このページでは、ウォッチフェイス フォーマットを使用するウォッチフェイスの構造と、そのビルドとデプロイの方法について説明します。
WFF ウォッチフェイスの構造
Watch Face Format のウォッチフェイスは、他のアプリと同様に AAB または APK として Google Play ストアに送信されます。そのため、AndroidManifest.xml ファイルが必要であるなど、他のアプリと共通の属性を多く共有していますが、特定の構造を持っています。
- ウォッチフェイスのすべてのコンテンツは、リソース フォルダ(
res/)にあります。 - すべてのウォッチフェイス定義は
res/raw/にあります。これには、シンプルなケースのres/raw/watchface.xmlや、さまざまなデバイスサイズのサポートを表すその他の XML 定義が含まれます。 - ウォッチフェイスに必要なすべてのリソースは、通常のアプリと同様に、適切なリソース フォルダにあります。例:
/res/font: フォント- 画像アセットとアニメーション アセットの
/res/drawable /res/values/strings.xml: 文字列リソース
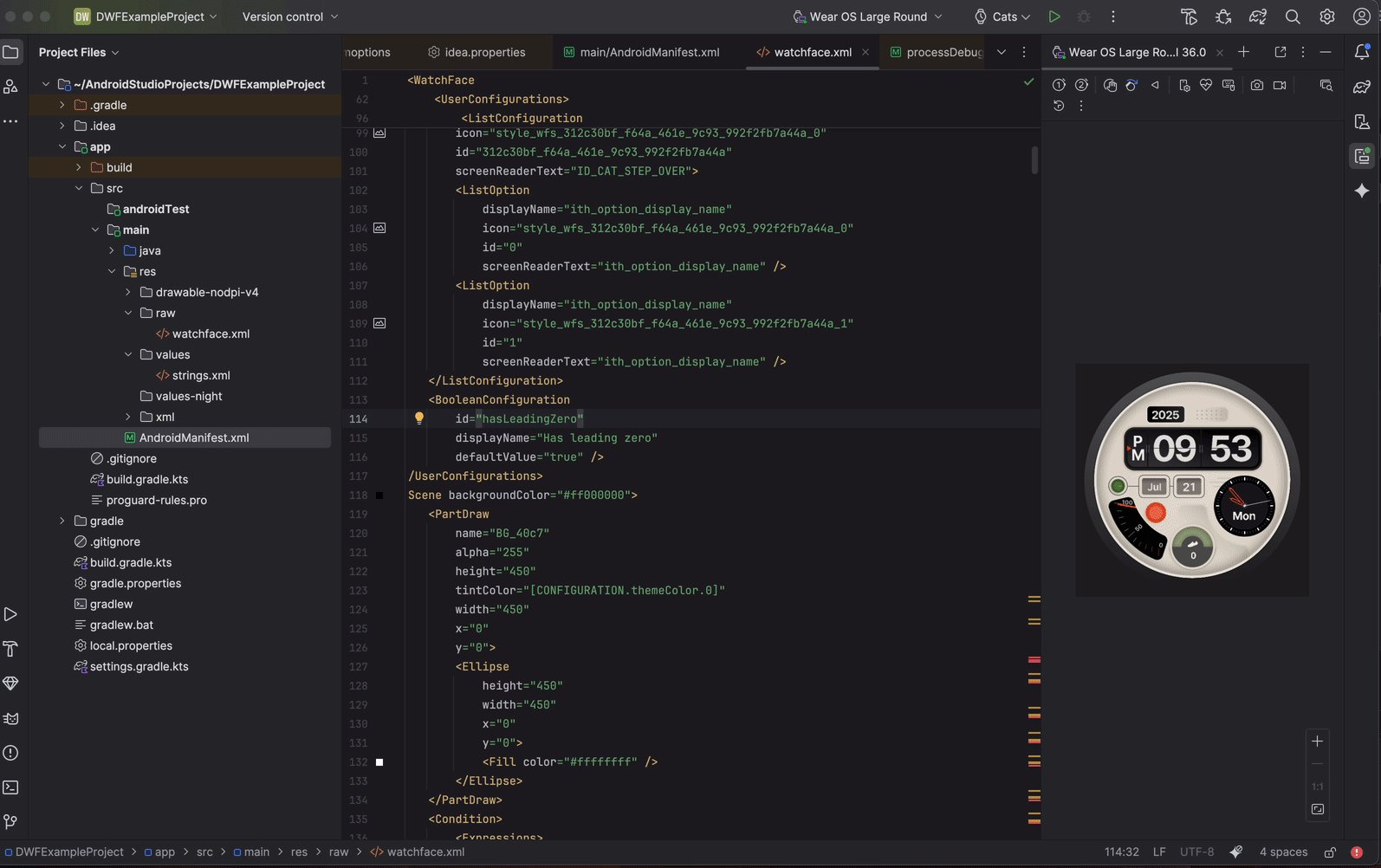
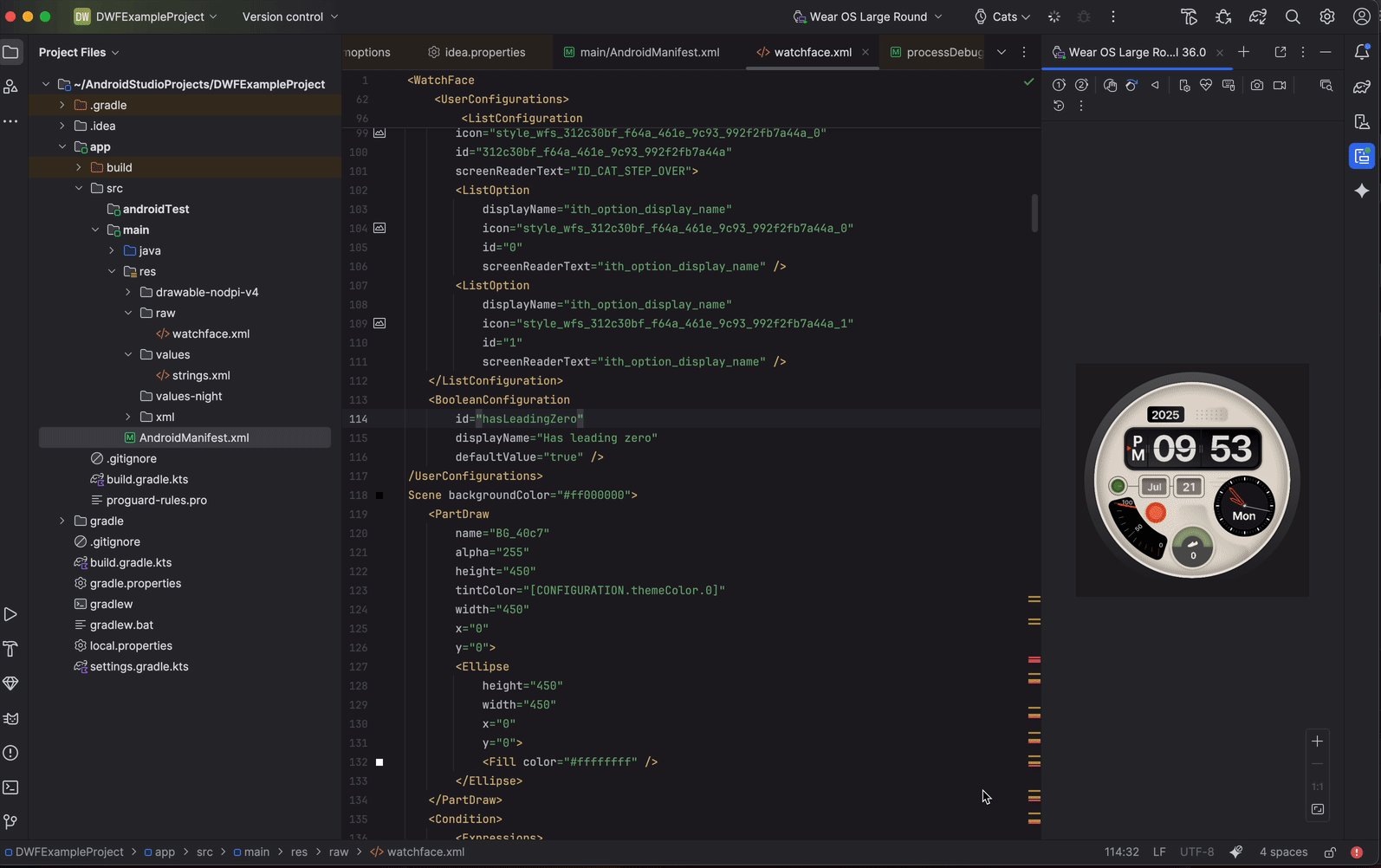
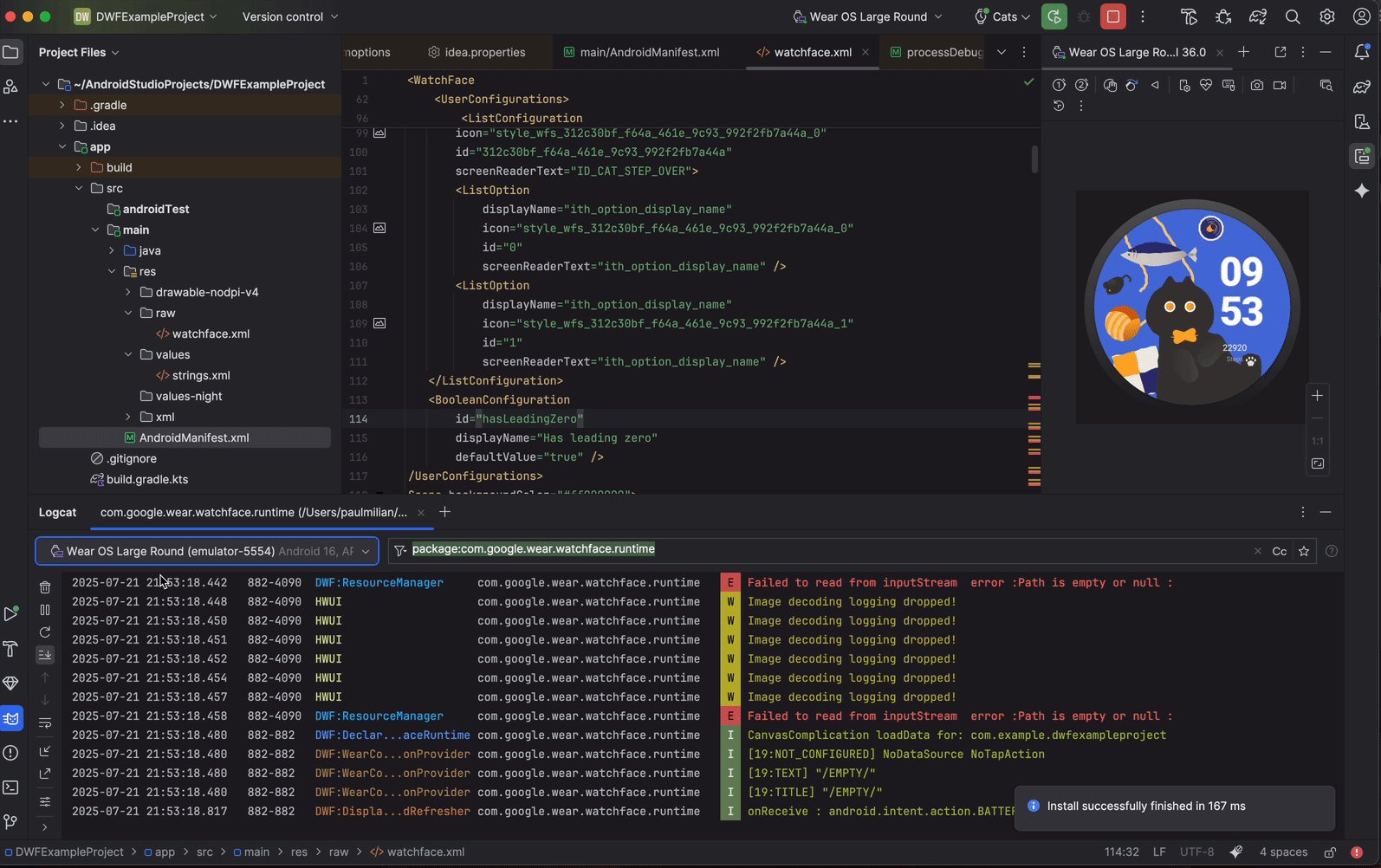
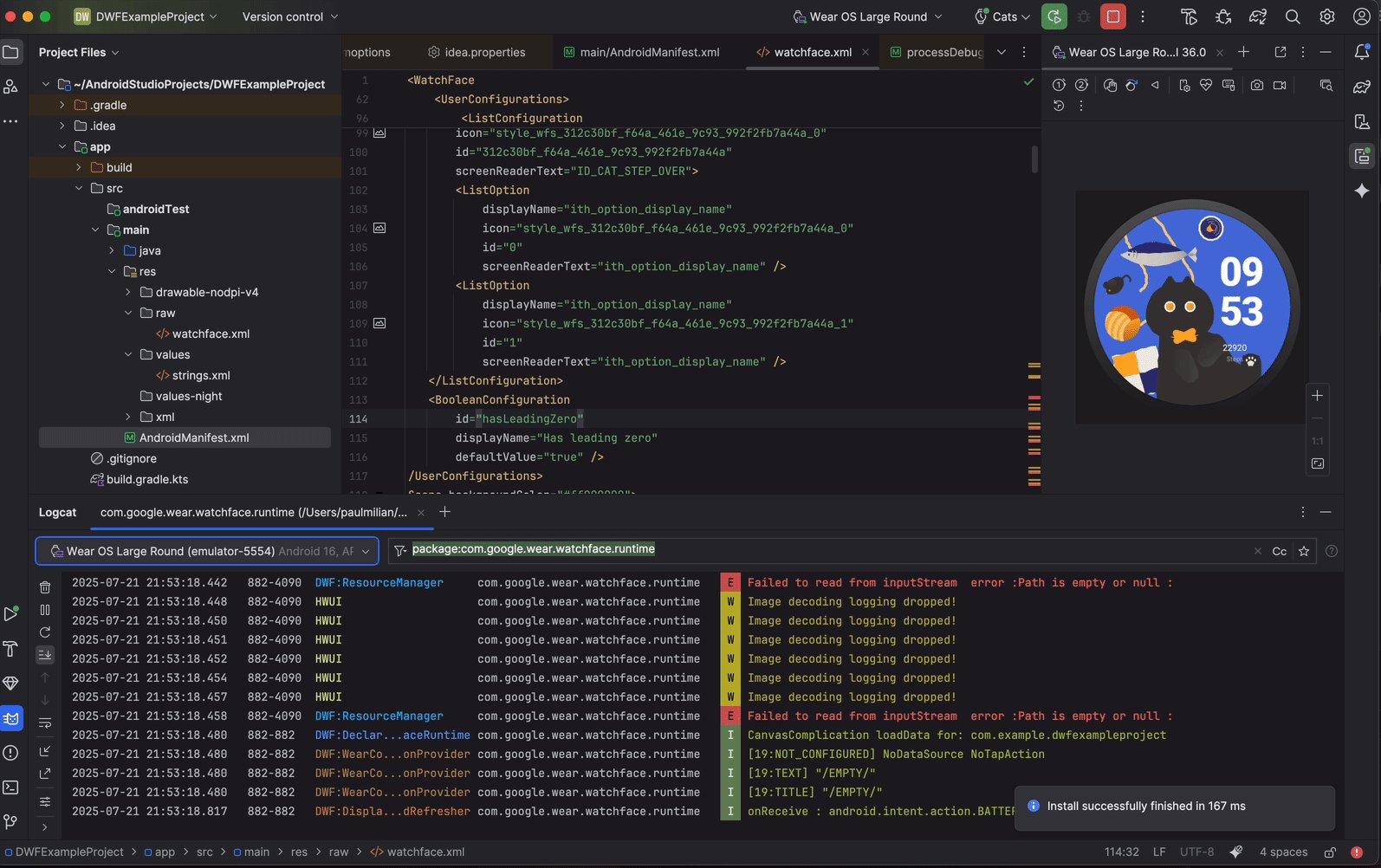
Android Studio を使用してウォッチフェイスをビルドする
Android Studio には、XML 定義の作成とデバッグに役立つ Watch Face Format のエディタ サポートが用意されています。

具体的な機能は次のとおりです。
- 公式のウォッチフェイス フォーマット スキーマに基づくタグと属性のコード補完。
- ライブ検証で、欠落している属性や類似の構文エラーを特定します。
- リソースのリンク。XML ファイルで参照されているドローアブル リソース、データソース、その他の要素にすばやく移動できます。
- デバイスでウォッチフェイスを確認できる実行構成。
Gradle を使用してウォッチフェイスをビルドする
Gradle を使用してウォッチフェイスをビルドするプロセスを確認する最も簡単な方法は、GitHub のサンプルをご覧ください。
これらのプロジェクトの Gradle スクリプトは、ウォッチフェイスのビルドだけでなく、検証ツールを使用してウォッチフェイス XML の有効性もチェックします。
Google Play に送信する前にウォッチフェイスを確認する
ウォッチフェイスを作成し、ビルドプロセスを理解したら、Play に送信する前に、ウォッチフェイスの AAB で送信前チェックを行います。
Google Play でも同様のチェックが行われるため、送信前のチェックに合格していれば、送信と審査のプロセスにかかる時間を大幅に短縮できます。
送信前のチェックを実行する例:
これらのチェックでは、ウォッチフェイスが使用しているメモリ量を検査するだけでなく、リソースの欠落などの他の問題も特定し、XML を検証します。
ツールの取得とビルドの方法について詳しくは、メモリ フットプリント評価ツールをご覧ください。
