
Используйте цвет, чтобы выразить стиль и передать смысл. Настройка цветов вашего приложения может иметь решающее значение для персонализации, определения семантической цели и, конечно же, определения идентичности бренда.
Вынос
- Чтобы обеспечить доступность:
- Проверьте цветовой контраст и избегайте сочетания цветов с похожими тонами.
- Учтите, что красный и зеленый — распространенные шаблоны, но они также недоступны для пользователей с определенными видами дальтонизма.
- Практикуйтесь в осмысленном использовании цветов: приложения могут быть яркими и выразительными, но придерживайтесь цветовой палитры. Расширение схемы слишком большим количеством семантических цветов может сбить с толку, а слишком много декоративных цветов может сбить с толку.
- Цвета могут иметь узоры, поэтому повторяйте установленные цветовые узоры. Если в вашем приложении используются семантические цвета, используйте одинаковые цвета.
- Чтобы ваше приложение хорошо работало в разных контекстах, создайте светлую и темную цветовую схему (и в идеале контрастные темы).
- Назначайте цвета с помощью токенов, чтобы указать цветовую роль элемента, вместо использования жестко закодированного значения.
- Цвета могут поступать из различных динамических и статических источников, но избегайте смешивания слишком большого количества цветов в одном представлении.
- При использовании динамического цвета контента старайтесь избегать извлечения цветов из нескольких частей контента.
Цветовое пространство на Android
Чтобы правильно понять, как Android применяет цвет к вашему пользовательскому интерфейсу, важно сначала понять, как он отображается на устройстве.
Как цвет отображается на устройстве
Ваше приложение отображается на экране с подсветкой, который использует цифровой цвет и соответствует определенным моделям и правилам, которые помогают нашим глазам воспринимать этот цвет. Цифровой цвет — это аддитивный цвет , создаваемый путем «добавления» или смешивания различных источников света для создания полного спектра цветов. То, как люди воспринимают цвета на разных экранах, может сильно различаться в зависимости от калибровки цвета устройства, типа экрана, настроек и цветового пространства.
При разработке приложения учитывайте, что используемые цвета могут не совпадать из-за этих факторов, не говоря уже об уникальном восприятии цвета отдельными пользователями.
О цветовых пространствах
Цветовое пространство — это организация цветов, использующая цветовую модель. RGB — это аддитивная цветовая модель, которая создает спектр цветов через красный, зеленый и синий, тогда как CMYK, используемый для печати, является субтрактивным . По этой причине интерактивные дизайнеры обычно используют RGB или аналогичные модели для выбора цветов.
В Материале 3 (M3) представлено HCT, новое цветовое пространство, которое использует оттенок, цветность и тон для определения цветов, которые являются более точными по восприятию по сравнению с другими моделями, такими как HSL.
Чтобы узнать больше о науке о цвете и развитии HCT, прочтите «Наука цвета и дизайна» .
Оттенок, цветность и тон

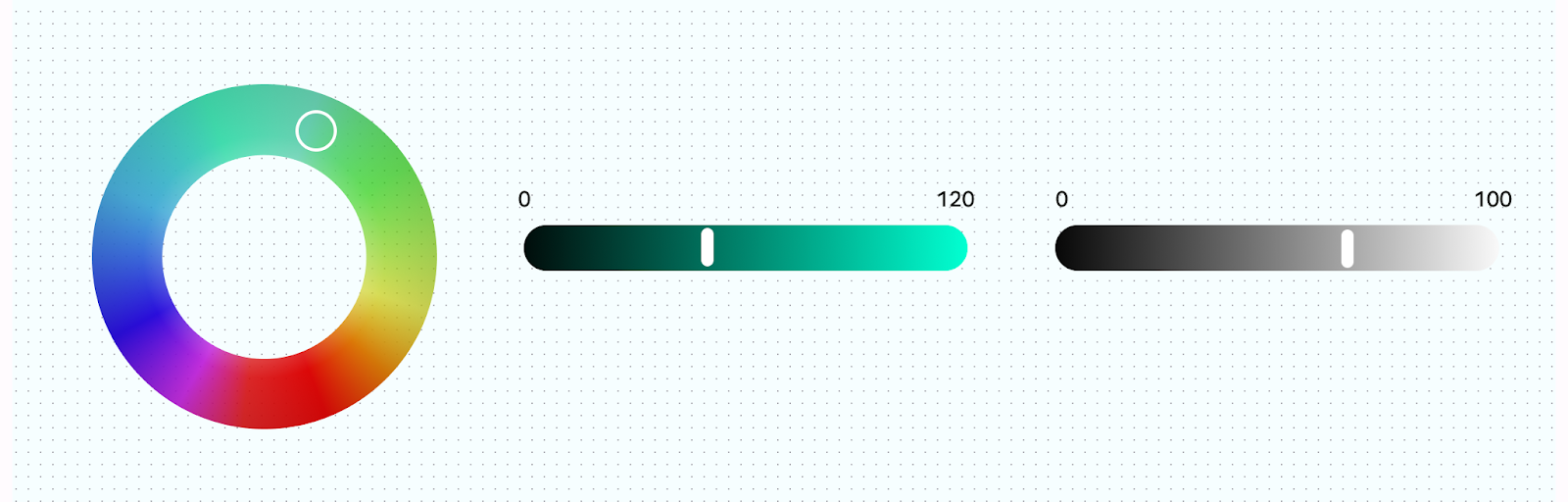
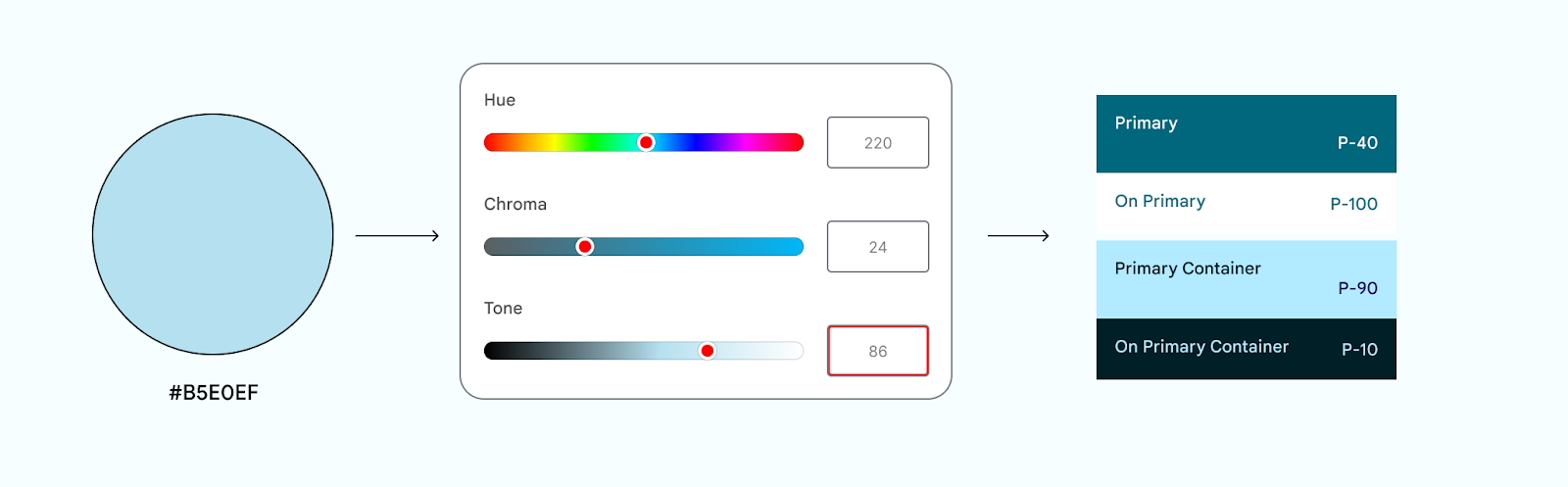
HCT позволяет более персонализированно и гибко использовать цвета, не выходя за рамки системных параметров. HCT моделирует цвета, используя оттенок, цветность и тон:
- Оттенок : оттенок аналогичен прилагательному, которое отдельный пользователь может использовать для описания цвета, например, «красный» или «электрический фиолетовый». Значение HCT оттенка находится в диапазоне 0–360.
- Chroma : Chroma представляет собой красочность цвета в диапазоне от нейтрального серого до полной яркости. В цветовом пространстве HCT максимальное значение цветности составляет около 120.
- Тон : Тон — это яркость или яркость цвета. HCT использует тон для создания контраста. Цвета, для которых установлено одинаковое значение тона, недоступны для определенных контекстов доступности. Тона с более низким значением становятся темнее, а тона с более высоким значением — ярче.
Процесс цветовой системы
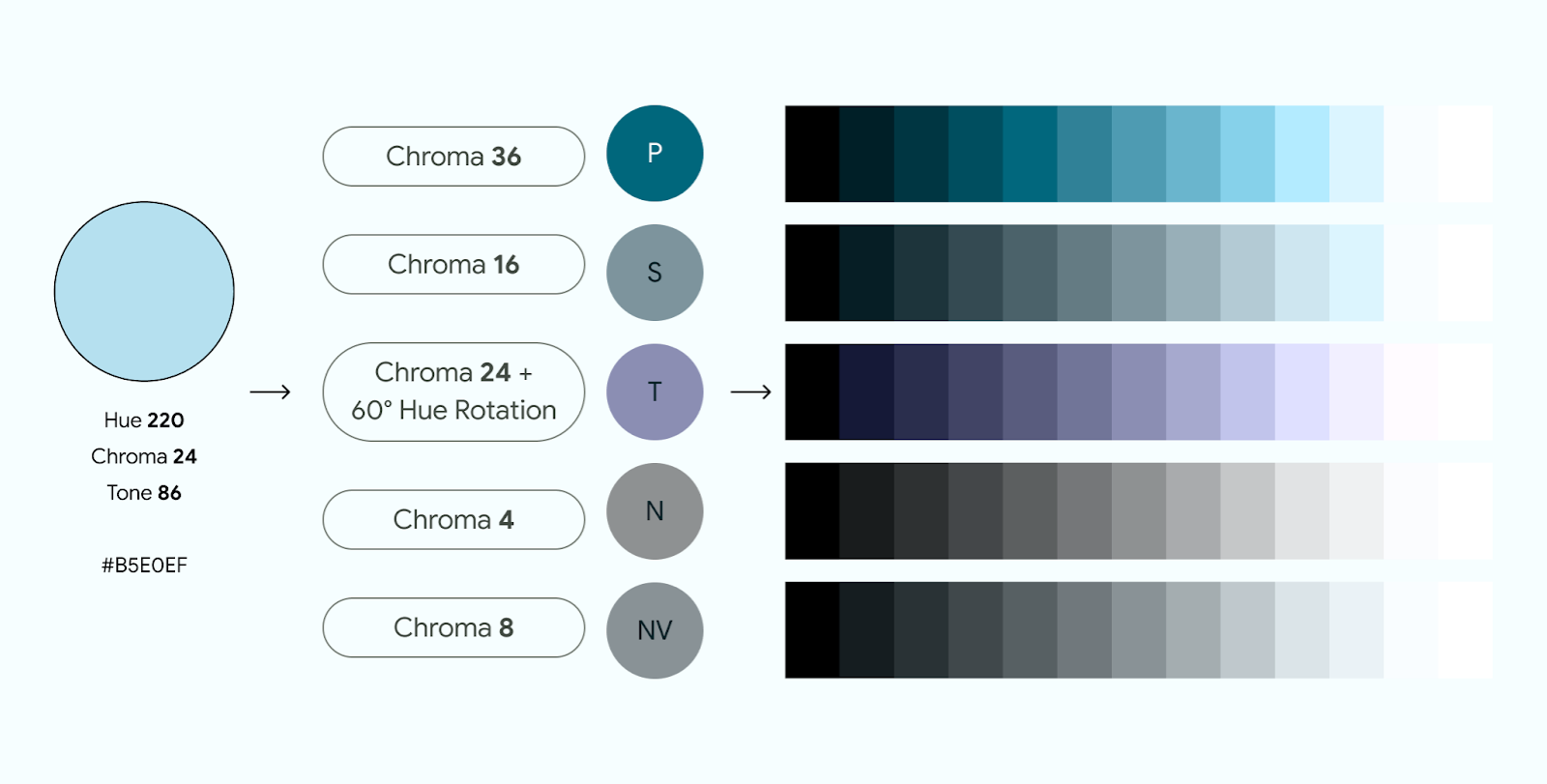
Цвет M3 построен на основе модели HCT для получения гармоничных доступных цветовых схем и поддержки динамических цветовых функций. Цветовая система M3 начинается с исходного цвета. Этот исходный цвет преобразуется в пять ключевых цветов: первичный, вторичный, третичный, нейтральный и нейтральный вариант. Эти пять ключевых цветов создают тональные палитры, состоящие из тональных приращений для каждого ключевого цвета.

Если вы назначаете ключевой цвет вручную, обратите внимание на цветность и тон ввода, поскольку тон цвета может не совпадать с тональным значением цветовой роли.

Цветовая система M3 основана на Material Color Utilities (MCU), наборе библиотек цветов, содержащих алгоритмы и утилиты, которые упрощают разработку цветовых тем и схем в вашем приложении.
В следующем видео показано, как создаются цветовые схемы.
Ограничения цвета
Ограничения цвета — это физические ограничения цвета, будь то реальная физика, наши собственные биологические визуальные ограничения или ограничения цветопередачи на экране. Например, некоторые оттенки не могут существовать с определенной насыщенностью или тонами. Ограничения цвета являются причиной того, что такие цвета, как светло-голубой или ярко-светло-красный, невозможны. Цветовое отображение тонов должно быть одинаковым для всех значений оттенков.

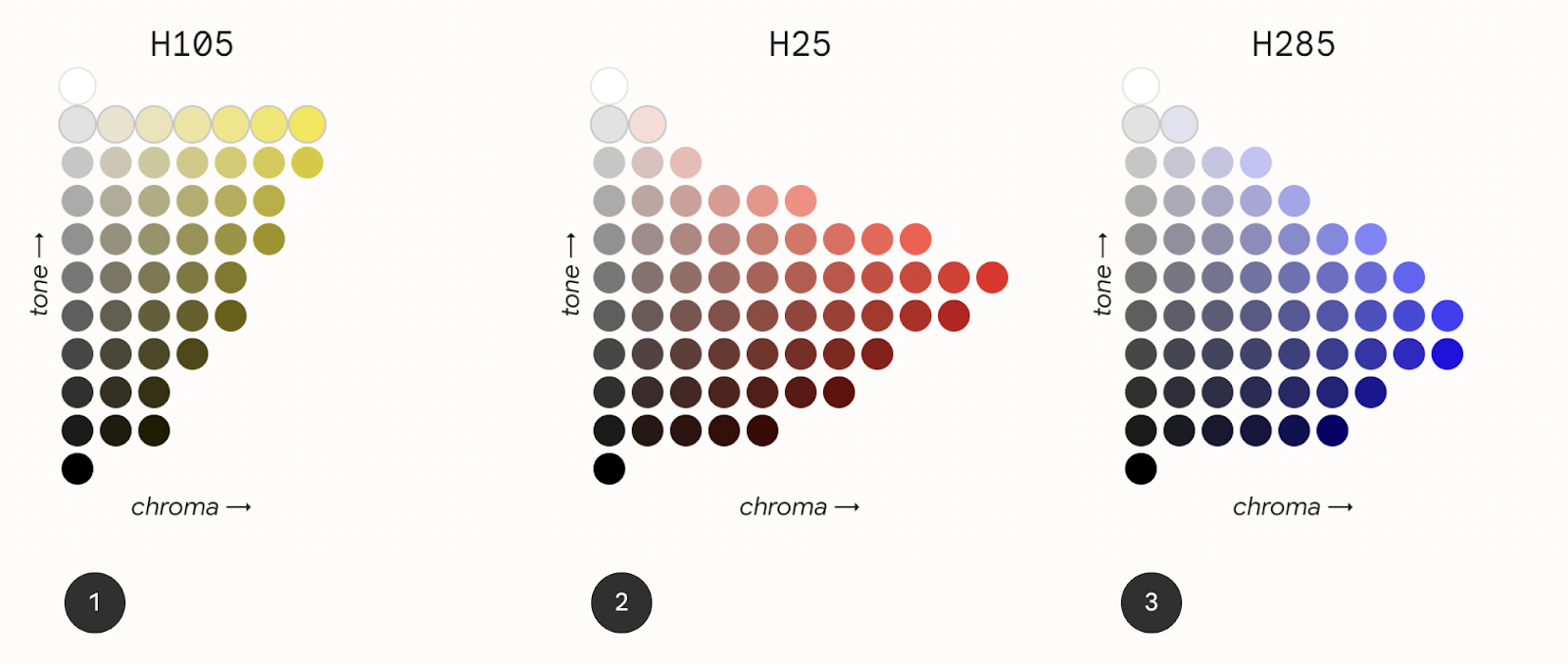
На предыдущем рисунке показаны три различные диаграммы отображения тонов для значений оттенка H105, H25 и H285.
Диаграмма 1 – оттенок 105 (желтый) . Указывает на наличие цвета. Цветность и тон работают как график. Желтый оттенок имеет ограниченную цветность с определенными тонами по графику, желтый не имеет широкого диапазона яркости на более низких тонах.
Таблица 2 – оттенок 25 (красный) . Показывает больше хроматических вариантов, чем оттенок 105 (желтый). На этой карте тонов точка наибольшей красочности находится на более низком уровне тона.
Таблица 3 – оттенок 285 (синий) . Показывает, что наибольшая красочность достигается при еще более темном тоне. С другой стороны, цветность теряется при более светлых тонах.
Цветовая гамма
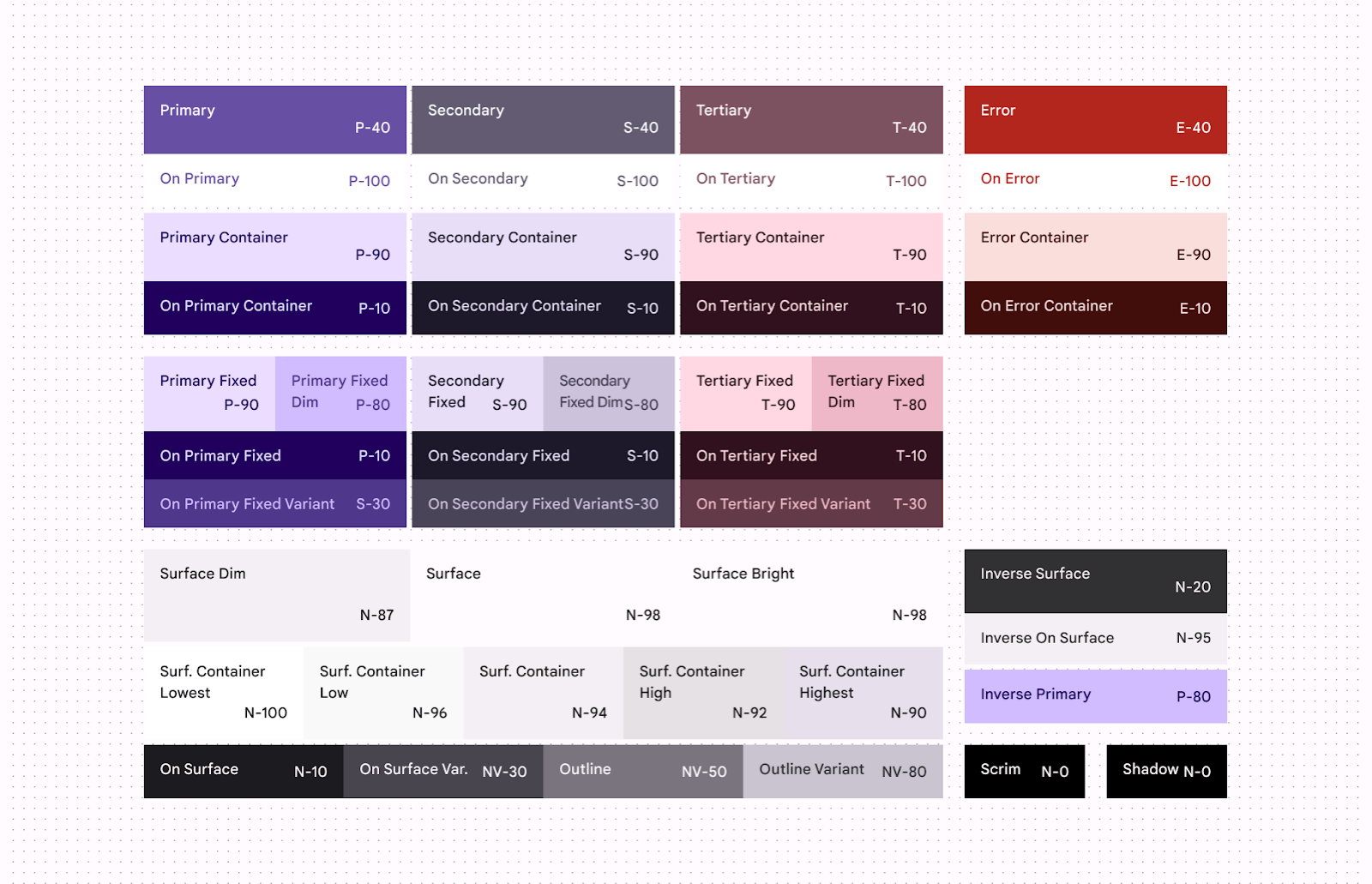
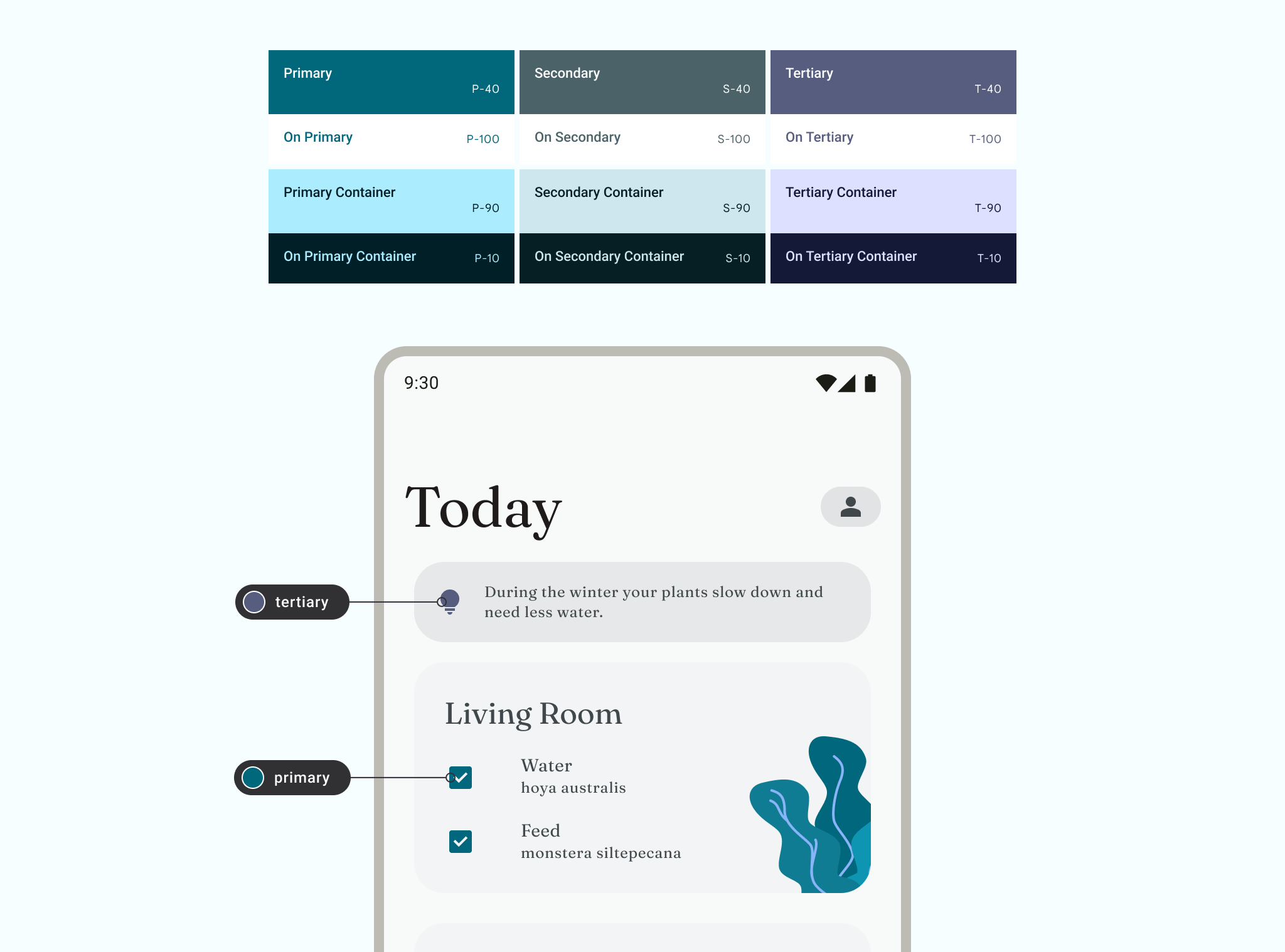
Цветовая схема — это набор акцентов и поверхностей, полученных из определенных тонов и назначенных цветовым ролям, которые затем сопоставляются с элементами и компонентами пользовательского интерфейса. Цветовые роли относятся к использованию цвета, а не к его оттенку. Например, «основной», а не «синий».
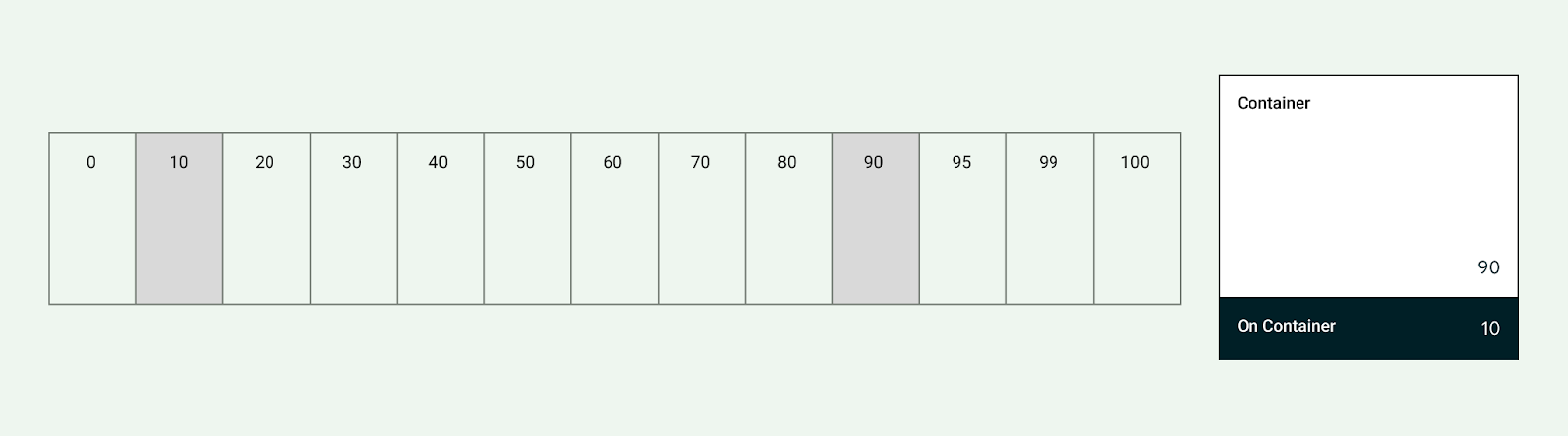
Цветовые схемы разработаны так, чтобы быть гармоничными, обеспечивать доступность текста и отличать элементы и поверхности пользовательского интерфейса друг от друга. Пары цветовых ролей (состоящие из ролей контейнера и внутри контейнера) имеют тональные значения, которые обеспечивают доступный контраст.

Создаются светлые и темные схемы, имеющие свои определенные тональные назначения.
Система цвета материала и пользовательские схемы предоставляют значения цвета по умолчанию в качестве отправной точки для настройки.
Узнайте больше о цветовой системе M3 .

Чтобы получить настраиваемую цветовую схему, воспользуйтесь Android UI Kit .
Примените цвет к вашему пользовательскому интерфейсу
Цвет пользовательского интерфейса состоит из акцентных, семантических и поверхностных цветов.
- Акцентные цвета относятся к основным цветам, которые обычно являются частью цветовой палитры бренда Android.
- Семантические цвета (или пользовательские цвета в Материале 3) — это цвета, имеющие определенное значение.
- Цвета поверхности относятся к любым нейтральным производным цветам, используемым для цветов фона.
Акцентный цвет
Акцентные цвета обычно демонстрируют наибольшую выразительность в пользовательском интерфейсе, будь то брендинг, выделение действий, личное выражение или самовыражение пользователя.
Каждый акцентный цвет (основной, вторичный и третичный) представлен в группе из четырех-восьми совместимых цветов разных тонов для сочетания, определения акцента и визуального выражения.
Динамический цвет
Акцентные цвета могут быть определены из динамических источников.
Начиная с Android 12 (уровень API 31), динамический цвет позволяет системе извлекать исходный цвет из обоев пользователя или содержимого приложения, например из ключевого изображения. Динамический цвет использует алгоритмы и процессы MCU для создания схем и их реализации с минимальными усилиями. Чтобы применить динамический цвет к своему приложению, прочтите статью «Разрешить пользователям персонализировать цветовое восприятие в вашем приложении» .
Попробуйте лабораторную работу по визуализации динамического цвета, чтобы получить практическое представление о динамическом цвете.

Статический
Статическая схема — это схема, имеющая неизменные (или относительно) значения. Распространенный способ создания статической схемы — использование цветов бренда, выравнивание первичных, вторичных и третичных цветов с основной цветовой палитрой бренда.
Даже если вы используете динамический цвет, мы настоятельно рекомендуем создать статическую схему в качестве запасного варианта, если динамический цвет недоступен на устройстве пользователя. В противном случае система использует базовую фиолетовую цветовую схему.
Используя Material Theme Builder, вы можете применить цветовой алгоритм MCU для создания статической пользовательской темы. В результате получаются цвета, которые вы выбрали, но которые соответствуют токенам цветовой системы M3 и принципам гармоничной доступности.
По-прежнему возможно создать полностью настраиваемую статическую схему. Для этого назначьте разные значения в цветовых стилях ( color.kt или color.xml ) или экспортируйте файл темы из Material Theme Builder для Figma после обновления свойств стиля Figma.

Использование
Компонентам материалов заранее назначены цветовые роли, но вы можете использовать цветовые токены в своем пользовательском интерфейсе и пользовательских элементах. Используйте все акцентные цвета с умом, принимая во внимание, что человеческий глаз особенно привлекает яркие цвета.

Как и в случае с типом, система применяет цвет в иерархии, при этом основной цвет и его соответствующие роли назначаются важнейшим призывам к действию (CTA). Мы рекомендуем такие компоненты, как плавающие кнопки действий (FAB), взять на себя основные роли.
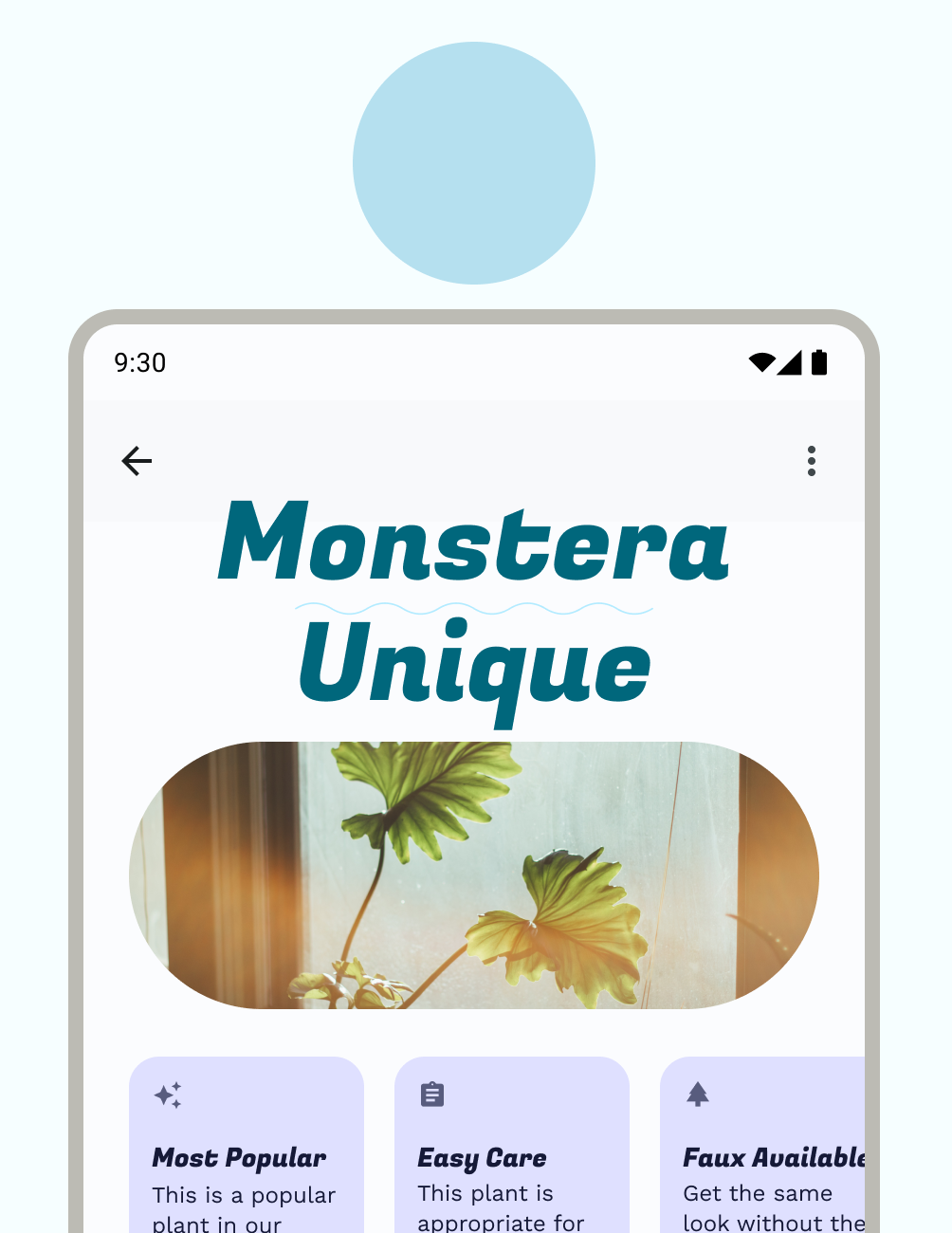
Когда вы выбираете основной цвет, рекомендуется назначить основной цвет вашего бренда. Кроме того, вы можете выбрать цвет для представления интерактивных компонентов, что позволит более экономно использовать цвета вашего бренда. Вторичные и третичные цвета продолжают опускаться по иерархии подчеркивания важности.

Перенасыщенный вид может привести к использованию только основных цветовых ролей: первичного, вторичного или третичного. Чтобы упростить цветовую иерархию, примените цветовые схемы, включающие менее яркие цвета контейнеров и роли контуров.
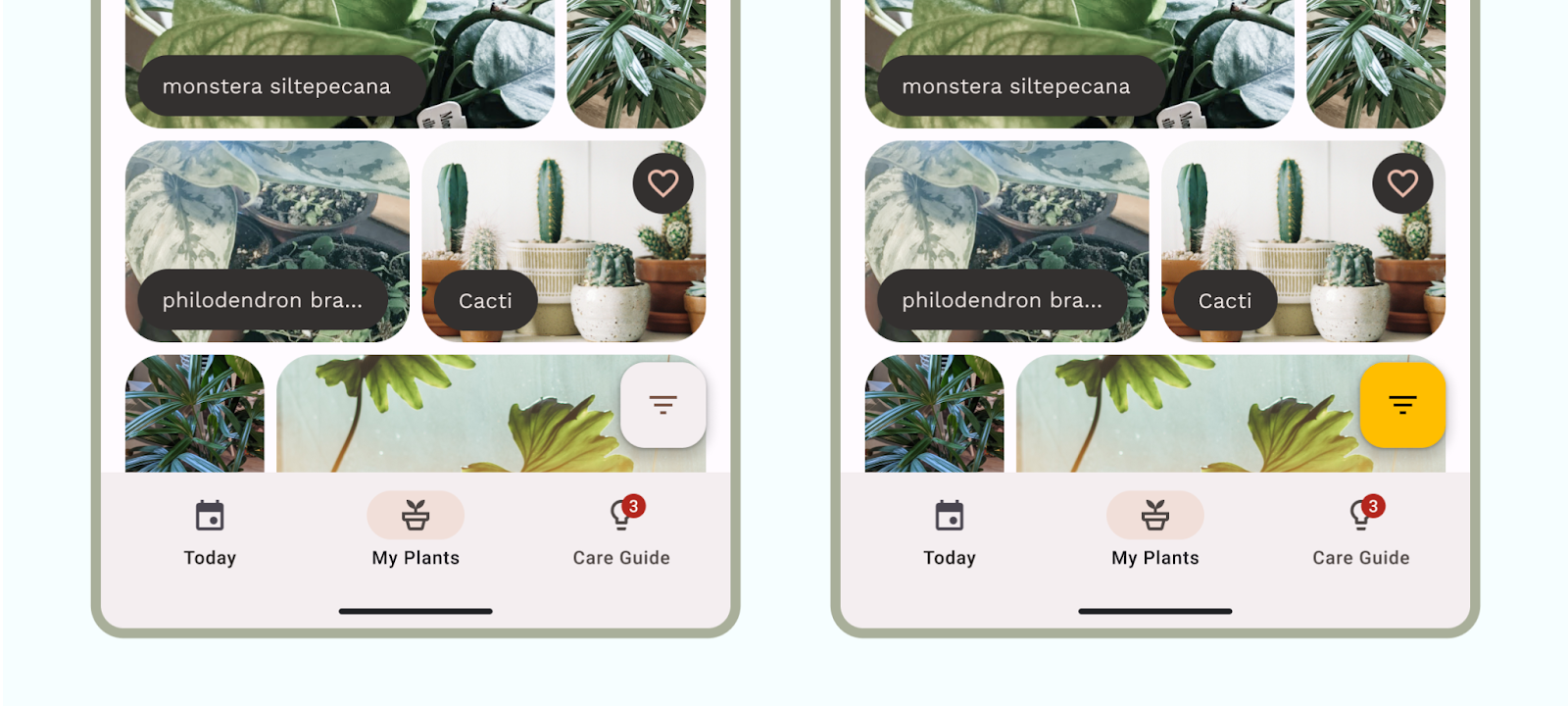
Чтобы обеспечить лучший пользовательский опыт, используйте более яркие основные цвета, чтобы обозначить более заметные действия в визуальной иерархии вашего приложения. На следующем рисунке FAB на первом изображении имеет приглушенный цвет с тем же тоном и насыщенностью, что и навигация, благодаря чему он гармонирует. На втором изображении показан FAB, который привлекает к себе больше внимания ярким основным цветом.

Чтобы получить практическое представление о динамическом цвете, посетите лабораторию кода по настройке цвета материала .
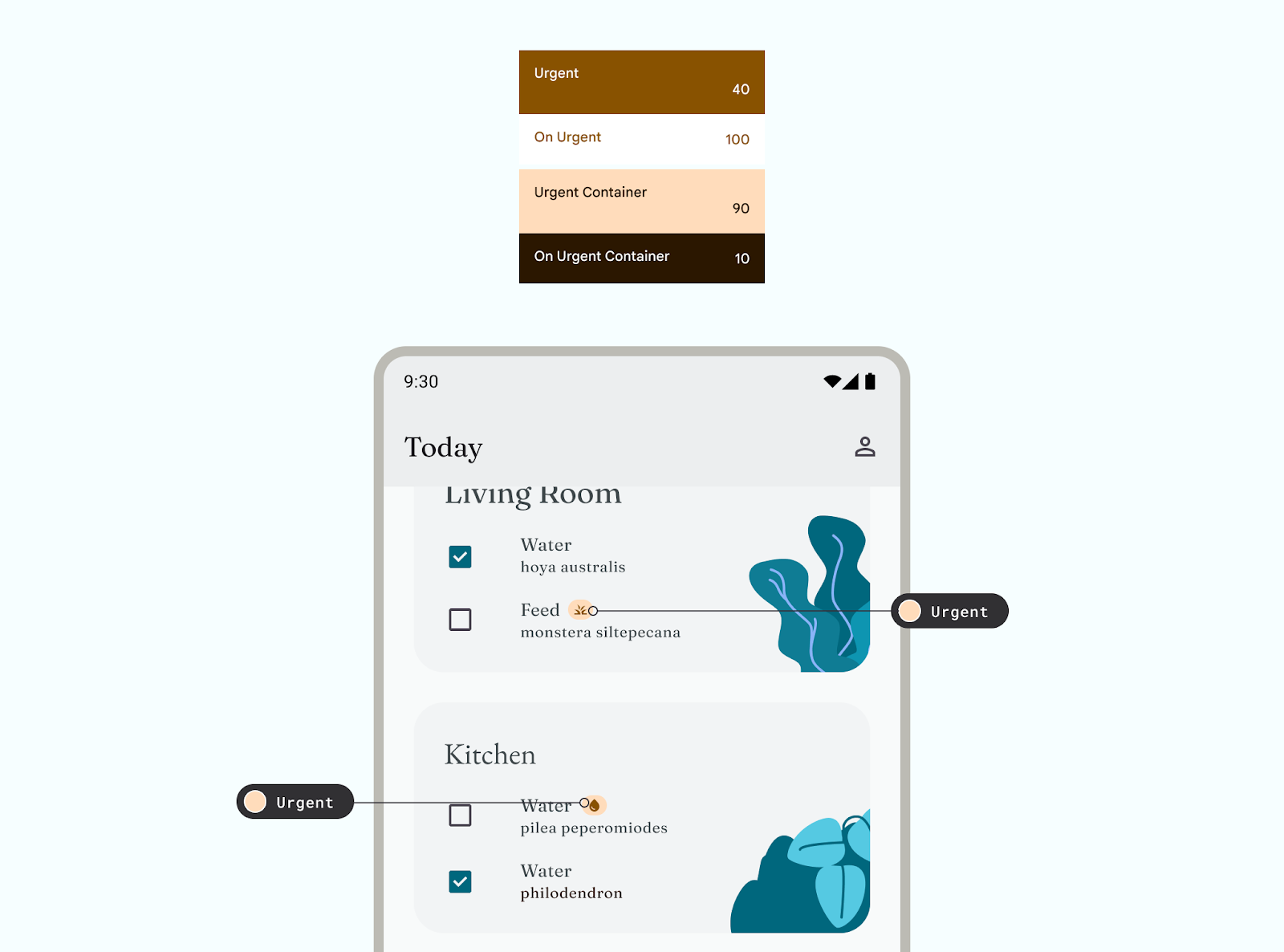
Семантический цвет
Семантический цвет — это цвета, которым присвоено определенное значение. Например, Error — это семантический цвет.

Будьте последовательны в значении цвета: если вы установили шаблон, повторяйте его во всем приложении. Например, если вы установили фиолетовый цвет для обозначения функции членства, используйте фиолетовый цвет для всех экземпляров этой функции членства.
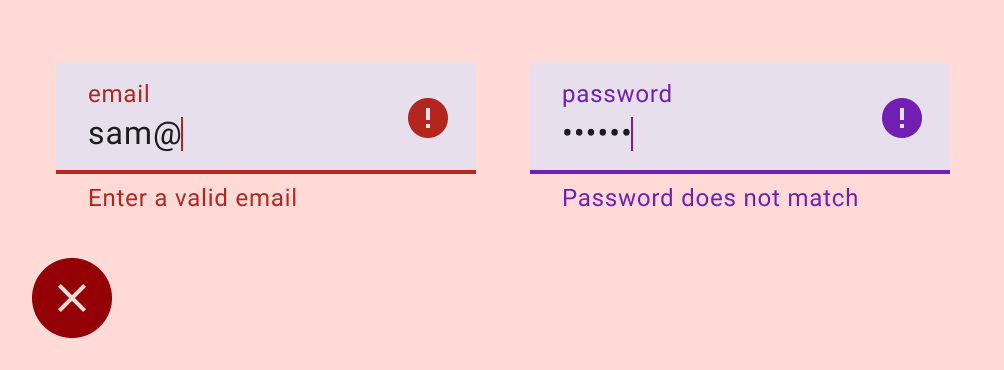
В следующем примере приложение использует красный цвет для обозначения ошибки в одном текстовом поле, а фиолетовый — для другого — это может вызвать путаницу при просмотре формы.

Хотя цветовая схема материала обеспечивает цвет семантической ошибки , дополнительные семантические цвета создаются с помощью пользовательских цветов для расширения вашей цветовой схемы. Узнайте больше о нестандартных цветах .

Гармонизация позволяет согласовать динамические цвета, создаваемые пользователем, с пользовательскими цветами в вашем приложении для создания более гармоничных цветовых палитр.
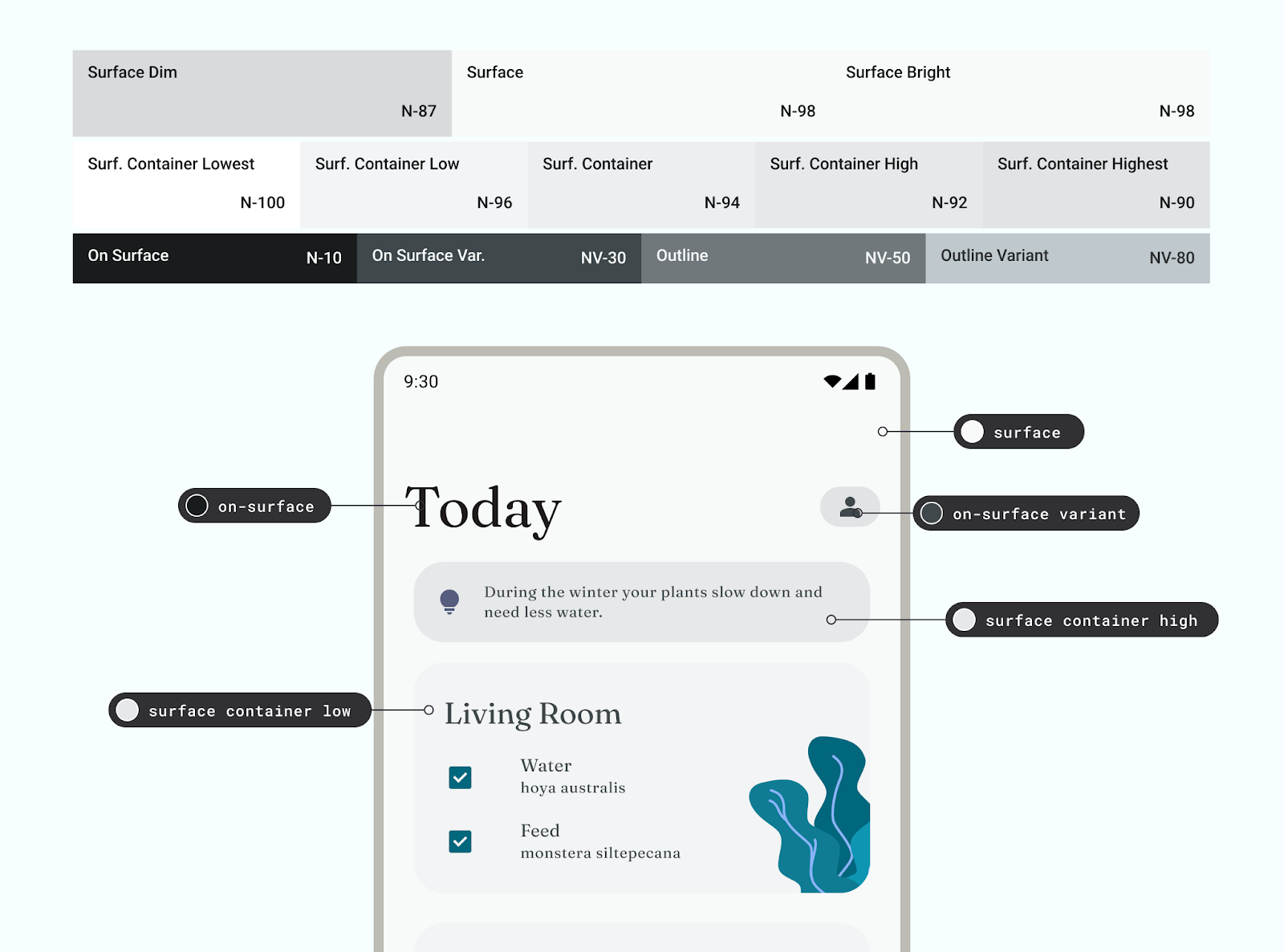
Цвета поверхности
Цвета поверхности предназначены для фоновых элементов, таких как контейнеры компонентов, листы и панели, и представляют собой большую часть цветов вашего приложения. Не стесняйтесь использовать много места на поверхности; человеческому глазу нужно пространство, чтобы расслабиться. Поверхности также помогают содержать контент и направлять читателя.
M3 представил концепцию тональных поверхностей, означающую, что все цвета получены из тональных палитр. Тона создают глубину и контрастность, обеспечивая доступность. Дополнительные сведения о поверхностных ролях см. в руководстве M3 по поверхностным ролям .

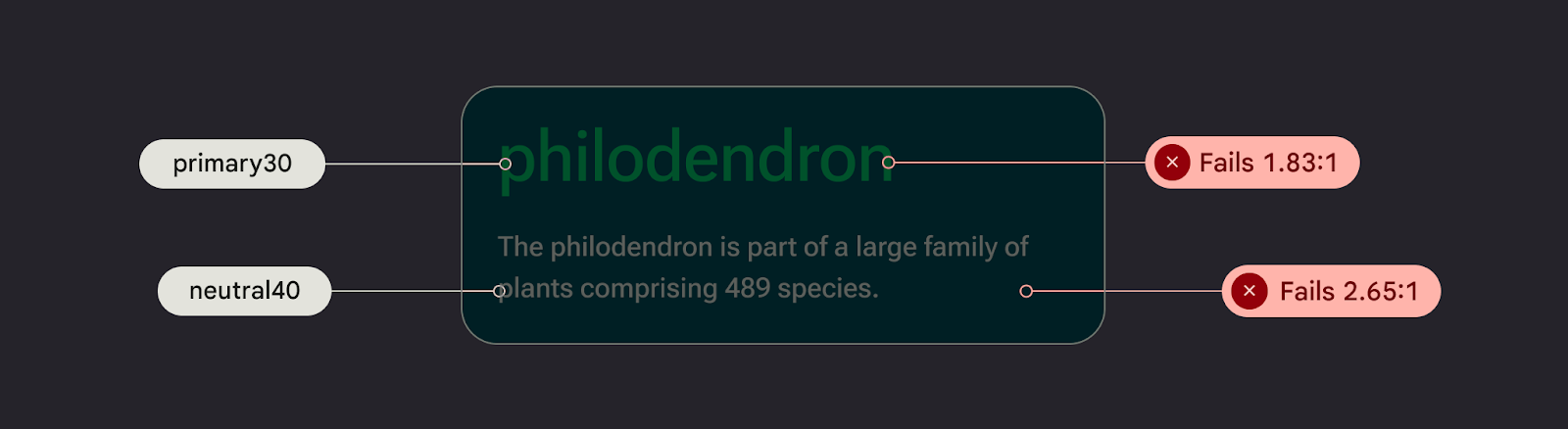
Доступность и цвет
Люди видят цвет по-разному в зависимости от остроты зрения. Поскольку некоторые читатели дальтоники, вам необходимо проверять цветовые комбинации, чтобы элементы пользовательского интерфейса не смешивались друг с другом. Хотя непрозрачность и плотность могут не являться буквальным оттенком цвета, они оказывают мощное визуальное влияние на то, как пользователи воспринимают цвет.
Цветовой контраст — это разница между яркостью элементов переднего плана и фона, представленная в формате соотношения. Критериям этого соотношения присваиваются оценки. Например, измерение контраста между текстом на кнопке и ее контейнере помогает определить читаемость текста. Рекомендации по цветовому контрасту делятся на текстовые и нетекстовые, каждое из которых имеет свой собственный набор оценок. Подробнее читайте в статье «Дизайн с использованием доступных цветов» .
Никогда не делайте цвет единственной возможностью или индикатором доступного действия. Используйте кнопку компонента, изменение толщины шрифта или даже значок, чтобы сообщить пользователю, что он может взаимодействовать с элементом.

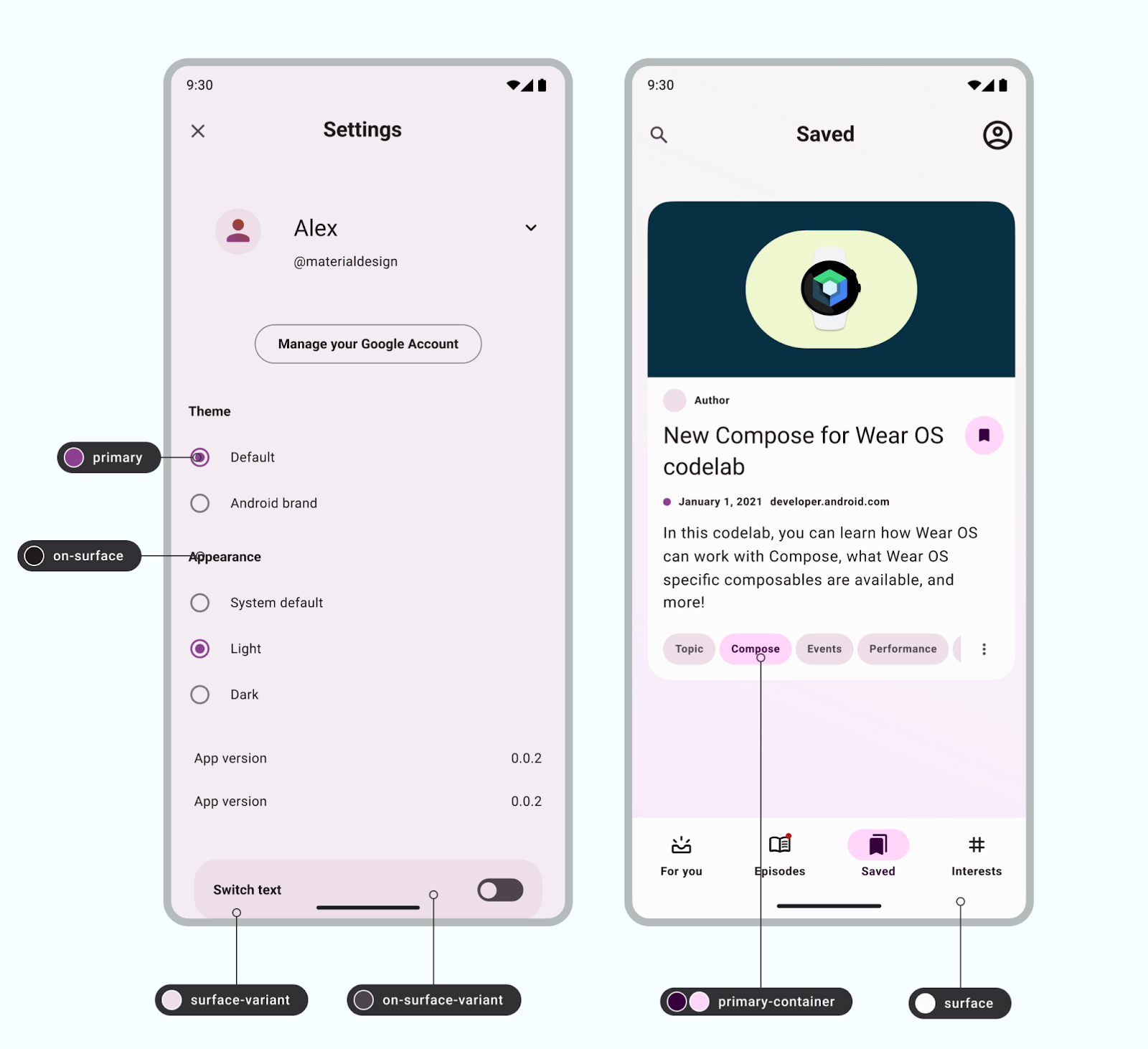
Реализация цвета
Токены — это небольшие переменные семантические представления проектных данных. Они повторяются и заменяют статические значения, такие как шестнадцатеричные коды цвета, понятными именами. Чтобы назначить цветовую роль элемента, используйте токены вместо жестко запрограммированных значений цвета.
Ознакомьтесь с образцом Now in Android Figma, где приведены примеры сопоставления ролей цвета.

Значения цвета задаются в файле цвета color.kt с помощью Compose (или color.xml с помощью Views). Эти цвета, заданные как стили, являются частью темы. Подробнее об этом читайте в разделе «Дизайн тем для мобильных устройств Android» .
Чтобы установить значения цвета на Android, используйте шестнадцатеричный код, который представляет RGB в 6-значном формате. Чтобы зафиксировать непрозрачность, добавьте значение вперед, чтобы получился 8-значный код.
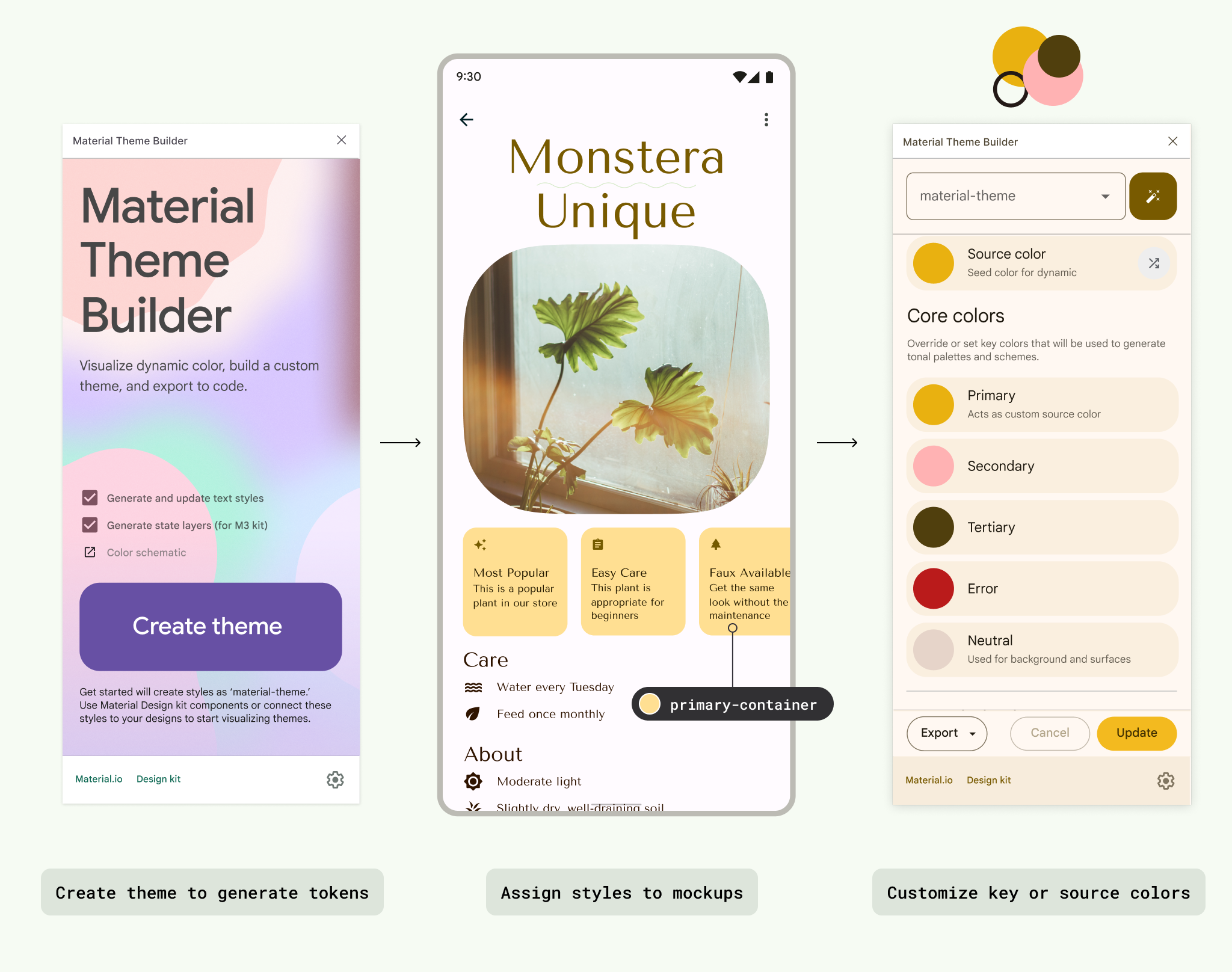
Использование конструктора тем материалов:
Вы можете создавать индивидуальные светлые и темные цветовые схемы с помощью Material Theme Builder (MTB).
MTB позволяет визуализировать динамический цвет, генерировать токены Material Design и настраивать цветовые схемы.
Цветовую схему можно полностью настроить, обновив свойства стиля на панели инспектора Figma. Эти измененные значения экспортируются.