En esta guía, se describe cómo crear íconos de selector y banners para Android TV.
Conclusiones principales
Los siguientes son los puntos clave de esta página:
- Existen dos tipos de íconos para las apps del SO Android TV en AndroidManifest.xml:
android:icon(estándar, obligatorio)android:banner(banner, obligatorio)
- Se recomienda usar íconos adaptables.
- Tanto el ícono como el banner deben cumplir con los lineamientos de diseño que se describen en esta guía.
- Usa la plantilla oficial de Figma para generar los íconos y el banner.
- El SO Android TV no admite íconos temáticos.
Descripción general
Google TV y el SO Android usan la iconografía que proporciona tu AndroidManifest.xml de tres maneras:
- Ícono de selector (relación de aspecto de 1 x 1)
- Ícono de selector redondo (relación de aspecto de 1 x 1, pero circular)
- Logotipo del banner (relación de aspecto de 16 × 9)
Se usan en diferentes lugares para distintos casos de uso, como la fila Tus apps, Configuración o el progreso de la instalación.
Banner
El logotipo del banner es un logotipo con una relación de aspecto de 16 x 9 que se utiliza en el SO Android TV para mostrar tu selector de aplicaciones. Recomendamos que las apps para TV proporcionen un banner adaptable de 16:9 con las siguientes especificaciones. También puedes proporcionar recursos xhdpi con un tamaño de 320 x 180px cuando usas el nivel de API 25 o uno inferior.
| Densidad | Tamaño mín. | Ubicación de la carpeta (en resolución) | Tasa de píxeles |
|---|---|---|---|
| mdpi | 160x90 px | mipmap-mdpi | 1 |
| hdpi | 240x135 px | mipmap-hdpi | 1.5 |
| xhdpi | 320x180 px | mipmap-xhdpi | 2 |
| xxhdpi | 480x270 px | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 px | mipmap-xxxhdpi | 4 |
Ícono de selector
El ícono de selector es un recurso de relación de aspecto de 1 x 1 que se usa en varios lugares, como Configuración e integraciones de sesiones multimedia (tarjeta Está sonando) en Android TV. El ícono de selector también se puede usar en la fila Tus apps en Google TV.
| Densidad | Tamaño mín. | Ubicación de la carpeta (en resolución) | Tasa de píxeles |
|---|---|---|---|
| mdpi | 80 × 80 px | mipmap-mdpi | 1 |
| hdpi | 120x120 px | mipmap-hdpi | 1.5 |
| xhdpi | 160x160 px | mipmap-xhdpi | 2 |
| xxhdpi | 240x240 px | mipmap-xxhdpi | 3 |
| xxxhdpi | 320x320 px | mipmap-xxxhdpi | 4 |
Íconos adaptables
A partir de la versión de Android 8.0 (nivel de API 26), se admite la compatibilidad con los íconos de selector adaptables, lo que permite una mayor flexibilidad y efectos visuales interesantes en lo que respecta a los íconos de apps. Para los desarrolladores, eso significa que el ícono de la app se compone de dos capas: una en primer plano y otra en segundo.
Banner adaptable
También puedes proporcionar un banner adaptable junto con los banners heredados, que son similares a los banners con íconos de selector que también tienen dos capas.
Ícono de selector adaptable
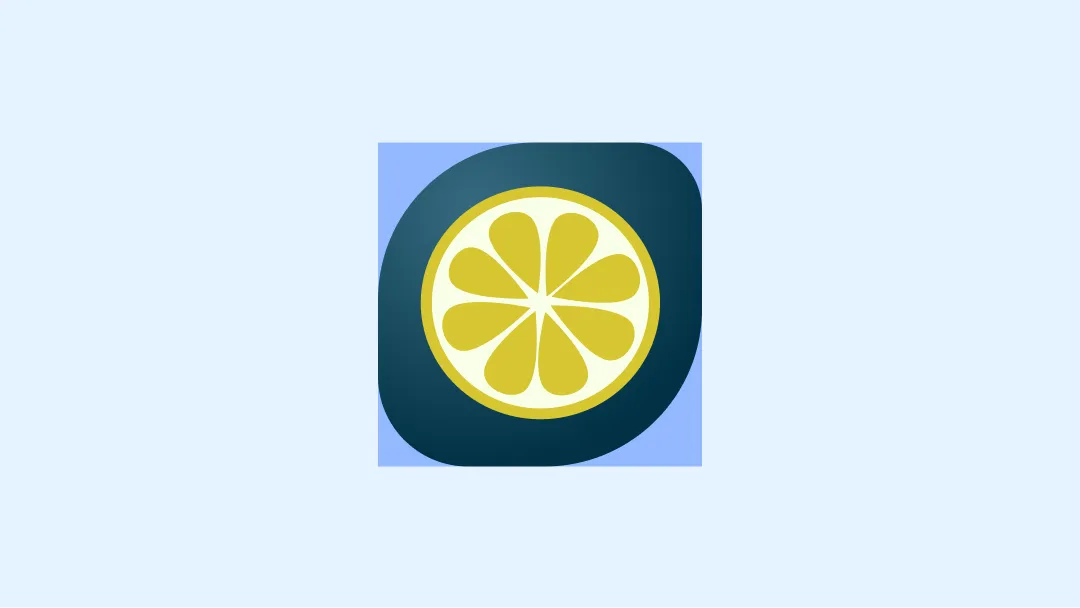
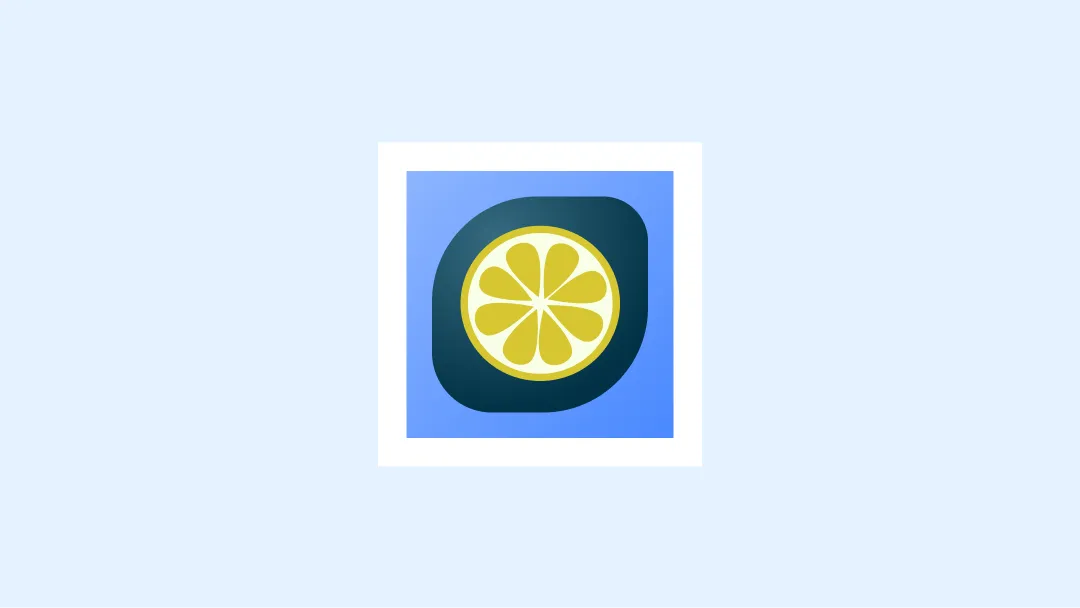
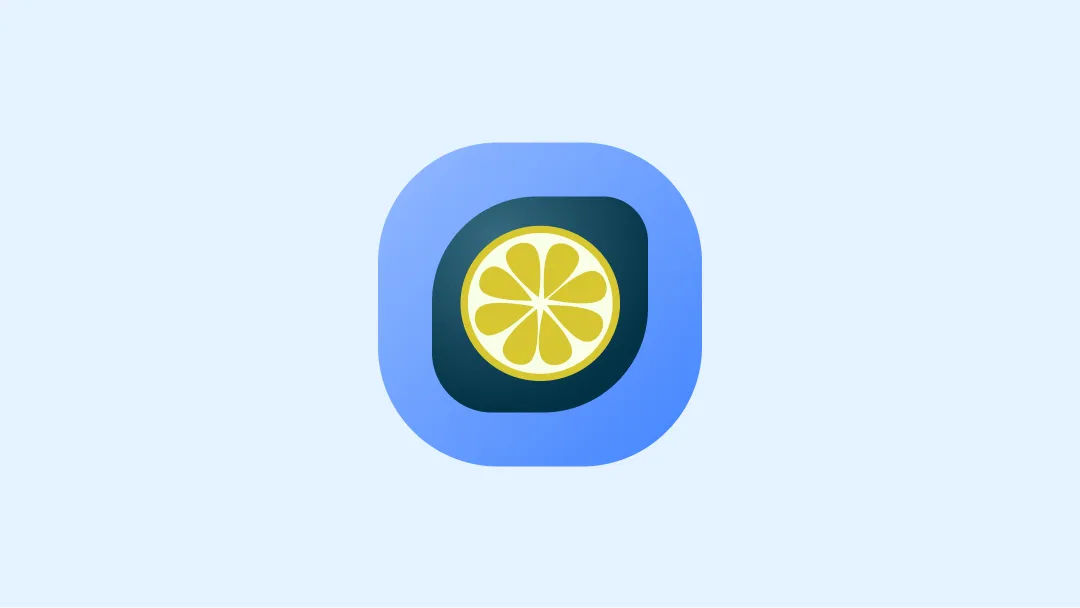
Para asegurarte de que tu ícono adaptable admita diferentes formas y los efectos visuales, el diseño debe cumplir con los siguientes requisitos:
Proporciona dos capas para la versión en color del ícono: una para el primer plano y otra para el segundo plano.
Los íconos adaptables se definen con capas en primer y segundo plano. La zona segura de 72 x 72 de la primera imagen muestra el lugar en el que una máscara con forma nunca recorta las capas del ícono y del primer plano.
No se requiere una versión monocromática del ícono, ya que Android TV no admite íconos temáticos.
Ejemplos
A continuación, se incluyen algunas sugerencias y precauciones que se deben tener en cuenta a la hora de diseñar un ícono de app para TV.
Ejemplos de banners

Qué debes hacer

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer

Precaución
Ejemplos de selectores

Qué debes hacer

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer
Recursos
- Plantilla oficial de Figma para íconos y banners
Lecturas relacionadas
- Íconos adaptables para dispositivos móviles
- Uso de los íconos adaptables
- Cómo diseñar íconos adaptables
