प्लेयर, आपके ऐप्लिकेशन का वह कॉम्पोनेंट होता है जो मीडिया आइटम चलाने में मदद करता है.
Media3 Player इंटरफ़ेस, आम तौर पर प्लेयर की ओर से हैंडल की जाने वाली सुविधाओं के लिए एक आउटलाइन सेट अप करता है. इसमें ये शामिल हैं:
- प्लेबैक कंट्रोल पर असर डालती है. जैसे, वीडियो चलाना, रोकना, और आगे-पीछे करना
- फ़िलहाल चल रहे मीडिया की प्रॉपर्टी के बारे में क्वेरी करना. जैसे, चलाने की पोज़िशन
- मीडिया आइटम की प्लेलिस्ट/कतार मैनेज करना
- वीडियो चलाने की सेटिंग कॉन्फ़िगर करना. जैसे, शफ़ल करना, दोहराना, स्पीड, और आवाज़
- स्क्रीन पर वीडियो रेंडर करना
Media3, Player इंटरफ़ेस को लागू करने की सुविधा भी देता है. इसे ExoPlayer कहा जाता है.
कॉम्पोनेंट के बीच एक कॉमन इंटरफ़ेस
Media3 में कई कॉम्पोनेंट, Player इंटरफ़ेस लागू करते हैं. उदाहरण के लिए:
| कॉम्पोनेंट | ब्यौरा और व्यवहार से जुड़े नोट |
|---|---|
ExoPlayer |
मीडिया प्लेयर एपीआई और Player इंटरफ़ेस का डिफ़ॉल्ट वर्शन. |
MediaController |
यह कुकी, MediaSession के साथ इंटरैक्ट करती है, ताकि उसे वीडियो चलाने के निर्देश भेजे जा सकें. अगर आपका Player और MediaSession, Activity या Fragment से अलग Service में हैं, तो अपने MediaController को PlayerView यूज़र इंटरफ़ेस (यूआई) के लिए प्लेयर के तौर पर असाइन किया जा सकता है. प्लेबैक और प्लेलिस्ट के तरीके से किए गए कॉल, MediaSession के ज़रिए आपके Player पर भेजे जाते हैं.
|
MediaBrowser |
यह कुकी, MediaController की ओर से दी जाने वाली सुविधाओं के साथ-साथ, उपलब्ध मीडिया कॉन्टेंट ब्राउज़ करने के लिए MediaLibrarySession के साथ इंटरैक्ट करती है.
|
SimpleBasePlayer |
Player को लागू करने का ऐसा तरीका जिससे लागू करने के तरीकों की संख्या कम से कम हो. यह तब काम आता है, जब आपको किसी कस्टम प्लेयर को MediaSession से कनेक्ट करना हो.
|
ForwardingSimpleBasePlayer |
यह SimpleBasePlayer का सबक्लास है. इसे प्लेबैक की कार्रवाइयों को किसी दूसरे Player पर फ़ॉरवर्ड करने के लिए डिज़ाइन किया गया है. साथ ही, यह SimpleBasePlayer की तरह ही व्यवहार को लगातार पसंद के मुताबिक बनाने की अनुमति देता है. इस क्लास का इस्तेमाल करके, किसी खास वीडियो को चलाने की कार्रवाइयों को रोका जा सकता है या उनमें बदलाव किया जा सकता है.
|
CastPlayer |
Player लागू करने की सुविधा, Cast receiver ऐप्लिकेशन के साथ कम्यूनिकेट करती है. इसका व्यवहार, Cast सेशन पर निर्भर करता है.
|
MediaSession, Player इंटरफ़ेस लागू नहीं करता. हालांकि, इसे बनाते समय Player की ज़रूरत होती है. इसका मकसद, अन्य प्रोसेस या थ्रेड से Player को ऐक्सेस करने की अनुमति देना है.
Media3 के प्लेबैक का आर्किटेक्चर
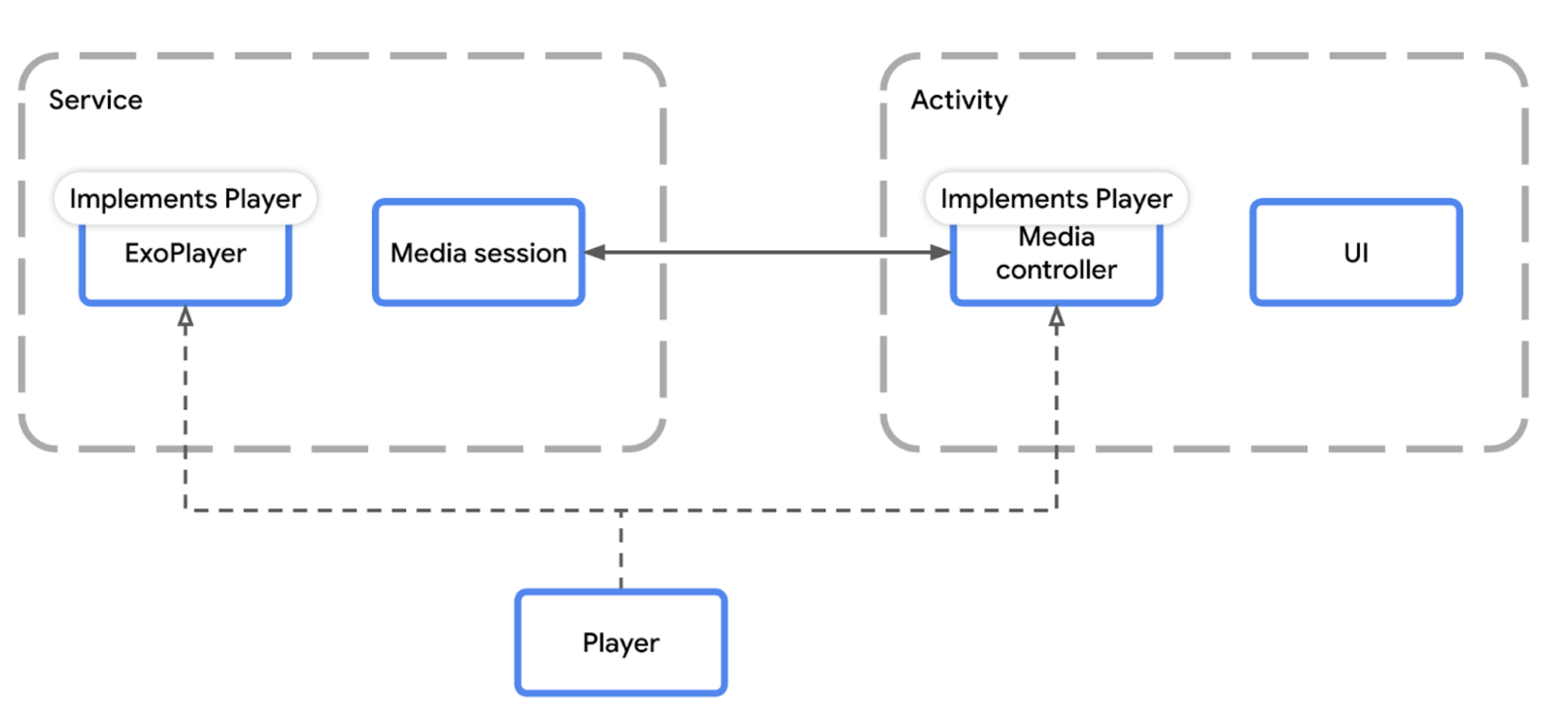
अगर आपके पास Player का ऐक्सेस है, तो आपको सीधे तौर पर इसके तरीकों को कॉल करना चाहिए, ताकि प्लेबैक के निर्देश दिए जा सकें. MediaSession लागू करके, अपने कॉन्टेंट के प्लेबैक का विज्ञापन किया जा सकता है. साथ ही, बाहरी सोर्स को प्लेबैक कंट्रोल करने की अनुमति दी जा सकती है. ये बाहरी सोर्स, MediaController लागू करते हैं. इससे मीडिया सेशन से कनेक्ट करने और मीडिया चलाने के अनुरोध भेजने में आसानी होती है.
बैकग्राउंड में मीडिया चलाने के लिए, आपको अपने मीडिया सेशन और प्लेयर को MediaSessionService या MediaLibraryService में रखना होगा. यह फ़ोरग्राउंड सेवा के तौर पर काम करता है. ऐसा करने पर, आपके पास प्लेयर को अपने ऐप्लिकेशन में मौजूद उस गतिविधि से अलग करने का विकल्प होता है जिसमें वीडियो चलाने के कंट्रोल के लिए यूज़र इंटरफ़ेस (यूआई) होता है. इसके लिए, आपको मीडिया कंट्रोलर का इस्तेमाल करना पड़ सकता है.

Player इंटरफ़ेस की अहम भूमिका होती है.प्लेयर की स्थिति
Player इंटरफ़ेस लागू करने वाले मीडिया प्लेयर की स्थिति में मुख्य रूप से चार कैटगरी की जानकारी शामिल होती है:
- वीडियो चलाने की स्थिति
getPlaybackState()की मदद से वापस पाएं.- इंटरफ़ेस के ज़रिए तय की गई स्टेट वैल्यू ये हैं:
STATE_IDLE,STATE_BUFFERING,STATE_READY, औरSTATE_ENDED.
- मीडिया आइटम की प्लेलिस्ट
- प्लेबैक के लिए,
MediaItemइंस्टेंस का क्रम. getCurrentTimeline()की मदद से वापस पाएंPlayerइंस्टेंस, प्लेलिस्ट में वीडियो जोड़ने या हटाने जैसे तरीके उपलब्ध करा सकते हैं. साथ ही,MediaItemऔरgetCurrentMediaItem()जैसे आसान तरीके भी उपलब्ध करा सकते हैं.
- प्लेबैक के लिए,
- वीडियो चलाने/रोकने की प्रॉपर्टी, जैसे कि:
playWhenReady: इससे पता चलता है कि उपयोगकर्ता को मीडिया चलाना है या उसे रोकना है- वीडियो चलाने की सुविधा को सीमित करने की वजह:
अगर लागू हो, तो वीडियो चलाने की सुविधा को सीमित करने की वजह के बारे में जानकारी. भले ही,
playWhenReadytrueहो isPlaying: इससे पता चलता है कि प्लेयर फ़िलहाल वीडियो चला रहा है या नहीं. यह सिर्फ़ तबtrueहोगा, जब वीडियो चलाने की स्थितिSTATE_READYहो,playWhenReadytrueहो, और वीडियो चलाने की सुविधा बंद न हो
- वीडियो चलाने की स्थिति, जिसमें ये शामिल हैं:
- मौजूदा मीडिया आइटम का इंडेक्स:
यह प्लेलिस्ट में मौजूद मौजूदा
MediaItemका इंडेक्स होता है. isPlayingAd: इससे पता चलता है कि डाला गया विज्ञापन चल रहा है या नहीं.- मौजूदा वीडियो की पोज़िशन:
मौजूदा
MediaItemया डाले गए विज्ञापन में वीडियो की मौजूदा पोज़िशन.
- मौजूदा मीडिया आइटम का इंडेक्स:
यह प्लेलिस्ट में मौजूद मौजूदा
इसके अलावा, Player इंटरफ़ेस से उपलब्ध ट्रैक, मीडिया मेटाडेटा, प्लेबैक की स्पीड, वॉल्यूम, और प्लेबैक की अन्य सहायक प्रॉपर्टी को ऐक्सेस किया जा सकता है.
बदलावों के बारे में सुनना
Player में हुए बदलावों को सुनने के लिए, Player.Listener का इस्तेमाल करें. लिसनर बनाने और उसका इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, प्लेयर इवेंट पर ExoPlayer का दस्तावेज़ देखें.
ध्यान दें कि लिसनर इंटरफ़ेस में, सामान्य प्लेबैक की प्रोग्रेस को ट्रैक करने के लिए कोई कॉलबैक शामिल नहीं होता. प्लेबैक की प्रोग्रेस पर लगातार नज़र रखने के लिए, जैसे कि प्रोग्रेस बार का यूज़र इंटरफ़ेस (यूआई) सेट अप करने के लिए, आपको सही इंटरवल पर मौजूदा पोज़िशन के बारे में क्वेरी करनी चाहिए.
Kotlin
val handler = Handler(Looper.getMainLooper()) fun checkPlaybackPosition(delayMs: Long): Boolean = handler.postDelayed( { val currentPosition = player.currentPosition // Update UI based on currentPosition checkPlaybackPosition(delayMs) }, delayMs)
Java
Handler handler = new Handler(Looper.getMainLooper()); boolean checkPlaybackPosition(long delayMs) { return handler.postDelayed(() -> { long currentPosition = player.getCurrentPosition(); // Update UI based on currentPosition checkPlaybackPosition(delayMs); }, delayMs); }
ऑडियो कंट्रोल करने का तरीक़ा
Player इंटरफ़ेस में, स्थिति में बदलाव करने और वीडियो चलाने को कंट्रोल करने के कई तरीके उपलब्ध हैं:
- वीडियो चलाने के बुनियादी कंट्रोल, जैसे कि
play(),pause(),prepare(), औरstop(). - प्लेलिस्ट से जुड़ी कार्रवाइयां, जैसे कि
addMediaItem()याremoveMediaItem(). - सीकिंग: इसका मतलब है कि मौजूदा आइटम या उसकी पोज़िशन में बदलाव किया जा रहा है.
- दोहराने के मोड और शफ़ल मोड सेट करें.
- ट्रैक चुनने की प्राथमिकताओं को अपडेट करें.
- वीडियो चलाने की स्पीड सेट करें.
कस्टम Player लागू करने के तरीके
कस्टम प्लेयर बनाने के लिए, Media3 में शामिल SimpleBasePlayer का इस्तेमाल किया जा सकता है. यह क्लास, Player इंटरफ़ेस को लागू करने का बुनियादी तरीका उपलब्ध कराती है. इससे आपको कम से कम तरीकों को लागू करना पड़ता है.
getState() तरीके को बदलकर शुरू करें. इस तरीके को कॉल किए जाने पर, मौजूदा खिलाड़ी की स्थिति की जानकारी अपने-आप भरनी चाहिए. इसमें यह जानकारी शामिल होनी चाहिए:
- उपलब्ध निर्देशों का सेट
- वीडियो चलाने की प्रॉपर्टी. जैसे, वीडियो चलाने की स्थिति
STATE_READYहोने पर प्लेयर को वीडियो चलाना शुरू करना चाहिए या नहीं, फ़िलहाल चल रहे मीडिया आइटम का इंडेक्स, और मौजूदा आइटम में वीडियो चलाने की स्थिति
Kotlin
class CustomPlayer : SimpleBasePlayer(looper) { override fun getState(): State { return State.Builder() .setAvailableCommands(...) // Set which playback commands the player can handle // Configure additional playback properties .setPlayWhenReady(true, PLAY_WHEN_READY_CHANGE_REASON_USER_REQUEST) .setCurrentMediaItemIndex(0) .setContentPositionMs(0) .build() } }
Java
public class CustomPlayer extends SimpleBasePlayer { public CustomPlayer(Looper looper) { super(looper); } @Override protected State getState() { return new State.Builder() .setAvailableCommands(...) // Set which playback commands the player can handle // Configure additional playback properties .setPlayWhenReady(true, PLAY_WHEN_READY_CHANGE_REASON_USER_REQUEST) .setCurrentMediaItemIndex(0) .setContentPositionMs(0) .build(); } }
SimpleBasePlayer यह पक्का करेगा कि State को राज्य की वैल्यू के मान्य कॉम्बिनेशन के साथ बनाया गया हो. यह लिसनर को मैनेज करने के साथ-साथ, स्थिति में हुए बदलावों के बारे में लिसनर को सूचना देने का काम भी करेगा. अगर आपको मैन्युअल तरीके से स्थिति अपडेट करनी है, तो invalidateState() को कॉल करें.
getState() तरीके के अलावा, आपको सिर्फ़ उन तरीकों को लागू करना होगा जिनका इस्तेमाल उन कमांड के लिए किया जाता है जिन्हें आपका प्लेयर उपलब्ध होने का एलान करता है. उस फ़ंक्शन के लिए, ओवरराइड किए जा सकने वाले हैंडलर का तरीका ढूंढें जिसे आपको लागू करना है. उदाहरण के लिए, COMMAND_SEEK_IN_CURRENT_MEDIA_ITEM और COMMAND_SEEK_TO_NEXT_MEDIA_ITEM जैसे ऑपरेशन के लिए, handleSeek() तरीके को बदलें.
Player लागू करने के तरीके में बदलाव करना
पूरी तरह से कस्टम Player बनाने के बजाय, ForwardingSimpleBasePlayer का इस्तेमाल करके किसी मौजूदा Player की स्थिति और व्यवहार में बदलाव किया जा सकता है. ज़्यादा जानकारी के लिए, पसंद के मुताबिक बनाने वाले पेज पर मौजूद गाइड देखें.

