Jetpack XR SDK มีเครื่องมือและไลบรารีทั้งหมดที่จำเป็นต่อการสร้าง ประสบการณ์ที่สมจริงและเสริมความเป็นจริงสำหรับอุปกรณ์ Android XR
สร้างประสบการณ์ที่สมจริงอย่างเต็มรูปแบบ
กำหนดเป้าหมายอุปกรณ์ที่มีความเที่ยงตรงสูงโดยเฉพาะ เช่น ชุดหูฟัง XR และแว่นตา XR แบบมีสาย ใช้เครื่องมือการพัฒนาแอป Android สมัยใหม่ เช่น Kotlin และ Compose รวมถึงเครื่องมือรุ่นก่อนหน้า เช่น Java และ Views คุณสามารถสร้างมิติให้ UI โหลดและแสดงโมเดล 3 มิติ รวมถึงทำความเข้าใจโลกแห่งความเป็นจริงในเชิงความหมาย
หากคุณมีแอปบนอุปกรณ์เคลื่อนที่หรือแอปบนหน้าจอขนาดใหญ่ใน Android อยู่แล้ว Jetpack XR SDK จะนำแอปของคุณไปสู่มิติใหม่ด้วยการทำให้เลย์เอาต์ที่มีอยู่เป็นแบบเชิงพื้นที่ และ ปรับปรุงประสบการณ์การใช้งานด้วยโมเดล 3 มิติและสภาพแวดล้อมที่สมจริง ดูคำแนะนำเกี่ยวกับการสร้างมิติให้แอป Android ที่มีอยู่ได้ในหลักเกณฑ์ด้านคุณภาพ
สร้างประสบการณ์การใช้งานที่เพิ่มประสิทธิภาพและเป็นประโยชน์
กำหนดเป้าหมายแว่นตา AI ที่มีน้ำหนักเบาและมีสไตล์ ใช้เครื่องมือการพัฒนา Android สมัยใหม่ เช่น Kotlin และ Jetpack Compose Glimmer ใช้ API ที่ช่วยให้ ประสบการณ์การใช้งานแอปที่ฉายจากโทรศัพท์ไปยังแว่นตา AI
ใช้ไลบรารี Jetpack
ไลบรารี Jetpack XR SDK มีชุดเครื่องมือที่ครอบคลุมสำหรับการสร้างประสบการณ์สมจริงแบบริช ประสบการณ์ออบเจ็กต์เสมือนจริงที่มีน้ำหนักเบา และทุกอย่างที่อยู่ระหว่างนั้น ไลบรารีต่อไปนี้เป็นส่วนหนึ่งของ Jetpack XR SDK
- Jetpack Compose สำหรับ XR: สร้างเลย์เอาต์ UI เชิงพื้นที่แบบประกาศสิ่งที่ต้องการ ซึ่งใช้ประโยชน์จากความสามารถเชิงพื้นที่ของ Android XR
- Material Design สำหรับ XR: สร้างด้วยคอมโพเนนต์และเลย์เอาต์ Material ที่ปรับให้เหมาะกับ XR
- Jetpack SceneCore: สร้างและจัดการกราฟฉากของ Android XR ด้วย เนื้อหา 3 มิติ
- ARCore สำหรับ Jetpack XR: นำเนื้อหาดิจิทัลเข้าสู่โลกแห่งความเป็นจริง ด้วยความสามารถในการรับรู้
- Glimmer ของ Jetpack Compose: ชุดเครื่องมือ UI สำหรับสร้างประสบการณ์ Android XR แบบเพิ่มความเป็นจริง ซึ่งได้รับการเพิ่มประสิทธิภาพสำหรับแว่นตา AI ที่แสดงผล
- Jetpack Projected: API ที่อำนวยความสะดวกในการใช้งานแอปที่ฉายภาพ จากโทรศัพท์ไปยังแว่นตา AI
การพัฒนา API ในช่วงเวอร์ชันตัวอย่างสำหรับนักพัฒนาซอฟต์แวร์
ไลบรารี Jetpack XR SDK เป็นส่วนหนึ่งของ Android XR Developer Preview และ API เหล่านี้ยังอยู่ระหว่างการพัฒนา ดูปัญหาที่ทราบได้ในบันทึกประจำรุ่นของไลบรารี
- บันทึกประจำรุ่นของ Jetpack Compose สำหรับ XR
- บันทึกประจำรุ่นของ ARCore สำหรับ Jetpack XR
- บันทึกประจำรุ่นของ Jetpack SceneCore
- บันทึกประจำรุ่นของ XR Runtime
- บันทึกประจำรุ่นของ Jetpack Compose Glimmer
- บันทึกประจำรุ่นที่คาดการณ์ไว้ของ Jetpack
หากพบปัญหาที่ไม่ได้อยู่ในรายการเหล่านี้ โปรดรายงานข้อบกพร่อง หรือส่งความคิดเห็น
Jetpack Compose สำหรับ XR
อุปกรณ์ XR ที่ใช้ได้: ชุดหูฟัง XR, แว่นตา XR แบบมีสาย
Jetpack Compose สำหรับ XR ช่วยให้คุณใช้แนวคิด Compose ที่คุ้นเคย เช่น แถวและคอลัมน์ เพื่อสร้างเลย์เอาต์ UI เชิงพื้นที่ใน XR ได้ ไม่ว่าคุณจะ พอร์ตแอป 2 มิติที่มีอยู่ไปยัง XR หรือสร้างแอป XR ใหม่ตั้งแต่ต้น
ไลบรารีนี้มี subspace composeables เช่น spatial panels และ orbiters ซึ่งช่วยให้คุณวาง UI ที่มีอยู่แบบ 2D Compose หรือ UI ที่อิงตาม View ในเลย์เอาต์เชิงพื้นที่ได้
ดูคำแนะนำแบบละเอียดได้ที่พัฒนา UI ด้วย Jetpack Compose สำหรับ XR

Compose for XR ขอแนะนำ Volume subspace composable ซึ่งช่วยให้คุณวางเอนทิตี SceneCore เช่น โมเดล 3 มิติ ไว้สัมพันธ์กับ UI ได้
ดูวิธีสร้างเสียง 3 มิติในแอป Android ที่มีอยู่หรือดูข้อมูลเพิ่มเติมในเอกสารอ้างอิง API
Material Design สำหรับ XR
อุปกรณ์ XR ที่ใช้ได้: ชุดหูฟัง XR, แว่นตา XR แบบมีสาย
Material Design มีคอมโพเนนต์และเลย์เอาต์ที่ปรับให้เหมาะกับ XR ตัวอย่างเช่น
หากคุณสร้างด้วยเลย์เอาต์ที่ปรับเปลี่ยนได้และอัปเดตเป็น
อัลฟ่าเวอร์ชันล่าสุดของ Dependency โดยใช้ Wrapper EnableXrComponentOverrides
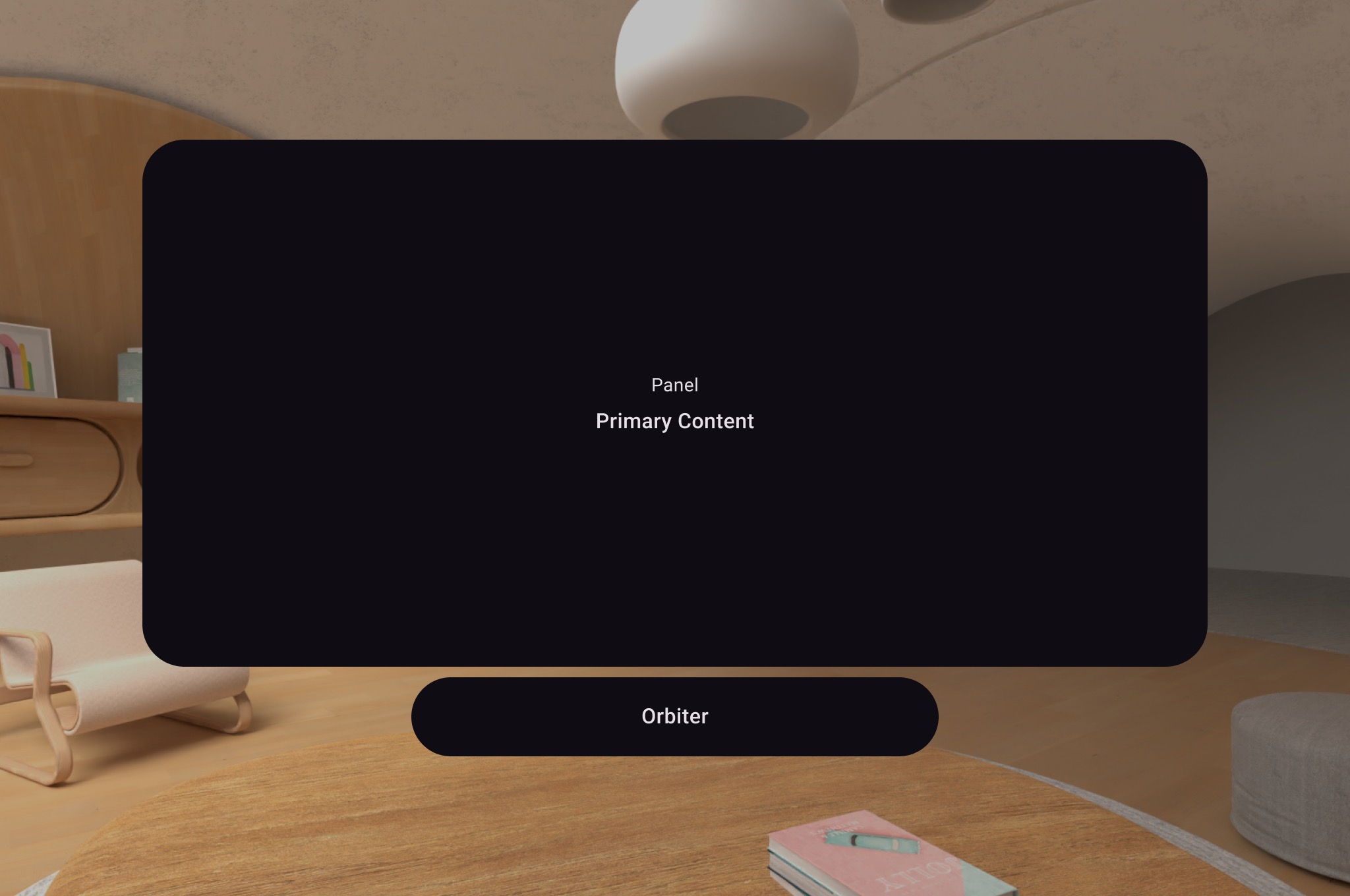
แต่ละบานหน้าต่างจะอยู่ใน SpatialPanel และแถบนำทางจะอยู่ใน Orbiter ดูข้อมูลเพิ่มเติมเกี่ยวกับการติดตั้งใช้งาน
Material Design สำหรับ XR
Jetpack SceneCore
อุปกรณ์ XR ที่ใช้ได้: ชุดหูฟัง XR, แว่นตา XR แบบมีสาย
ไลบรารี SceneCore ของ Jetpack ช่วยให้คุณวางและจัดเรียงเนื้อหา 3 มิติที่กำหนดโดยเอนทิตีให้สัมพันธ์กันและสัมพันธ์กับสภาพแวดล้อม SceneCore ช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ตั้งค่าสภาพแวดล้อมเชิงพื้นที่
- สร้างอินสแตนซ์ของ
PanelEntity - วางและเคลื่อนไหวโมเดล 3 มิติ
- ระบุแหล่งที่มาของเสียงรอบทิศทาง
- เพิ่มคอมโพเนนต์ไปยังเอนทิตีเพื่อให้ย้าย ปรับขนาด และยึดกับโลกแห่งความจริงได้
นอกจากนี้ ไลบรารี Jetpack SceneCore ยังรองรับการสร้างแอปพลิเคชันเชิงพื้นที่โดยใช้ View ด้วย ดูรายละเอียดเพิ่มเติมได้ในคำแนะนำในการทำงานกับมุมมอง
ดูข้อมูลโดยละเอียดเพิ่มเติมได้ที่เอกสารอ้างอิง API
ARCore สำหรับ Jetpack XR
อุปกรณ์ XR ที่ใช้ได้: ชุดหูฟัง XR, แว่นตา XR แบบมีสาย, แว่นตา AI
คลัง ARCore ที่มีอยู่เป็นแรงบันดาลใจให้คลัง ARCore สำหรับ Jetpack XR มีความสามารถในการผสมผสานเนื้อหาดิจิทัลกับโลกแห่งความเป็นจริง ไลบรารีนี้ประกอบด้วยการติดตามการเคลื่อนไหว สมอแบบถาวร การทดสอบ Hit และการระบุระนาบด้วยการติดป้ายกำกับเชิงความหมาย (เช่น พื้น ผนัง และพื้นโต๊ะ) ไลบรารีนี้ใช้ประโยชน์จาก Perception Stack พื้นฐาน ที่ขับเคลื่อนโดย OpenXR ซึ่งช่วยให้มั่นใจได้ถึงความเข้ากันได้กับอุปกรณ์ที่หลากหลาย และช่วยให้แอปพร้อมใช้งานในอนาคต
ดูข้อมูลเพิ่มเติมได้ที่ทำงานกับ ARCore สำหรับ Jetpack XR
Glimmer ของ Jetpack Compose
อุปกรณ์ XR ที่ใช้ได้: แว่นตา AI
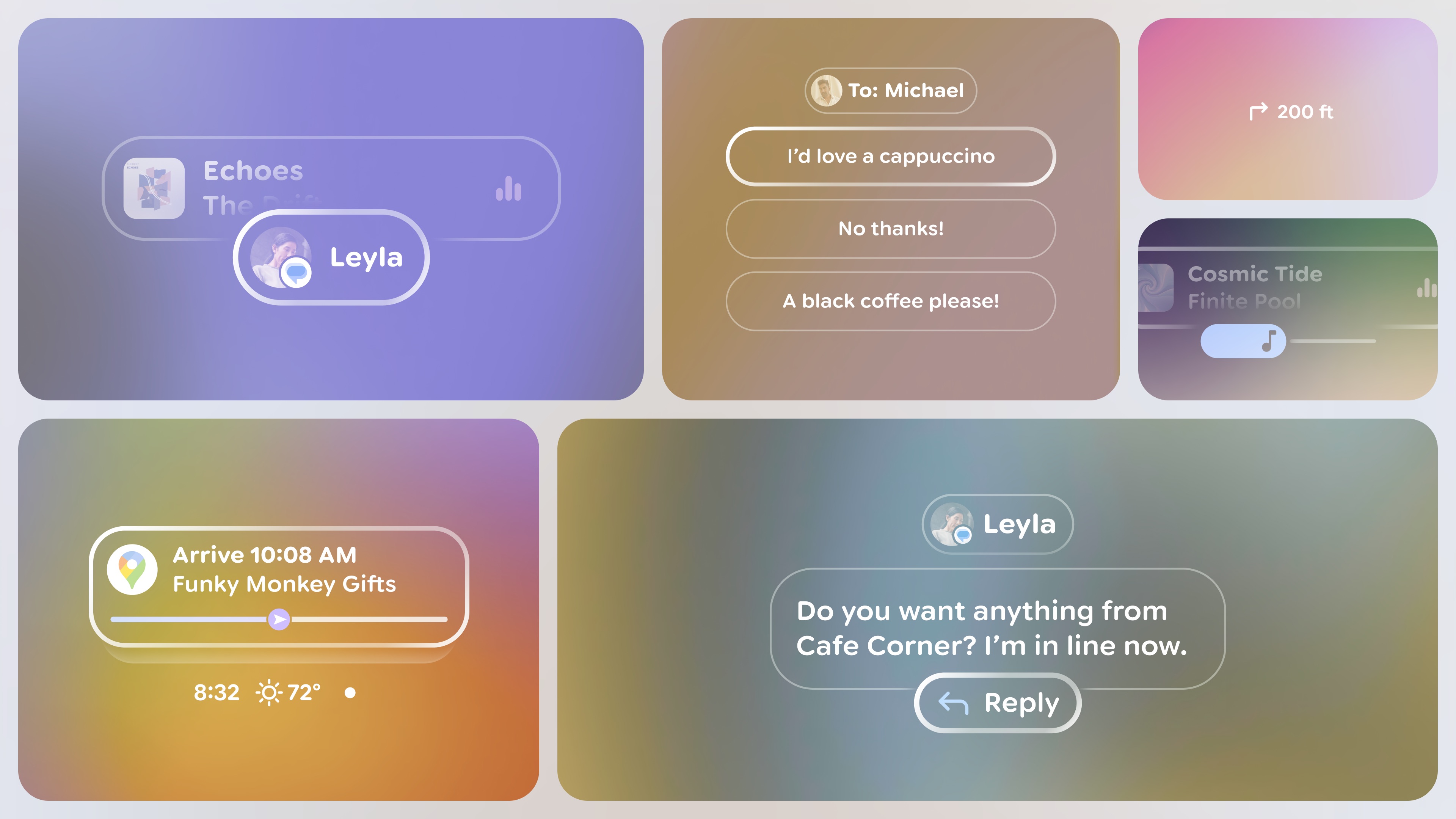
Jetpack Compose Glimmer เป็นชุดเครื่องมือ UI สำหรับสร้างประสบการณ์ Android XR แบบเพิ่มความเป็นจริง ซึ่งได้รับการเพิ่มประสิทธิภาพสำหรับแว่นตา AI ที่แสดงผล สร้าง UI ที่สวยงาม เรียบง่าย และ สะดวกสบายสำหรับอุปกรณ์ที่สวมใส่ตลอดทั้งวัน
- ออกแบบมาให้ดูง่ายและอ่านง่าย: แตกต่างจากโทรศัพท์ตรงที่ Canvas หลักเป็นจอแสดงผลแบบมองทะลุได้ ซึ่งโปร่งใส Jetpack Compose Glimmer มีการกำหนดธีมสำหรับแว่นตาโดยเฉพาะ ชุดสีที่เรียบง่าย และการจัดรูปแบบข้อความเพื่อให้เนื้อหาอ่านง่าย ประมวลผลได้รวดเร็ว และไม่รบกวน
- เพิ่มประสิทธิภาพสำหรับการโต้ตอบเฉพาะอุปกรณ์ที่สวมใส่ได้: เราได้เพิ่มประสิทธิภาพ รูปแบบการโต้ตอบสำหรับวิธีที่ผู้คนใช้แว่นตา คอมโพเนนต์ Jetpack Compose Glimmer มีสถานะโฟกัสที่ชัดเจน เช่น เส้นขอบที่ปรับให้เหมาะสม แทนที่จะเป็นเอฟเฟกต์ระลอกคลื่นที่รบกวน และสร้างขึ้นเพื่อรองรับอินพุตทางกายภาพทั่วไป เช่น การแตะ การปัดบนเฟรม และแน่นอนว่าคือเสียง
- ใช้รูปแบบ UI แบบประกาศที่คุ้นเคย: เนื่องจาก Jetpack Compose Glimmer สร้างขึ้นบน Jetpack Compose ทั้งหมด คุณจึงใช้ทุกอย่างที่ทราบอยู่แล้วเกี่ยวกับการสร้าง UI แบบประกาศใน Android ได้ เรามีฟังก์ชัน Composable หลักที่สร้างไว้ล่วงหน้าครบชุด เช่น Text, Icon, Button และคอมโพเนนต์เฉพาะทาง เช่น TitleChip ซึ่งทั้งหมดได้รับการเพิ่มประสิทธิภาพ สำหรับสภาพแวดล้อมของแว่นตา

Jetpack ที่คาดการณ์ไว้
อุปกรณ์ XR ที่ใช้ได้: แว่นตา AI
เมื่อสร้างแอปสำหรับแว่นตา AI แอปจะทำงานบนอุปกรณ์โฮสต์ที่ใช้ร่วมกัน เช่น โทรศัพท์ Android ซึ่งจะฉายประสบการณ์ XR ของแอป Jetpack Projected ช่วยให้อุปกรณ์โฮสต์ Android เหล่านี้สื่อสารกับแว่นตา AI ได้หาก อุปกรณ์โฮสต์มีความสามารถ XR Projected
- เข้าถึงฮาร์ดแวร์ของอุปกรณ์ที่ฉายภาพ: บริบทของอุปกรณ์ที่เชื่อมโยงกับอุปกรณ์ที่ฉายภาพ (แว่นตา AI) บริบทที่คาดการณ์ไว้นี้ให้สิทธิ์เข้าถึง ฮาร์ดแวร์ของอุปกรณ์ที่คาดการณ์ไว้ เช่น กล้อง กิจกรรมเฉพาะที่สร้างขึ้น เพื่อแสดงบนแว่นตา AI โดยเฉพาะจะทําหน้าที่เป็นบริบทที่คาดการณ์ไว้ หากส่วนอื่นของแอป (เช่น กิจกรรมในโทรศัพท์หรือบริการ) ต้องเข้าถึงฮาร์ดแวร์แว่นตา AI ส่วนนั้นจะรับบริบทที่คาดการณ์ไว้ได้
- ทำให้คำขอสิทธิ์ง่ายขึ้น: แว่นตา AI ใช้รูปแบบสิทธิ์มาตรฐานของ Android โดยมีสิทธิ์เฉพาะสำหรับแว่นตาที่ต้องขอในรันไทม์ก่อนที่แอปจะเข้าถึงฮาร์ดแวร์ของอุปกรณ์ได้ เช่น กล้อง ตัวช่วยด้านสิทธิ์จะเพิ่มประสิทธิภาพกลไกการขอสิทธิ์เหล่านี้ ในอินเทอร์เฟซทั้งโทรศัพท์และแว่นตา AI เพื่อมอบ ประสบการณ์การขอสิทธิ์ที่สอดคล้องกัน
- ตรวจสอบความสามารถของอุปกรณ์และจอแสดงผล: ตรวจสอบว่าอุปกรณ์ที่ฉายมีจอแสดงผลและสถานะของจอแสดงผลเพื่อนำเสนอภาพ ปรับแอป ตามความสามารถของอุปกรณ์ เช่น คุณอาจต้องการให้บริบทเสียงเพิ่มเติมหากอุปกรณ์ไม่มีจอแสดงผลหรือจอแสดงผลปิดอยู่
- เข้าถึงการทำงานของกล้องในแอป: แอปของคุณสามารถเข้าถึงการทำงานของกล้องของผู้ใช้ได้ เช่น เปิดหรือปิดกล้องในแอปสตรีมมิงวิดีโอ
OpenXR™ และโลโก้ OpenXR เป็นเครื่องหมายการค้าของ The Khronos Group Inc. และจดทะเบียนเป็นเครื่องหมายการค้าในจีน สหภาพยุโรป ญี่ปุ่น และสหราชอาณาจักร




