
Ein Designthema besteht aus einer Reihe von Stilen oder Attributen wie Farbe, Schriftart und Form, die sich auf das Erscheinungsbild eines Mobilgeräts oder eines Geräts mit großem Bildschirm sowie auf die In-App-Nutzung auswirken können.
Fazit
- Damit Nutzer Ihre App personalisierter und barrierefreier nutzen können, sollten Sie die Systemeinstellungen übernehmen, einschließlich Themen wie hell oder dunkel, dynamisch und Kontrast.
- Erstellen Sie ein benutzerdefiniertes Design, das als Fallback verwendet werden soll, wenn das dynamische Design nicht verfügbar ist.
- Berücksichtigen Sie die Schrifteinstellungen, wenn Sie verschiedene Themen verwenden.
- Achten Sie immer auf den Text- und Oberflächenkontrast, um die Lesbarkeit zu gewährleisten.
Arten von Designs
Themen können system- oder appbasiert sein. Systemthemen können sich auf die gesamte Benutzeroberfläche des Geräts auswirken und entsprechende Steuerelemente in den Geräteeinstellungen bereitstellen. Ein App-Design wirkt sich dagegen nur auf die App aus, in der es implementiert ist.
Ihre App muss einen der beiden Designtypen implementieren, damit er angezeigt wird. App-Designs gelten jedoch nur innerhalb der App und nicht an anderer Stelle auf dem Gerät. Sie können einige Systemthemeneinstellungen auch über die In-App-Einstellungen überschreiben.
Systemdesigns
Systemdesigns gelten für das gesamte Android-Gerät, einschließlich einzelner Apps, je nach Nutzereinstellungen. Zu den Systemthemen gehören helle und dunkle Designs, von Nutzern erstellte Designs und Herstellerdesigns.
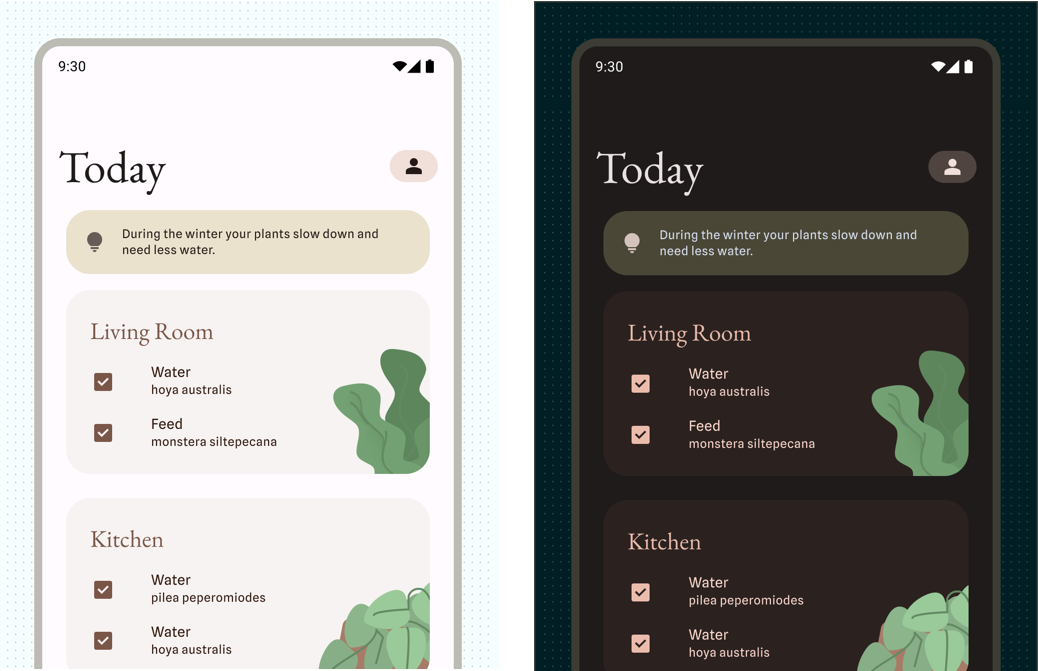
Helles und dunkles Design
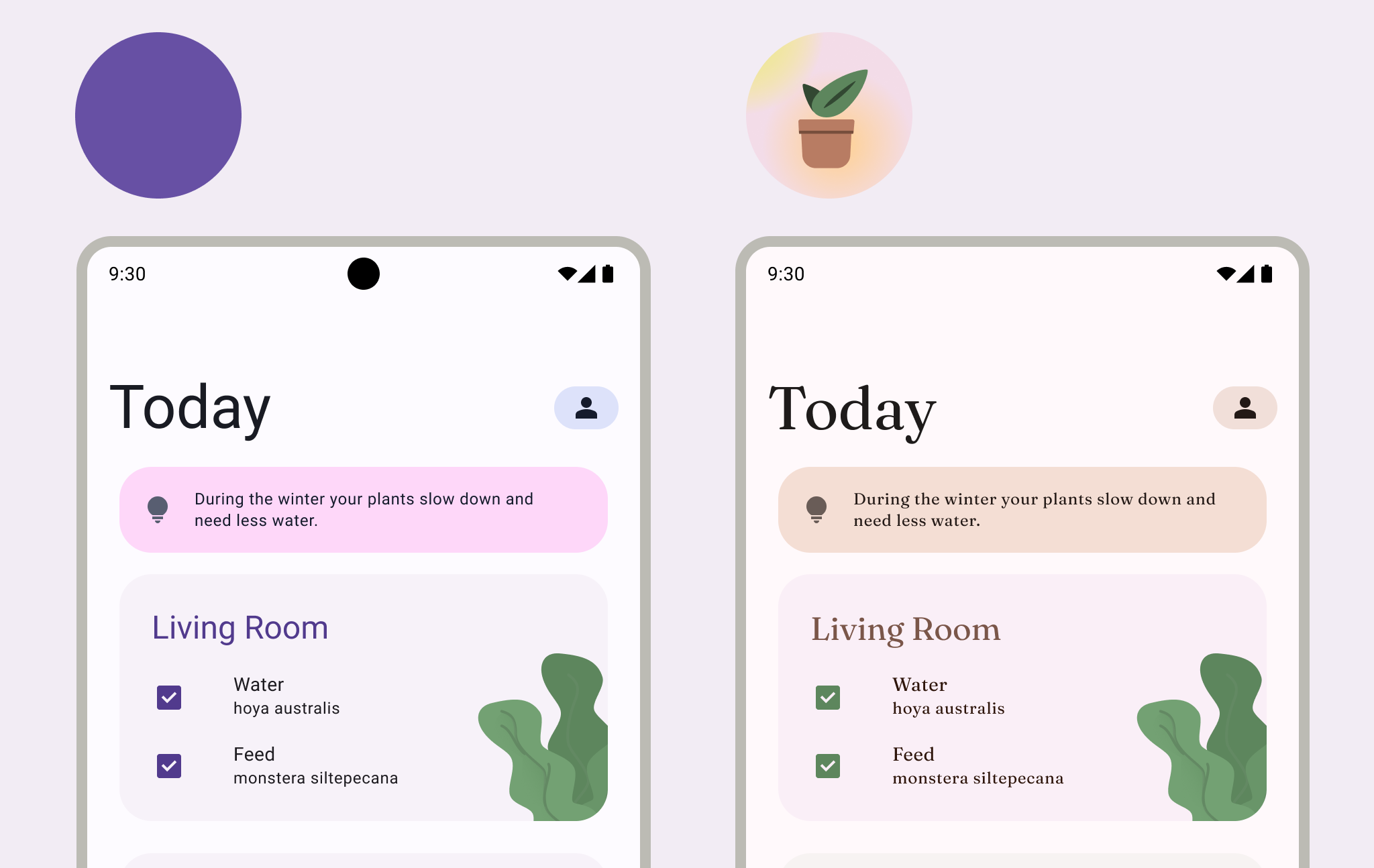
Das helle Design oder der Tagmodus besteht aus einem hellen Displaymodus mit höherer Leuchtkraft und Oberflächen mit hohen Tonwerten. Im dunklen Design oder Nachtmodus wird die Benutzeroberfläche hingegen so angepasst, dass die Leuchtkraft reduziert wird. Oberflächen bestehen aus dunklen Grautönen oder niedrigen Tonwerten.
Das dunkle Design hat mehrere Vorteile: Es trägt bei Sonnenlicht oder bei wenig Licht zur besseren Lesbarkeit des Displays bei, reduziert die Belastung der Augen durch geringere Helligkeit und schont den Akku. Außerdem ist es oft die am häufigsten nachgefragte App-Funktion.

Beachten Sie bei der Implementierung von hellen und dunklen Designs Folgendes:
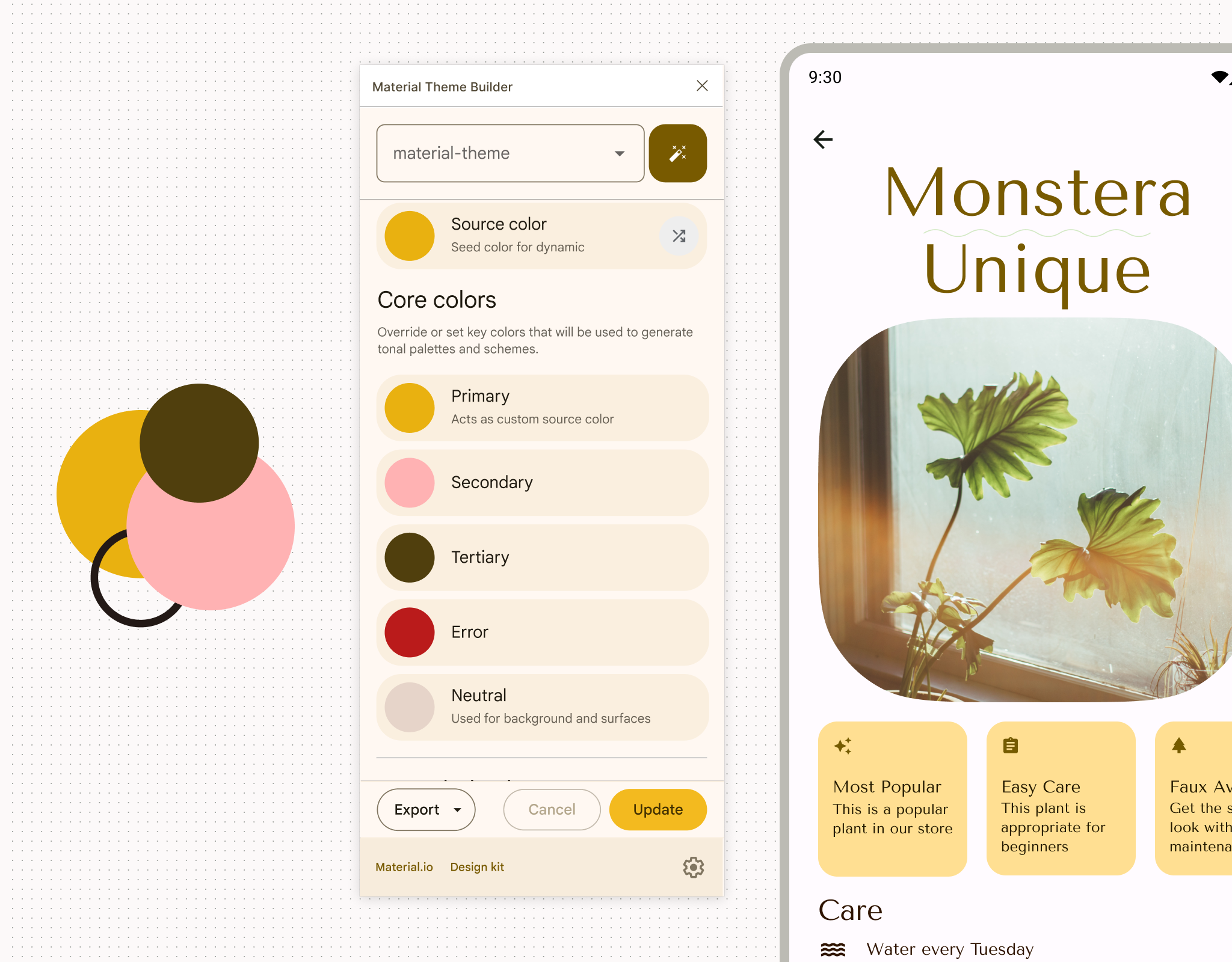
- Sie können ein Farbschema anpassen, um mehr Ausdruck zu verleihen. Wenn Sie mit dem Material Theme Builder ein Farbschema erstellen, wird automatisch ein dunkles Farbschema erstellt. Weitere Informationen zum Anpassen von Material und dem Farbsystem, um ein Markenthema zu erstellen, finden Sie hier.
- Nutzer können in den Displayeinstellungen auf Systemebene ein helles oder dunkles Design festlegen, das immer aktiviert, immer deaktiviert oder automatisch je nach Tageszeit aktiviert wird. Wir empfehlen, die bevorzugten Systemeinstellungen des Nutzers zu berücksichtigen. Es ist aber auch eine gute Idee, In-App-Steuerelemente zu erstellen, um Nutzern detailliertere Anpassungen zu ermöglichen.
- Webinhalte in WebViews können auch ein helles, dunkles oder Standard-Design verwenden. Weitere Informationen zur Unterstützung des dunklen Designs in Webviews
- Wenn Nutzer die Funktion aktiviert haben, kann Android ein dunkles Design erzwingen. Sie können auch ein benutzerdefiniertes dunkles Design erstellen, um mehr Kontrolle zu haben.
- Wenn der Nutzer keine anderen Designs oder Einstellungen aktiviert hat, können Sie Ihre App auf das helle Design festlegen. Wir raten jedoch davon ab, da dies den Anforderungen an Barrierefreiheit und Personalisierung eines Nutzers entgegenstehen kann.

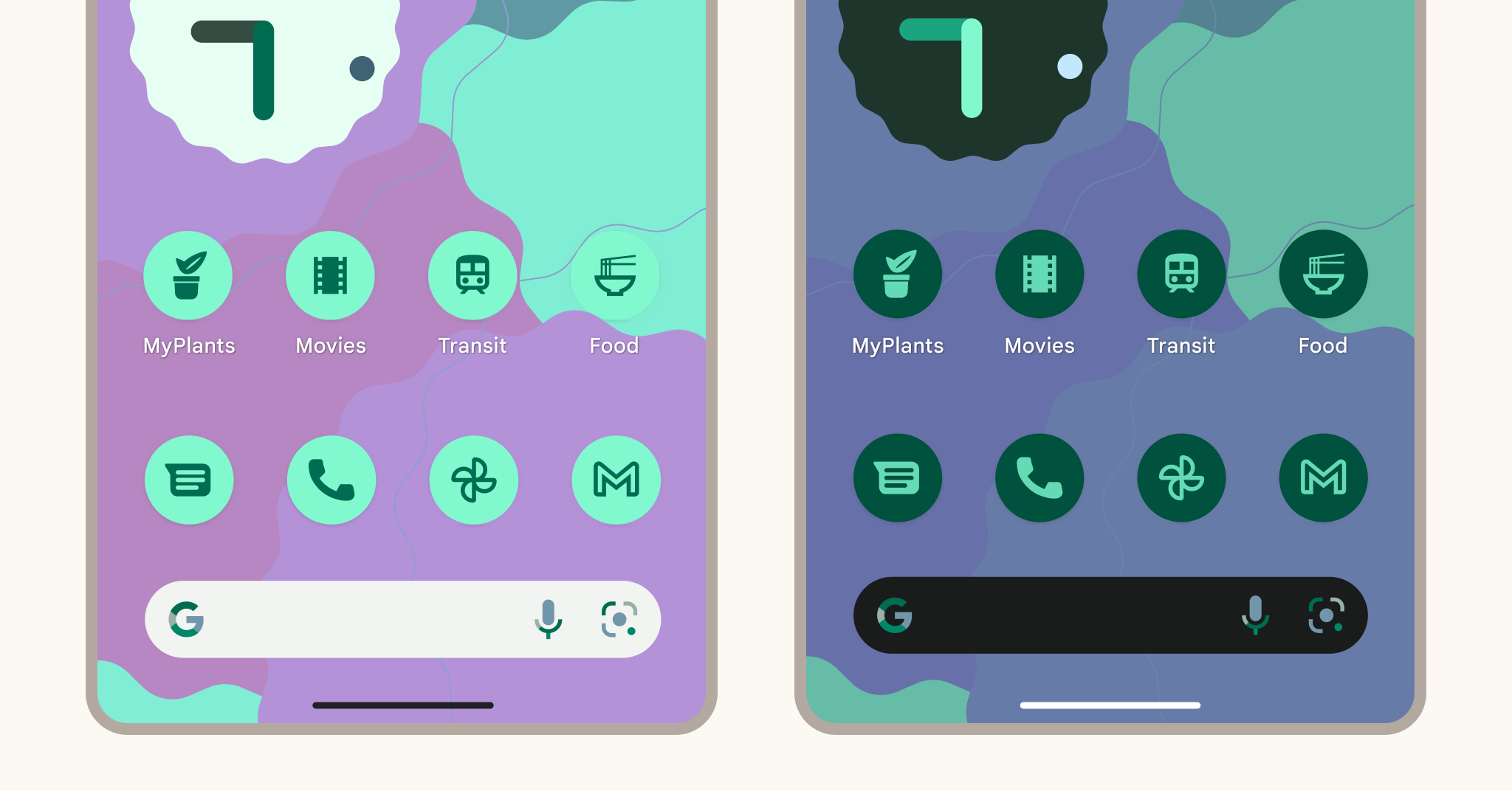
Von Nutzern erstellte Designs
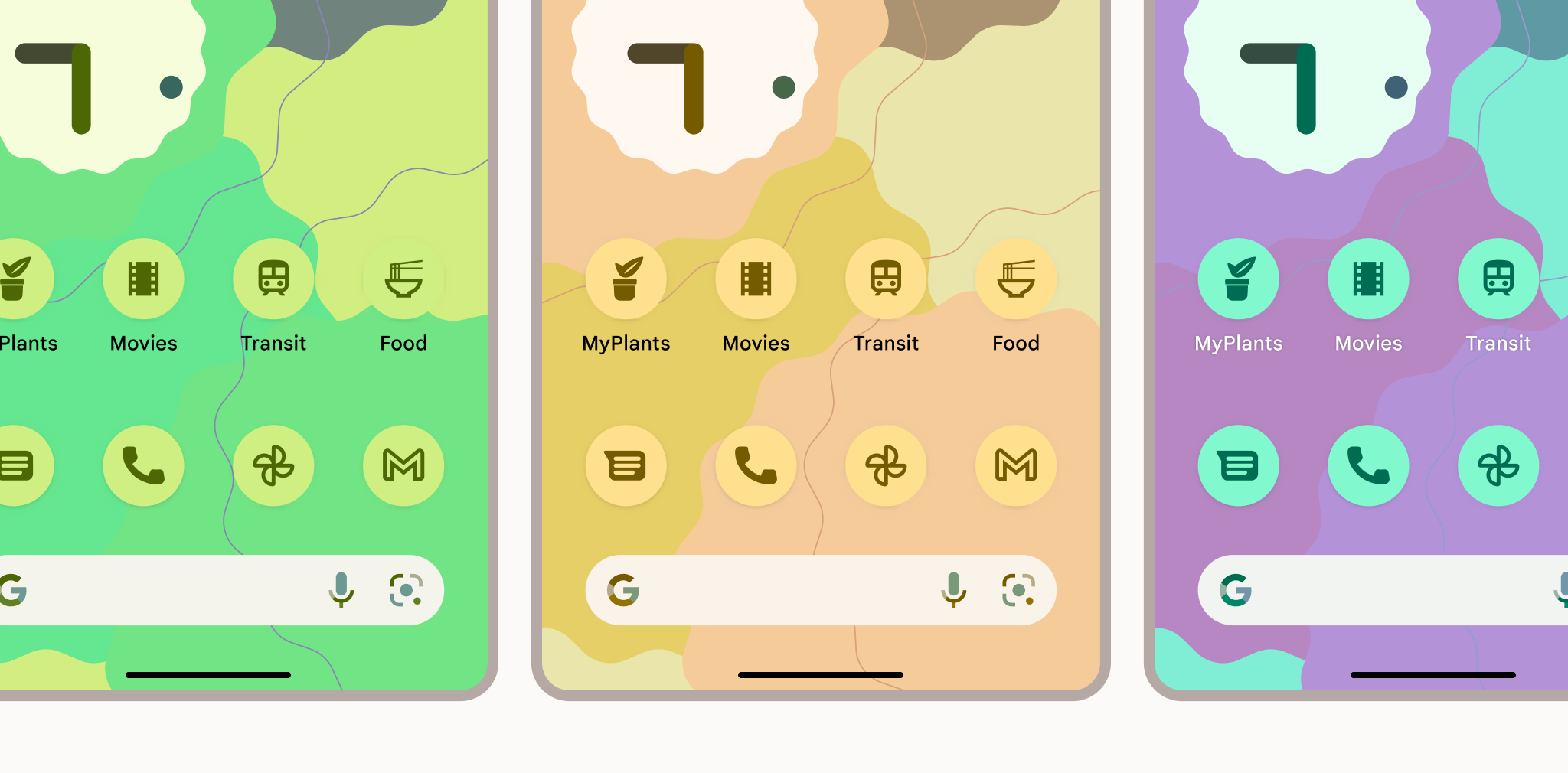
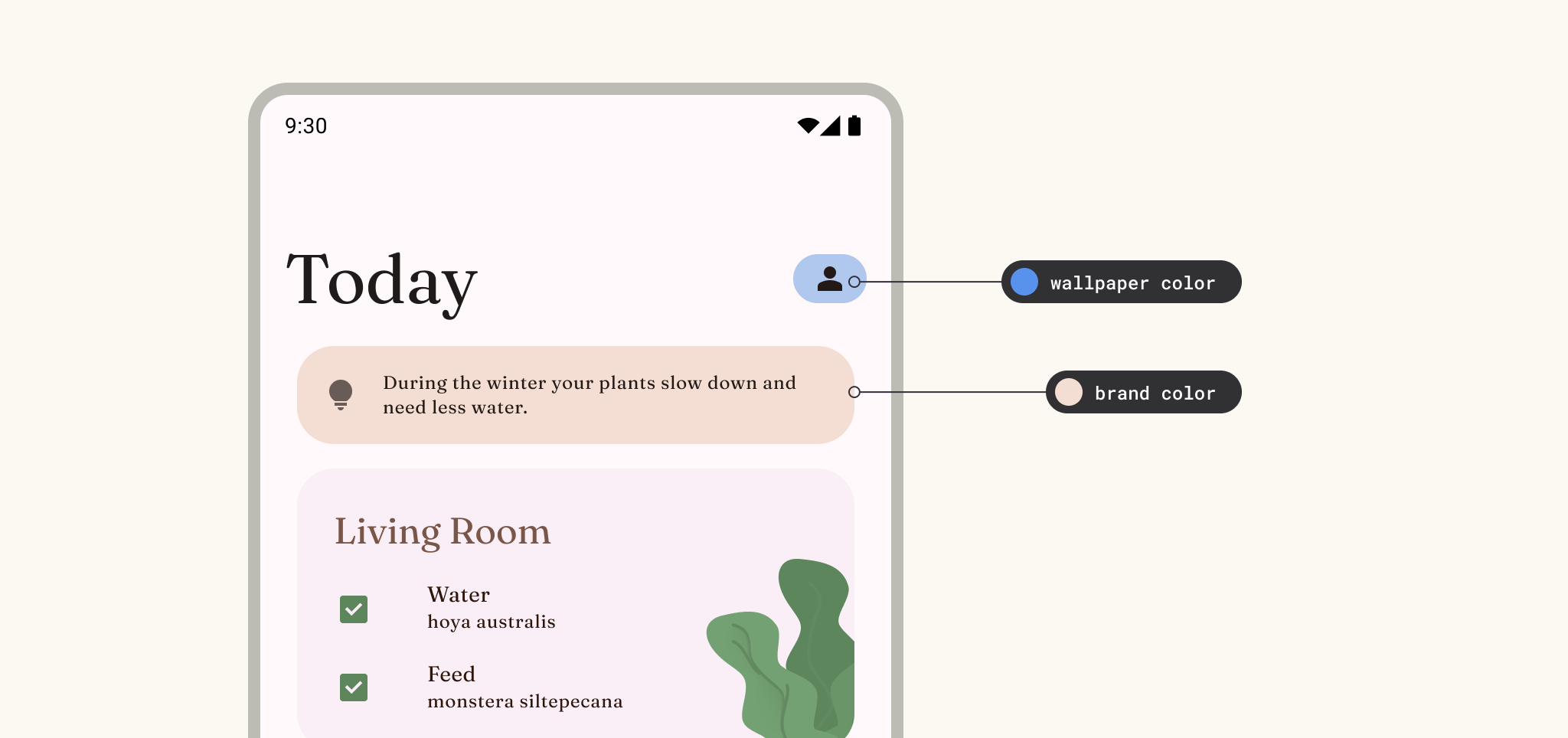
Von Nutzern erstellte Designs werden durch dynamische Farben unterstützt, die wir mit Material You ab Android 12 eingeführt haben. Wenn diese Option aktiviert ist, werden benutzerdefinierte Farben aus dem Hintergrundbild eines Nutzers abgeleitet und auf die Apps und die System-UI angewendet. Diese Farbpalette dient als Ausgangspunkt für die Erstellung heller und dunkler Farbschemata.
Die Schrifteinstellungen können auch in den Geräteeinstellungen aktualisiert werden, um den Vorlieben und Anforderungen an die Barrierefreiheit des Nutzers zu entsprechen. Diese Einstellungen können und sollten in Apps übernommen werden. Verwenden Sie daher skalierbare Pixelwerte für Schriftarten.


Herstellerthemen
Gerätehersteller können zusätzliche proprietäre Designfunktionen anbieten, die sich auf die System-UI und die Displayeinstellungen auswirken können.
App-Designs
Normalwert
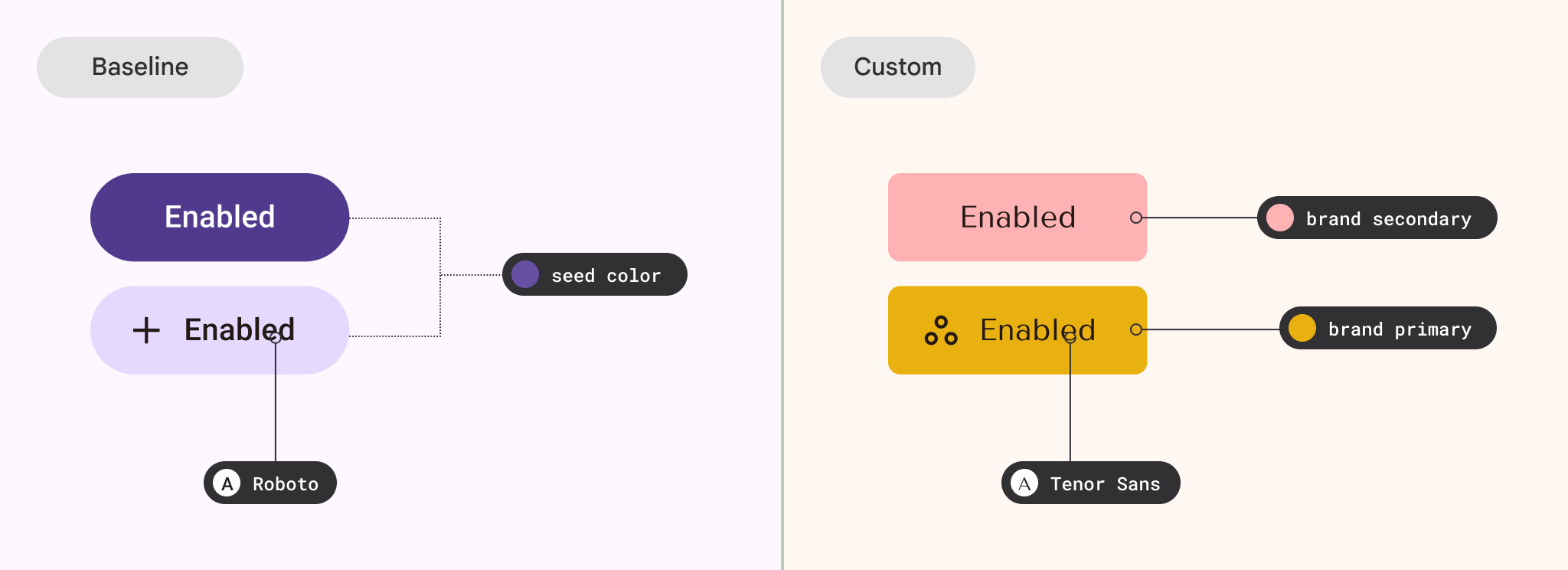
Die Material-Komponenten in der Materialbibliothek bieten ein Baseline-Design mit einem lila Farbschema und der Schriftart Roboto. Bei Apps, für die keine Designelemente definiert sind, werden diese Standardattribute verwendet.
Benutzerdefiniert (Marke)
Mit benutzerdefinierten Designs haben Sie mehr Möglichkeiten, das Erscheinungsbild Ihrer App zu gestalten, oder können sie als Fallback verwenden, wenn bestimmte Systemdesigns nicht verfügbar sind. Das ist nützlich, unabhängig davon, ob Sie mit einem vollständigen benutzerdefinierten Designsystem, einem kleinen Markenleitfaden oder einigen Ihrer Lieblingsfarben arbeiten.
Ihre App kann auch mehrere benutzerdefinierte Schemas haben, z. B. vollständige Schemas, aus denen Nutzer auswählen können, von Inhalten inspirierte oder Elemente mit Sub-Branding.


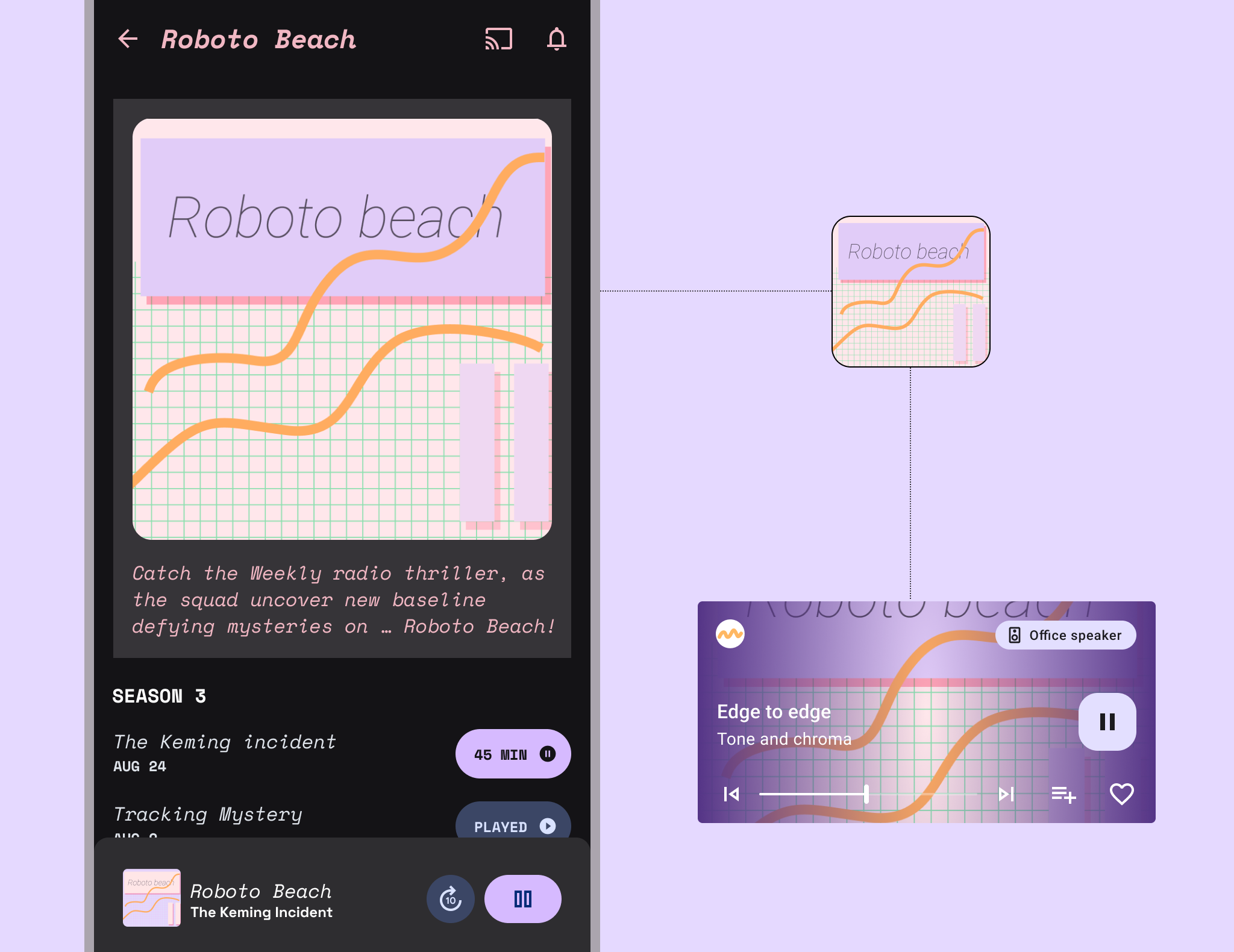
Content
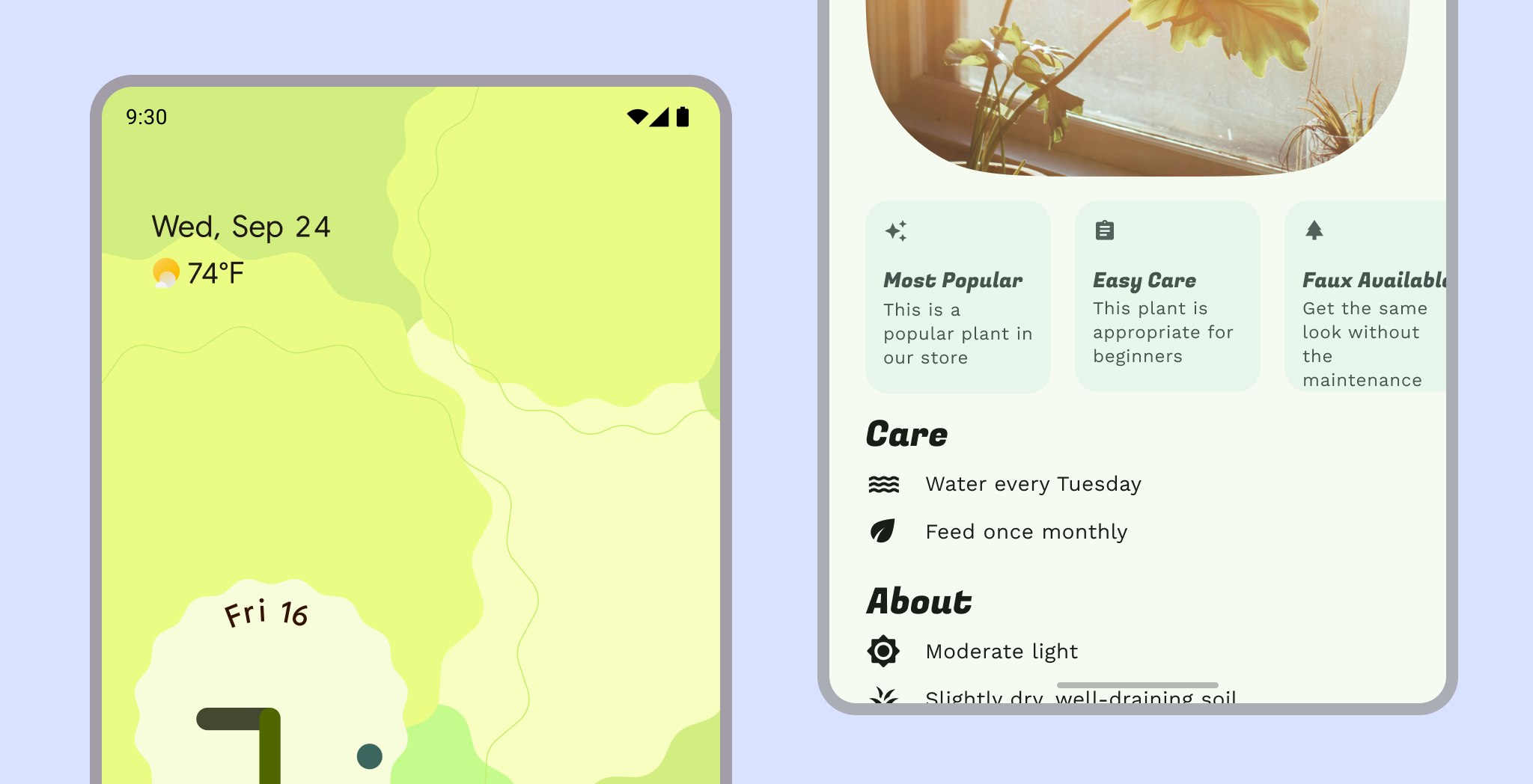
Um bestimmte Inhalte stärker hervorzuheben, kann die Benutzeroberfläche dynamische Farben verwenden, um die Farbe von diesen Inhalten zu übernehmen. Die Inhaltsfarbe eignet sich gut für eine primäre Inhaltsquelle, sollte aber in Ansichten mit mehreren Inhaltsquellen mit Bedacht verwendet werden.

Ein Design wirkt sich in der Regel auf die gesamte App aus, kann aber auch selektiv und zusammen mit anderen Designs angewendet werden. Vermeiden Sie zu viele Themen und Kombinationen, indem Sie eine Hierarchie beibehalten: eine primäre Designquelle (dynamisch oder benutzerdefiniert), die auf den Großteil der Benutzeroberfläche angewendet wird.

Material
Material Design bietet ein Basis-Design und Designsysteme (Farbe, Schriftart, Form). Material-Design-Themen lassen sich auch erweitern, um dem Design zusätzliche Attribute hinzuzufügen.
Marke
Wenn die Material Design-Designsysteme nicht zum gewünschten Erscheinungsbild Ihrer App passen, können Sie ein vollständig benutzerdefiniertes Design implementieren. Testen Sie benutzerdefinierte Eigenschaften auf Kontrast und Lesbarkeit.
Informationen zum Implementieren eines benutzerdefinierten Systems in Compose
Designattribute
Themenattribute sind an gängige visuelle Stile im UI-Design angelehnt, um eine Vielzahl von Ästhetiken zu erzielen. In Apps sind diese Eigenschaften oft an Material-Design-Themensysteme gebunden, um App-Entwicklern Anpassungen zu ermöglichen.

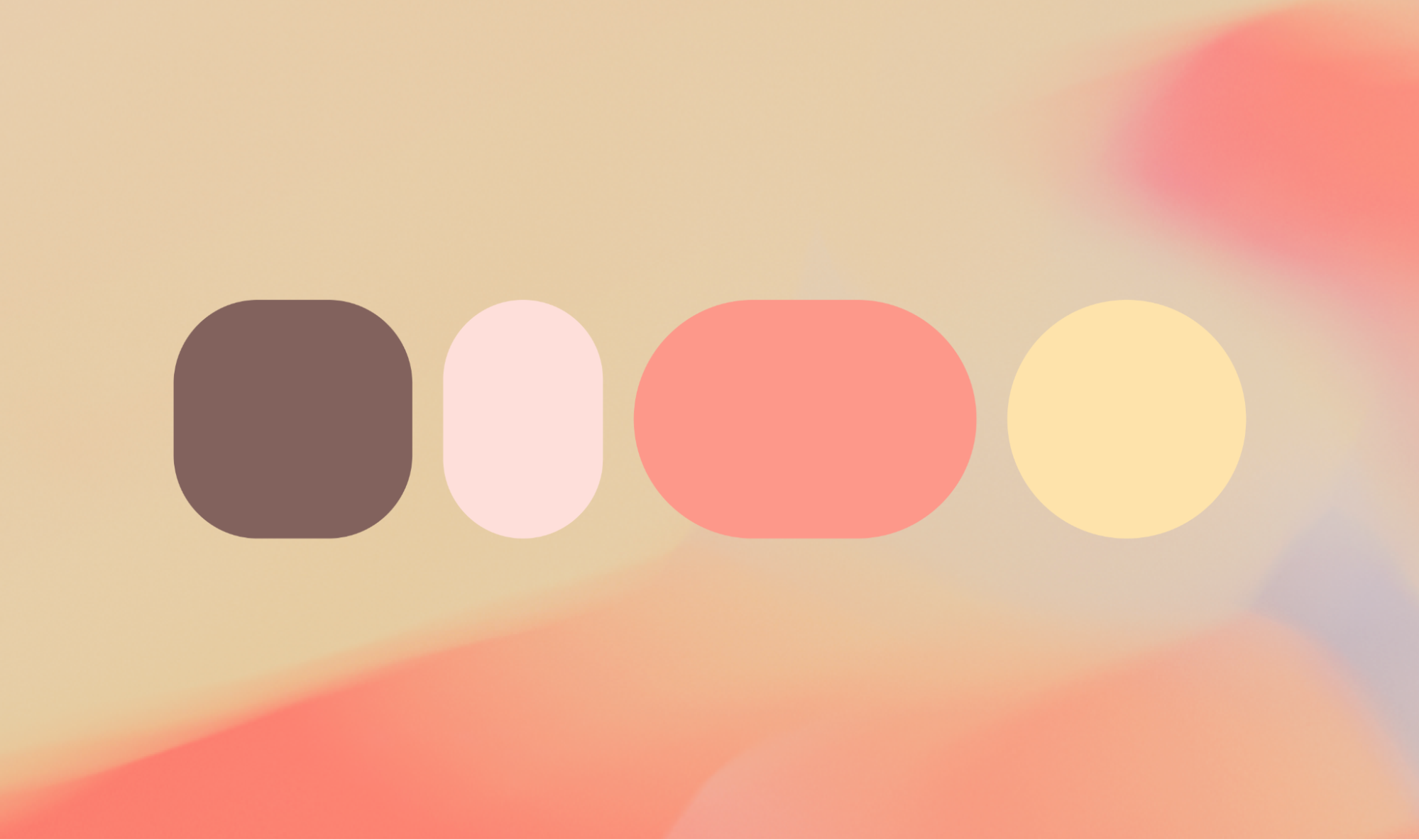
Farbe
Verwenden Sie Farbe, um Stil auszudrücken und Bedeutung zu vermitteln. Die Farben Ihrer App können für die Personalisierung, die Definition des semantischen Zwecks und natürlich die Definition der Markenidentität entscheidend sein.
Innerhalb eines Designs ist ein Farbschema die Gruppe von Farbtönen, die bestimmten Rollen zugewiesen sind, die Komponenten zugeordnet sind. Weitere Informationen zu Farben in der Android-Benutzeroberfläche und zum Material Color System

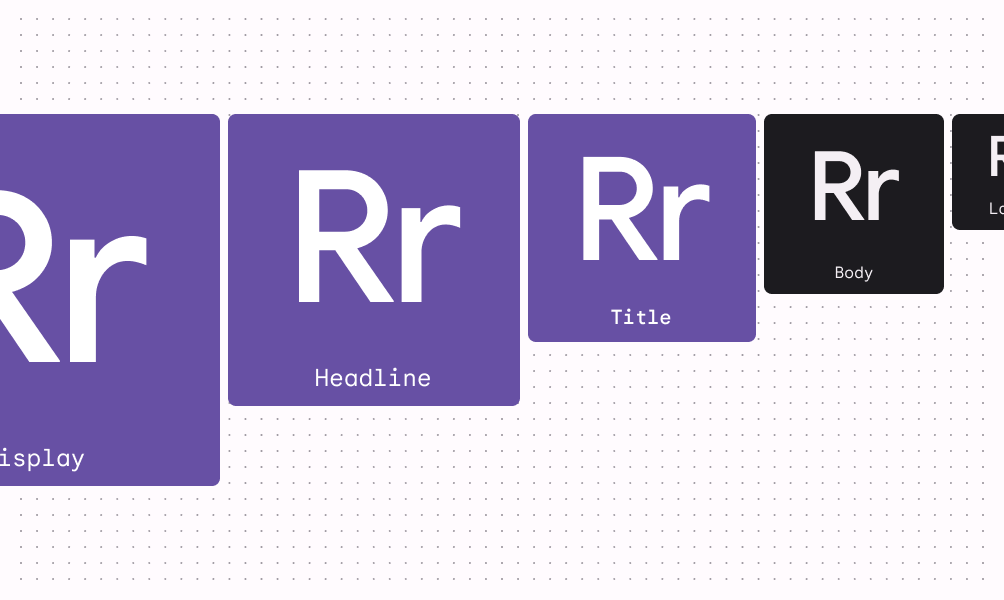
Typ
Die Systemschriftart von Android ist Roboto, die für alle Apps kostenlos verfügbar ist. Sie können die Schriftart jedoch anpassen. Berücksichtigen Sie die Lesbarkeit der ausgewählten Schriftarten, um sie an ihre Rollen anzupassen. Weitere Informationen zum Anwenden von Schriftarten

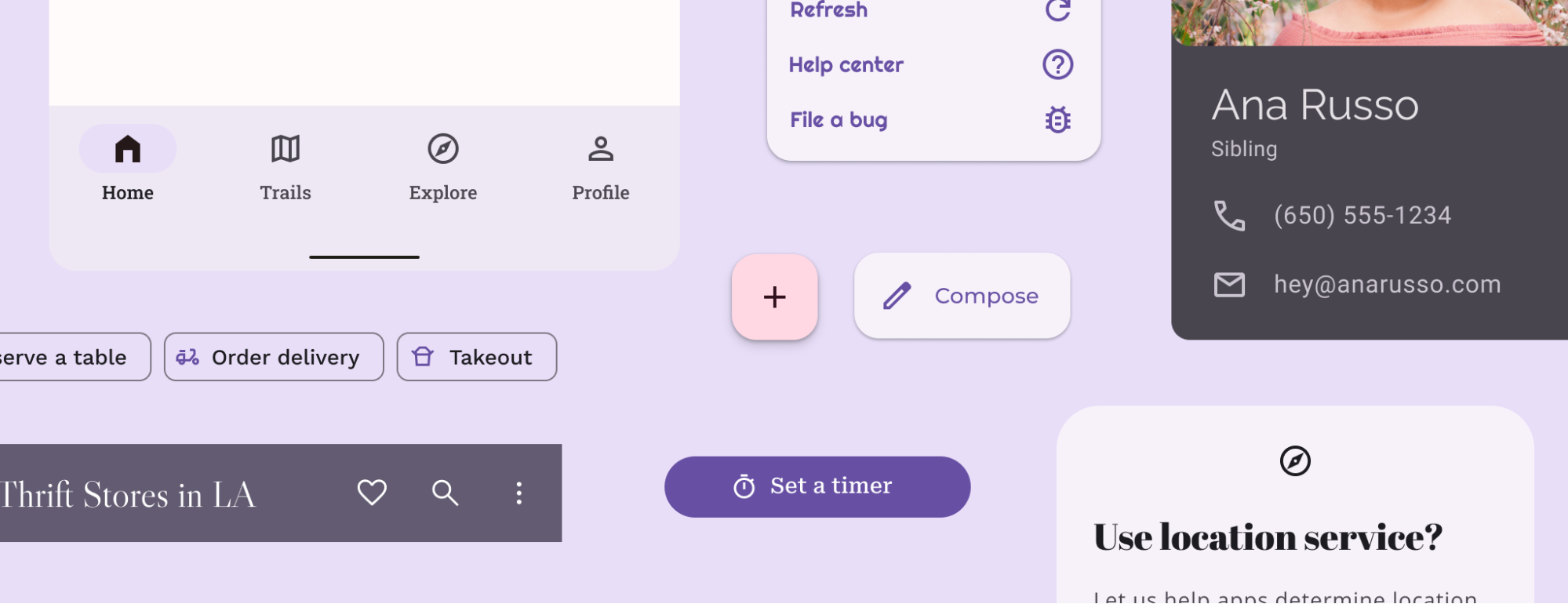
Form
Wenn Sie die Form der Containerecken über die Standardeinstellungen hinaus anpassen, können Sie den Charakter Ihrer App besser definieren. Sie können beispielsweise abgerundete Ecken verwenden, um ein weicheres und spielerischeres Erscheinungsbild zu erzielen, oder einen eckigen Schnitt, um einen seriöseren Eindruck zu vermitteln. Sehen Sie sich die Form-Tokens und Stile für Materialkomponenten an.
Symbole
Material Icons sind in fünf Stilen für Ihre App verfügbar: Ausgefüllt, Umrandet, Scharf, Abgerundet, Zweifarbig. Verwenden Sie in Ihrer App denselben Symbolstil, um ein einheitliches und ansprechendes Erscheinungsbild zu erzielen.

Sonstige Designattribute
Farbe, Typ und Form bilden die primären Material-Themensysteme. Designsysteme sind jedoch nicht auf die Konzepte beschränkt, auf die Material basiert. Sie können vorhandene Systeme ändern und ganz neue Systeme mit neuen Klassen und Typen einführen, um andere Konzepte mit Themen kompatibel zu machen. Möglicherweise müssen Sie die vorhandenen Systeme auch erweitern oder ersetzen, um benutzerdefinierte Attribute zu verwenden, die nicht standardmäßig verfügbar sind. Sie können beispielsweise ein System von Farbverläufen oder Abständen hinzufügen.
Design in Ihrer App anwenden
Design und Stil von Kursen
Sowohl Themen als auch Stile können mehrere Designattribute haben. Ein Stil kann unabhängig von einem Design sein und bezieht sich auf das Erscheinungsbild eines einzelnen Elements (oder einer einzelnen Ansicht). Ein Design hingegen kann für mehrere Elemente und sogar für die gesamte App festgelegt werden. Ein Stil ist eine wiederverwendbare Stiloption, ähnlich wie ein Stil oder Token in Ihrer Designsoftware. „Body Large“ ist beispielsweise ein Stil, während „Light“ und „Dark“ Designs sind.
Design in Compose implementieren
Ein Designthema besteht in der Regel aus mehreren Systemen, in denen häufige visuelle und verhaltensbezogene Konzepte gruppiert werden. Diese modellieren Sie mithilfe von Klassen mit Designthemen.
Weitere Informationen zur Verwendung von Jetpack Compose zum Erstellen einer Implementierung des Material Design 3-Designs finden Sie unter Material Design 3 in Compose.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Design in Google Tabellen implementieren
Themen sind eine Sammlung semantisch benannter Ressourcen, die in Ihrer gesamten App verwendet werden können. Sie haben dieselbe Stilsyntax.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Webviews
Webinhalte in WebView können auch ein helles, dunkles oder Standard-Design verwenden. Weitere Informationen zur Unterstützung des dunklen Designs in Webviews
Material-Design anpassen
Mit dem Figma-Plug-in „Material Theme Builder“ können Sie ein Material-Design-Design anpassen. Wenn Sie damit ein Design erstellen, erhalten Sie implementierbare Designdateien mit bereits generierten hellen und dunklen Farbschemata. Sie können die Anpassung weiter vorantreiben, indem Sie die exportierte Designdatei mit Ihren genauen Werten aktualisieren.