Wear OS では、スマートウォッチ向けに最適化されたアプリを簡単に操作できます。コンテンツが適切なサーフェスに表示されていることを確認してください。
Wear OS のアプリ サーフェスは、「ジョブ」を念頭に置いて設計されています。たとえば、ユーザーが 1 日に複数回確認したいと思う情報単位が 1 つのみの場合は、ウォッチフェイスの追加機能の実装を検討してください。コンテンツが高価値でありコンテキストに大きく依存する場合は、代わりに通知を検討してください。
Wear OS でアプリのコンテンツを直感的に設計するもう一つの有効な方法は、サーフェス間の情報の優先度を考慮し、最も価値のあるコンテンツを Wear OS のひと目で把握できるサーフェスに提示することです。
ウォッチフェイスの追加機能と通知に優先度の最も高いコンテンツを表示し、タイルとアプリに大きなスペースを使用して、より多くのコンテンツを適切に表示します。
以降のセクションでは、これらのサーフェスについてそれぞれ詳しく説明します。
アプリ
アプリは、複雑なタスクやあまり一般的でないタスク、またはタスクのクラスタを表示できるフォーカスされたビューです。アプリには臨場感があり、モバイルアプリのメイン ユーザー インターフェース(UI)と類似していますが、異なる点がいくつかあります。
その他のサーフェス(タイル、ウォッチフェイスの追加機能、通知)は、アプリにリンクして、ユーザーがより複雑なタスクを行えるようにできます。

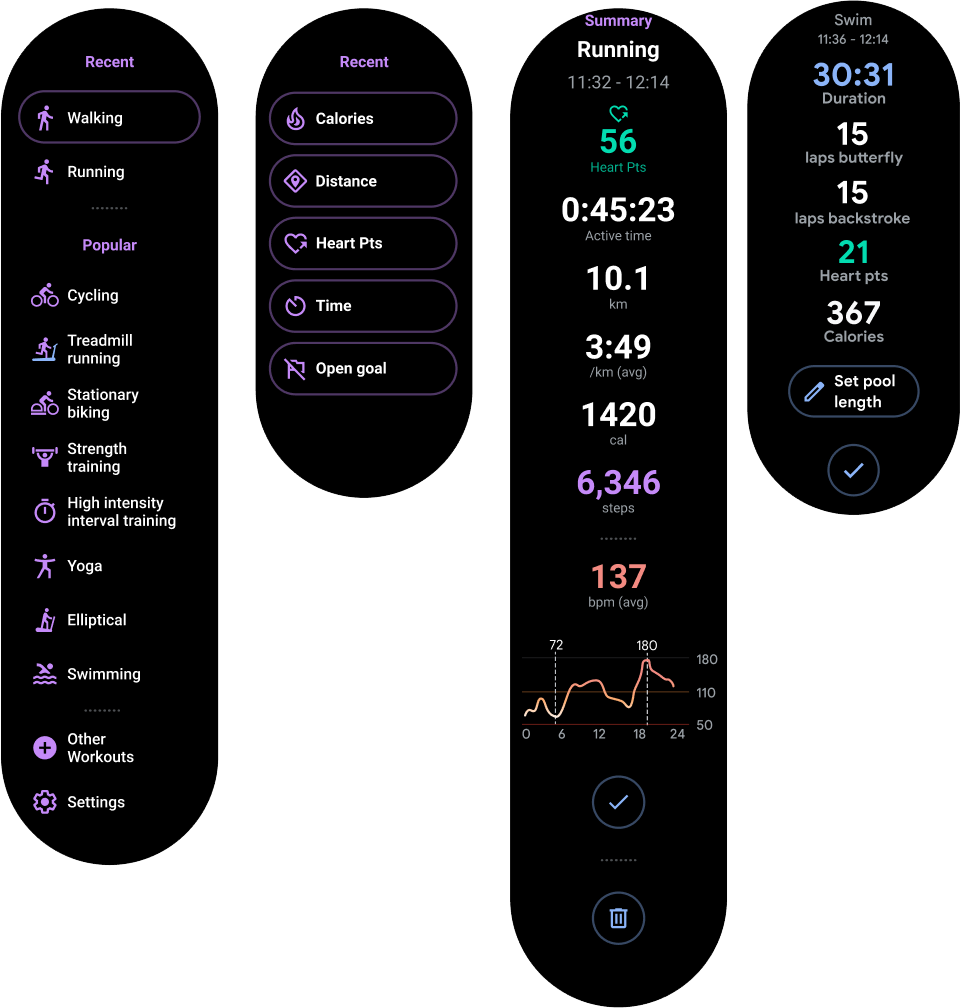
図 1. アプリを使用して、ワークアウトの開始、プレイリストのブラウジング、メッセージの送信、ワークアウトのデータの確認を行えます。
タイル
タイルは、情報とアクションへの迅速かつ予測可能なアクセスを実現し、ユーザーのニーズを解決します。
アプリは臨場感のあるものにできますが、タイルは読み込みが速く、ユーザーの差し迫ったニーズにフォーカスします。ユーザーが詳細な情報を必要とする場合は、タイルをタップしてスマートウォッチでアプリを開くことができます。

図 2. タイルを使用すると、ユーザーのアクティビティの進捗状況を日単位で追跡する、ワークアウトを直ちに開始する、最近再生した曲から開始する、お気に入りの連絡先にメッセージを送信する、といったタスクを行うことができます。
通知
通知は、ひと目で理解できるような、時間的制約のある情報とアクションをユーザーに提示します。Wear OS での通知はモバイル通知と類似しています。

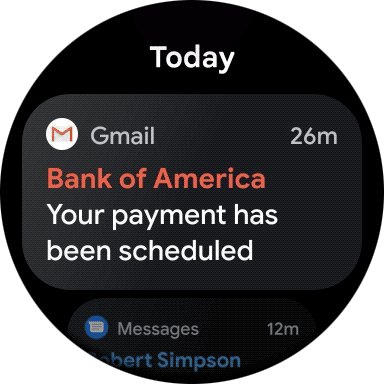
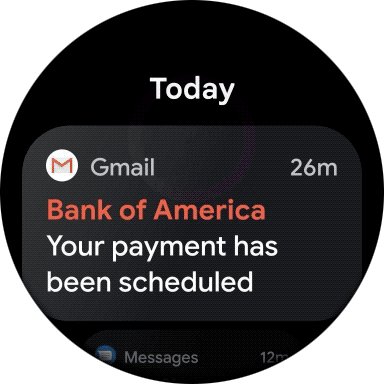
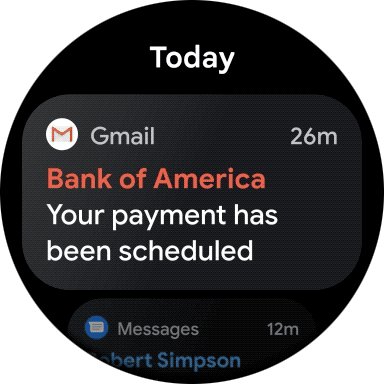
図 4. 通知を使用すると、新しいメッセージやメールの表示、ユーザーがアプリから離れた後のワークアウトの追跡、現在再生中の曲に関する情報の表示などが可能です。
アプリ ランチャーのエントリ
アプリ ランチャーのエントリにより、ユーザーがスマートウォッチでエクスペリエンスを開始する、またはエクスペリエンスに戻ることができます。ショートカットをタップすると、アプリが起動します。
デバイスが、次のアプリ ランチャー エクスペリエンスの 1 つ以上をサポートしている。
- グリッド表示: 図 5 に示すように、アイコンは縦横に並んで表示されます。Wear OS 5 以降を搭載したすべてのデバイスと、以前のバージョンの Wear OS を搭載した一部のデバイスで利用できます。
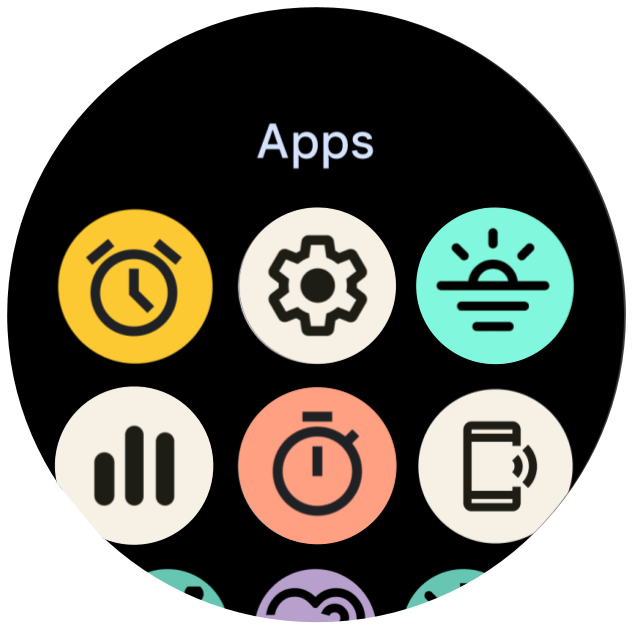
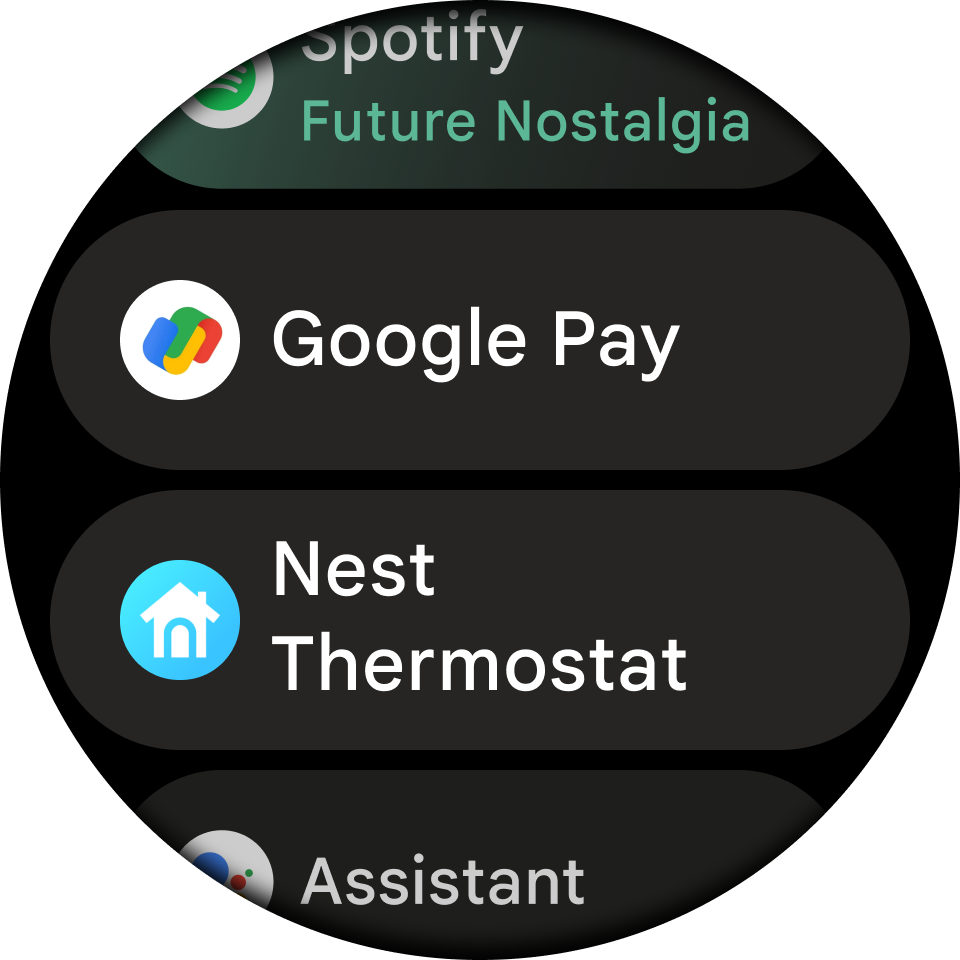
- リスト表示: アイコンは縦に並んで表示されます(図 6 を参照)。Wear OS を搭載したほとんどのデバイスと、グリッド表示をサポートしていないすべてのデバイスで利用できます。
デバイスが両方のタイプのビューをサポートしている場合は、システム設定を使用して 2 つのビューを切り替えます。


ウォッチフェイス
ウォッチフェイスは、ユーザーがスタイルを表現できる動的なデジタル キャンバスです。ほとんどのアプリでは、カスタム ウォッチフェイスを作成する必要はありません。ただし、ウォッチフェイスの作成がアプリに適している場合は、Wear OS で必要に応じてサーフェスをカスタマイズできます。

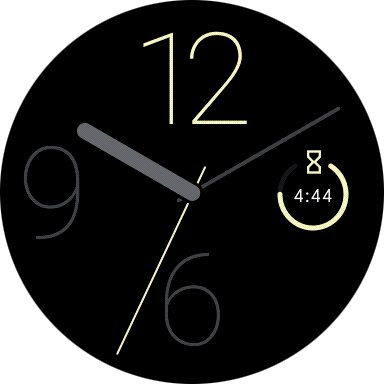
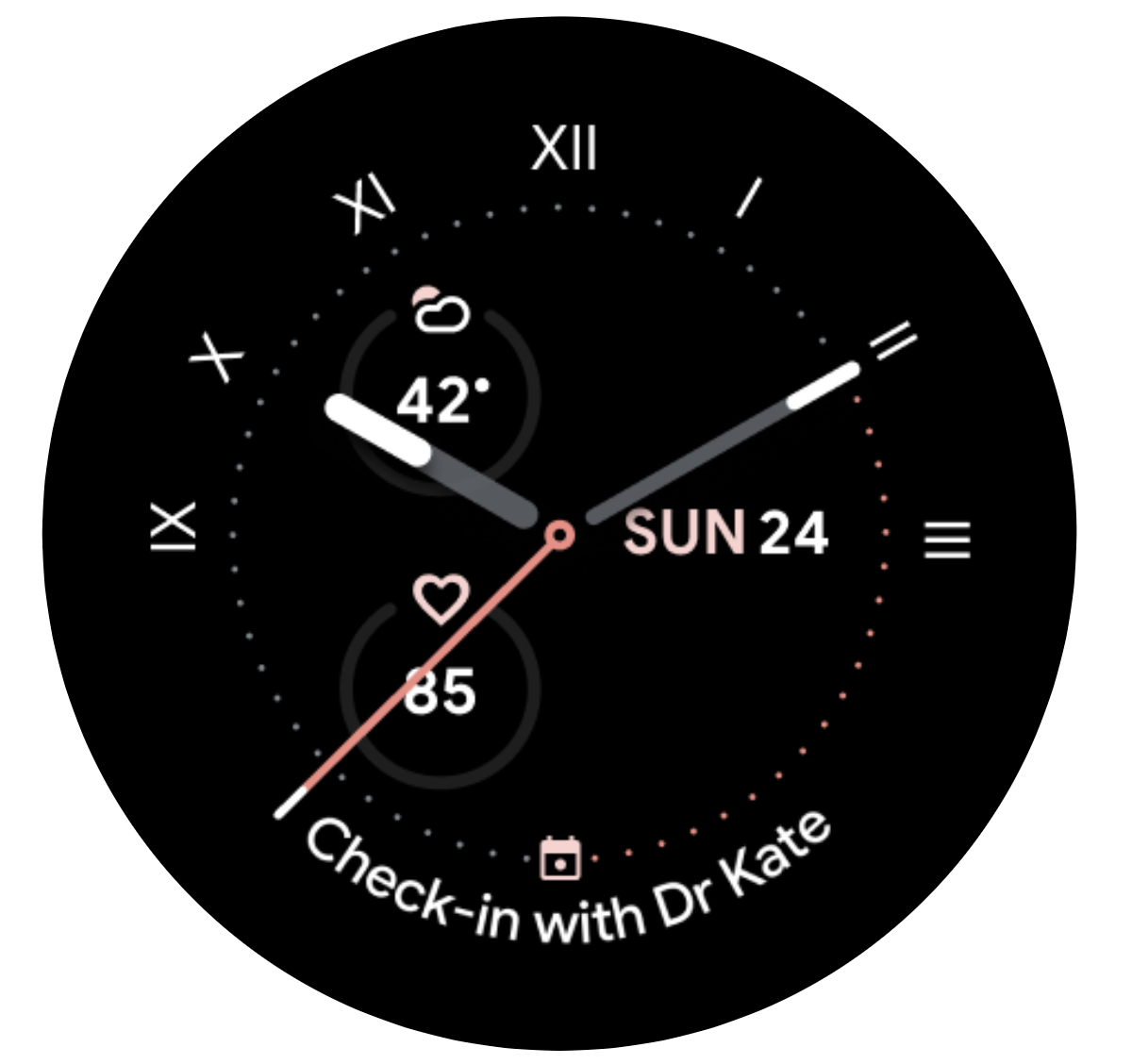
図 7. カスタム ウォッチフェイスを使用すると、カスタマイズされたアナログ時計や、ウォッチフェイスの追加機能を表示するカスタマイズされたデジタル時計を表示できます。
ウォッチフェイスの追加機能
ウォッチフェイスの追加機能は、ウォッチフェイスに表示される、繰り返されることの多い単一のアクションやひと目でわかる情報単位です。タイルの場合と同様に、ユーザーはウォッチフェイスの追加機能をタップしてスマートウォッチでアプリを開き、より豊かなエクスペリエンスを実現できます。

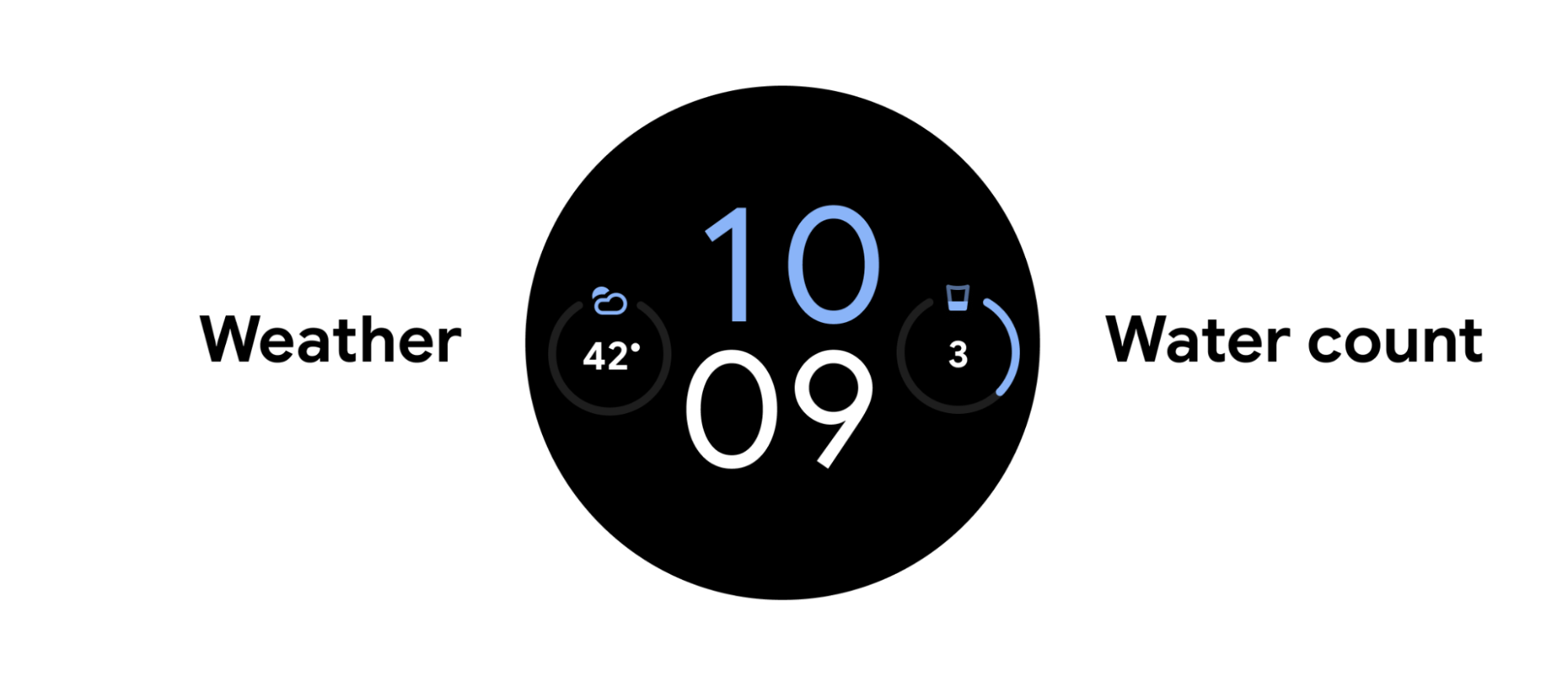
図 3. ウォッチフェイスの追加機能を使用して、日付、水分摂取量や歩数、現在の天気を追跡できます。

