Material 3 Expressive (M3) è stato creato per soddisfare la richiesta degli utenti di esperienze moderne, pertinenti e distinte. Expressive consente inoltre ai designer di rispecchiare emozioni e sentimenti specifici nel layout e nella presentazione dell'interfaccia.
Colore e tipografia
Il sistema di colori si sta espandendo per adottare le tavolozze tonali più profonde di Material 3 e un set di token più ampio. La scala tipografica più semplice utilizza gli assi dei caratteri variabili per una maggiore espressività, rendendo le interazioni più espressive e piacevoli.
Temi a colori
I nuovi token consentono di applicare più colori a temi diversi e nel contesto del sistema di progettazione nel suo complesso.
Caratteri variabili
Le considerazioni aggiornate per i caratteri variabili e i relativi assi personalizzabili vanno oltre le proprietà proprietarie per servire anche casi d'uso di terze parti come Roboto Flex, che ha un insieme simile di assi variabili.

Asse del carattere variabile in movimento
Utilizzo dell'asse del carattere variabile per segnalare un feedback di movimento espressivo e rendere le interazioni più espressive e piacevoli da usare.
Esempi di casi d'uso:
- Spessore del carattere dinamico
- Larghezza del carattere dinamica
- Spessore e larghezza dinamici del carattere
Ruoli di tipo
Oltre a una scala tipografica aggiornata e ottimizzata, stiamo introducendo anche nuovi ruoli tipografici che servono in modo specifico pattern degni di nota su Wear.
Questi nuovi ruoli di tipo supportano diversi casi d'uso, tra cui il testo ad arco per i titoli di superficie, i contenuti proattivi con spazio live e un ruolo di tipo specifico per i numeri, che consentono dimensioni del testo più grandi e con più stili per le stringhe che non devono essere localizzate.

Forma e movimento
Stiamo anche sfruttando il linguaggio delle forme in modo molto più ampio e significativo utilizzando forme di contenitori flessibili per applicare l'arrotondamento e l'affilatura del raggio d'angolo per supportare elenchi e stati dei pulsanti con morphing delle forme. Stiamo introducendo i pulsanti che aderiscono ai bordi come nuovo pattern di design proprietario e iconico per i dispositivi rotondi su Wear.
Container che aderiscono ai bordi
Ti presentiamo i contenitori di forme che abbracciano la rotondità e massimizzano lo spazio all'interno del fattore di forma circolare.

Forma applicata
Utilizzo di raggi d'angolo e forme uniche come contenitori per adottare un design espressivo che si estende ad animazioni di caricamento piacevoli, layout interessanti, pulsanti con morphing delle forme e gruppi di pulsanti adattivi.

Raggio d'angolo
Utilizzo delle forme degli angoli di Material 3 per consentire varietà, distinzione e relazione tra le forme dei contenitori.

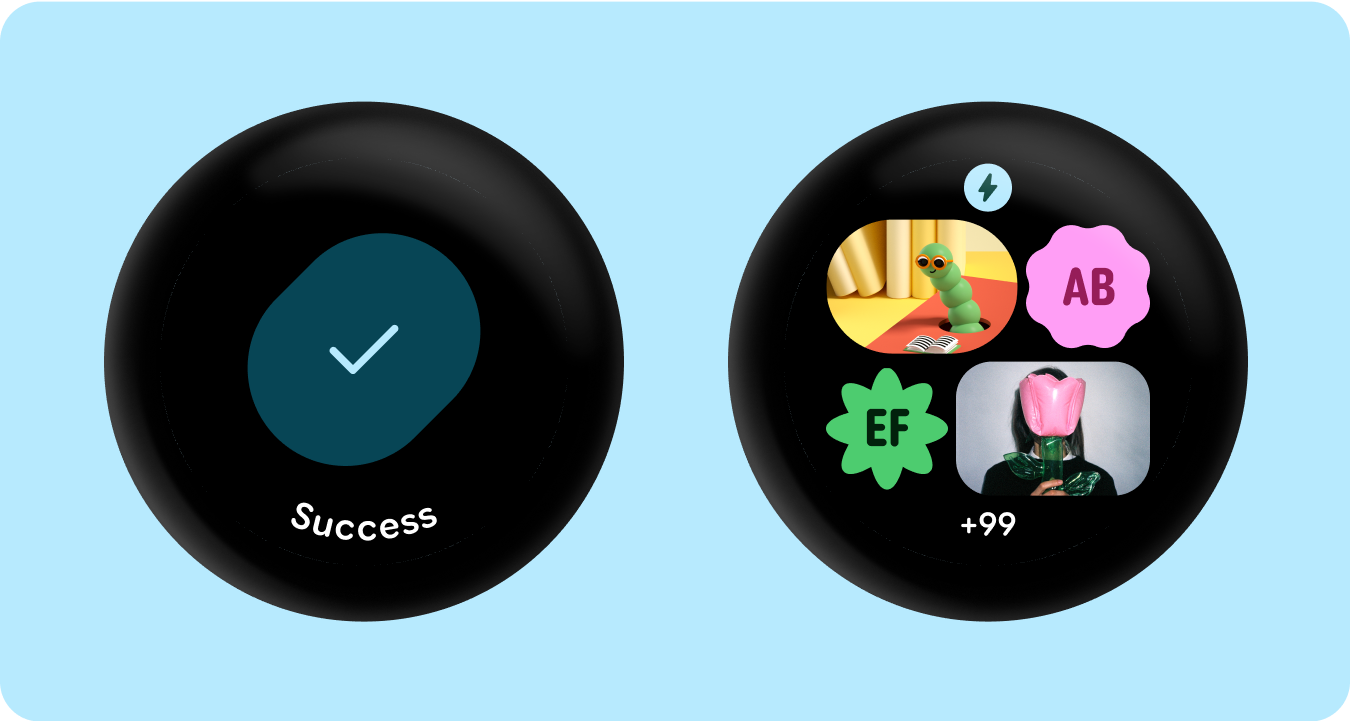
Container raggruppati
I contenitori dei componenti utilizzano tecniche di layout flessibili per adattarsi dinamicamente allo spazio disponibile. Possono distribuire questo spazio in modo uniforme per la simmetria oppure disporre strategicamente gli elementi per stabilire una gerarchia visiva, enfatizzare i contenuti importanti e guidare l'interazione dell'utente attraverso segnali visivi espressivi e basati sul movimento.

