Aplicar un diseño eficaz a los widgets es fundamental para lograr una experiencia del usuario visualmente atractiva y coherente. En esta sección, se profundiza en los conceptos y las técnicas clave para definir el color y la tipografía, y crear los widgets para Android más útiles y atractivos.
Color
Usa el color para expresar el estilo y comunicar el significado. Establecer colores adecuados para tus widgets es fundamental para la legibilidad, la personalización y, por supuesto, para expresar la identidad de la marca de tu app.
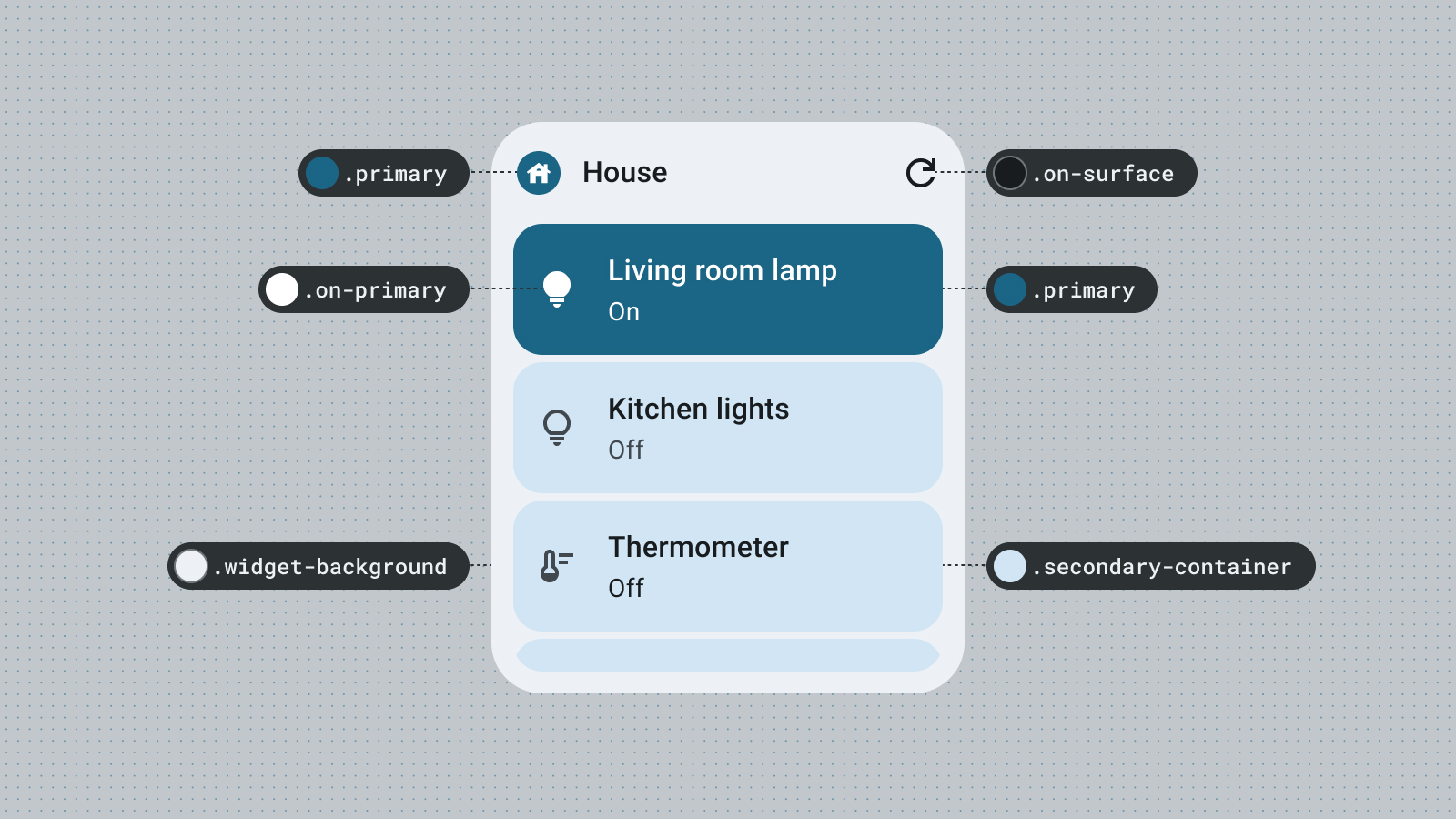
Usa roles y tokens de color de Material para cumplir con los lineamientos de contraste de accesibilidad y admitir funciones de color dinámico, como el color generado por el usuario y los temas oscuros o claros.
Explora la jerarquía visual a través de roles de acento para crear un contraste vibrante en los elementos o explora un tema personalizado más lúdico que exprese tu marca.

Consulta la guía de colores de Material Design para obtener más información sobre los roles de color.
Forma
La forma del widget establece su ambiente. Para los widgets rectangulares, usa la propiedad de radio de esquina del sistema. Esta propiedad crea coherencia en diferentes dispositivos y ayuda a evitar que se recorte el contenido del widget.
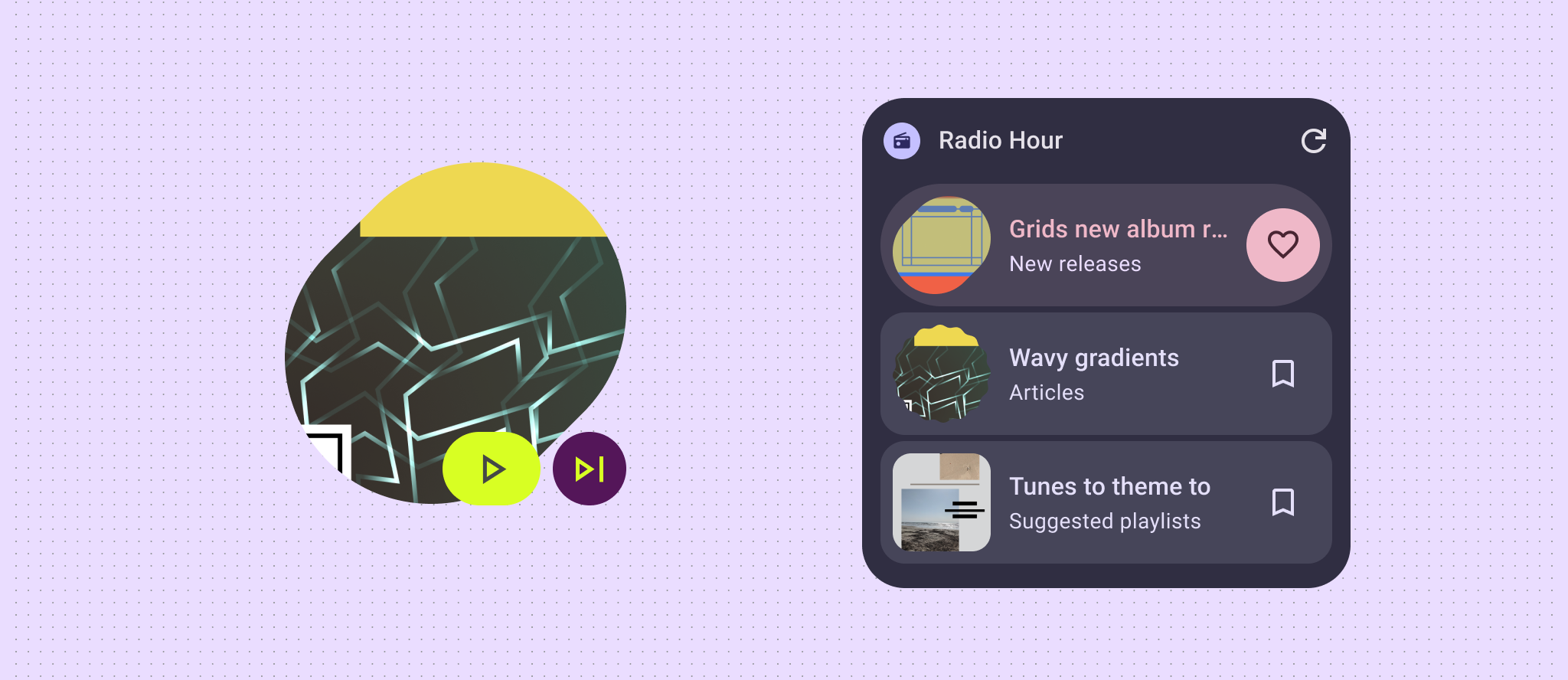
Si tu widget muestra contenido de datos mínimo, como una foto, el clima o la reproducción de la canción actual, intenta hacer que todo el widget tenga una forma expresiva para brindar una emocionante explosión de energía a la pantalla principal del usuario. Si tienes diseños y datos más complejos, considera usar formas expresivas para la jerarquía visual, destacar contenido nuevo o una llamada a la acción.

Para obtener más información, consulta Cómo implementar esquinas redondeadas.
Temas dinámicos
A partir de Android 12, un widget puede usar los colores del tema del dispositivo para botones, fondos y otros componentes. Esto proporciona coherencia visual en diferentes widgets, íconos de la pantalla principal y fondos de pantalla, lo que ofrece a los usuarios de Android una experiencia más cohesiva. El uso de los tokens de color proporcionados ayuda a que tu widget se vea integrado en los temas del dispositivo que proporcionan diferentes fabricantes y en los temas dinámicos que establece el usuario.

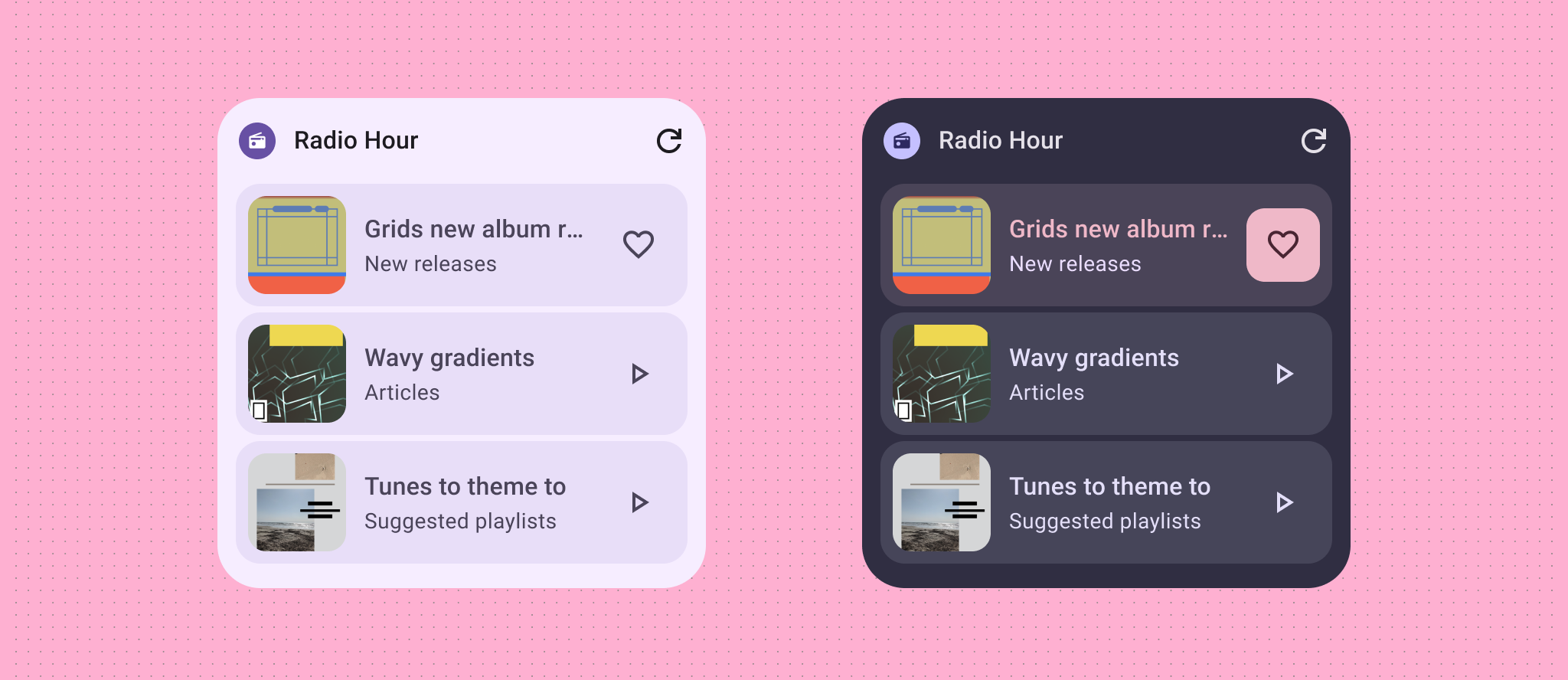
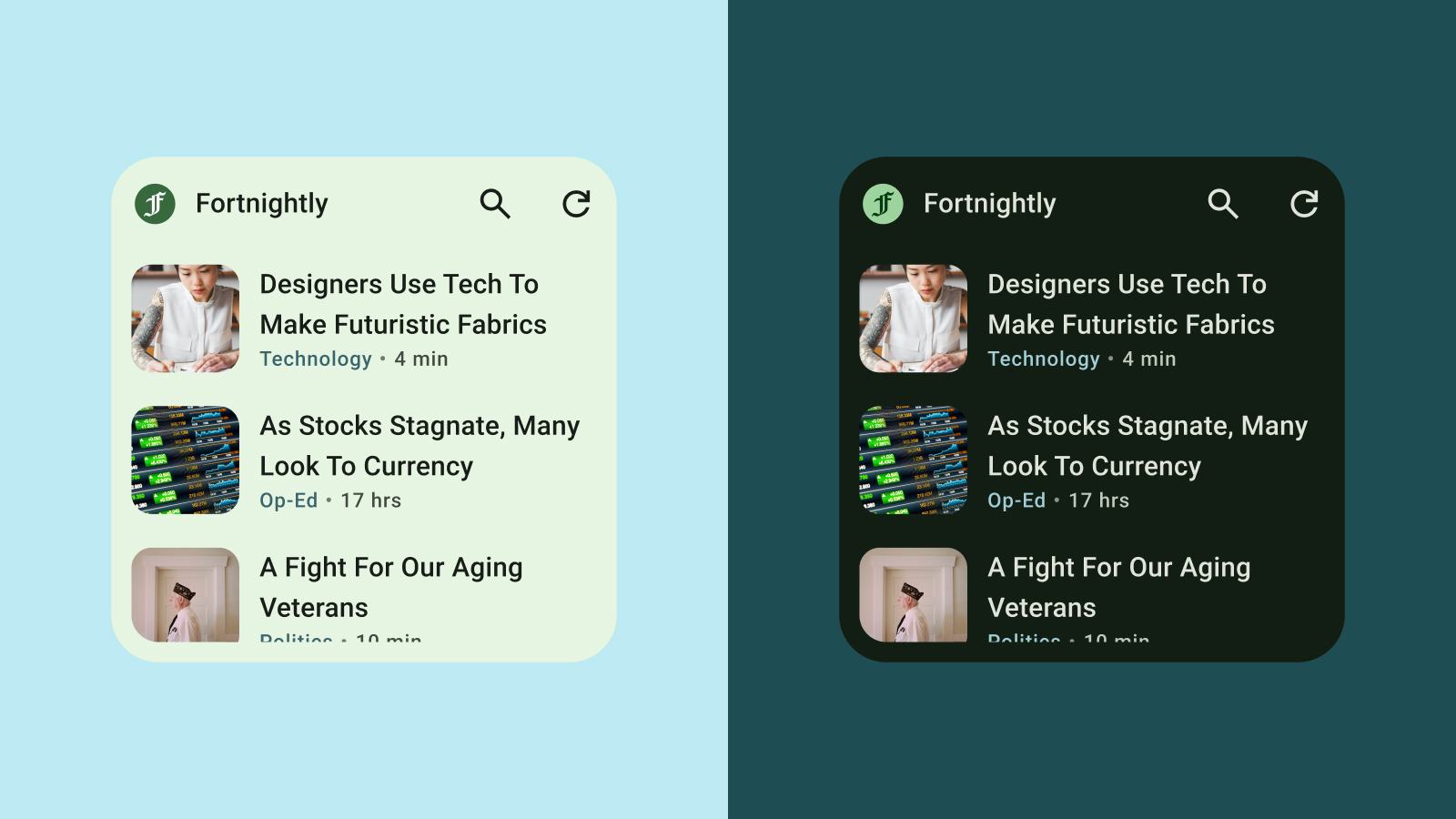
Tema claro y oscuro
Un tema oscuro es una versión con poca luz de la IU del dispositivo que muestra principalmente colores de superficie oscuros. Los usuarios cambian cada vez más al tema oscuro para mejorar la duración de la batería y la comodidad visual. Si tu widget no se adapta al tema oscuro, se verá fuera de lugar y podría frustrar a los usuarios.

Tipografía
La tipografía ayuda a que la escritura sea legible y atractiva. Utiliza tamaños y pesos de fuente para establecer una jerarquía clara que guíe la mirada del usuario hacia los elementos más importantes. Presta atención al interlineado y al espaciado entre letras (kerning) para mejorar la legibilidad, especialmente en las pantallas de texto más pequeñas dentro del espacio restringido de un widget.
Jerarquía
La jerarquía se comunica a través de las diferencias en el grosor y el tamaño de la fuente, la altura de línea y el espacio entre las letras. La escala de escritura actualizada organiza los estilos de texto en cinco roles cuyos nombres describen sus propósitos. Los cinco estilos de texto son pantalla, encabezado, título, subtítulo y cuerpo. Los nuevos roles no dependen del dispositivo, lo que permite una aplicación más simple entre una variedad de casos de uso.

Aunque los widgets usan fuentes del sistema, puedes agregar detalles expresivos con escalas tipográficas dramáticas: usa un estilo más audaz con los títulos, las etiquetas y los datos.

