
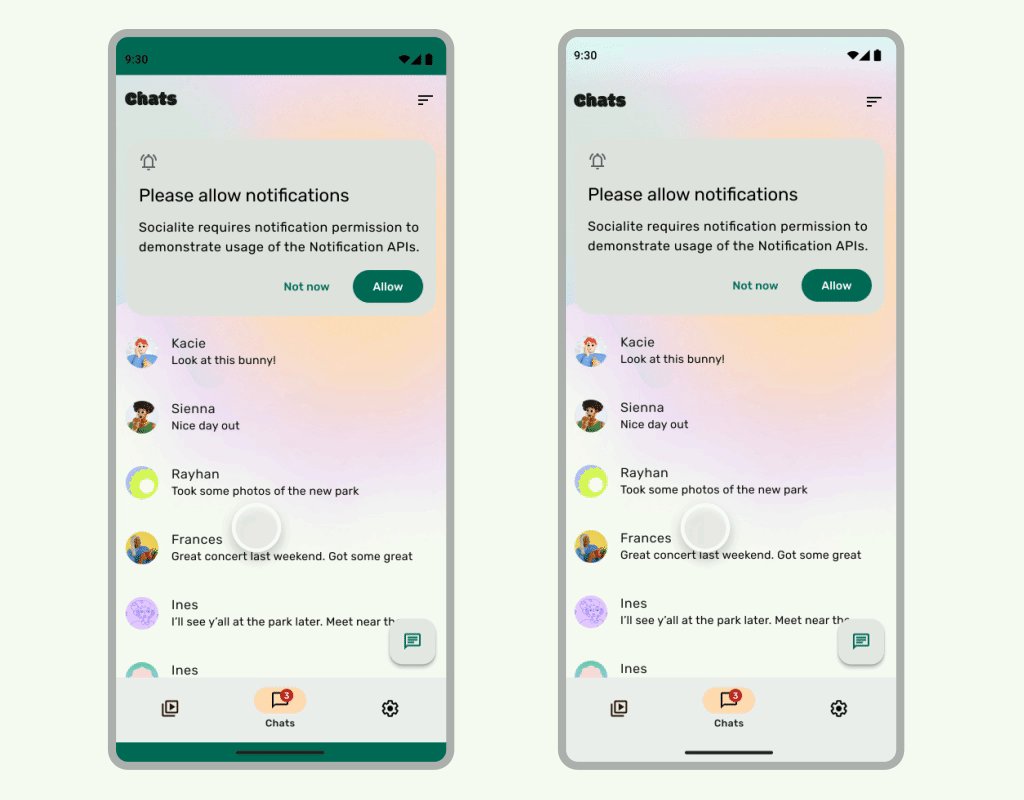
Приложение «от края до края» использует весь экран, отображая пользовательский интерфейс под системными панелями.

Выносы
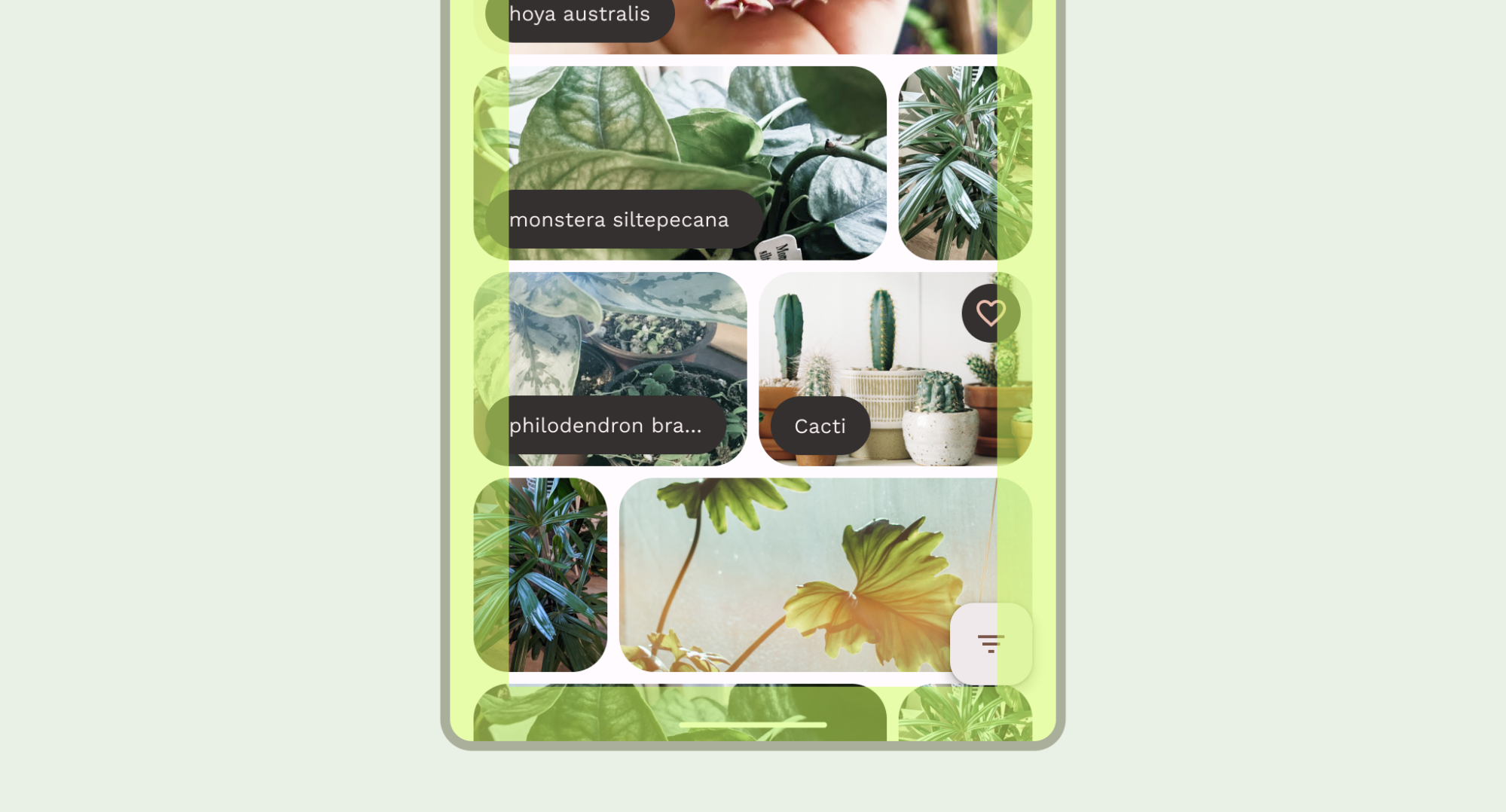
- Нарисуйте фон и прокручиваемый контент под системными панелями для создания эффекта «от края до края».
- Избегайте добавления жестов нажатия или перетаскивания целей под системными вставками; это конфликтует с навигацией от края до края и жестами.

Нарисуйте свой контент за системными панелями
Функция «от края до края» позволяет разместить пользовательский интерфейс под системными панелями, обеспечивая захватывающий опыт.
Приложение может решать проблемы перекрытия контента, реагируя на вставки . Вставки описывают, насколько содержимое вашего приложения должно быть дополнено, чтобы избежать перекрытия с системными панелями или с физическими функциями устройства, такими как вырезы на дисплее . Узнайте о том, как поддерживать Edge-to-Edge и обрабатывать вставки в Compose и Views .
При проектировании вариантов использования «от края до края» следует учитывать следующие типы вставок:
- Вставки системной панели применяются к пользовательскому интерфейсу, который является сенсорным и не должен визуально перекрываться системными панелями.
- Системные вставки жестов применяются к областям навигации жестами, используемым ОС, которые имеют приоритет над вашим приложением.
- Вырезы на дисплее применяются к областям устройства, которые выступают на поверхность дисплея, например, к вырезу для камеры.
Соображения относительно строки состояния
См. Android System Bars для основных рекомендаций по дизайну системной панели. В следующем разделе обсуждаются дополнительные соображения по строке состояния.
Прокрутка содержимого
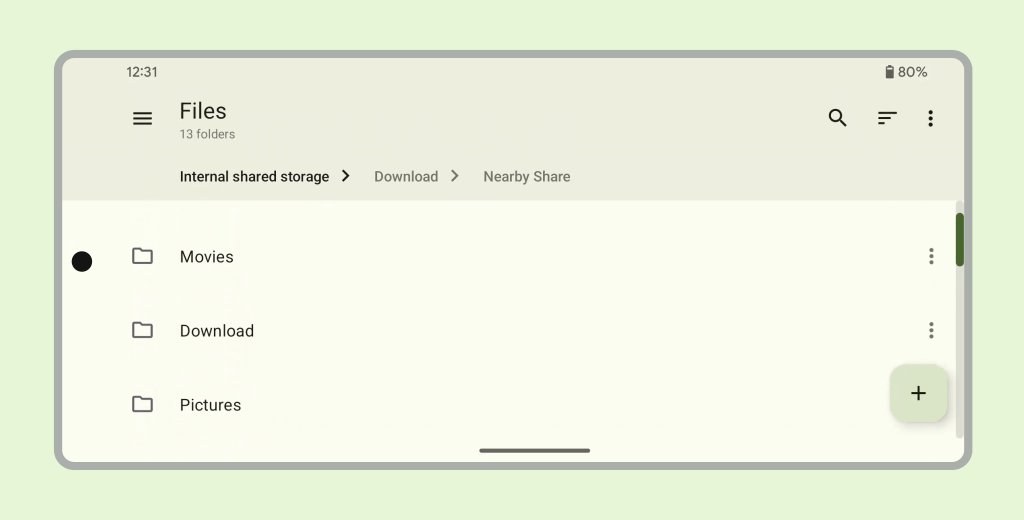
Верхние панели приложений должны сворачиваться при прокрутке. Узнайте, как свернуть Material 3 TopAppBar.

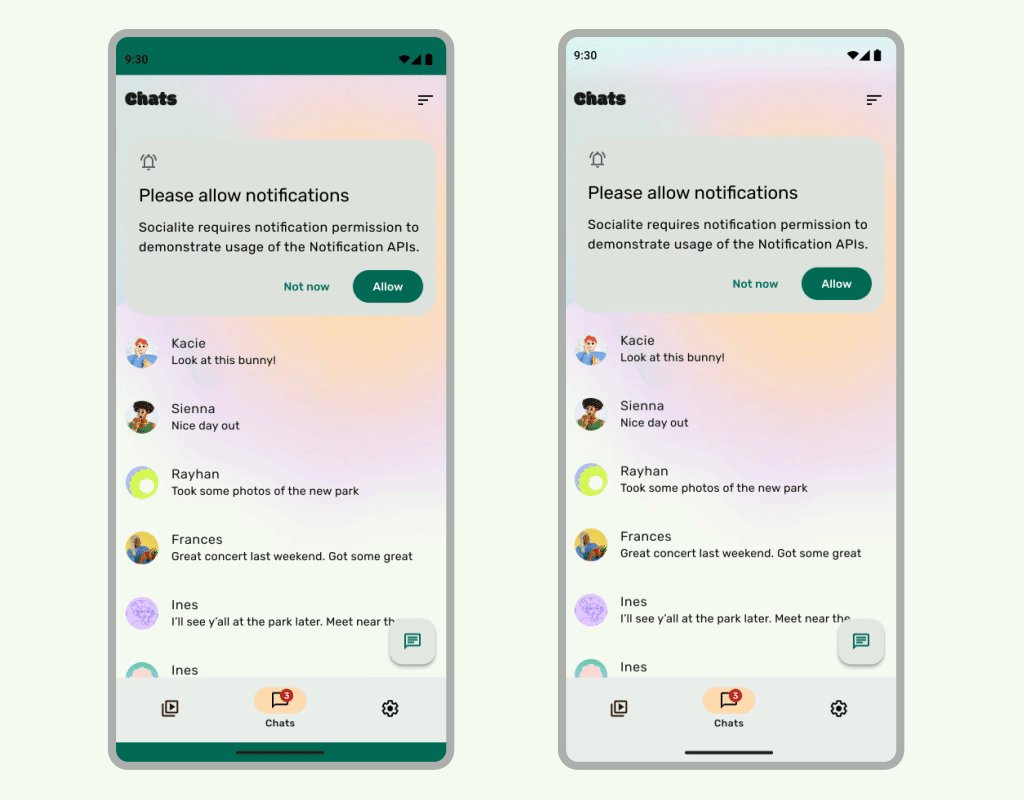
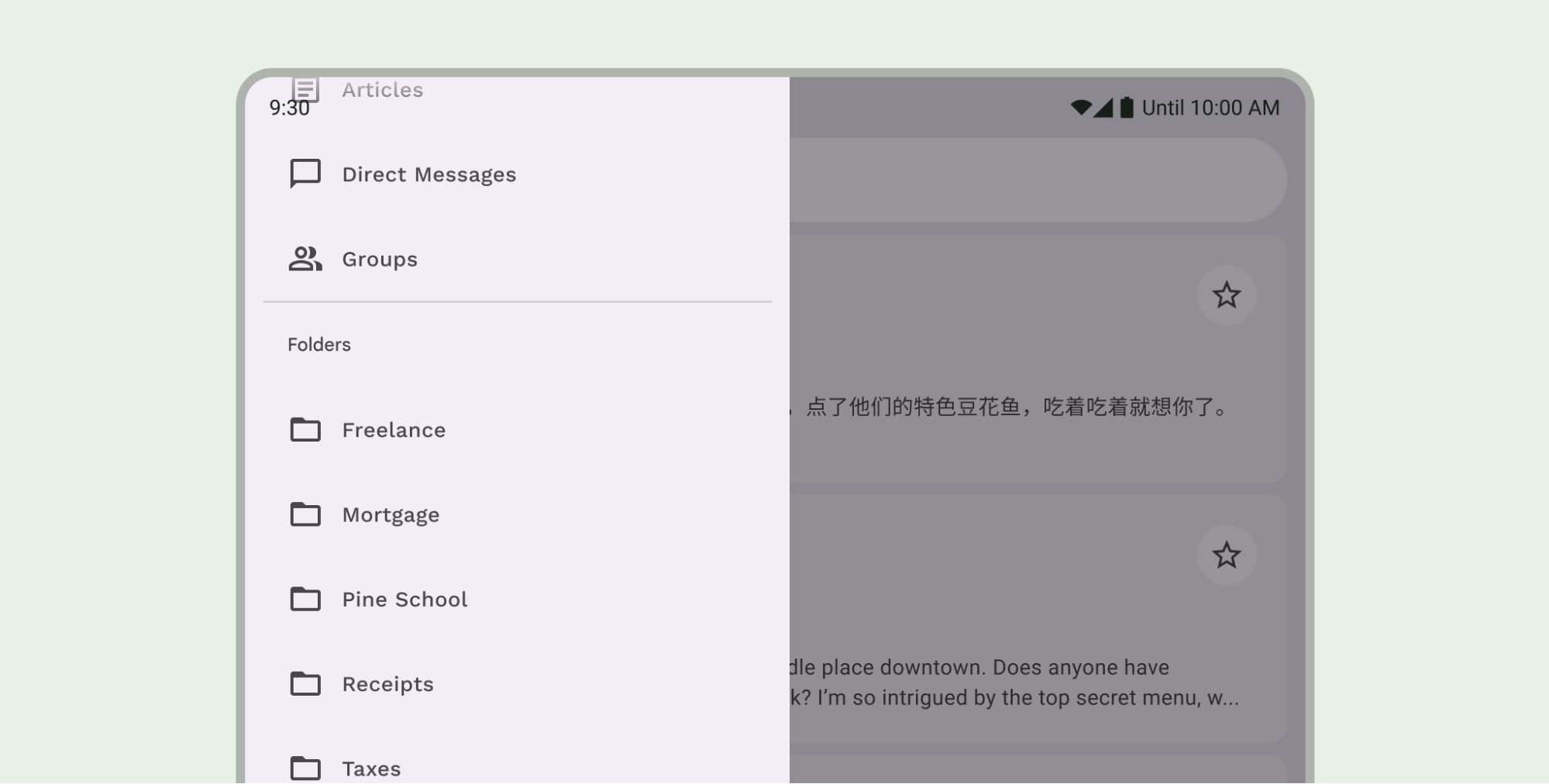
Делать

Делать
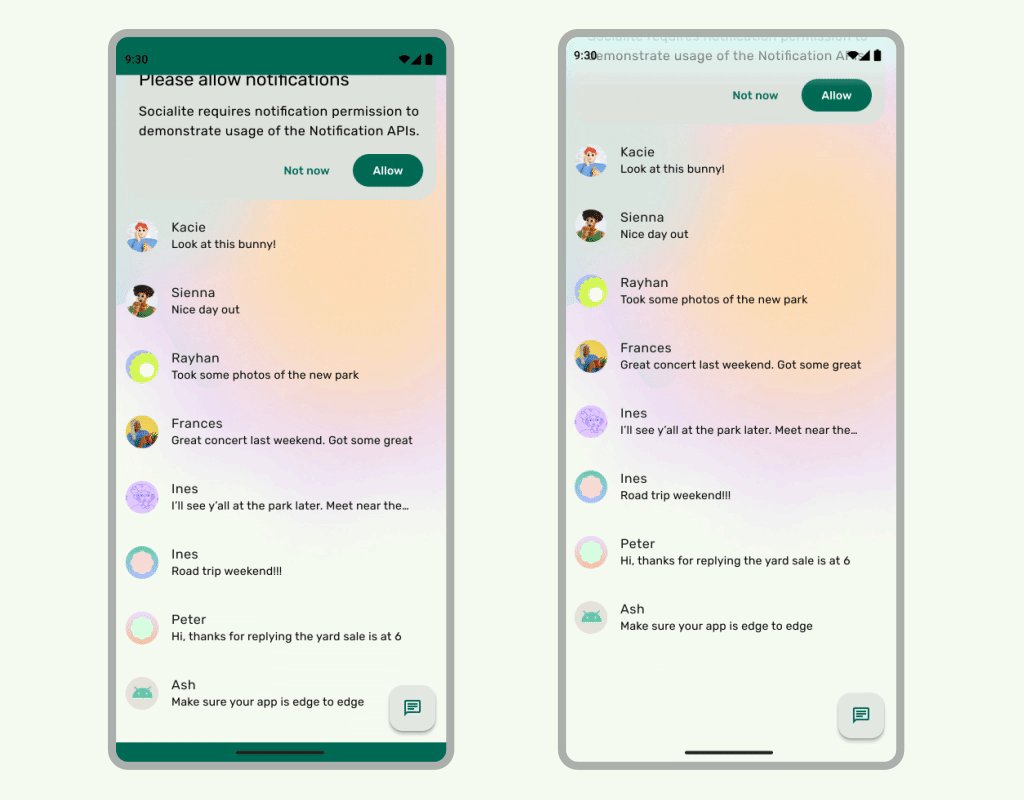
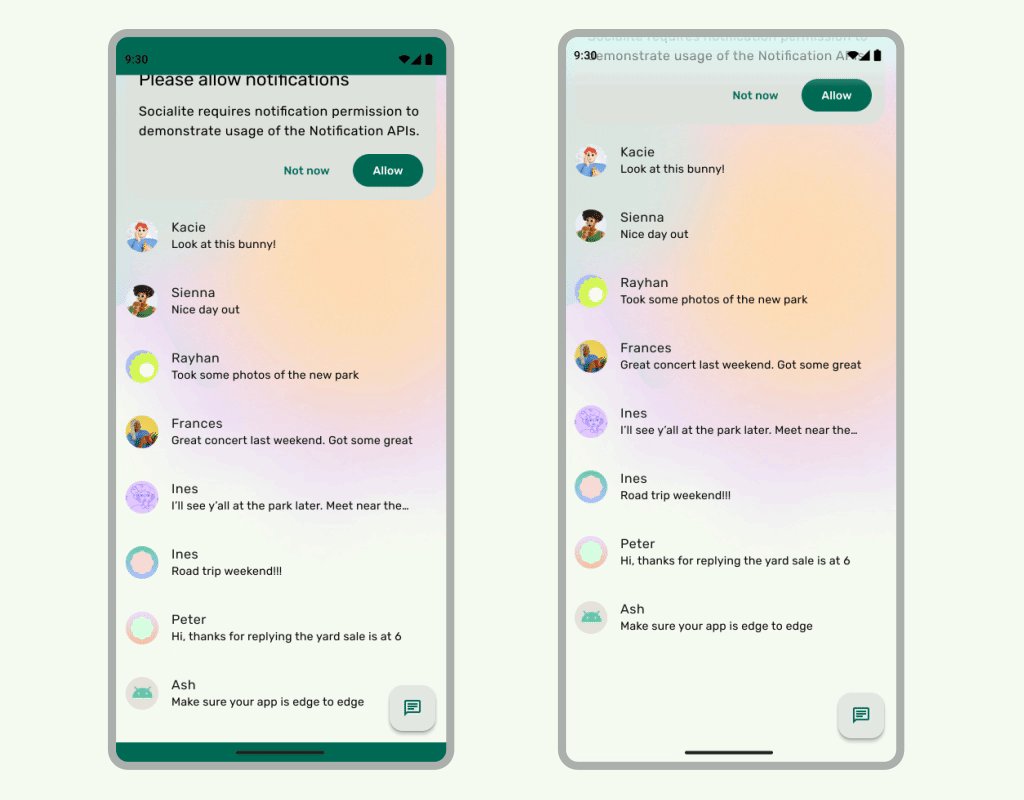
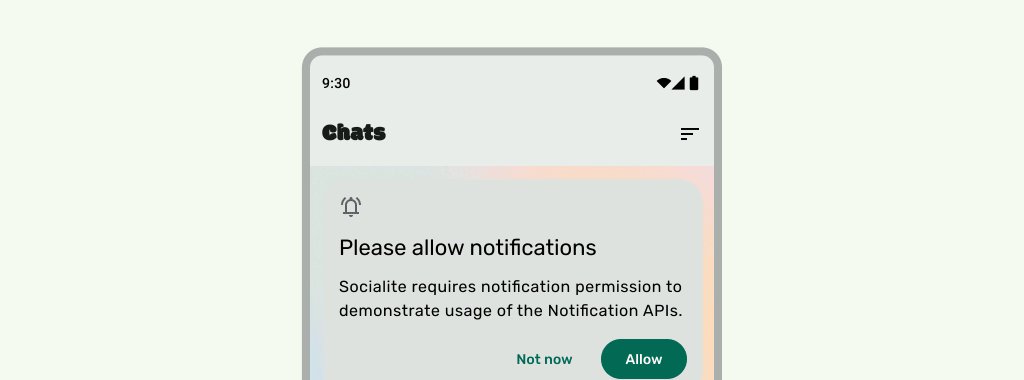
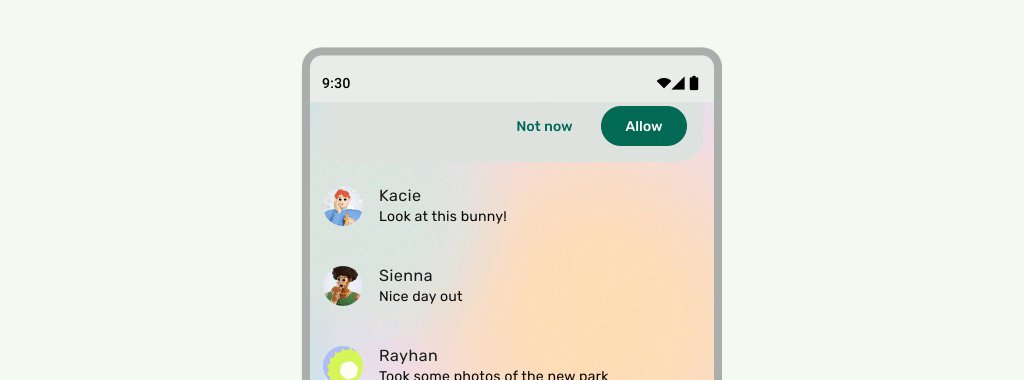
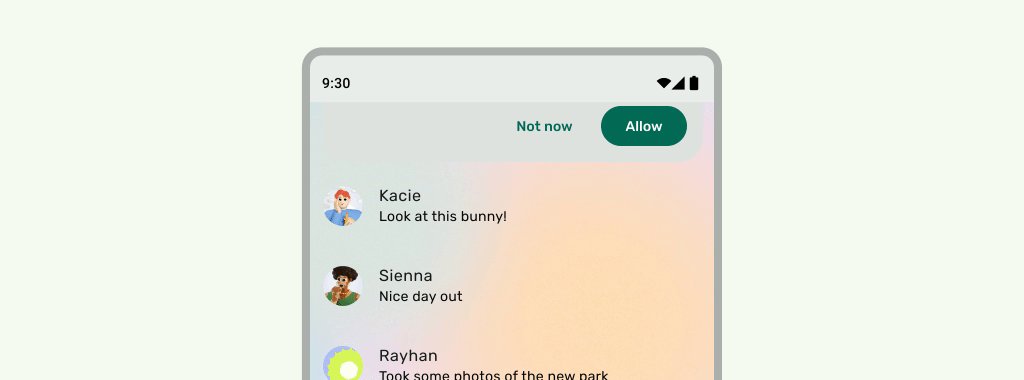
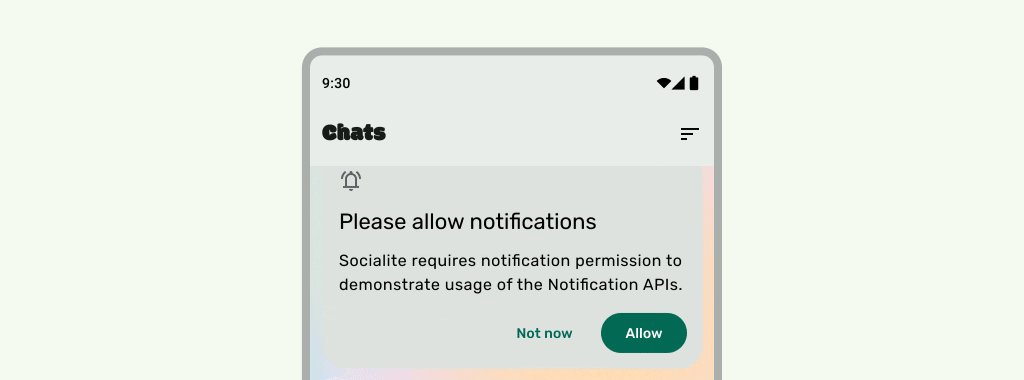
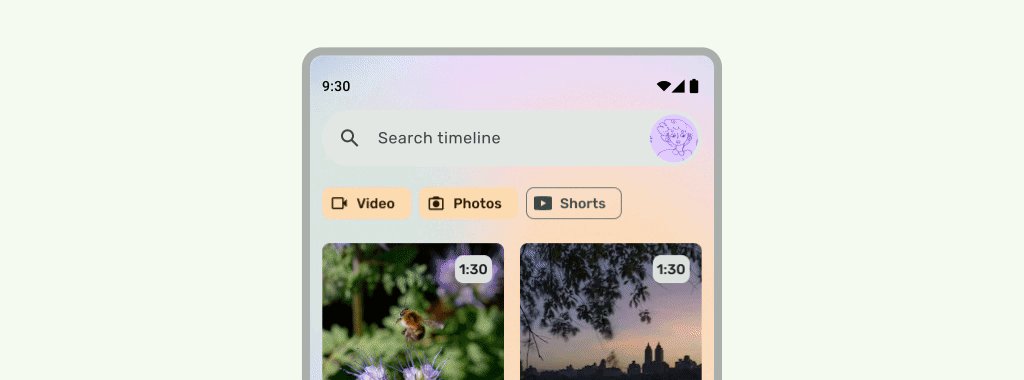
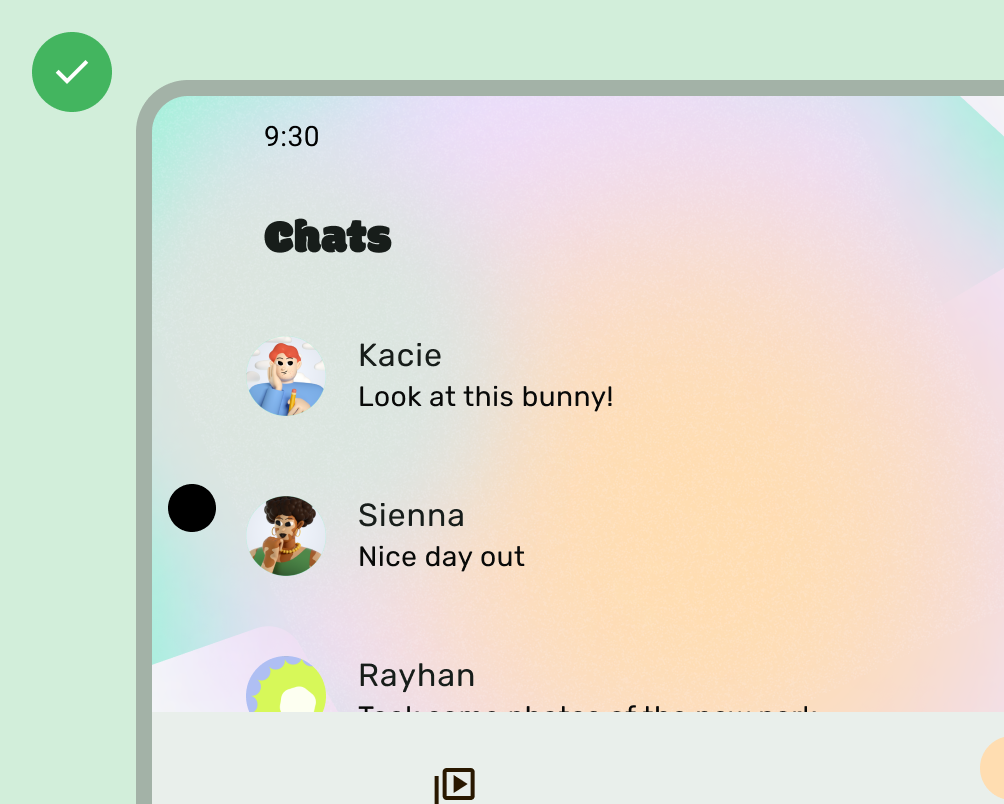
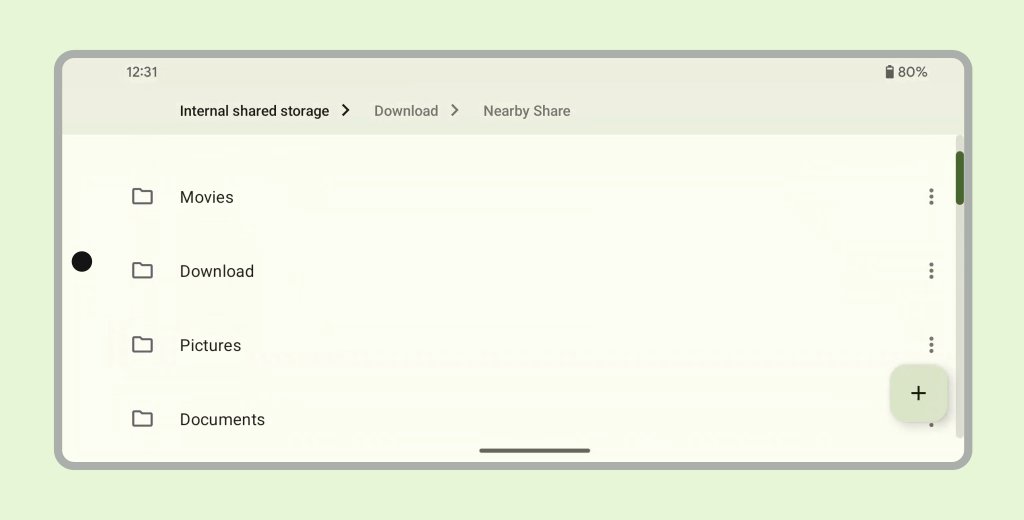
Строки состояния должны быть полупрозрачными, когда пользовательский интерфейс прокручивается вниз, чтобы значки строки состояния не выглядели загроможденными. Чтобы добиться этого, сначала создайте прокручиваемый пользовательский интерфейс от края до края, выполнив шаги в документации LazyColumn или RecyclerView . Затем убедитесь, что системная панель полупрозрачна, выполнив одно из следующих действий:
- При прокрутке используйте автоматическую защиту TopAppBar от Material 3, если она применима.
- Создайте пользовательский градиент, который можно компоновать, или используйте GradientProtection для Views. Для получения дополнительной информации о том, как это сделать в Compose, см. Защита системной панели .

Для адаптивных макетов убедитесь, что для панелей с разными цветами фона предусмотрены отдельные средства защиты.

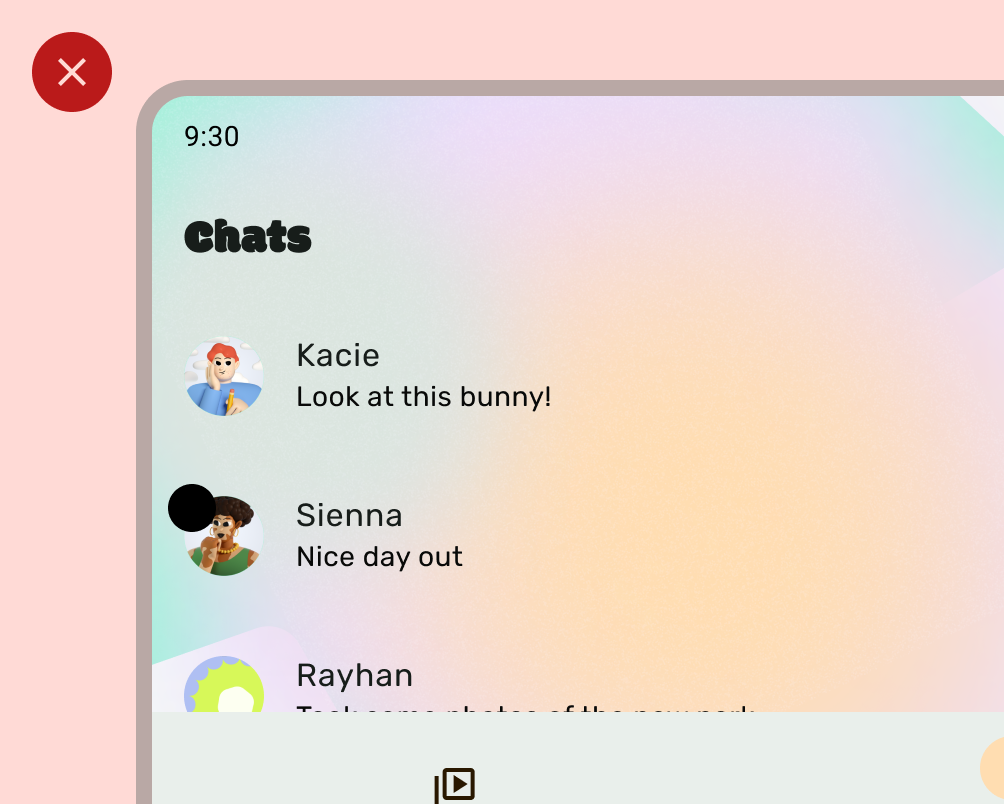
Не

Делать
Аналогично, панели навигации также должны иметь отдельную защиту от остальной части приложения.

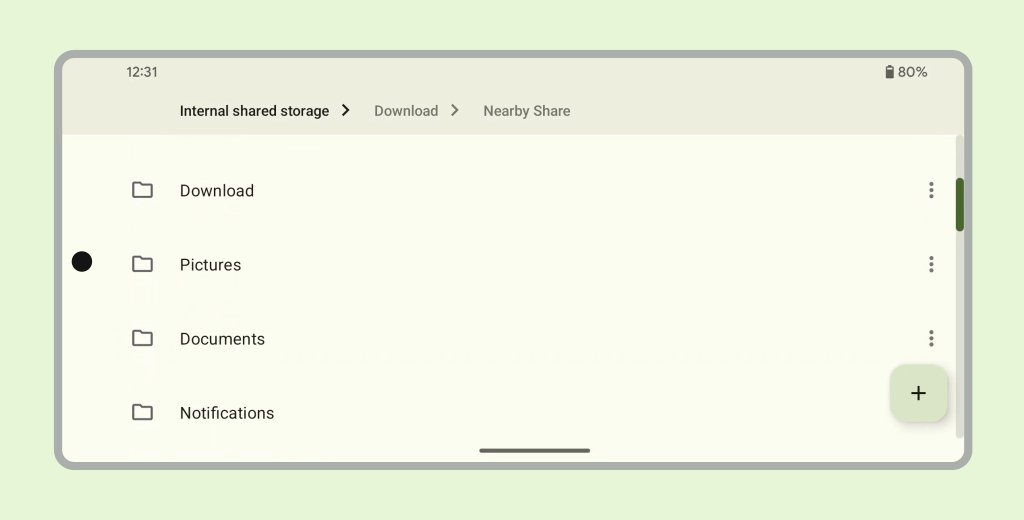
Не накладывайте друг на друга средства защиты строки состояния, например, используя как встроенную защиту TopAppBar из Material 3, так и пользовательскую защиту.
Соображения по поводу панели навигации
См. Android System Bars для основных рекомендаций по дизайну навигационной панели. Следующий раздел содержит дополнительные соображения по навигационной панели.
Прокрутка содержимого
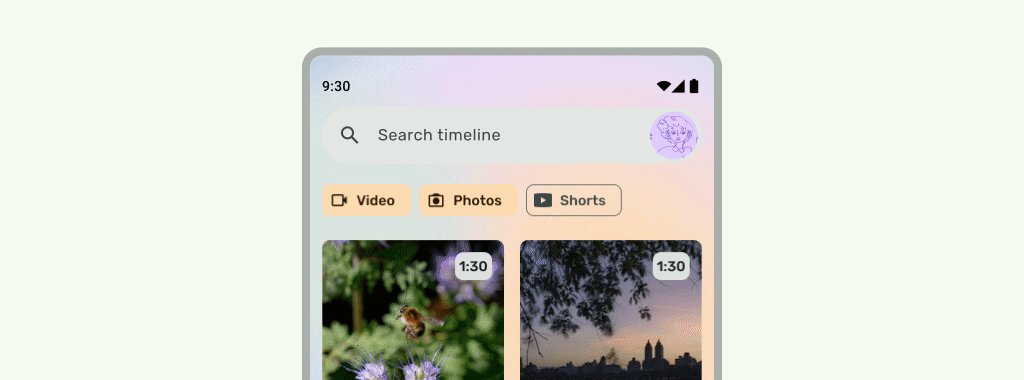
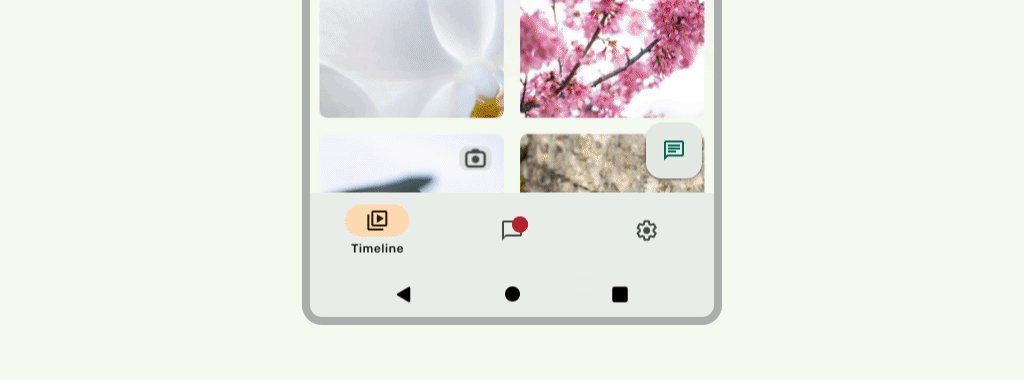
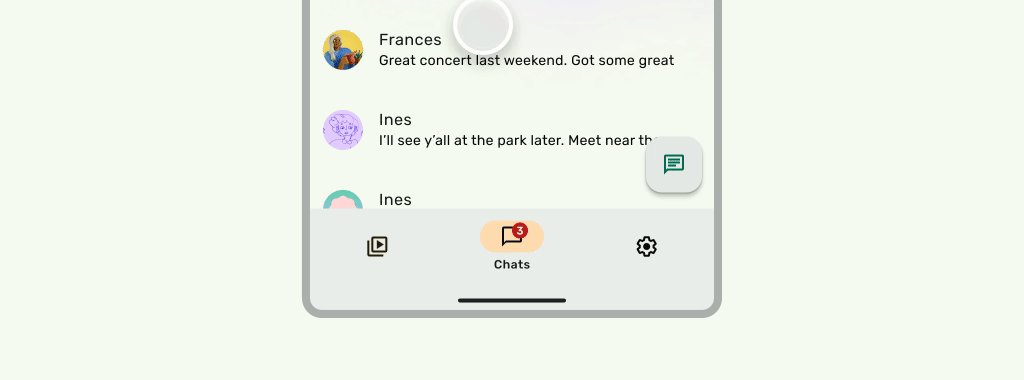
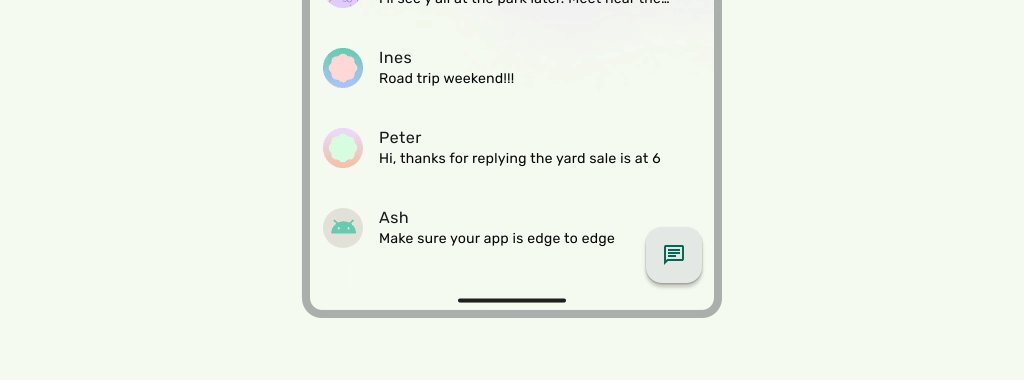
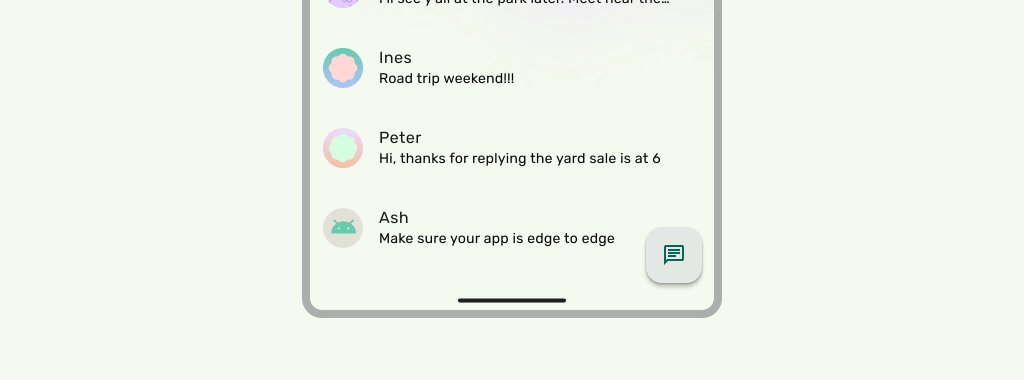
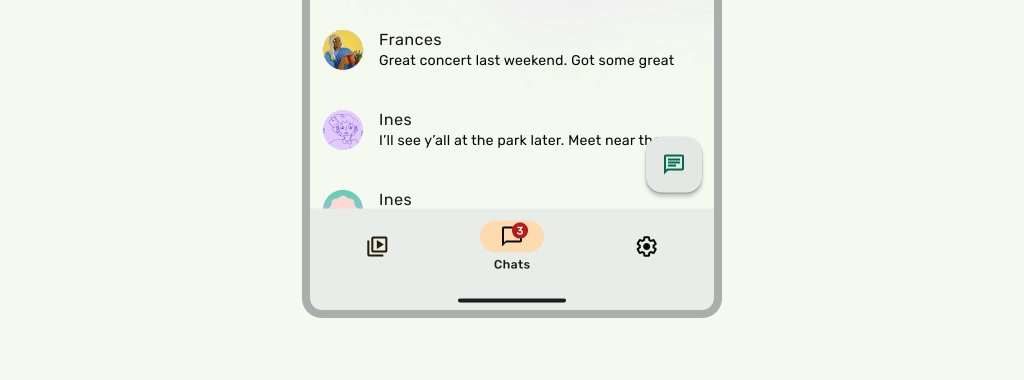
Нижние панели приложений должны сворачиваться при прокрутке.

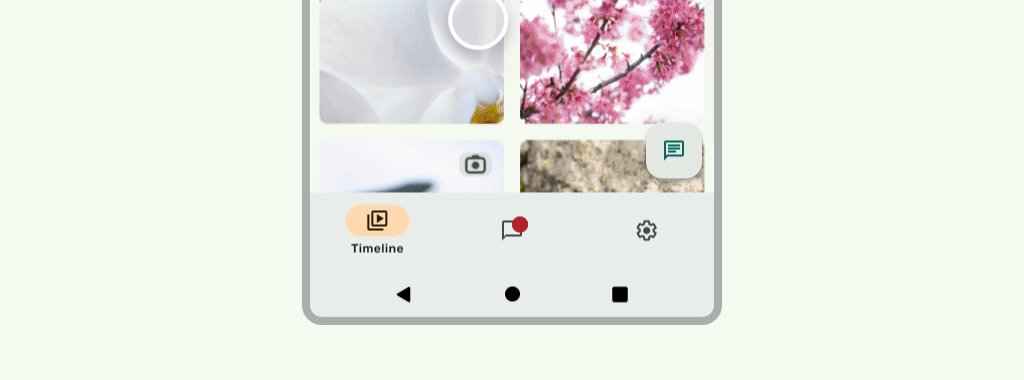
Делать

Делать
Вырезы для отображения
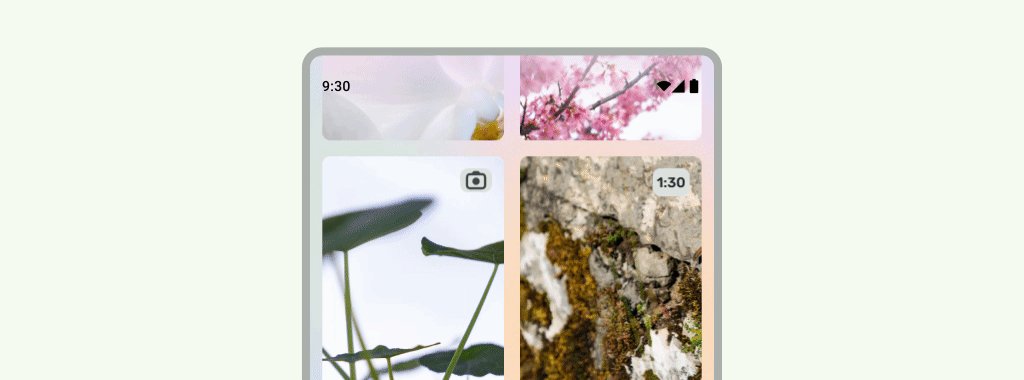
Вырезы дисплея могут повлиять на внешний вид вашего пользовательского интерфейса. Приложения должны обрабатывать вставки вырезов дисплея, чтобы важные части пользовательского интерфейса не отображались под вырезом дисплея.

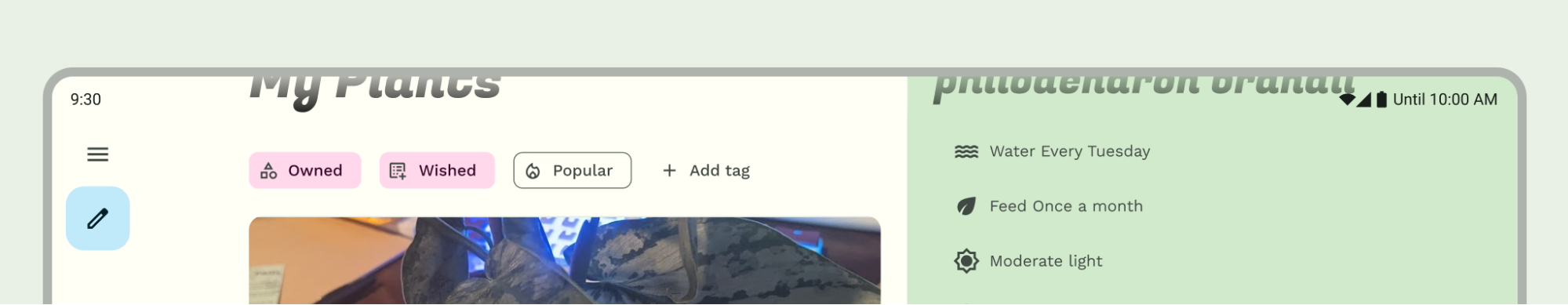
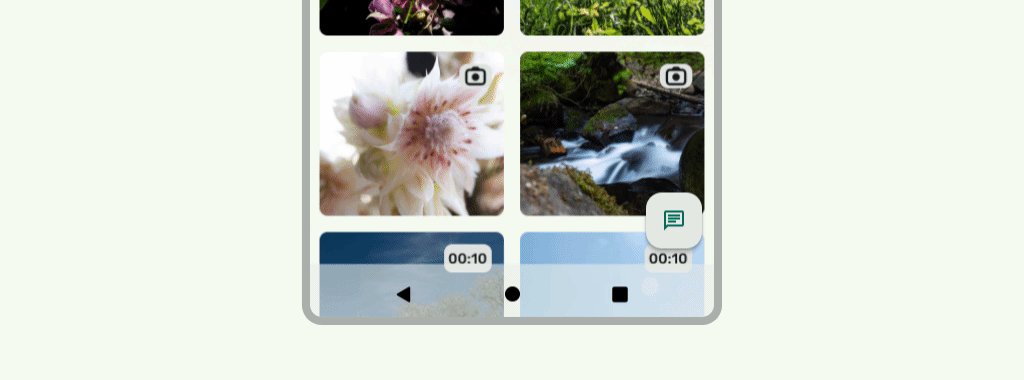
Делать

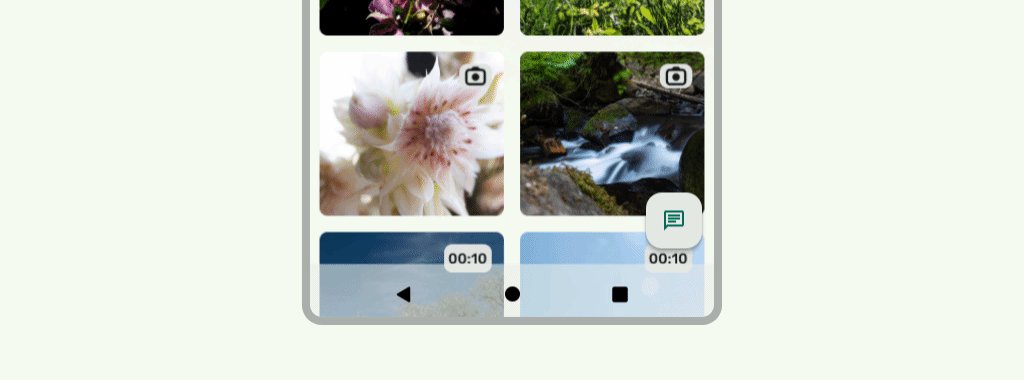
Не
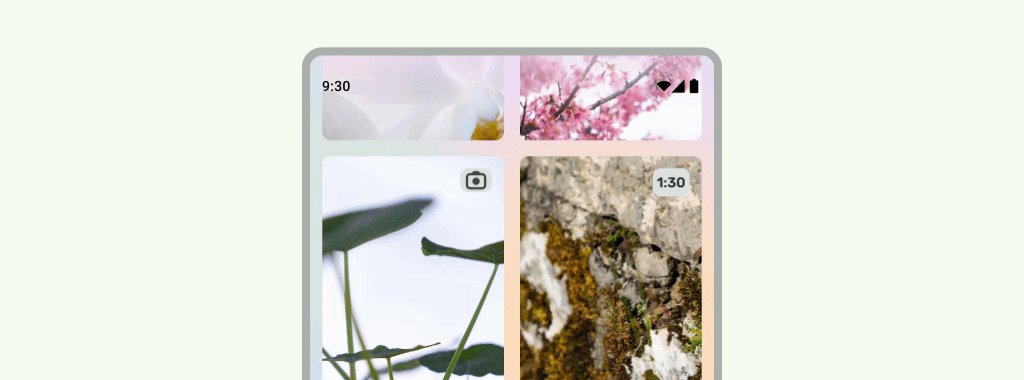
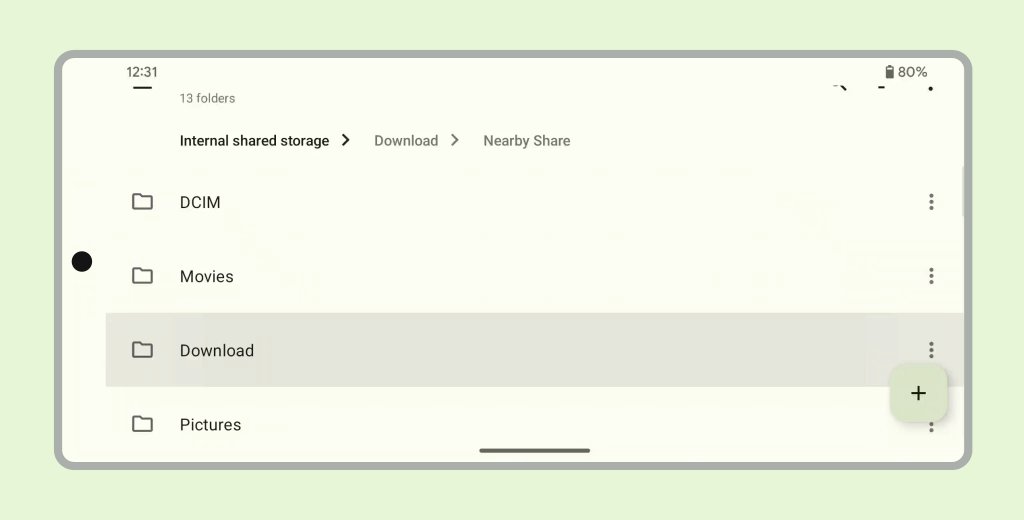
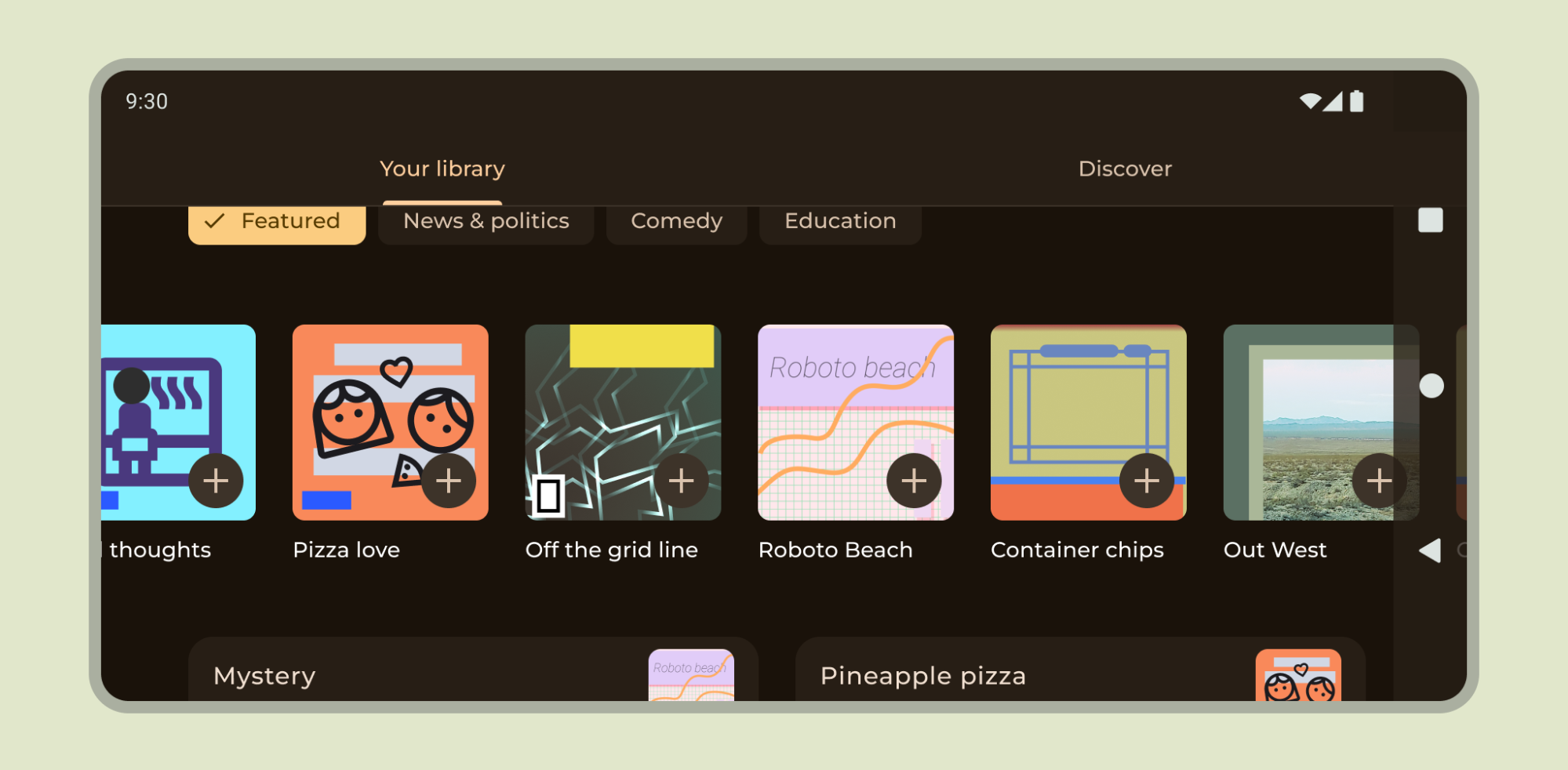
Однако сплошной фон панели приложений должен вписываться в вырез дисплея, как показано на следующем изображении.

Убедитесь, что горизонтальные карусели вставлены в вырез на дисплее.

Узнайте о том, как обеспечить поддержку вырезов на дисплее в Compose и Views .
Другие рекомендации
В целом, фон и разделительные линии также должны быть отрисованы от края до края, а содержимое, такое как текст и кнопки, должно быть вставлено, чтобы не затрагивать системный пользовательский интерфейс и элементы оборудования.

