La typographie permet de rendre le texte à l'écran ou dans l'interface utilisateur lisible et esthétique. Les styles de police incluent les styles "display", "title", "label", "body", "arc" et "numerals". Utilisez des jetons pour définir la police, la hauteur de ligne, la taille, l'espacement, la largeur et l'épaisseur.

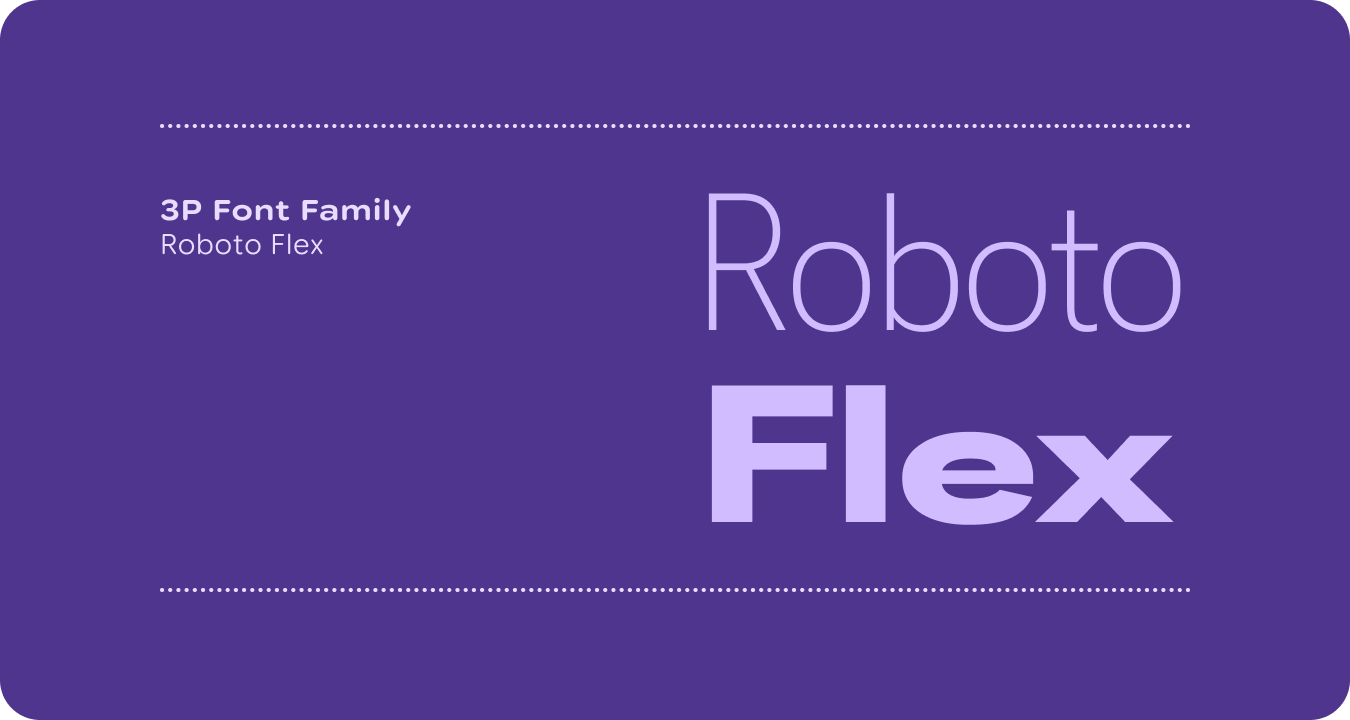
Axe de police variable en mouvement
Utilisez une axe de police variable pour signaler des retours sur le mouvement expressif et rendre les interactions plus expressives et agréables à utiliser.
Exemples de cas d'utilisation:
- Épaisseur de police dynamique
- Largeur de police dynamique
- Épaisseur et largeur de police dynamiques

Jetons
Les jetons attribuent le style de type d'un élément à l'aide d'une valeur configurable plutôt que d'une valeur définie, ce qui facilite considérablement la gestion des styles et des thèmes.

Rôles de type
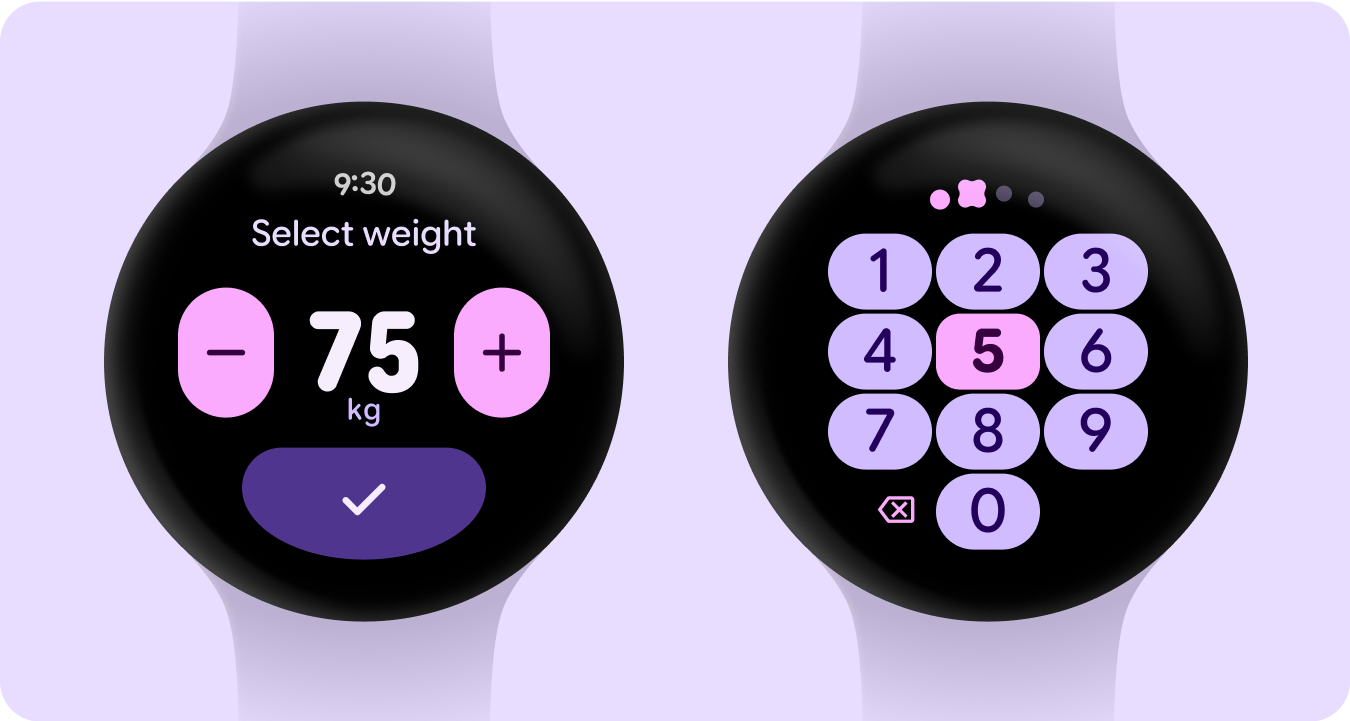
En plus d'une échelle de type mise à jour et optimisée, nous lançons également de nouveaux rôles de type qui servent spécifiquement des modèles notables sur Wear.
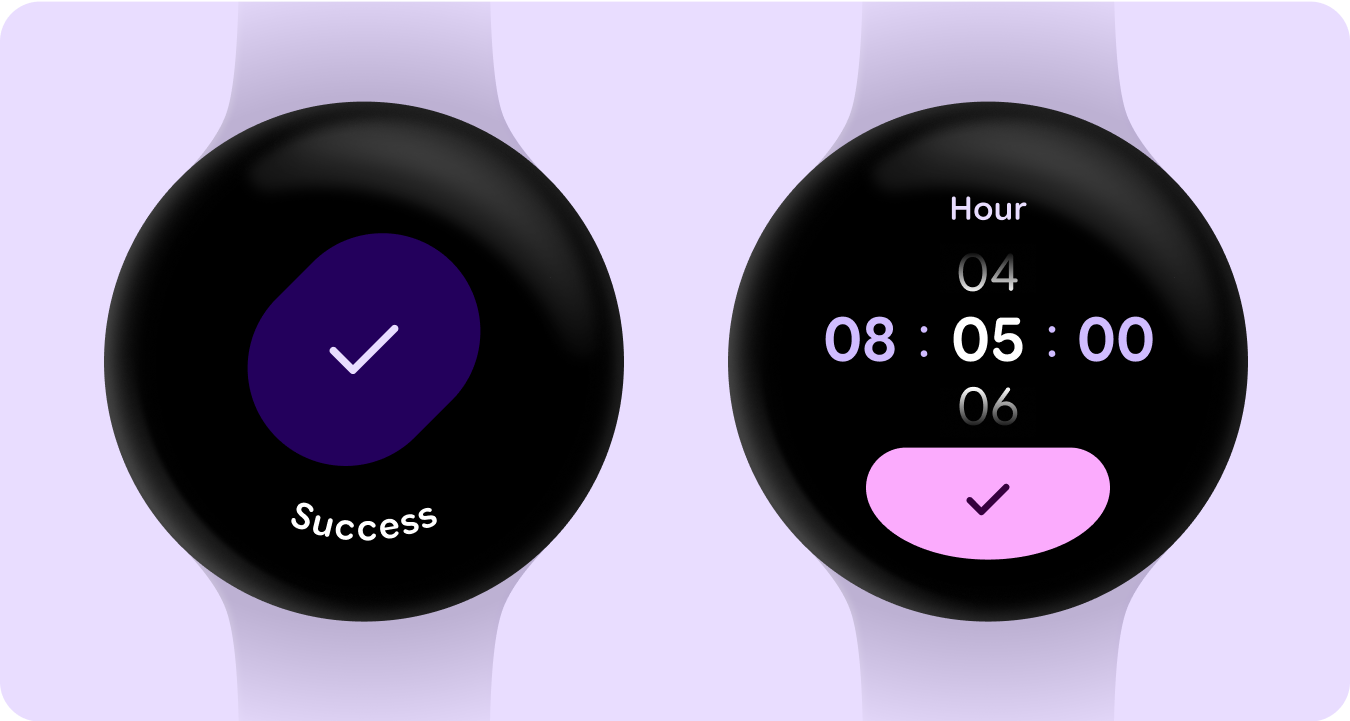
- Utilisation de plus de cas d'utilisation avec le texte Arc, comme les titres de pages ou les descripteurs à hauteur fixe avec un espace limité, comme les superpositions de confirmation.
- Rôle de type spécifiquement pour les chiffres afin que nous puissions utiliser des tailles de texte plus grandes et plus stylisées pour les chaînes qui n'ont pas besoin d'être localisées ni de bénéficier d'un espacement mono ou tabulaire lors de l'animation, comme les sélecteurs.

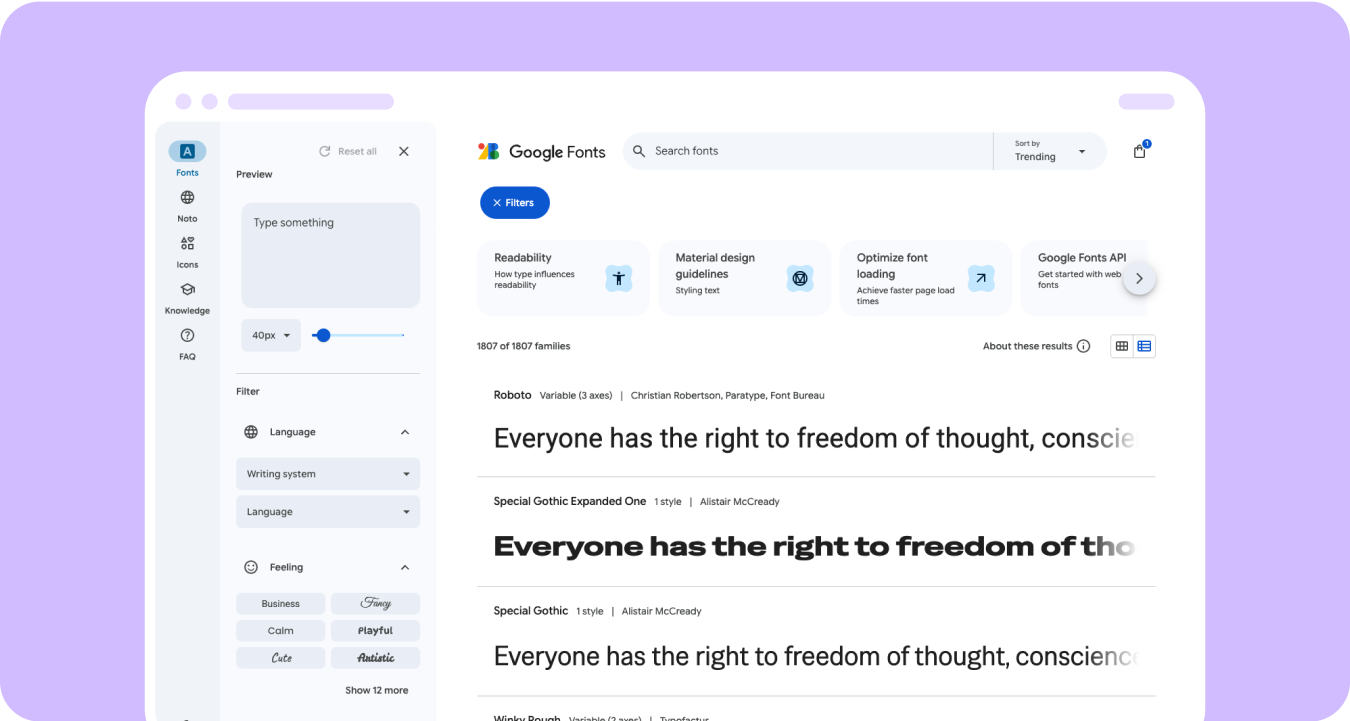
Ressource: Bibliothèque Google Fonts
Parcourez un large éventail de polices. Une fois que vous avez recherché et sélectionné la police de votre choix, des options s'affichent dans le panneau de droite pour redimensionner, recolorer et copier la police personnalisée dans le presse-papiers.