Android Studio 3.4 (aprile 2019)
Android Studio 3.4 è una release principale che include una serie di nuove funzionalità e miglioramenti.
3.4.2 (luglio 2019)
Questo aggiornamento minore include varie correzioni di bug e miglioramenti delle prestazioni. Per visualizzare un elenco di correzioni di bug importanti, leggi il post correlato sul blog degli aggiornamenti delle release.
3.4.1 (maggio 2019)
Questo aggiornamento minore include varie correzioni di bug e miglioramenti delle prestazioni. Per visualizzare un elenco di correzioni di bug importanti, leggi il post correlato sul blog degli aggiornamenti delle release.
Problemi noti della versione 3.4.0
La profilazione è disattivata quando esegui il deployment dell'app su un dispositivo con Android Q Beta.
- Quando utilizzi la libreria Data Binding,
LiveDataListener.onChanged()potrebbe non riuscire con un errore NPE. Una correzione per questo problema verrà inclusa in Android Studio 3.4.1 ed è già disponibile nell'ultima versione di anteprima di Android Studio 3.5. (vedi problema n. 122066788)
IntelliJ IDEA 2018.3.4
L'IDE Android Studio principale è stato aggiornato con i miglioramenti di IntelliJ IDEA tramite la release 2018.3.4.
Aggiornamenti del plug-in Android per Gradle 3.4.0
Per informazioni sulle novità del plug-in Android per Gradle 3.4.0, consulta le relative note di rilascio.
Finestra di dialogo Nuova struttura del progetto
La nuova finestra di dialogo Struttura progetto (PSD) semplifica l'aggiornamento delle dipendenze e la configurazione di diversi aspetti del progetto, come moduli, varianti di build, configurazioni di firma e variabili di build.
Puoi aprire il file PSD selezionando File > Struttura del progetto dalla barra
del menu. Puoi anche aprire il file PSD premendo Ctrl+Shift+Alt+S su Windows e Linux o Command+; (punto e virgola) su macOS. Di seguito sono riportate le descrizioni di alcune delle sezioni nuove e aggiornate del PSD.
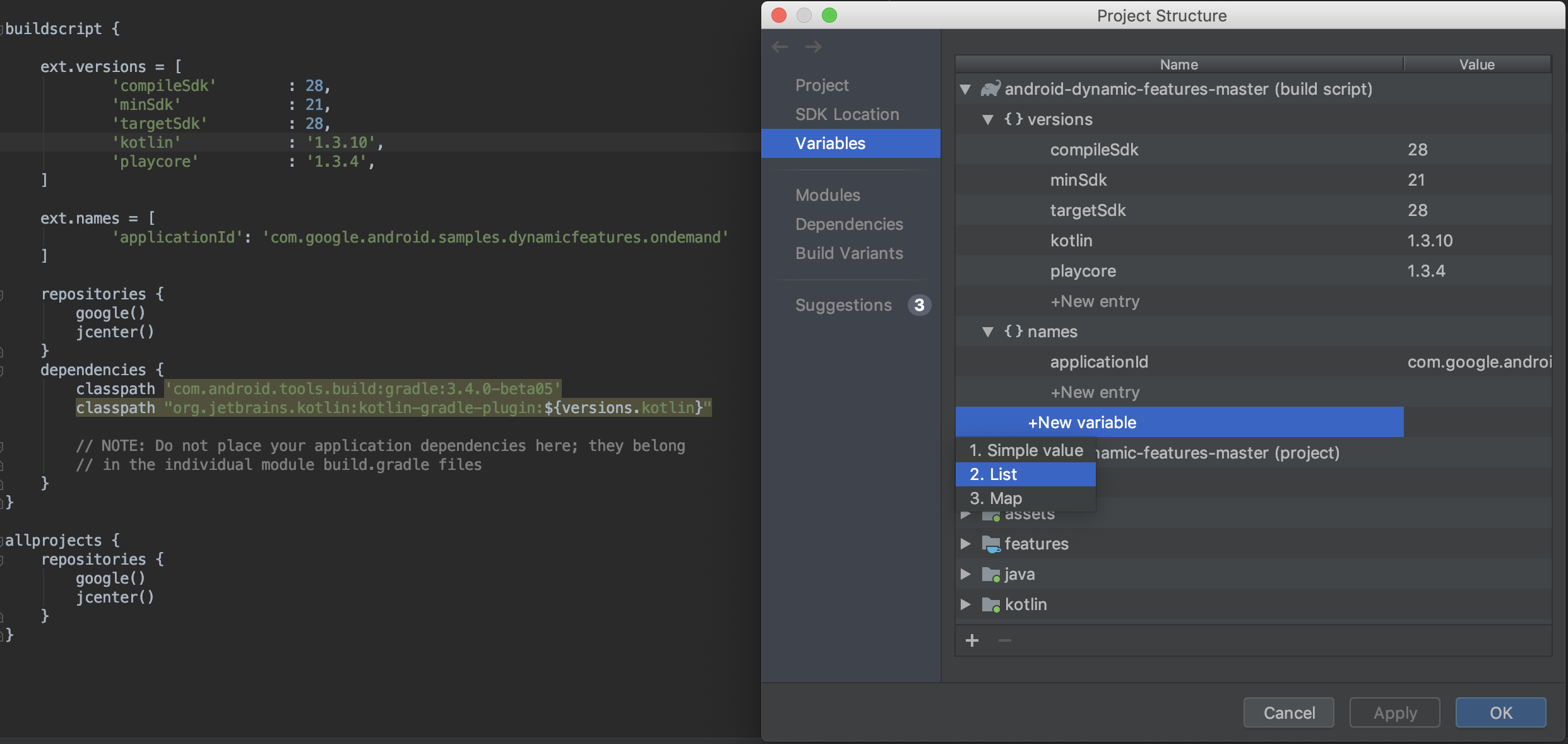
Variabili
La nuova sezione delle variabili del PSD ti consente di creare e gestire le variabili di build, ad esempio quelle per mantenere coerenti i numeri di versione delle dipendenze nel progetto.

- Visualizza e modifica rapidamente le variabili di build già esistenti negli script di build Gradle del tuo progetto.
- Aggiungi nuove variabili di build a livello di progetto o modulo direttamente dal PSD.
Nota:se i file di configurazione della build esistenti assegnano valori tramite script Groovy complessi, potresti non essere in grado di modificarli tramite il PSD. Inoltre, non puoi modificare i file di build scritti in Kotlin utilizzando il PSD.
Moduli
Configura le proprietà applicate a tutte le varianti di build in un modulo esistente o aggiungi nuovi moduli al progetto dalla sezione Moduli. Ad esempio, qui puoi configurare le proprietà defaultConfig o gestire le configurazioni di firma.
Dipendenze
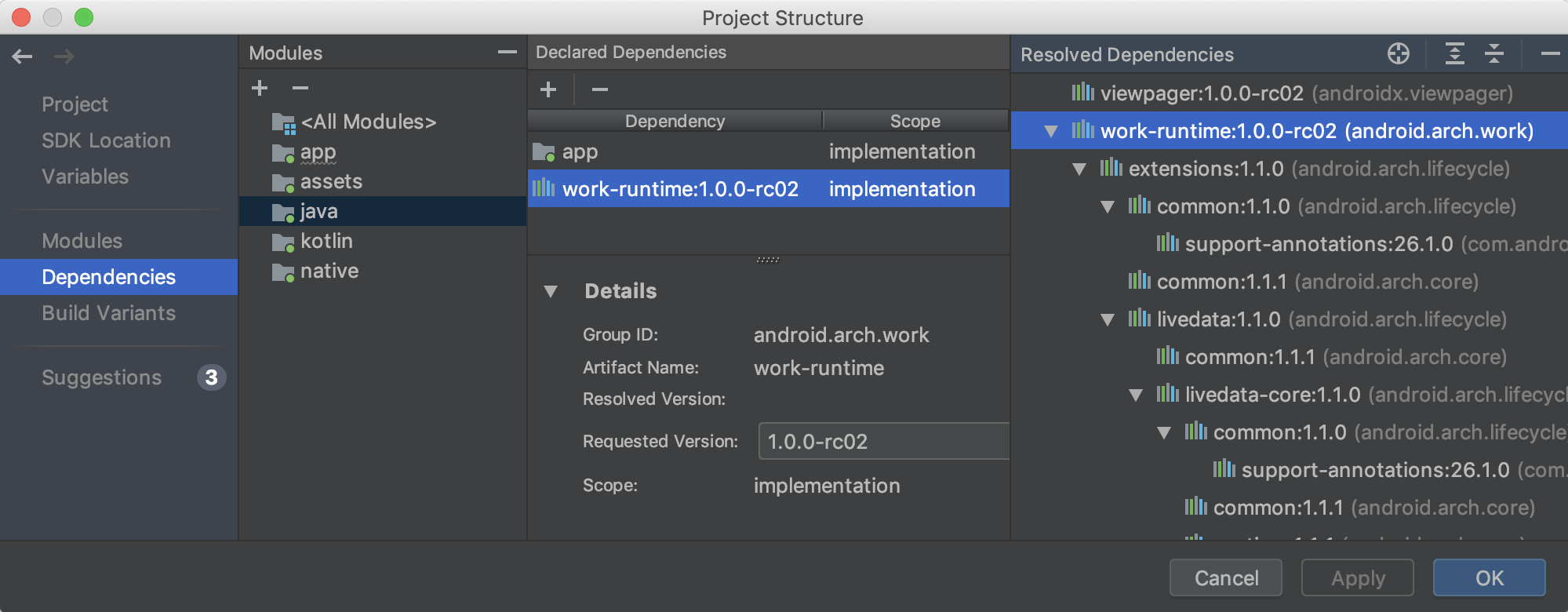
Esamina e visualizza ogni dipendenza nel grafico delle dipendenze del tuo progetto, come risolto da Gradle durante la sincronizzazione del progetto, seguendo questi passaggi:
- Nel riquadro a sinistra del PSD, seleziona Dipendenze.
- Nel riquadro Moduli, seleziona un modulo per cui vuoi esaminare le dipendenze risolte.
- Sul lato destro del PSD, apri il riquadro Dipendenze risolte, che è mostrato di seguito.

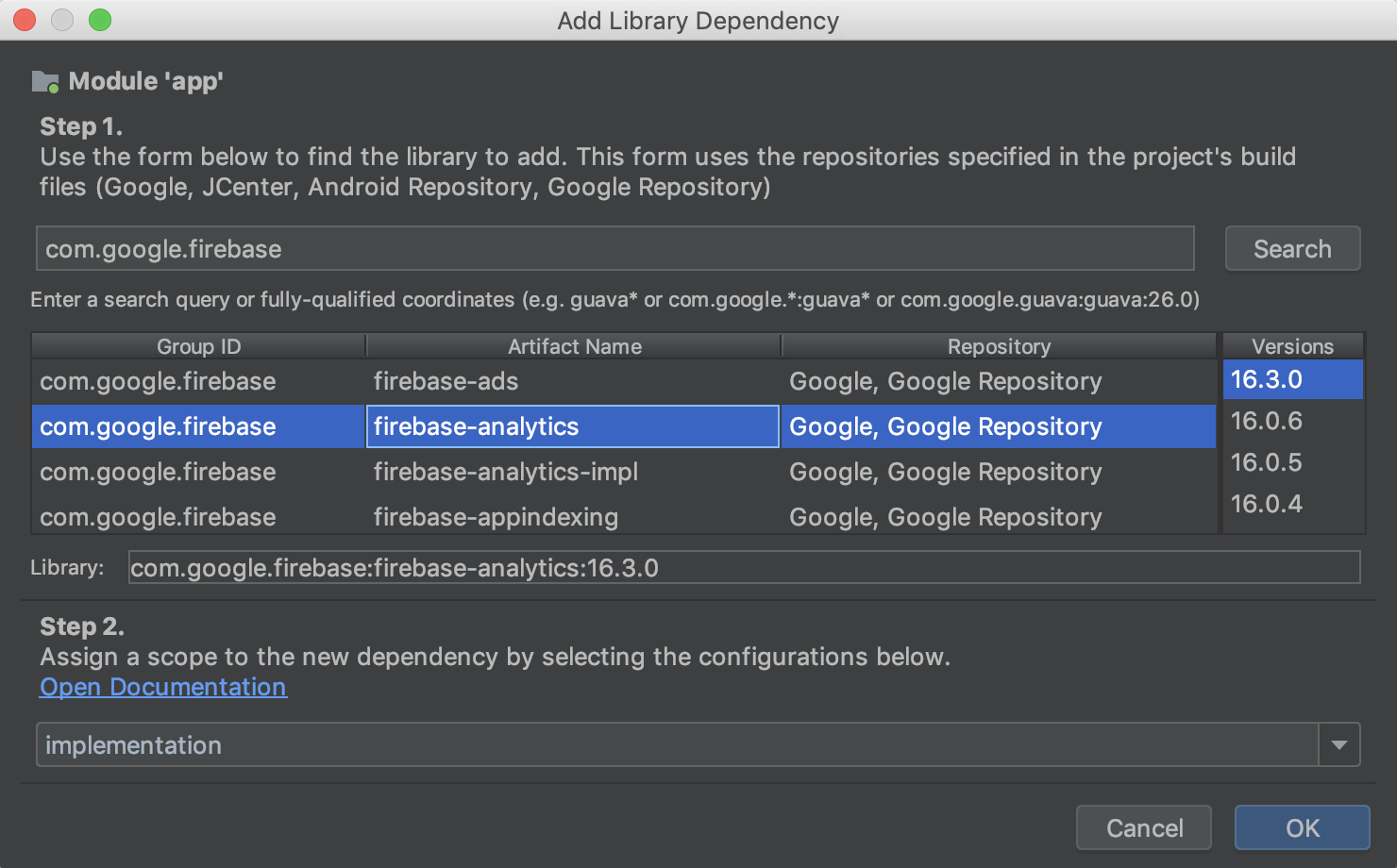
Puoi anche cercare e aggiungere rapidamente dipendenze al tuo progetto selezionando prima un modulo dalla sezione Dipendenze del PSD, facendo clic sul pulsante (+) nella sezione Dipendenze dichiarate e selezionando il tipo di dipendenza che vuoi aggiungere.
A seconda del tipo di dipendenza selezionato, dovresti visualizzare una finestra di dialogo, simile a quella riportata di seguito, che ti aiuta ad aggiungere la dipendenza al modulo.

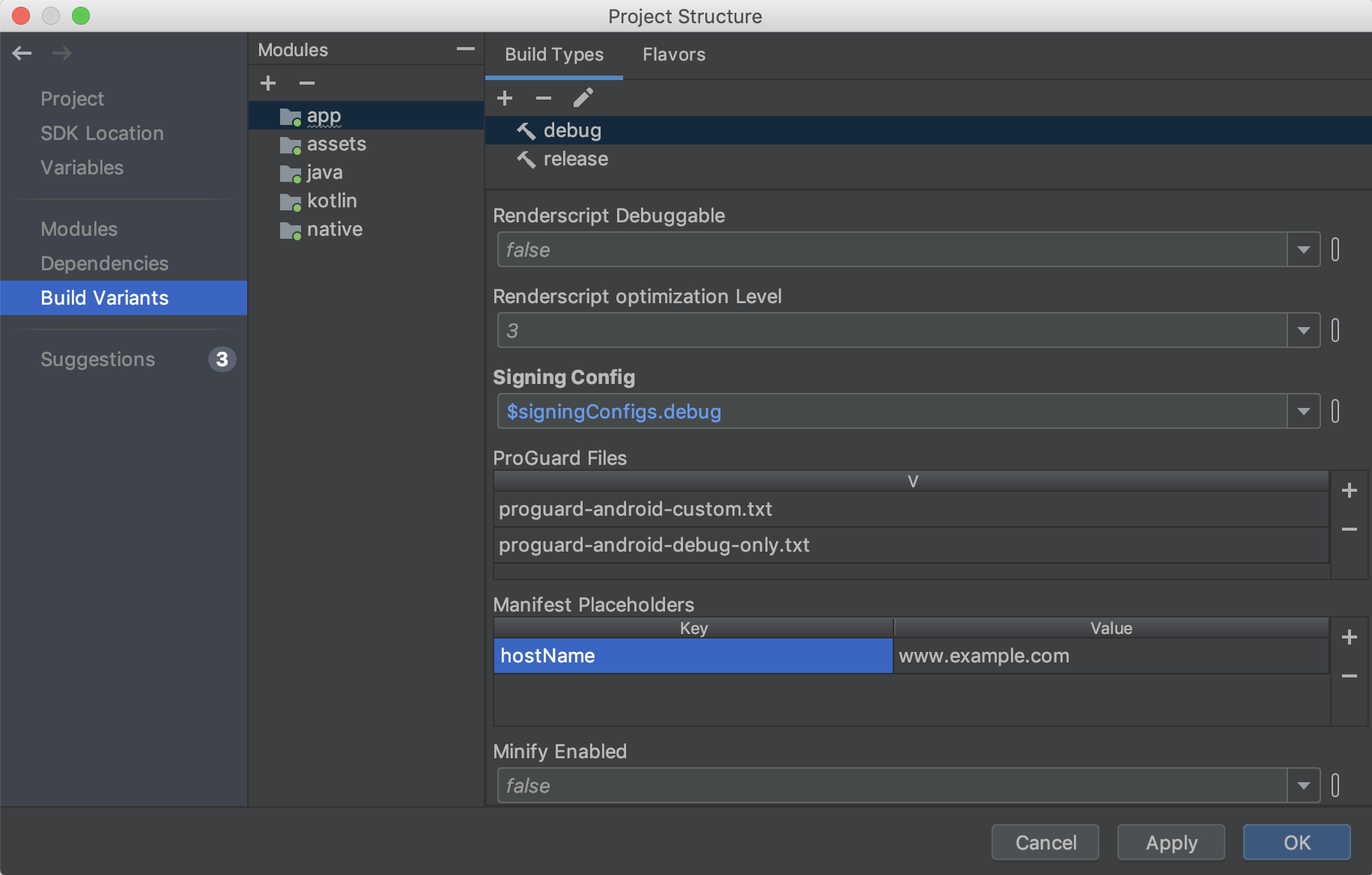
Varianti di compilazione
In questa sezione del file PSD, crea e configura le varianti di build e i gusti dei prodotti per ogni modulo del progetto. Puoi aggiungere segnaposto manifest, file ProGuard, assegnare chiavi di firma e altro ancora.

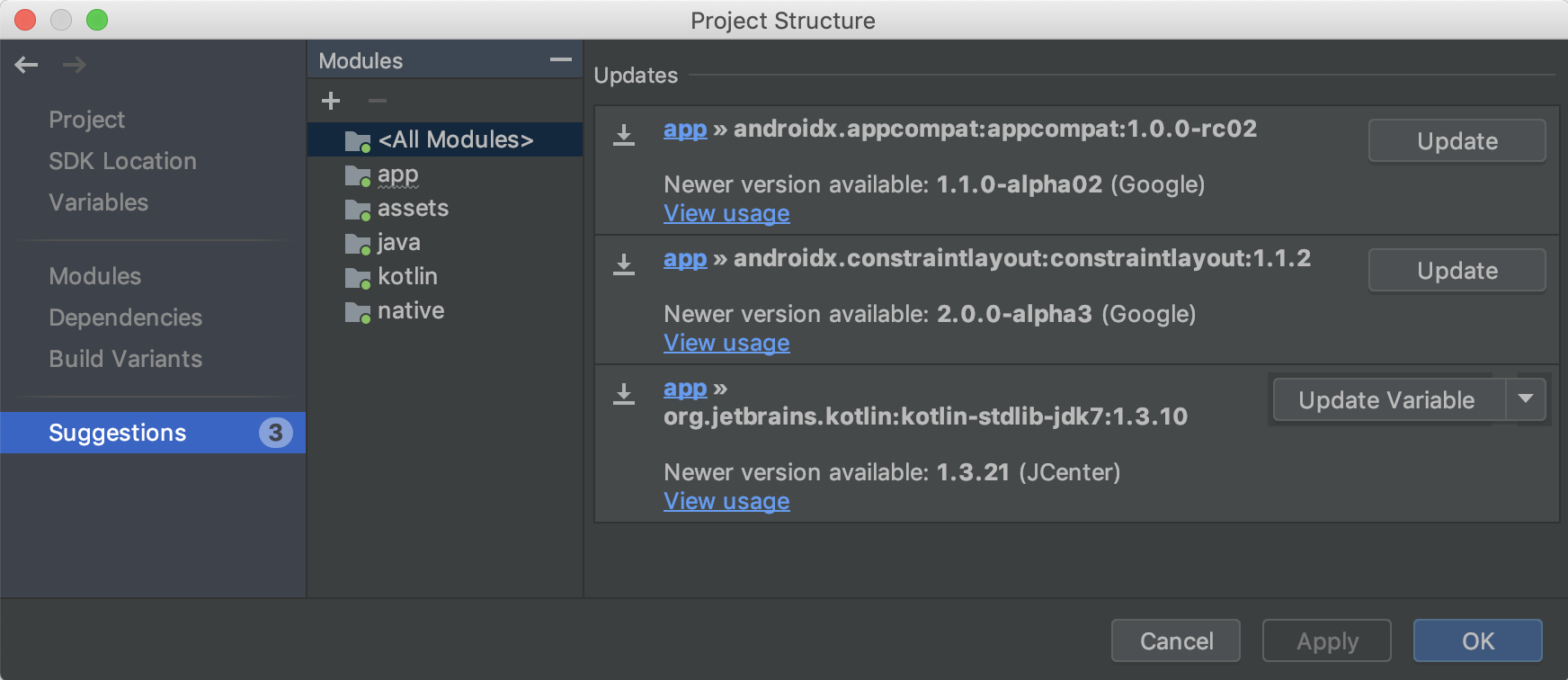
Suggerimenti
Visualizza gli aggiornamenti suggeriti per le dipendenze del progetto e le variabili di build nella sezione Suggerimenti, come mostrato di seguito.

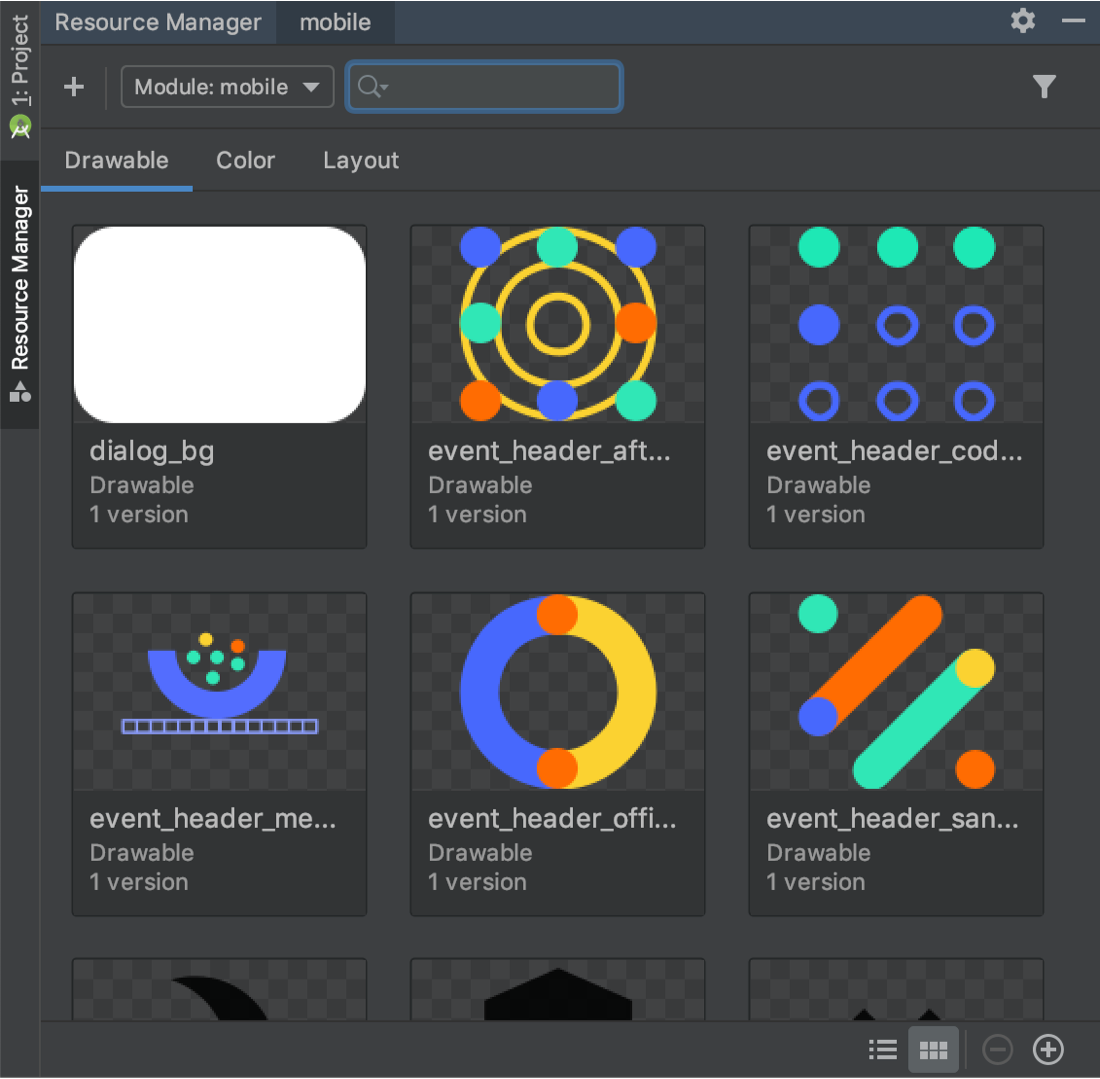
Nuovo Resource Manager
Resource Manager è una nuova finestra degli strumenti per importare, creare, gestire e utilizzare le risorse nella tua app. Puoi aprire la finestra degli strumenti selezionando Visualizza > Finestre degli strumenti > Resource Manager dalla barra dei menu. Resource Manager ti consente di:

- Visualizza le risorse:puoi visualizzare l'anteprima di drawables, colori e layout per trovare rapidamente le risorse di cui hai bisogno.
- Importazione collettiva: puoi importare più asset disegnabili contemporaneamente trascinandoli nella finestra degli strumenti Resource Manager o utilizzando la procedura guidata Importa disegnabili. Per accedere alla procedura guidata, seleziona il pulsante (+) nell'angolo in alto a sinistra della finestra degli strumenti, quindi seleziona Importa risorse disegnabili dal menu a discesa.
-
Convertire i file SVG in oggetti
VectorDrawable:puoi utilizzare la procedura guidata Importa risorse disegnabili per convertire le immagini SVG in oggettiVectorDrawable. - Trascinare gli asset:dalla finestra degli strumenti Resource Manager, puoi trascinare i drawables sia nelle visualizzazioni Progettazione che XML dell'editor del layout.
- Visualizzare versioni alternative: ora puoi visualizzare versioni alternative delle tue risorse facendo doppio clic su una risorsa nella finestra Strumento. Questa visualizzazione mostra le diverse versioni che hai creato e i qualificatori che sono stati inclusi.
- Visualizzazioni a riquadri e a elenco:puoi modificare la visualizzazione all'interno della finestra dello strumento per visualizzare le risorse in disposizioni diverse.
Per saperne di più, leggi la guida su come gestire le risorse delle app.
Controllo degli ID build durante la profilazione e il debug degli APK
Quando fornisci i file dei simboli di debug per le librerie condivise .so all'interno dell'APK, Android Studio verifica che l'ID build dei file dei simboli forniti corrisponda all'ID build delle librerie .so all'interno dell'APK.
Se crei le librerie native nel tuo APK con un ID build, Android Studio verifica se l'ID build nei file di simboli corrisponde all'ID build nelle librerie native e rifiuta i file di simboli in caso di mancata corrispondenza. Se non hai eseguito la build con un ID build, la fornitura di file di simboli errati potrebbe causare problemi di debug.
R8 abilitato per impostazione predefinita
R8 integra la rimozione dello zucchero sintattico, la riduzione, l'offuscamento, l'ottimizzazione e la conversione in DEX in un unico passaggio, con conseguente miglioramento notevole del rendimento della build. R8 è stato introdotto nel plug-in Android per Gradle 3.3.0 ed è ora attivato per impostazione predefinita sia per i progetti di app sia per le librerie Android che utilizzano il plug-in 3.4.0 e versioni successive.
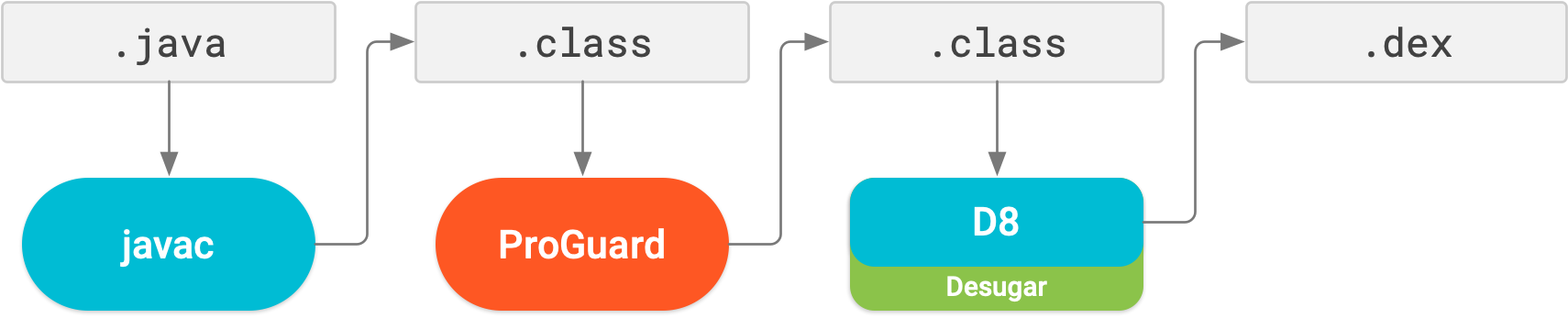
L'immagine seguente fornisce una panoramica di alto livello della procedura di compilazione prima dell'introduzione di R8.

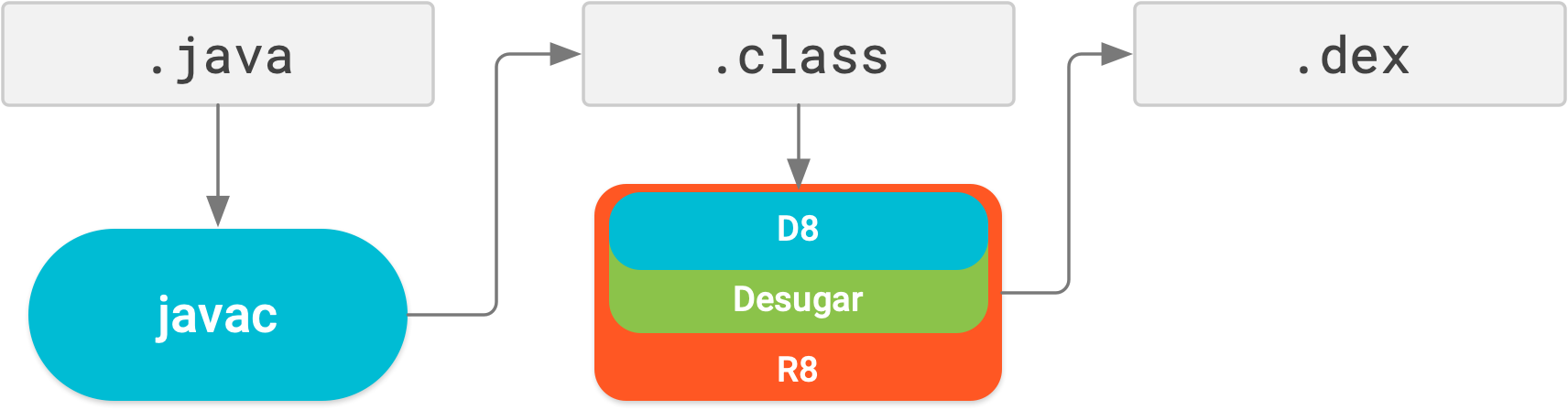
Ora, con R8, la rimozione dello zucchero, la riduzione, l'offuscamento, l'ottimizzazione e la creazione di file DEX (D8) vengono completati in un unico passaggio, come illustrato di seguito.

Tieni presente che R8 è progettato per funzionare con le regole ProGuard esistenti, quindi probabilmente non dovrai intraprendere alcuna azione per usufruire di R8. Tuttavia, poiché è una tecnologia diversa da ProGuard progettata specificamente per i progetti Android, la riduzione e l'ottimizzazione potrebbero comportare la rimozione di codice che ProGuard potrebbe non aver rimosso. Pertanto, in questa improbabile situazione, potresti dover aggiungere regole aggiuntive per mantenere il codice nell'output della build.
Se riscontri problemi durante l'utilizzo di R8, leggi le
domande frequenti sulla compatibilità di R8
per verificare se esiste una soluzione al tuo problema. Se una soluzione non è documentata,
segnala un bug.
Puoi disattivare R8 aggiungendo una delle seguenti righe al file
gradle.properties del tuo progetto:
# Disables R8 for Android Library modules only.
android.enableR8.libraries = false
# Disables R8 for all modules.
android.enableR8 = false
Nota:per un determinato tipo di build, se imposti
useProguard su false nel file build.gradle del modulo
dell'app, il plug-in Android per Gradle utilizza R8 per ridurre il codice
dell'app per quel tipo di build, indipendentemente dal fatto che tu disattivi R8 nel file
gradle.properties del progetto.
L'editor di navigazione ora supporta tutti i tipi di argomenti
Tutti i tipi di argomenti supportati dal componente di navigazione sono ora supportati nell'editor di navigazione. Per saperne di più sui tipi supportati, vedi Trasferire dati tra destinazioni.
Miglioramenti dell'editor di layout {:#layout-editor}
Il riquadro Attributi nell'editor del layout è stato semplificato in un'unica pagina con sezioni che puoi espandere per visualizzare gli attributi configurabili. Il riquadro Attributi include anche i seguenti aggiornamenti:
- Una nuova sezione Attributi dichiarati elenca gli attributi specificati dal file di layout e ti consente di aggiungerne rapidamente di nuovi.
- Il riquadro Attributi ora include anche indicatori accanto a ogni attributo che sono pieni quando il valore dell'attributo è un riferimento alla risorsa e vuoti in caso contrario.
- Gli attributi con errori o avvisi ora sono evidenziati. I valori evidenziati in rosso indicano errori (ad esempio, quando utilizzi valori di layout non validi) e quelli evidenziati in arancione indicano avvisi (ad esempio, quando utilizzi valori codificati).
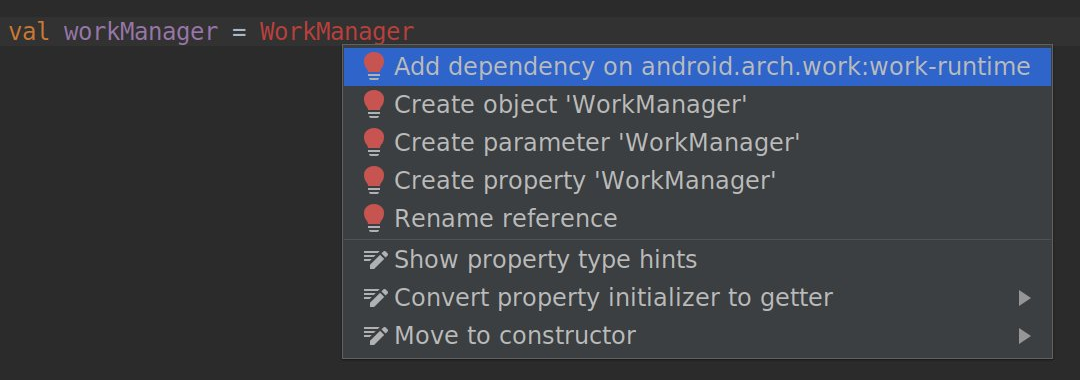
Nuova azione di intent per importare rapidamente le dipendenze
Se inizi a utilizzare determinate classi Jetpack e Firebase nel tuo codice, una nuova
azione di intent suggerisce di aggiungere la dipendenza della libreria Gradle richiesta al tuo
progetto, se non l'hai già fatto. Ad esempio, se fai riferimento alla
classe WorkManager senza prima importare la dipendenza
android.arch.work:work-runtime richiesta, un'azione di intent ti consente di farlo
facilmente con un solo clic, come mostrato di seguito.

In particolare, poiché Jetpack ha ricompattato la libreria di supporto in pacchetti discreti più facili da gestire e aggiornare, questa azione di intent ti aiuta ad aggiungere rapidamente solo le dipendenze necessarie per i componenti Jetpack che vuoi utilizzare.
