Material 3 Expressive では、柔軟なコンテナの形状を利用して、角の丸みや鋭さを適用し、形状のモーフィング リストやボタンの状態をサポートすることで、形状言語をより広範かつ有意義な方法で活用しています。また、Wear OS の丸型デバイス向けに、所有可能で象徴的なデザイン パターンとして、エッジに沿ったボタンも導入しています。

UI 要素のスケーリングを維持する
丸い画面でレイアウトを設計する場合、スクロール ビューと非スクロール ビューにはそれぞれ、UI 要素の拡大縮小を維持し、バランスの取れたレイアウトと構成を維持するための独自の要件があります。
スクロール ビュー
スクロール ビューでは、クリッピングを回避し、要素の比例スケーリングを行うために、上、下、左右のすべてのマージンを割合で定義します。
クリッピングを回避し、要素の比例スケーリングを行うため、上、下、左右の余白はすべてパーセンテージで定義する必要があります。
スクロールしないビュー
スクロールしないビューでは、すべてのマージンにパーセンテージと垂直方向の制約を使用します。これにより、中央のメイン コンテンツが利用可能な領域を埋めるように拡大されます。
すべてのマージンはパーセンテージで定義し、中央のメイン コンテンツが利用可能な領域を埋めるように垂直方向の制約を定義する必要があります。
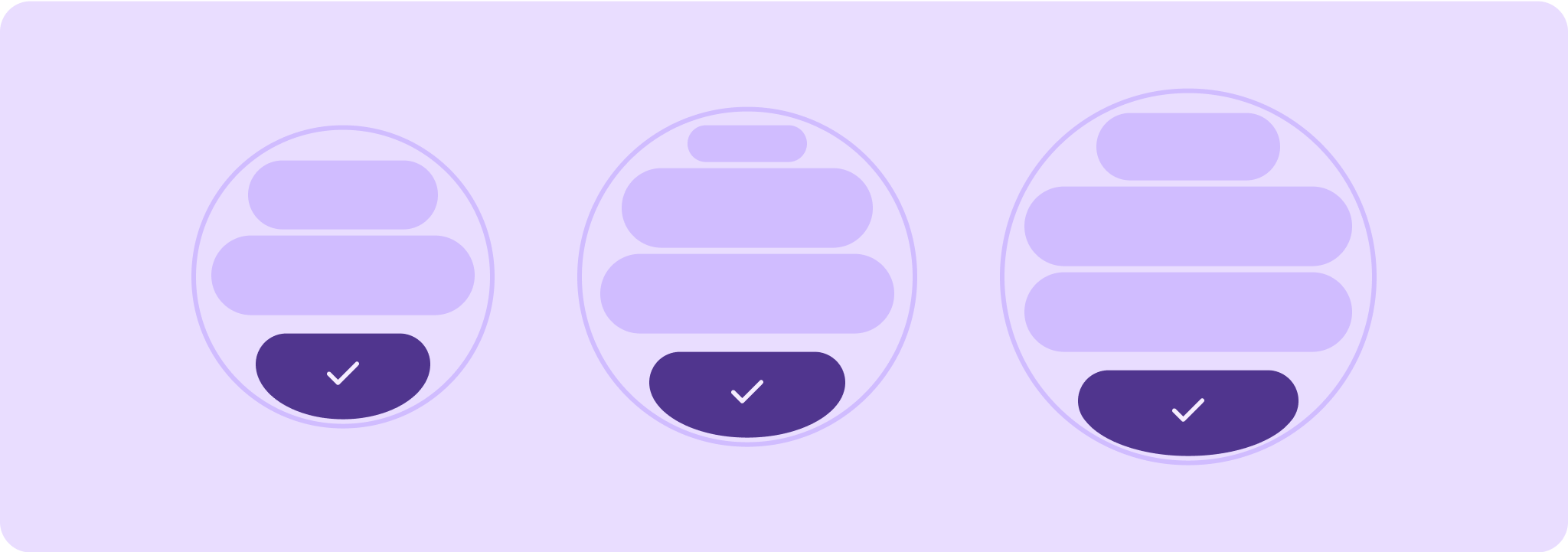
品質に関するガイドラインの階層
品質ガイドラインは 3 つの階層に分類されています。3 つのすべての階層でガイドラインを満たし、ユーザーに最適なエクスペリエンスを提供します。

あらゆる画面サイズに対応
アプリがすべての画面サイズで質の高いエクスペリエンスを提供していることを確認します。アプリの利用可能なスペース全体に表示されるレイアウトを作成します。

レスポンシブで最適化されている
対応するデバイスのユーザーに、より多くのコンテンツを配信し、さまざまな画面サイズに自動的に適応するレスポンシブ レイアウトを活用します。

適応性と差別化
ブレークポイントを活用して、小画面のデバイスでは実現できない大画面での強力な新しいエクスペリエンスを提供することで、追加の画面領域を最大限に活用します。
