Ниже перечислены новые функции Android Studio Iguana.
Выпуски патчей
Ниже приведен список выпущенных патчей в Android Studio Iguana и плагине Android Gradle 8.3.
Android Studio Iguana | 2023.2.1 Patch 2 и AGP 8.3.2 (апрель 2024 г.)
Это небольшое обновление включает в себя исправления следующих ошибок .
Android Studio Iguana | 2023.2.1 Patch 1 и AGP 8.3.1 (март 2024 г.)
Это небольшое обновление включает в себя исправления следующих ошибок .
Обновление платформы IntelliJ IDEA 2023.2
Android Studio Iguana включает обновления IntelliJ IDEA 2023.2, которые улучшают работу Studio IDE. Подробнее об изменениях см. в заметках к выпуску IntelliJ IDEA 2023.2 .
Интеграция системы контроля версий в App Quality Insights
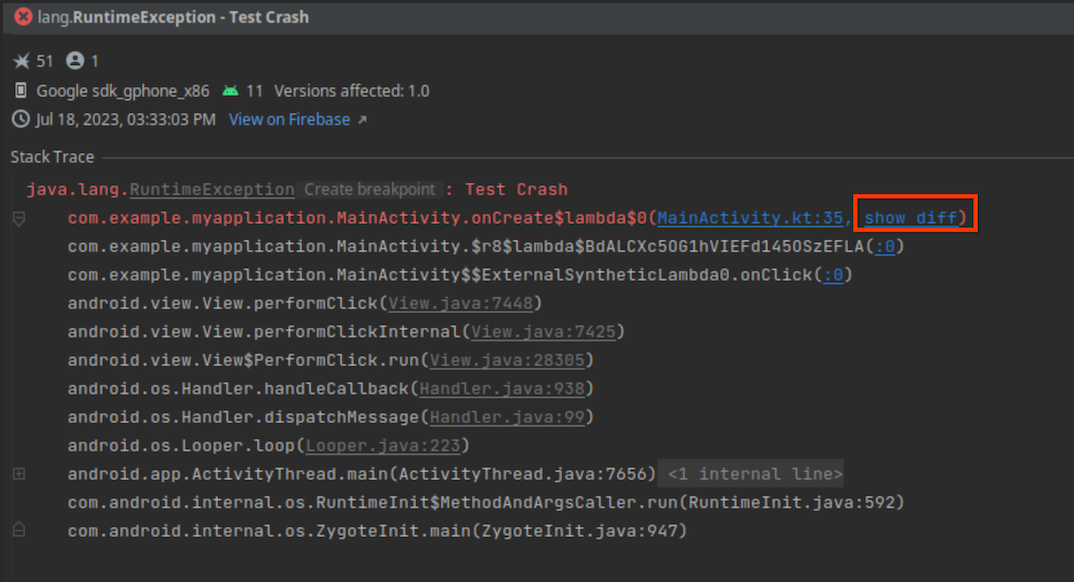
App Quality Insights теперь позволяет переходить от трассировки стека Crashlytics к соответствующему коду — на момент возникновения сбоя. AGP прикрепляет данные хэша коммита git к отчётам о сбоях, что помогает Android Studio перейти к коду и отобразить его состояние в версии, в которой возникла проблема. При просмотре отчёта о сбое в App Quality Insights вы можете перейти к строке кода в текущей проверке git или просмотреть разницу между текущей проверкой и версией кодовой базы, которая вызвала сбой.

Для интеграции вашей системы контроля версий с App Quality Insights вам необходимы следующие минимальные требования:
- Последняя версия Canary для Android Studio Iguana
- Последняя альфа-версия Android Gradle Plugin 8.3
- Crashlytics SDK v18.3.7 (или Firebase Android Bill of Materials v32.0.0 )
Чтобы использовать интеграцию с системой контроля версий для отлаживаемой сборки, включите флаг vcsInfo в файле сборки на уровне модуля. Для релизных (неотлаживаемых) сборок этот флаг включен по умолчанию.
Котлин
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Круто
android { buildTypes { debug { vcsInfo { include true } } } }
Теперь, когда вы создаете свое приложение и публикуете его в Google Play, отчеты об ошибках включают в себя данные, необходимые IDE для связи с предыдущими версиями вашего приложения из трассировки стека.
Просмотр вариантов сбоев Crashlytics в App Quality Insights
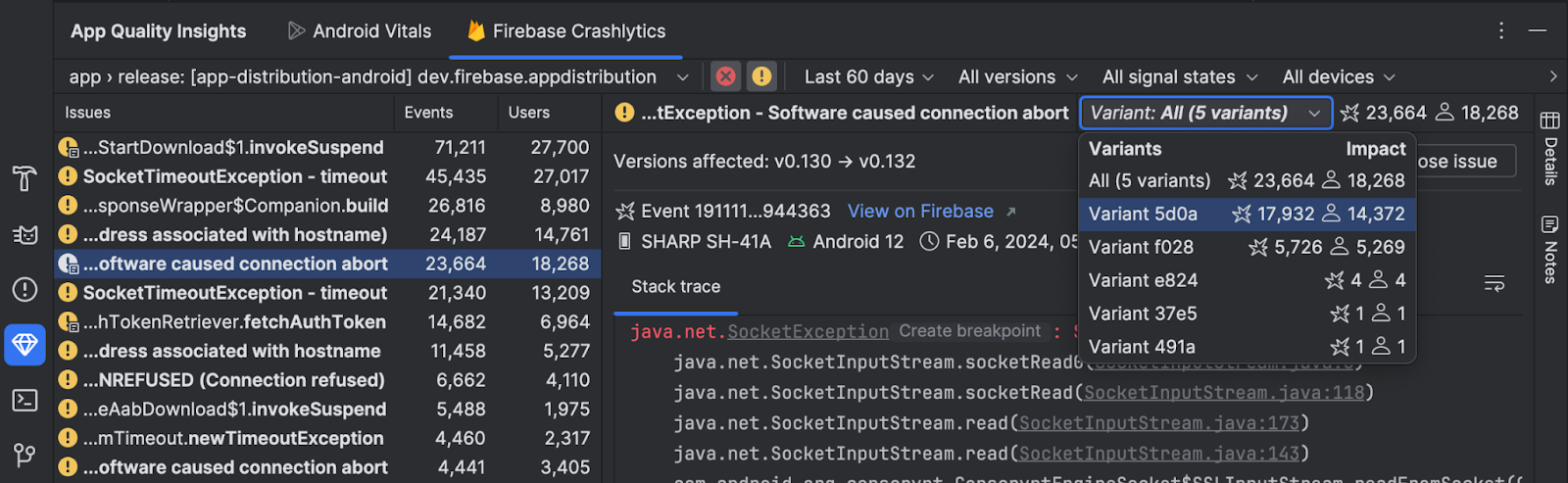
Чтобы помочь вам проанализировать первопричины сбоя, теперь вы можете использовать App Quality Insights для просмотра событий по вариантам проблем или группам событий со схожими трассировками стека. Чтобы просмотреть события в каждом варианте отчёта о сбое, выберите нужный вариант из раскрывающегося списка. Чтобы объединить информацию по всем вариантам, выберите All .

Проверка пользовательского интерфейса Compose
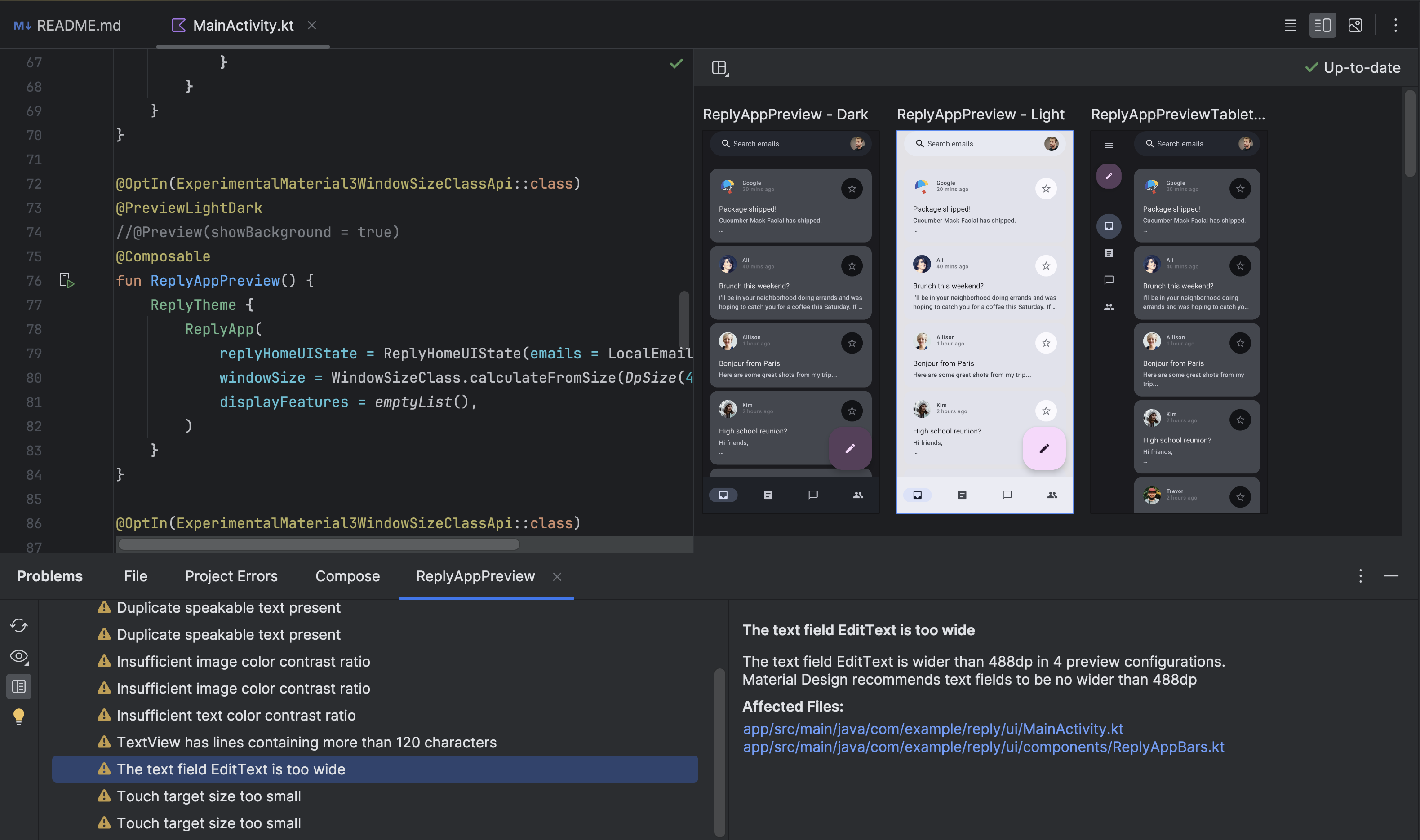
Чтобы помочь разработчикам создавать более адаптивные и доступные пользовательские интерфейсы в Jetpack Compose, в Android Studio Iguana Canary 5 появился новый режим проверки пользовательского интерфейса в Compose Preview. Эта функция работает аналогично визуальному линтингу и интеграции проверок доступности для представлений. При активации режима проверки пользовательского интерфейса Compose Android Studio автоматически проверяет ваш Compose UI на наличие проблем с адаптивностью и доступностью на экранах разных размеров, таких как растянутый текст на больших экранах или низкий цветовой контраст. Этот режим выделяет проблемы, обнаруженные в различных конфигурациях предварительного просмотра, и отображает их на панели проблем.
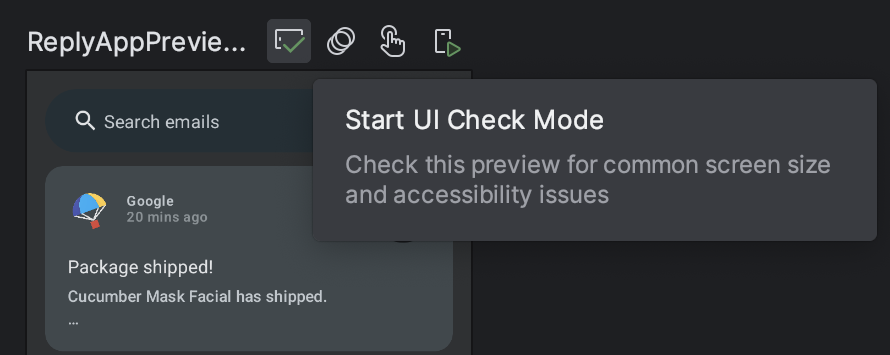
Попробуйте эту функцию сегодня, нажав кнопку «Проверка пользовательского интерфейса».![]() в разделе «Предварительный просмотр» и отправьте свой отзыв :
в разделе «Предварительный просмотр» и отправьте свой отзыв :

Известные проблемы режима проверки пользовательского интерфейса:
- Выбранная проблема на панели проблем может потерять фокус
- «Правило подавления» не работает

Прогрессивный рендеринг для предварительного просмотра Compose
В Android Studio Iguana Canary 3 реализован прогрессивный рендеринг в Compose Preview. В рамках постоянных усилий по повышению производительности предпросмотров, теперь для всех предпросмотров, находящихся вне области видимости, мы намеренно снижаем качество рендеринга для экономии памяти.
Эта функция разработана с целью дальнейшего повышения удобства использования предпросмотров за счёт возможности одновременной обработки большего количества предпросмотров в файле. Попробуйте её сегодня и оставьте свой отзыв .

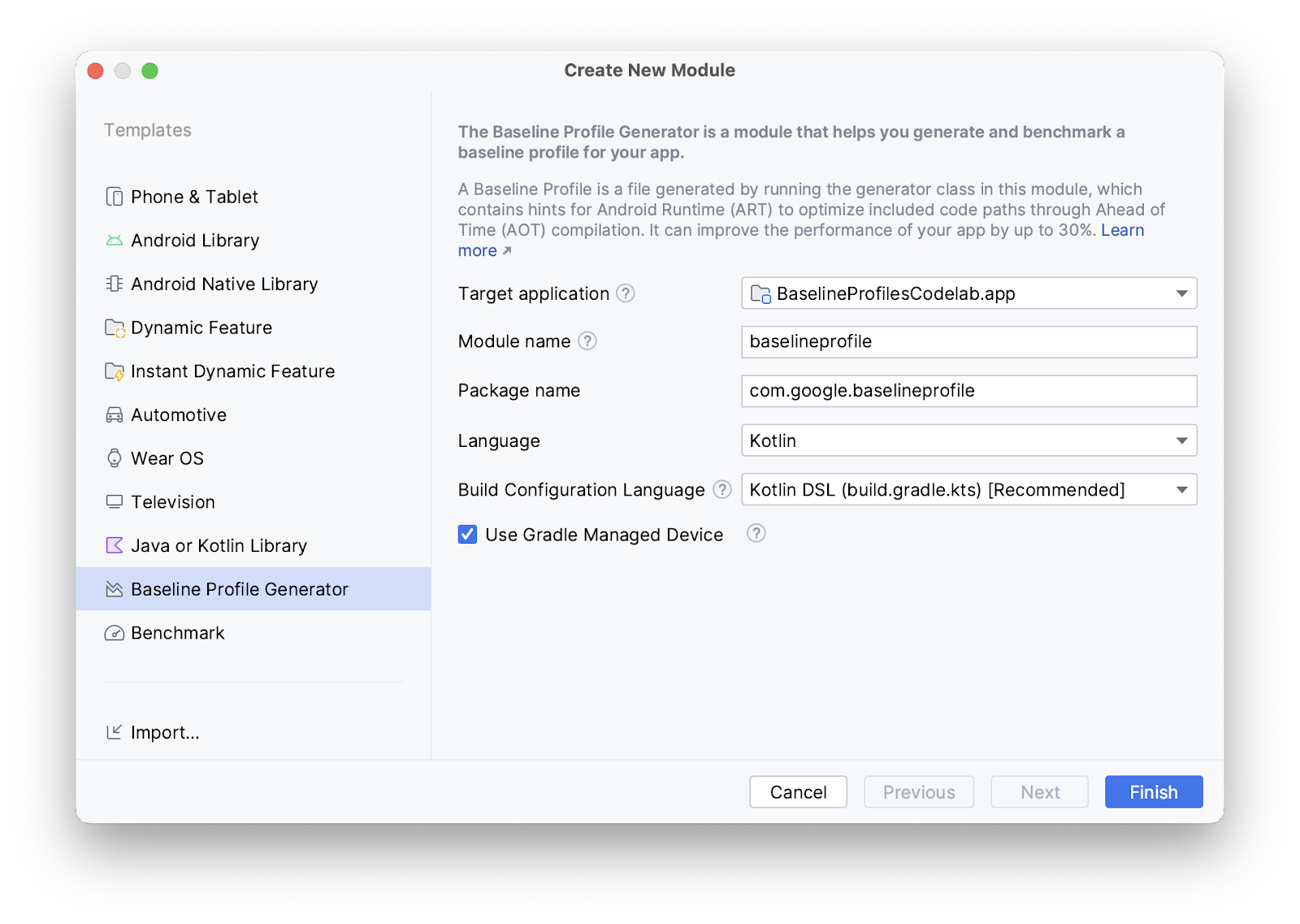
Мастер модуля базовых профилей
Начиная с Android Studio Iguana, вы можете создавать базовые профили для своего приложения, используя шаблон генератора базовых профилей в мастере создания новых модулей ( Файл > Создать > Новый модуль ).

Этот шаблон настраивает ваш проект для поддержки базовых профилей. Он использует новый плагин Gradle Baseline Profiles, который автоматизирует процесс настройки вашего проекта необходимым образом с помощью одной задачи Gradle.
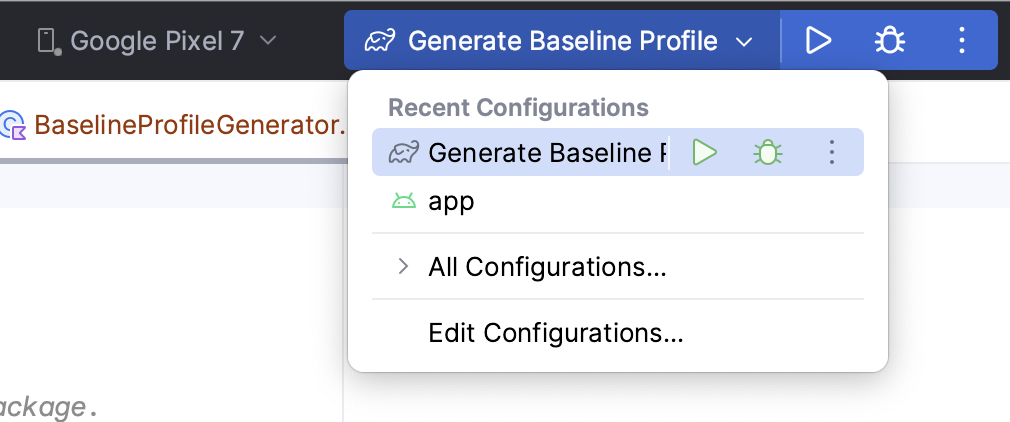
Шаблон также создает конфигурацию запуска, которая позволяет вам сгенерировать базовый профиль одним щелчком мыши из раскрывающегося списка «Выбрать конфигурацию запуска/отладки» .

Тестирование изменений конфигурации с помощью API устройства Espresso
Используйте API Espresso Device для тестирования приложения при типичных изменениях конфигурации устройства, таких как поворот и развёртывание экрана. API Espresso Device позволяет моделировать эти изменения конфигурации на виртуальном устройстве и выполняет тесты синхронно, поэтому одновременно выполняется только одно действие или утверждение пользовательского интерфейса, что повышает надёжность результатов тестирования. Узнайте больше о написании тестов пользовательского интерфейса с помощью Espresso .
Для использования API устройства Espresso вам необходимо следующее:
- Android Studio Iguana или выше
- Плагин Android Gradle 8.3 или выше
- Эмулятор Android 33.1.10 или выше
- Виртуальное устройство Android, работающее под управлением API уровня 24 или выше
Настройте свой проект для API устройства Espresso
Чтобы настроить свой проект для поддержки API устройства Espresso, выполните следующие действия:
Чтобы тест мог передавать команды на тестовое устройство, добавьте разрешения
INTERNETиACCESS_NETWORK_STATEв файл манифеста в исходном набореandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Включите экспериментальный флаг
enableEmulatorControlв файлеgradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Включите опцию
emulatorControlв скрипте сборки на уровне модуля:Котлин
testOptions { emulatorControl { enable = true } }
Круто
testOptions { emulatorControl { enable = true } }
В скрипте сборки на уровне модуля импортируйте библиотеку Espresso Device в свой проект:
Котлин
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Круто
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Тестирование на соответствие распространенным изменениям конфигурации
API устройства Espresso имеет несколько ориентаций экрана и складывающихся состояний, которые можно использовать для имитации изменений конфигурации устройства.
Тест на поворот экрана
Вот пример того, как проверить, что происходит с вашим приложением при повороте экрана устройства:
Во-первых, для единообразного начального состояния переведите устройство в портретный режим:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Создайте тест, который устанавливает устройство в альбомную ориентацию во время выполнения теста:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
После поворота экрана проверьте, что пользовательский интерфейс адаптируется к новой компоновке, как и ожидалось:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Тест на разворачивание экрана
Вот пример того, как проверить, что произойдет с вашим приложением, если оно установлено на складном устройстве и экран разворачивается:
Сначала протестируйте устройство в сложенном состоянии, вызвав
onDevice().setClosedMode(). Убедитесь, что макет вашего приложения адаптируется к ширине компактного экрана:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Чтобы перейти в полностью развёрнутое состояние, вызовите
onDevice().setFlatMode(). Убедитесь, что макет приложения адаптируется к классу развёрнутого размера:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Укажите, какие устройства нужны для ваших тестов
Если вы запускаете тест, выполняющий складывание на устройстве, которое не поддерживает складывание, он обычно завершается неудачей. Чтобы выполнить только те тесты, которые относятся к работающему устройству, используйте аннотацию @RequiresDeviceMode . Средство запуска тестов автоматически пропускает запуск тестов на устройствах, которые не поддерживают тестируемую конфигурацию. Вы можете добавить правило требования к устройству к каждому тесту или к целому классу тестов.
Например, чтобы указать, что тест следует запускать только на устройствах, поддерживающих развертывание в плоскую конфигурацию, добавьте в тест следующий код @RequiresDeviceMode :
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

