Material 3 Expressive (M3) สร้างขึ้นเพื่อตอบสนองความต้องการของผู้ใช้สำหรับประสบการณ์การใช้งานที่ทันสมัย เกี่ยวข้อง และโดดเด่น นอกจากนี้ Expressive ยังช่วยให้นักออกแบบสามารถจำลอง อารมณ์และความรู้สึกที่เฉพาะเจาะจงในเลย์เอาต์และการนำเสนอของอินเทอร์เฟซได้อีกด้วย
สีและตัวอักษร
ระบบสีกำลังขยายเพื่อนำชุดสีโทนที่ลึกซึ้งยิ่งขึ้นของ M3 และ ชุดโทเค็นที่กว้างขึ้นมาใช้ รวมถึงการใช้แกนแบบอักษรแบบแปรผันสำหรับ การแสดงออกที่มากขึ้นในสเกลการพิมพ์ที่เรียบง่ายขึ้น ซึ่งจะทำให้การโต้ตอบมีความน่าสนใจและน่าพึงพอใจยิ่งขึ้น
การกำหนดธีมสี
โทเค็นใหม่ช่วยให้ใช้สีต่างๆ ในธีมที่แตกต่างกันได้มากขึ้น และในบริบทของระบบการออกแบบโดยรวม
แบบอักษรที่ปรับแต่งได้
ข้อควรพิจารณาที่อัปเดตแล้วสำหรับแบบอักษรตัวแปรและแกนที่ปรับแต่งได้ ไม่ได้จำกัดอยู่แค่ 1P แต่ยังครอบคลุม Use Case ของ 3P เช่น Roboto Flex ซึ่งมี ชุดแกนตัวแปรที่คล้ายกันด้วย

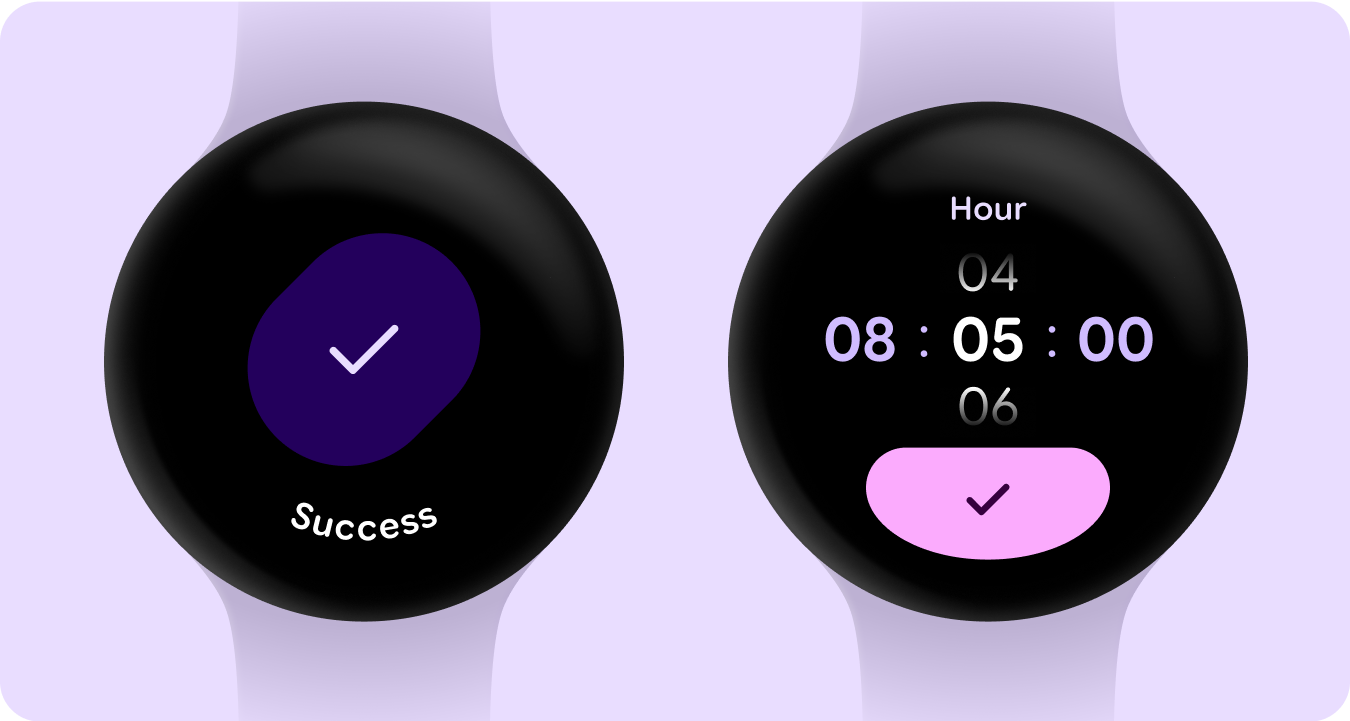
แกนแบบอักษรที่ปรับแต่งได้ในการเคลื่อนไหว
การใช้แกนแบบอักษรแบบแปรผันเพื่อส่งสัญญาณการตอบสนองการเคลื่อนไหวที่สื่ออารมณ์ และทำให้ การโต้ตอบสื่ออารมณ์และน่าใช้มากขึ้น
ตัวอย่างกรณีการใช้งาน
- น้ำหนักแบบอักษรแบบไดนามิก
- ความกว้างของแบบอักษรแบบไดนามิก
- น้ำหนักและความกว้างของแบบอักษรแบบไดนามิก
พิมพ์บทบาท
นอกจากขนาดตัวอักษรที่อัปเดตและเพิ่มประสิทธิภาพแล้ว เรายังเปิดตัวบทบาทใหม่ของตัวอักษร ที่ออกแบบมาเพื่อรองรับรูปแบบที่โดดเด่นบน Wear โดยเฉพาะ
บทบาทประเภทใหม่เหล่านี้รองรับ Use Case หลายอย่าง ซึ่งรวมถึงข้อความโค้งสำหรับ คำบรรยายที่แสดงบนพื้นผิว เนื้อหาเชิงรุกที่มีพื้นที่สด และบทบาทประเภทสำหรับ ตัวเลขโดยเฉพาะ ซึ่งช่วยให้ใช้ขนาดข้อความที่ใหญ่ขึ้นและมีสไตล์มากขึ้นสำหรับสตริงที่ไม่จำเป็นต้องแปล

รูปร่างและการเคลื่อนไหว
นอกจากนี้ เรายังมุ่งเน้นไปที่ภาษาของรูปร่างในลักษณะที่กว้างขวางและมีความหมายมากขึ้น โดยใช้รูปร่างคอนเทนเนอร์ที่ยืดหยุ่นเพื่อใช้การปัดเศษและการเหลี่ยมของ รัศมีมุมเพื่อรองรับรายการการเปลี่ยนรูปร่างและสถานะปุ่ม เราขอแนะนำปุ่มที่ชิดขอบเป็นรูปแบบการออกแบบใหม่ที่โดดเด่นและเป็นเอกลักษณ์สำหรับอุปกรณ์ทรงกลมบน Wear
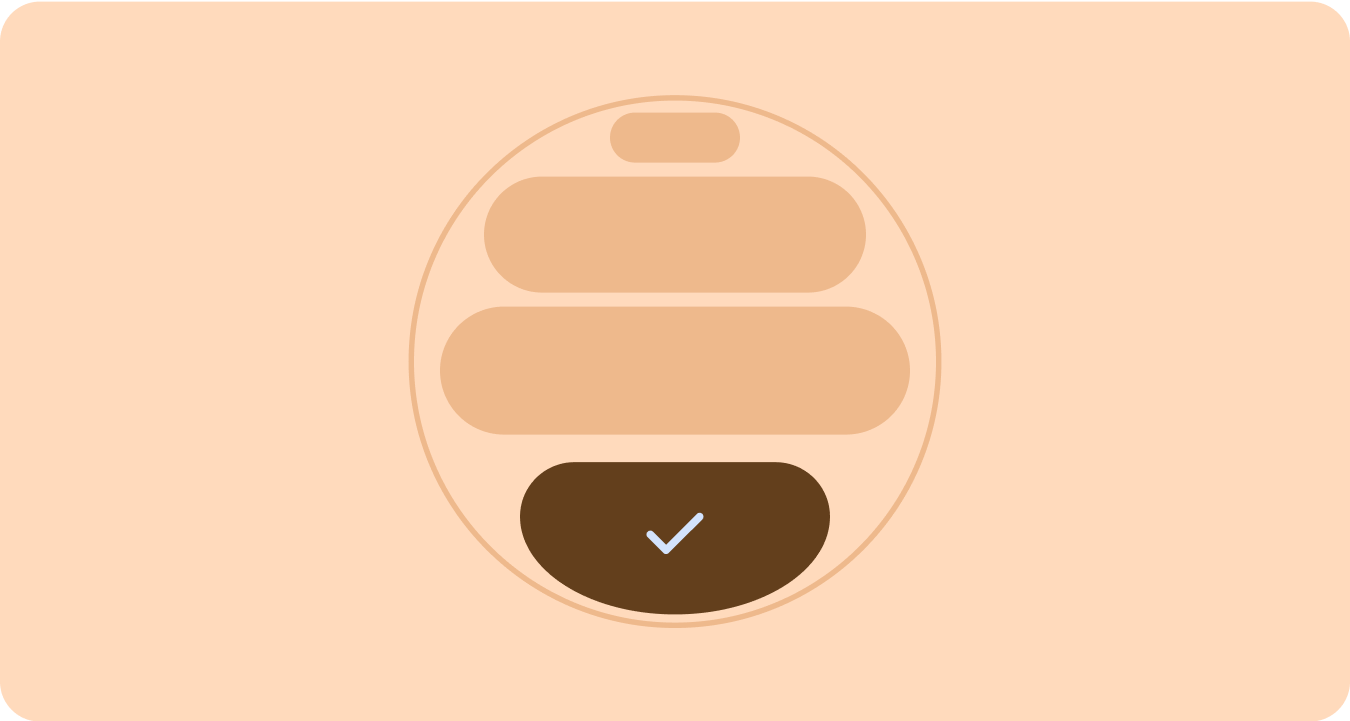
คอนเทนเนอร์ที่ติดขอบ
ขอแนะนำคอนเทนเนอร์รูปร่างที่รองรับรูปทรงกลมและใช้พื้นที่ภายในรูปแบบวงกลมให้ได้มากที่สุด

ใช้รูปร่างแล้ว
การใช้รัศมีมุมและรูปร่างที่ไม่ซ้ำกันเป็นคอนเทนเนอร์เพื่อรองรับการออกแบบที่สื่ออารมณ์ —ขยายไปจนถึงภาพเคลื่อนไหวการโหลดที่น่าสนใจ เลย์เอาต์ที่น่าสนใจ ปุ่มที่เปลี่ยนรูปร่าง และกลุ่มปุ่มที่ปรับเปลี่ยนได้

รัศมีมุม
การใช้รูปร่างมุมของ Material 3 เพื่อให้มีความหลากหลาย ความแตกต่าง และ ความสัมพันธ์ระหว่างรูปร่างคอนเทนเนอร์

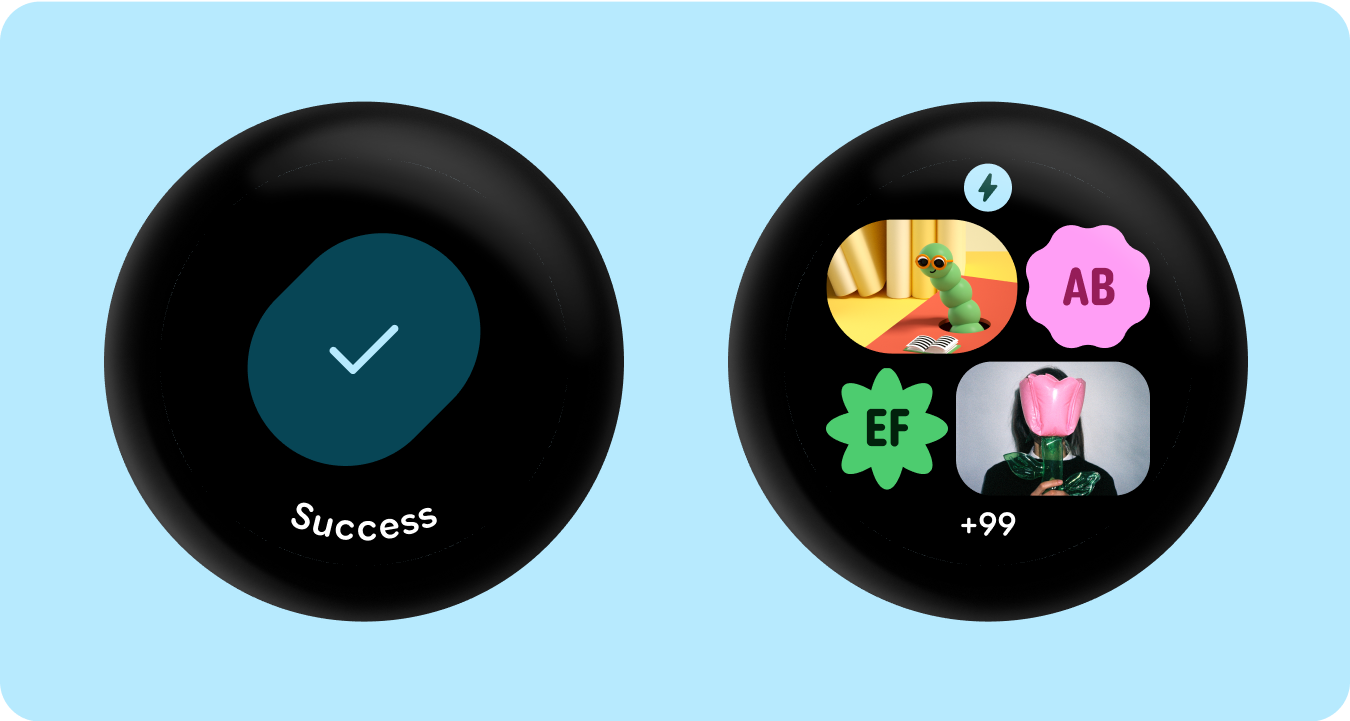
คอนเทนเนอร์ที่จัดกลุ่ม
คอนเทนเนอร์ของคอมโพเนนต์ใช้เทคนิคเลย์เอาต์ที่ยืดหยุ่นเพื่อปรับให้เข้ากับพื้นที่ว่างที่มีอยู่แบบไดนามิก โดยสามารถจัดวางพื้นที่นี้อย่างสม่ำเสมอเพื่อความสมมาตร หรือ จัดวางองค์ประกอบอย่างมีกลยุทธ์เพื่อสร้างลำดับชั้นของภาพ เน้น เนื้อหาที่สำคัญ และแนะนำการโต้ตอบของผู้ใช้ผ่านคำแนะนำด้วยภาพที่สื่อความหมายและมีภาพเคลื่อนไหว

