التطبيق هو أحد مساحات العرض الأساسية على نظام التشغيل Wear OS. تختلف التطبيقات عن التطبيقات المصغّرة أو المربّعات، وهي تمثيلات سريعة لمحتوى التطبيق. تعرض التطبيقات المزيد من المعلومات وتتيح تفاعلاً أكثر ثراءً. غالبًا ما يدخل المستخدم إلى تطبيق من سطح عرض آخر، مثل مشغّل التطبيقات أو التطبيقات المستخدَمة مؤخرًا أو إشعار أو شاشة معلومات مصغّرة أو مربّع أو إجراء صوتي.
المبادئ

التركيز: يمكنك التركيز على المهام المهمة لمساعدة المستخدمين في إنجاز المهام في ثوانٍ.

سطحية وخطية تجنَّب إنشاء تسلسلات هرمية أكثر من مستويَين. احرص على عرض المحتوى وعناصر التنقّل مضمّنة في الصفحة كلما أمكن ذلك.

الانتقال للأعلى أو للأسفل: يمكن للتطبيقات الانتقال للأعلى أو للأسفل. وهذه الإيماءة طبيعية للمستخدمين للاطّلاع على المزيد من المحتوى على الساعة.
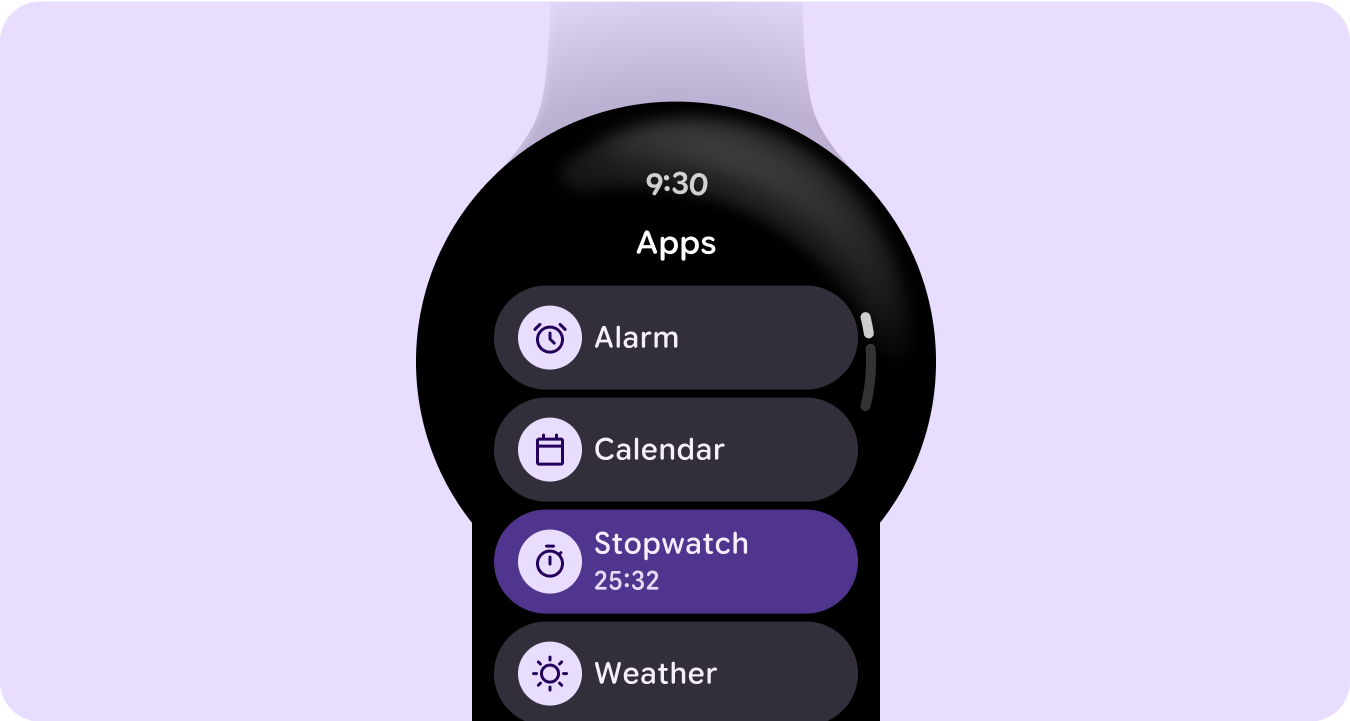
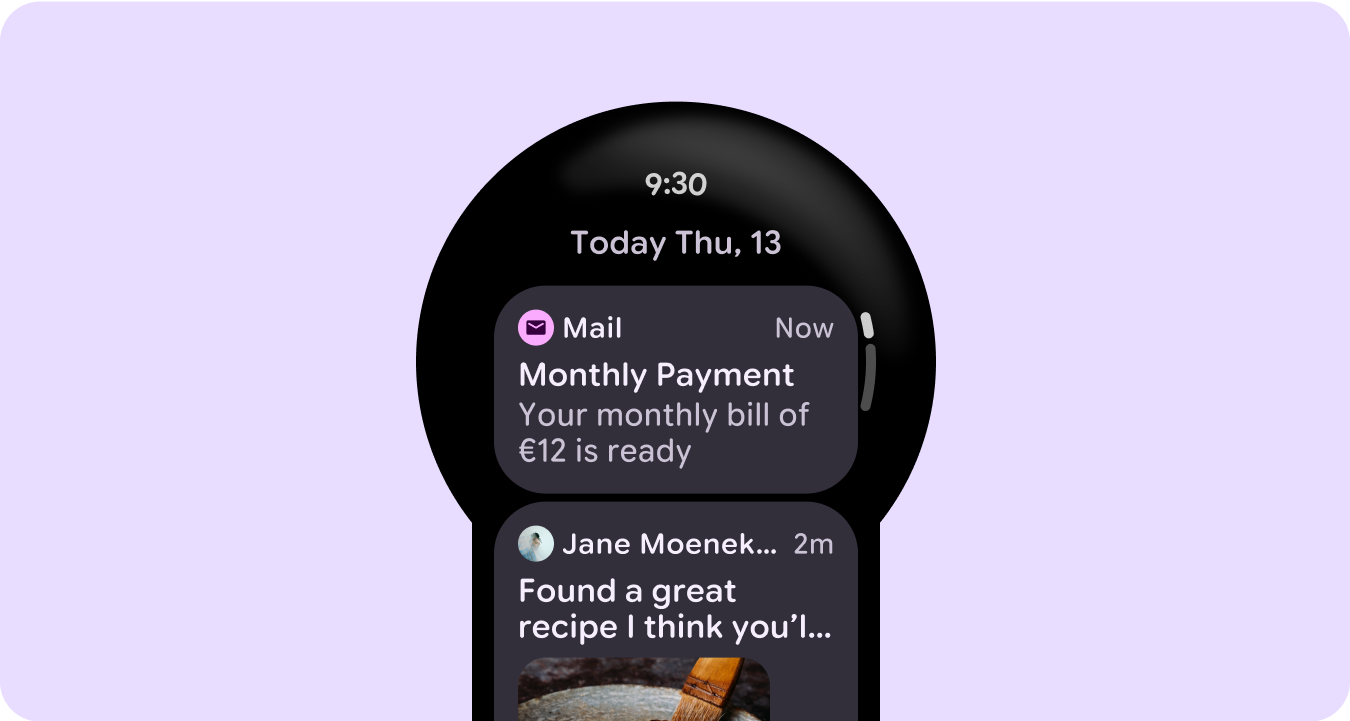
أنواع حاويات المحتوى
استخدِم حاويات المحتوى في تطبيقك لتجميع المحتوى ذي الصلة والتفريق بينه وبين المحتوى المختلف أو مجموعات المحتوى.
الحاويات ذات الارتفاع الثابت

الحاويات ذات الارتفاع المتغير

الارتفاع والعرض أكبر من إطار العرض

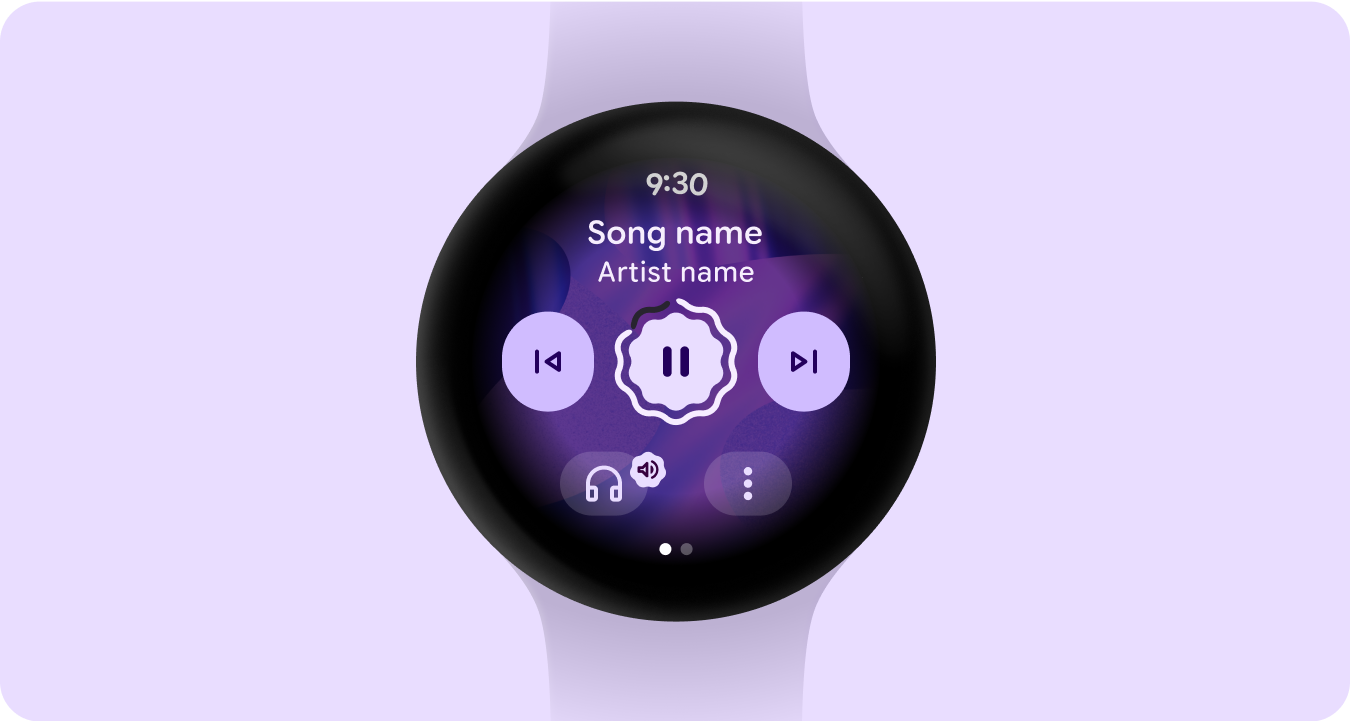
الحاوية المقسّمة إلى صفحات

إعلانات العرض التي تشغّل الشاشة بالكامل
حالات تسجيل الدخول
أخبِر المستخدم بأنّه عليه تعديل إعداداته أو إعداداته المفضّلة أو تسجيل الدخول إلى حسابه أو إنشاء حساب من خلال مربّع التطبيق على ساعته أو تطبيقه المتوافق مع الأجهزة الجوّالة.