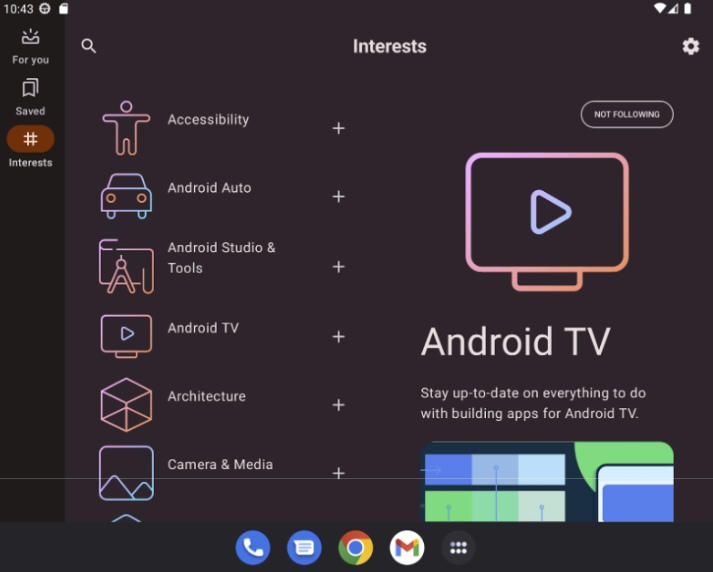
„List-Detail“ ist ein UI-Muster, das aus einem Dual-Pane-Layout besteht, bei dem ein Bereich zeigt eine Liste mit Elementen an, während ein weiterer Bereich die Details der ausgewählten Elemente enthält aus der Liste aus.
Das Muster ist besonders nützlich für Anwendungen, die detaillierte Informationen zu Elementen großer Sammlungen, z. B. zu E-Mail-Clients die eine Liste der E-Mails und den detaillierten Inhalt jeder E-Mail-Nachricht enthält. Die Funktion „Listendetails“ kann auch für weniger wichtige Pfade wie das Unterteilen von Apps verwendet werden. in eine Liste von Kategorien mit den Einstellungen für jede Kategorie in Detailbereich.
UI-Muster mit ListDetailPaneScaffold implementieren
ListDetailPaneScaffold ist eine zusammensetzbare Funktion, die die Implementierung von
das Listen-Detail-Muster in deiner App. Ein Gerüst mit Listendetails kann bis zu
einen Listenbereich, einen Detailbereich und einen optionalen zusätzlichen Bereich. Die
die Bildschirmflächenberechnungen. Bei ausreichender Bildschirmgröße
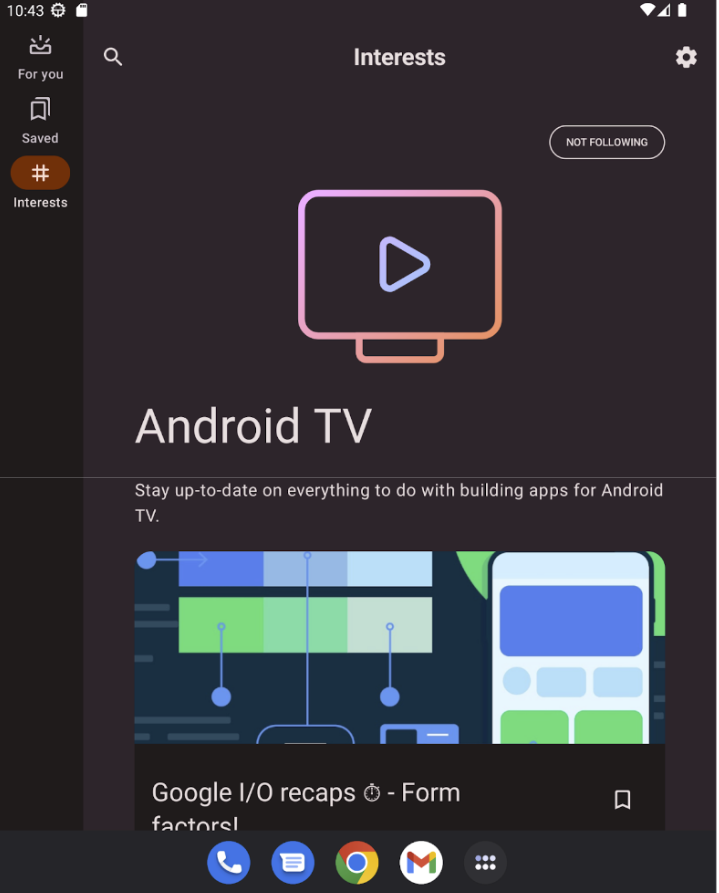
verfügbar ist, wird der Detailbereich neben dem Listenbereich angezeigt. Auf einem kleinen Display
wechselt das Gerüst automatisch zur Anzeige der Liste oder
Detailbereich im Vollbildmodus.


Abhängigkeiten deklarieren
ListDetailPaneScaffold ist Teil des Adaptiven Material 3-Layouts
.
Fügen Sie die folgenden drei zusammengehörigen Abhängigkeiten in die Datei build.gradle Ihres
App oder Modul:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive")
implementation("androidx.compose.material3.adaptive:adaptive-layout")
implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Cool
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- adaptive – Low-Level-Bausteine wie
HingeInfoundPosture - adaptive-layout – adaptive Layouts wie
ListDetailPaneScaffoldundSupportingPaneScaffold - adaptive-navigation – Composables zur Navigation innerhalb und zwischen den Bereichen
Grundlegende Nutzung
Implementieren Sie ListDetailPaneScaffold so:
Verwenden Sie eine Klasse, die den auszuwählenden Inhalt darstellt. Dieser Kurs sollte
Parcelablesein, um das Speichern und das ausgewählte Listenelement wiederherstellen. Das Objekt kötlin-parcelize verwenden Plug-in ein, um den Code für Sie zu generieren.@Parcelize class MyItem(val id: Int) : Parcelable
Erstellen Sie ein
ThreePaneScaffoldNavigatormitrememberListDetailPaneScaffoldNavigatorund fügeBackHandlerhinzu. Dieses navigator wird verwendet, um zwischen der Liste, den Details und zusätzlichen Bereichen zu wechseln. Von gibt der Navigator einen generischen Typ an, Scaffold (das heißt,MyItemwird angezeigt). Da dieser Typ kann der Status vom Navigator gespeichert und wiederhergestellt werden. Konfigurationsänderungen automatisch verarbeiten. DieBackHandlerkönnen Sie über die Zurück-Touch-Geste des Systems oder Schaltfläche. Das erwartete Verhalten der Zurück-Schaltfläche für eineListDetailPaneScaffoldhängt von der Fenstergröße und dem aktuellen Gerüst ab Wert. WennListDetailPaneScaffoldeine Rückkehr mit der istcanNavigateBack()auf "true" gesetzt.BackHandler.val navigator = rememberListDetailPaneScaffoldNavigator<MyItem>() BackHandler(navigator.canNavigateBack()) { navigator.navigateBack() }Übergeben Sie die
scaffoldStatevon dernavigatoran dieListDetailPaneScaffoldzusammensetzbar.ListDetailPaneScaffold( directive = navigator.scaffoldDirective, value = navigator.scaffoldValue, // ... )Stellen Sie Ihre Listenbereich-Implementierung für den
ListDetailPaneScaffoldbereit. Verwenden SieAnimatedPaneum die standardmäßigen Fensteranimationen während der Navigation anzuwenden. Verwenden Sie dannThreePaneScaffoldNavigator, um zum Detailbereich zu wechseln,ListDetailPaneScaffoldRole.Detailund rufen Sie das übergebene Element auf.ListDetailPaneScaffold( directive = navigator.scaffoldDirective, value = navigator.scaffoldValue, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item navigator.navigateTo(ListDetailPaneScaffoldRole.Detail, item) } ) } }, // ... )Fügen Sie die Implementierung des Detailbereichs in
ListDetailPaneScaffoldein. Wenn die Navigation abgeschlossen ist, enthältcurrentDestinationden Bereich, aufgerufen wurde, einschließlich des angezeigten Inhalts. Die Die Eigenschaftcontentist der gleiche Typ, der im ursprünglichen Aufruf zum Merken angegeben wurde (in diesem BeispielMyItem), sodass Sie auch für alle Daten auf die Property zugreifen können. die Sie präsentieren möchten.ListDetailPaneScaffold( directive = navigator.scaffoldDirective, value = navigator.scaffoldValue, listPane = // ... detailPane = { AnimatedPane { navigator.currentDestination?.content?.let { MyDetails(it) } } }, )
Nachdem Sie die obigen Schritte implementiert haben, sollte Ihr Code in etwa so aussehen:
val navigator = rememberListDetailPaneScaffoldNavigator<MyItem>()
BackHandler(navigator.canNavigateBack()) {
navigator.navigateBack()
}
ListDetailPaneScaffold(
directive = navigator.scaffoldDirective,
value = navigator.scaffoldValue,
listPane = {
AnimatedPane {
MyList(
onItemClick = { item ->
// Navigate to the detail pane with the passed item
navigator.navigateTo(ListDetailPaneScaffoldRole.Detail, item)
},
)
}
},
detailPane = {
AnimatedPane {
// Show the detail pane content if selected item is available
navigator.currentDestination?.content?.let {
MyDetails(it)
}
}
},
)

