
Configura el widget para que muestre el contenido o los datos seleccionados de tu app.
Cuándo usar la configuración
Permite que el usuario configure su widget durante la selección o manteniendo presionado. Considera qué tan importante es la personalización para la experiencia del widget y decide cuándo estará disponible.
- Si el widget aparece vacío sin elegir la configuración o la personalización es central, abre directamente el flujo de trabajo de configuración durante la colocación del widget.
- Si el widget tiene un valor predeterminado preferido o no necesita que el usuario realice una selección antes de ver el contenido, no necesita una pantalla de configuración inicial. En estos casos, permite que el usuario acceda a la configuración después de la colocación.
Usuarios directos
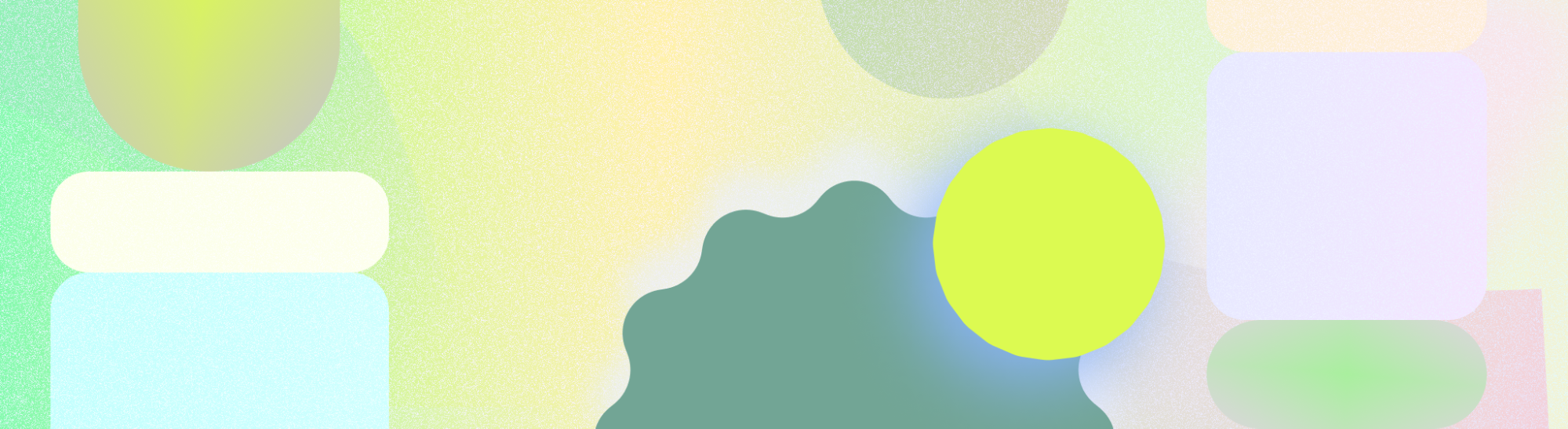
Te sugerimos que proporciones un paso de configuración para brindar una experiencia personalizable y de un vistazo para las apps con varias categorías de contenido, como una app de correo electrónico.

Cuándo usar la configuración
Permite que el usuario configure su widget entre la selección de widgets y la aparición en la pantalla principal, o bien a través de la acción de mantener presionado. Considera qué tan importante es la personalización para la experiencia del widget y decide cuándo estará disponible.
- Si el widget aparece vacío sin elegir la configuración o la personalización es central, abre directamente el flujo de trabajo de configuración durante la colocación del widget.
- Si el widget tiene un valor predeterminado preferido o no necesita que el usuario realice una selección antes de ver el contenido, no necesita una pantalla de configuración inicial. En estos casos, permite que el usuario acceda a la configuración después de la colocación.
Usuarios directos
Guía al usuario durante la configuración y proporciona comentarios claros. Si tu app ya contiene un flujo de configuración, puedes duplicar tu experiencia de configuración en la app, idealmente minimizada para 1 o 2 pantallas.

Qué debes hacer
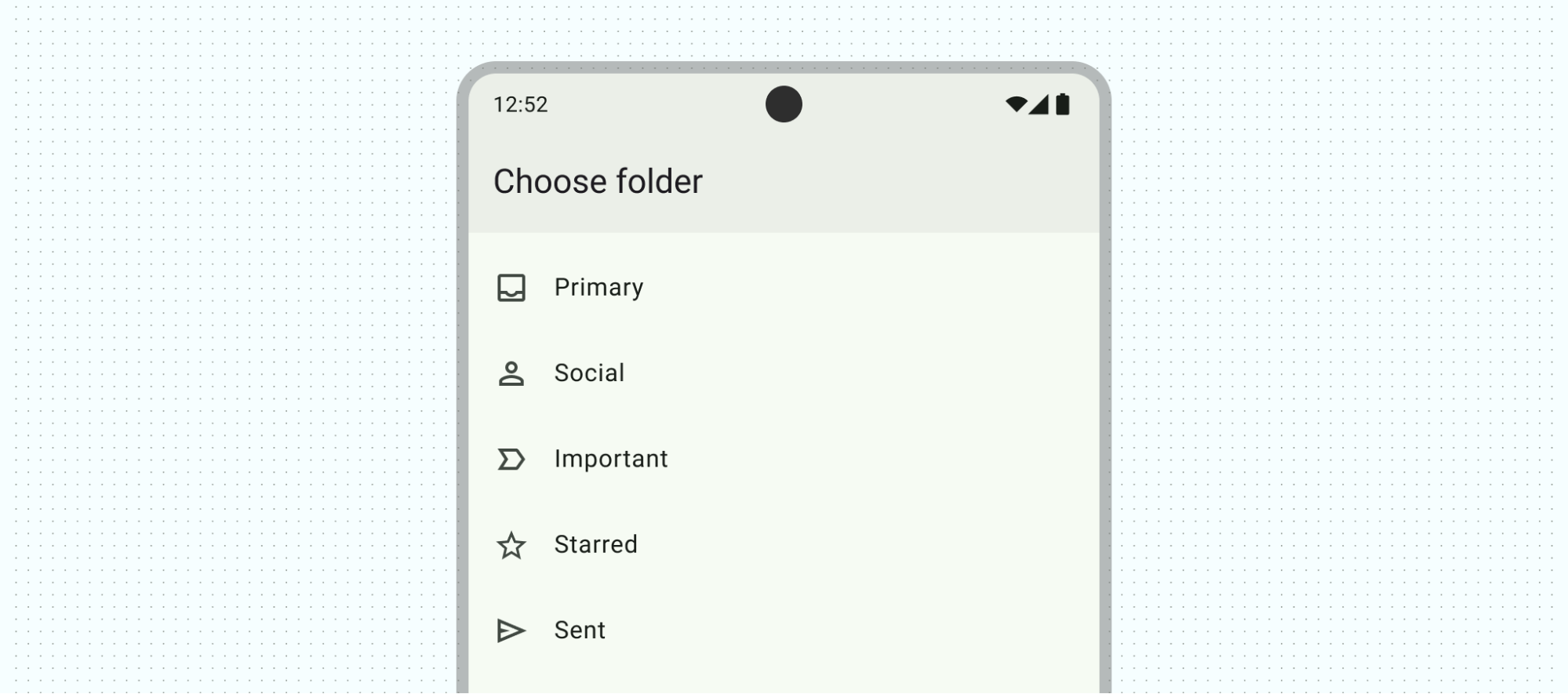
Por ejemplo, la pantalla de configuración de la alarma que se muestra a la izquierda solo permite que el usuario seleccione una categoría de alarma y, luego, agregue el widget. Si presionas la categoría, se cierra el paso de configuración y se agrega el widget. Si no se completa la configuración, no canceles la adición del widget. Proporciona un estado para permitir la restauración o la configuración dentro del widget.

Qué no debes hacer
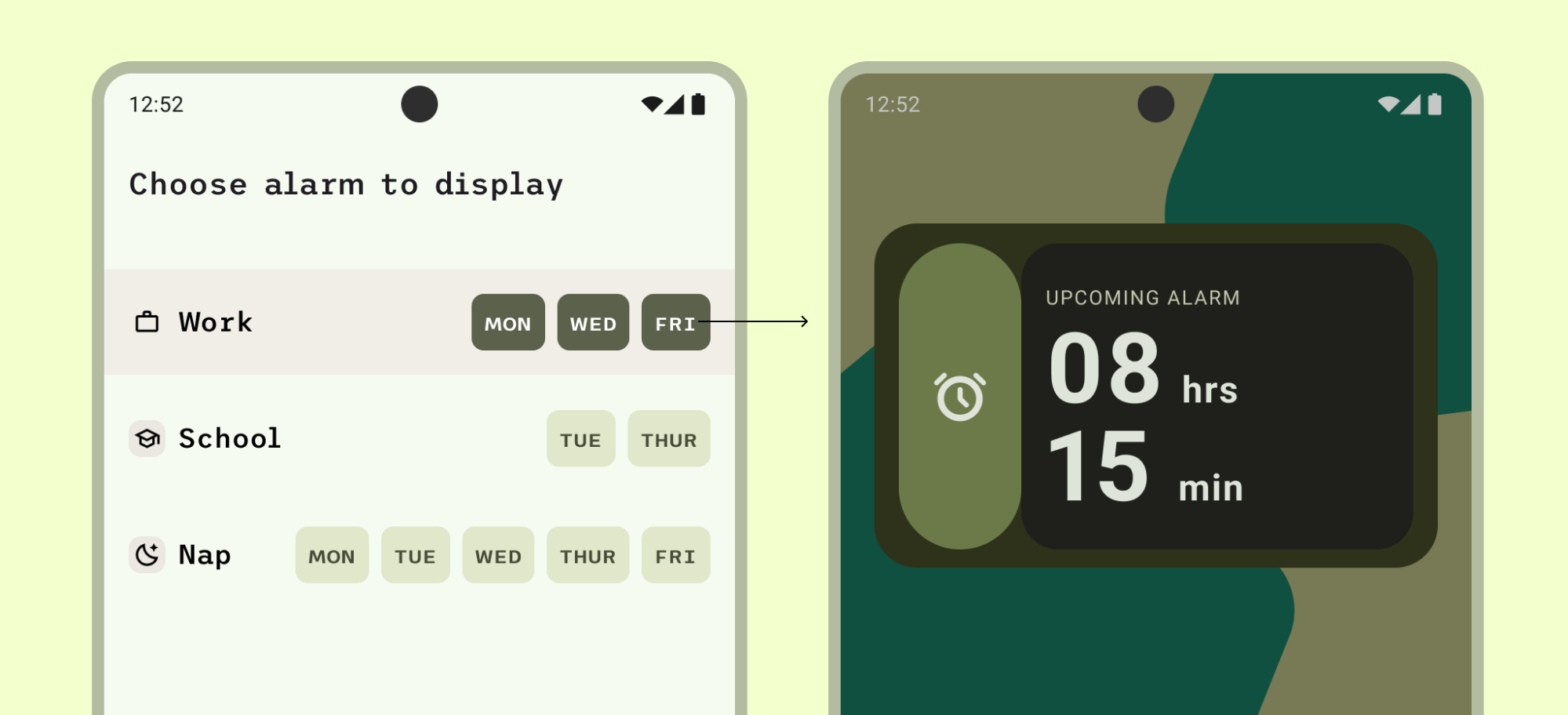
En este ejemplo, no queda claro que cerrar la vista de configuración con el ícono de X agrega el widget, a pesar de que se eligió el contenido que se mostrará.
Incluye un estado vacío si no hay otro ajuste predeterminado disponible. El estado vacío puede mostrar un recordatorio de incorporación o autenticación para asegurarse de dirigir a los usuarios.
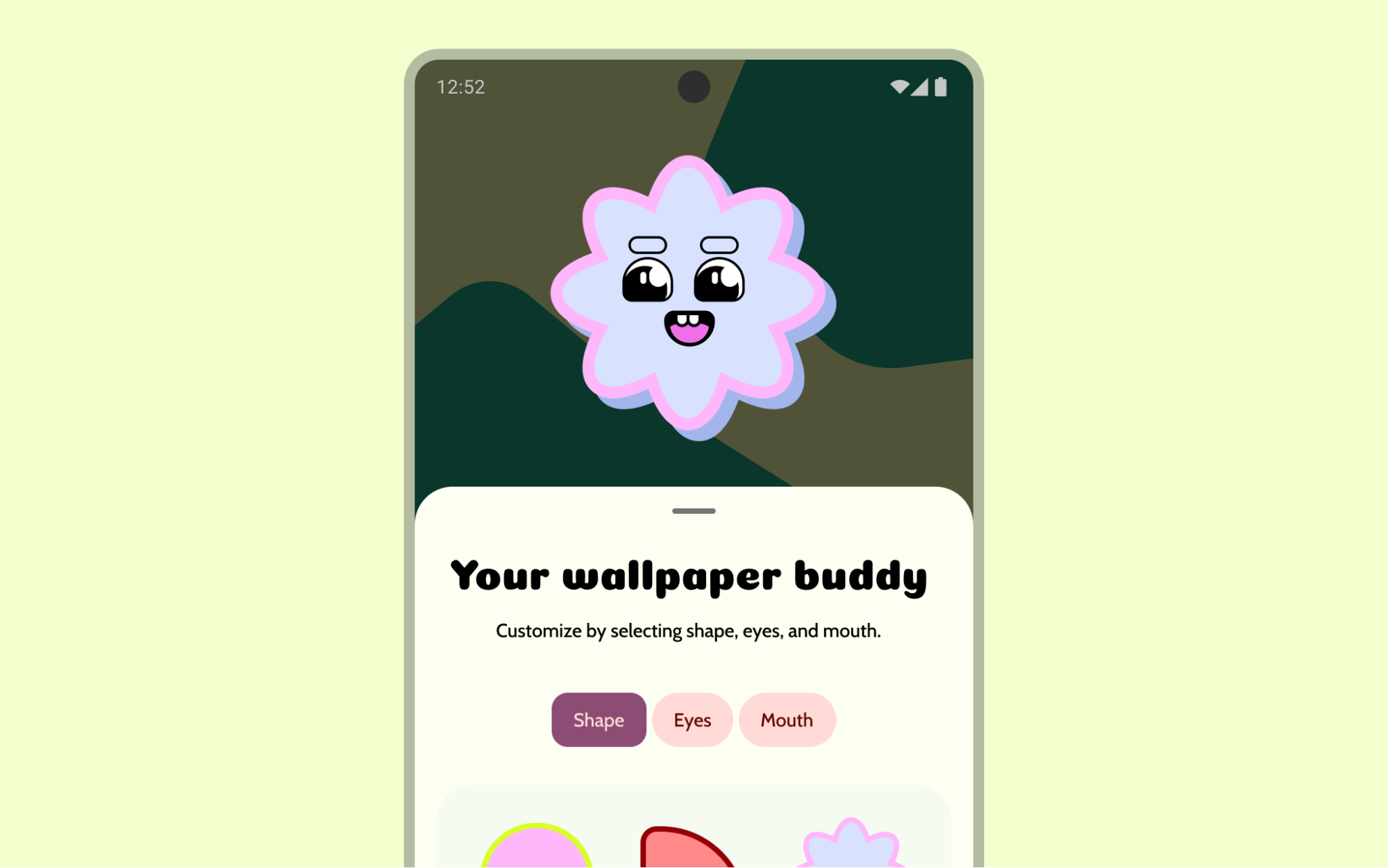
Personaliza la apariencia del widget
Proporciona un widget predeterminado deseable cuando sea posible para que los usuarios puedan comenzar rápidamente sin necesidad de personalizarlo o para ayudarlos a comprender cómo se ve el widget en su pantalla principal.
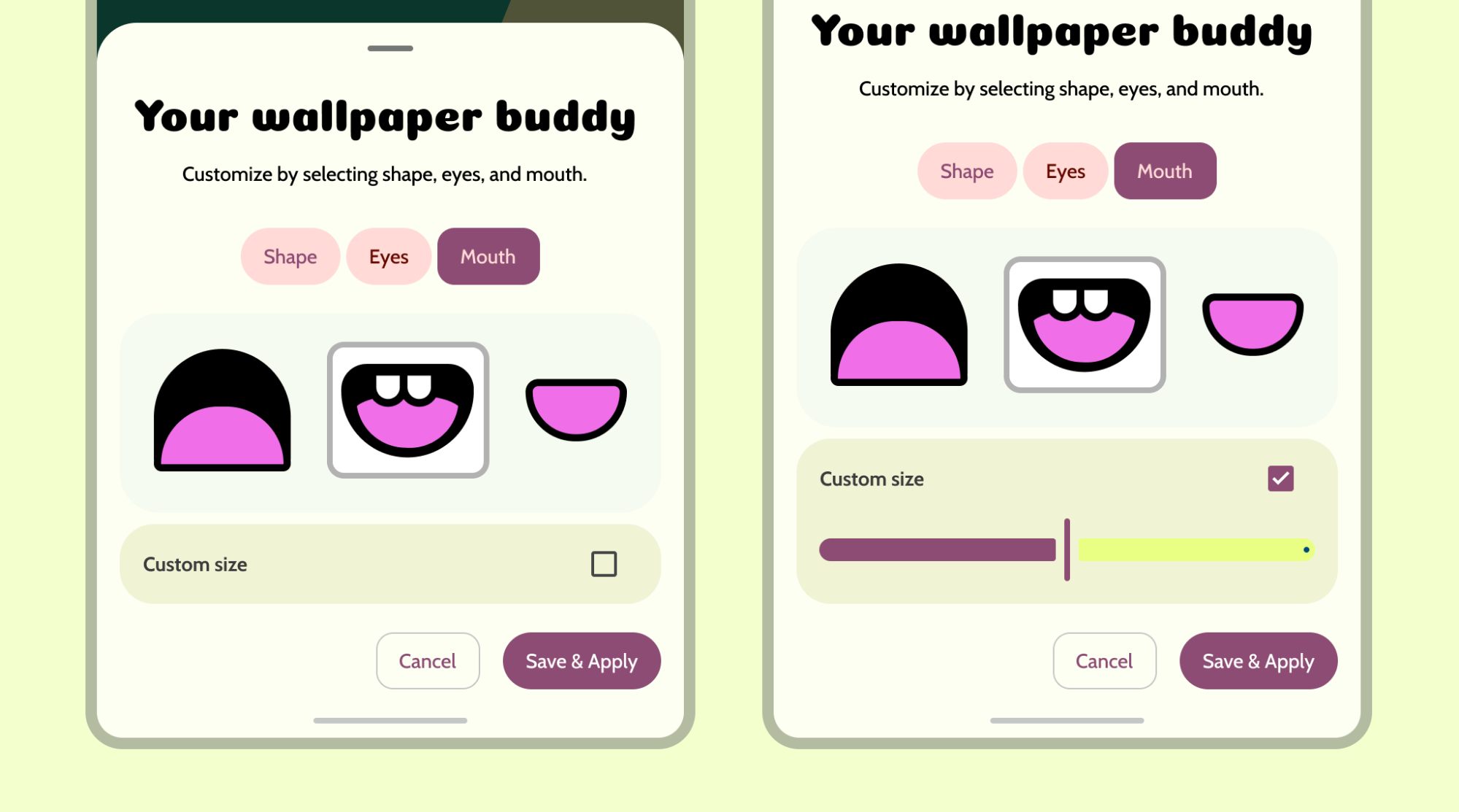
Mostrar una vista previa del widget cuando se personaliza su apariencia

Usa la divulgación progresiva para los controles avanzados y ayuda a los usuarios a realizar personalizaciones rápidamente.

Variaciones
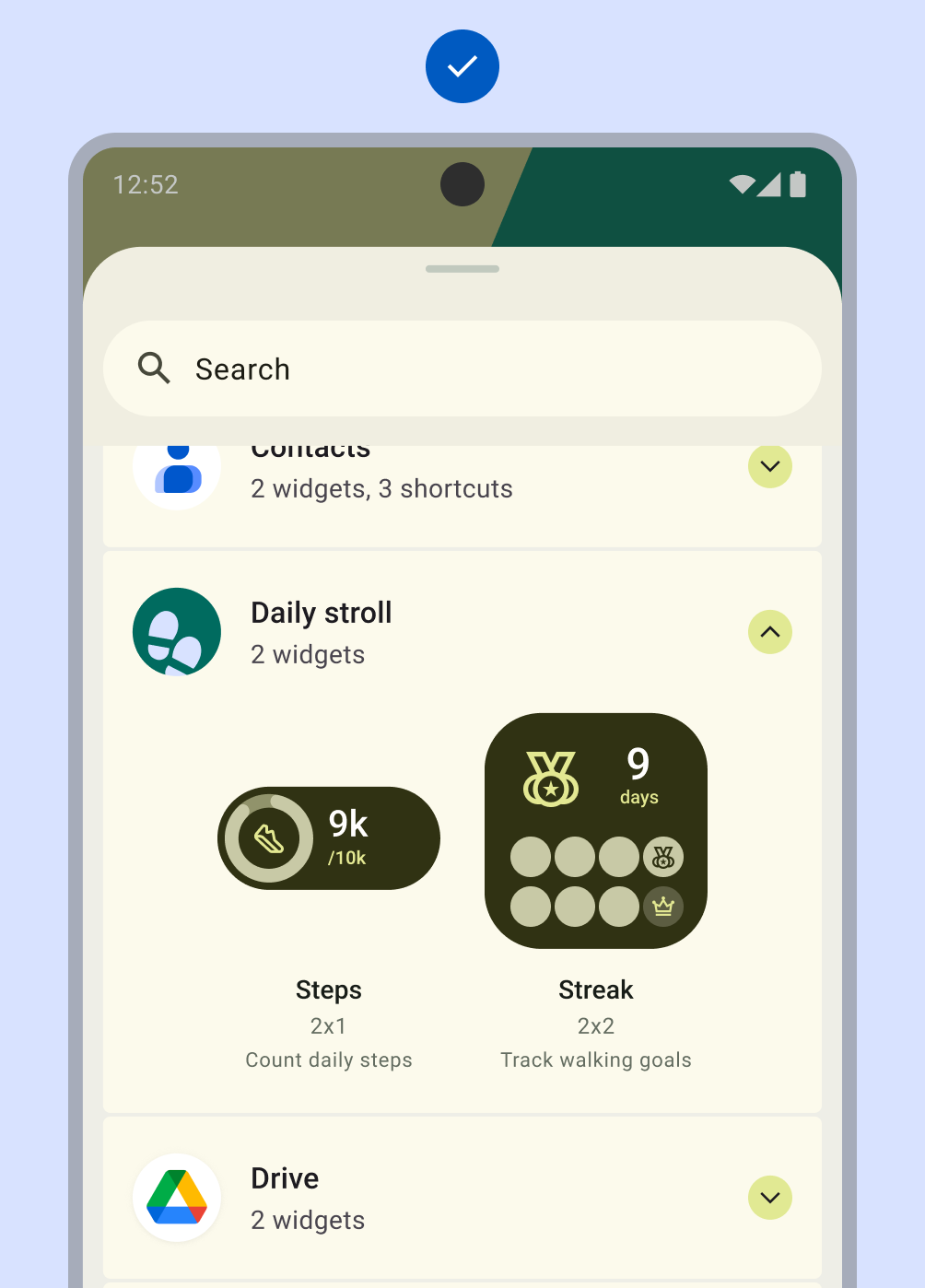
En el caso de los widgets con personalización limitada, muestra las configuraciones populares o distintivas directamente en el selector de widgets. Esto evita la necesidad de una pantalla de configuración independiente.
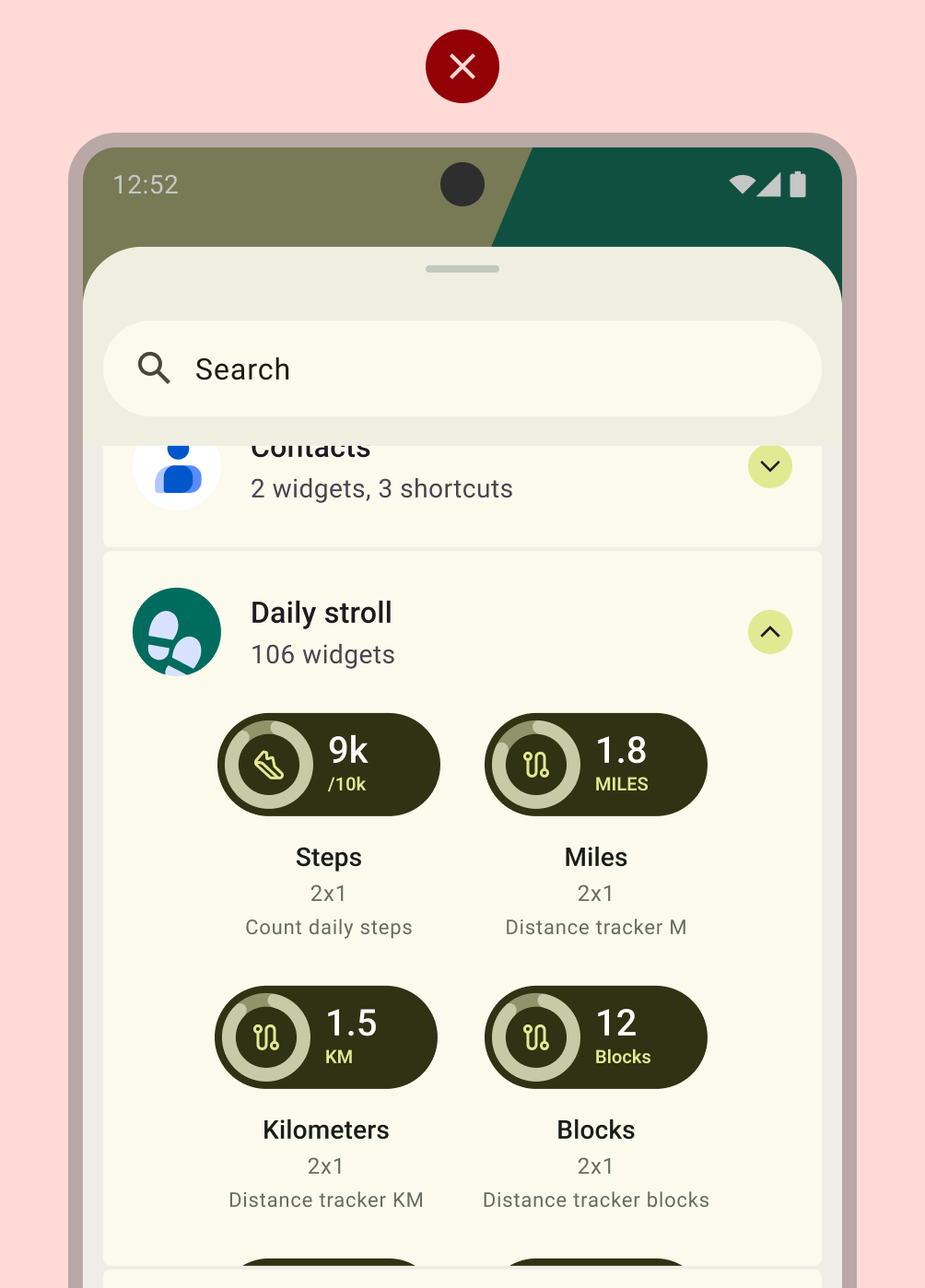
Las apps pueden admitir una cantidad ilimitada de widgets. Sin embargo, el selector de widgets debe enfocarse en mostrar solo las tareas críticas y las variaciones útiles. Limita las vistas previas del selector de límites a entre 6 y 8 variaciones. Permite el acceso a variaciones adicionales a través de una pantalla de confirmación.

Qué debes hacer

Qué no debes hacer
Diseño
Sigue las prácticas recomendadas de Conceptos básicos de diseño o aprovecha los componentes de Material Design, como los diseños de listas con interruptores, casillas de verificación y botones de activación, cuando compiles tu pantalla de configuración. Para obtener más información sobre cómo hacer que el diseño de tu widget sea de alta calidad, consulta Calidad del widget.
