Material Design มีคอมโพเนนต์และเลย์เอาต์ที่ปรับให้เหมาะกับ XR การใช้ไลบรารี Material 3 ที่มีอยู่จะปรับปรุงคอมโพเนนต์และเลย์เอาต์แบบปรับอัตโนมัติด้วยลักษณะการทํางานของ UI แบบพื้นที่
คุณสามารถปรับการใช้งาน M3 ในปัจจุบันได้โดยเพิ่ม EnableXrComponentOverrides wrapper เพิ่มไลบรารี XR Compose Material3 ลงใน Dependency ของแอป
ใช้ EnableXrComponentOverrides เพื่อปรับแอปที่มีอยู่
UI ของ M3 Compose ทั้งหมดใน Wrapper EnableXrComponentOverrides จะปรับให้เหมาะกับอุปกรณ์ XR Wrapper นี้ช่วยให้คุณเลือกคอมโพเนนต์ที่ต้องการยกเว้นจากลักษณะการทํางานนี้ได้
เพิ่ม EnableXrComponentOverrides wrapper เพื่อปรับแอปให้เหมาะกับ Material Design สำหรับ XR
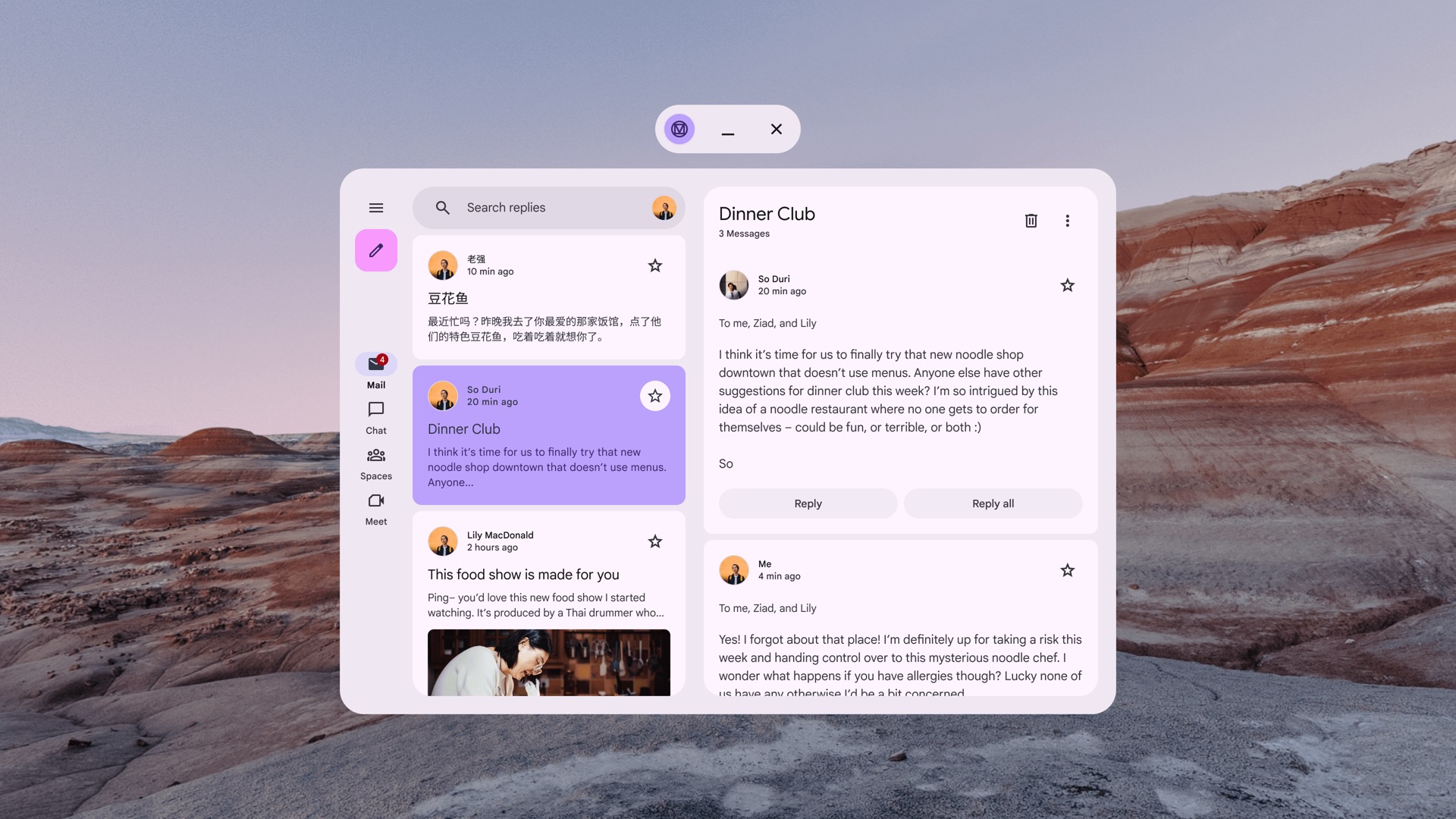
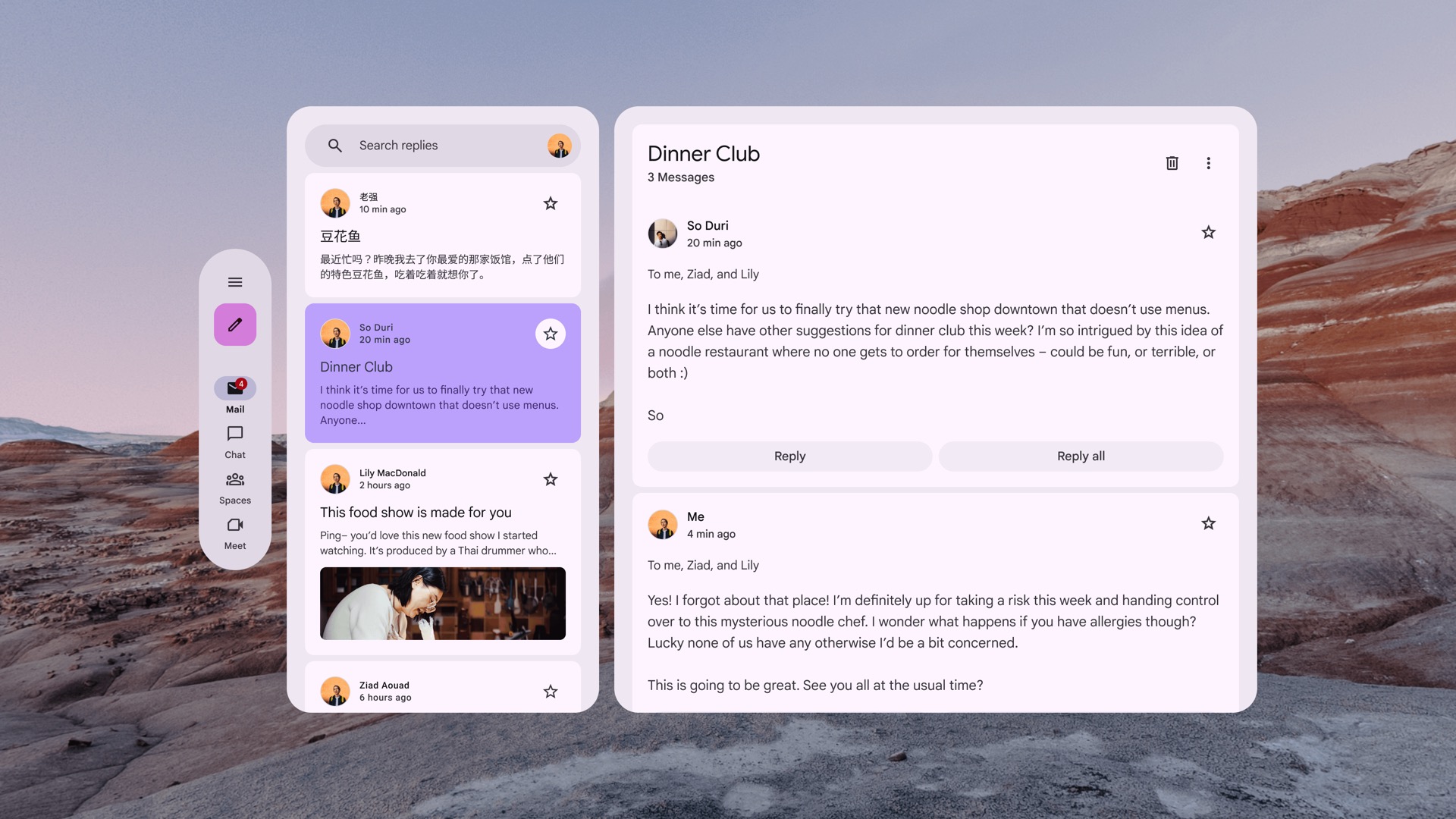
แถบข้างสำหรับไปยังส่วนต่างๆ
แถบนําทางในเลย์เอาต์การเขียนใดๆ รวมถึง NavigationSuiteScaffold จะปรับให้เข้ากับ XR Orbiter โดยอัตโนมัติ อ่านข้อมูลเพิ่มเติมได้ที่หลักเกณฑ์ Material Design

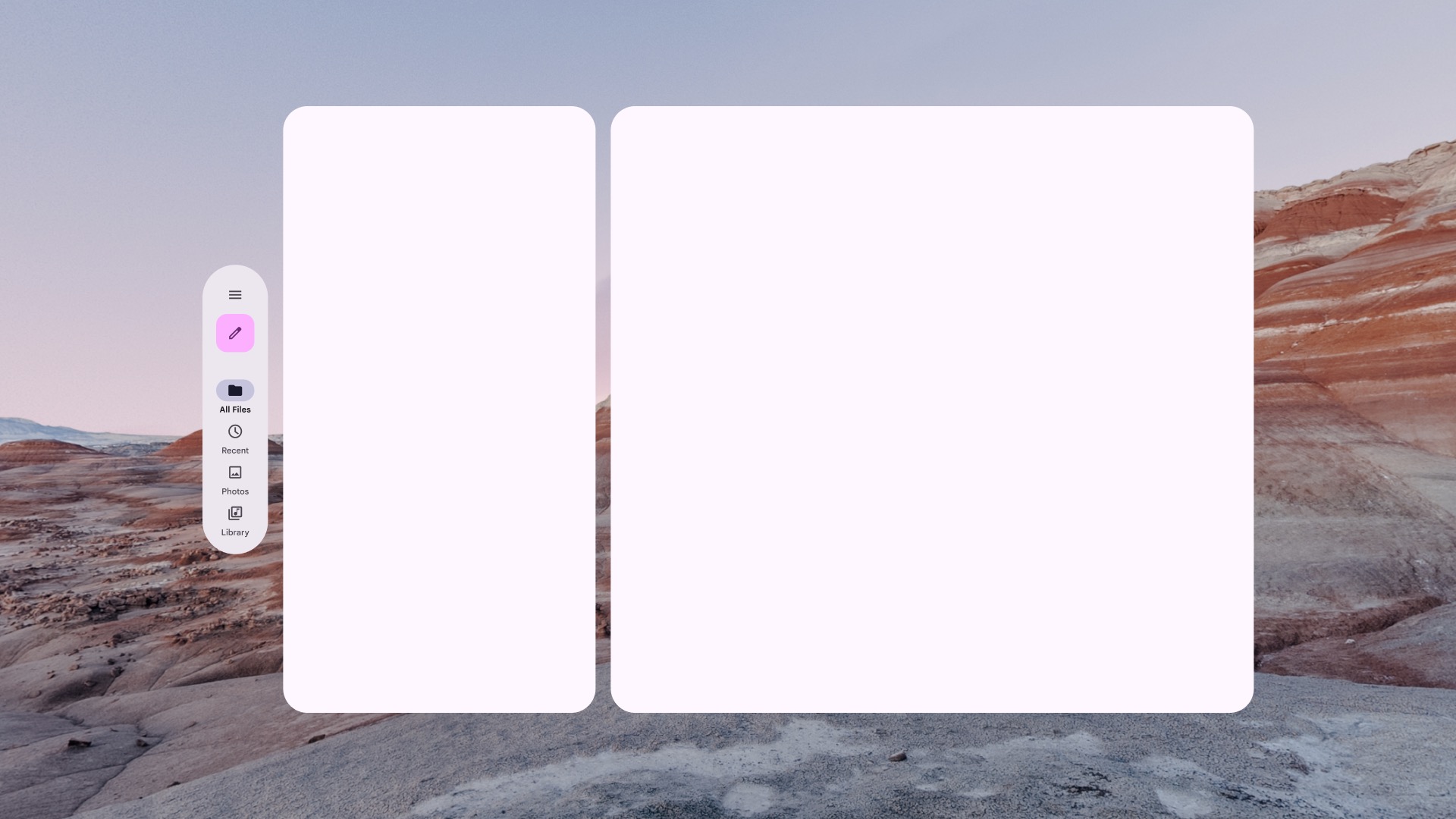
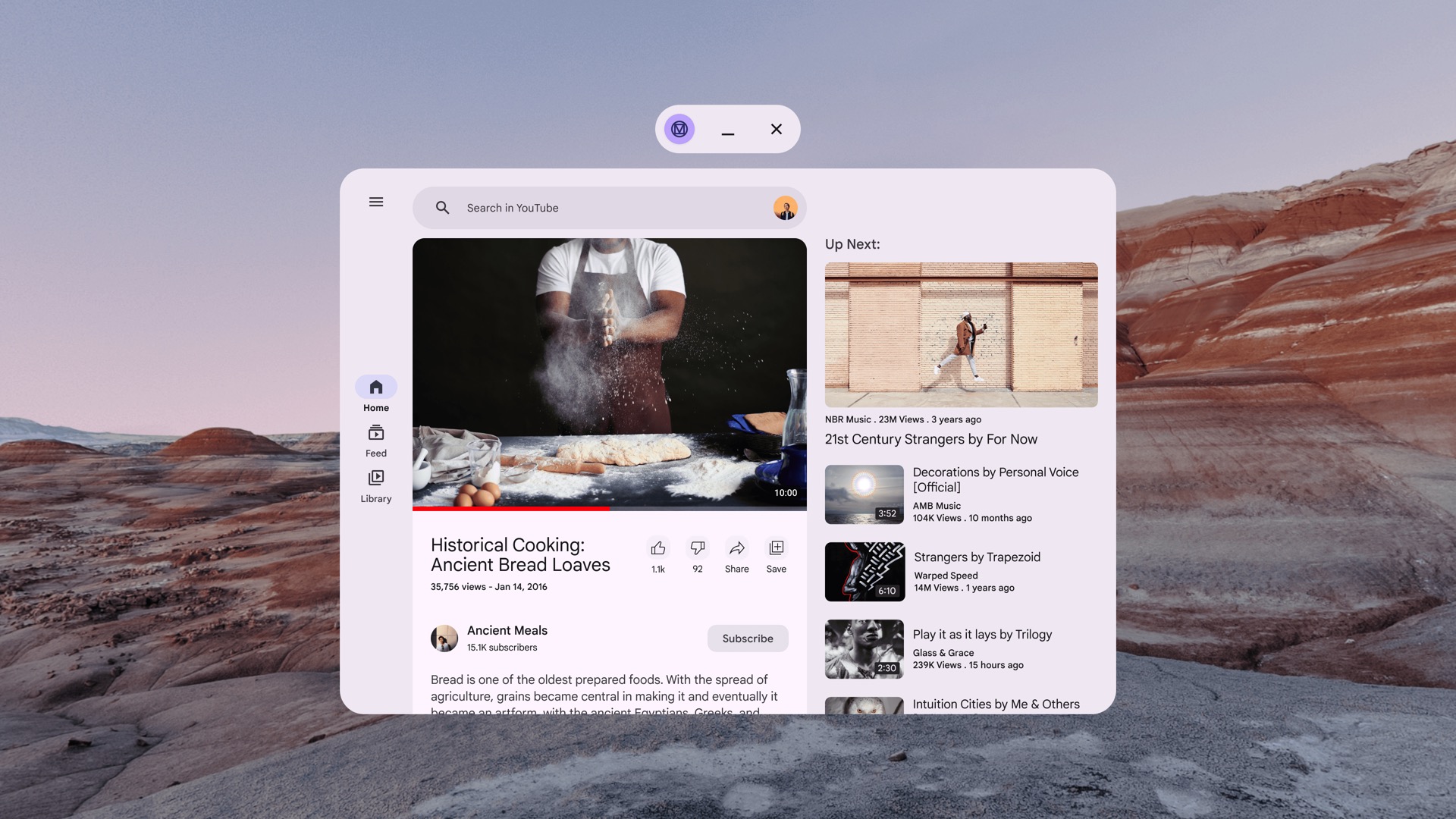
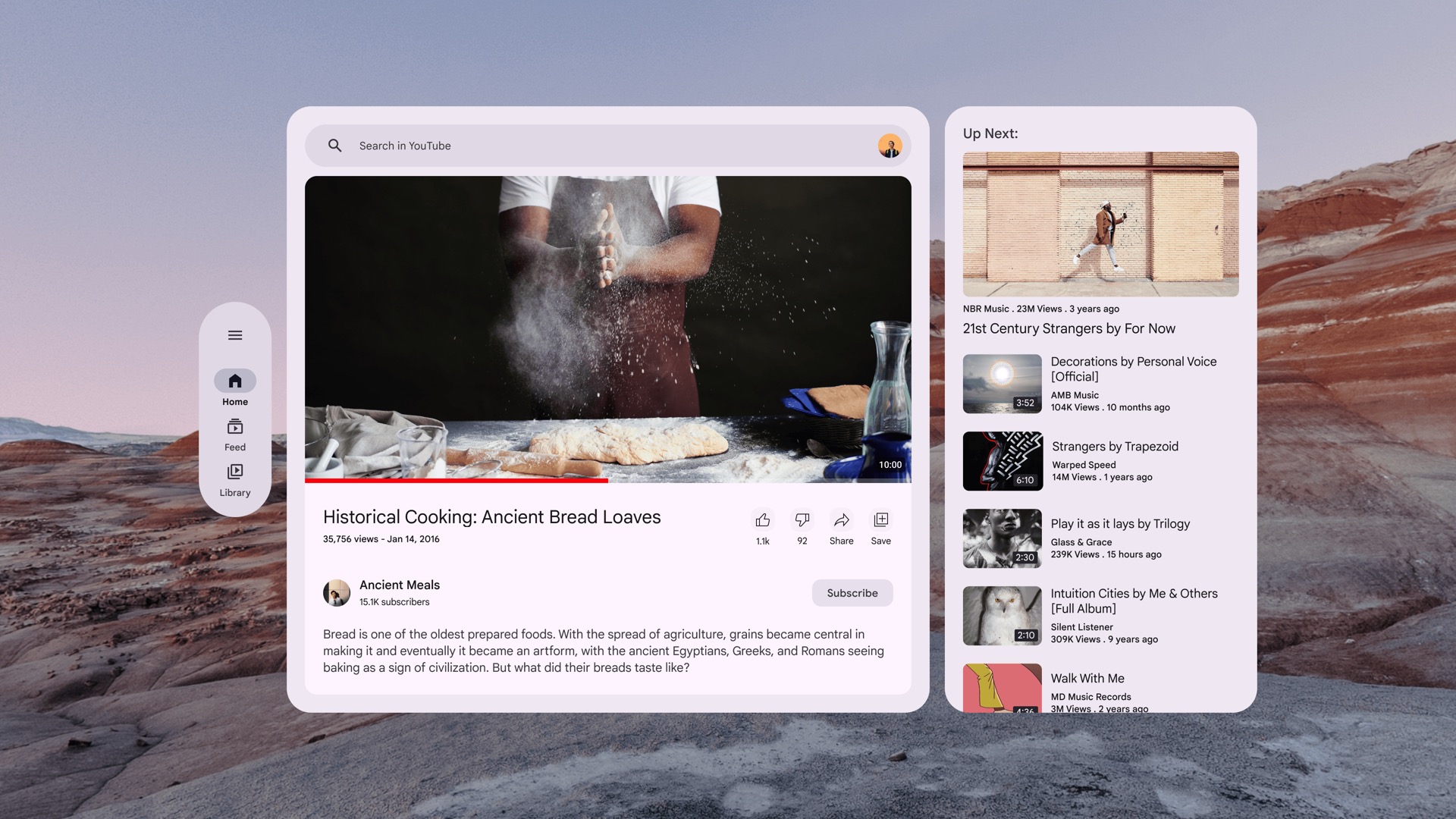
แถบนำทางแบบไม่จัดวางตามพื้นที่

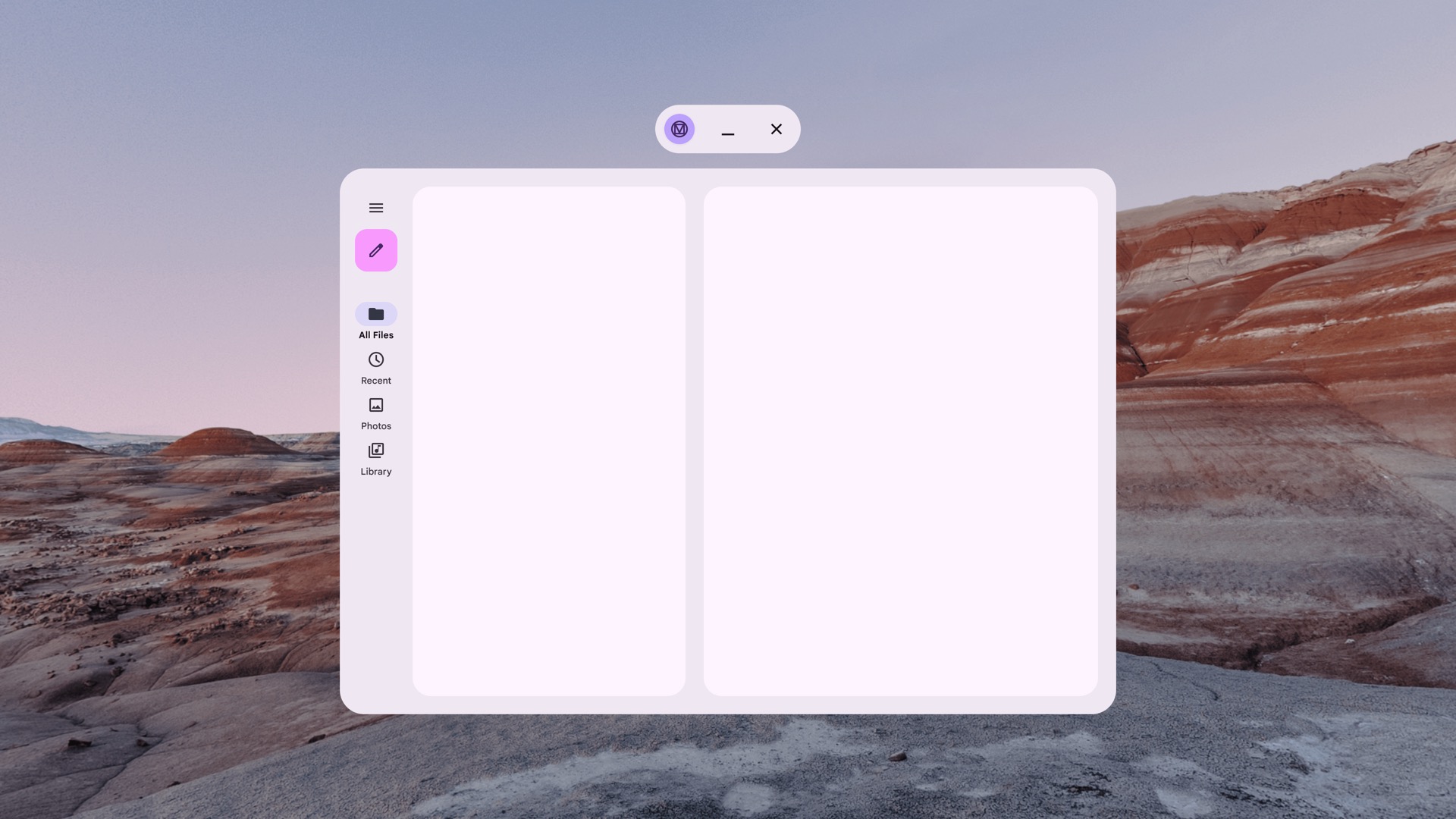
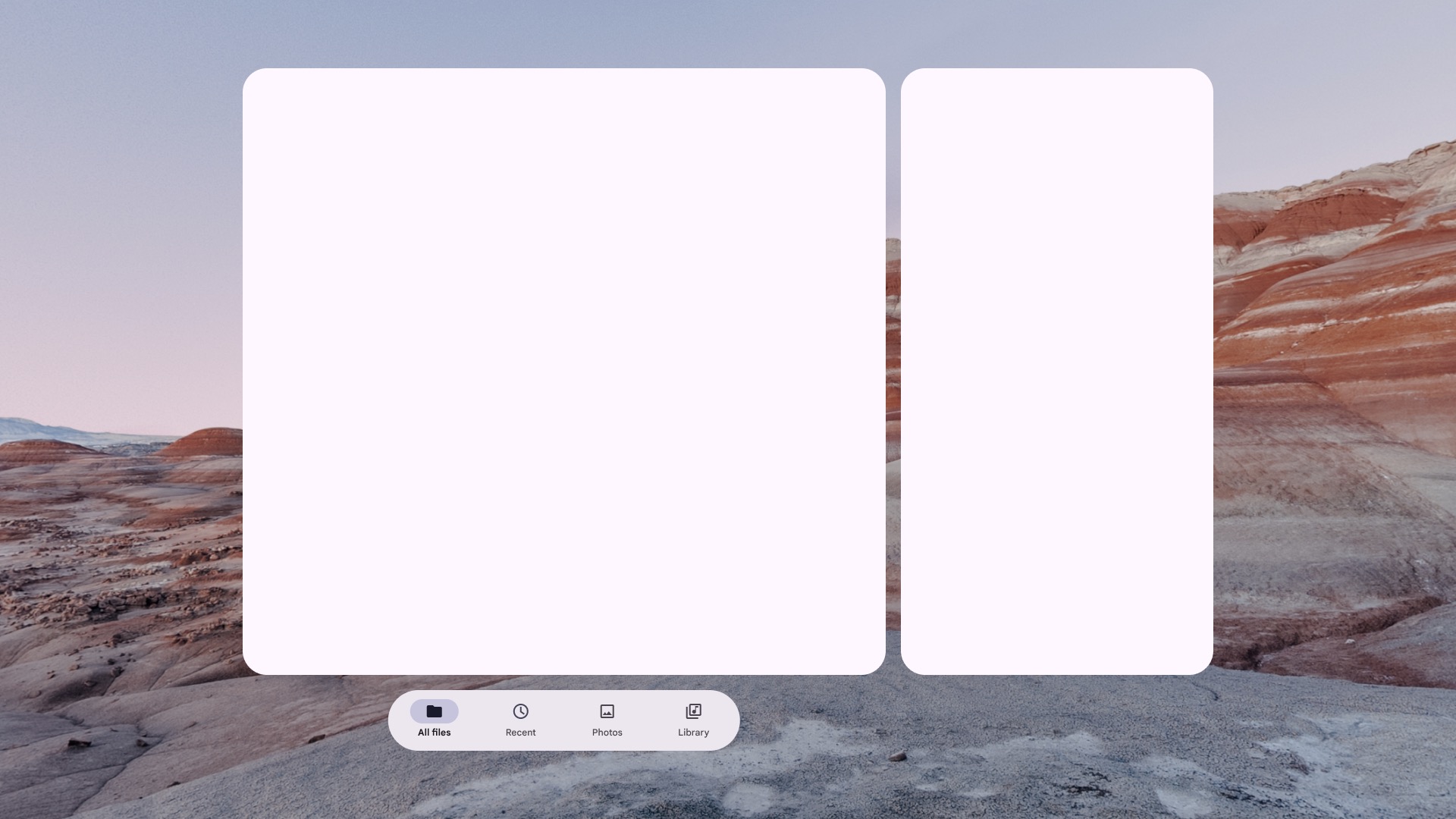
แถบนำทางที่ปรับให้เหมาะกับมิติพื้นที่ (ปรับให้เหมาะกับ XR)
แถบนำทาง
แถบนําทางในเลย์เอาต์การเขียนใดๆ รวมถึง NavigationSuiteScaffold
จะปรับให้เหมาะกับ Orbiter ของ XR โดยอัตโนมัติ อ่านข้อมูลเพิ่มเติมได้ที่หลักเกณฑ์ Material Design

แถบนำทางแบบไม่จัดวางตามพื้นที่

แถบนำทางที่ปรับให้เหมาะกับพื้นที่ (ปรับให้เหมาะกับ XR)
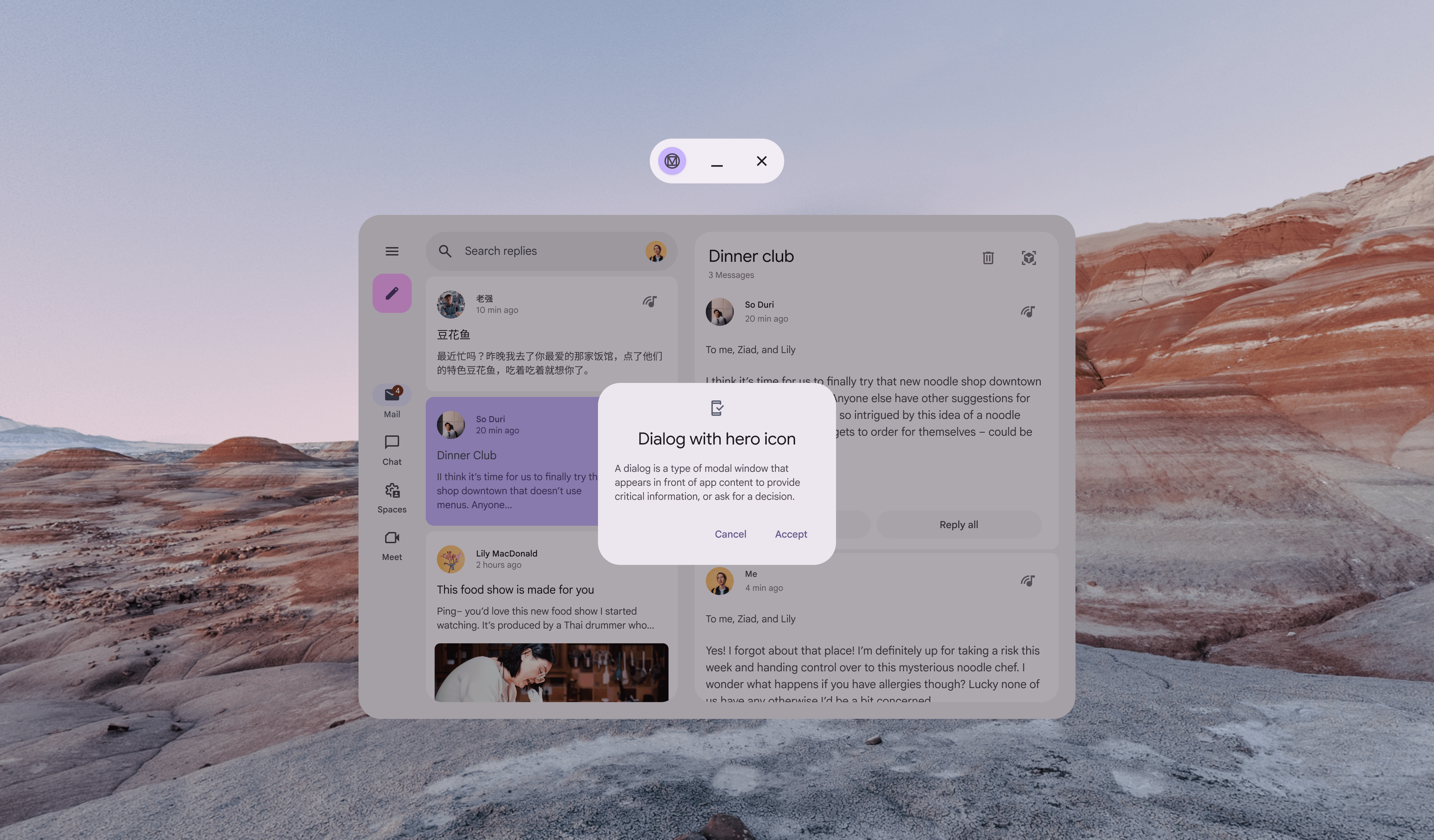
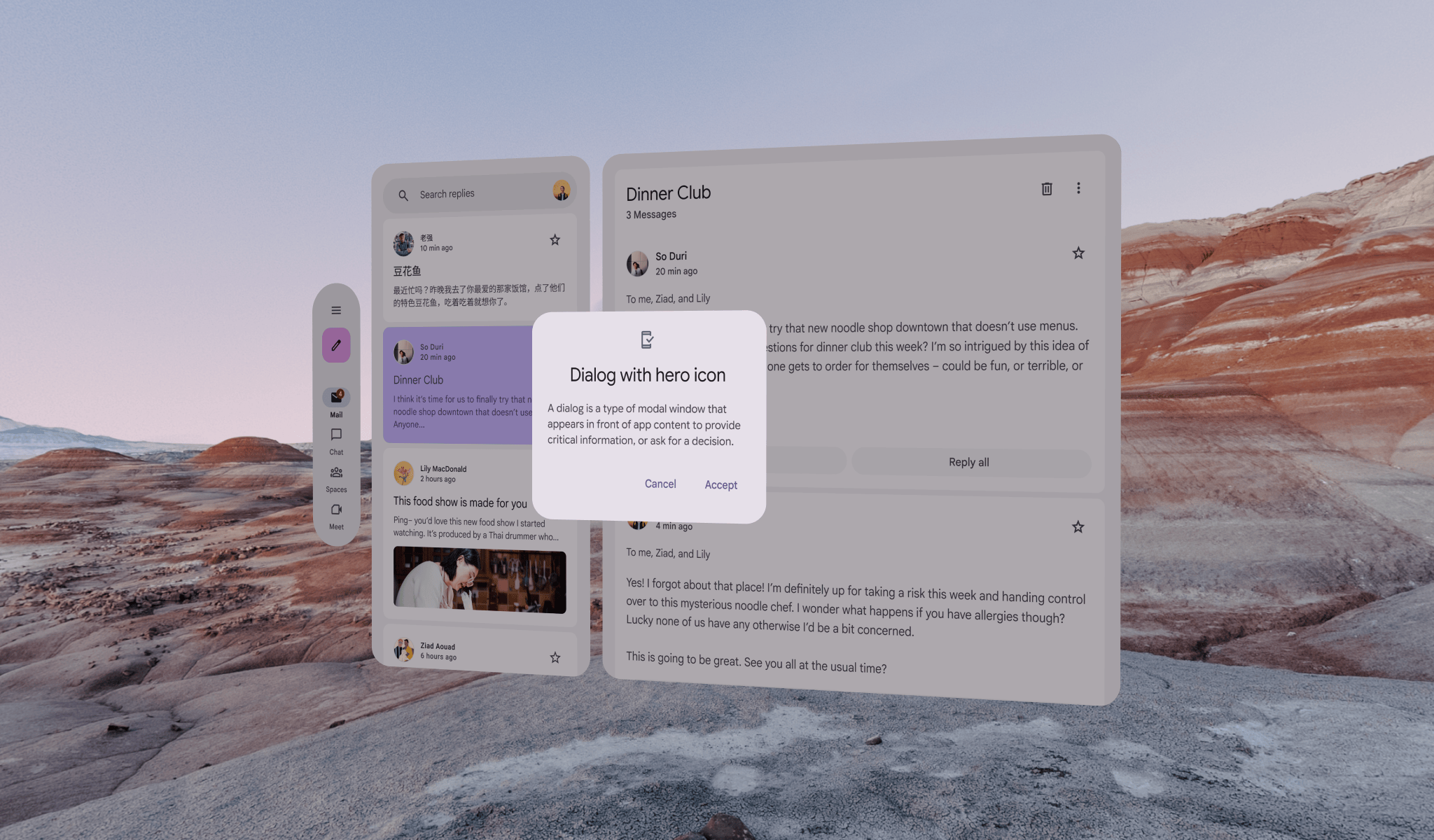
กล่องโต้ตอบ
BasicAlertDialog จะปรับให้เข้ากับ XR ซึ่งจะเพิ่มระดับให้กับคอมโพเนนต์
ดูข้อมูลเพิ่มเติมเกี่ยวกับกล่องโต้ตอบและหลักเกณฑ์การออกแบบที่ปรับเปลี่ยนได้

เสียงพูดที่ไม่ได้จัดวางตามตำแหน่ง

กล่องโต้ตอบที่ปรับให้เหมาะกับมิติพื้นที่ (ปรับให้เหมาะกับ XR)
แถบแอปด้านบน
TopAppBar จะปรับให้เข้ากับ XR Orbiter โดยอัตโนมัติ
ดูข้อมูลเพิ่มเติมเกี่ยวกับแถบแอปด้านบนและหลักเกณฑ์การออกแบบที่ปรับเปลี่ยนได้

แถบแอปด้านบนแบบไม่จัดวางตามพื้นที่

แถบแอปด้านบนที่ปรับให้เหมาะกับมิติพื้นที่ (ปรับให้เหมาะกับ XR)
เลย์เอาต์แบบรายการแบบละเอียดสำหรับ XR
คอมโพสิชันของเลย์เอาต์แบบปรับเปลี่ยนได้ของ Material 3 ใน XR มีการแมปแบบ 1:1 โดยที่แต่ละแผงจะวางไว้ภายในแผงเชิงมิติพื้นที่ของ XR เอง ดูข้อมูลเพิ่มเติมเกี่ยวกับ ListDetailPaneScaffold และหลักเกณฑ์การออกแบบที่ปรับเปลี่ยนได้

ListDetailPaneScaffold ที่ไม่จัดวางตามพื้นที่

ListDetailPaneScaffold แบบสเปเชียล (ปรับให้เหมาะกับ XR)
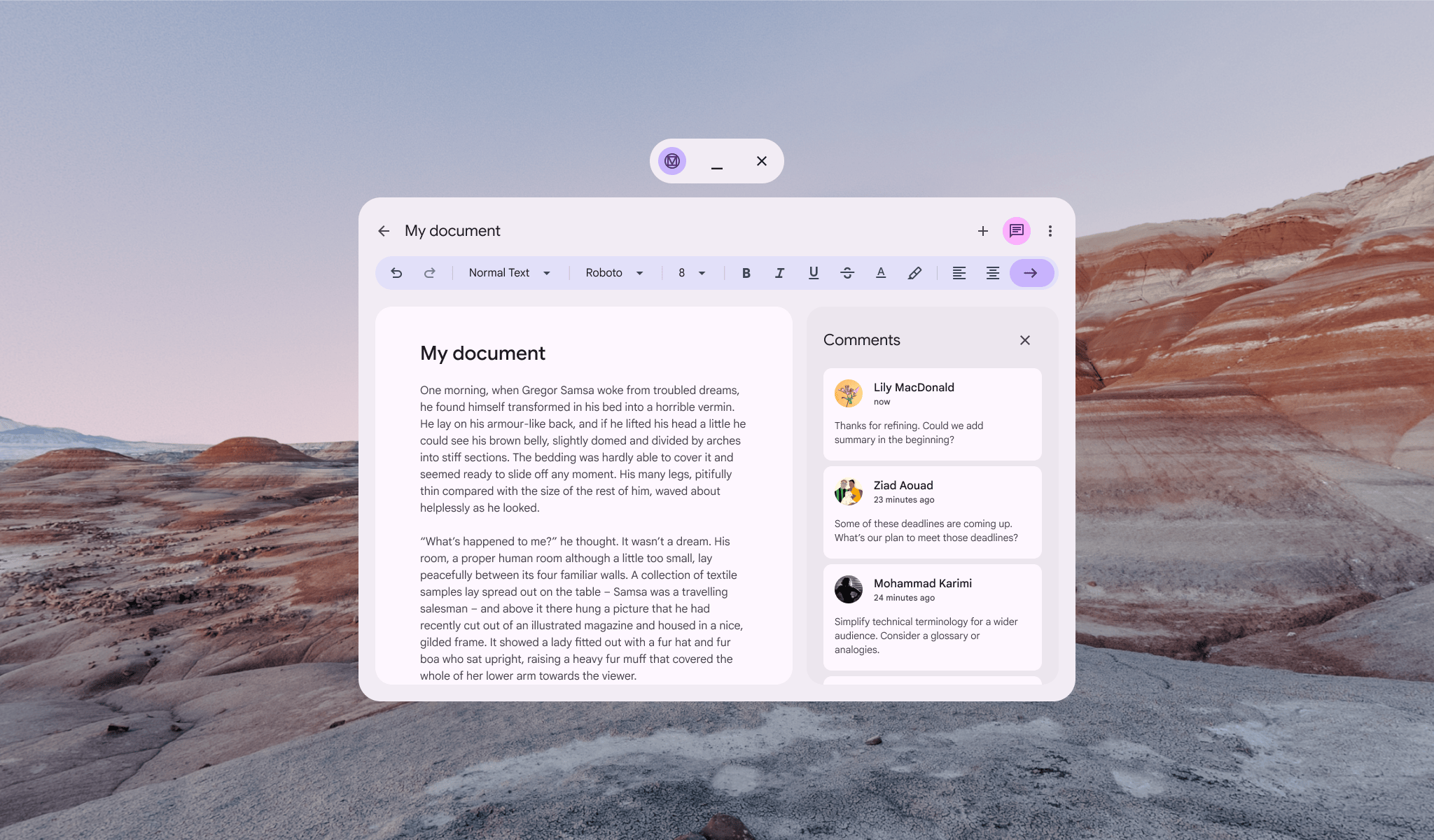
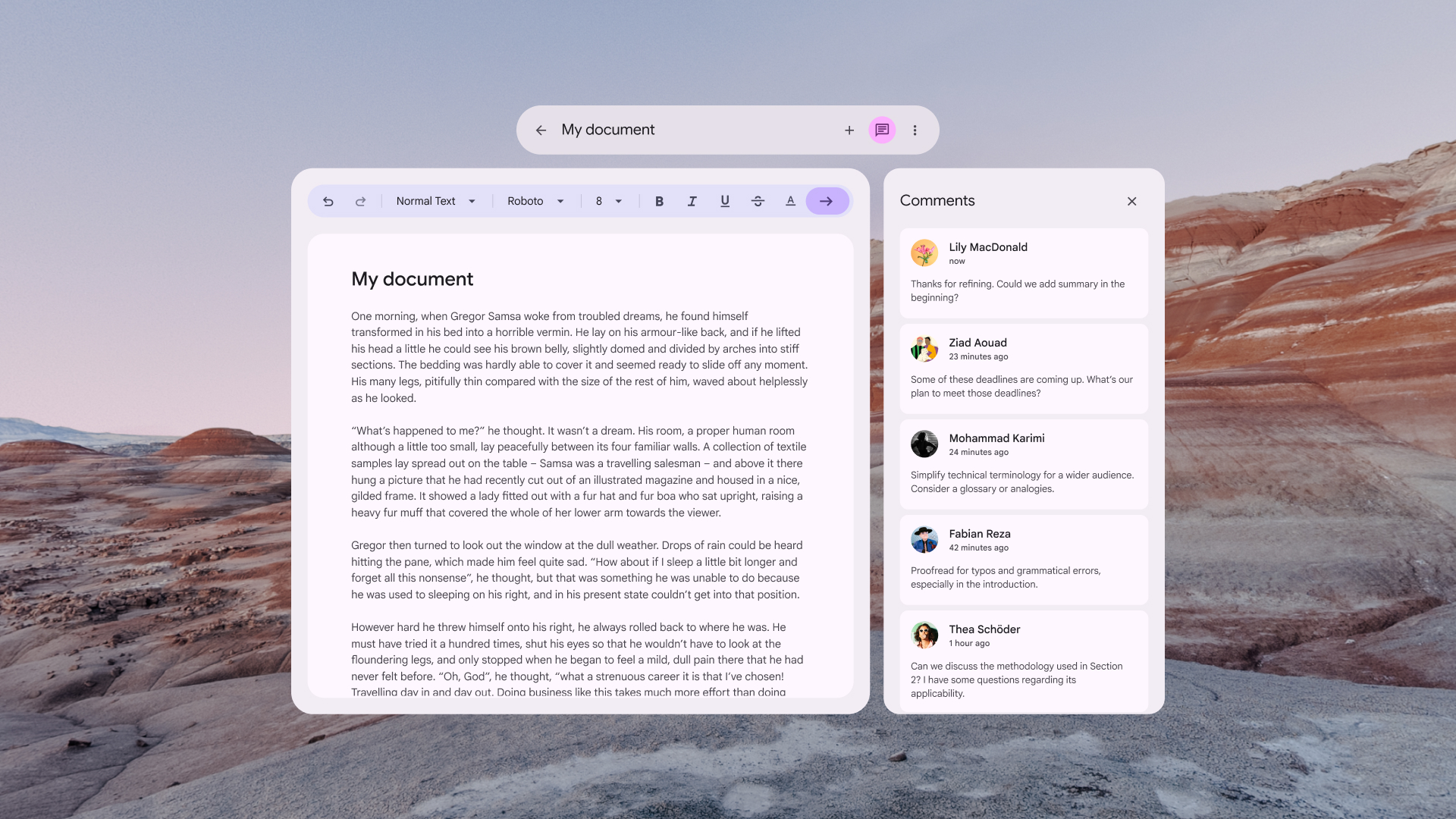
เลย์เอาต์แผงการสนับสนุนสำหรับ XR
คอมโพสิชันของเลย์เอาต์แบบปรับเปลี่ยนได้ของ Material 3 ใน XR มีการแมปแบบ 1:1 โดยที่แต่ละแผงจะวางไว้ภายในแผงเชิงมิติพื้นที่ของ XR เอง ดูข้อมูลเพิ่มเติมเกี่ยวกับ SupportingPaneScaffold และหลักเกณฑ์การออกแบบที่ปรับเปลี่ยนได้

SupportingPaneScaffold ที่ไม่จัดวางตามพื้นที่

SupportingPaneScaffold แบบเชิงมิติพื้นที่ (ปรับให้เหมาะกับ XR)
เริ่มออกแบบด้วยชุดเครื่องมือการออกแบบ Material 3 สำหรับ Figma

ดาวน์โหลดชุดเครื่องมือการออกแบบ Material 3 เพื่อเริ่มต้นใช้งาน

