O Material 3 Expressive usa a linguagem de formas de uma maneira muito mais ampla e significativa, utilizando formas de contêiner flexíveis para aplicar arredondamento e nitidez de raios de canto para oferecer suporte a listas de transformação de formas e estados de botões. O sistema de design também apresenta botões que se ajustam à borda como um padrão de design icônico e próprio para dispositivos redondos no Wear OS.

Manter o escalonamento de elementos da interface
Ao criar layouts em uma tela redonda, as visualizações roláveis e não roláveis têm requisitos exclusivos para manter o dimensionamento dos elementos da interface e preservar um layout e uma composição equilibrados.
Visualizações de rolagem
Para visualizações de rolagem, use porcentagens para definir todas as margens superior, inferior e laterais, evitando o corte e proporcionando o dimensionamento proporcional dos elementos.
Todas as margens superior, inferior e laterais precisam ser definidas em porcentagens para evitar cortes e fornecer escalonamento proporcional dos elementos.
Visualizações sem rolagem
Para visualizações sem rolagem, use porcentagens e restrições verticais em todas as margens. Assim, o conteúdo principal no meio pode se estender para preencher a área disponível.
Todas as margens precisam ser definidas em porcentagens, e as restrições verticais precisam ser definidas para que o conteúdo principal no meio possa ser esticado para preencher a área disponível.
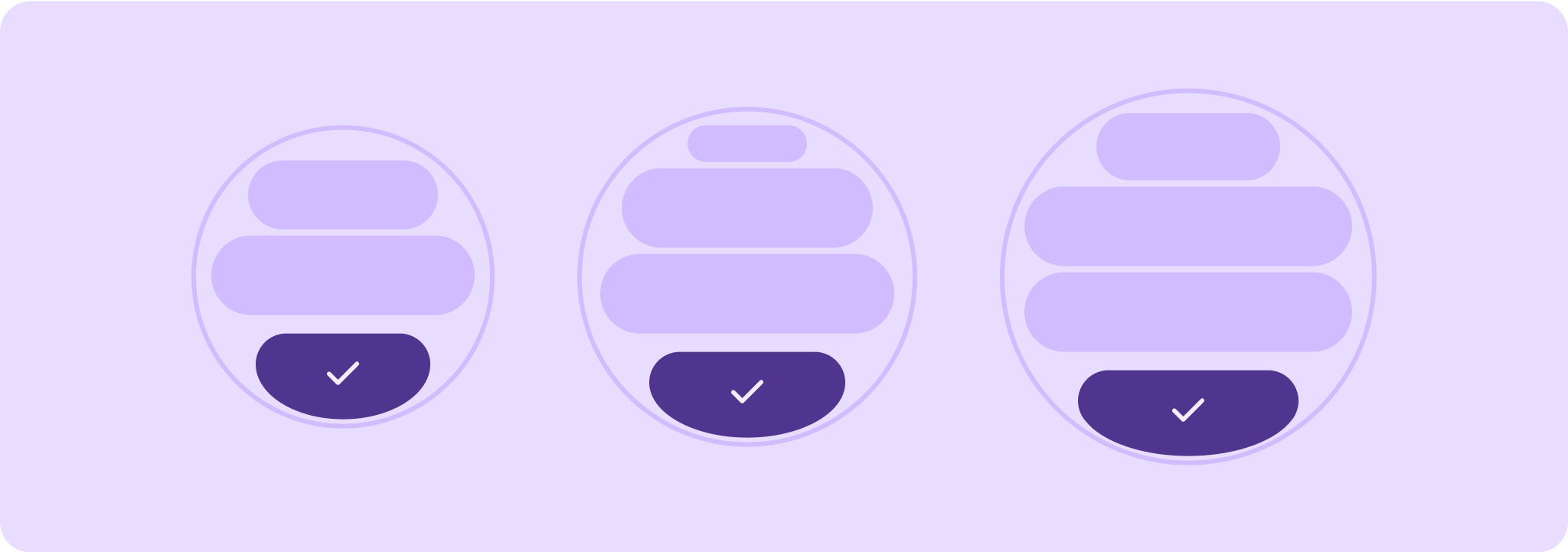
Níveis de diretrizes de qualidade
Nossas diretrizes de qualidade são organizadas em três níveis. Ofereça a melhor experiência possível aos usuários seguindo as diretrizes em todos os três níveis.

Pronto para todos os tamanhos de tela
Garanta que o app ofereça uma experiência de qualidade em todos os tamanhos de tela. Crie layouts que usem totalmente o espaço disponível do app.

Responsivo e otimizado
Ofereça mais conteúdo aos usuários em dispositivos que permitem isso e use layouts responsivos que se adaptam automaticamente a diferentes tamanhos de tela.

Adaptável e diferenciado
Aproveite ao máximo o espaço extra usando pontos de interrupção para oferecer novas experiências incríveis em telas maiores, o que não é possível em dispositivos com telas menores.

