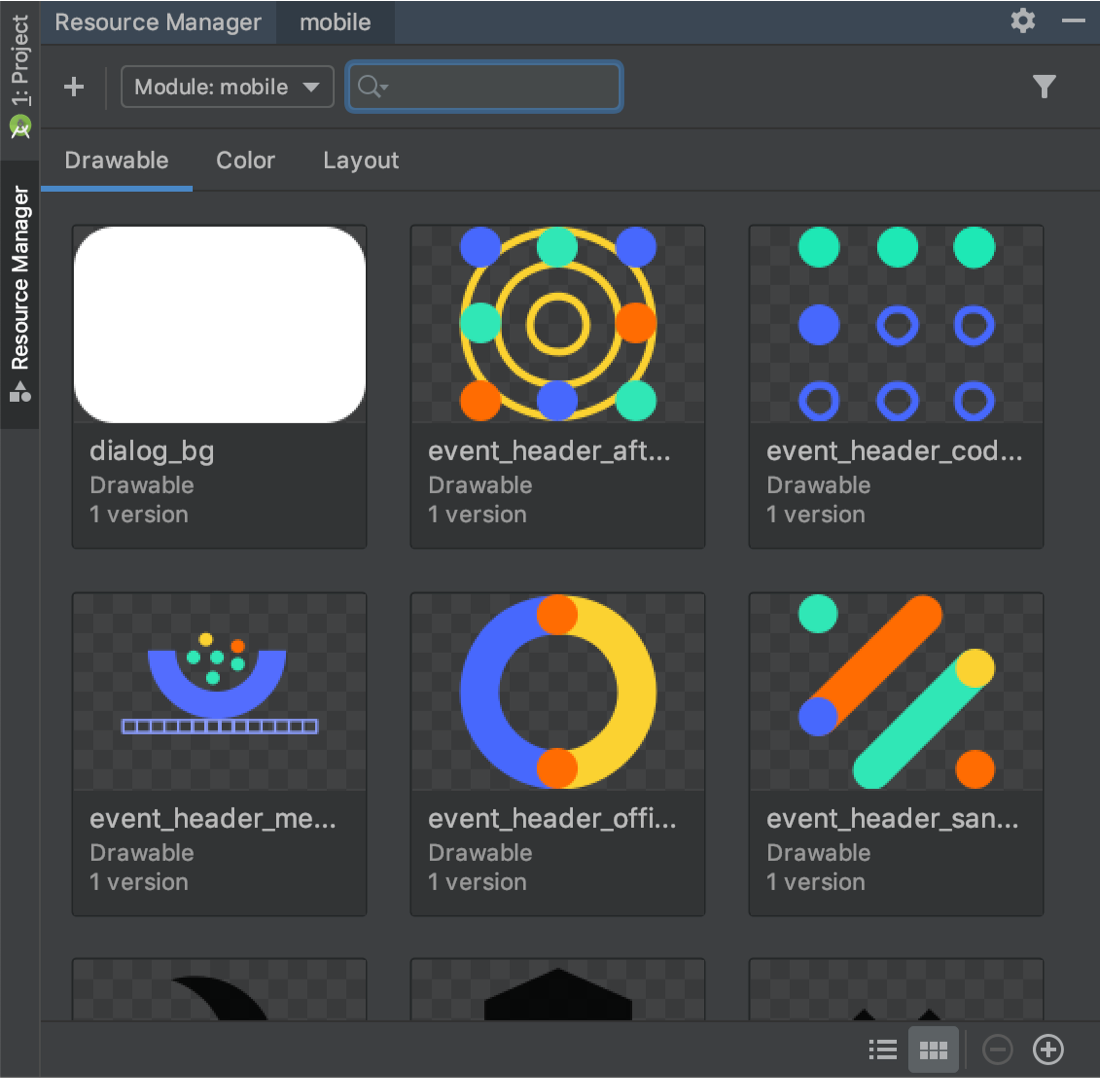
Novo Resource Manager
O Resource Manager é uma nova janela de ferramenta para importar, criar, gerenciar e usar recursos no app. Você pode abrir a janela da ferramenta selecionando View > Tool Windows > Resource Manager na barra de menus. O Resource Manager permite que você faça o seguinte:

- Visualizar recursos: você pode ver drawables, cores e layouts para encontrar rapidamente os recursos necessários.
- Importação em massa: você pode importar vários recursos drawable de uma só vez arrastando-os e soltando-os na janela de ferramentas Resource Manager ou usando o assistente Import drawables. Para acessar o assistente, selecione o botão (+) no canto superior esquerdo da janela de ferramentas e Import Drawables no menu suspenso.
-
Converter SVGs em objetos
VectorDrawableVectorDrawable: você pode usar o assistente Import Drawables para converter imagens SVG em objetosVectorDrawable. - Arrastar e soltar recursos: na janela da ferramenta Resource Manager, você pode arrastar e soltar os drawables nas visualizações de design e XML do Layout Editor.
- Visualizar versões alternativas: agora você pode ver versões alternativas dos seus recursos clicando duas vezes em um recurso na janela Tool. Essa visualização mostra as diferentes versões que você criou e os qualificadores que foram incluídos.
- Visualizações em bloco e em lista: é possível mudar a visualização dentro da janela de ferramentas para ver seus recursos organizados de maneiras diferentes.
Para saber mais, leia o guia sobre como Gerenciar recursos do app.
Conferir IDs de build ao criar perfis e depurar APKs
Quando você fornece arquivos de símbolos de depuração para as bibliotecas compartilhadas .so dentro do
APK, o Android Studio verifica se o
ID do build (em inglês) dos arquivos de símbolos fornecidos corresponde
ao ID do build das bibliotecas .so dentro do APK.
Se você criar as bibliotecas nativas do APK usando um ID de build, o Android Studio vai conferir se o ID nos arquivos de símbolo corresponde ao ID das bibliotecas nativas e rejeitar os arquivos de símbolo se não houver correspondência. Se você não usar um ID do build, o fornecimento de arquivos de símbolo incorretos poderá causar problemas na depuração.
R8 ativado por padrão
O R8 integra a simplificação, redução, ofuscação, otimização e dexação em uma única etapa, o que resulta em melhorias significativas no desempenho do build. O R8 foi apresentado no Plug-in do Android para Gradle 3.3.0 e agora está ativado por padrão nos projetos de biblioteca Android e em apps que usam o plug-in 3.4.0 ou mais recente.
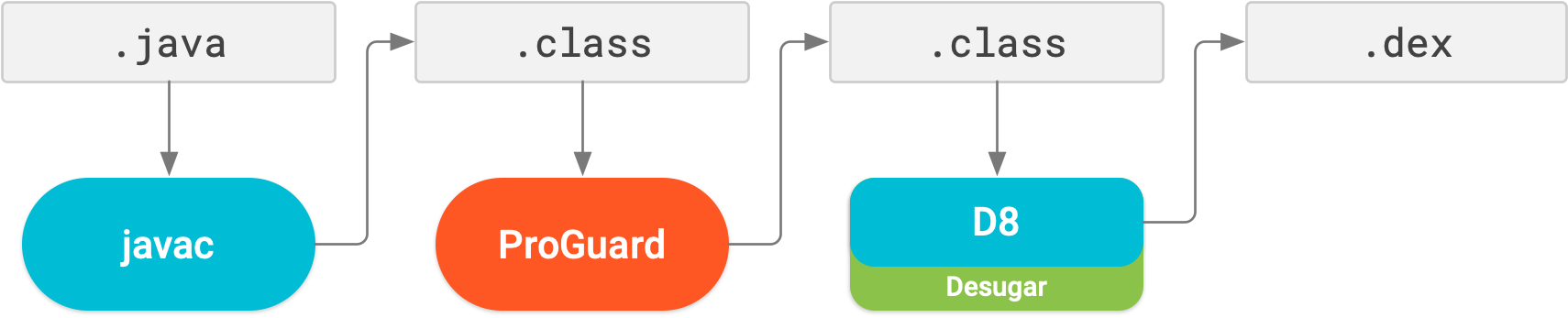
A imagem abaixo fornece uma visão geral de alto nível do processo de compilação antes do R8.

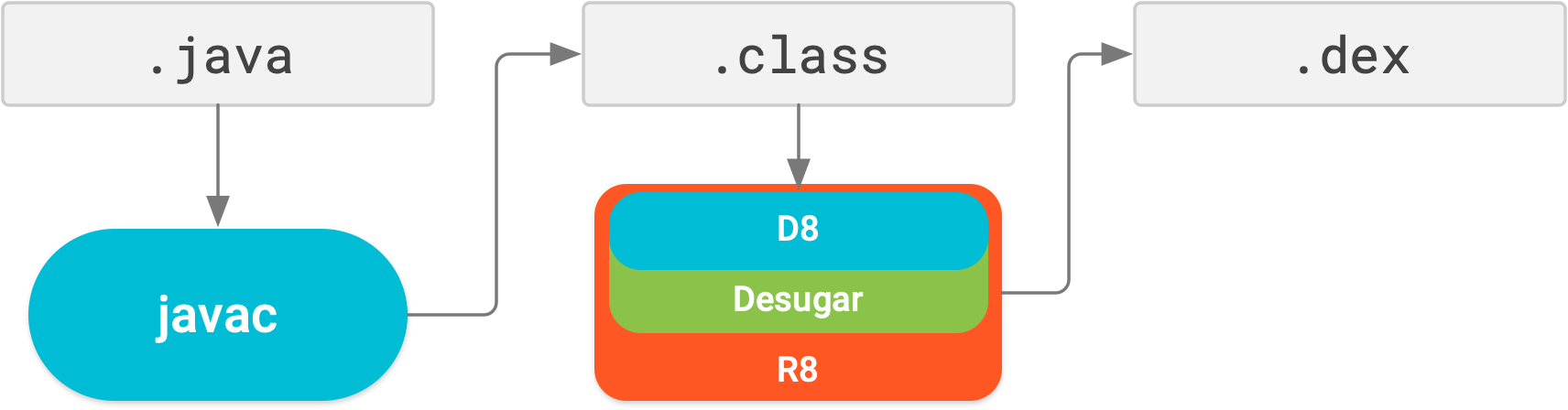
Agora, com o R8, a simplificação, a redução, a ofuscação, a otimização e a dexação (D8) são todas concluídas em uma etapa, conforme ilustrado abaixo.

Não se esqueça de que o R8 foi projetado para funcionar com suas regras do ProGuard. Você provavelmente não vai precisar fazer nada para se beneficiar do R8. No entanto, como essa é uma tecnologia diferente do ProGuard e é projetada especificamente para projetos Android, a redução e a otimização podem resultar na remoção de códigos que o ProGuard talvez não removesse. Nessa situação improvável, talvez seja necessário adicionar outras regras para manter esse código no resultado de build.
Se você tiver problemas ao usar o R8, leia as
Perguntas frequentes de compatibilidade do R8
para conferir se há uma solução. Se nenhuma solução tiver sido documentada,
informe um bug.
Você pode desativar o R8 adicionando uma das seguintes linhas ao arquivo
gradle.properties do projeto:
# Disables R8 for Android Library modules only.
android.enableR8.libraries = false
# Disables R8 for all modules.
android.enableR8 = false
Observação: para determinado tipo de build, se você definir
useProguard como false no arquivo
build.gradle do módulo do app, o Plug-in do Android para Gradle vai usar o R8 para reduzir o
código desse tipo de build, independente de você ter ou não desativado o R8 no
arquivo gradle.properties.
O Navigation Editor agora oferece suporte a todos os tipos de argumentos
Agora todos os tipos de argumentos com suporte ao componente Navigation também têm suporte ao Navigation Editor. Para saber mais sobre tipos com suporte, consulte Transmitir dados entre destinos.
Melhorias no Layout Editor {:#layout-editor}
O painel Attributes no Layout Editor foi simplificado em uma única página com seções que você pode expandir para revelar os atributos que podem ser configurados. O painel Attributes também inclui as atualizações a seguir:
- Uma nova seção Declared Attributes lista os atributos especificados pelo arquivo de layout e permite adicionar novos atributos rapidamente.
- Agora, o painel Attributes também apresenta indicadores ao lado de cada atributo. Esses indicadores serão mostrados preenchidos quando o valor do atributo for uma referência de recurso, e vazios, quando não for.
- Atributos com erros ou avisos agora estão destacados. Os destaques em vermelho indicam erros, por exemplo, uso de valores de layout inválidos. E os destaques em laranja indicam avisos, por exemplo, uso de valores codificados.
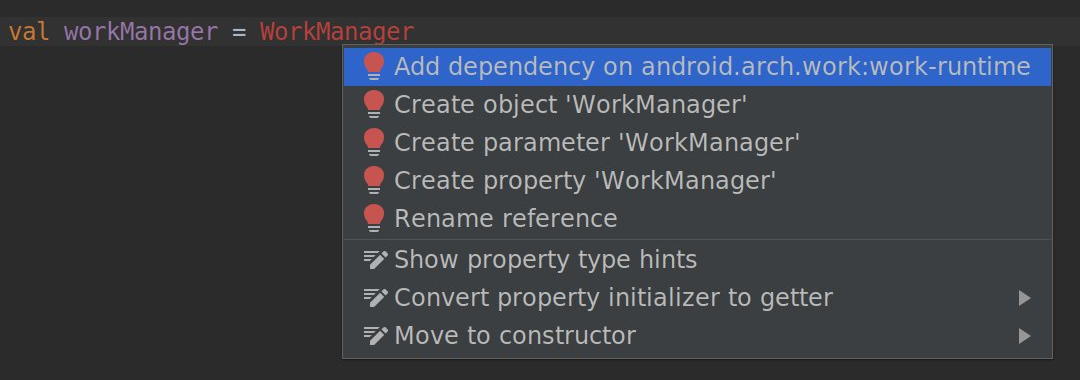
Nova ação de intent para importar dependências rapidamente
Se você começar a usar determinadas classes do Jetpack e do Firebase no código, uma nova
ação da intent vai sugerir adicionar a dependência da biblioteca do Gradle ao
projeto, caso ainda não tenha feito isso. Por exemplo, se você fizer referência à classe
WorkManager sem importar primeiro a dependência
android.arch.work:work-runtime necessária, uma ação da intent vai permitir que você faça isso
facilmente com um clique, conforme mostrado abaixo.

Em particular, como o Jetpack reempacotou a biblioteca de suporte em pacotes distintos que são mais fáceis de gerenciar e atualizar, essa ação da intent ajuda a adicionar rapidamente apenas as dependências necessárias aos componentes do Jetpack que você quer usar.
