Eine App ist eine der Hauptoberflächen von Wear OS. Apps unterscheiden sich von Zusatzfunktionen oder Ansichten, die eine schnelle Übersicht über App-Inhalte bieten. Apps enthalten mehr Informationen und bieten mehr Interaktionsmöglichkeiten. Der Nutzer ruft eine App häufig über eine andere Oberfläche auf, z. B. über den Launcher, die letzten Aktivitäten, eine Benachrichtigung, eine Zusatzfunktion, eine Kachel oder eine Sprachaktion.
Grundsätze

Konzentriert: Konzentrieren Sie sich auf wichtige Aufgaben, damit Nutzer ihre Aufgaben in Sekundenschnelle erledigen können.

Gering und linear: Hierarchien mit mehr als zwei Ebenen sollten vermieden werden. Achten Sie darauf, Inhalte und Navigation nach Möglichkeit inline anzuzeigen.

Scrollen In Apps kann gescrollt werden. Das ist eine natürliche Geste, mit der Nutzer mehr Inhalte auf der Smartwatch sehen können.
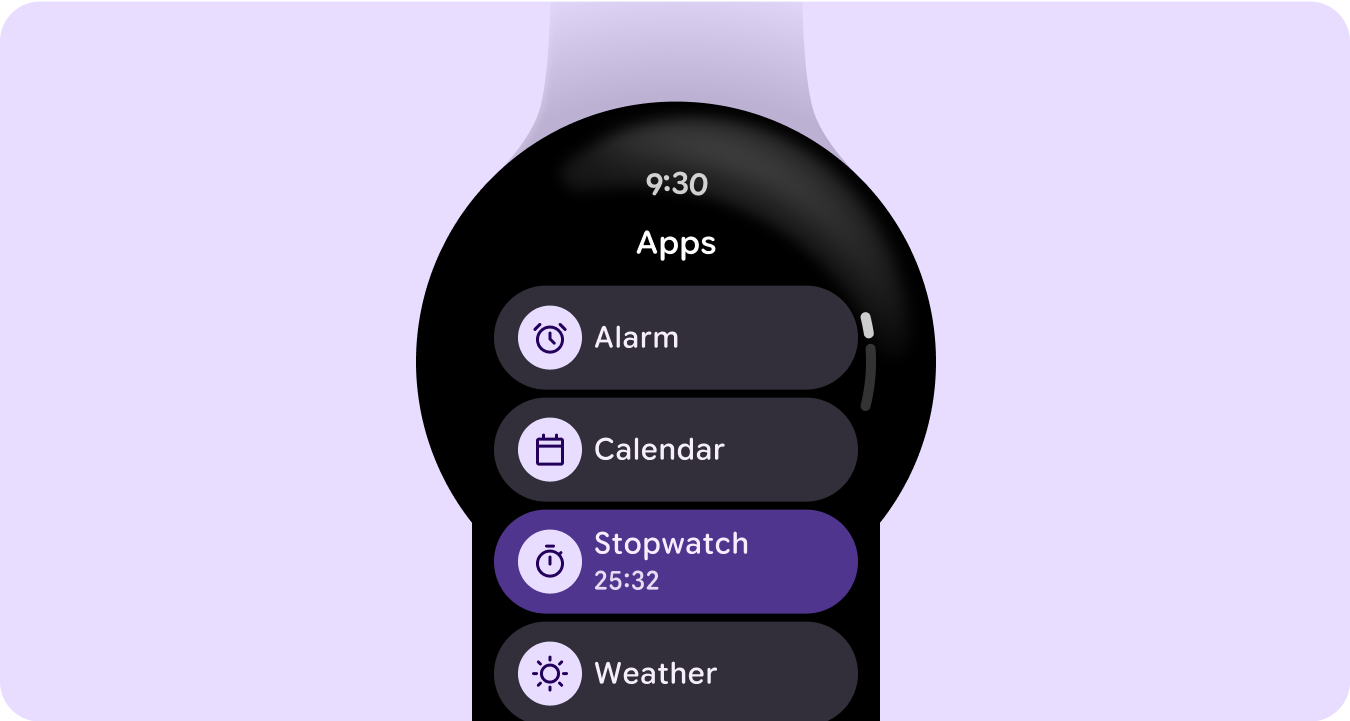
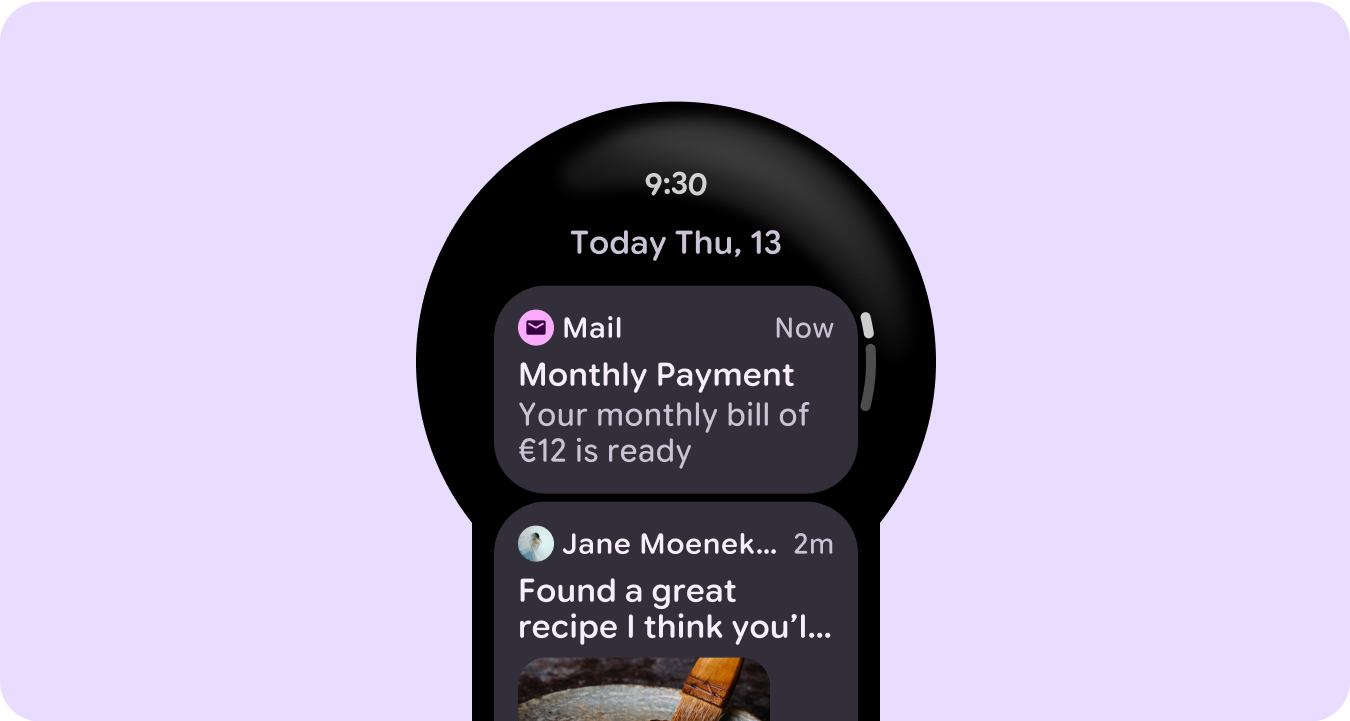
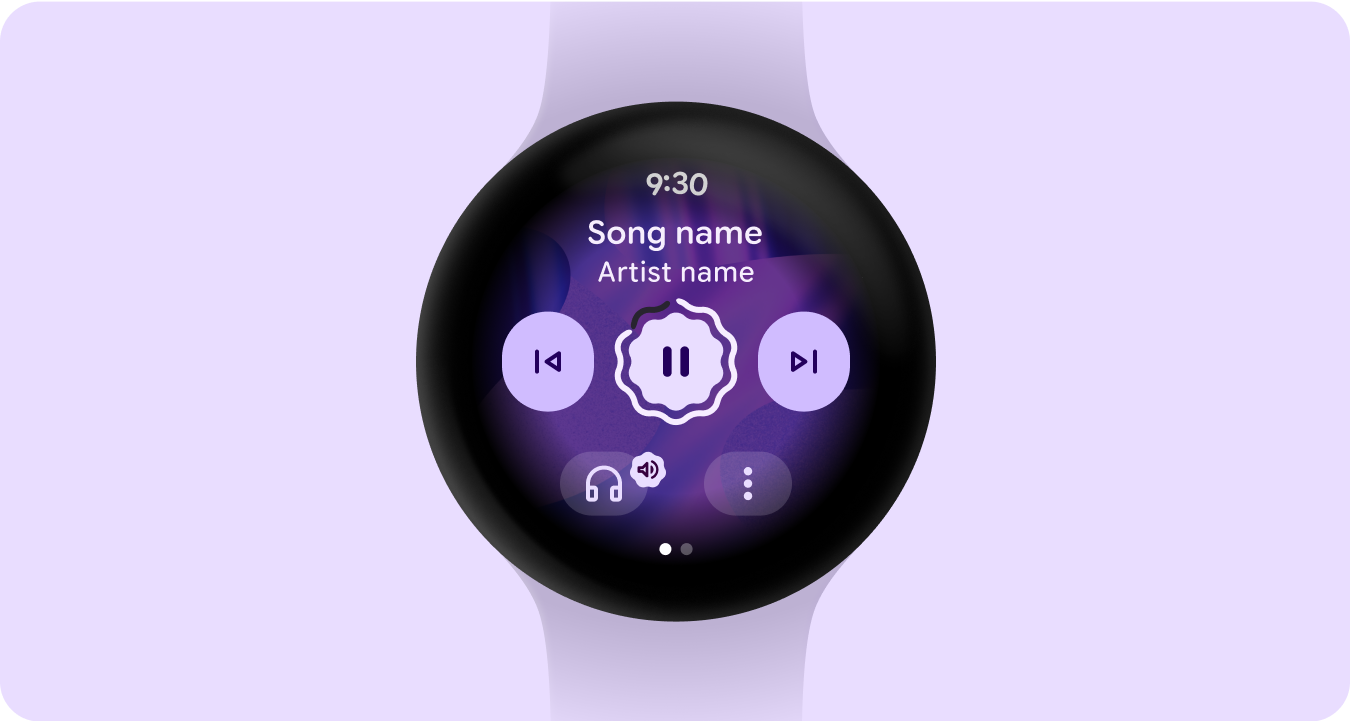
Content-Containertypen
Verwenden Sie Inhaltscontainer in Ihrer App, um ähnliche Inhalte zu gruppieren und von anderen Inhalten oder Inhaltsgruppen abzugrenzen.
Container mit fester Höhe

Container mit variabler Höhe

Höhe und Breite größer als der Darstellungsbereich

Paginierter Container

Vollbild-Takeovers
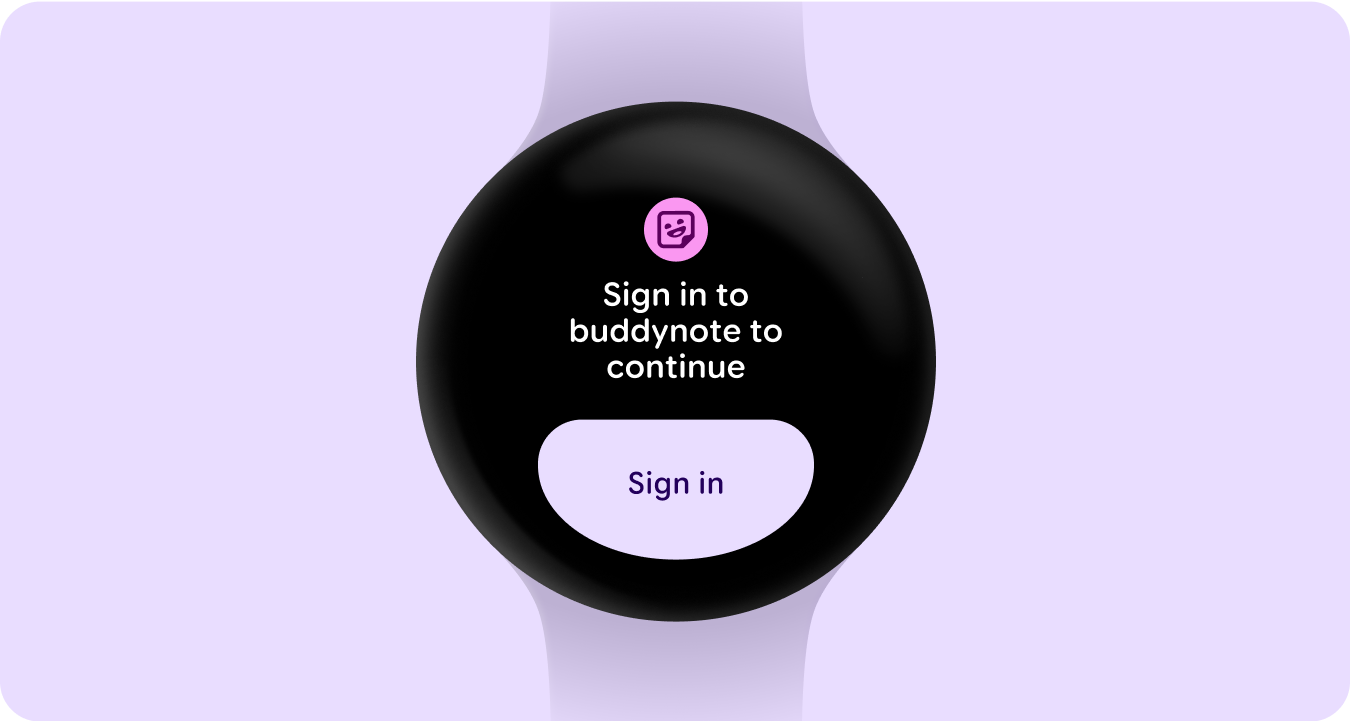
Anmeldestatus
Informiere den Nutzer, dass er seine Einstellungen aktualisieren, sich in seinem Konto anmelden oder ein Konto entweder über die Smartwatch oder die mobile App über die Kachel erstellen muss.