Material 3 Expressive s'appuie sur le langage des formes de manière beaucoup plus vaste et significative en utilisant des formes de conteneur flexibles pour appliquer l'arrondi et l'affûtage des rayons d'angle afin de prendre en charge les listes de morphing de forme et les états des boutons. Le système de conception introduit également des boutons qui épousent les bords comme modèle de conception emblématique et propre aux appareils ronds sur Wear OS.

Conserver le scaling des éléments d'UI
Lorsque vous concevez des mises en page sur un écran rond, les vues avec et sans défilement ont chacune des exigences uniques pour maintenir la mise à l'échelle des éléments d'interface utilisateur et préserver une mise en page et une composition équilibrées.
Vues défilantes
Pour les vues de défilement, utilisez des pourcentages pour définir toutes les marges supérieure, inférieure et latérales afin d'éviter le rognage et de fournir une mise à l'échelle proportionnelle des éléments.
Toutes les marges supérieure, inférieure et latérales doivent être définies en pourcentage pour éviter le rognage et permettre une mise à l'échelle proportionnelle des éléments.
Vues non défilantes
Pour les vues sans défilement, utilisez des pourcentages et des contraintes verticales pour toutes les marges. De cette façon, le contenu principal au milieu peut s'étendre pour remplir la zone disponible.
Toutes les marges doivent être définies en pourcentage et les contraintes verticales doivent être définies de sorte que le contenu principal au milieu puisse s'étendre pour remplir la zone disponible.
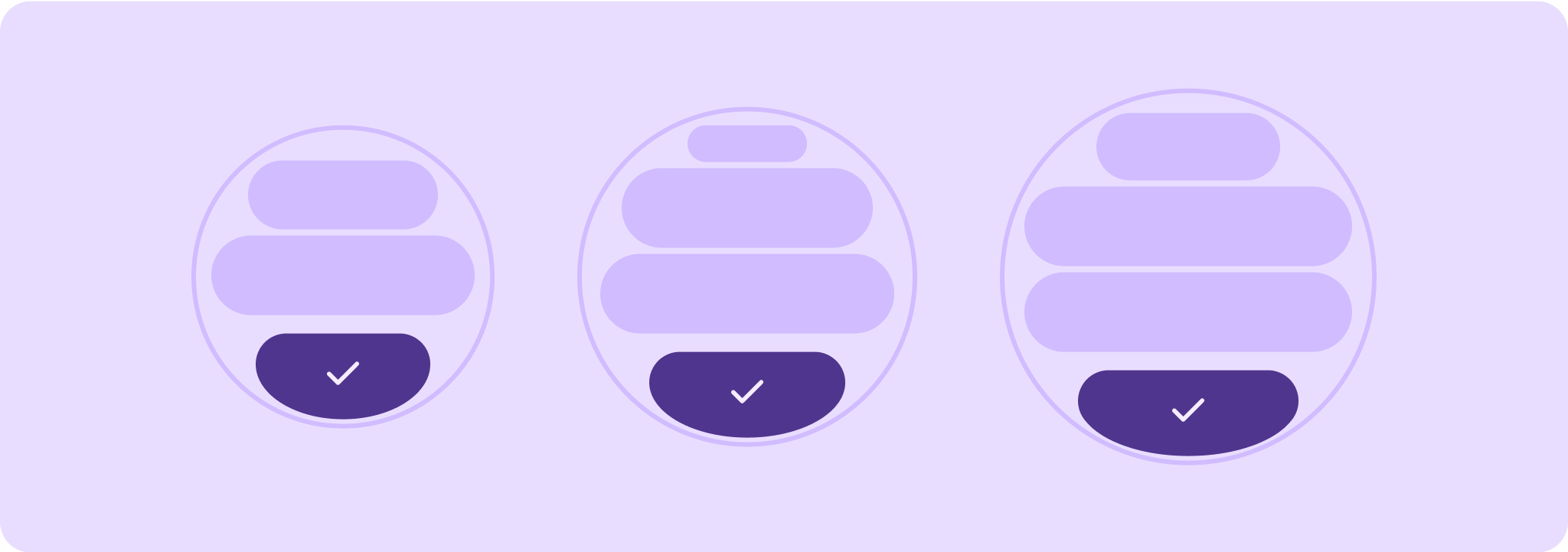
Niveaux de consignes relatives à la qualité
Nos consignes de qualité sont organisées en trois niveaux. Offrez la meilleure expérience possible à vos utilisateurs en respectant les consignes des trois niveaux.

Prêt pour toutes les tailles d'écran
Assurez-vous que votre application offre une expérience de qualité sur toutes les tailles d'écran. Créez des mises en page qui utilisent pleinement l'espace disponible dans l'application.

Réactif et optimisé
Proposez plus de contenu aux utilisateurs sur les appareils qui le permettent et utilisez des mises en page responsives qui s'adaptent automatiquement à différentes tailles d'écran.

Adapté et différencié
Exploitez au maximum l'espace supplémentaire en utilisant des points d'arrêt pour offrir de nouvelles expériences puissantes sur les grands écrans, ce qui n'est pas possible sur les appareils dotés de petits écrans.

