Genel bakış
Tutarlı bir kullanıcı deneyimi sağlamak ve kullanıcıların bilinçli bir seçim yapmalarına yardımcı olmak için bir bilgi ekranı ve Google Play'in faturalandırma sistemine alternatif bir uygulama içi faturalandırma sistemi sunuyorsanız ayrı bir faturalandırma seçim ekranı göstermeniz gerekir. Bilgi ekranı yalnızca kullanıcı ilk satın alma işlemini başlattığında her kullanıcıya gösterilmelidir. Faturalandırma seçim ekranı ise her satın alma işleminden önce gösterilmelidir. Her iki ekran için kullanıcılara yönelik mesajlar ve kullanıcı arayüzü spesifikasyonları aşağıdaki yönergelere göre uygulanmalıdır.

Kullanıcılar için bilgi
Bilgi ekranı, kullanıcıların değişimin bağlamını anlamalarına yardımcı olur ve bilinçli bir seçim yapmalarına yardımcı olmak için daha fazla bilgi sunar.
Ne zaman görüntülenmeli?
Alternatif bir uygulama içi faturalandırma sistemi eklendikten sonra, kullanıcılara ilk satın alma işlemlerinin başında bilgi ekranı gösterilmelidir. Bu mesajın aynı kullanıcı tarafından sonraki satın alma işlemlerinde gösterilmesi gerekmez. Kullanıcılar satın alma işlemini başlatmak için açık bir işlem yaptıktan hemen sonra bilgi ekranını görüntüleyin.
Fiyat ne zaman gösterilmelidir?
Satın alma fiyatı, bilgi ekranında veya faturalandırma seçim ekranında gösterilmeden önce kullanıcılara görünür ve net olmalıdır.
Nasıl gösterilir?
Bilgi ekranı, kalıcı alt sayfada görüntülenmelidir. Kalıcı alt sayfa, ekranın alt kısmından yukarılara doğru hareket eden ve alta sabitlenmiş kalıcı iletişim kutusuna benzer. Alttaki ekranda tüm kullanıcı arayüzü öğelerinin üzerine çıkar. Alttaki ekran, kullanıcı etkileşimine yanıt vermeyeceğini belirtmek için koyu renk bir kumaşın arkasına gizlenmiştir.
Kalıcı alt sayfaların tasarımı ve uygulaması hakkında daha fazla bilgi için Google Materyal Tasarım'a bakın.
Kullanıcı işlemleri
Alt sayfa, kullanıcı uygulamanızda satın alma işlemi başlatan bir düğmeye veya başka bir kullanıcı arayüzü öğesine dokunduğunda tetiklenmelidir. Kullanıcı, bilgi ekranından üç olası işlemi gerçekleştirebilir:
Devam
"Devam" düğmesine dokunduğunuzda bilgi ekranı kapatılır ve faturalandırma seçim ekranı açılır.
Daha fazla bilgi
"Daha fazla bilgi" düğmesine dokunduğunuzda, web tarayıcısında bir Google Yardım Merkezi makalesi açılır.
Kapat
Kullanıcılar, alt sayfayı kapatıp temel ekrana dönmek isterse aşağıdaki işlemleri yaparak alt sayfayı kapatabilir:
- Alt sayfa kapsayıcısının dışına dokunma
- Android sistemin "Geri" düğmesine dokunma
Kapatıldıktan veya kullanıcı "Devam"a dokunduktan sonra bilgi ekranının tekrar görüntülenmesi gerekmez.
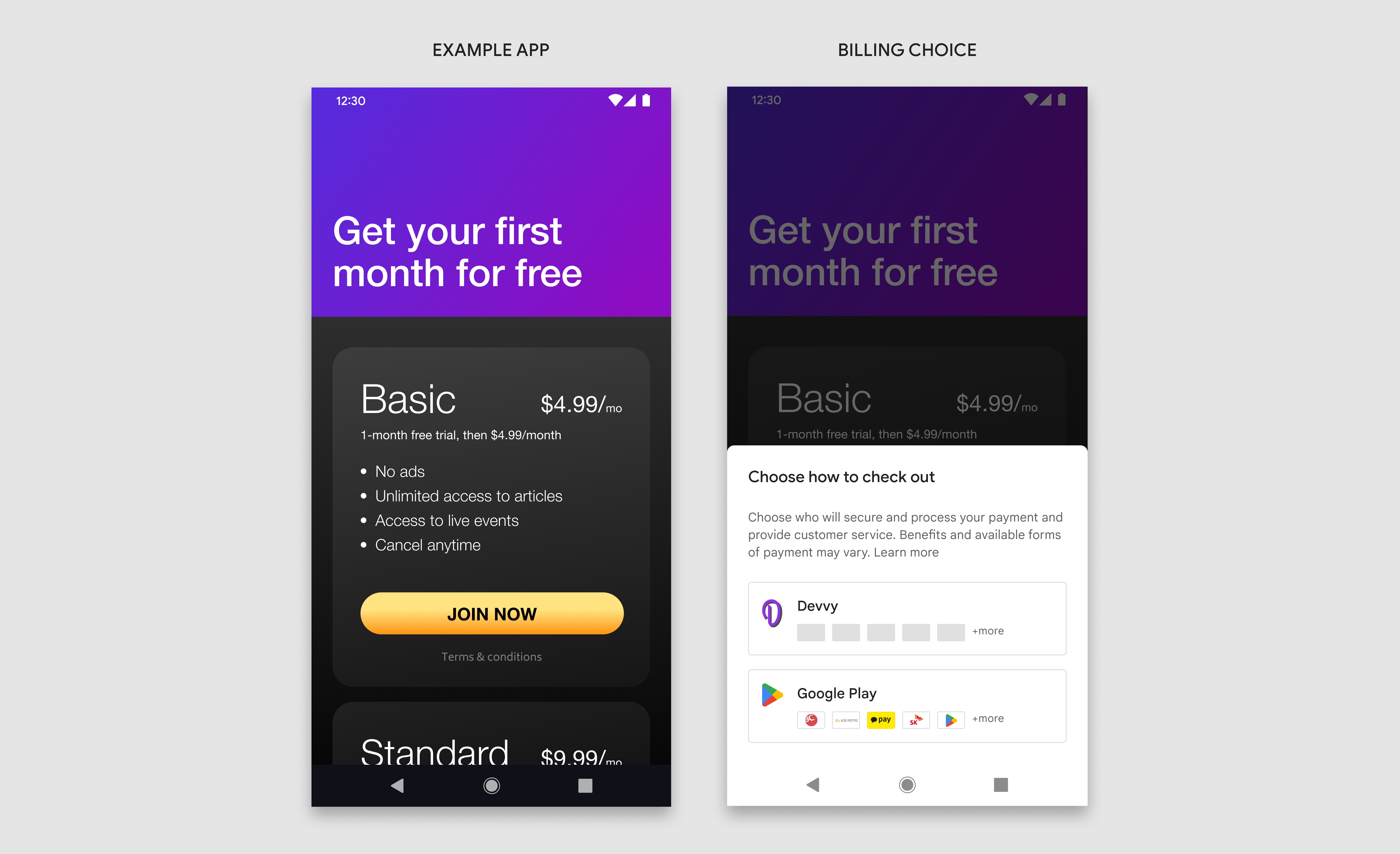
Örnek: Satın alma fiyatı, kullanıcı satın alma işlemini başlatmadan önce açıkça gösteriliyor. "Hemen katıl" düğmesine dokunulduğunda bilgi ekranı tetiklenir.

Tasarım özellikleri
Bilgi ekranı üç bileşene bölünmüştür: başlık, mesaj ve düğmeler. Üç bileşen de gereklidir ve bu yönergelerde tanımlanan tam metin ve kullanıcı arayüzü öğelerini içermelidir. Bu ekrana ek metin veya görüntü eklemeyin, ancak diğer ekranlara metin ve görüntü ekleyebilirsiniz.

- Başlık
- Mesaj
- Düğmeler
- Alt sayfa
- Arka plan kaydırma çubuğu
Başlık
| Metin | Ödeme seçeneklerinizdeki değişiklikler |
| Yazı tipi | Roboto (tüm yazı tiplerine uygula) |
| Yazı tipi boyutu | 18sp |
| Yazı tipi rengi | #202124 |
Mesaj
| Metin-1 | Güney Kore'deki son yasal düzenlemeler nedeniyle artık ödeme sırasında daha fazla seçeneğiniz var. Seçiminiz şu hususları belirler:
|
| Yazı tipi boyutu | 14sp |
| Satır yüksekliği | 20 |
| Yazı tipi rengi | #5F6368 |
| Metin-2 | Yalnızca Google Play aracılığıyla yapılan satın alma işlemleri Google güvencesi altındadır. Play hediye kartları, Play Puanları, satın alma kontrolleri ve abonelik yönetimi gibi Play özellikleri yalnızca ödeme sırasında Google Play'i seçtiğinizde kullanılabilir. |
| Yazı tipi boyutu | 12sp |
| Satır yüksekliği | 16 |
| Yazı tipi rengi | #5F6368 |
Düğme 1
| Metin | Daha fazla bilgi |
| Metin hizalama | Odaklanmış |
| Yazı tipi boyutu | 14sp |
| Yazı tipi genişliği | Orta |
| Yazı tipi rengi | #01875 |
| Arka plan rengi | #FFFFFF |
| Boyutlar | Yükseklik:36, Genişlik: kapsayıcıya göre ölçeklendir |
| Köşe yarıçapı | 4dp |
| Çerçeve | 1dp, #DADCE0 |
| Bağlantı | Google Play yardım makalesinin bağlantıları |
Düğme 2
| Metin | Devam |
| Metin hizalama | Odaklanmış |
| Yazı tipi boyutu | 14sp |
| Yazı tipi genişliği | Orta |
| Yazı tipi rengi | #FFFFFF |
| Arka plan rengi | #01875 |
| Boyutlar | Yükseklik:36, Genişlik: kapsayıcıya göre ölçeklendir |
| Köşe yarıçapı | 4dp |
| Bağlantı | Faturalandırma seçim ekranı bağlantıları |
Alt sayfa
| Boyutlar | Yükseklik: değişken, Genişlik: %100 |
| Köşe yarıçapı | 8dp, 8dp, 0, 0 |
| Arka plan | #FFFFFF |
| İç dolgu | Sol:24dp, Sağ:24dp, Üst:32dp, Alt: 24dp |
| Yükseklik | 8dp |
manzara
Yatay görünümde alt sayfa, dikey görünümde olduğundan daha geniştir ancak aynı tasarım spesifikasyonlarını ve işlevleri izler.

| Alt sayfa | Genişlik: maksimum 500 dp, İç dolgu: 24 dp |
| Başlık | Dikey görünümle aynı |
| Mesaj | Dikey görünümle aynı |
| Düğmeler | Yükseklik:36, Genişlik: kapsayıcıya göre ölçeklendir |
Faturalandırma seçim ekranı
Faturalandırma seçim ekranında, kullanıcılara satın alma işlemini tamamlamaları için iki ödeme seçeneği sunulur. Kullanıcıların bilinçli bir karar vermesine yardımcı olmak için her faturalandırma hizmeti seçeneğinde kullanılabilir ödeme şekilleri de gösterilir. Kullanıcılar seçimlerini yaptıktan sonra, satın alma işlemlerini bu faturalandırma hizmeti aracılığıyla tamamlamaya devam ederler.
Ne zaman görüntülenmeli?
Kullanıcı, bilgiler ekranını zaten görmüşse faturalandırma seçim ekranı, kullanıcı satın alma işlemini başlatmak için açık bir işlem yaptıktan hemen sonra görünmelidir.
Nasıl gösterilir?
Faturalandırma seçim ekranı kalıcı bir alt sayfada görüntülenmeli ve bilgi ekranıyla aynı spesifikasyonları izlemelidir.
Görsel olarak eşit temsil
Ek uygulama içi faturalandırma hizmeti ve Google Play'in faturalandırma hizmetiyle ilgili düğmeler adil ve eşit şekilde temsil edilmelidir. Bu, eşit düğme boyutlarını, metin boyutunu/stilini, dokunma hedeflerini ve simge boyutlarını içerir ancak bunlarla sınırlı değildir. Lütfen bu kurallarda tanımlanmamış ek metin, resim veya stil değişiklikleri eklemeyin.
Örnek: "Hemen katıl" düğmesine dokunulduğunda faturalandırma seçim ekranı tetiklenir.

Tasarım özellikleri
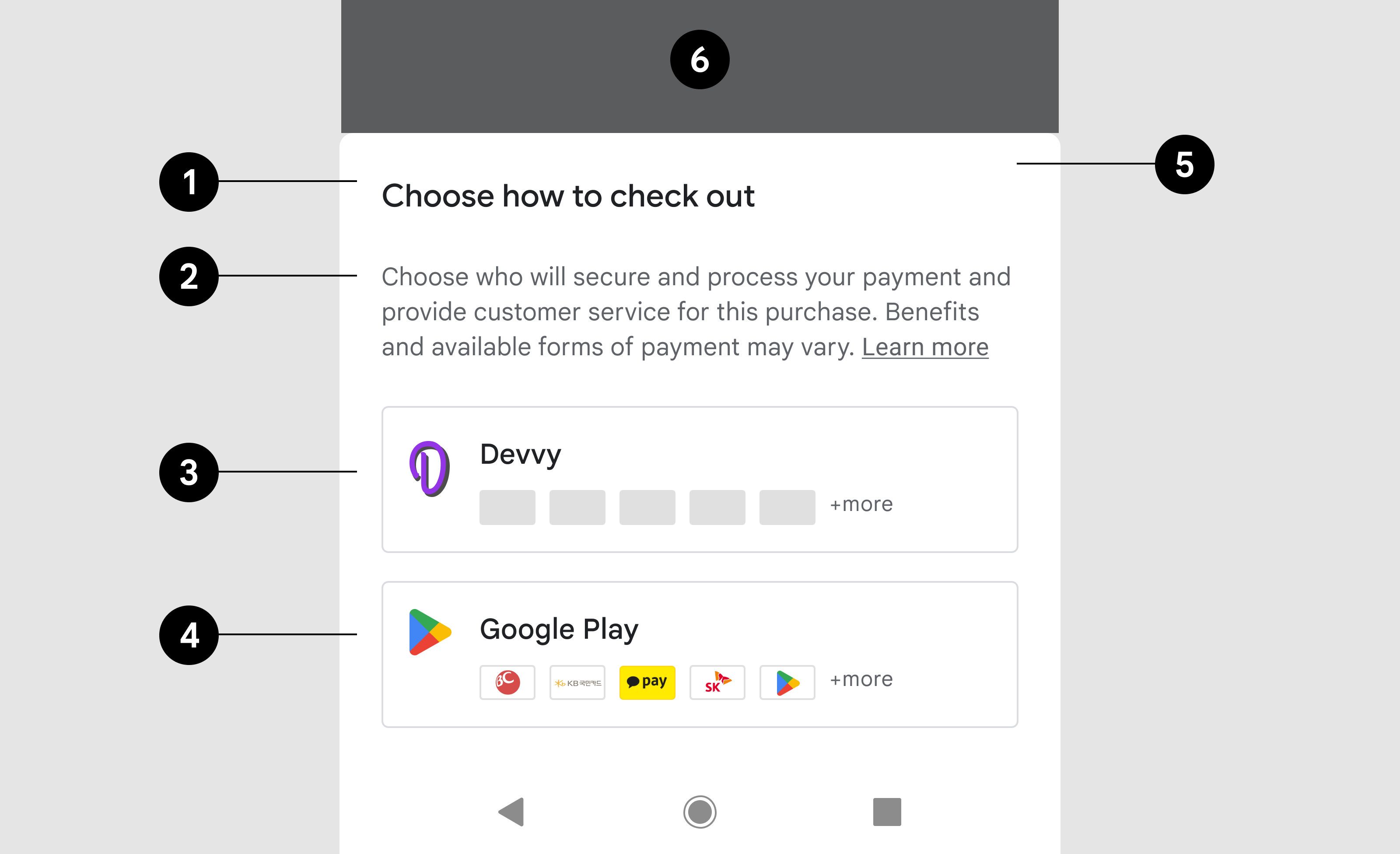
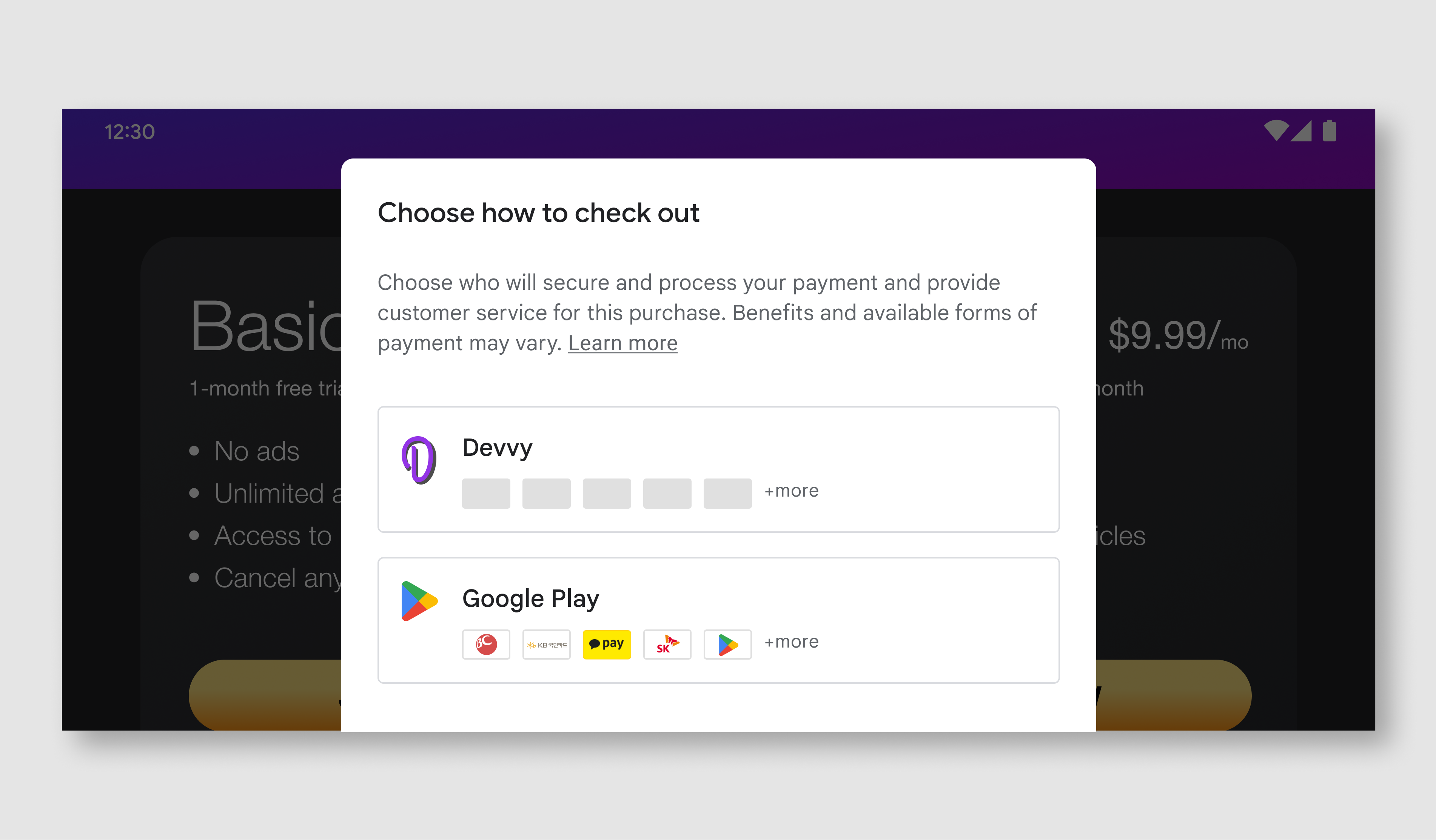
Faturalandırma seçim ekranının dört farklı bileşeni vardır: başlık, açıklama, geliştirici düğmesi ve Google Play düğmesi. Tüm bileşenler kullanılmalı ve bu yönergelerde tanımlanan tam metin ve kullanıcı arayüzü öğelerini içermelidir. Bu ekrana ek metin veya görüntü eklememenizi rica ediyoruz. Ancak sahip olduğunuz diğer ekranlarda ek metin ve görüntüler kullanabilirsiniz.
Google Play için görsel öğelere ve ödeme simgelerine, aşağıda verilen bağlantılardan ulaşabilirsiniz.
Örnek: Dikey görünümde, alt sayfa, toplam ekran genişliğinin% 100'ünü kaplamalıdır.

- Başlık
- Açıklama
- Geliştirici düğmesi
- Google Play düğmesi
- Alt sayfa
- Arka plan kaydırma çubuğu
Başlık
| Metin | Nasıl ödeme yapacağınızı seçin |
| Yazı tipi | Roboto (tüm yazı tiplerine uygula) |
| Yazı tipi boyutu | 18sp |
| Yazı tipi rengi | #202124 |
Açıklama
| Metin | Ödemenizi kimin alıp işleme koyacağını ve müşteri hizmeti sunacağını seçin. Avantajlar ve kullanılabilecek ödeme şekilleri değişiklik gösterebilir. |
| Yazı tipi boyutu | 14sp |
| Yazı tipi rengi | #5F6368 |
| Metin Bağlantısı | Daha fazla bilgi |
| Bağlantı hedefi | Bağlantı oluştur |
| Yazı tipi boyutu | 14sp |
| Dekorasyon | Altı çizili |
| Yazı tipi rengi | #5F6368 |
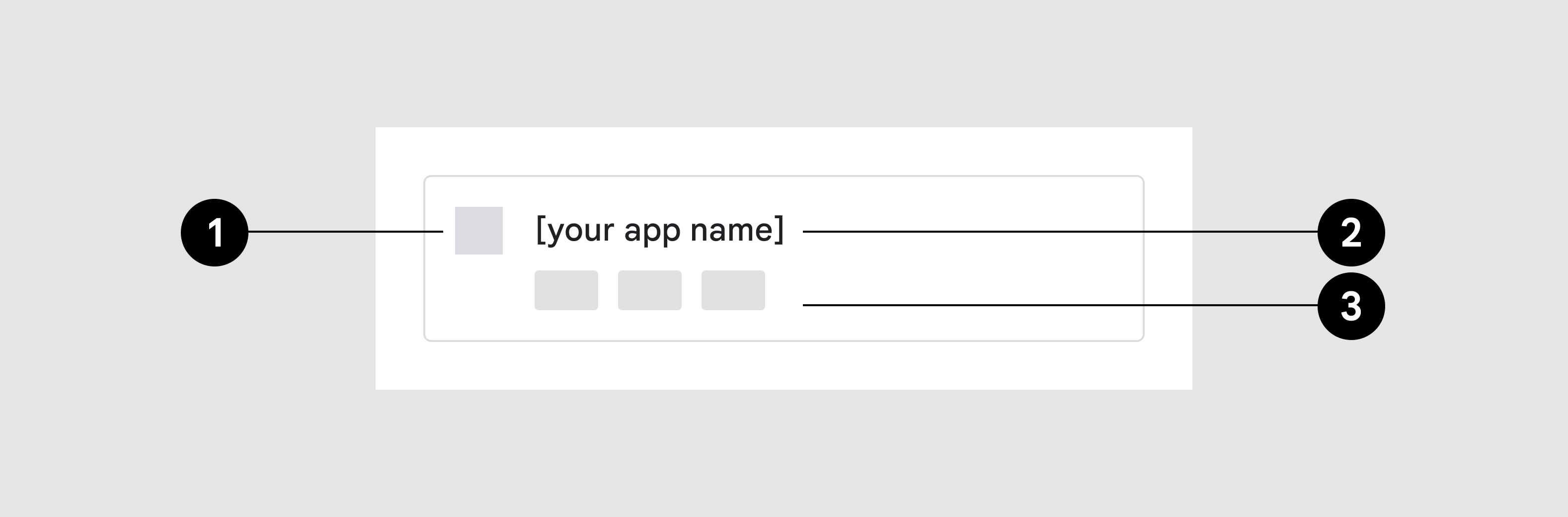
Geliştirici düğmesi

- Uygulama simgesi
- Uygulama adı
- Ödeme yöntemi simgeleri

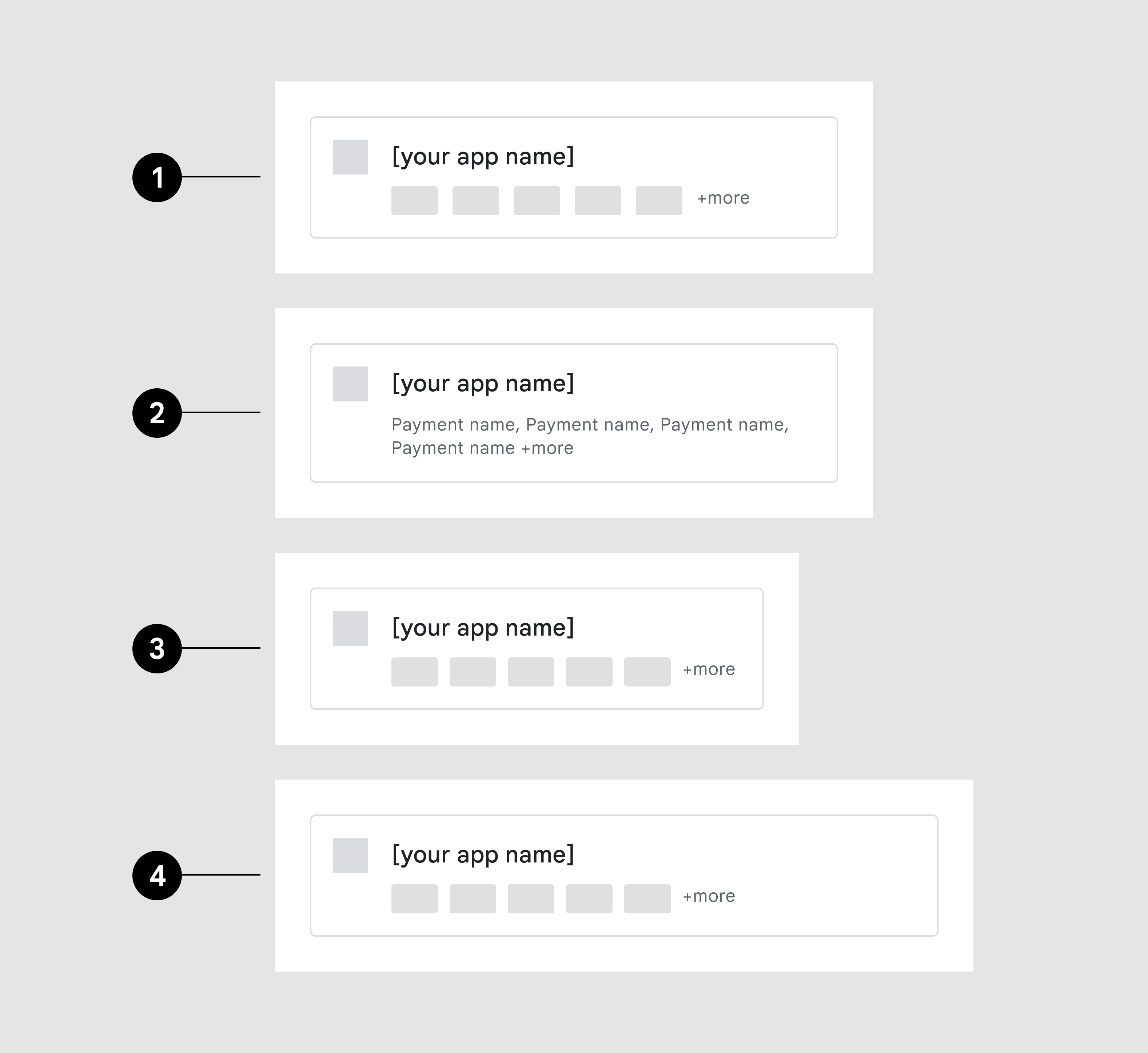
- Maksimum ödeme yöntemi simgesi sayısı
- Simgeler yerine ödeme yöntemi adları
- 360 dp genişlik
- 480 dp genişlik
Ödeme yöntemi simgeleri
Ekran genişliğine göre ölçeklendirme
Düğme kapsayıcısı
| Çerçeve | 1 puan, #DADCE0 |
| Köşe yarıçapı | 4dp |
| İç dolgu | 16dp, 16dp, 16dp, 16dp, |
Uygulama simgesi
| Boyutlar | Yükseklik: 24 dp, Genişlik: değişken |
Başlık
| Metin | {Uygulama Adı} |
| Yazı tipi boyutu | 14sp |
| Yazı tipi rengi | #202124 |
Ödeme yöntemleri
| Boyutlar | 32dp X 20dp |
| Köşe yarıçapı | 2 |
| Miktar | Maksimum 5, varsa 5'ten fazlaysa ek gösterge görüntüler |
| Ek gösterge | + daha fazla (dar ekranlarda sonraki satıra geçer) |
| Yazı tipi boyutu | 12sp |
| Yazı tipi rengi | #5F6368 |
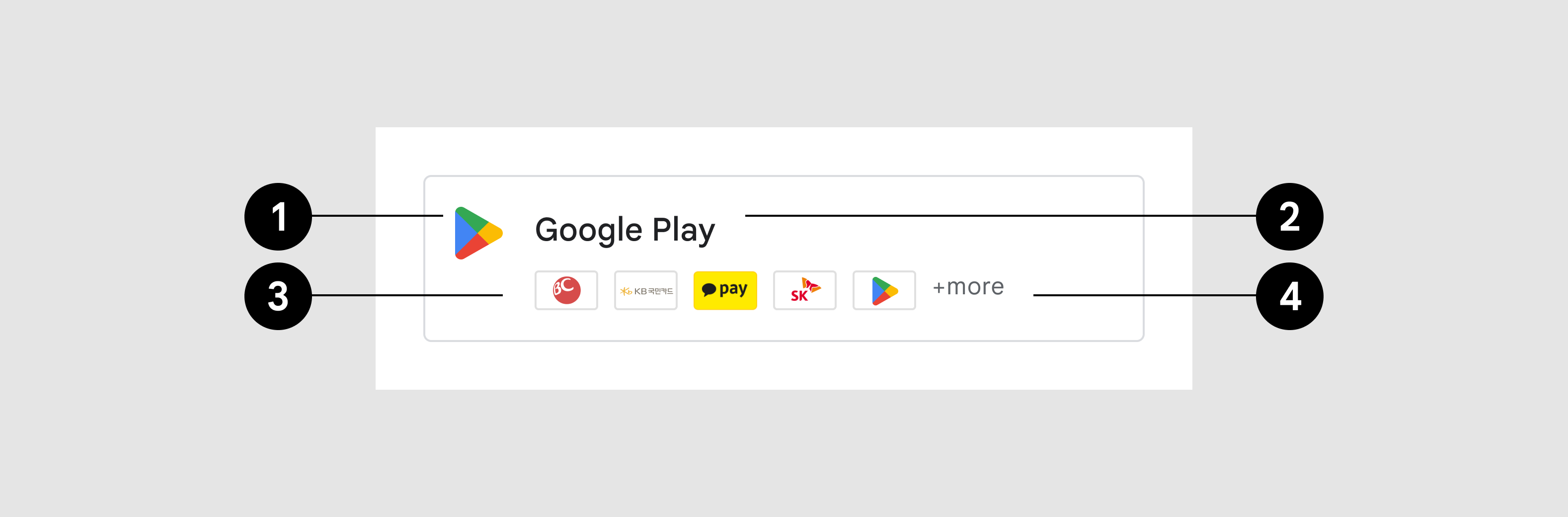
Google Play düğmesi

- Simge
- Başlık
- Kabul edilen ödeme yöntemleri
- Ek gösterge
Düğme kapsayıcısı
| Çerçeve | 1 puan, #DADCE0 |
| Köşe yarıçapı | 4dp |
| İç dolgu | 16dp, 16dp, 16dp, 16dp, |
Uygulama simgesi
| Resim öğesi | Google Play prizması |
| Boyutlar | 24dp X 24dp |
Başlık
| Metin | Google Play |
| Yazı tipi boyutu | 14sp |
| Yazı tipi rengi | #202124 |
Ödeme yöntemleri
| Resim öğesi | Bağlantı |
| Ek gösterge | +diğer |
| Yazı tipi boyutu | 12sp |
| Yazı tipi rengi | #5F6368 |
manzara
Örnek: Yatay görünümde alt sayfa, dikey görünümde olduğundan daha geniştir ancak aynı tasarım spesifikasyonlarını ve işlevleri izler.

| Alt sayfa | Genişlik: maksimum 500 dp, İç dolgu: 24 dp |
| Başlık | Dikey görünümle aynı |
| Mesaj | Dikey görünümle aynı |
| Düğmeler | Dikey görünümle aynı |
