
Une application bord à bord exploite l'intégralité de l'écran en dessinant l'UI sous les barres système.

Points à retenir
- Dessinez l'arrière-plan et le contenu à faire défiler sous les barres système pour une expérience de bord à bord.
- Évitez d'ajouter des gestes de pression ou des cibles de glisser-déposer sous les encarts système. Ils sont en conflit avec la navigation bord à bord et par gestes.

Dessiner votre contenu derrière les barres système
La fonctionnalité d'affichage bord à bord vous permet de dessiner l'UI sous les barres système pour une expérience immersive.
Une application peut résoudre les chevauchements de contenu en réagissant aux éléments intégrés. Les encarts indiquent la marge intérieure dont le contenu de votre application a besoin pour éviter de se chevaucher avec les barres système ou les fonctionnalités physiques de l'appareil, telles que les encoches d'affichage. Découvrez comment prendre en charge le mode bord à bord et gérer les encarts dans Compose et Views.
Tenez compte des types d'encarts suivants lorsque vous concevez des cas d'utilisation bord à bord:
- Les encarts de barre système s'appliquent à une UI qui peut être enfoncée et qui ne doit pas être masquée visuellement par les barres système.
- Les encarts de gestes système s'appliquent aux zones de navigation par gestes utilisées par l'OS et qui ont la priorité sur votre application.
- Les encarts d'encoche d'écran s'appliquent aux zones de l'appareil qui s'étendent sur la surface de l'écran, comme l'encoche de la caméra.
Considérations concernant la barre d'état
Consultez les barres système Android pour obtenir des conseils de conception de base sur les barres système. La section suivante aborde d'autres considérations concernant la barre d'état.
Défilement du contenu
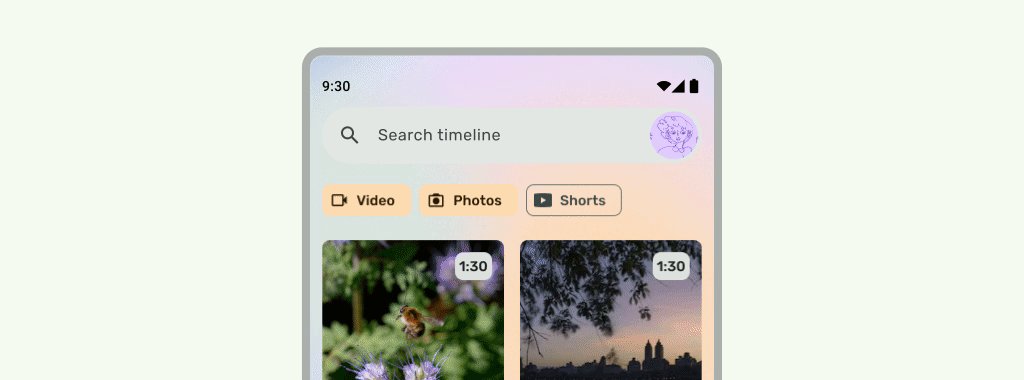
Les barres d'application supérieures doivent se replier pendant le défilement. Découvrez comment réduire la TopAppBar Material 3.

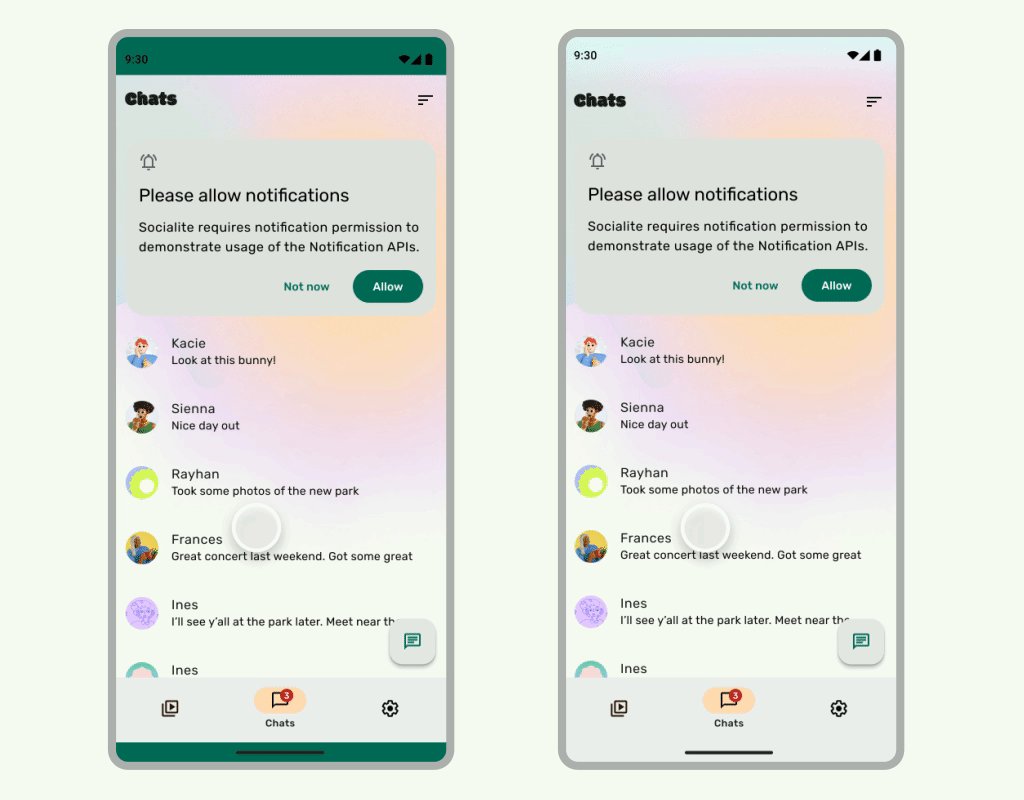
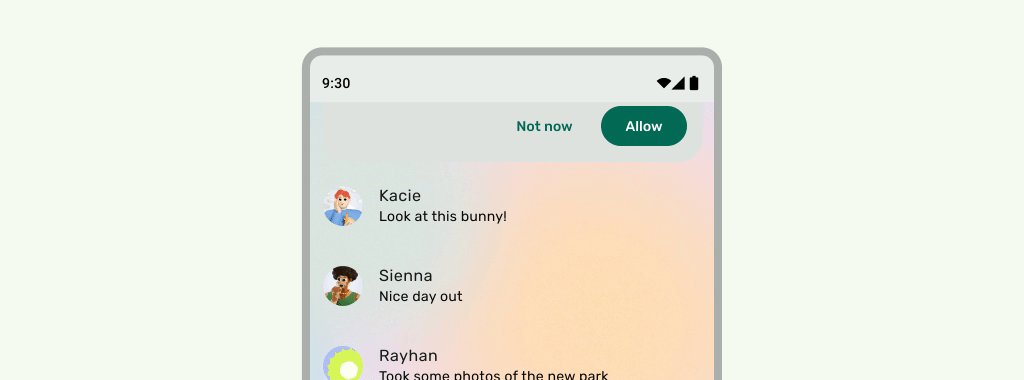
À faire

À faire
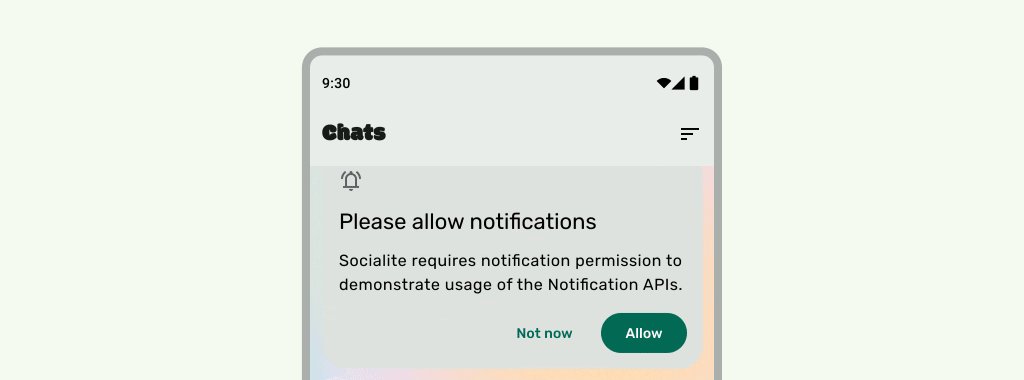
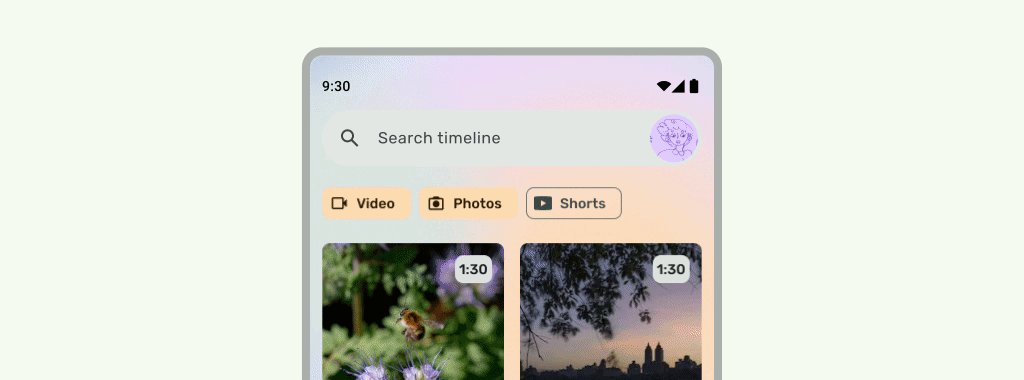
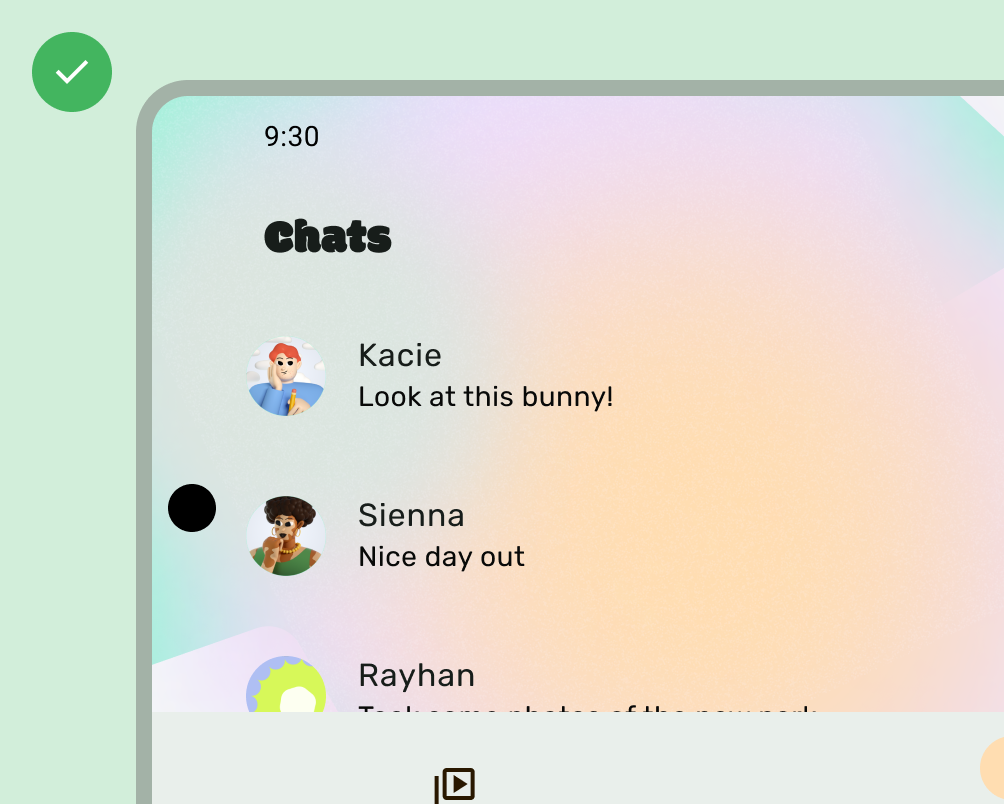
Les barres d'état doivent être transparentes lorsque l'UI défile en dessous, afin que les icônes de la barre d'état ne semblent pas encombrées. Pour ce faire, créez d'abord une UI à défilement de bord à bord en implémentant les étapes décrites dans la documentation LazyColumn ou RecyclerView. Assurez-vous ensuite que la barre système est transparente en procédant comme suit:
- Utilisez la protection automatique de la TopAppBar Material 3 lors du défilement, le cas échéant.
- Créez un composable de dégradé personnalisé ou utilisez GradientProtection pour les vues. Pour en savoir plus sur cette procédure dans Compose, consultez la section Protection de la barre système.

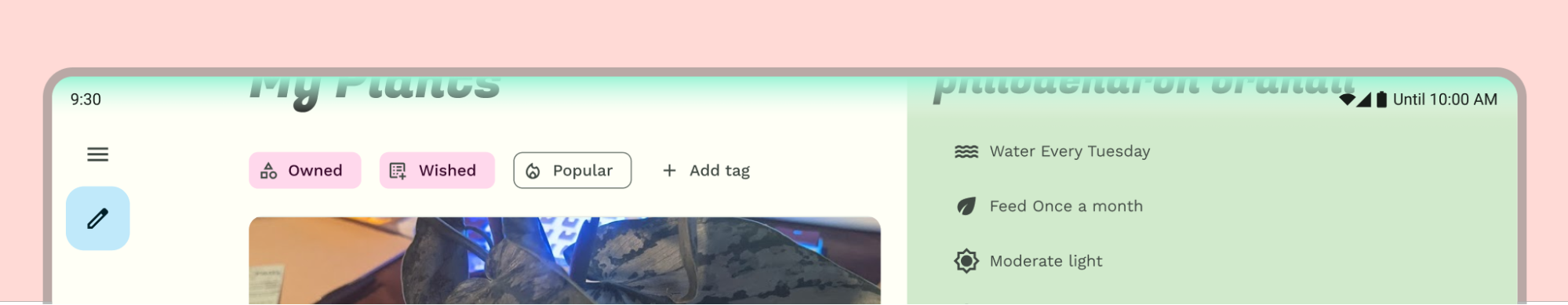
Pour les mises en page adaptatives, assurez-vous qu'il existe des protections distinctes pour les volets avec des couleurs d'arrière-plan différentes.

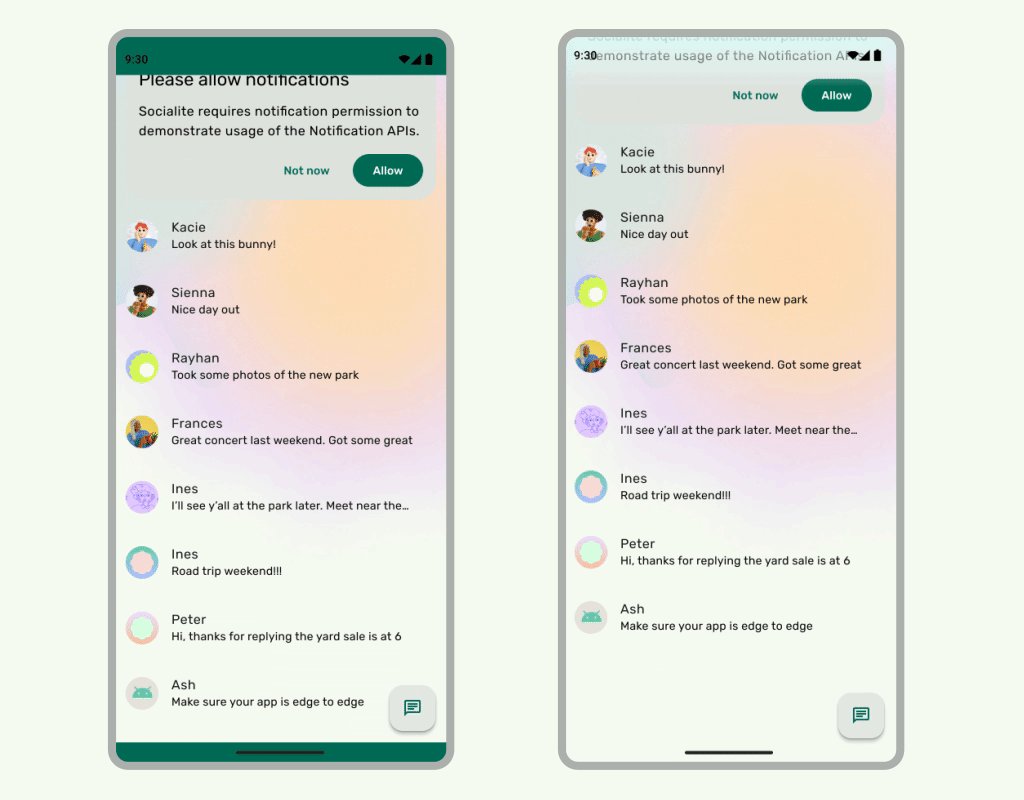
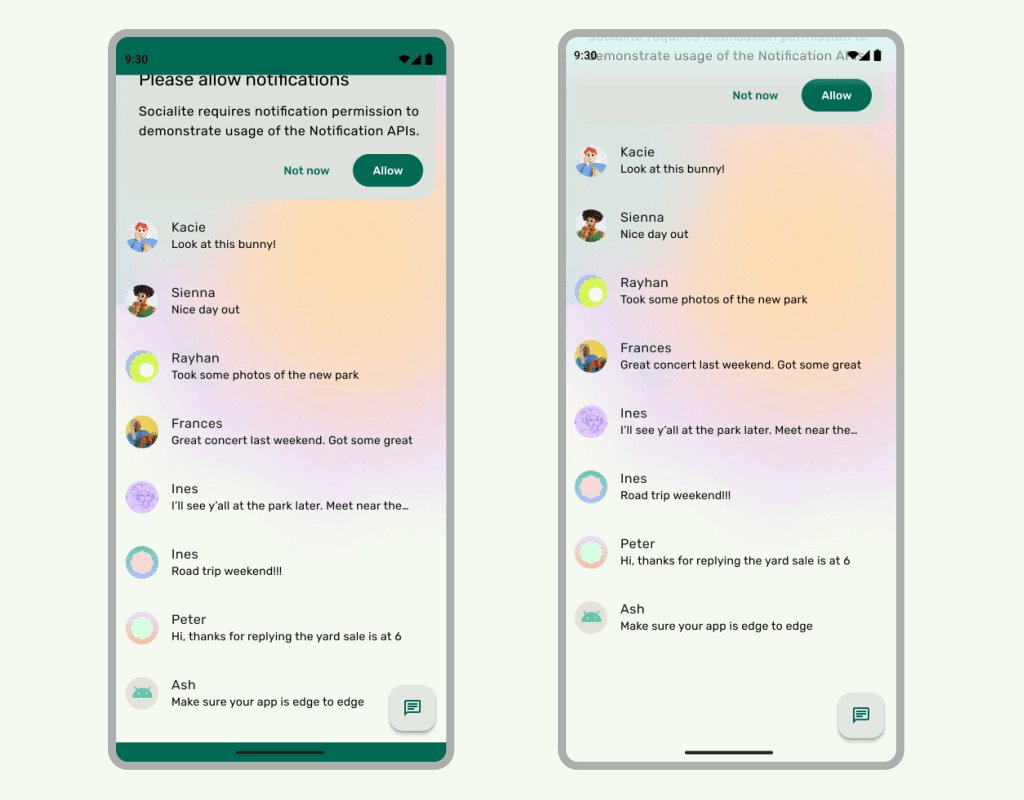
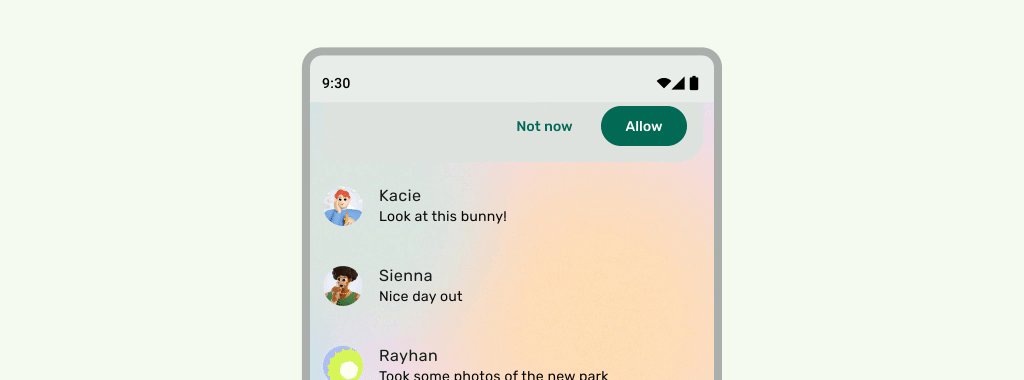
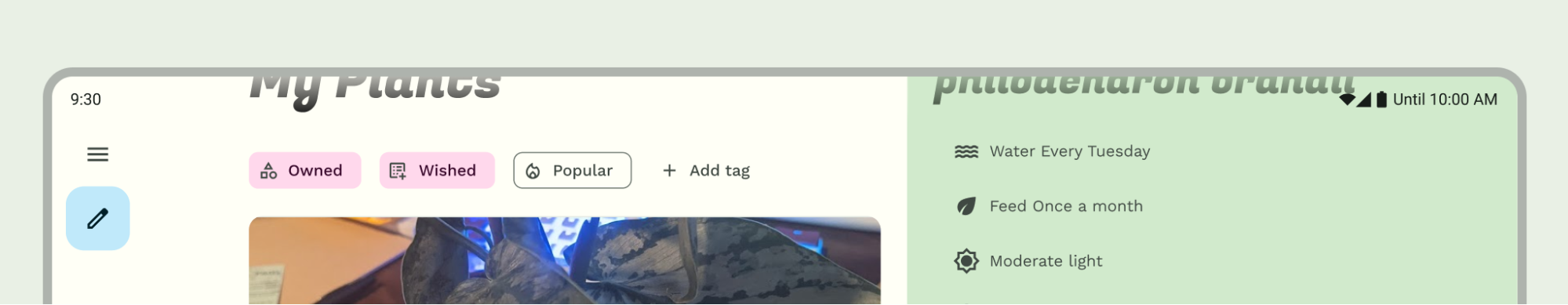
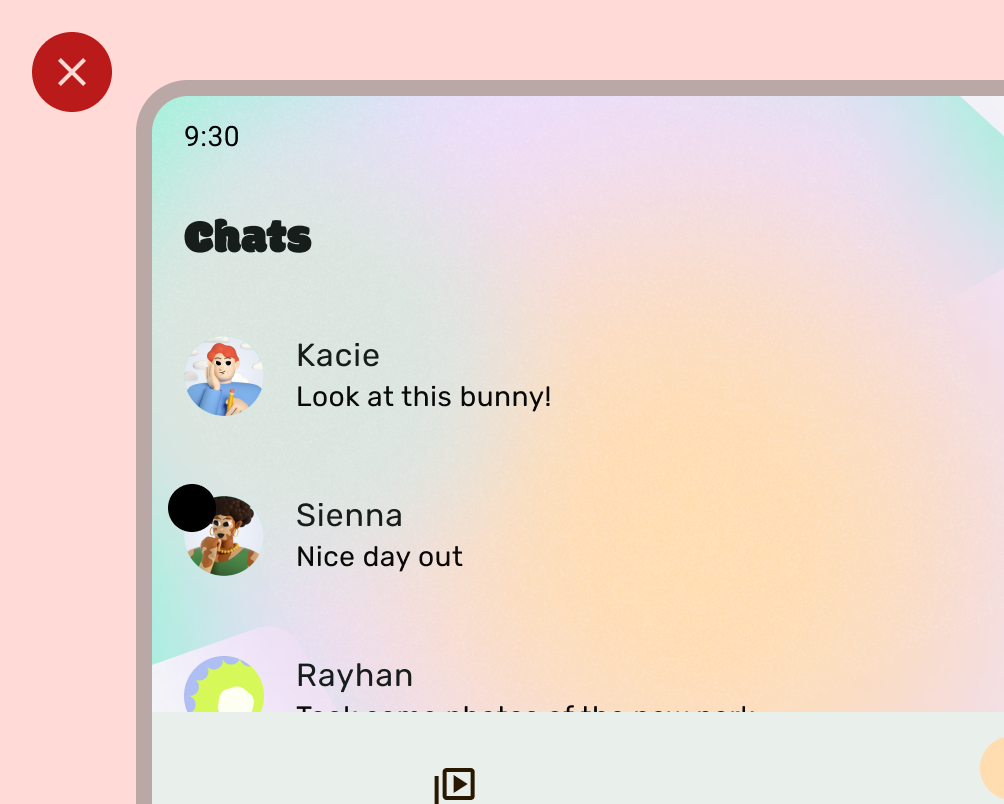
À éviter

À faire
De même, les panneaux de navigation doivent également être protégés séparément du reste de l'application.

N'empilez pas les protections de la barre d'état, par exemple en utilisant à la fois la protection intégrée de Material 3 TopAppBar et une protection personnalisée.
Points à prendre en compte pour la barre de navigation
Consultez les barres système Android pour obtenir des conseils de conception de base pour les barres de navigation. La section suivante inclut d'autres considérations concernant la barre de navigation.
Défilement du contenu
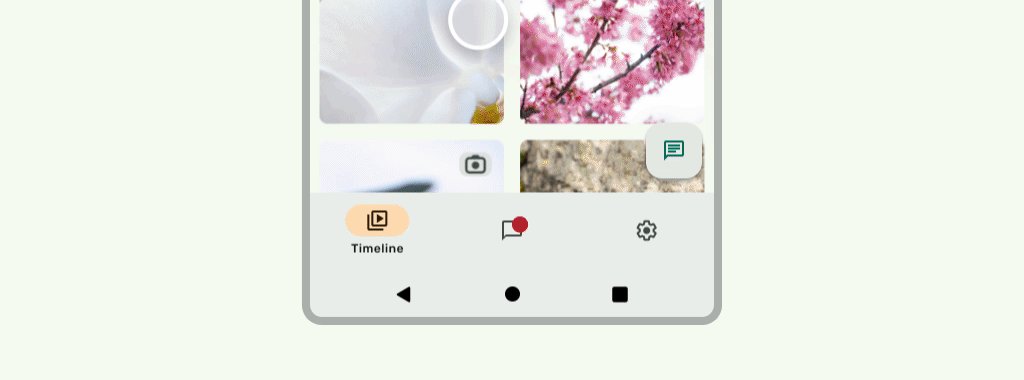
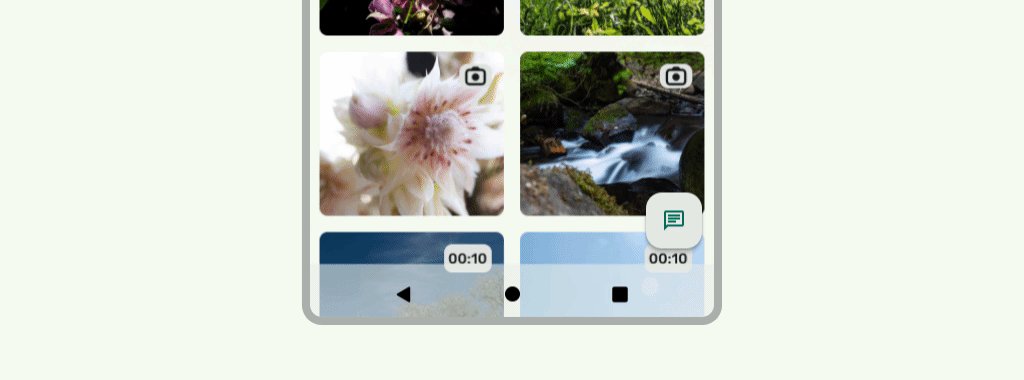
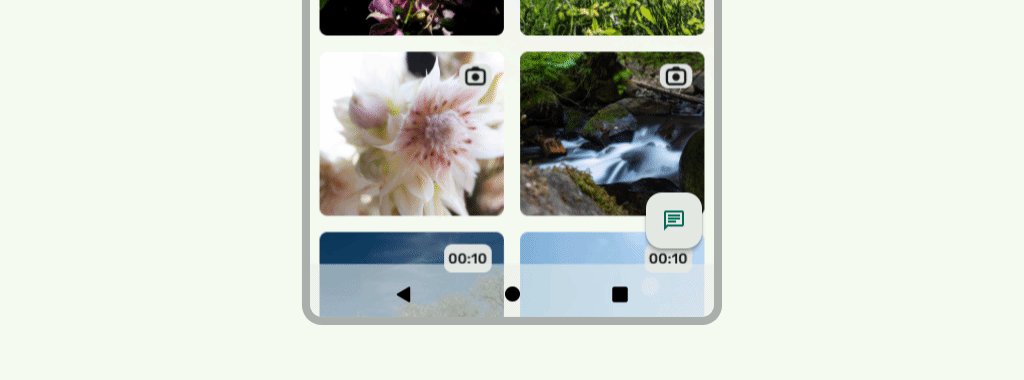
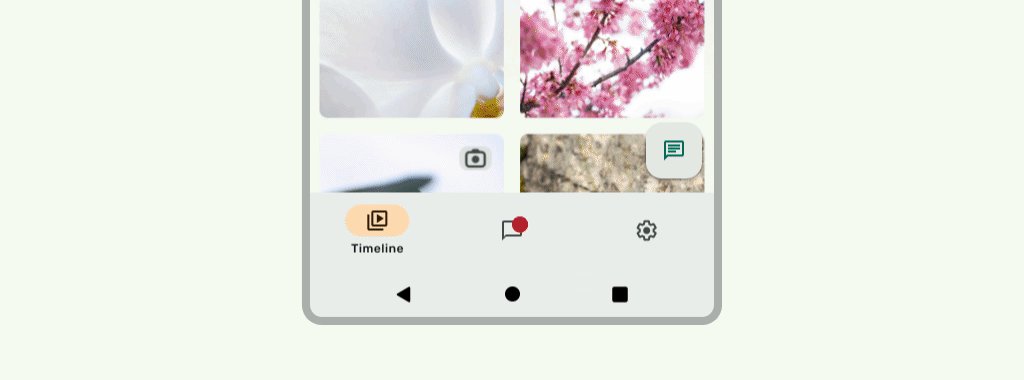
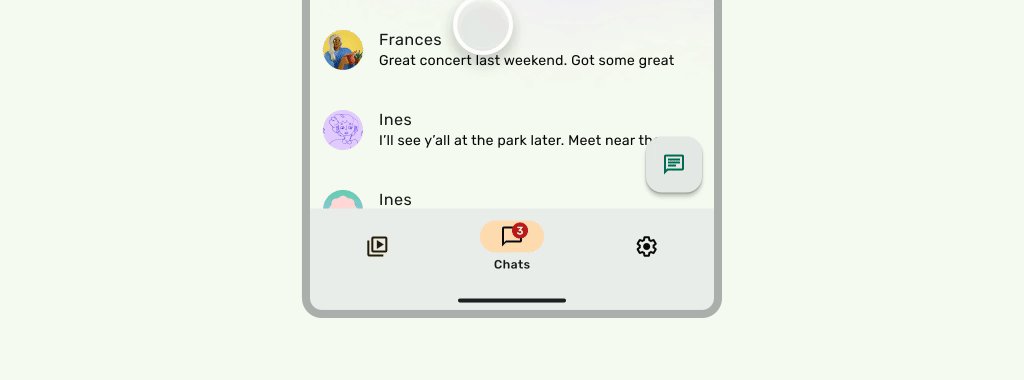
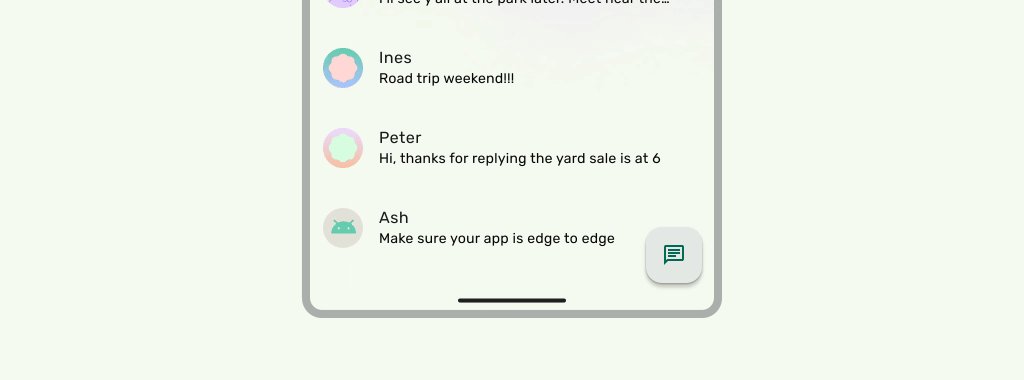
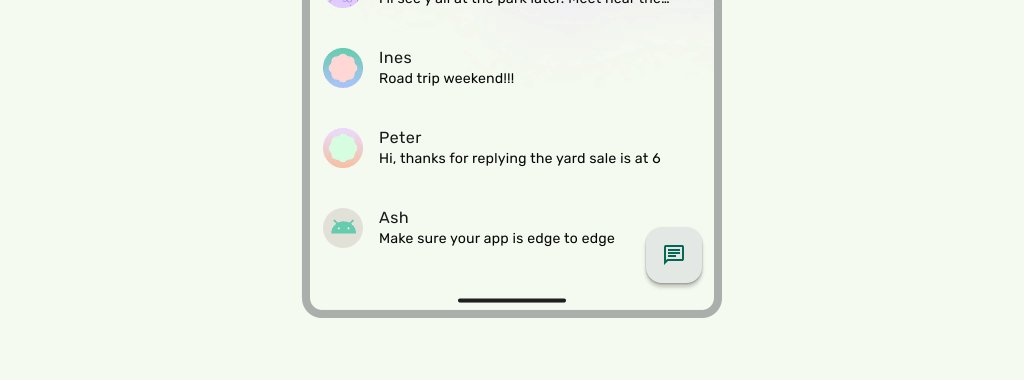
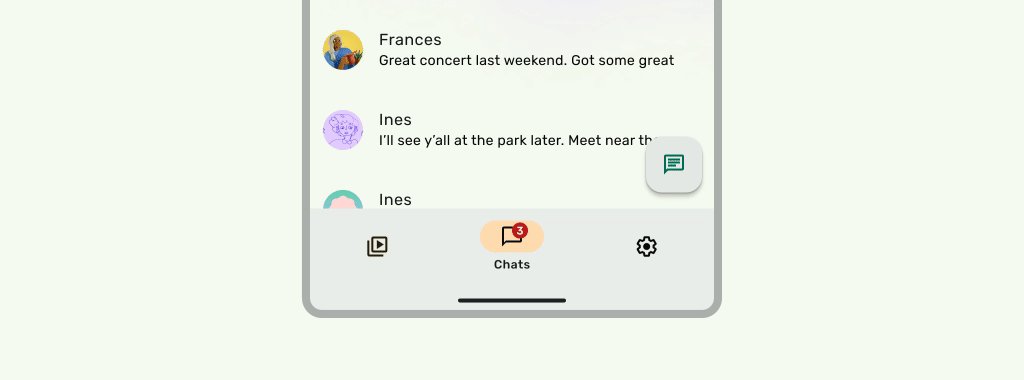
Les barres d'application inférieures doivent se replier lors du défilement.

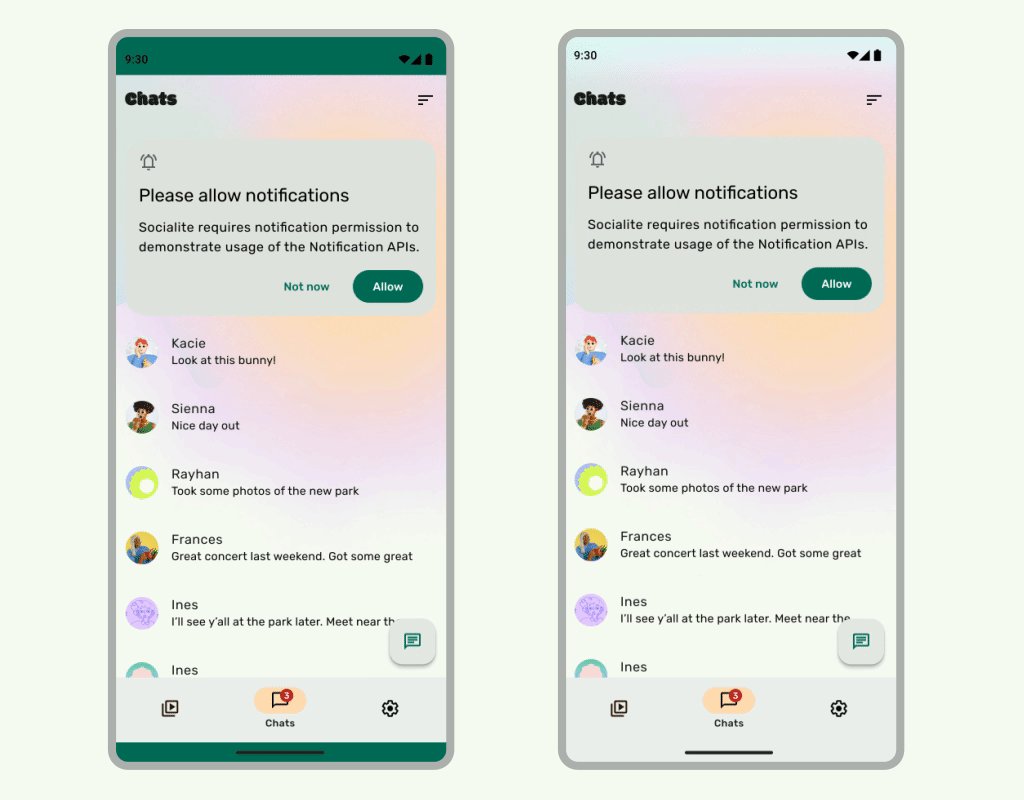
À faire

À faire
Encoches
Les encoches d'affichage peuvent avoir un impact sur l'apparence de votre UI. Les applications doivent gérer les encarts de la découpe de l'écran afin que les parties importantes de l'UI ne soient pas dessinées sous la découpe de l'écran.

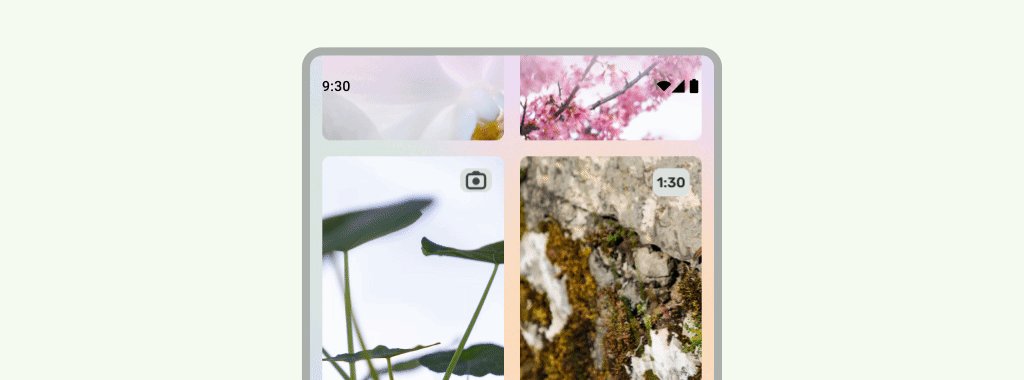
À faire

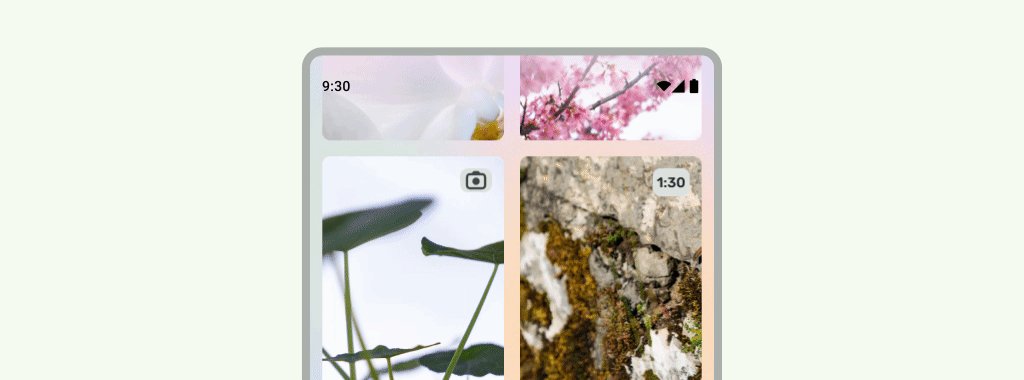
À éviter
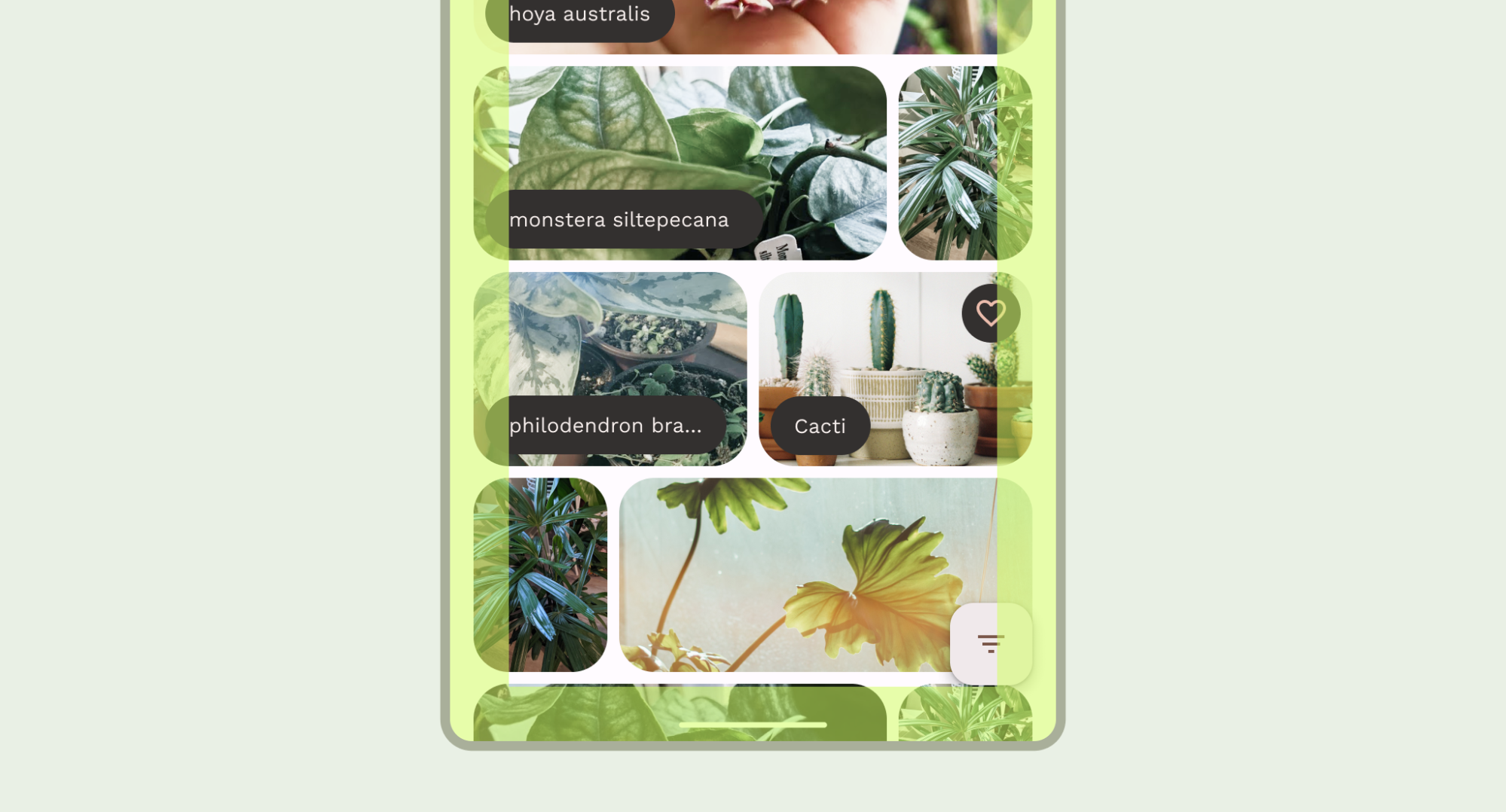
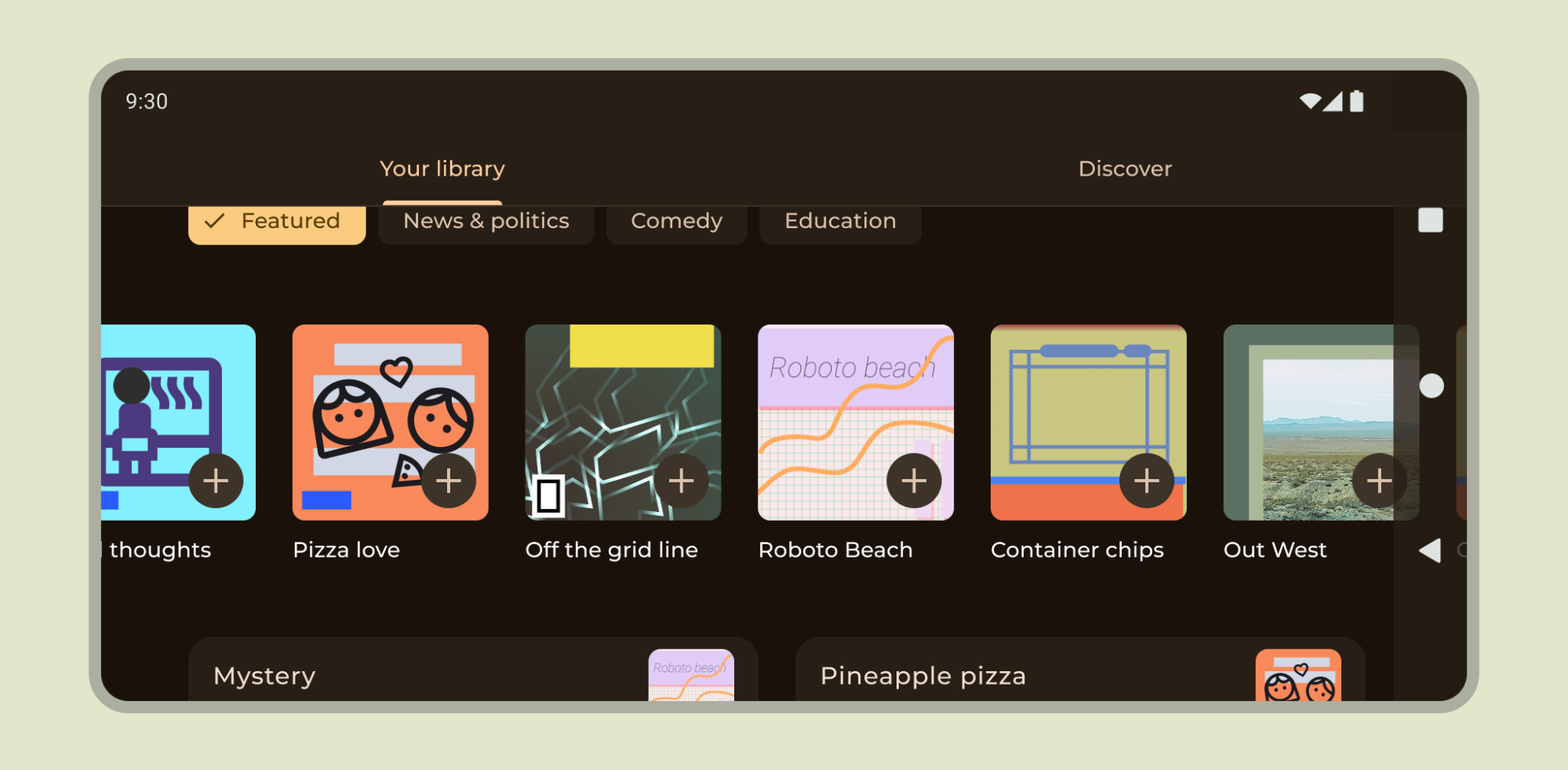
Toutefois, les arrière-plans de la barre d'application solides doivent s'afficher dans l'encoche de l'écran, comme illustré dans l'image suivante.

Assurez-vous que les carrousels horizontaux s'affichent dans l'encoche de l'écran.

Découvrez comment prendre en charge les encoches d'affichage dans Compose et Views.
Autres conseils
En règle générale, les arrière-plans et les lignes de séparation doivent également s'étendre de bord à bord, tandis que le contenu tel que le texte et les boutons doit être en retrait pour éviter l'UI du système et les éléments matériels.
