
清單是垂直連續的元素索引。使用 ScalingLazyColumn 在 Wear OS 建立清單。

ScalingLazyColumn 是專為 Wear OS 打造的 LazyColumn 自訂項目。清單提供了縮放和透明度功能,可在畫面頂端和底部縮小並淡出,協助使用者瞭解需要關注的內容。清單會錨定在畫面的中央,因此能夠特別強調清單中間的項目。
清單中可包含固定或可變高度的項目。清單內容的邊界應足以容納圓形螢幕。
邊框間距
根據元素建立清單時,系統會使用標準化的邊框間距。如果清單較為複雜,需要進一步垂直邊框間距,系統會以 4 dp 的倍數來設定間距,以確保一致性。

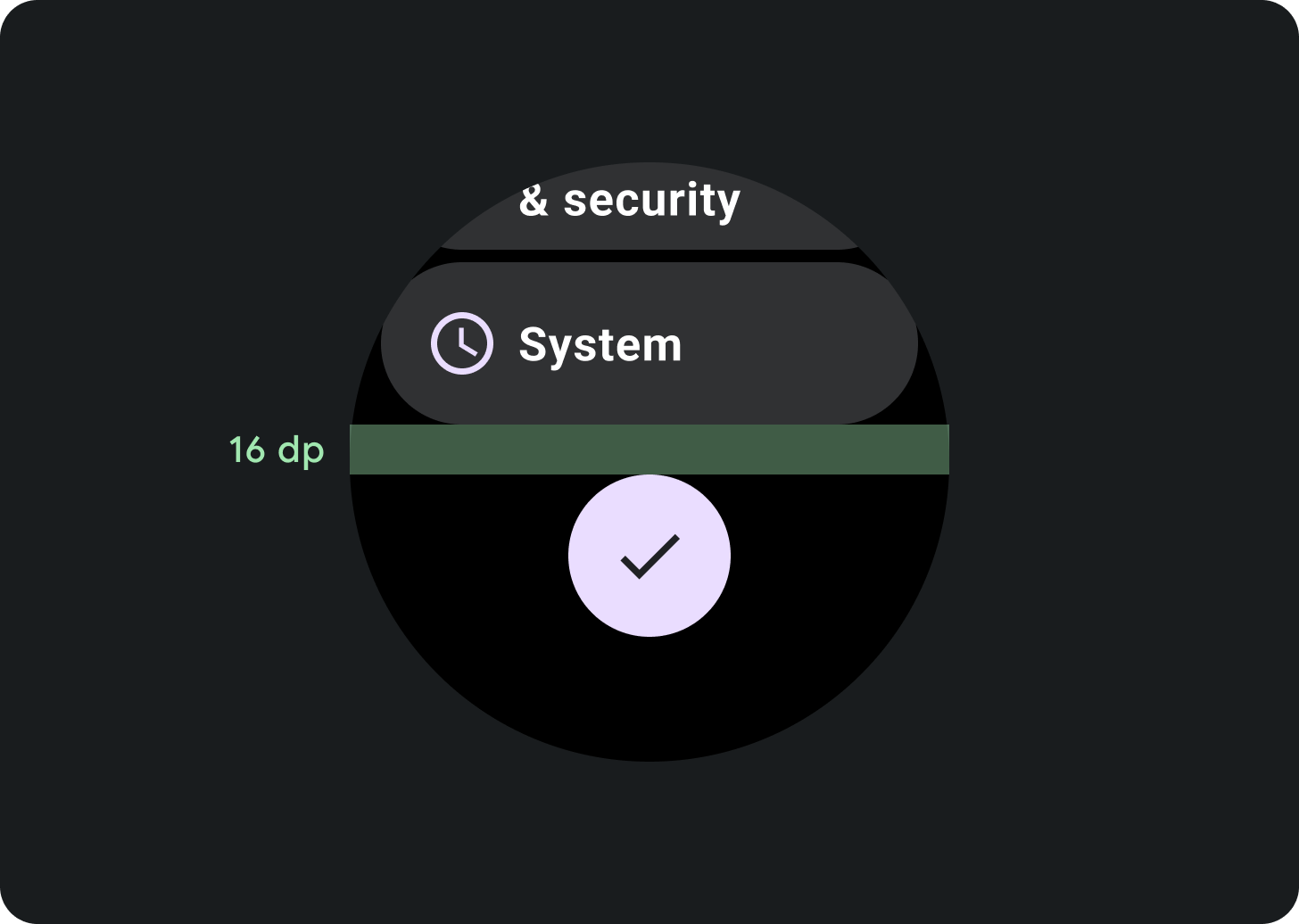
在區段之間
頂端、中間和底部部分之間的間距應設為 16 dp。

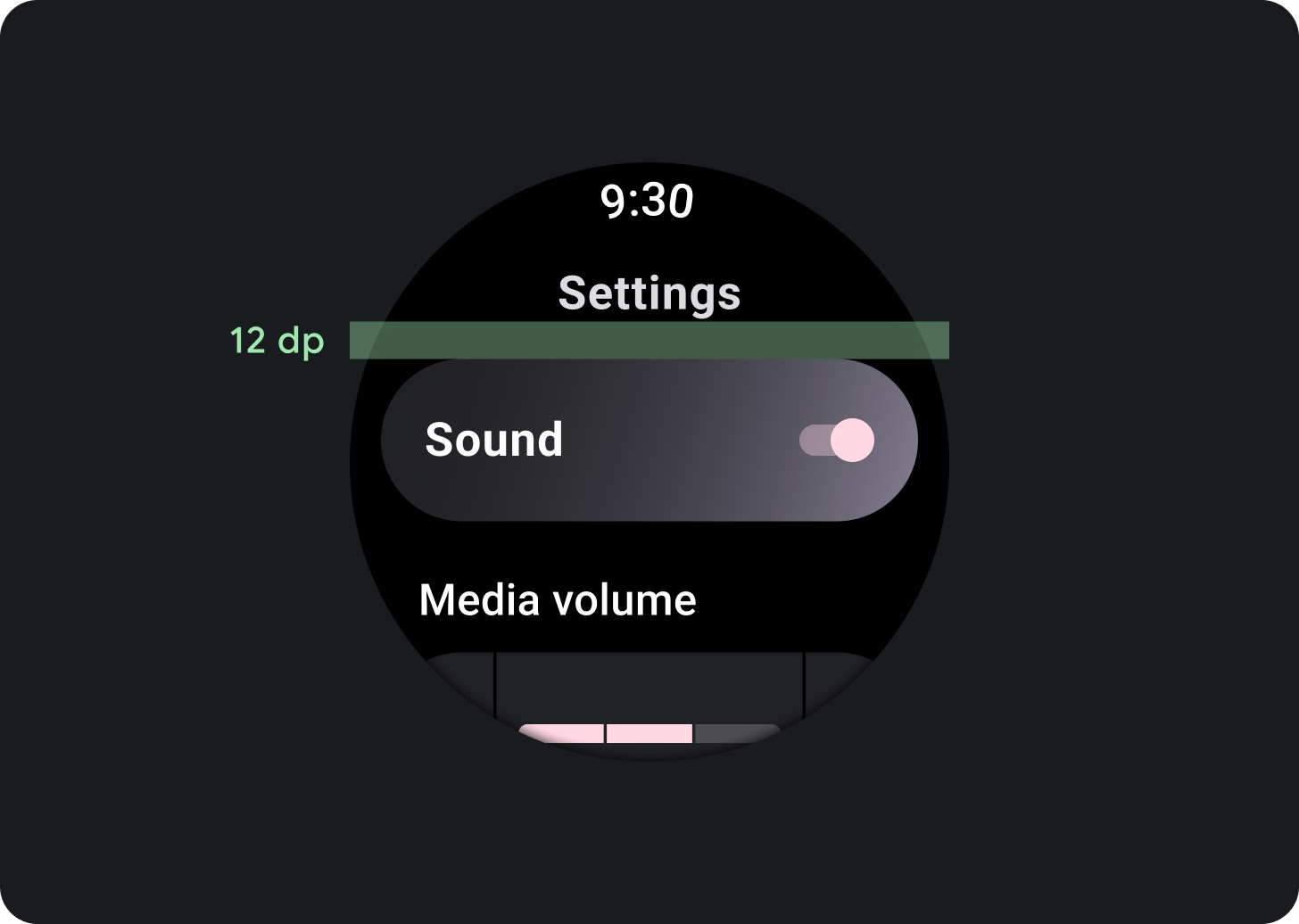
標題和內容之間
頂端、中間和底部部分之間的間距應設為 12 dp。

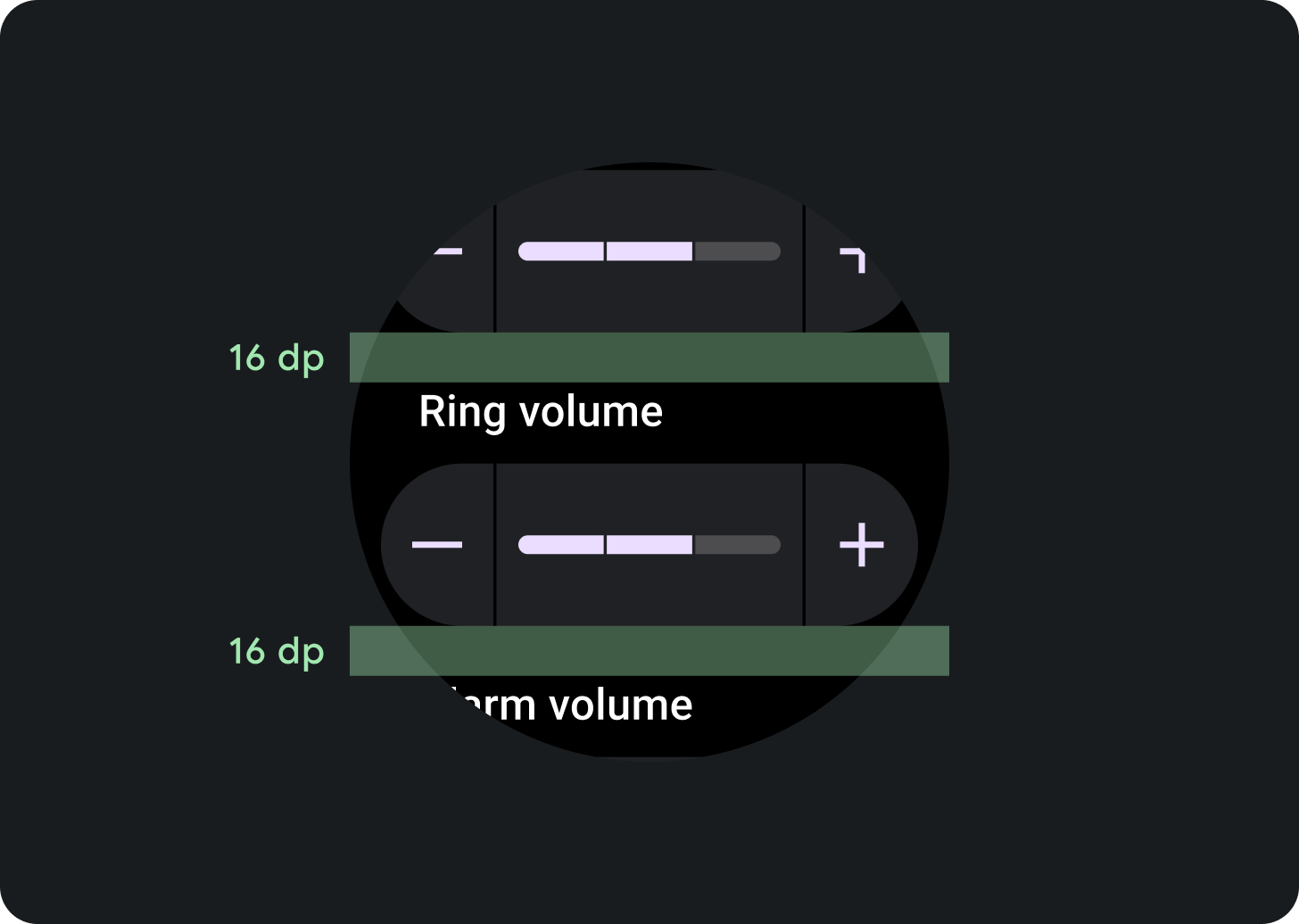
在運算單元之間
中間區段中版位之間的間距應設為 16 dp。

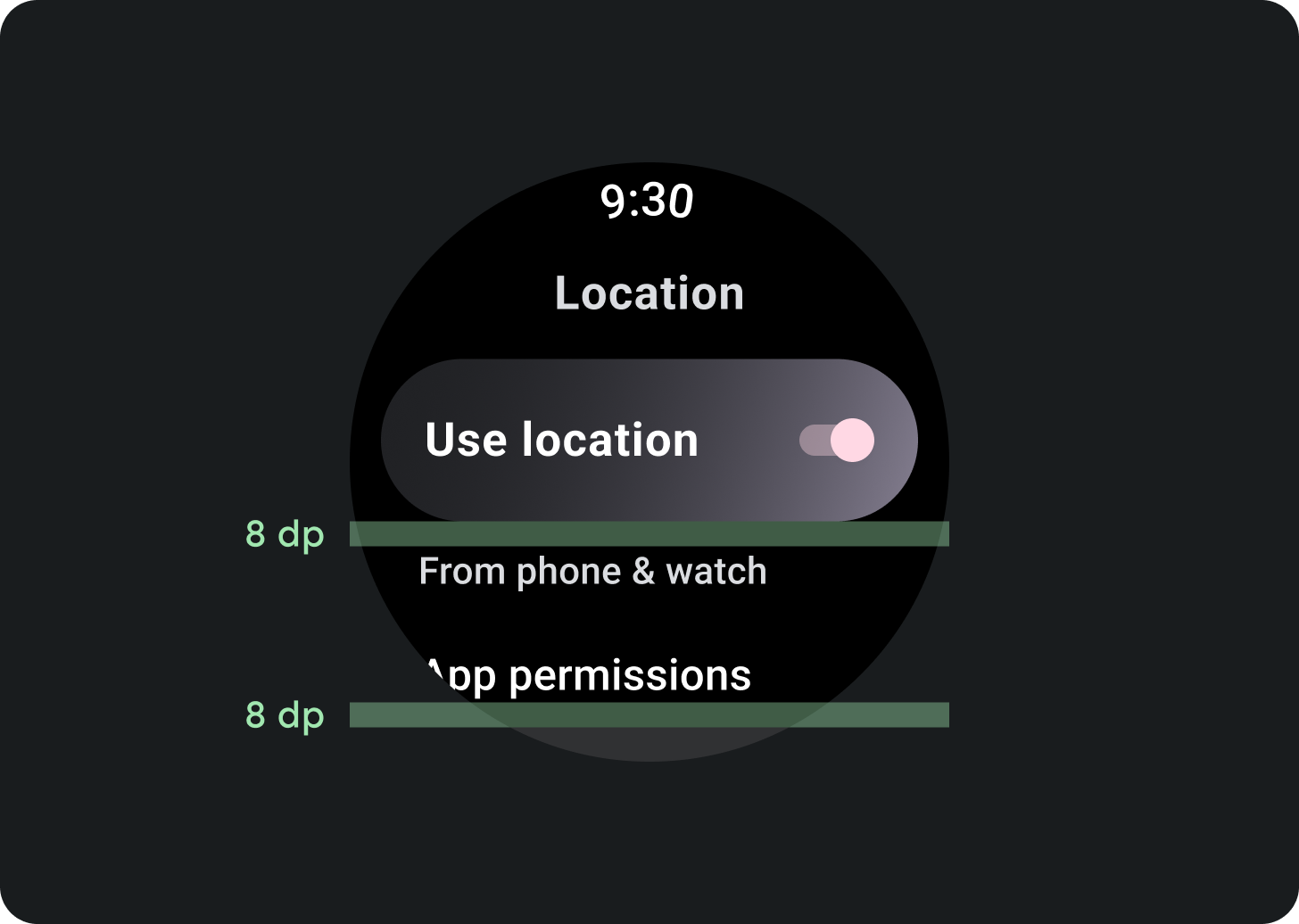
不同團體
版位中群組之間的間距應設為 8 dp。

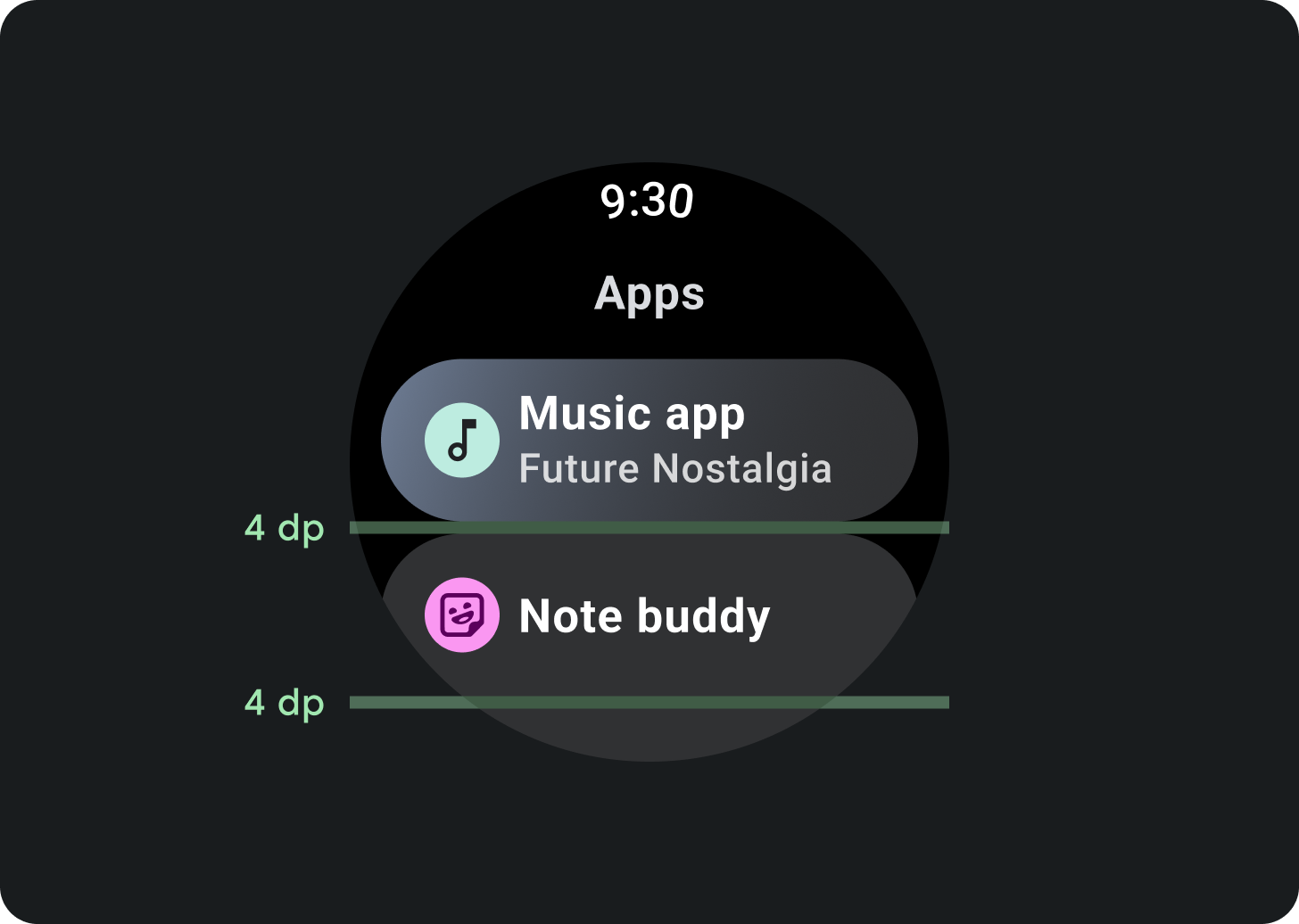
元素之間
群組中各元素之間的間距應設為 4 dp。
貼齊行為
如果想在捲動時強調某個清單項目,請用貼齊功能。在項目高度較高,但不高於螢幕時,使用貼齊功能。
貼齊行為有兩種形式。ItemCenter 會使用項目中心做為參考點。ItemStart 會使用項目邊緣做為參考點。使用第一種能將一個項目置於畫面中央,並使用第二項將兩個項目置於畫面中央。請使用 anchorType 參數設定這項行為。
如要進一步控管清單中的貼齊行為,請設定
flingBehavior 至 ScalingLazyColumnDefaults.snapFlingBehavior
和 rotaryScrollableBehavior 重新命名為 RotaryScrollableDefaults.snapBehavior。
用量
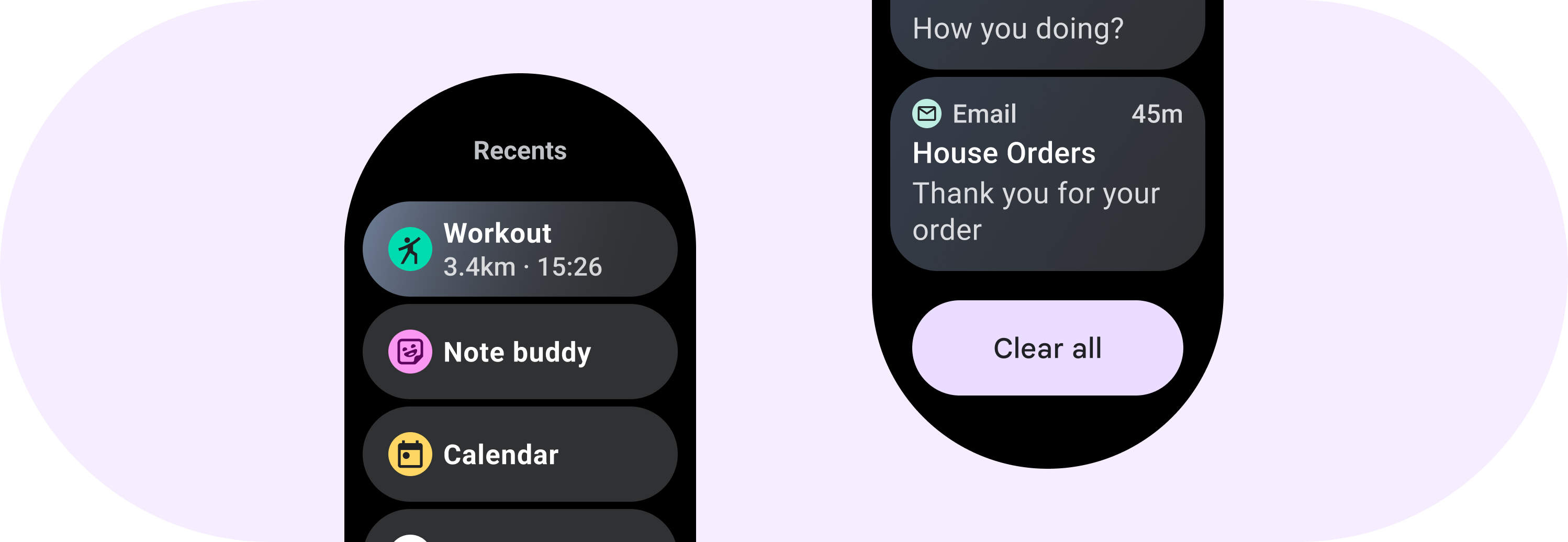
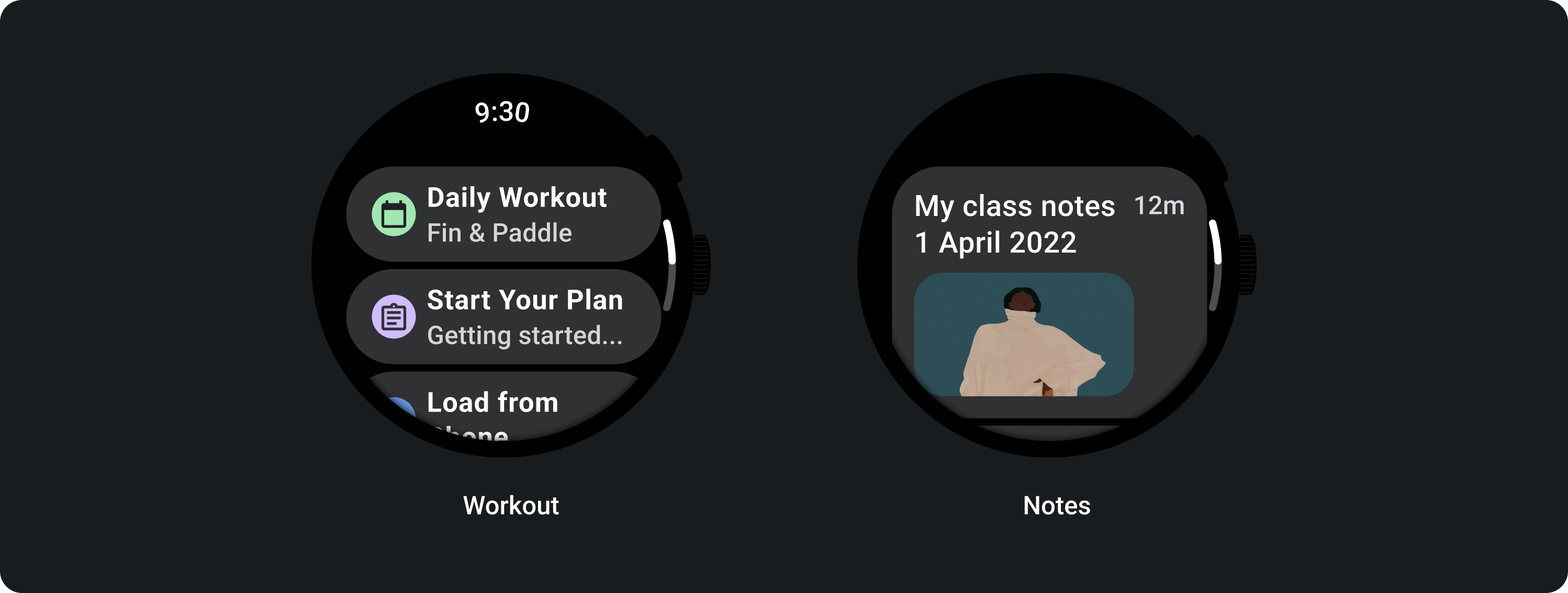
請參閱以下範例,瞭解如何在智慧手錶上使用清單。

自動調整式版面配置
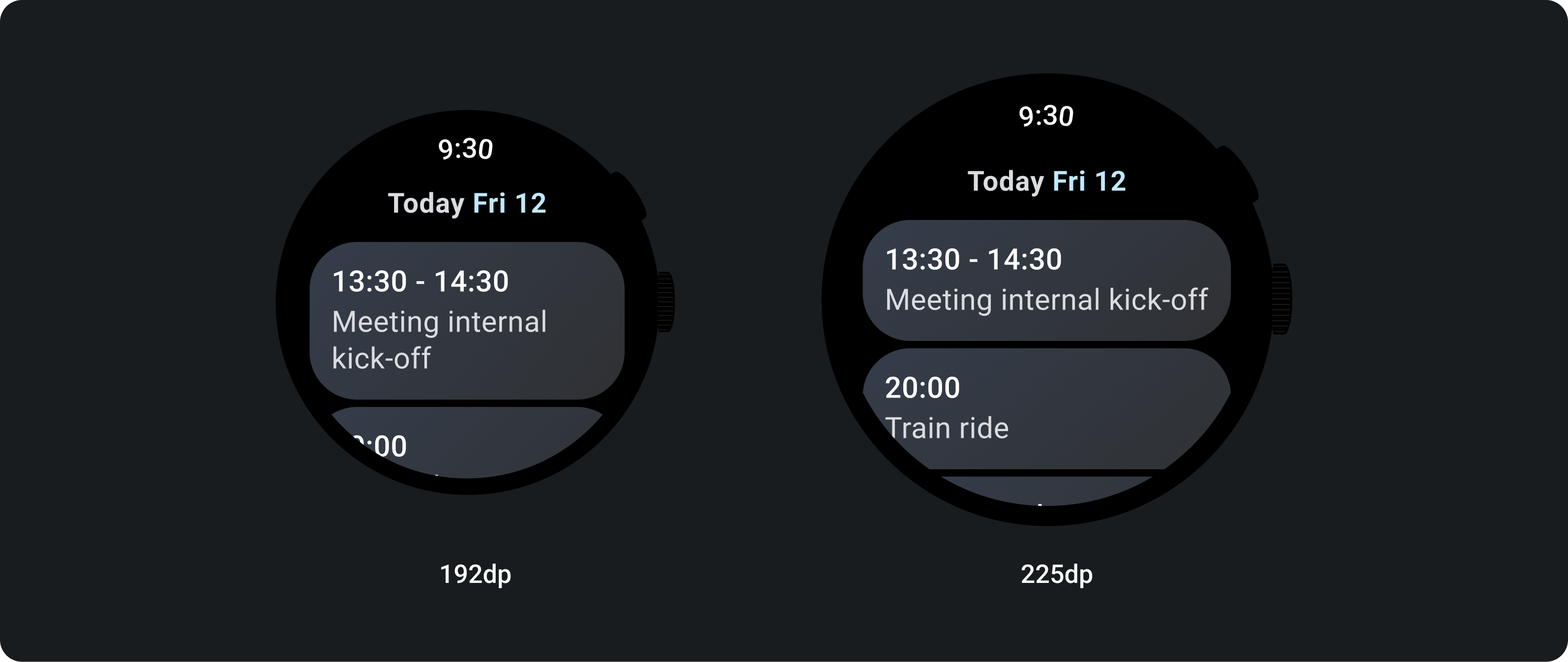
下圖顯示幾個自動調整式版面配置的範例。適用對象 導入指南,請參閱「針對不同螢幕大小開發」頁面。


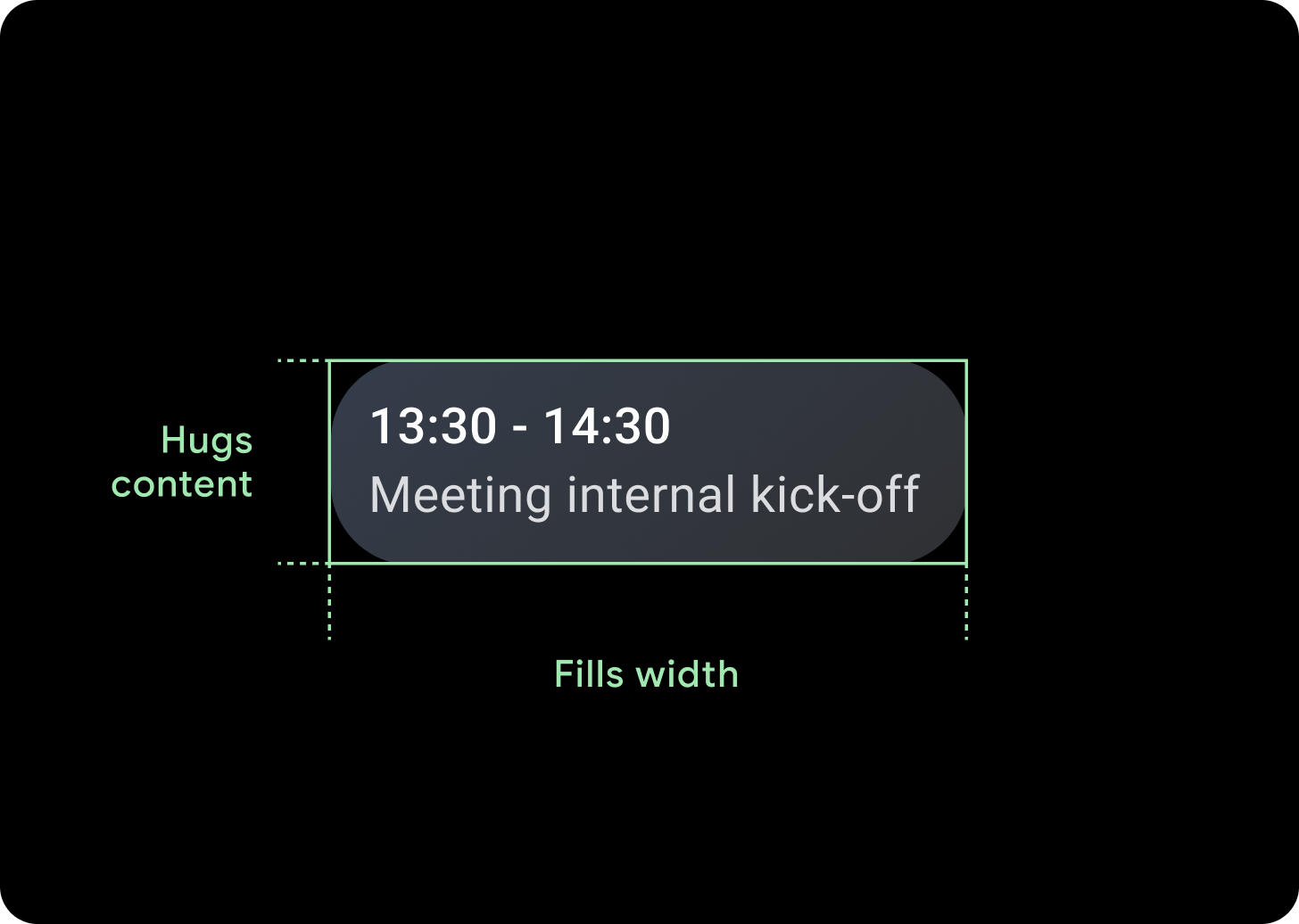
回應式行為
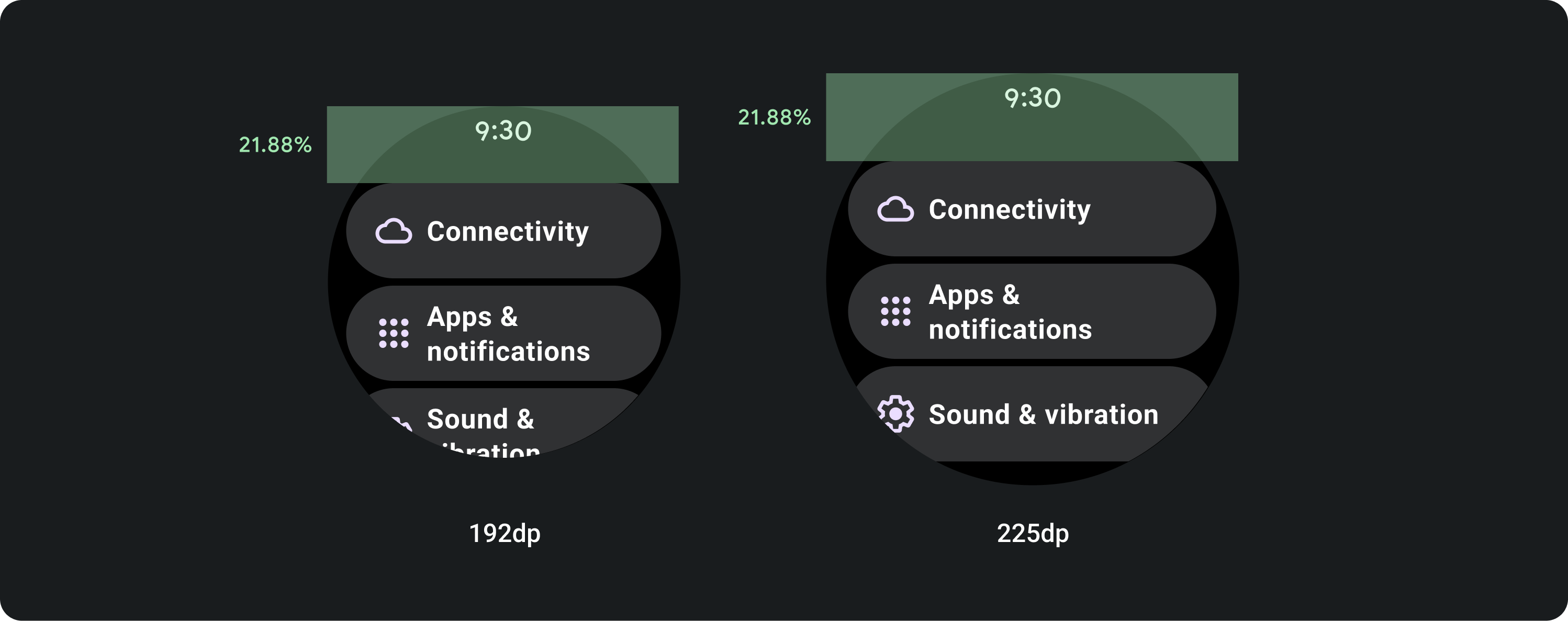
列出元件會延展至較大的螢幕上,填滿可用寬度。
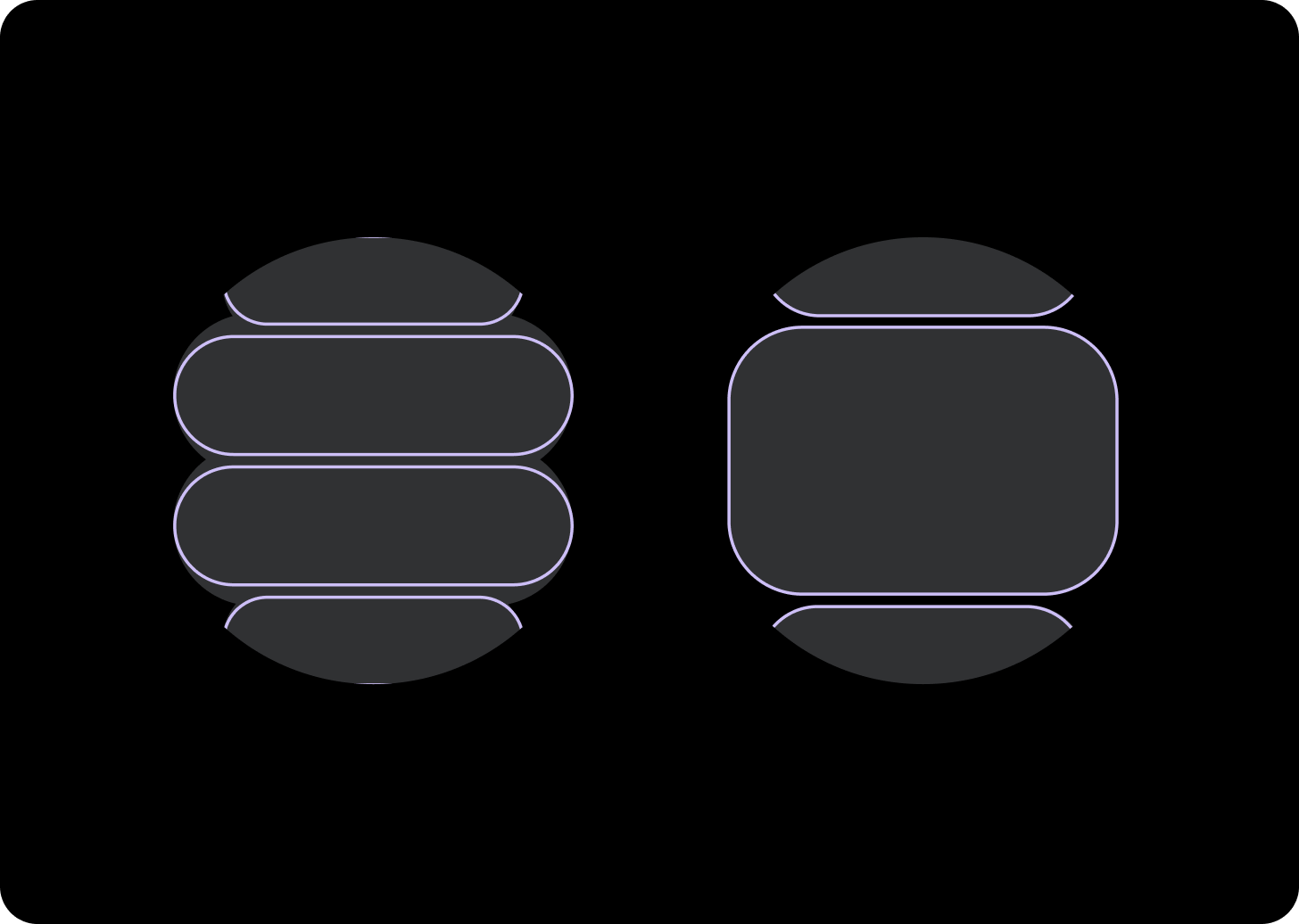
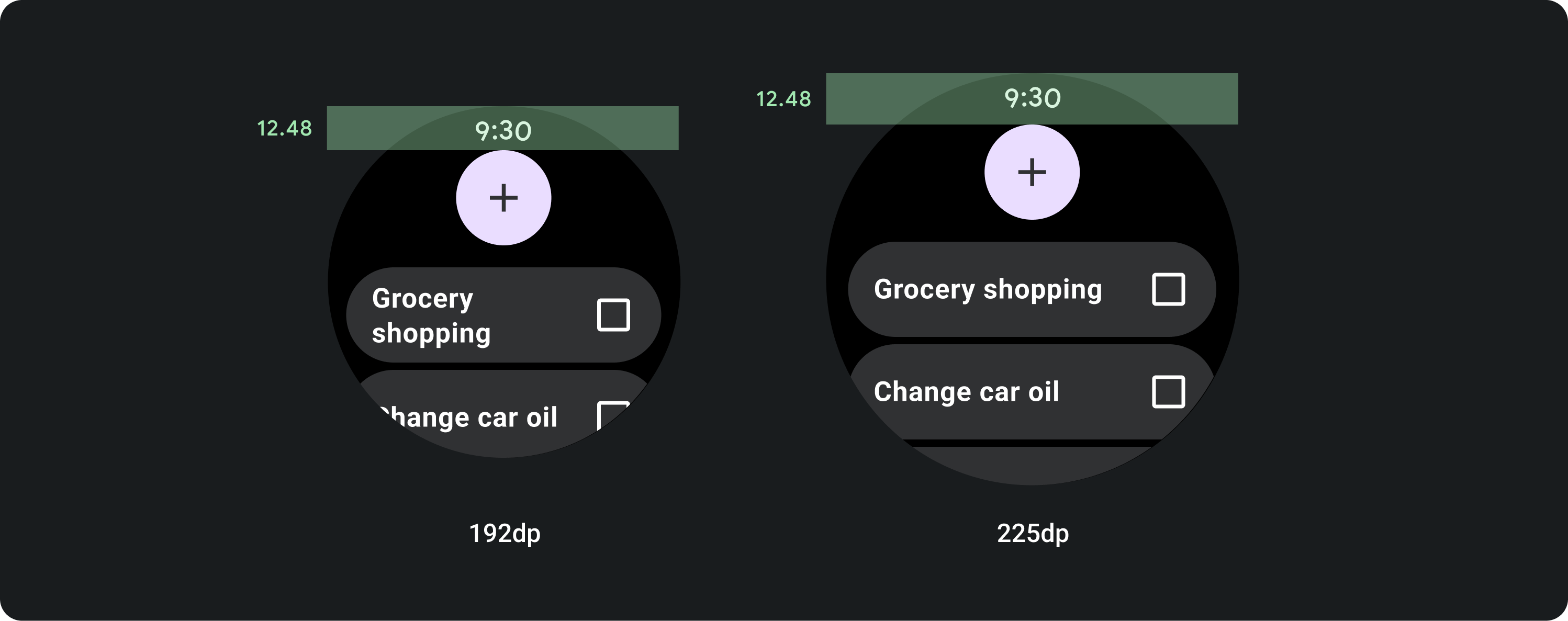
頂端邊界
頂部邊界會因頂端部分中的元素而異。
清單開頭是標題

清單開頭有 1 或 2 個按鈕

清單開頭包含其他元素



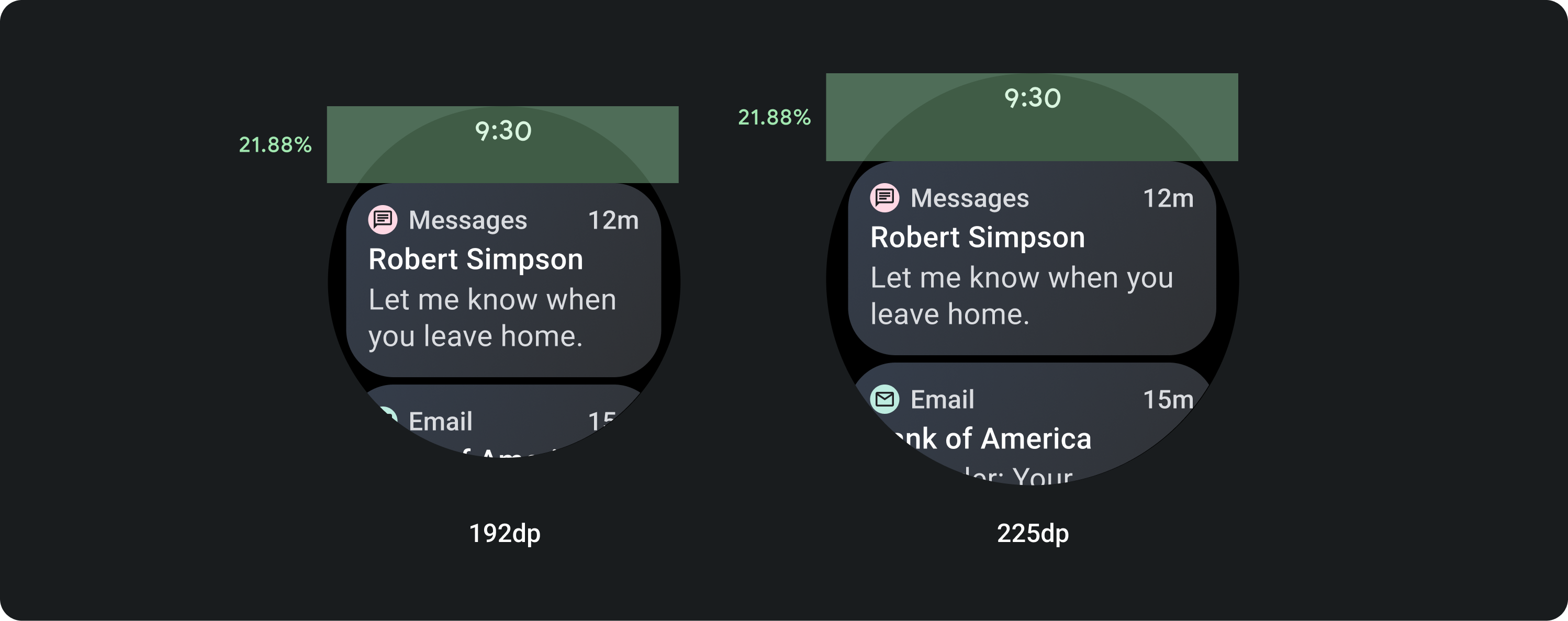
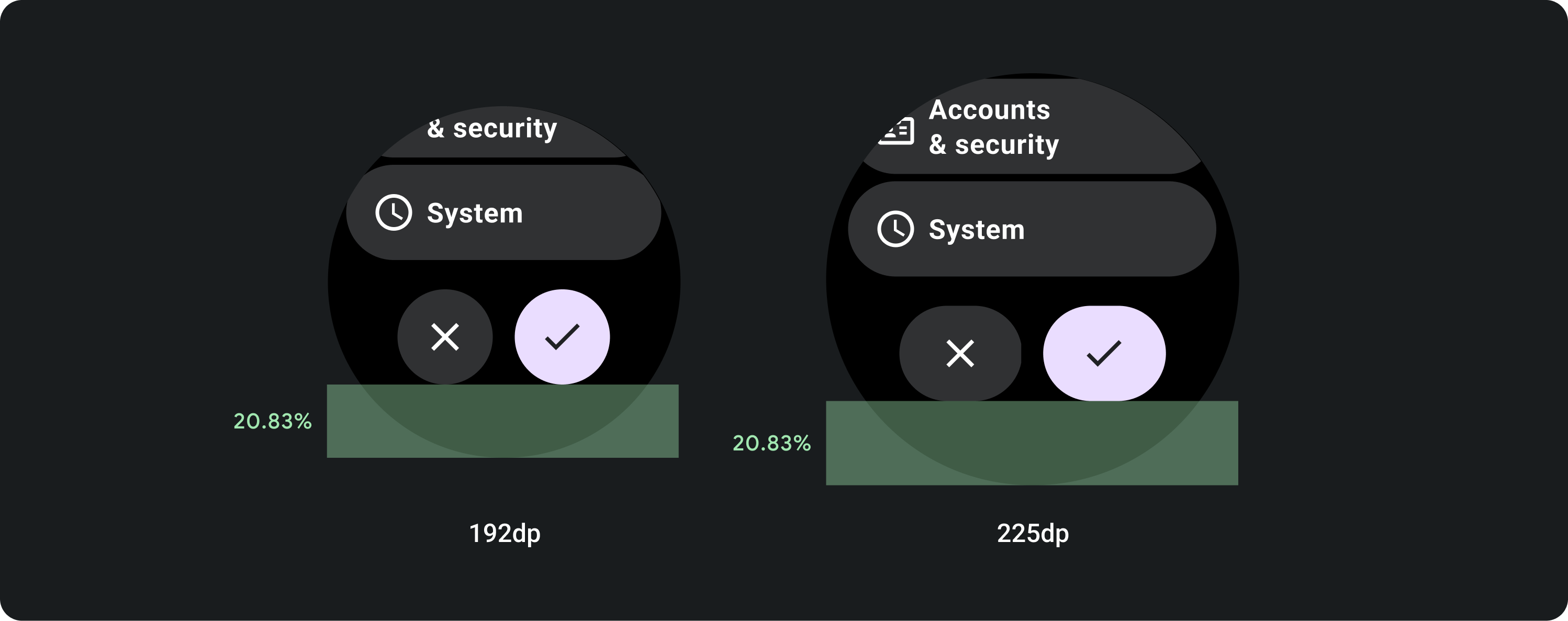
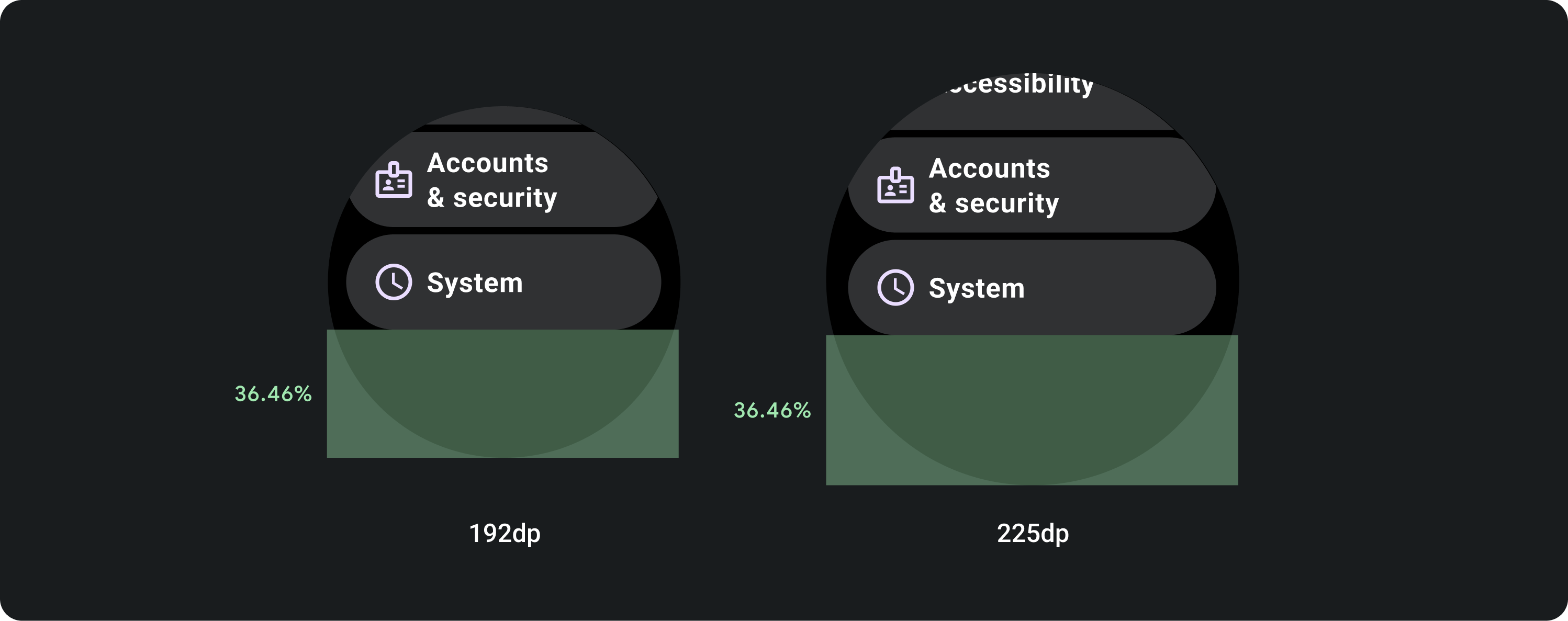
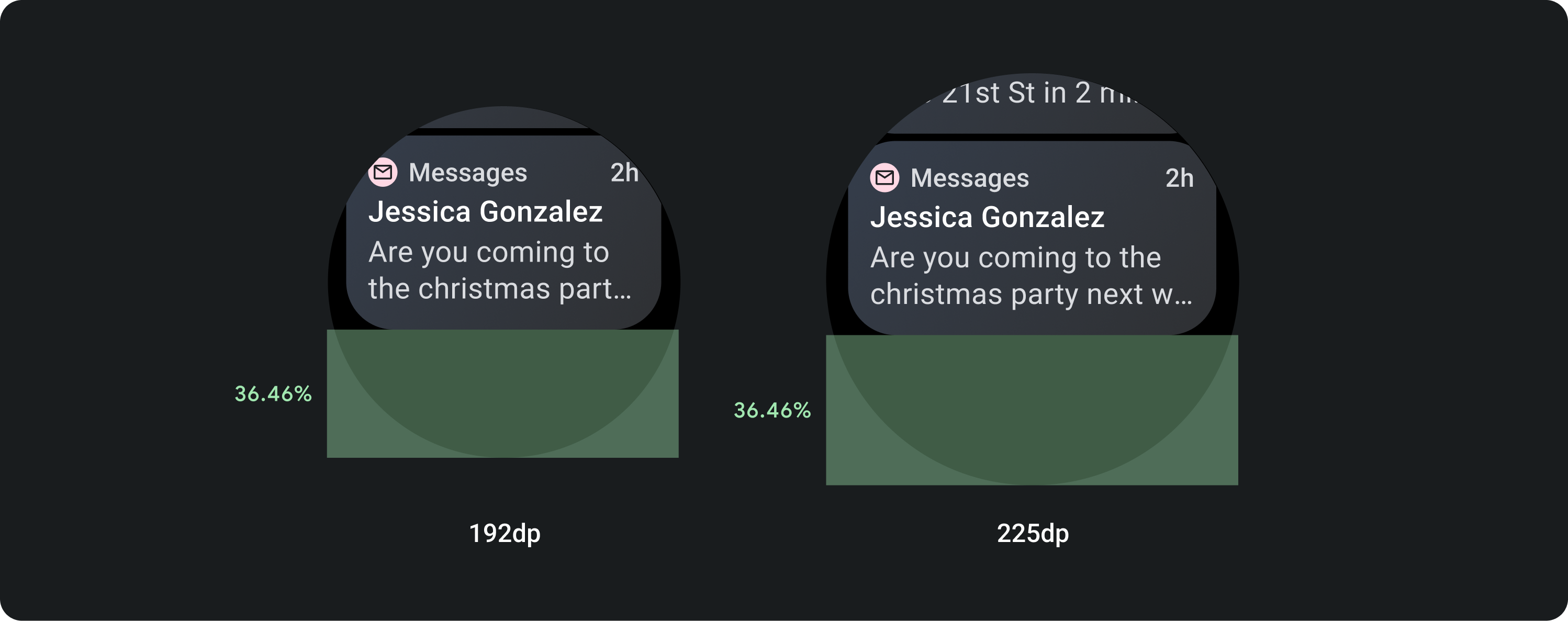
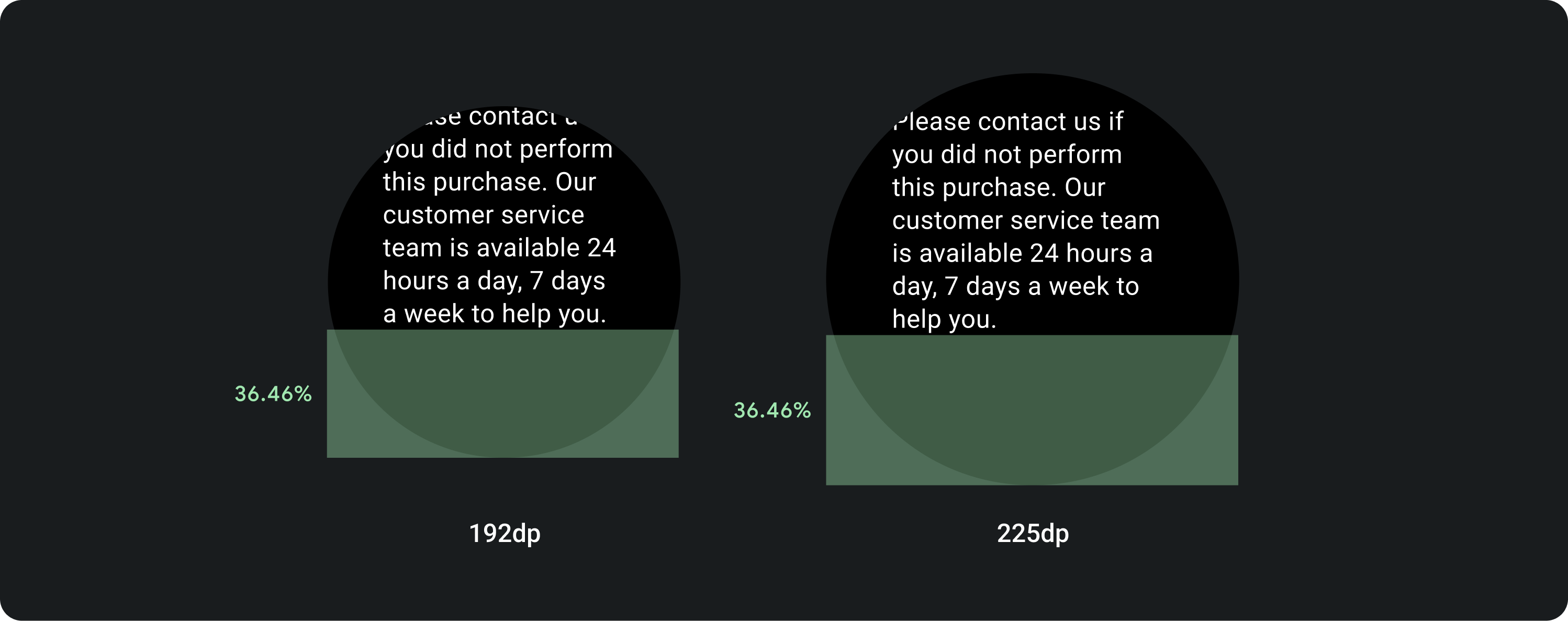
底部邊界
底部邊界會因哪些元素位於底部部分而異。
清單結尾為按鈕

清單結尾為其他元素



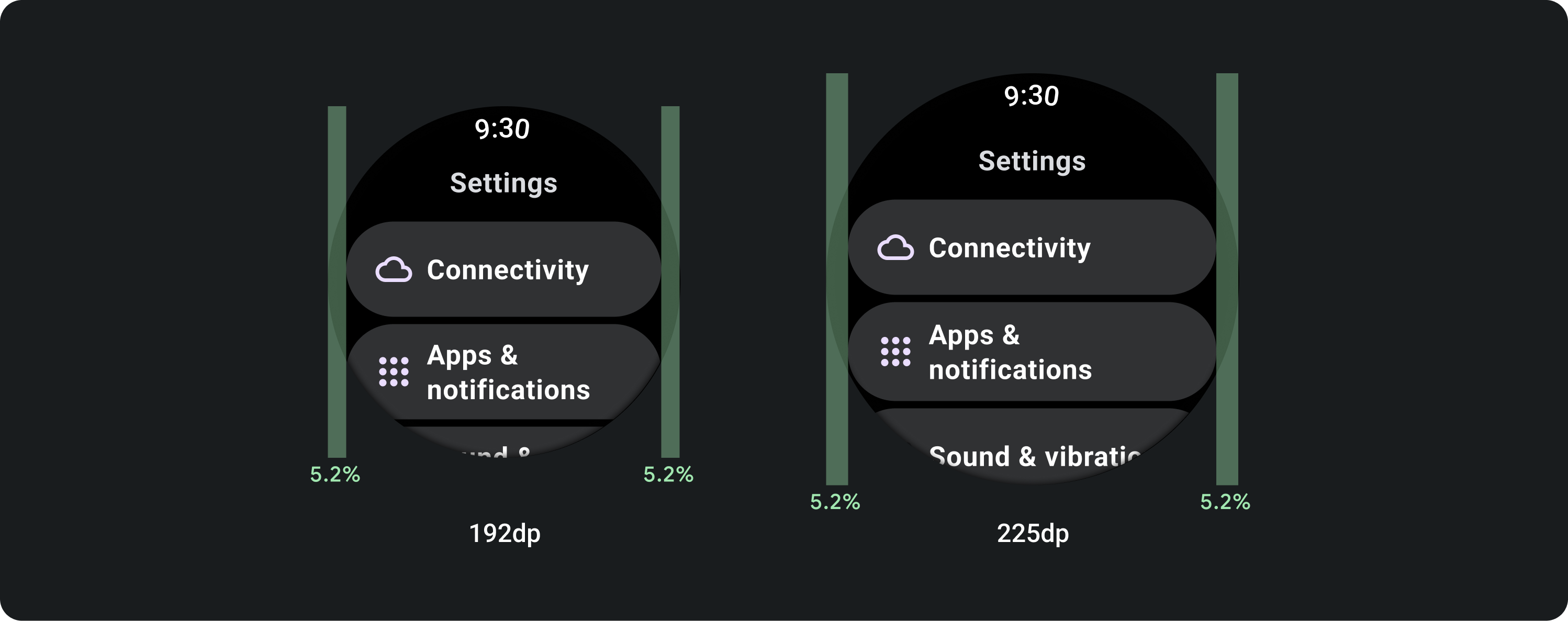
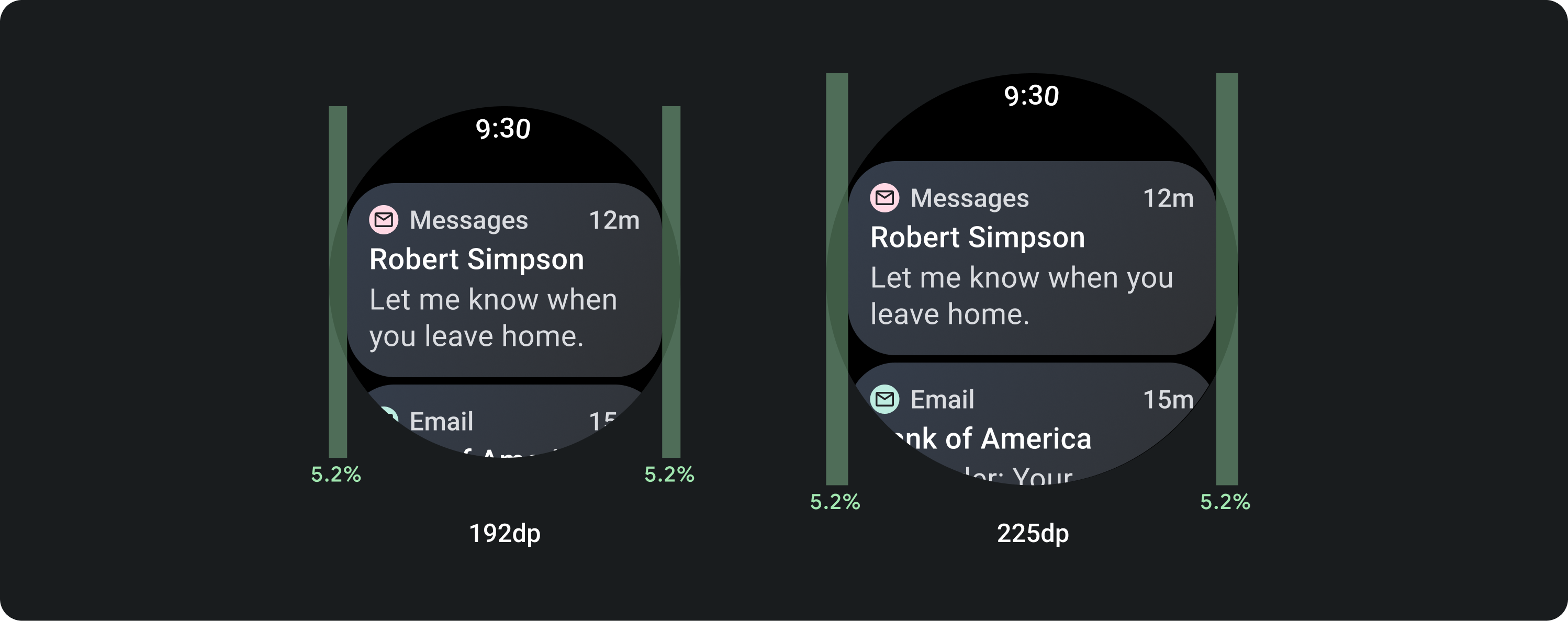
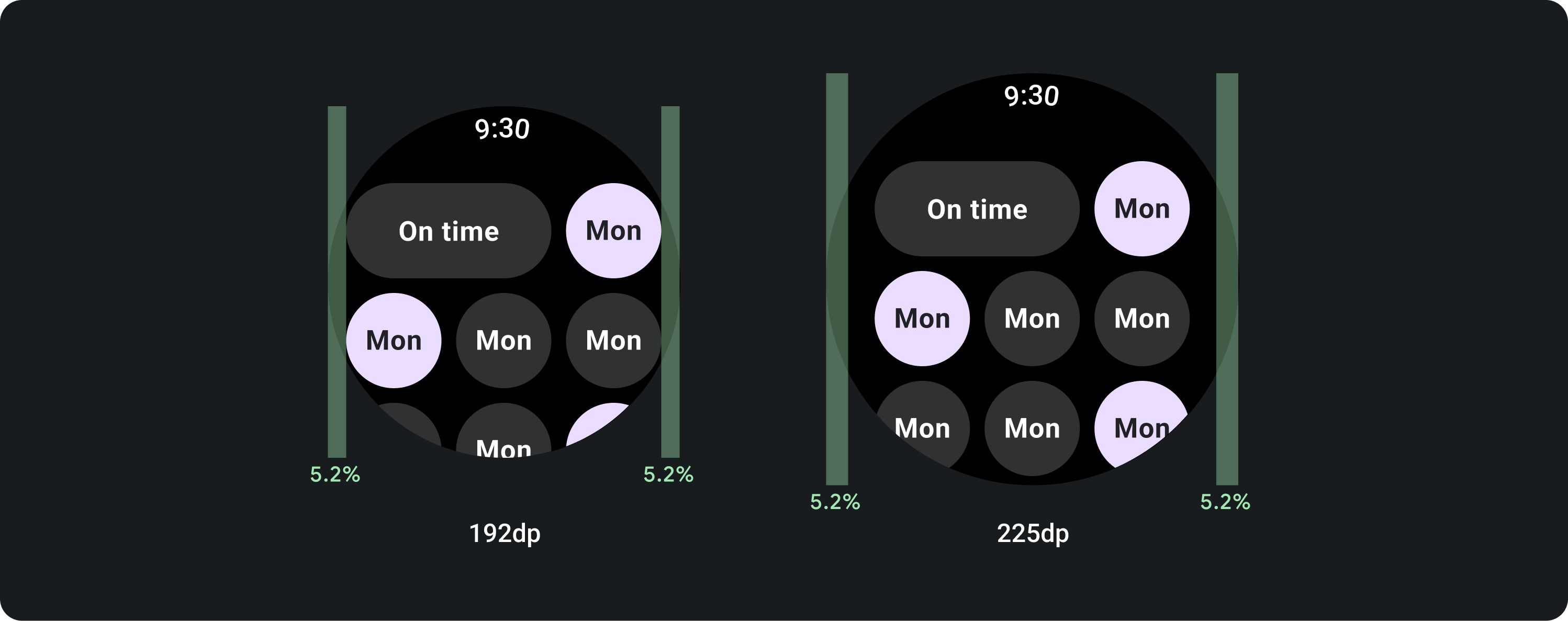
側邊邊界
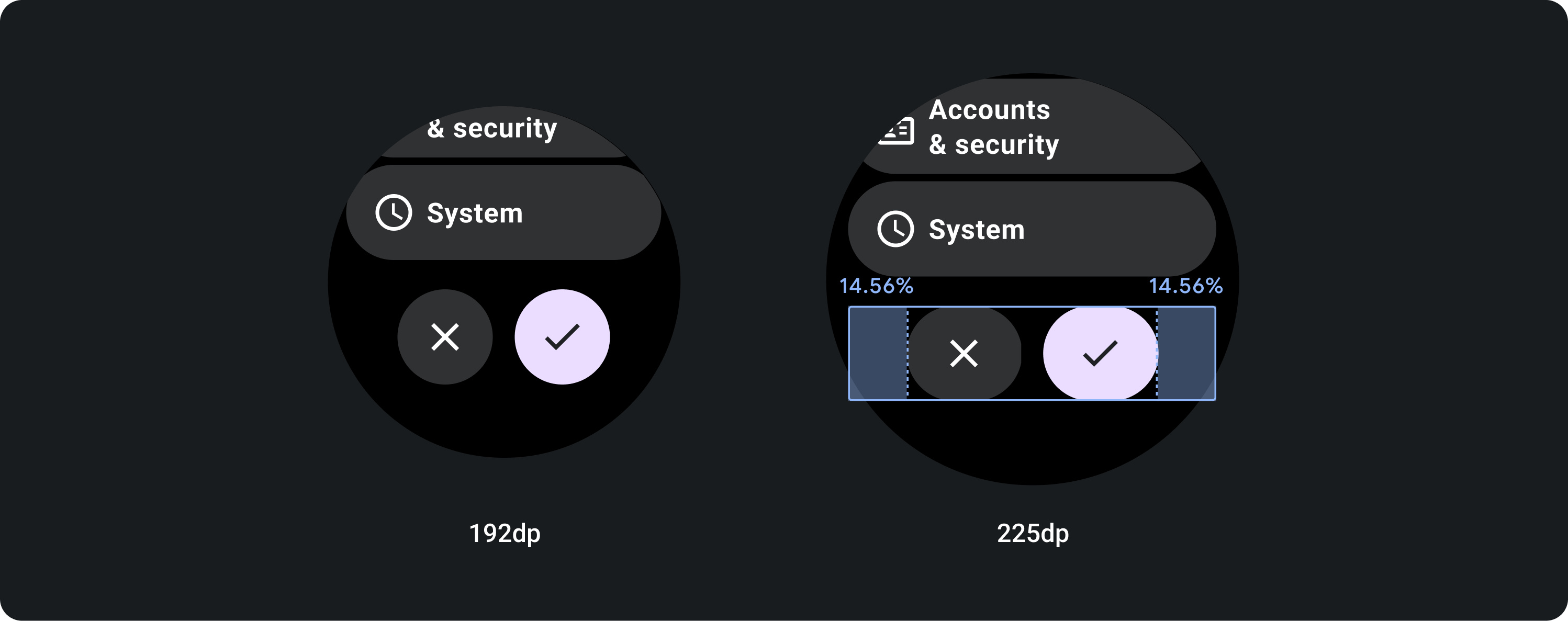
在所有清單類型中,側邊邊界使用 5.2% 的標準百分比,確保能在較大的顯示器上進行縮放。



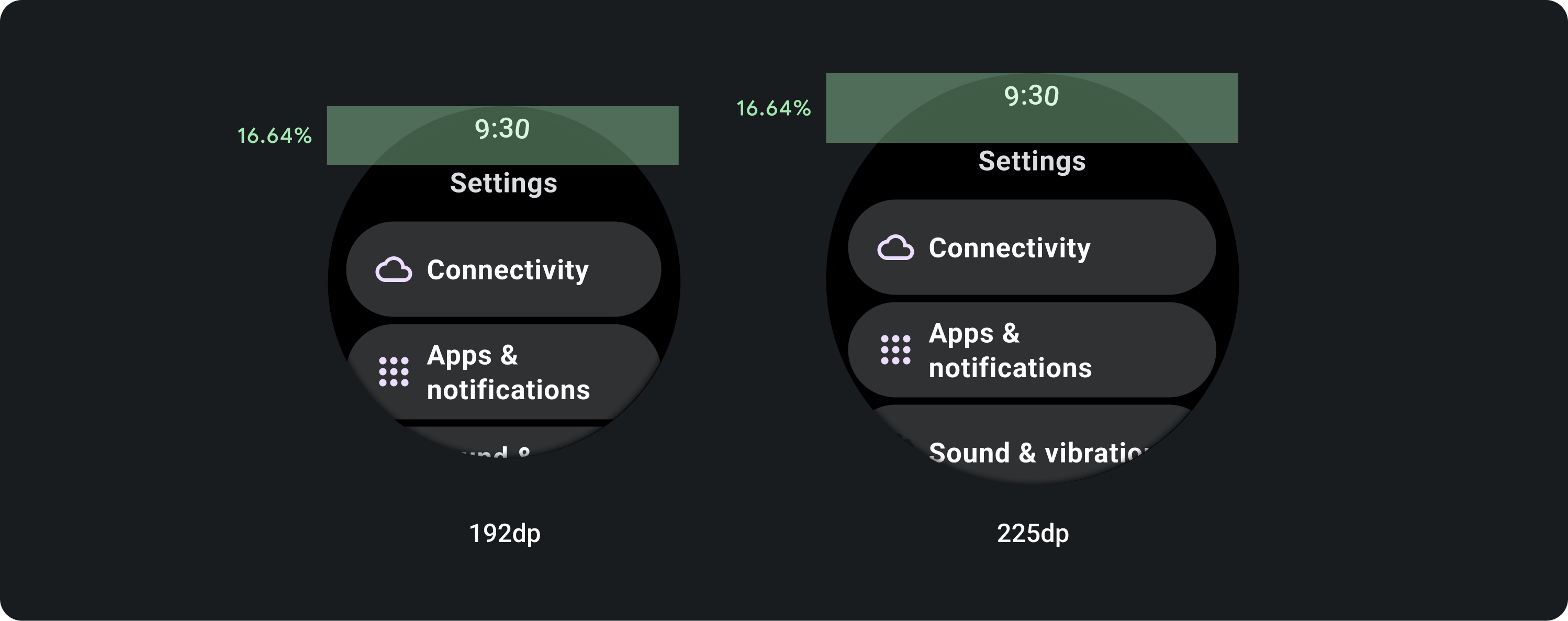
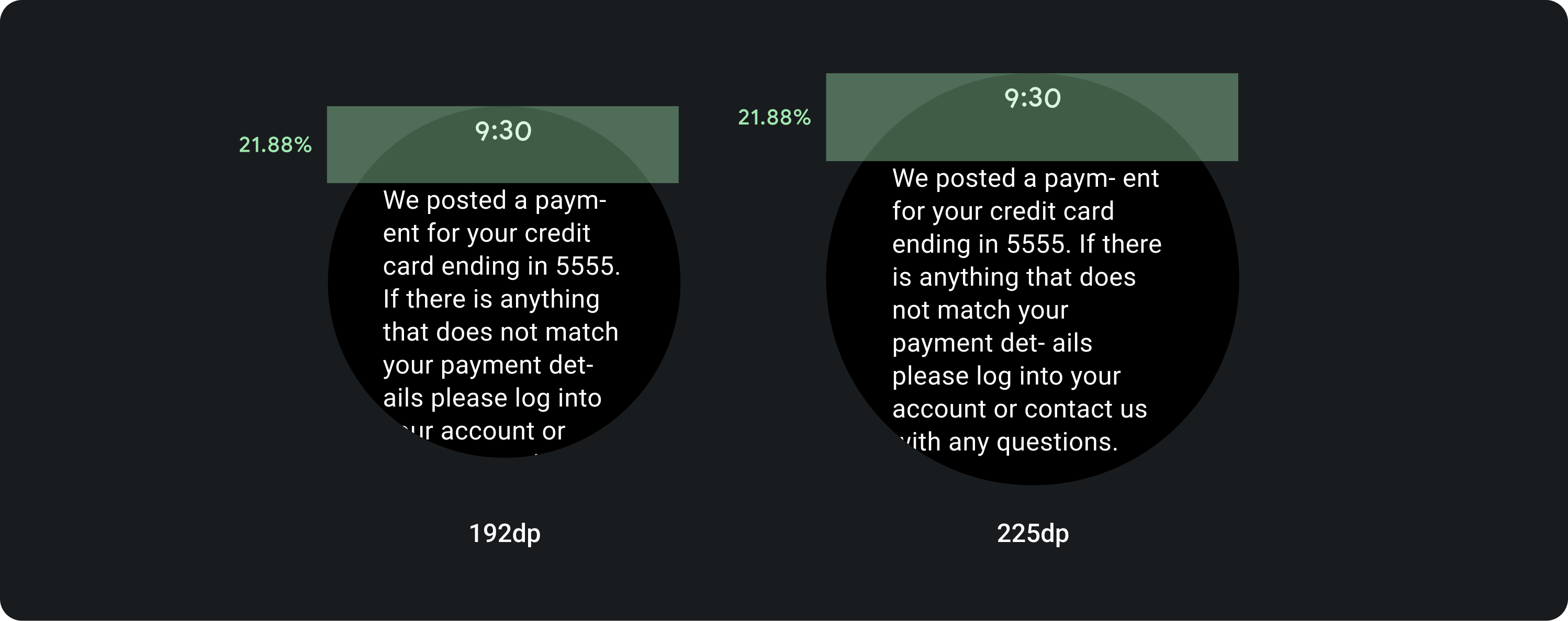
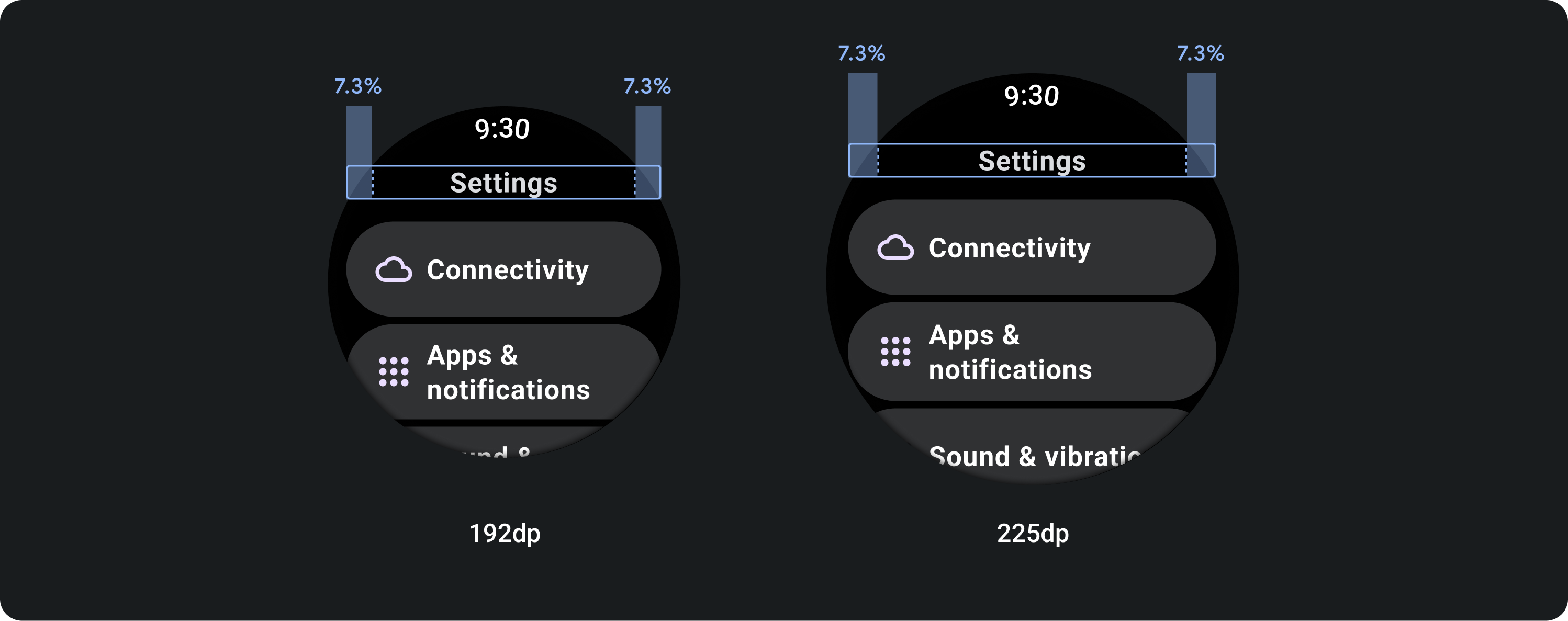
內部利潤
標題
將內部邊界增加 7.3%,確保標題不會裁剪。

底部按鈕
底部按鈕填滿 225 個中斷點後的可用寬度。為維持視覺階層,在大型螢幕上,我們新增了 14.56% 的內部邊框間距。