Ekrany telewizorów są zwykle oglądane z daleka, dlatego interfejsy z większą czcionką są bardziej czytelne i wygodniejsze dla użytkowników. Domyślna skala typograficzna TV Design obejmuje kontrastujące i elastyczne style typograficzne, które obsługują szeroki zakres zastosowań.
Najciekawsze
- Zadbaj o to, aby na ekranach telewizorów wyświetlać większe czcionki, co zapewni większy komfort oglądania.
- Domyślną czcionką Androida TV jest Roboto.
- Wybierz wyraźne, czytelne czcionki, które najlepiej odzwierciedlają styl Twojej marki.
- Zadbaj o to, aby czcionki były czytelne na pierwszy rzut oka, miały odpowiednią szerokość i rozmiar optyczny.
- Łącz ze sobą czcionki, które się uzupełniają, np. używaj czcionki bezszeryfowej w tekście głównym i etykietach.
- Zadbaj o czytelność, unikając ozdobnych czcionek.
Czcionki
Domyślne kroje pisma
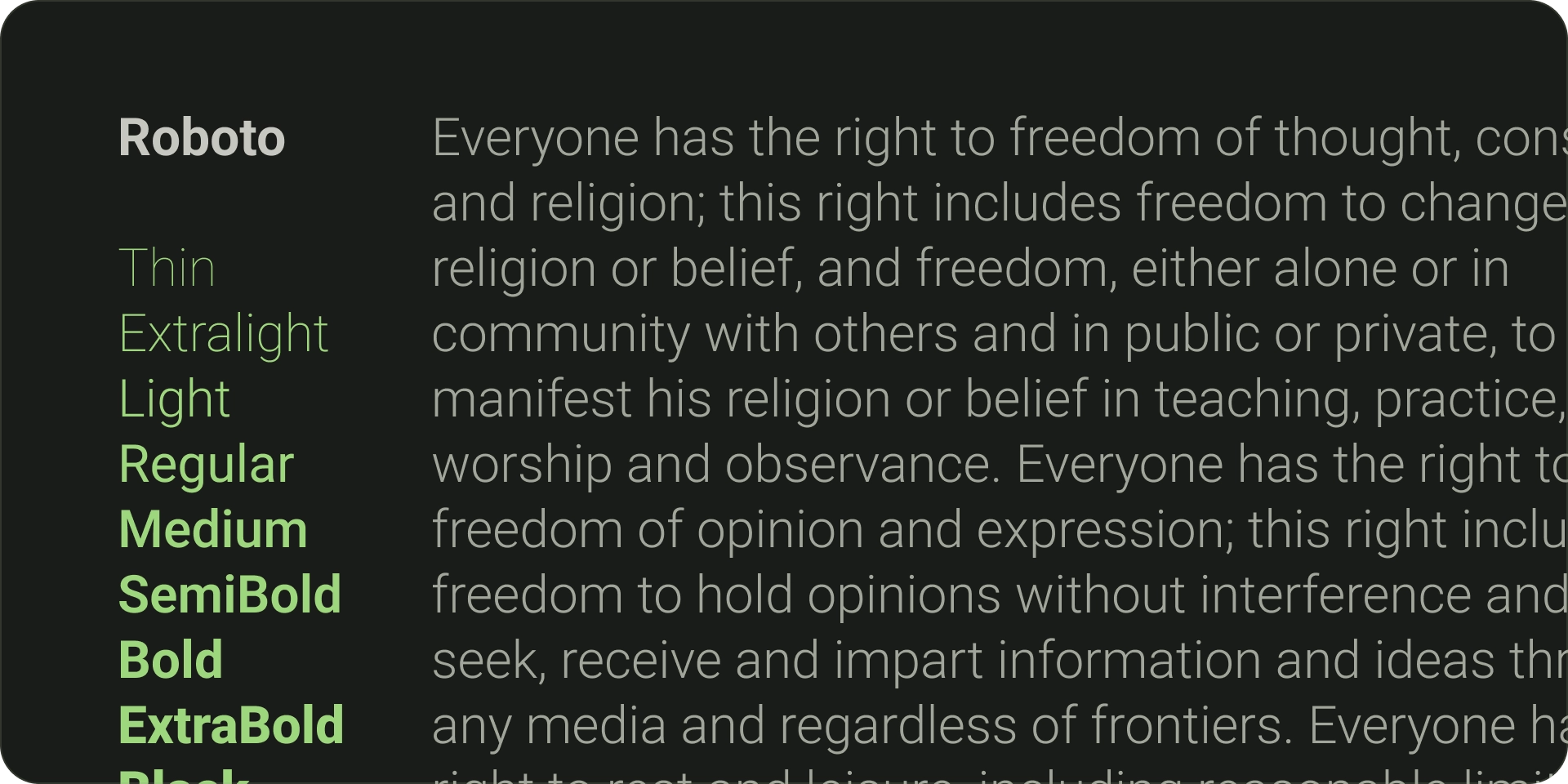
Android TV ma własną czcionkę systemową Roboto, która jest zoptymalizowana pod kątem czytelności i wyrazistości. Używaj Roboto w przypadku elementów interfejsu, które nie są związane z marką i najlepiej sprawdzają się w natywnym środowisku platformy.

Różne kroje pisma
W stosownych przypadkach używaj charakterystycznej czcionki, która odzwierciedla styl Twojej marki. Oto główne kwestie, które należy wziąć pod uwagę przy wyborze czcionki:
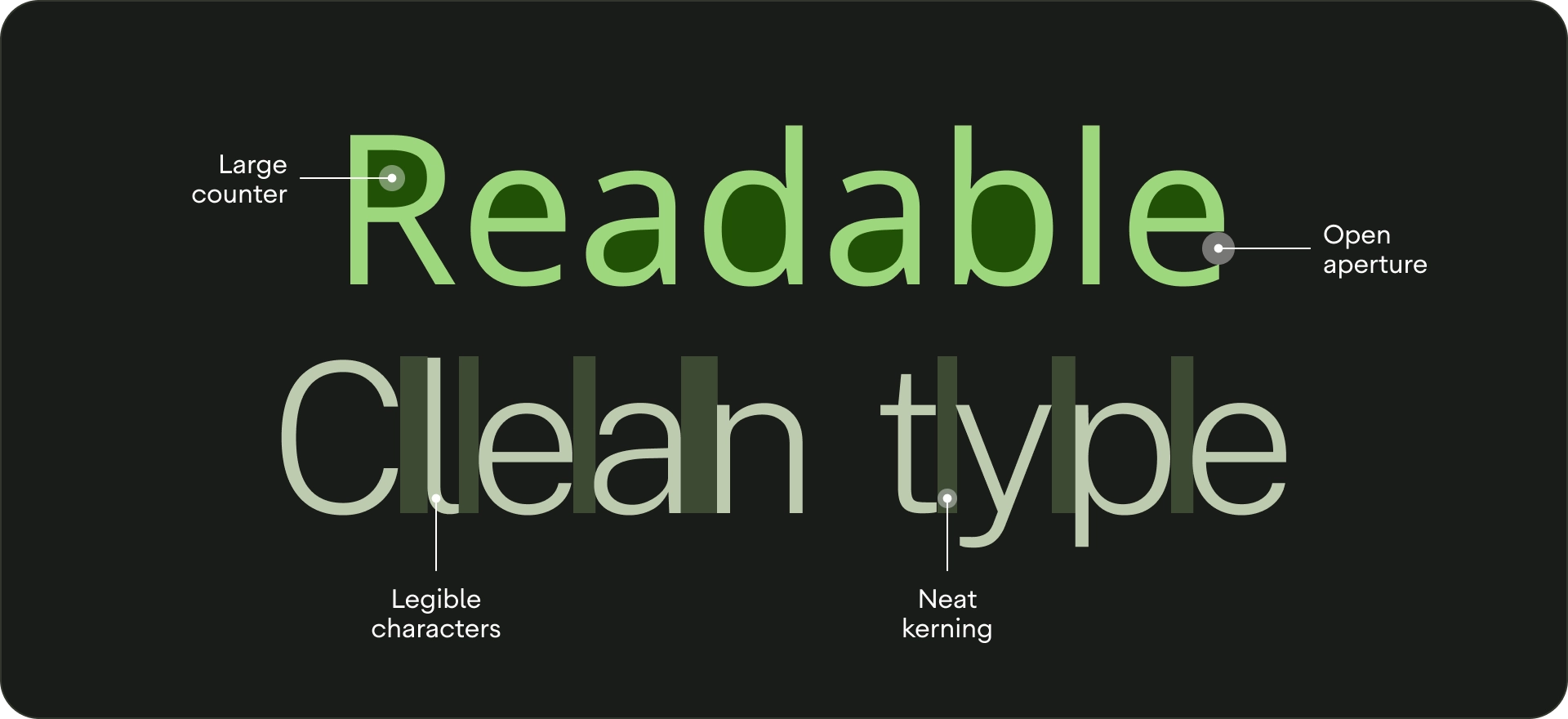
- Czytelność – aby poprawić czytelność z daleka, używaj krojów pisma z dużymi otworami i odpowiednim rozmiarem optycznym. Upewnij się, że litery są od siebie odróżnialne.
- Czytelny na pierwszy rzut oka – tekst wyświetlany na telewizorze musi mieć czytelną szerokość czcionki, ponieważ cieńsze linie nie są od razu rozpoznawalne.
- Dobieraj czcionki – jeśli chcesz używać kilku czcionek, w przypadku tekstu głównego i etykiet użyj czcionki bezszeryfowej.
- Jeśli to możliwe, unikaj czcionek dekoracyjnych. Rozmiary czcionek na telewizorze są większe niż na innych urządzeniach, ale priorytetem jest czytelność tekstu interfejsu. Unikaj czcionek, które nie nadają się do treści.

Wielkość czcionek
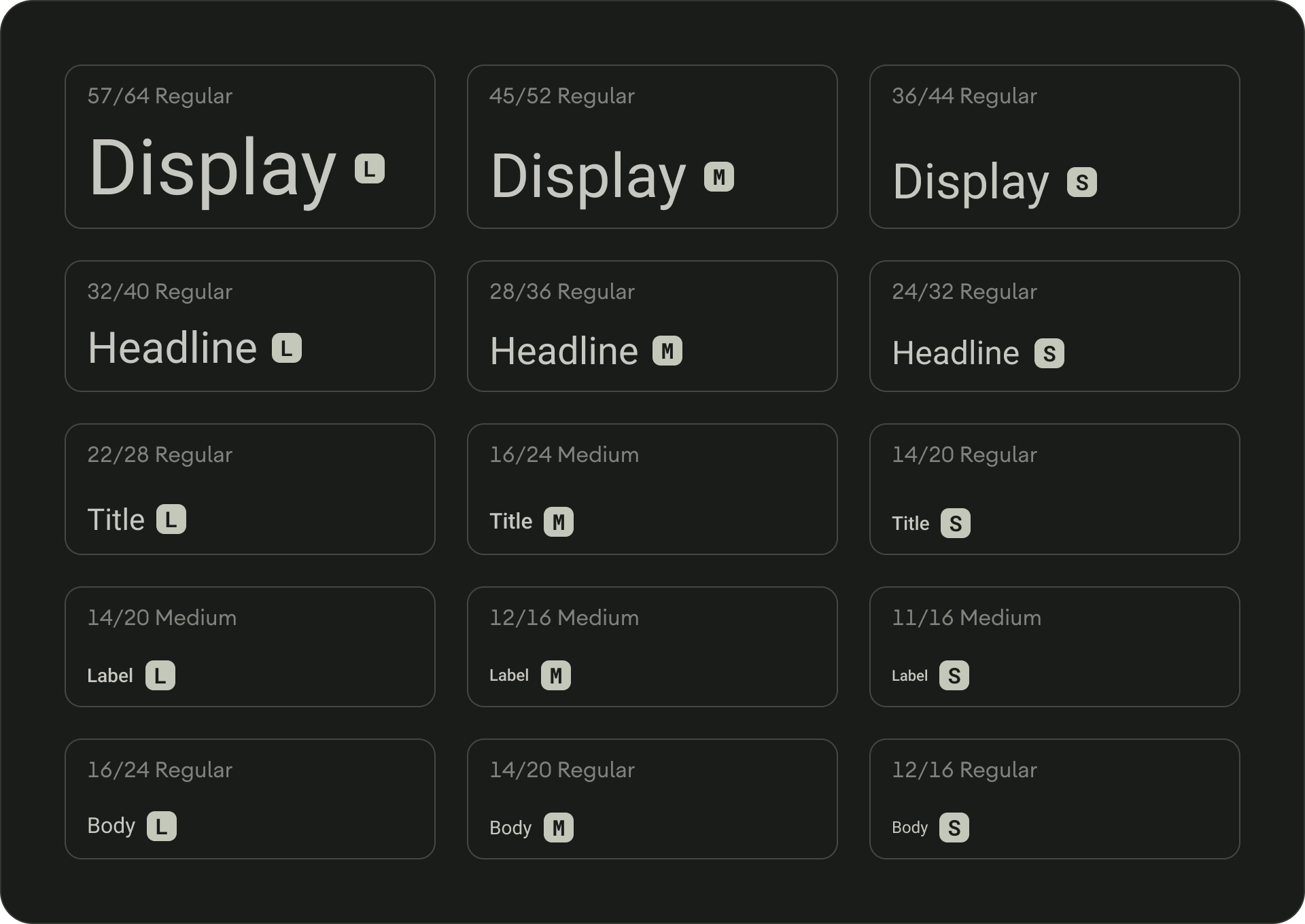
Skala typograficzna to wybór stylów czcionek, które można stosować w aplikacji. Zapewnia elastyczny, ale spójny styl, który można dostosować do różnych celów. Skala typów wzornictwa telewizorów to połączenie 15 stylów, z których każdy ma określone zastosowanie i znaczenie. Są one przypisywane na podstawie zastosowania, np. „wyświetlanie” lub „nagłówek”, i grupowane w kategorie według skali (duże lub małe). Domyślna skala typograficzna TV Design używa czcionki Roboto we wszystkich tytułach, etykietach i tekstach, aby zapewnić spójne wrażenia typograficzne.

Więcej informacji o tokenach typograficznych i dostosowywaniu kroju pisma znajdziesz w Material Design 3.
Wpisz role
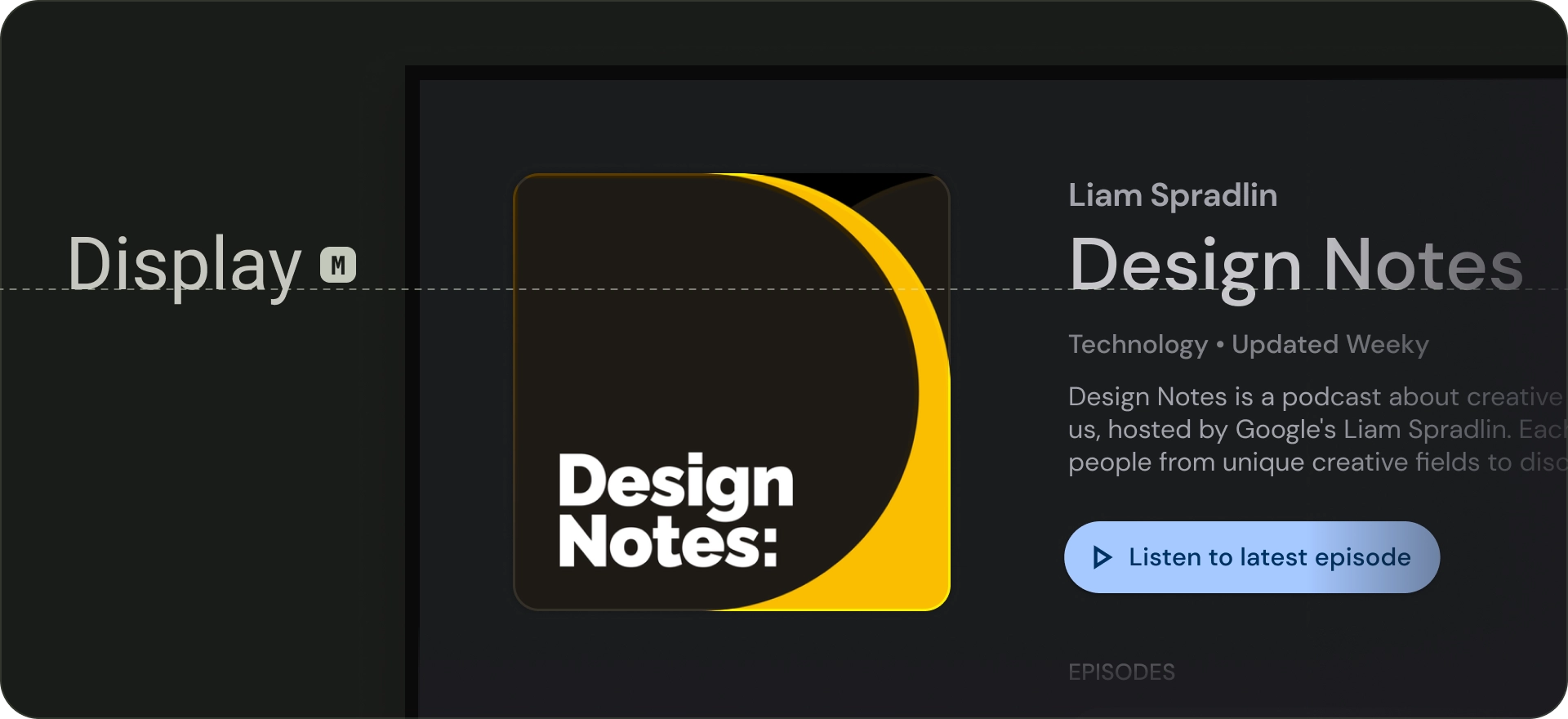
Wyświetlacz
Domyślna skala typograficzna zawiera 3 style wyświetlania: duży, średni i mały. Duże style wyświetlania są największym tekstem na ekranie i są zarezerwowane dla krótkich, ważnych fragmentów tekstu lub liczb. Można ich używać jako głównego nagłówka ekranu. Nie używaj dużych stylów wyświetlania w przypadku nagłówków sekcji lub klastrów.

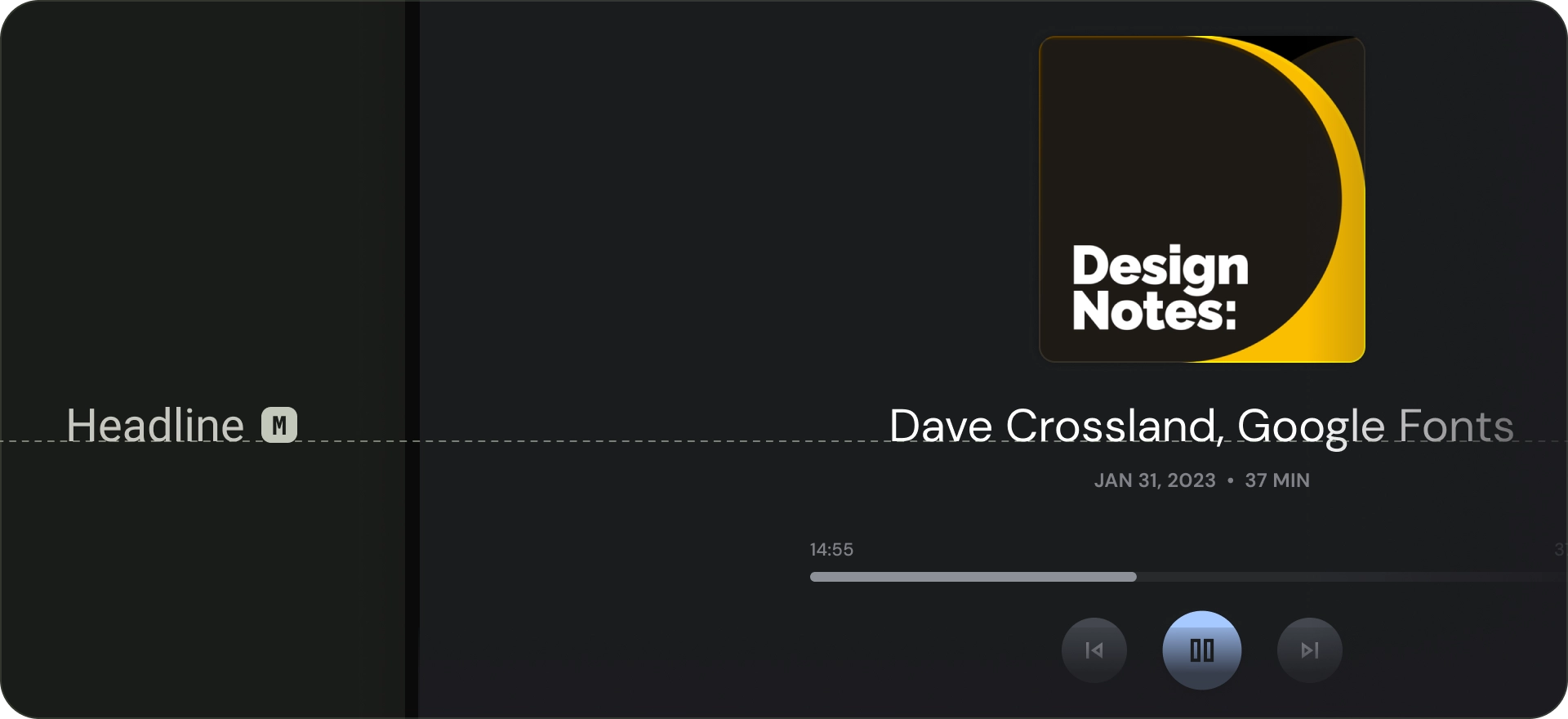
Nagłówek
Nagłówki najlepiej sprawdzają się w przypadku krótkich tekstów o dużym znaczeniu. Te style mogą być przydatne do oznaczania głównych fragmentów tekstu lub ważnych obszarów treści. Służą one do tworzenia nagłówków w wyróżnionych karuzelach i wciągających klastrach. W nagłówkach można też używać wyrazistych krojów pisma, pod warunkiem że odpowiednia wysokość wiersza i odstępy między literami pomagają zachować czytelność.

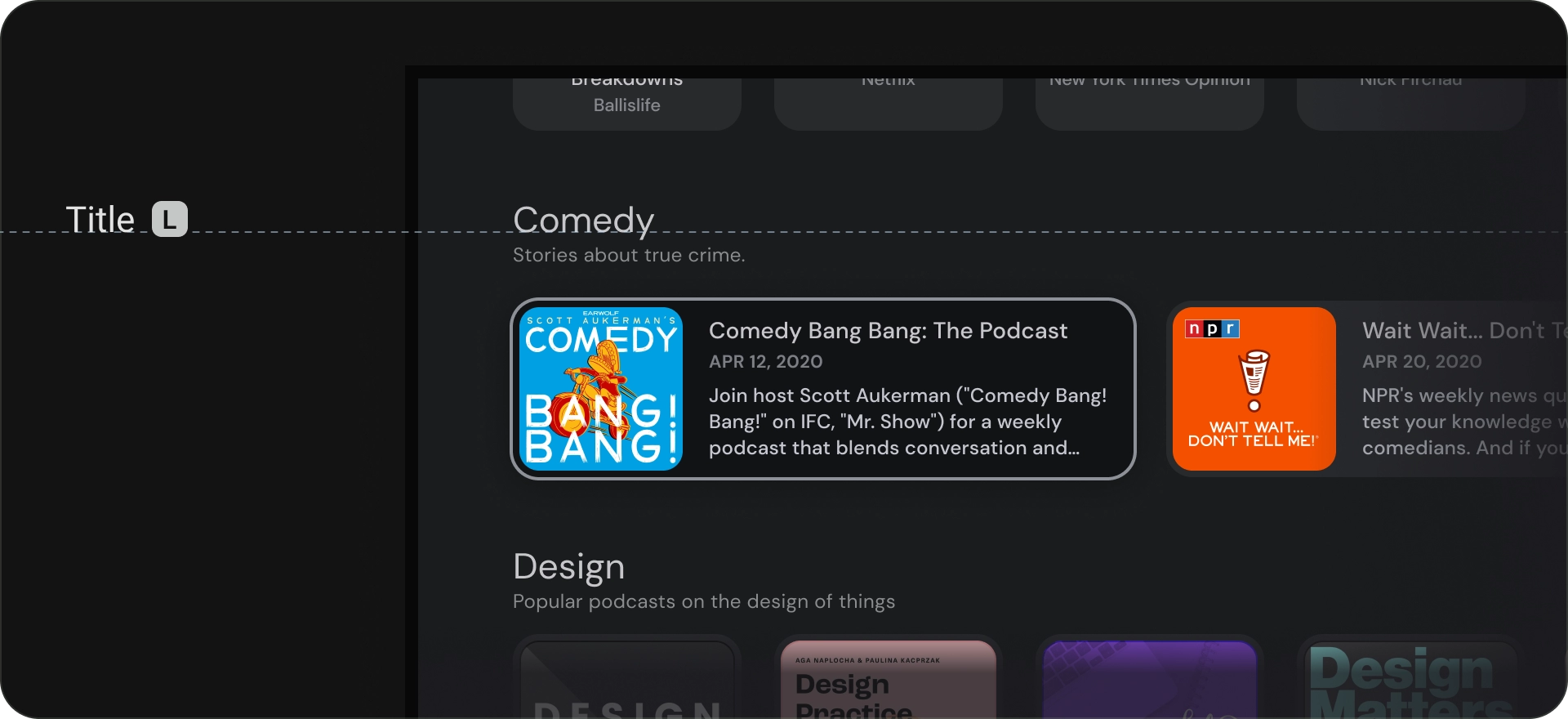
Tytuł
Style tytułów są mniejsze niż style nagłówków. Używaj tytułów w przypadku krótkiego tekstu o średnim znaczeniu. Możesz na przykład używać tytułów do oddzielania drugorzędnych fragmentów tekstu lub drugorzędnych obszarów treści.
Używaj tytułów w przypadku elementów interfejsu, takich jak karty lub listy. Rozmiary tytułów są kompaktowe, ale zapewniają odpowiednią widoczność i czytelność.

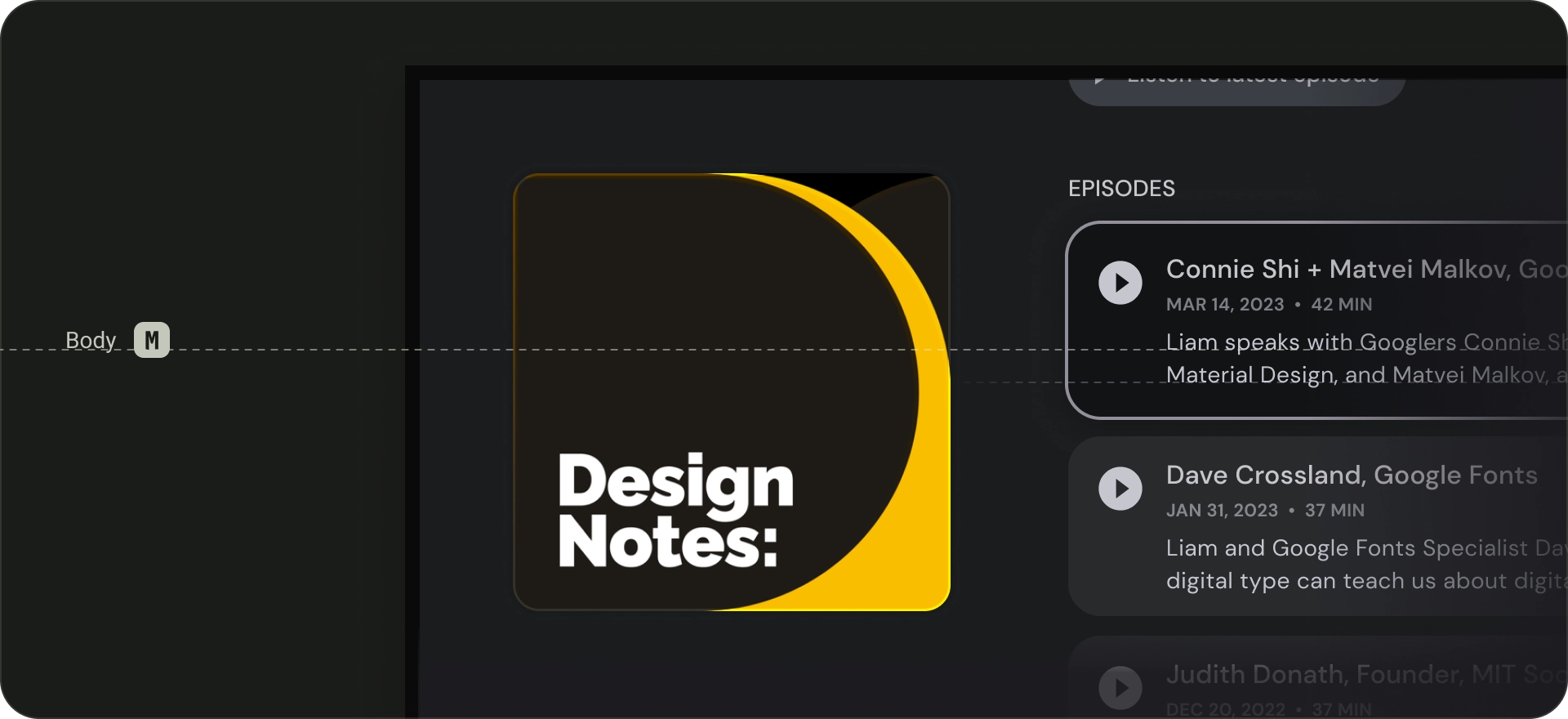
Treść
Style tekstu głównego są używane w przypadku dłuższych fragmentów tekstu w aplikacji. Używaj krojów pisma, które są czytelne przy mniejszych rozmiarach i wygodne do czytania w dłuższych fragmentach. Unikaj ozdobnych czcionek w tekście głównym, ponieważ mogą być trudne do odczytania z daleka.

Etykieta
Style etykiet są mniejsze i bardziej praktyczne. Używa się ich np. w przypadku tekstu w komponentach lub bardzo małego tekstu w treści, np. podpisów. Na przykład przyciski używają stylu etykiety dużej.