
Kullanıcılar tarafından iyi anlaşılan ve metin etiketine ihtiyaç duymayan işlemler için düğme bileşeni kullanın. Düğmeler, dairesel şekilleriyle çiplerden ayırt edilir.
Anatomi

A. İçerik
Düğmelerde simge veya metin için ayrılmış tek bir yuva bulunur. Düğmenin gerçekleştirdiği işlemle alakalı bir simge seçin. Bir simge ilgili işlemi açıklayamıyorsa en fazla üç karakterden oluşan metin kullanabilirsiniz. Bir simge işlemi net bir şekilde açıklayamıyorsa çip bileşeni kullanmayı düşünün
B. Kapsayıcı
Düğme kapsayıcıları tek bir düz renk dolguyla sınırlıdır.
Düğme türleri

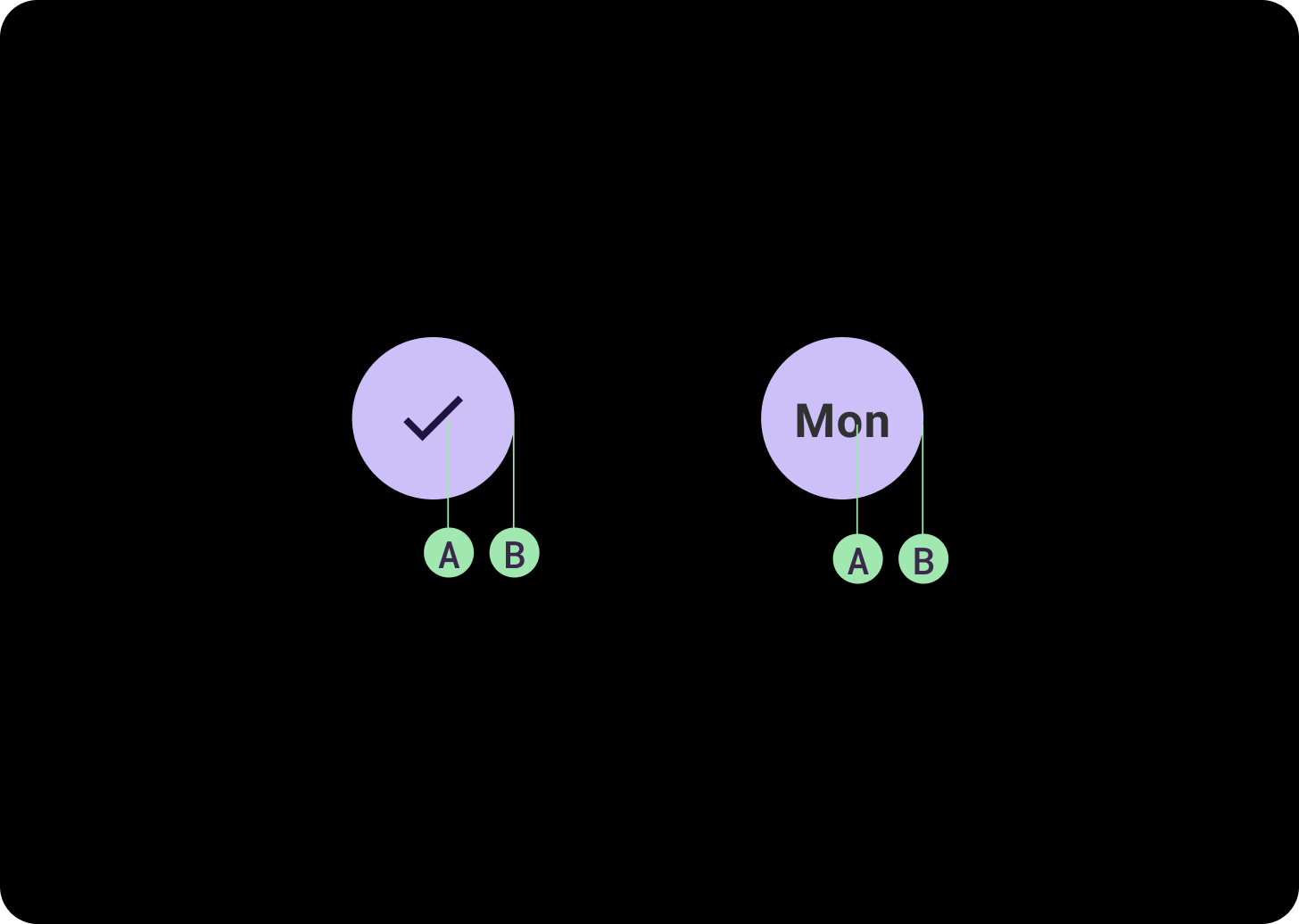
Açma/kapatma düğmeleri
Açma/kapatma düğmeleri, kullanıcıların iki durum arasında geçiş yapmasını sağlar.

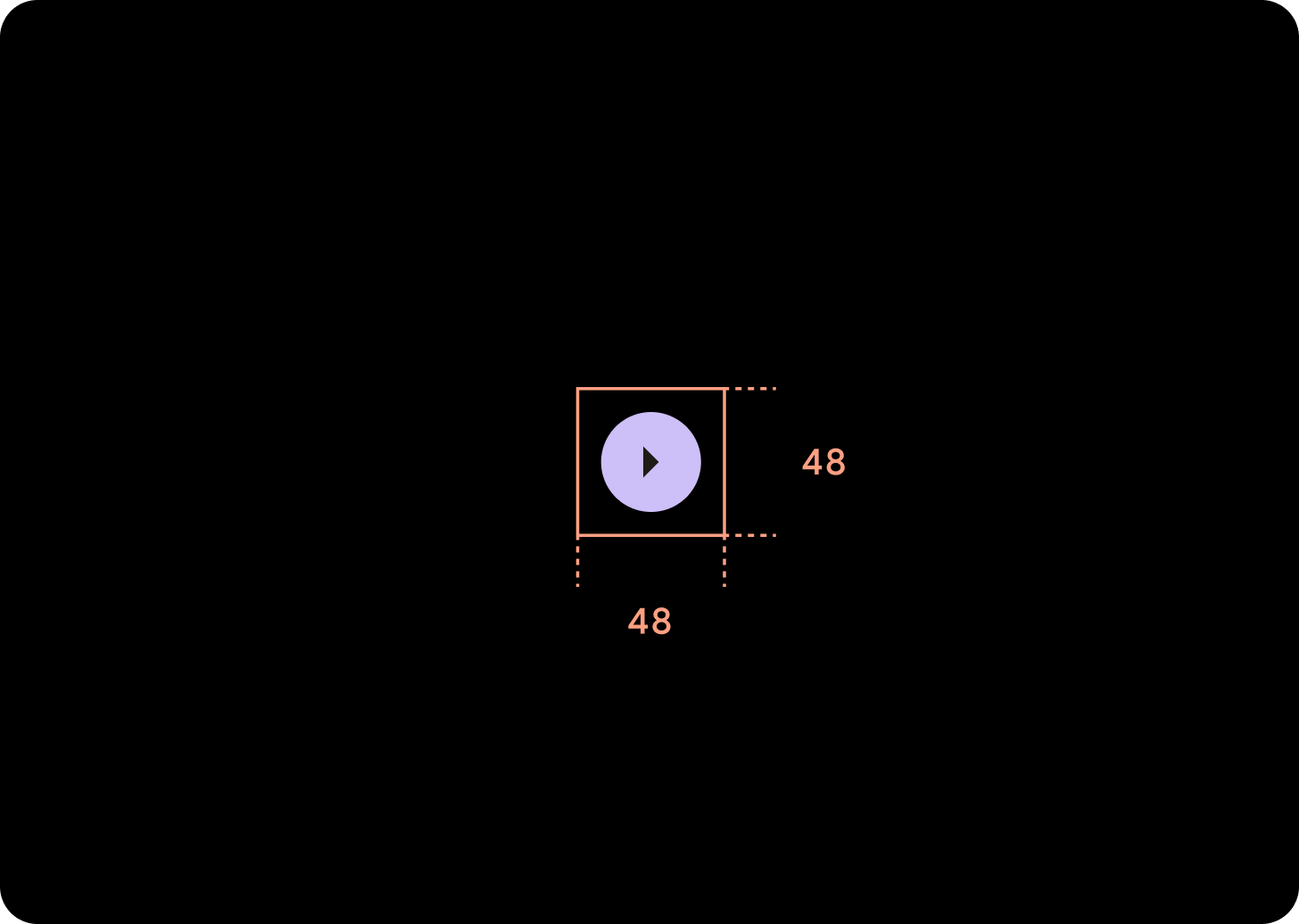
Kompakt düğmeler
Kompakt düğmeler daha küçük görünse de daha büyük bir dokunma alanına sahiptir. Varsayılan dokunulabilir alan 48x48 dp'dir.
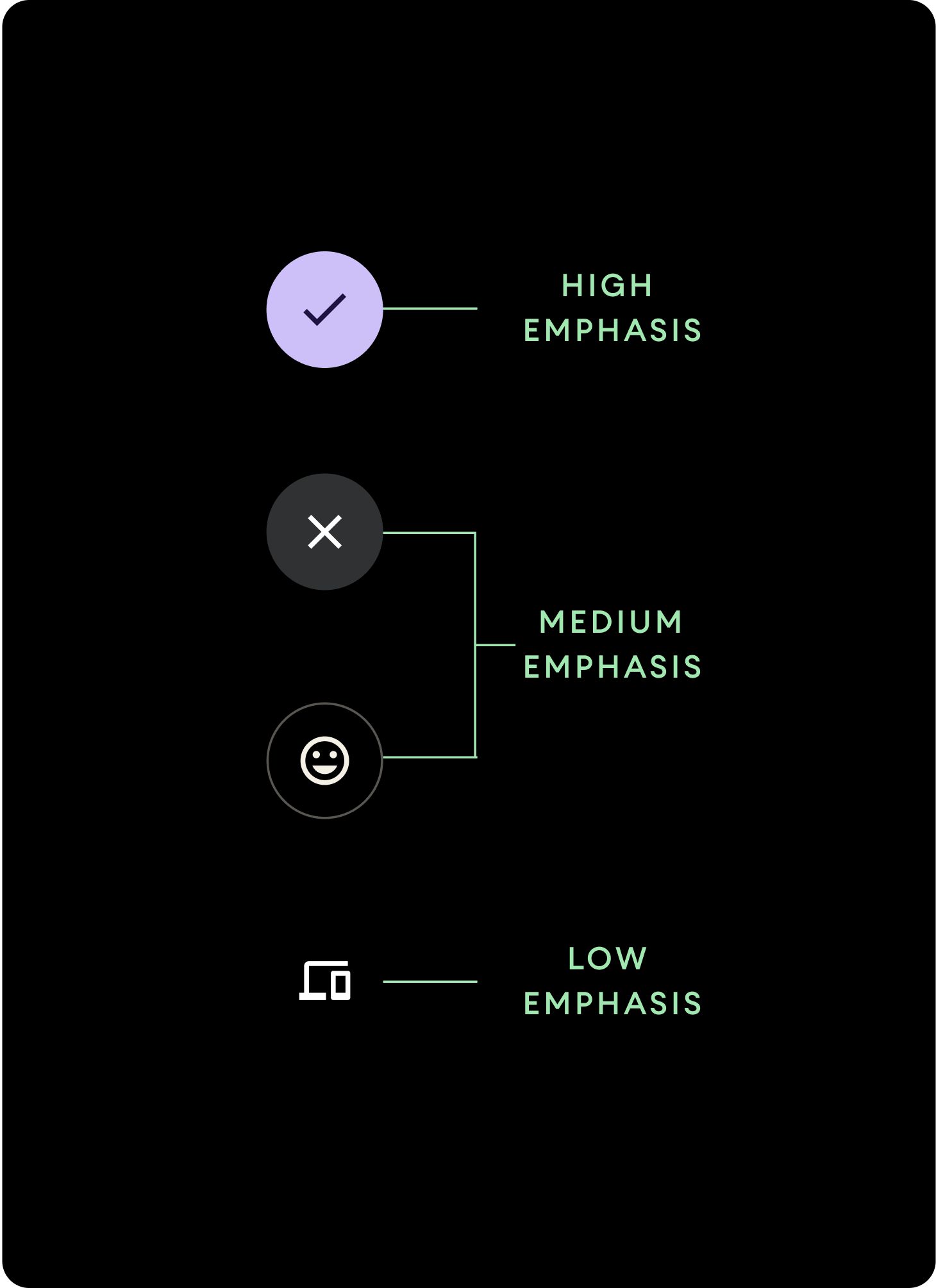
Hiyerarşi

Düğme hiyerarşisini belirtmek için farklı renk dolguları kullanın.
Yüksek vurgu
Yüksek vurgulu düğmeler, uygulama için birincil olan işlemleri içerir. Yüksek vurgulu düğmelerde kapsayıcı için birincil veya ikincil renkler, içerik için ise birincil ve ikincil renklerin üzerine uygulanmış renkler kullanın. Daha fazla bilgi için Wear Materyal Teması başlıklı makaleyi inceleyin.
Orta vurgu
Orta düzey vurgu düğmeleri, daha az kontrastlı bir renk doldurma özelliğiyle ayırt edilir. Bunlar, birincil işlemlerden daha az önemli olan işlemleri içerir. Kapsayıcı için Yüzey rengini, içerik için de Yüzeyde rengini kullanın.
Alternatif olarak, orta düzeyde vurgulu bir düğme için özel OutlinedButton bileşenini kullanın. Bu örnekte şeffaf arka plan, %60 opaklık değerine sahip birincil varyant renkli bir çizgi ve birincil renkli içerik bulunur.
Düşük vurgu (yalnızca simge)Düşük vurgulu düğmeler, doldurulmamış olmaları nedeniyle ayırt edilir. Bu kadranlar, kadran üzerinde kompakt bir düzenlemenin gerekli olduğu daha küçük alanlar için idealdir. İçerik için "Yüzeyde" rengini kullanın.
Boyutlar
İşlemleri vurgulamak veya vurgulamamak için farklı boyutlarda düğmeler kullanın.

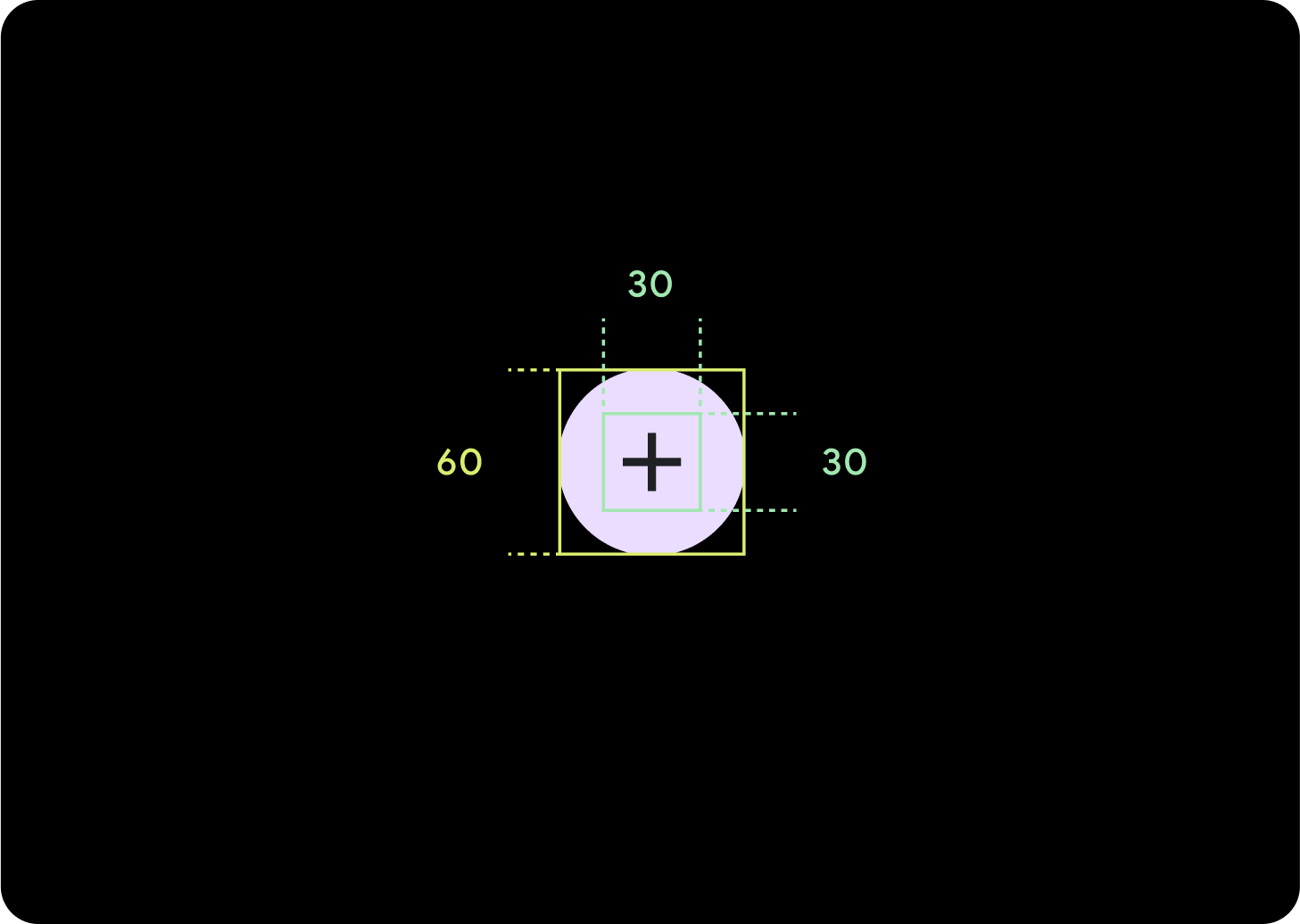
Büyük
Simge (30 x 30 dp)
Kapsayıcı (60 x 60 dp)

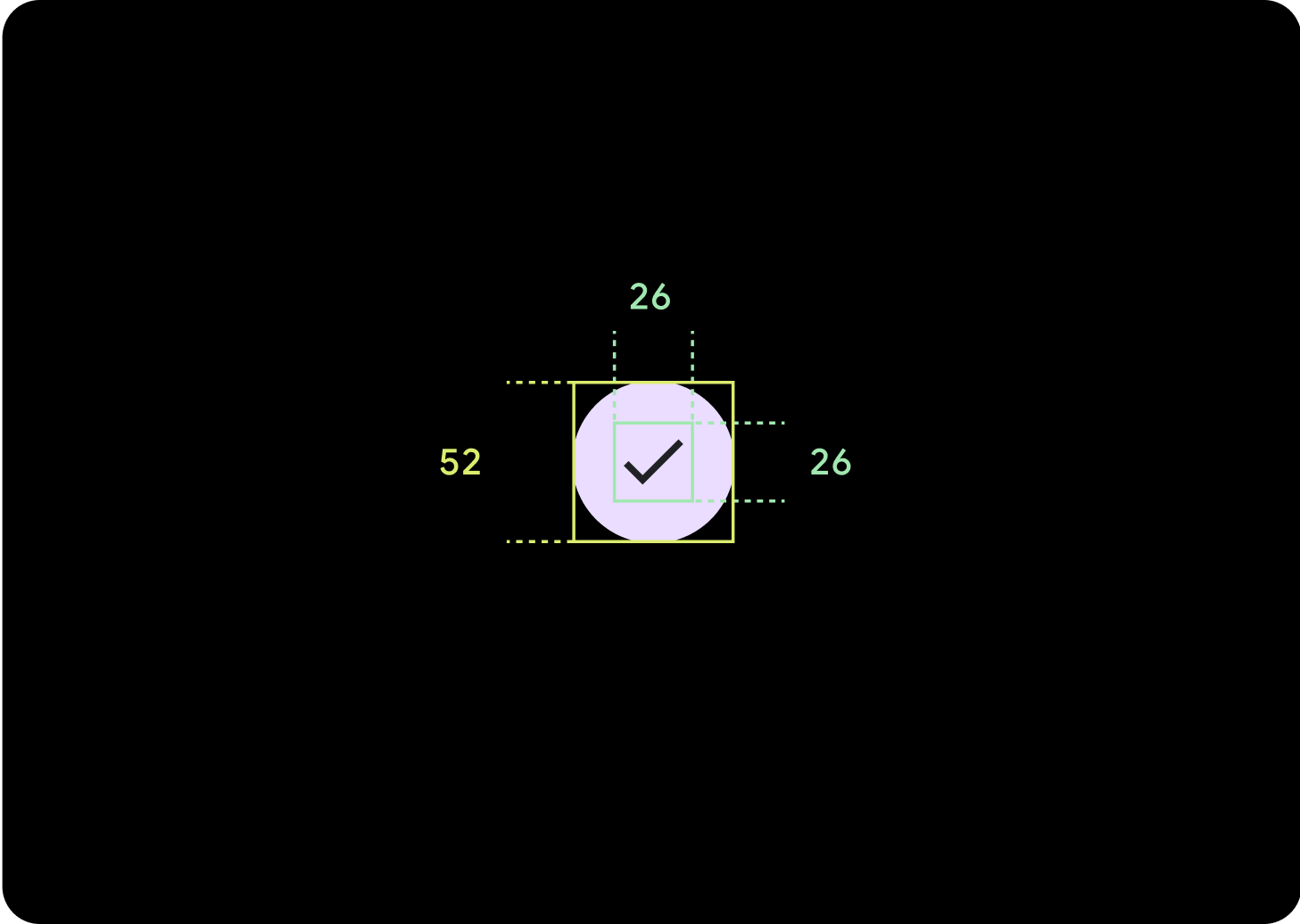
Varsayılan
Simge (26 x 26 dp)
Kapsayıcı (52 x 52 dp)

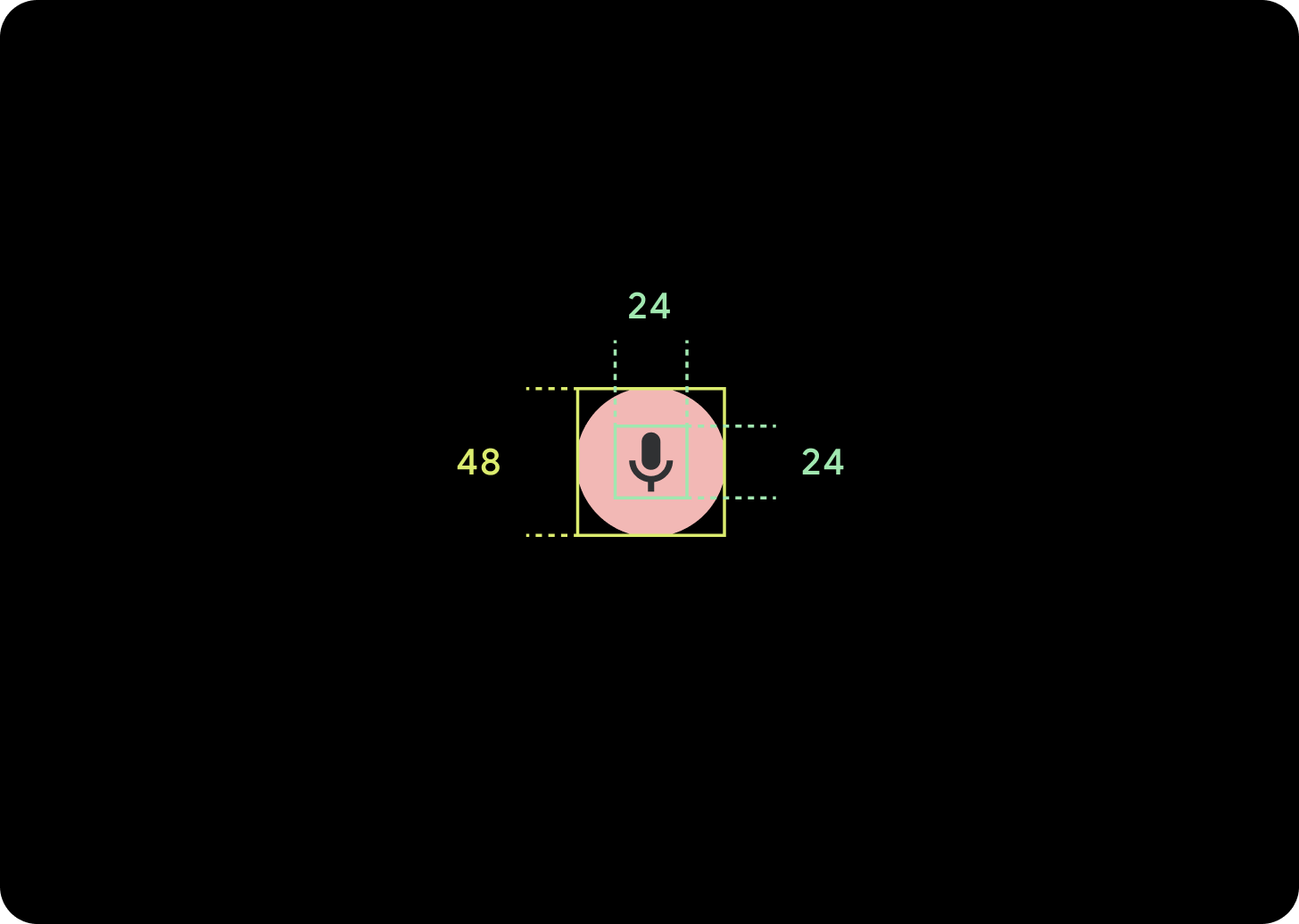
Küçük
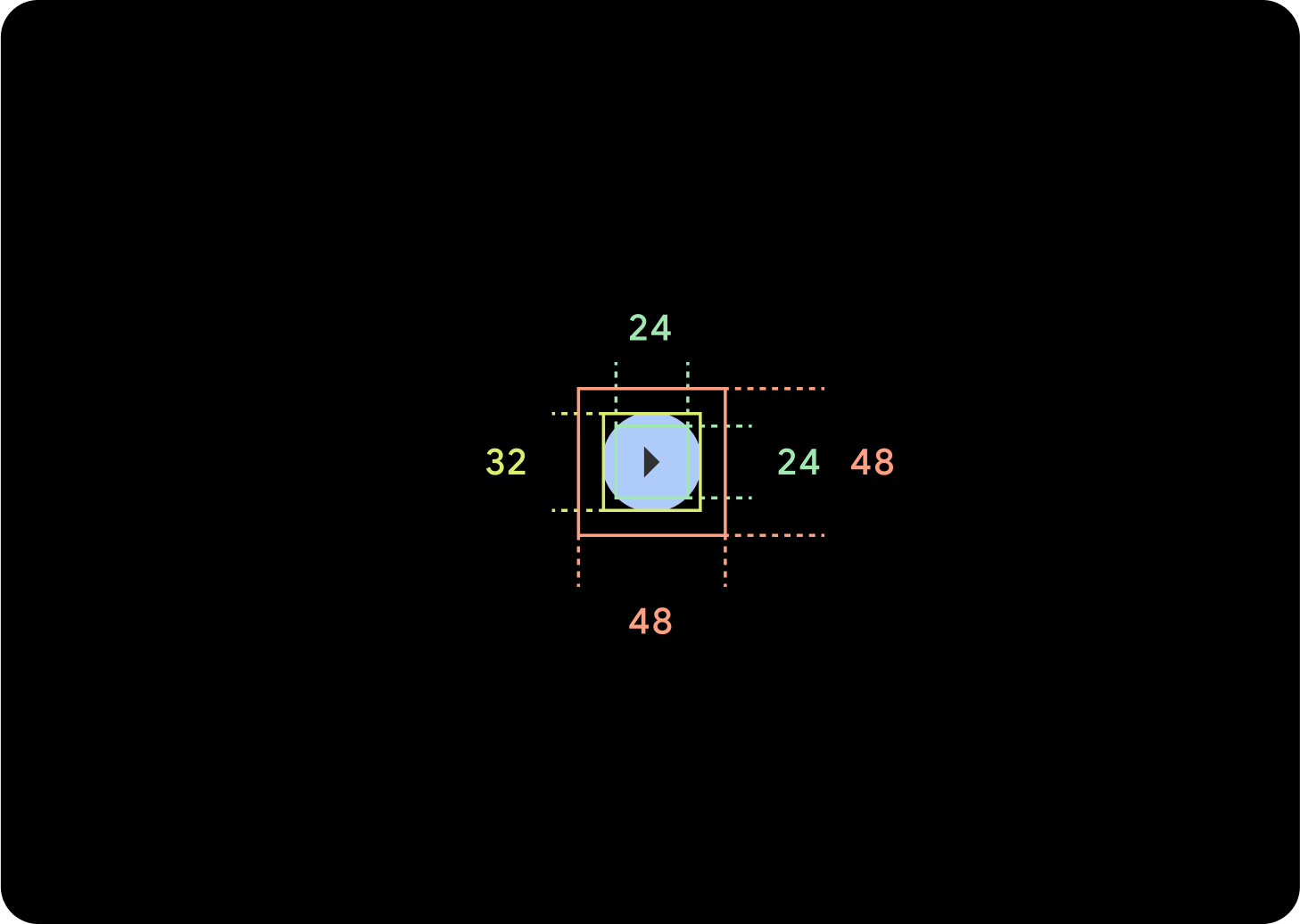
Simge (24 x 24 dp)
Kapsayıcı (48 x 48 dp)

Çok Küçük
Simge (24 x 24 dp)
Kapsayıcı (32 x 32 dp)
En az 48 dp'lik bir dokunma hedefi oluşturmak için bu düğmenin etrafına ek dolgu eklemeniz önerilir. Bu, erişilebilirlik için minimum dokunma hedefi boyutumuzdur.
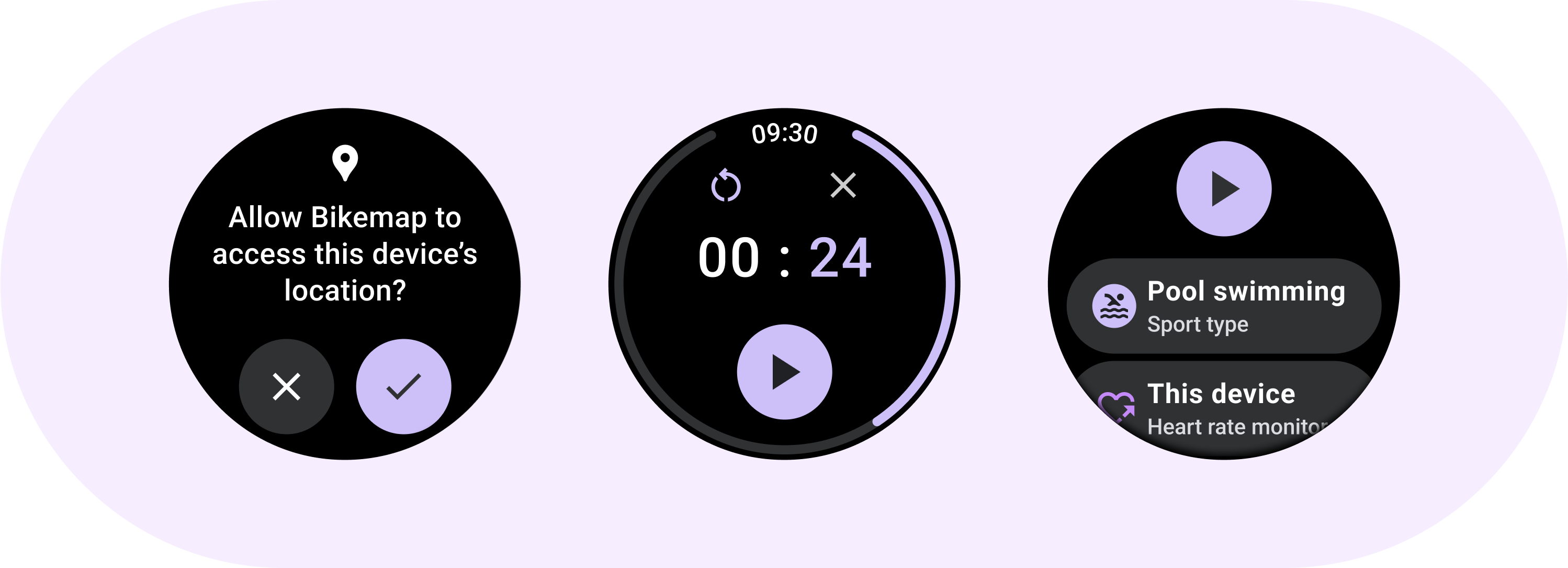
Kullanım
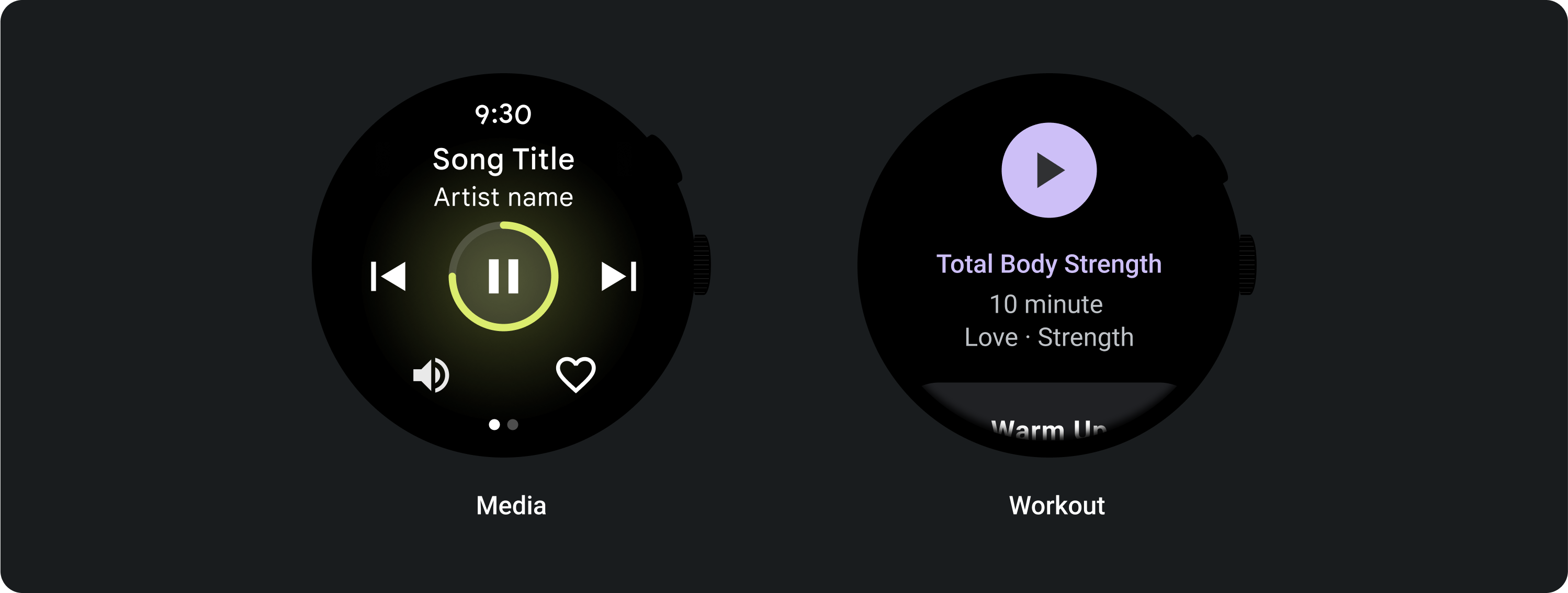
Kullanıcının bir aramayı kabul etme veya reddetme ya da zamanlayıcı başlatma gibi tek bir işlem yapmasını sağlamak için standart düğmeler kullanın.

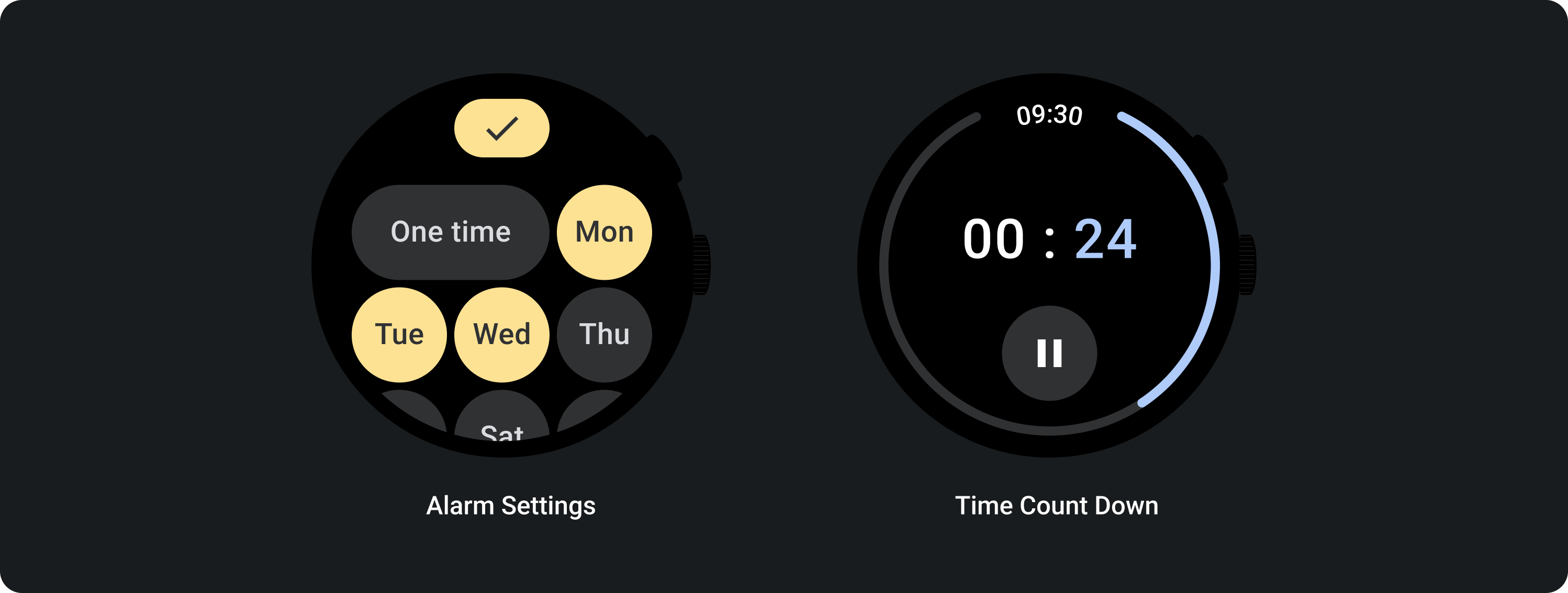
Kullanıcının bir seçeneği etkinleştirmesine veya devre dışı bırakmasına (ör. haftanın günlerini seçme ve seçimini kaldırma ya da bir zamanlayıcıyı duraklatma ve yeniden başlatma) izin vermek için açma/kapatma düğmelerini kullanın.

Uyarlanabilir düzenler

Duyarlı davranış

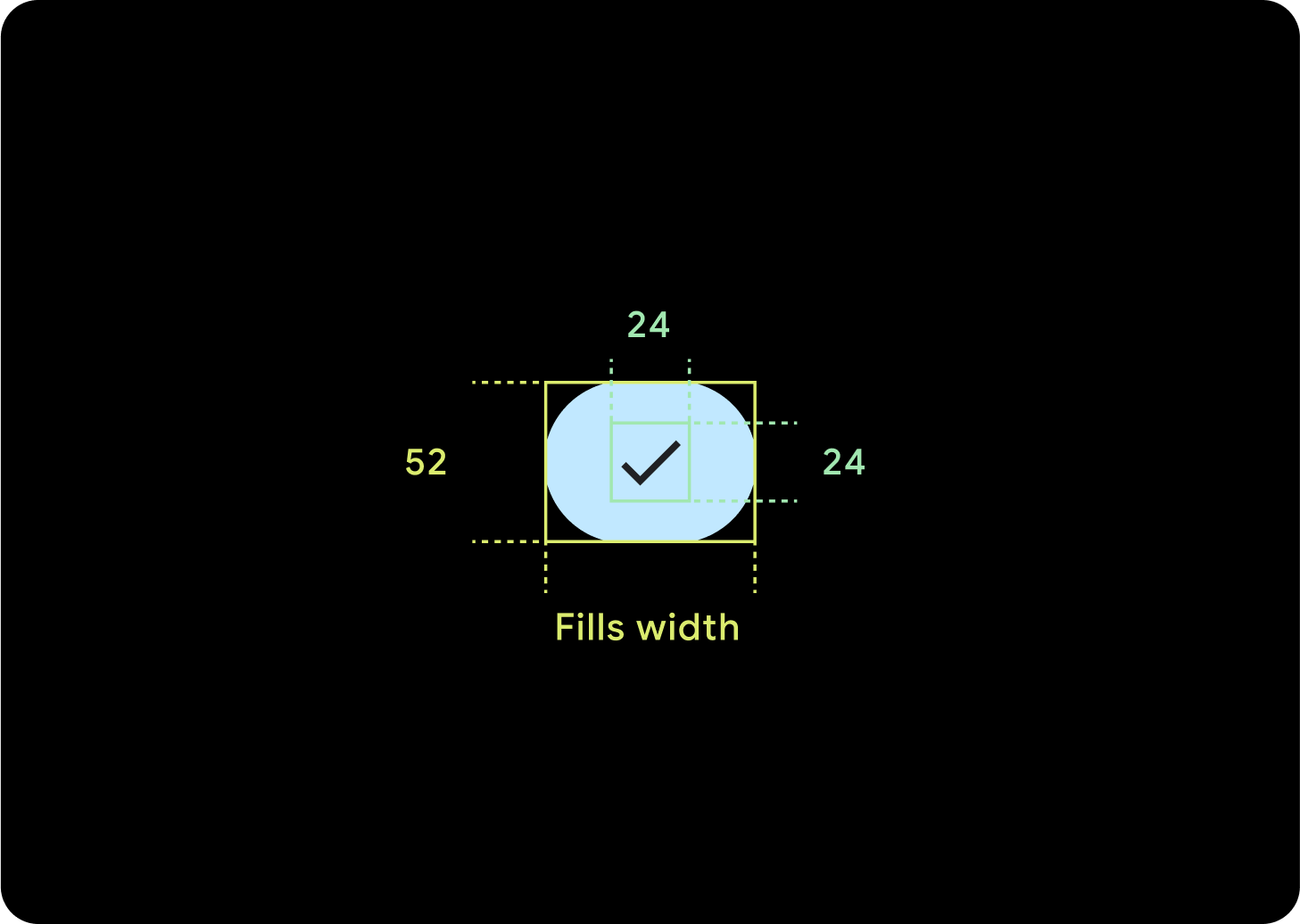
1 düğme
Dahili dolgu aynı kalır ve düğmelerin çok fazla uzamasını önlemek ve nispi bir boyutu korumak için kenar boşlukları yüzde olarak ayarlanmalıdır.

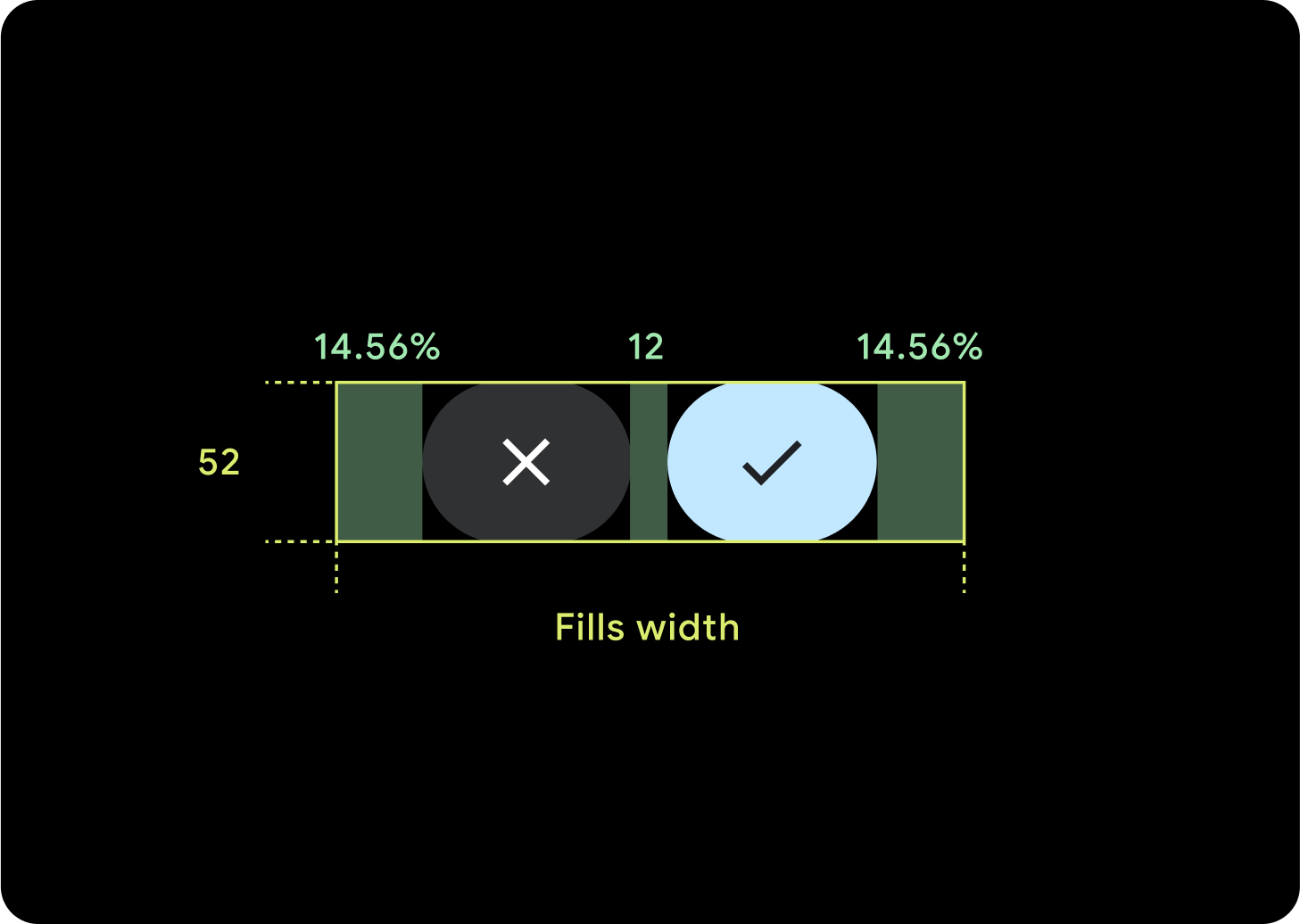
2 düğme
2 düğme olduğunda, düğmelerin çok fazla uzamasını önlemek ve nispi bir boyutu korumak için yüzdelik dahili marjlar eklenir.
IME'ler

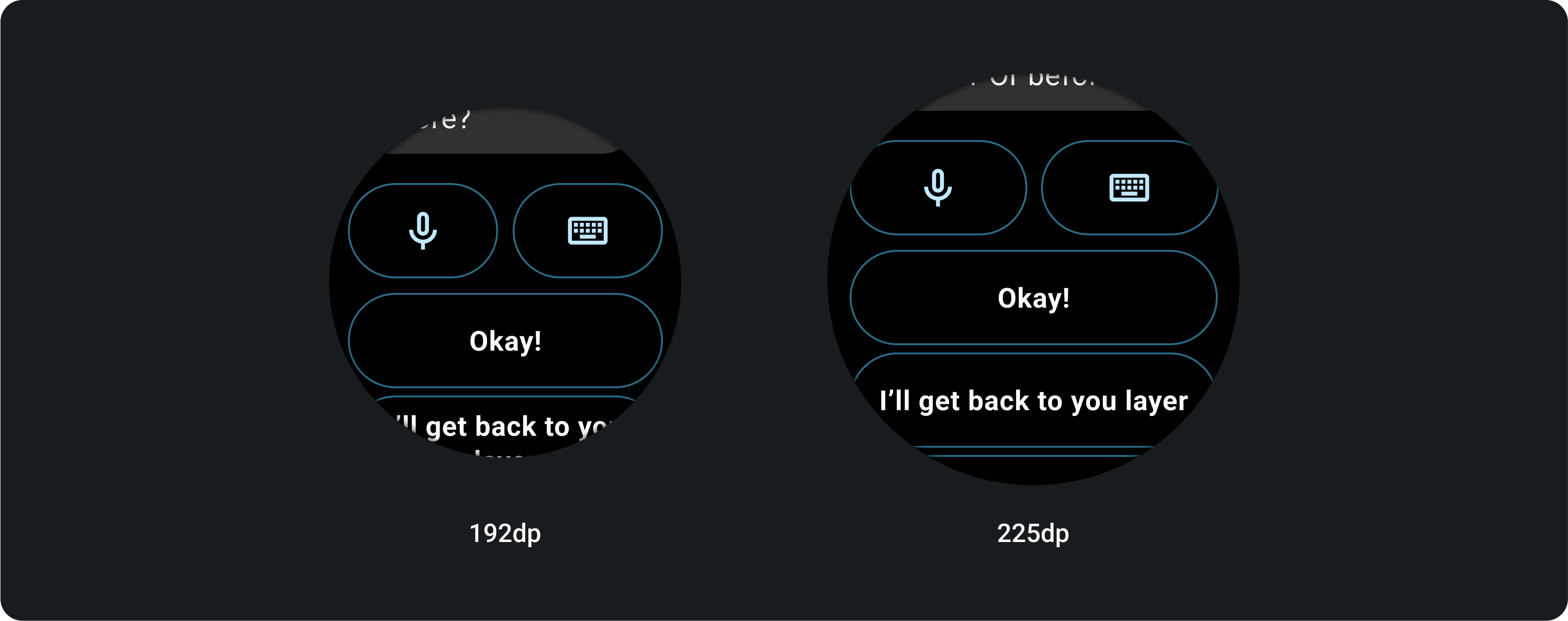
1 veya 2 Düğme
2 veya tek düğme kilitleme özelliğine sahip IME'ler, ekran boyutundan bağımsız olarak her zaman yan kenar boşluklarına kadar uzanır.

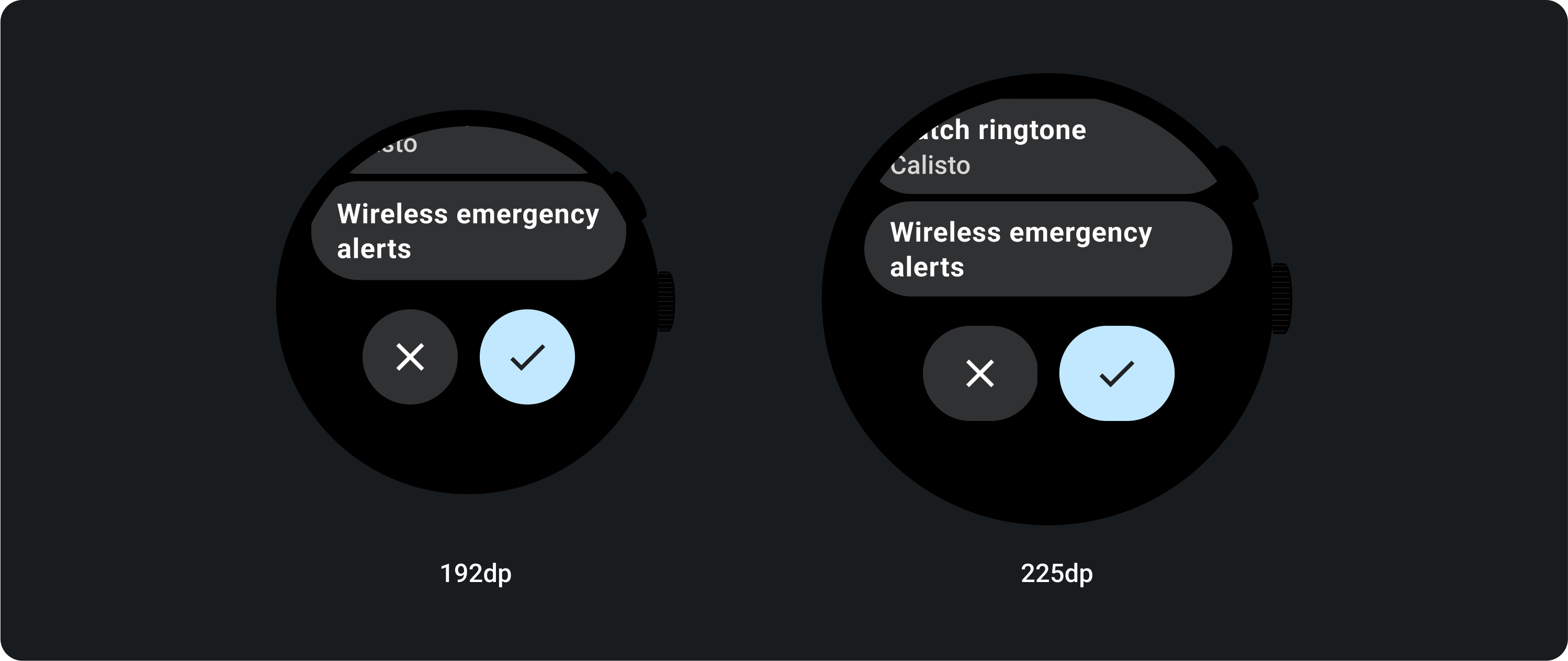
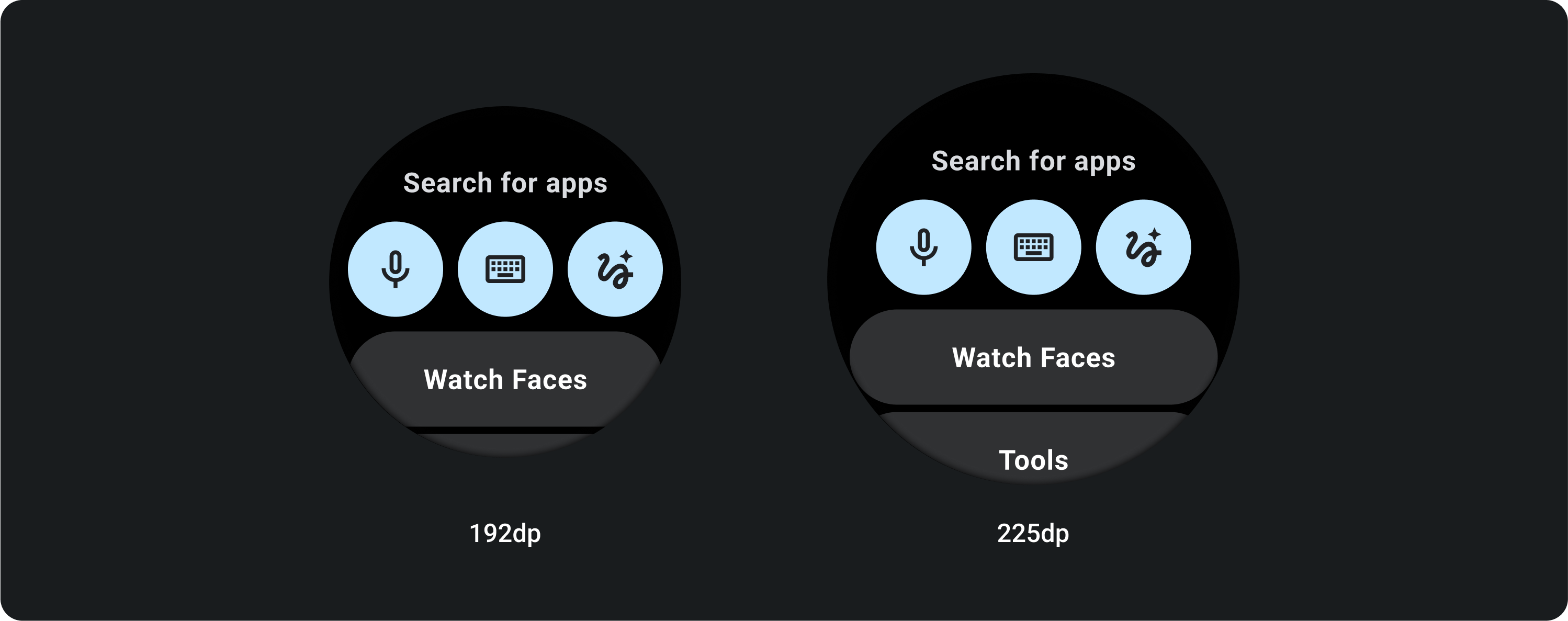
3 Düğme
225 dp'den küçük ekranlarda düğmeler dairesel kalır ve uzaymaz. 225 dp veya daha büyük ekranlarda düğmeler yan kenar boşluklarına kadar uzanır.

