Material 3 Expressive (M3) được xây dựng để đáp ứng nhu cầu của người dùng về những trải nghiệm hiện đại, phù hợp và riêng biệt. Expressive cũng cho phép nhà thiết kế phản ánh những cảm xúc và cảm giác cụ thể trong bố cục và cách trình bày của giao diện.
Màu sắc và kiểu chữ
Hệ thống màu sắc đang mở rộng để áp dụng bảng tông màu sâu hơn của M3 và một bộ mã thông báo rộng hơn, đồng thời thang kiểu chữ đơn giản hơn đang sử dụng các trục phông chữ có thể thay đổi để thể hiện nhiều hơn, giúp các hoạt động tương tác trở nên biểu cảm và thú vị hơn.
Giao diện màu
Các mã thông báo mới cho phép áp dụng nhiều màu hơn trên các giao diện khác nhau và trong bối cảnh của hệ thống thiết kế nói chung.
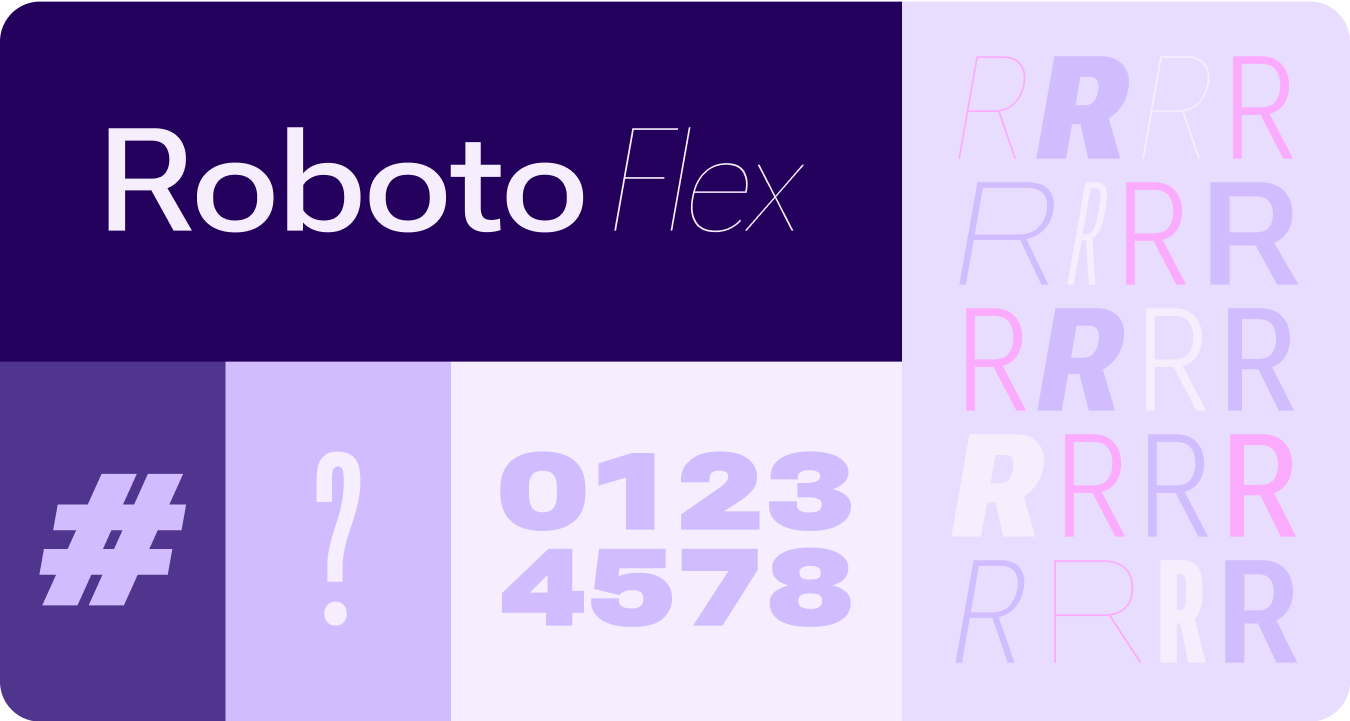
Phông chữ biến đổi
Các điểm cần cân nhắc mới đối với phông chữ có thể thay đổi và trục có thể tuỳ chỉnh của phông chữ đó không chỉ giới hạn ở bên thứ nhất mà còn phục vụ các trường hợp sử dụng bên thứ ba, chẳng hạn như Roboto Flex. Roboto Flex có một bộ trục biến tương tự.

Trục phông chữ biến đổi trong chuyển động
Sử dụng trục phông chữ có thể thay đổi để báo hiệu phản hồi chuyển động biểu cảm và làm cho các hoạt động tương tác trở nên biểu cảm và thú vị hơn khi sử dụng.
Ví dụ về các trường hợp sử dụng:
- Độ đậm phông chữ động
- Chiều rộng phông chữ động
- Độ đậm và chiều rộng phông chữ động
Vai trò về kiểu chữ
Cùng với thang kiểu chữ được cập nhật và tối ưu hoá, chúng tôi cũng giới thiệu các vai trò kiểu chữ mới, đặc biệt phục vụ các mẫu nổi bật trên Wear.
Những vai trò kiểu chữ mới này hỗ trợ một số trường hợp sử dụng, bao gồm cả Văn bản vòng cung cho tiêu đề trên bề mặt, nội dung chủ động có khoảng trống trực tiếp và vai trò kiểu chữ dành riêng cho Chữ số. Nhờ đó, bạn có thể sử dụng kích thước văn bản lớn hơn và có nhiều kiểu chữ hơn cho những chuỗi không cần được bản địa hoá.

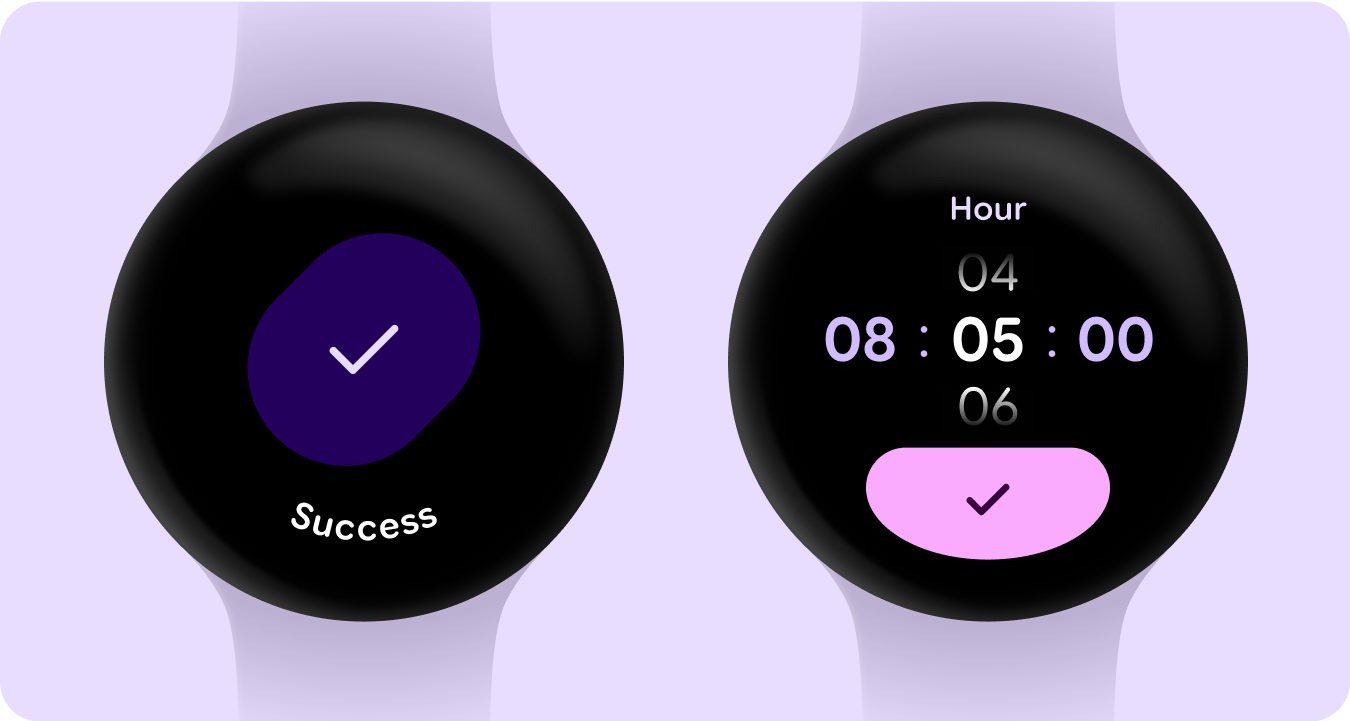
Hình dạng và chuyển động
Chúng tôi cũng đang hướng đến ngôn ngữ hình dạng theo cách mở rộng và có ý nghĩa hơn nhiều bằng cách sử dụng các hình dạng vùng chứa linh hoạt để áp dụng việc làm tròn và làm sắc nét bán kính góc nhằm hỗ trợ các danh sách biến đổi hình dạng và trạng thái nút. Chúng tôi sắp ra mắt các nút ôm viền dưới dạng một mẫu thiết kế mới, mang tính biểu tượng và có thể sở hữu cho các thiết bị tròn trên Wear.
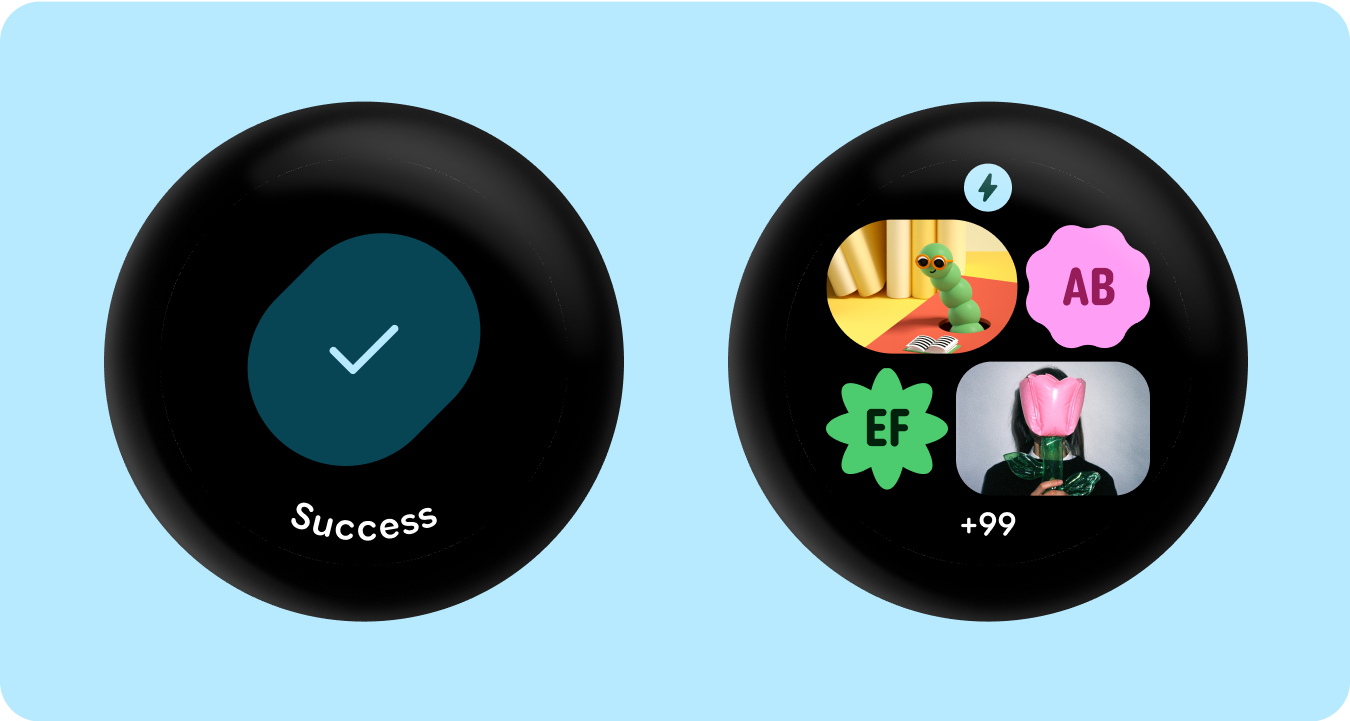
Vùng chứa sát cạnh
Giới thiệu các vùng chứa hình dạng phù hợp với hình tròn và tận dụng tối đa không gian bên trong kiểu dáng hình tròn.

Đã áp dụng hình dạng
Sử dụng bán kính góc và các hình dạng riêng biệt làm vùng chứa để áp dụng thiết kế biểu cảm – mở rộng sang ảnh động tải thú vị, bố cục hấp dẫn, các nút biến đổi hình dạng và nhóm nút thích ứng.

Bán kính góc
Sử dụng các hình dạng góc của Material 3 để tạo sự đa dạng, khác biệt và mối quan hệ giữa các hình dạng vùng chứa.

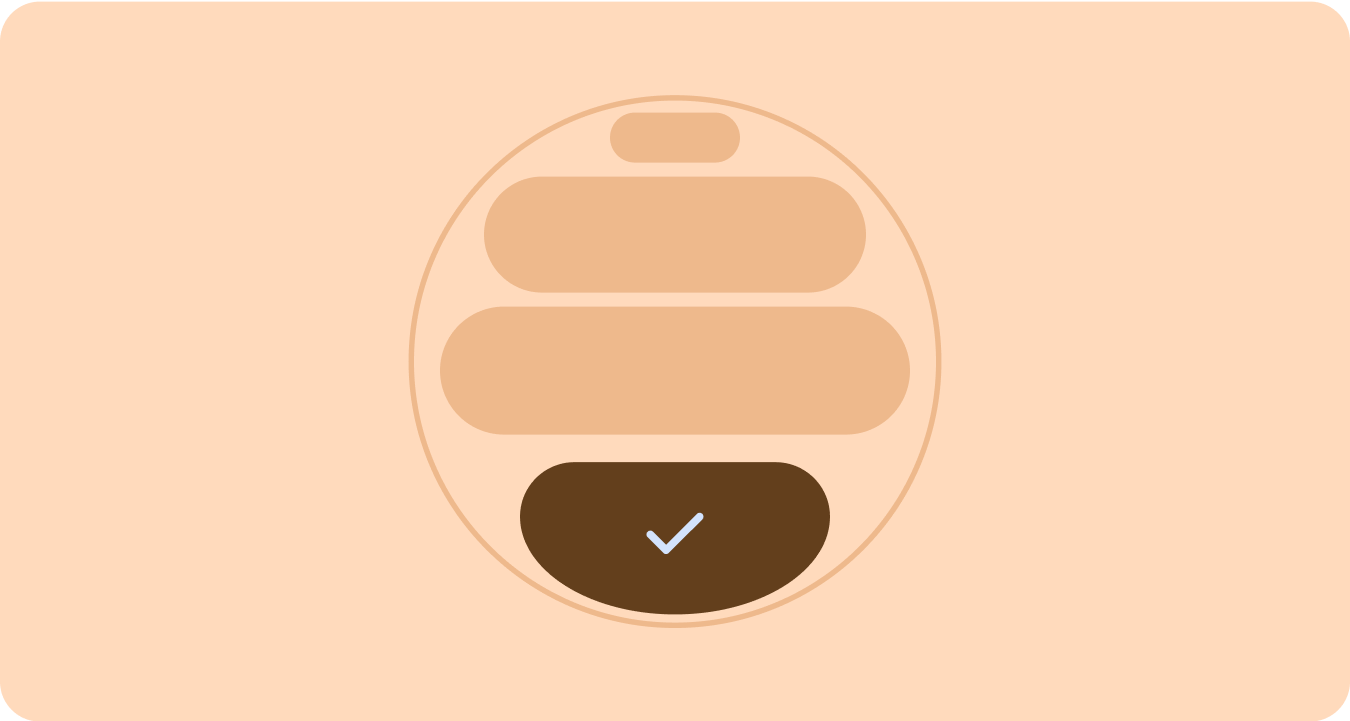
Vùng chứa được nhóm
Các vùng chứa thành phần sử dụng kỹ thuật bố cục linh hoạt để tự động điều chỉnh theo không gian có sẵn. Họ có thể phân bổ không gian này một cách đồng đều để tạo sự cân đối hoặc sắp xếp các phần tử một cách chiến lược để thiết lập hệ thống phân cấp trực quan, nhấn mạnh nội dung quan trọng và hướng dẫn người dùng tương tác thông qua các tín hiệu trực quan biểu cảm và có chuyển động.

