Bei Material 3 Expressive wird die Formensprache auf viel umfassendere und aussagekräftigere Weise genutzt. Dazu werden flexible Containerformen verwendet, um abgerundete und scharfe Eckenradien anzuwenden, die das Morphen von Listen und Schaltflächenstatus unterstützen. Das Designsystem führt außerdem randbündige Schaltflächen als eigenes und ikonisches Designmuster für runde Geräte unter Wear OS ein.

Skalierung von UI-Elementen beibehalten
Beim Entwerfen von Layouts auf einem runden Bildschirm gelten für scrollende und nicht scrollende Ansichten jeweils eigene Anforderungen, um die Skalierung von UI-Elementen beizubehalten und ein ausgewogenes Layout und eine ausgewogene Komposition zu erzielen.
Scrollansichten
Verwenden Sie für scrollende Ansichten Prozentsätze, um alle oberen, unteren und seitlichen Ränder zu definieren. So vermeiden Sie das Abschneiden von Elementen und ermöglichen eine proportionale Skalierung.
Alle oberen, unteren und seitlichen Ränder sollten in Prozent definiert werden, um das Abschneiden von Elementen zu vermeiden und eine proportionale Skalierung zu ermöglichen.
Nicht scrollende Ansichten
Verwenden Sie für nicht scrollende Ansichten Prozentsätze und vertikale Constraints für alle Ränder. So kann sich der Hauptinhalt in der Mitte über den gesamten verfügbaren Bereich erstrecken.
Alle Ränder sollten in Prozent definiert werden und vertikale Constraints sollten so definiert werden, dass sich der Hauptinhalt in der Mitte über den verfügbaren Bereich erstrecken kann.
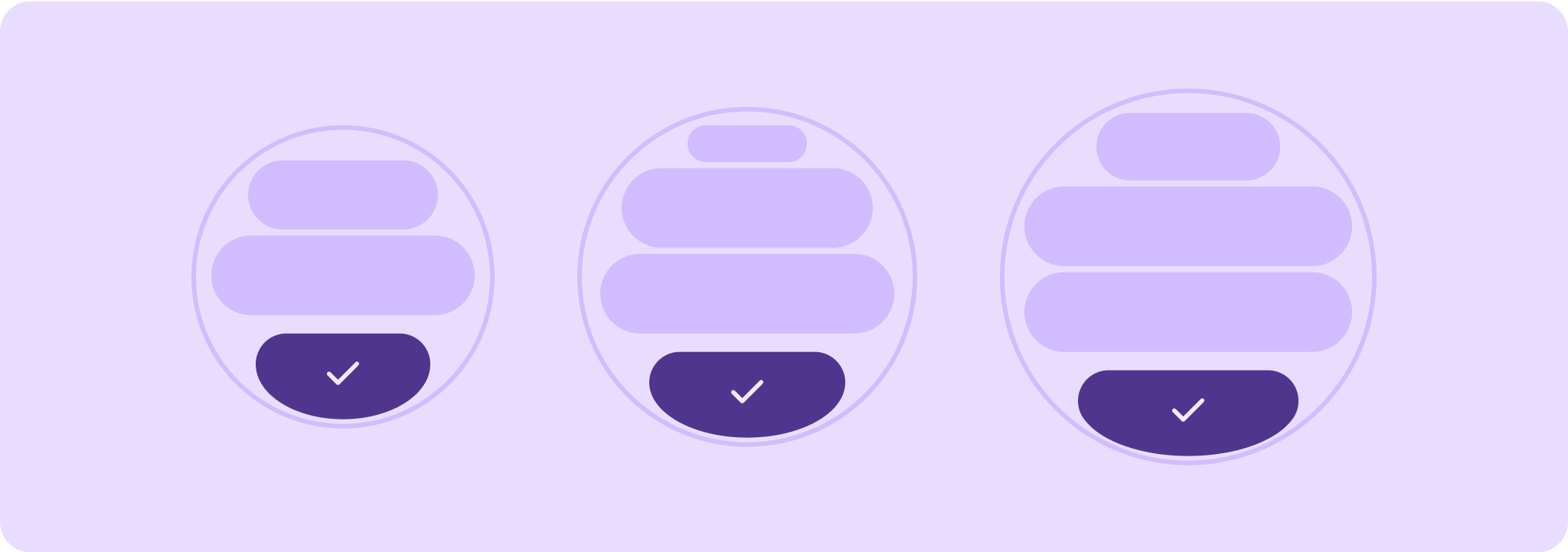
Qualitätsrichtlinien nach Stufen
Unsere Qualitätsrichtlinien sind in drei Stufen unterteilt. Wenn Sie die Richtlinien in allen drei Stufen einhalten, können Sie Ihren Nutzern die bestmögliche Erfahrung bieten.

Für alle Bildschirmgrößen geeignet
Achten Sie darauf, dass Ihre App auf allen Bildschirmgrößen eine gute Nutzererfahrung bietet. Erstellen Sie Layouts, die den verfügbaren App-Bereich vollständig nutzen.

Reaktionsschnell und optimiert
Stellen Sie Nutzern auf Geräten, die dies zulassen, mehr Inhalte zur Verfügung und verwenden Sie responsive Layouts, die sich automatisch an verschiedene Bildschirmgrößen anpassen.

Adaptiv und differenziert
Nutzen Sie den zusätzlichen Platz optimal aus, indem Sie Breakpoints verwenden, um auf größeren Bildschirmen leistungsstarke neue Funktionen anzubieten, die auf Geräten mit kleineren Bildschirmen nicht möglich sind.

