অ্যান্ড্রয়েড স্টুডিও ইগুয়ানার নতুন বৈশিষ্ট্যগুলি নিম্নরূপ।
প্যাচ রিলিজ
অ্যান্ড্রয়েড স্টুডিও ইগুয়ানা এবং অ্যান্ড্রয়েড গ্রেডল প্লাগইন 8.3-এর প্যাচ রিলিজের তালিকা নিচে দেওয়া হল।
অ্যান্ড্রয়েড স্টুডিও ইগুয়ানা | ২০২৩.২.১ প্যাচ ২ এবং এজিপি ৮.৩.২ (এপ্রিল ২০২৪)
এই ছোট আপডেটে এই বাগ সংশোধনগুলি অন্তর্ভুক্ত রয়েছে।
অ্যান্ড্রয়েড স্টুডিও ইগুয়ানা | ২০২৩.২.১ প্যাচ ১ এবং এজিপি ৮.৩.১ (মার্চ ২০২৪)
এই ছোট আপডেটে এই বাগ সংশোধনগুলি অন্তর্ভুক্ত রয়েছে।
IntelliJ IDEA 2023.2 প্ল্যাটফর্ম আপডেট
অ্যান্ড্রয়েড স্টুডিও ইগুয়ানাতে IntelliJ IDEA 2023.2 আপডেট অন্তর্ভুক্ত রয়েছে, যা Studio IDE অভিজ্ঞতা উন্নত করে। পরিবর্তনগুলি সম্পর্কে বিস্তারিত জানার জন্য, IntelliJ IDEA 2023.2 রিলিজ নোট দেখুন।
অ্যাপ কোয়ালিটি ইনসাইটসে ভার্সন কন্ট্রোল সিস্টেম ইন্টিগ্রেশন
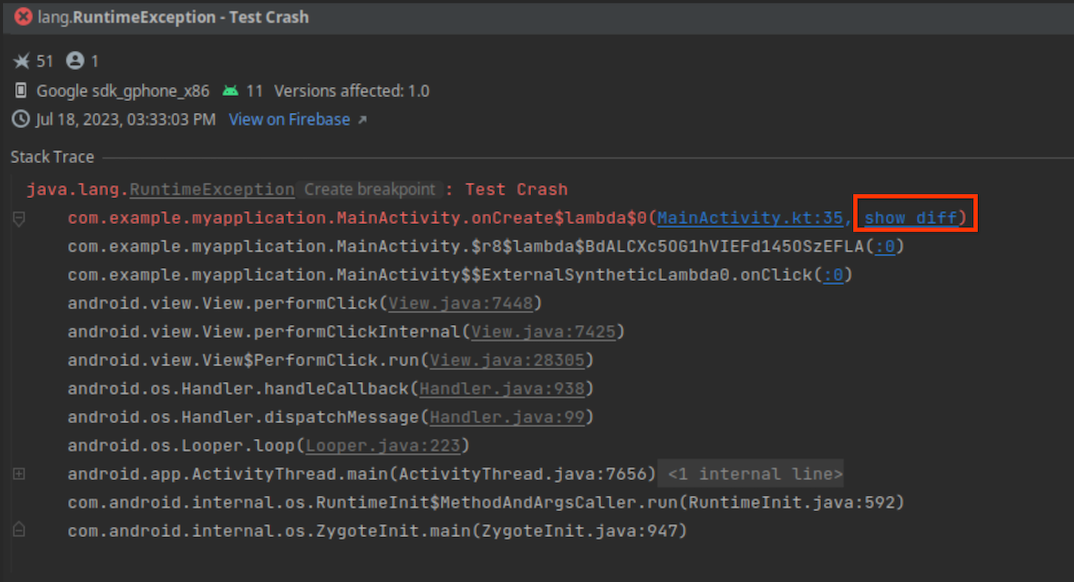
অ্যাপ কোয়ালিটি ইনসাইটস এখন আপনাকে ক্র্যাশলিটিক্স স্ট্যাক ট্রেস থেকে প্রাসঙ্গিক কোডে নেভিগেট করতে দেয়—যে সময়ে ক্র্যাশটি ঘটেছিল। AGP ক্র্যাশ রিপোর্টের সাথে git commit হ্যাশ ডেটা সংযুক্ত করে, যা Android Studio কে আপনার কোডে নেভিগেট করতে এবং সমস্যাটি ঘটেছে এমন সংস্করণে এটি কেমন ছিল তা দেখাতে সাহায্য করে। যখন আপনি অ্যাপ কোয়ালিটি ইনসাইটস এ একটি ক্র্যাশ রিপোর্ট দেখেন, তখন আপনি আপনার বর্তমান git চেকআউটে কোডের লাইনে নেভিগেট করতে পারেন অথবা বর্তমান চেকআউট এবং আপনার কোডবেসের সংস্করণের মধ্যে পার্থক্য দেখতে পারেন যা ক্র্যাশ তৈরি করেছে।

আপনার সংস্করণ নিয়ন্ত্রণ ব্যবস্থাকে অ্যাপ কোয়ালিটি ইনসাইট এর সাথে একীভূত করতে, আপনার নিম্নলিখিত ন্যূনতম প্রয়োজনীয়তাগুলি পূরণ করতে হবে:
- অ্যান্ড্রয়েড স্টুডিও ইগুয়ানার সর্বশেষ ক্যানারি সংস্করণ
- অ্যান্ড্রয়েড গ্রেডল প্লাগইন ৮.৩ এর সর্বশেষ আলফা সংস্করণ
- ক্র্যাশলিটিক্স SDK v18.3.7 (অথবা ফায়ারবেস অ্যান্ড্রয়েড বিল অফ ম্যাটেরিয়ালস v32.0.0 )
ডিবাগযোগ্য বিল্ড টাইপের জন্য ভার্সন কন্ট্রোল ইন্টিগ্রেশন ব্যবহার করতে, মডিউল-লেভেল বিল্ড ফাইলে vcsInfo ফ্ল্যাগটি সক্ষম করুন। রিলিজ (অ-ডিবাগযোগ্য) বিল্ডের জন্য, ফ্ল্যাগটি ডিফল্টরূপে সক্ষম থাকে।
কোটলিন
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
খাঁজকাটা
android { buildTypes { debug { vcsInfo { include true } } } }
এখন, যখন আপনি আপনার অ্যাপ তৈরি করেন এবং Google Play তে প্রকাশ করেন, তখন ক্র্যাশ রিপোর্টে স্ট্যাক ট্রেস থেকে আপনার অ্যাপের পূর্ববর্তী সংস্করণগুলির সাথে IDE লিঙ্ক করার জন্য প্রয়োজনীয় ডেটা অন্তর্ভুক্ত থাকে।
অ্যাপ কোয়ালিটি ইনসাইটস-এ Crashlytics ক্র্যাশ ভেরিয়েন্টগুলি দেখুন
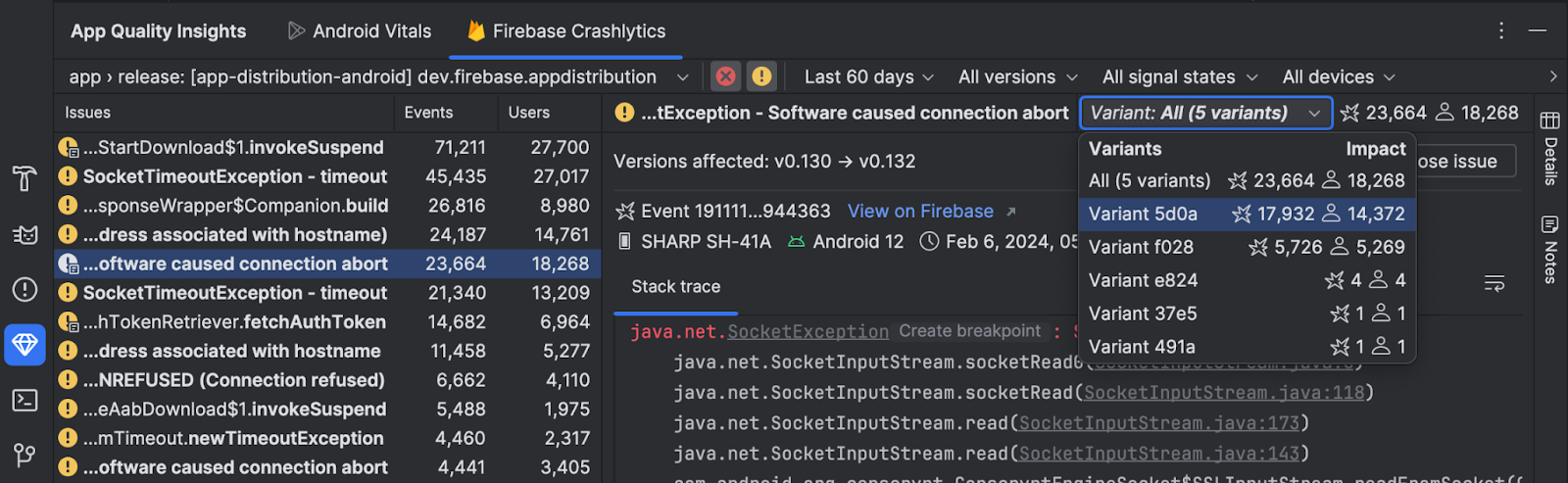
ক্র্যাশের মূল কারণ বিশ্লেষণ করতে সাহায্য করার জন্য, আপনি এখন অ্যাপ কোয়ালিটি ইনসাইট ব্যবহার করে সমস্যার ধরণ অনুসারে ইভেন্টগুলি দেখতে পারেন, অথবা একই রকম স্ট্যাক ট্রেস শেয়ার করে এমন ইভেন্টের গ্রুপ দেখতে পারেন। ক্র্যাশ রিপোর্টের প্রতিটি ধরণে ইভেন্টগুলি দেখতে, ড্রপডাউন থেকে একটি ধরণ নির্বাচন করুন। সমস্ত ধরণগুলির জন্য তথ্য একত্রিত করতে, সমস্ত নির্বাচন করুন।

কম্পোজ UI চেক
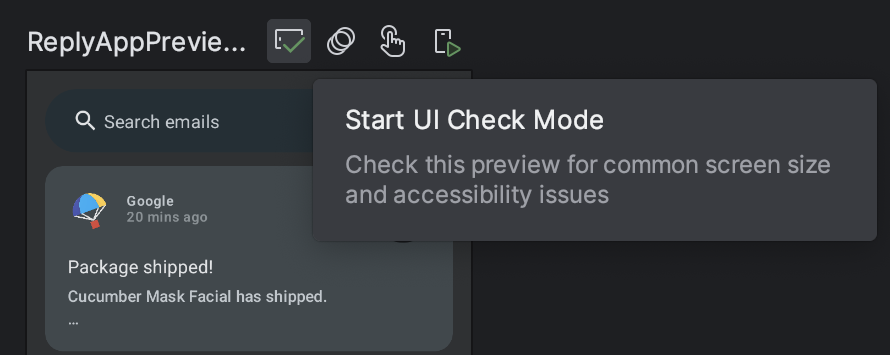
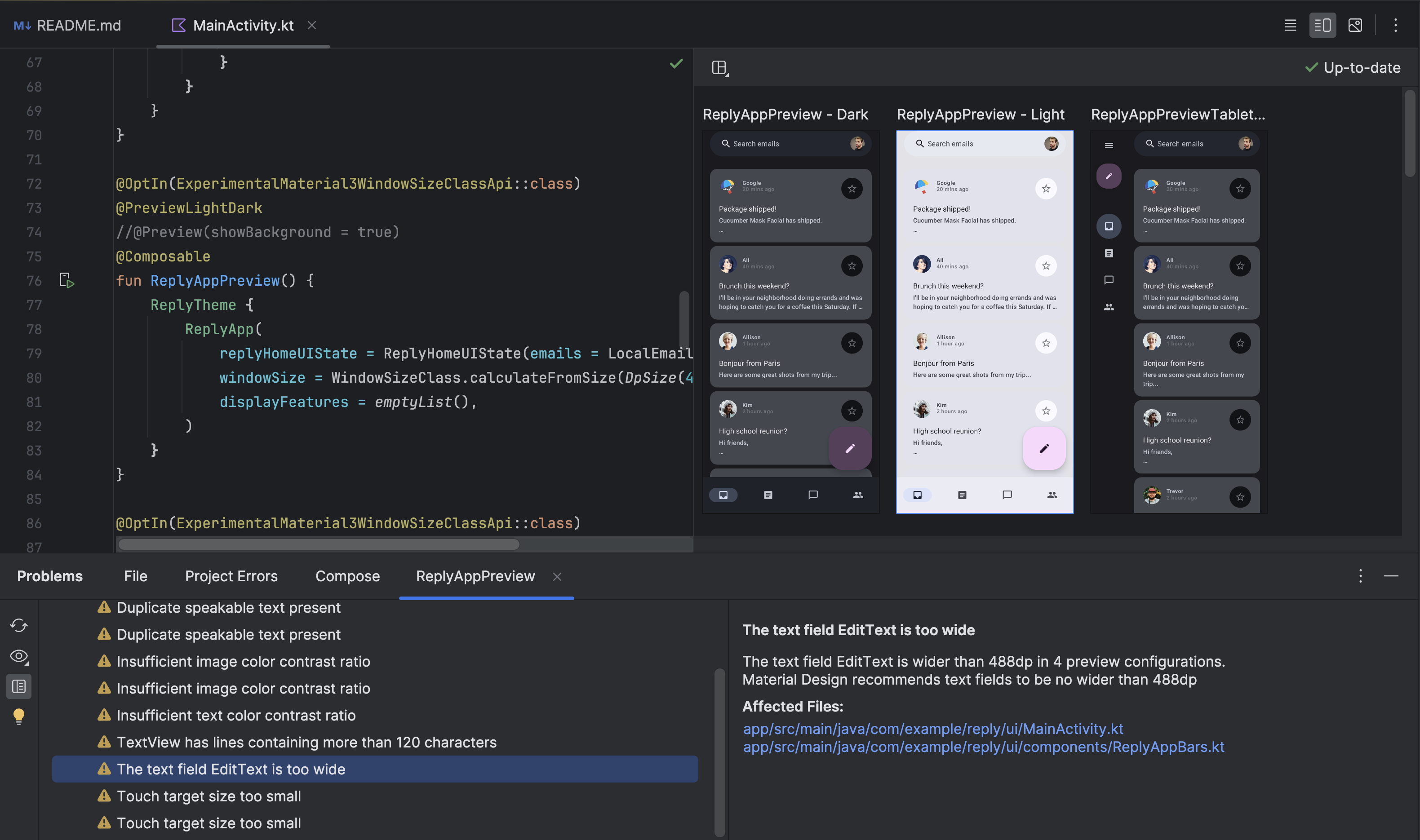
জেটপ্যাক কম্পোজে ডেভেলপারদের আরও অভিযোজিত এবং অ্যাক্সেসযোগ্য UI তৈরি করতে সাহায্য করার জন্য, Android Studio Iguana Canary 5 কম্পোজ প্রিভিউতে একটি নতুন UI চেক মোড চালু করেছে। এই বৈশিষ্ট্যটি ভিজ্যুয়াল লিন্টিং এবং অ্যাক্সেসিবিলিটি চেক ইন্টিগ্রেশনের মতোই কাজ করে ভিউয়ের জন্য। আপনি যখন কম্পোজ UI চেক মোড সক্রিয় করেন, তখন Android Studio স্বয়ংক্রিয়ভাবে আপনার কম্পোজ UI অডিট করে এবং বিভিন্ন স্ক্রিন আকারে অভিযোজিত এবং অ্যাক্সেসিবিলিটি সমস্যাগুলি পরীক্ষা করে, যেমন বড় স্ক্রিনে প্রসারিত টেক্সট বা কম রঙের বৈসাদৃশ্য। মোডটি বিভিন্ন প্রিভিউ কনফিগারেশনে পাওয়া সমস্যাগুলিকে হাইলাইট করে এবং সমস্যা প্যানেলে সেগুলি তালিকাভুক্ত করে।
UI চেক বোতামে ক্লিক করে আজই এই বৈশিষ্ট্যটি ব্যবহার করে দেখুন।![]() কম্পোজ প্রিভিউতে যান এবং আপনার প্রতিক্রিয়া পাঠান:
কম্পোজ প্রিভিউতে যান এবং আপনার প্রতিক্রিয়া পাঠান:

UI চেক মোডের জ্ঞাত সমস্যা:
- সমস্যা প্যানেলে নির্বাচিত সমস্যাটি মনোযোগ হারাতে পারে
- "নিয়ম দমন" কাজ করে না

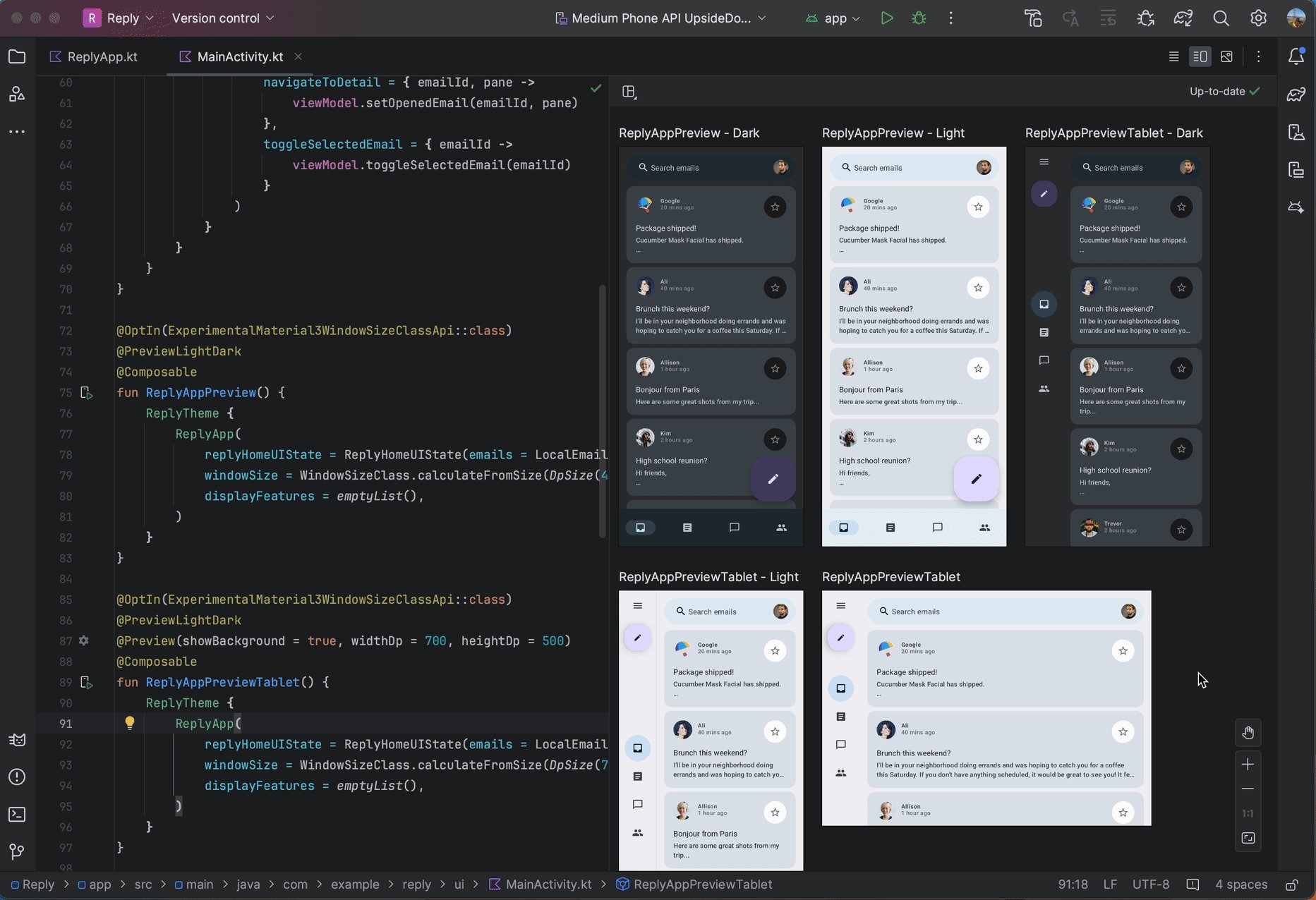
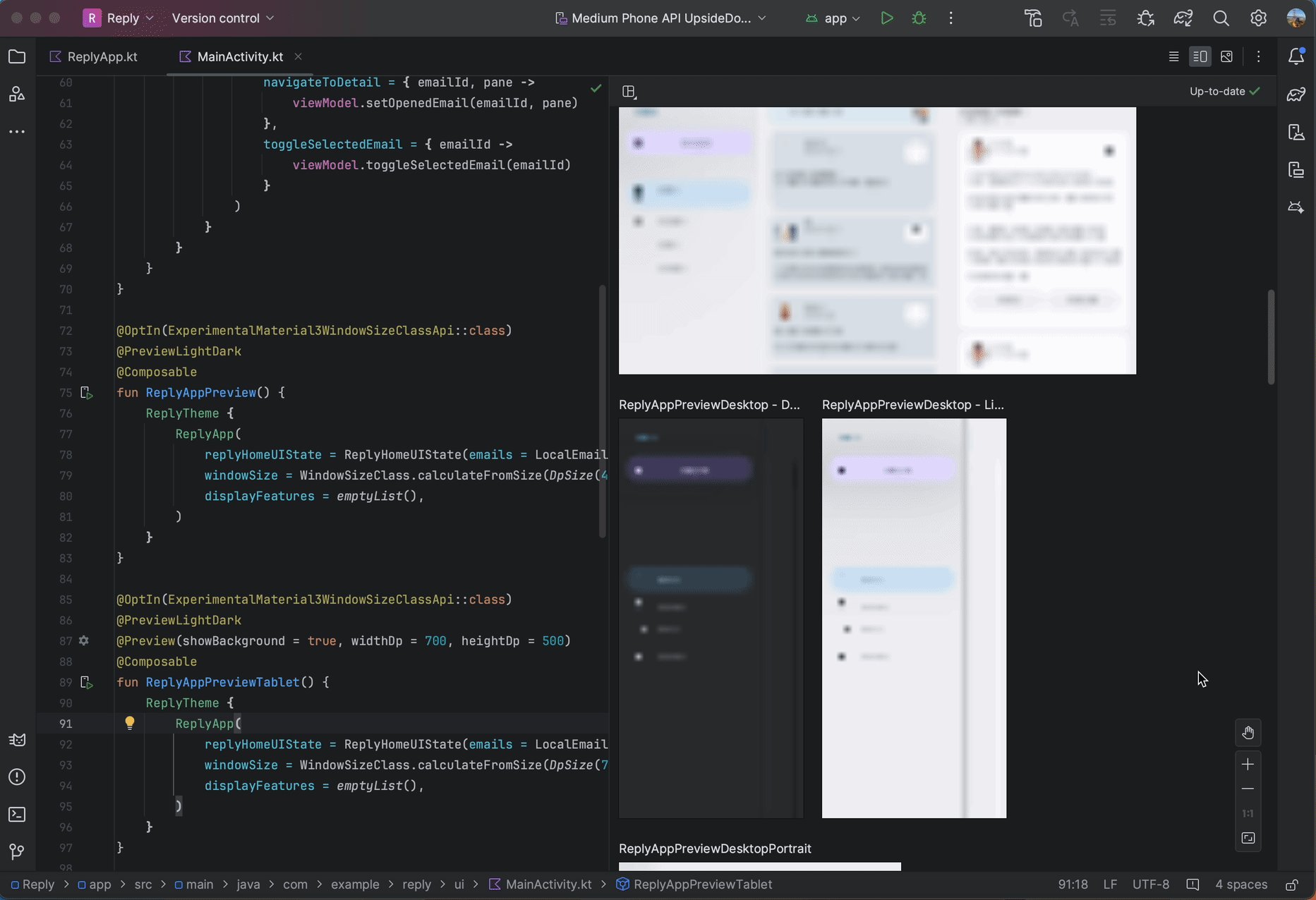
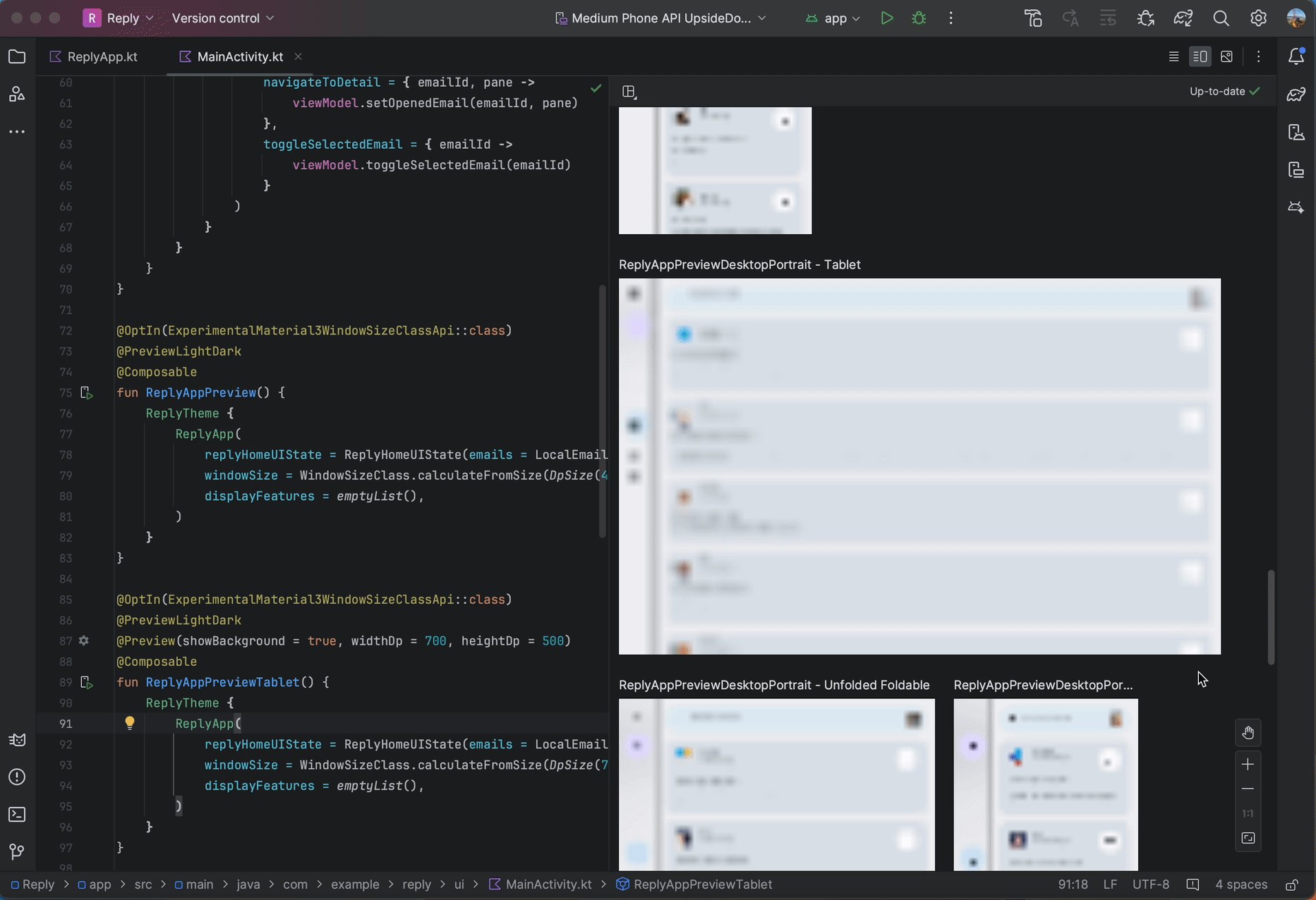
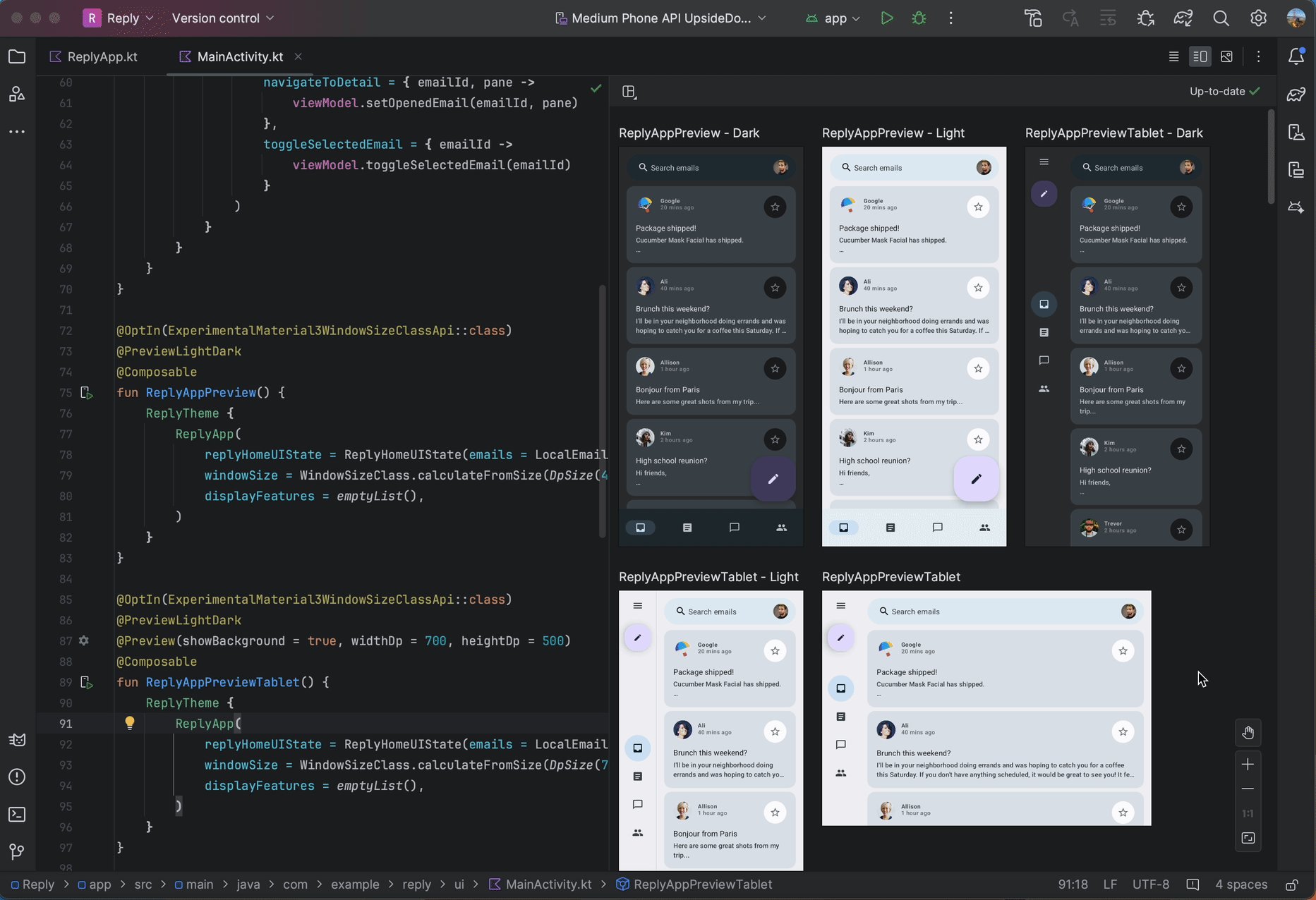
কম্পোজ প্রিভিউয়ের জন্য প্রগতিশীল রেন্ডারিং
অ্যান্ড্রয়েড স্টুডিও ইগুয়ানা ক্যানারি ৩ কম্পোজ প্রিভিউতে প্রোগ্রেসিভ রেন্ডারিং চালু করেছে। প্রিভিউগুলিকে আরও কার্যকর করার জন্য ক্রমাগত প্রচেষ্টার অংশ হিসাবে, এখন যে কোনও প্রিভিউ যা দৃশ্যমান নয়, ব্যবহৃত মেমোরি সংরক্ষণের জন্য আমরা ইচ্ছাকৃতভাবে তাদের রেন্ডারের মান হ্রাস করি।
এই বৈশিষ্ট্যটি তৈরি করা হয়েছে প্রিভিউয়ের ব্যবহারযোগ্যতা আরও উন্নত করার লক্ষ্যে, যাতে একই সাথে একটি ফাইলে আরও বেশি প্রিভিউ পরিচালনা করা যায়। আজই এটি ব্যবহার করে দেখুন এবং আপনার মতামত জমা দিন ।

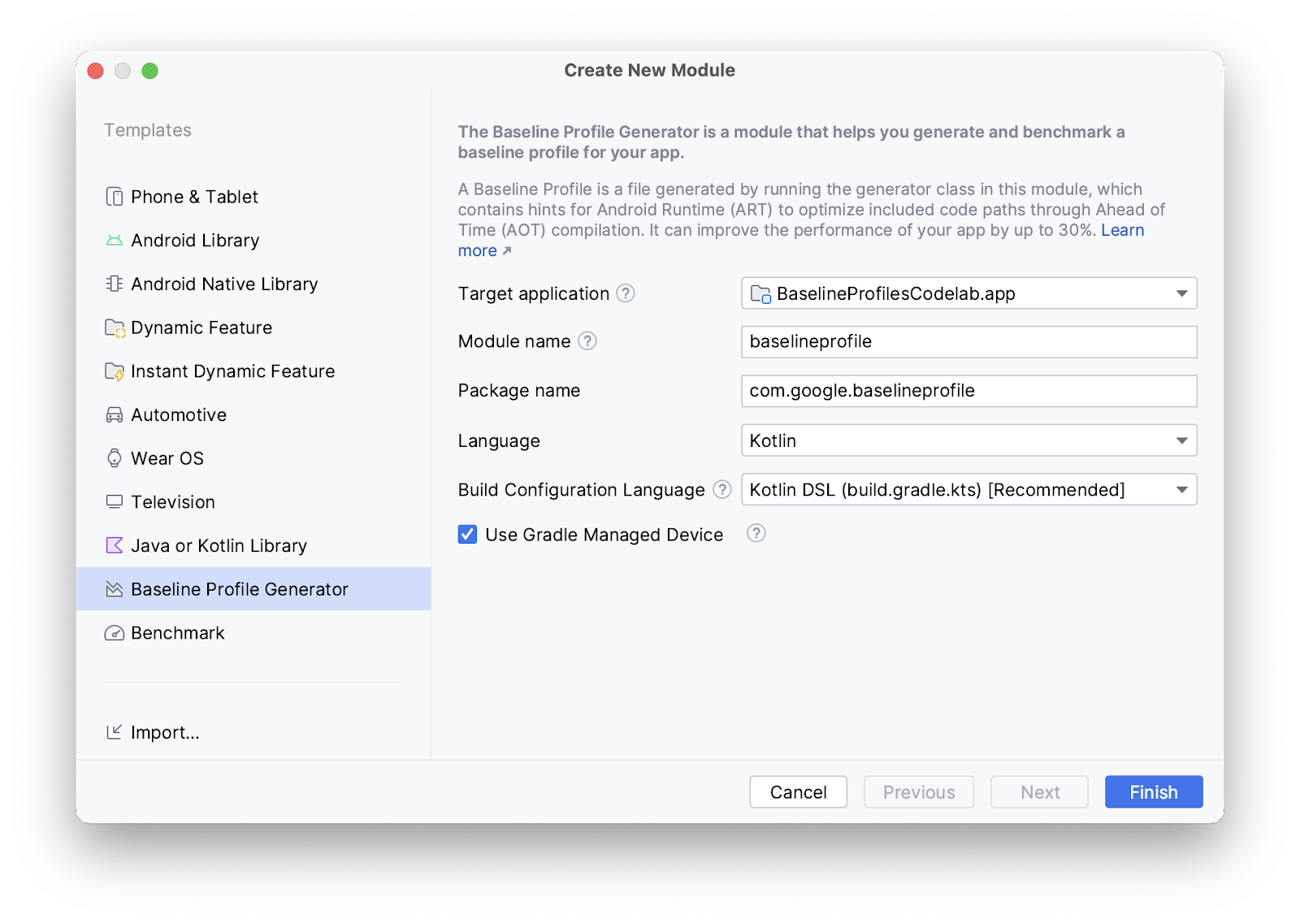
বেসলাইন প্রোফাইল মডিউল উইজার্ড
অ্যান্ড্রয়েড স্টুডিও ইগুয়ানা দিয়ে শুরু করে, আপনি নতুন মডিউল উইজার্ড ( ফাইল > নতুন > নতুন মডিউল ) এ বেসলাইন প্রোফাইল জেনারেটর টেমপ্লেট ব্যবহার করে আপনার অ্যাপের জন্য বেসলাইন প্রোফাইল তৈরি করতে পারেন।

এই টেমপ্লেটটি আপনার প্রকল্পটি সেট আপ করে যাতে এটি বেসলাইন প্রোফাইলগুলিকে সমর্থন করতে পারে। এটি নতুন বেসলাইন প্রোফাইল গ্রেডল প্লাগইন ব্যবহার করে, যা একটি গ্রেডল টাস্কের মাধ্যমে প্রয়োজনীয় উপায়ে আপনার প্রকল্প সেট আপ করার প্রক্রিয়াটিকে স্বয়ংক্রিয় করে তোলে।
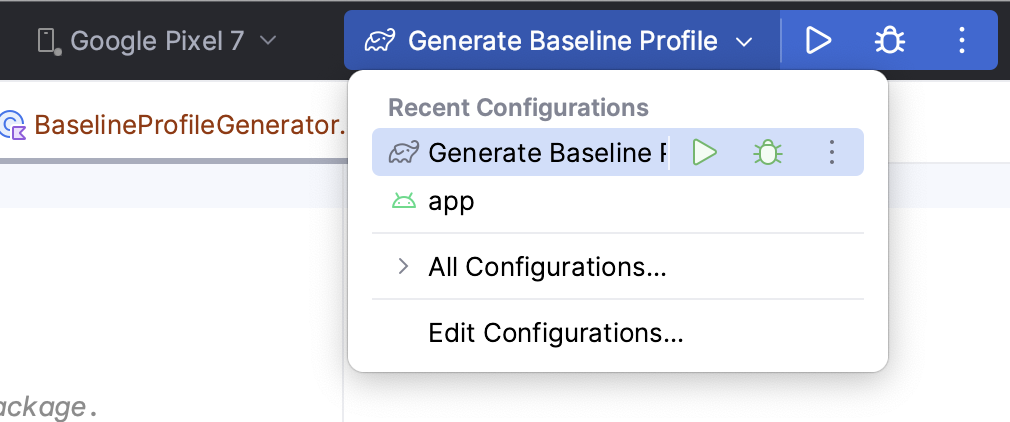
টেমপ্লেটটি একটি রান কনফিগারেশনও তৈরি করে যা আপনাকে Select Run/Debug Configuration ড্রপ-ডাউন তালিকা থেকে এক ক্লিকেই একটি বেসলাইন প্রোফাইল তৈরি করতে দেয়।

এসপ্রেসো ডিভাইস এপিআই দিয়ে কনফিগারেশন পরিবর্তনের বিরুদ্ধে পরীক্ষা করুন
ডিভাইসটি যখন ঘূর্ণন এবং স্ক্রিন আনফোল্ডিংয়ের মতো সাধারণ কনফিগারেশন পরিবর্তনের মধ্য দিয়ে যায়, তখন আপনার অ্যাপটি পরীক্ষা করার জন্য Espresso Device API ব্যবহার করুন। Espresso Device API আপনাকে একটি ভার্চুয়াল ডিভাইসে এই কনফিগারেশন পরিবর্তনগুলি সিমুলেট করতে দেয় এবং আপনার পরীক্ষাগুলি সিঙ্ক্রোনাসভাবে সম্পাদন করতে দেয়, যাতে একবারে শুধুমাত্র একটি UI ক্রিয়া বা দাবি ঘটে এবং আপনার পরীক্ষার ফলাফল আরও নির্ভরযোগ্য হয়। Espresso দিয়ে UI পরীক্ষা কীভাবে লিখতে হয় সে সম্পর্কে আরও জানুন।
এসপ্রেসো ডিভাইস এপিআই ব্যবহার করতে, আপনার নিম্নলিখিতগুলি প্রয়োজন:
- অ্যান্ড্রয়েড স্টুডিও ইগুয়ানা বা উচ্চতর
- অ্যান্ড্রয়েড গ্রেডল প্লাগইন ৮.৩ বা তার বেশি
- অ্যান্ড্রয়েড এমুলেটর ৩৩.১.১০ বা তার বেশি
- অ্যান্ড্রয়েড ভার্চুয়াল ডিভাইস যা API লেভেল 24 বা তার বেশি চালায়
এসপ্রেসো ডিভাইস এপিআই-এর জন্য আপনার প্রকল্প সেট আপ করুন
আপনার প্রকল্পটি সেট আপ করতে যাতে এটি Espresso ডিভাইস API সমর্থন করে, নিম্নলিখিতগুলি করুন:
টেস্ট ডিভাইসে টেস্ট পাস কমান্ডগুলিকে অনুমতি দিতে,
androidTestসোর্স সেটের ম্যানিফেস্ট ফাইলেINTERNETএবংACCESS_NETWORK_STATEঅনুমতিগুলি যোগ করুন:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
gradle.propertiesফাইলেenableEmulatorControlপরীক্ষামূলক পতাকাটি সক্রিয় করুন:android.experimental.androidTest.enableEmulatorControl=true
মডিউল-স্তরের বিল্ড স্ক্রিপ্টে
emulatorControlবিকল্পটি সক্রিয় করুন:কোটলিন
testOptions { emulatorControl { enable = true } }
খাঁজকাটা
testOptions { emulatorControl { enable = true } }
মডিউল-স্তরের বিল্ড স্ক্রিপ্টে, আপনার প্রকল্পে এসপ্রেসো ডিভাইস লাইব্রেরি আমদানি করুন:
কোটলিন
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
খাঁজকাটা
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
সাধারণ কনফিগারেশন পরিবর্তনের বিরুদ্ধে পরীক্ষা করুন
এসপ্রেসো ডিভাইস এপিআই-তে একাধিক স্ক্রিন ওরিয়েন্টেশন এবং ফোল্ডেবল স্টেট রয়েছে যা আপনি ডিভাইস কনফিগারেশন পরিবর্তনগুলি সিমুলেট করতে ব্যবহার করতে পারেন।
স্ক্রিন ঘূর্ণনের বিরুদ্ধে পরীক্ষা করুন
ডিভাইসের স্ক্রিন ঘোরার সময় আপনার অ্যাপের কী হয় তা কীভাবে পরীক্ষা করবেন তার একটি উদাহরণ এখানে দেওয়া হল:
প্রথমত, একটি সামঞ্জস্যপূর্ণ শুরুর অবস্থার জন্য ডিভাইসটিকে পোর্ট্রেট মোডে সেট করুন:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
পরীক্ষা সম্পাদনের সময় ডিভাইসটিকে ল্যান্ডস্কেপ ওরিয়েন্টেশনে সেট করে এমন একটি পরীক্ষা তৈরি করুন:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
স্ক্রিনটি ঘোরানোর পরে, পরীক্ষা করুন যে UIটি প্রত্যাশা অনুযায়ী নতুন লেআউটের সাথে খাপ খাইয়ে নিচ্ছে কিনা:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
স্ক্রিন উন্মোচনের বিরুদ্ধে পরীক্ষা করুন
আপনার অ্যাপটি যদি ভাঁজযোগ্য ডিভাইসে থাকে এবং স্ক্রিনটি উন্মোচিত হয়, তাহলে কী হবে তা কীভাবে পরীক্ষা করবেন তার একটি উদাহরণ এখানে দেওয়া হল:
প্রথমে,
onDevice().setClosedMode()কল করে ডিভাইসটি ভাঁজ অবস্থায় পরীক্ষা করুন। নিশ্চিত করুন যে আপনার অ্যাপের লেআউটটি কম্প্যাক্ট স্ক্রিন প্রস্থের সাথে খাপ খায়:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
সম্পূর্ণরূপে উন্মুক্ত অবস্থায় রূপান্তর করতে,
onDevice().setFlatMode()কল করুন। অ্যাপের লেআউটটি প্রসারিত আকারের শ্রেণীর সাথে খাপ খায় কিনা তা পরীক্ষা করুন:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
আপনার পরীক্ষাগুলির জন্য কোন ডিভাইসগুলির প্রয়োজন তা নির্দিষ্ট করুন।
যদি আপনি এমন একটি পরীক্ষা চালাচ্ছেন যা ভাঁজযোগ্য নয় এমন কোনও ডিভাইসে ভাঁজ করার ক্রিয়া সম্পাদন করে, তাহলে পরীক্ষাটি সাধারণত ব্যর্থ হয়। শুধুমাত্র চলমান ডিভাইসের সাথে প্রাসঙ্গিক পরীক্ষাগুলি সম্পাদন করতে, @RequiresDeviceMode অ্যানোটেশন ব্যবহার করুন। পরীক্ষা রানার স্বয়ংক্রিয়ভাবে এমন ডিভাইসগুলিতে চলমান পরীক্ষাগুলি এড়িয়ে যায় যেগুলি পরীক্ষা করা কনফিগারেশন সমর্থন করে না। আপনি প্রতিটি পরীক্ষায় বা একটি সম্পূর্ণ পরীক্ষা ক্লাসে ডিভাইসের প্রয়োজনীয়তার নিয়ম যোগ করতে পারেন।
উদাহরণস্বরূপ, একটি পরীক্ষা শুধুমাত্র ফ্ল্যাট কনফিগারেশনে আনফোল্ডিং সমর্থন করে এমন ডিভাইসগুলিতে চালানো উচিত তা নির্দিষ্ট করতে, আপনার পরীক্ষায় নিম্নলিখিত @RequiresDeviceMode কোডটি যোগ করুন:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

