Material 3 Expressive (M3) a été conçu pour répondre à la demande des utilisateurs qui souhaitent des expériences modernes, pertinentes et distinctes. Expressive permet également aux concepteurs de refléter des émotions et des sentiments spécifiques dans la mise en page et la présentation de l'interface.
Couleur et typographie
Le système de couleurs s'étend pour adopter les palettes tonales plus profondes de M3 et un ensemble de jetons plus large. L'échelle typographique plus simple utilise des axes de police variables pour plus d'expressivité, ce qui rend les interactions plus expressives et agréables.
Thématisation des couleurs
Les nouveaux jetons permettent d'appliquer plus de couleurs à différents thèmes et dans le contexte du système de conception dans son ensemble.
Polices variables
Les considérations mises à jour pour les polices variables et leurs axes personnalisables s'étendent au-delà de la 1P pour servir également les cas d'utilisation 3P tels que Roboto Flex, qui possède un ensemble d'axes variables similaires.

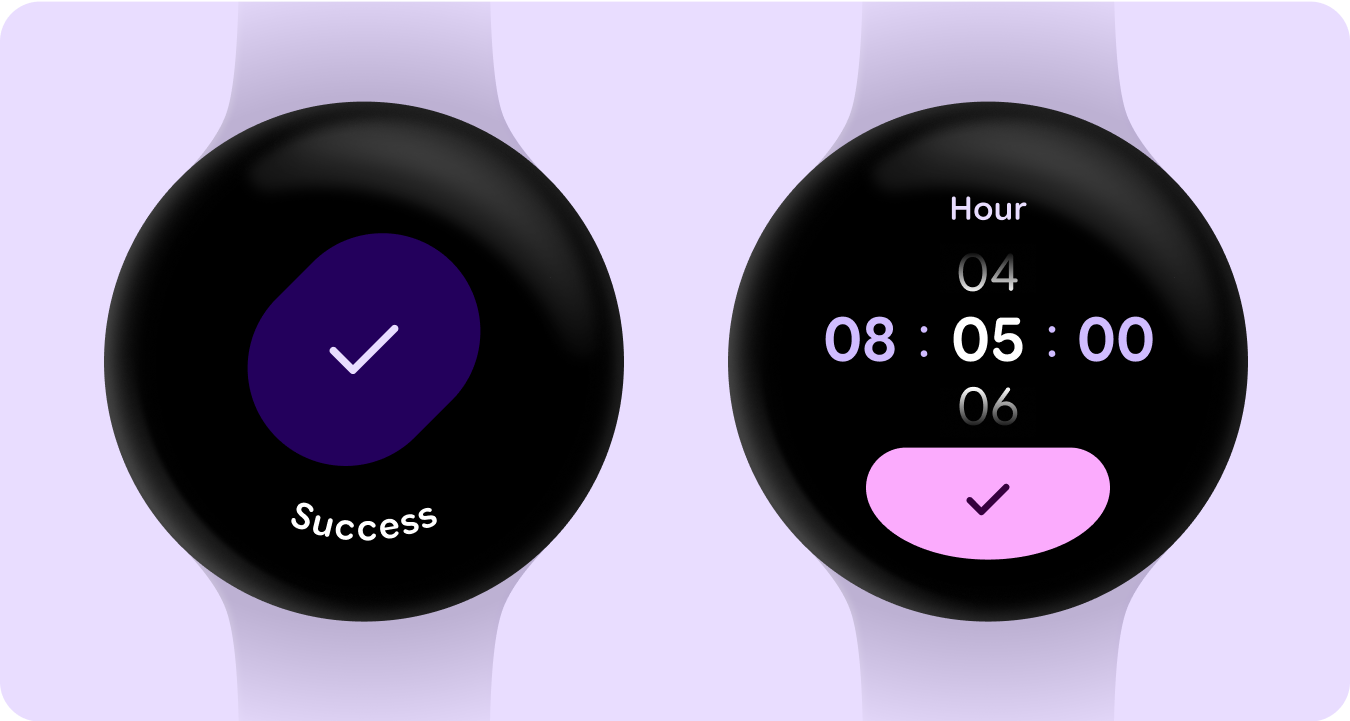
Axe de police variable en mouvement
Utilisation de l'axe de police variable pour signaler un retour de mouvement expressif et rendre les interactions plus expressives et agréables à utiliser.
Exemples de cas d'utilisation :
- Épaisseur de police dynamique
- Largeur de police dynamique
- Épaisseur et largeur de police dynamiques
Saisir des rôles
En plus d'une échelle typographique mise à jour et optimisée, nous introduisons également de nouveaux rôles typographiques qui servent spécifiquement des motifs notables sur Wear.
Ces nouveaux rôles de type prennent en charge plusieurs cas d'utilisation, y compris le texte d'arc pour les titres de surface, le contenu proactif avec l'espace en direct et un rôle de type spécifiquement pour les chiffres, qui permettent des tailles de texte plus grandes et plus stylisées pour les chaînes qui n'ont pas besoin d'être localisées.

Forme et mouvement
Nous nous appuyons également sur le langage des formes de manière beaucoup plus vaste et significative en utilisant des formes de conteneur flexibles pour appliquer l'arrondi et l'affûtage du rayon d'angle afin de prendre en charge les listes de morphing de forme et les états des boutons. Nous introduisons les boutons bord à bord comme nouveau modèle de conception emblématique et propriétaire pour les appareils ronds sur Wear.
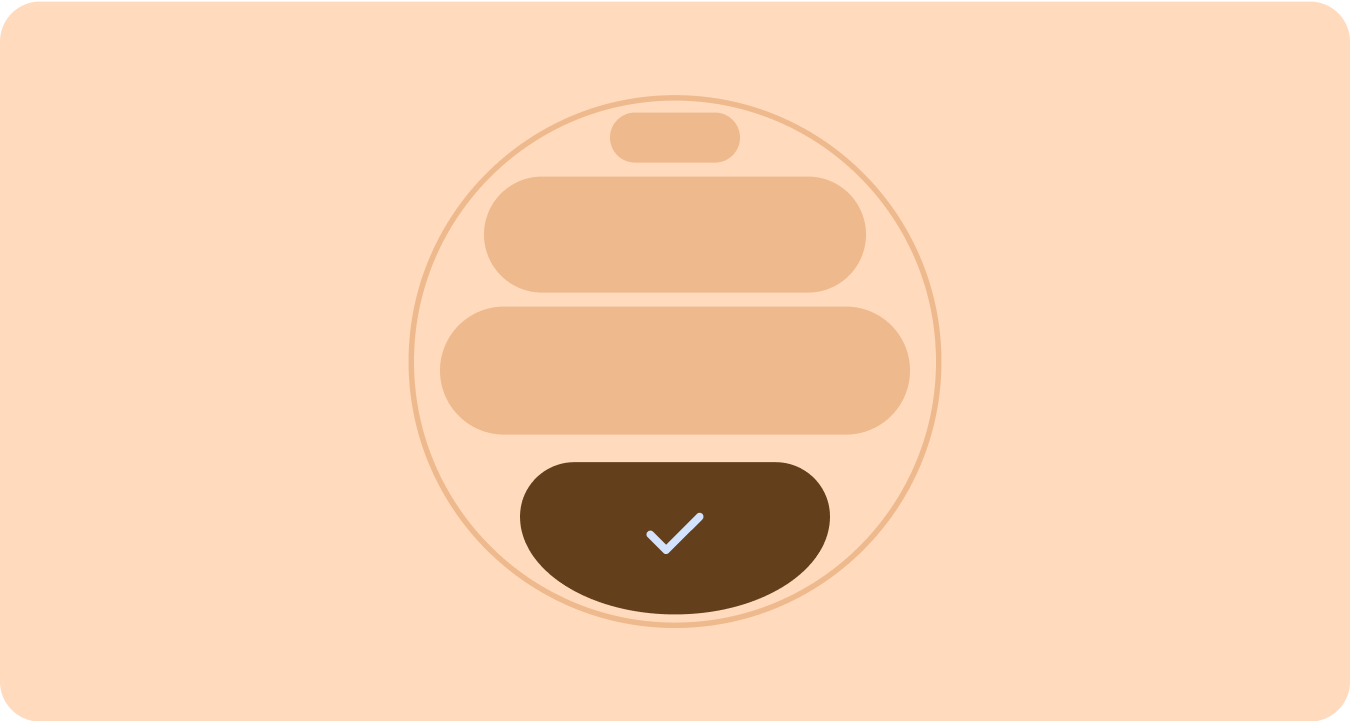
Conteneurs bord à bord
Découvrez les conteneurs de forme qui s'adaptent aux formes arrondies et maximisent l'espace dans le facteur de forme circulaire.

Forme appliquée
Utilisation de rayons d'angle et de formes uniques comme conteneurs pour adopter une conception expressive, qui s'étend aux animations de chargement agréables, aux mises en page intéressantes, aux boutons de morphing de forme et aux groupes de boutons adaptatifs.

Arrondi d'angle
Utilisation des formes d'angle Material 3 pour permettre la variété, la distinction et la relation entre les formes de conteneur.

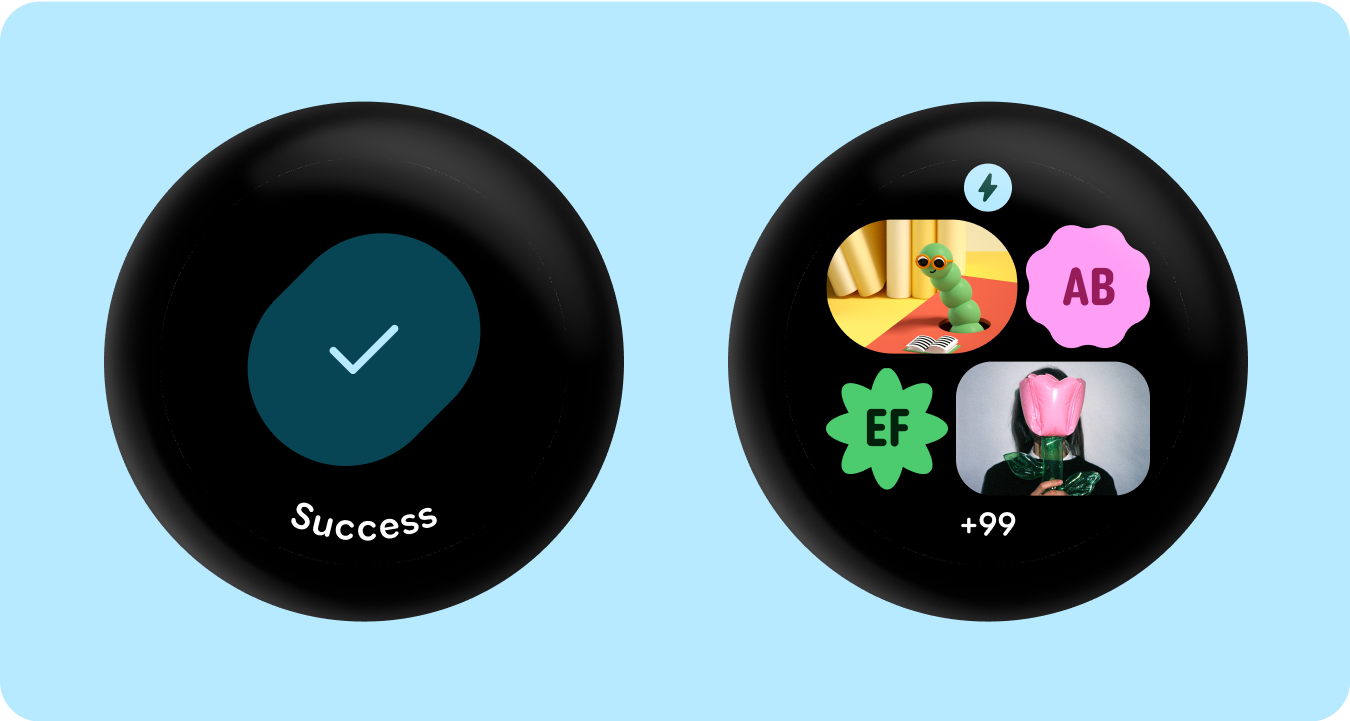
Conteneurs groupés
Les conteneurs de composants utilisent des techniques de mise en page flexibles pour s'adapter dynamiquement à l'espace disponible. Ils peuvent répartir cet espace de manière uniforme pour créer une symétrie ou organiser stratégiquement les éléments pour établir une hiérarchie visuelle, mettre en avant les contenus importants et guider l'interaction utilisateur à l'aide d'indices visuels expressifs et dynamiques.

