Les listes sont une représentation visuelle d'un ou de plusieurs éléments associés. Elles sont généralement utilisées pour afficher une collection d'options.

Ressources
| Saisie | Lien | État |
|---|---|---|
| Conception | Source de conception (Figma) | Disponible |
| Implémentation | Jetpack Compose | Disponible |
Sélection
- Les listes sont une collection continue de texte ou d'images.
- Les listes doivent sembler naturelles et être lisibles.
- Les listes sont composées d'éléments contenant des actions principales et supplémentaires représentées par des icônes et du texte.
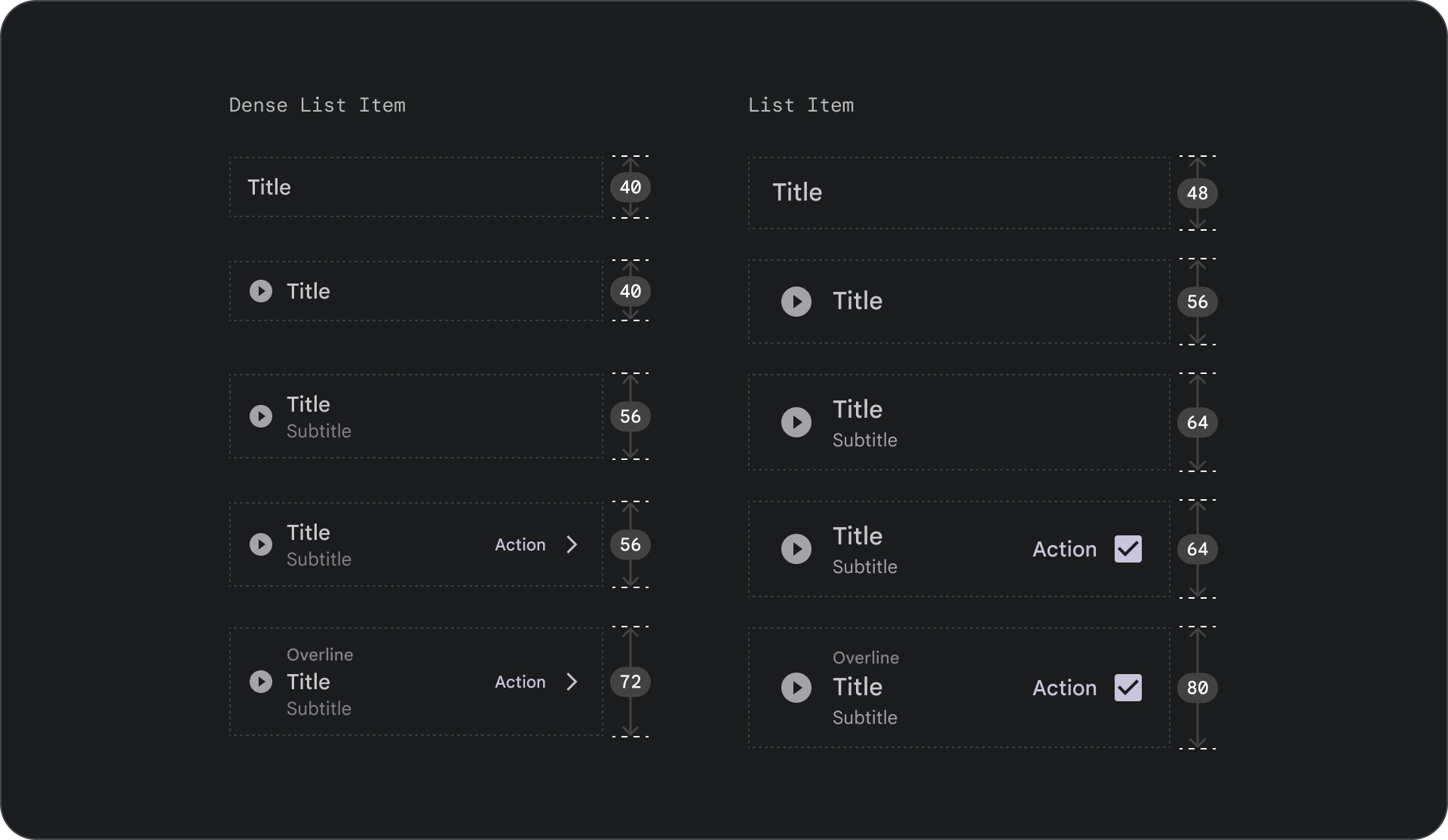
Variantes
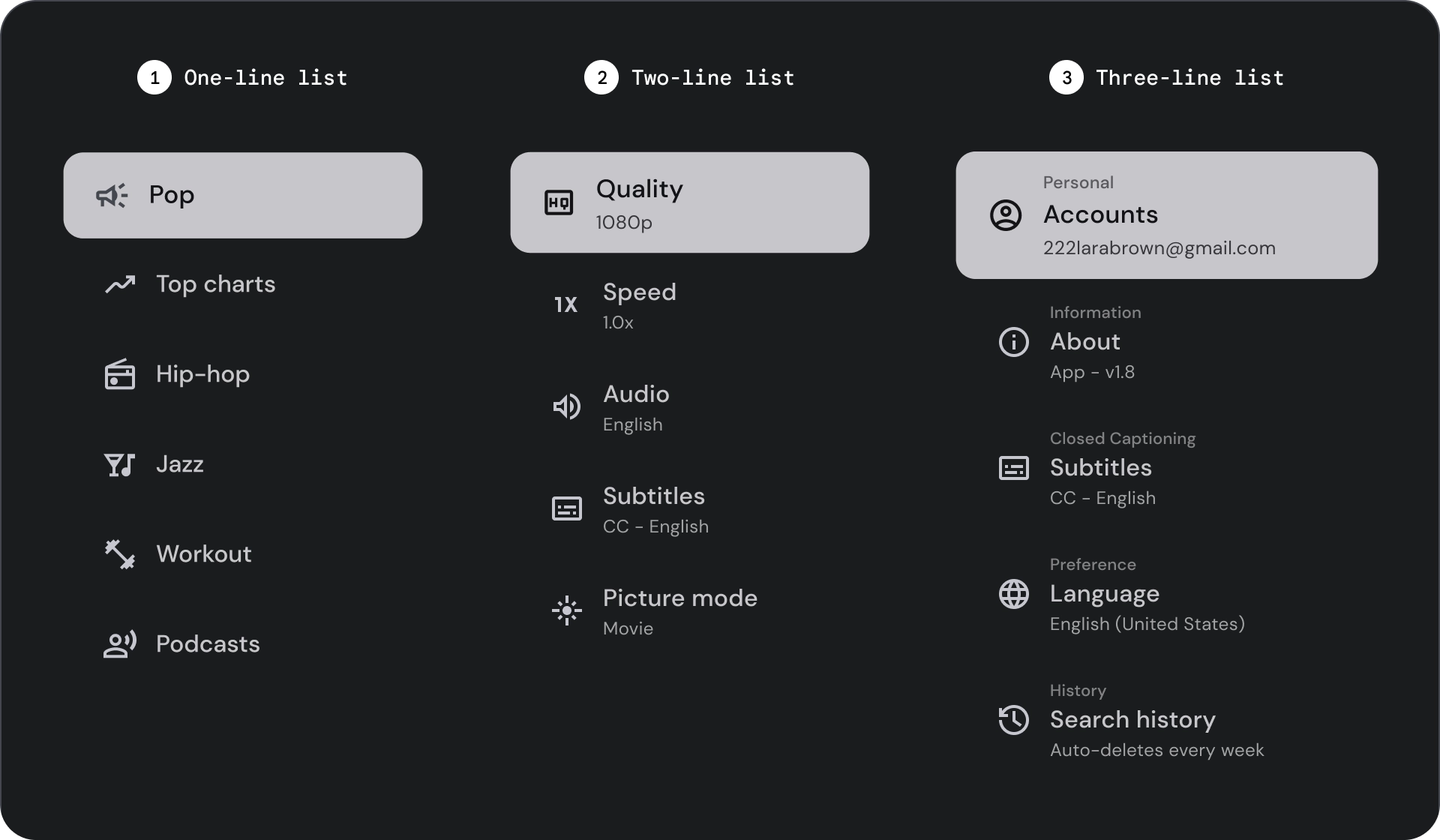
Il existe trois types de listes: une liste sur une ligne, une liste sur deux lignes et une liste sur trois lignes.

- Liste sur une seule ligne: une seule ligne pour communiquer chaque élément. Cette conception simple garantit que chaque élément est clairement distinct des autres.
- Liste sur deux lignes: utilise deux lignes parallèles pour communiquer chaque élément. Cette conception structurée garantit une lisibilité naturelle et évite la surcharge cognitive.
- Liste à trois lignes: utilise trois lignes parallèles pour représenter chaque élément. Cette conception décorative crée un niveau élevé de proéminence visuelle.
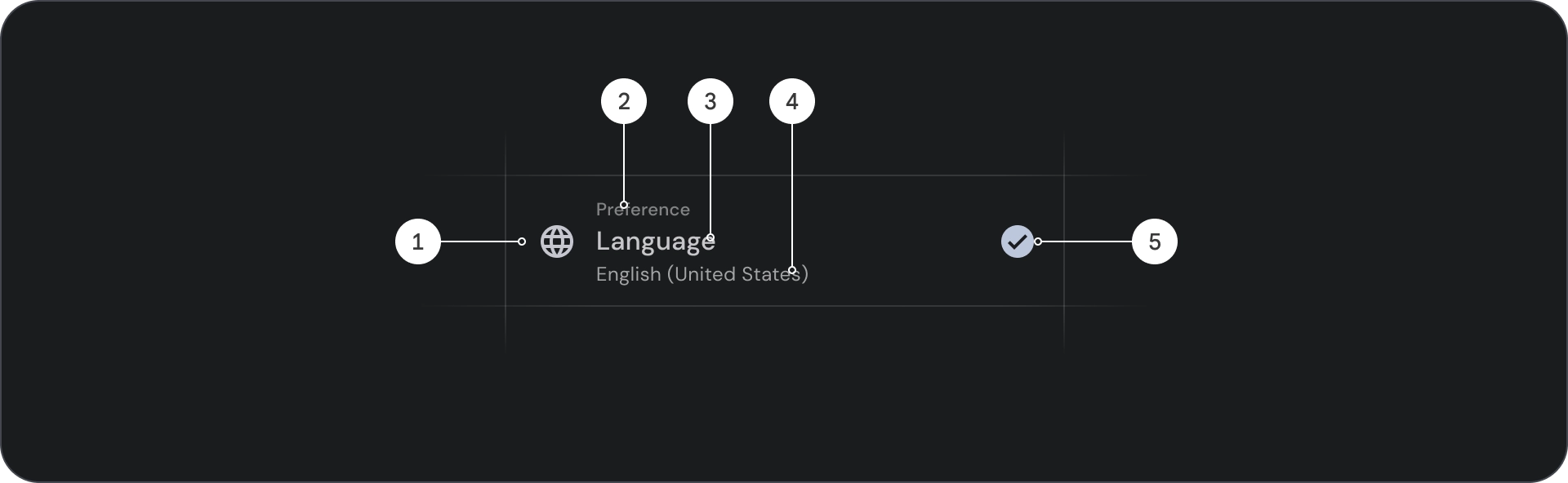
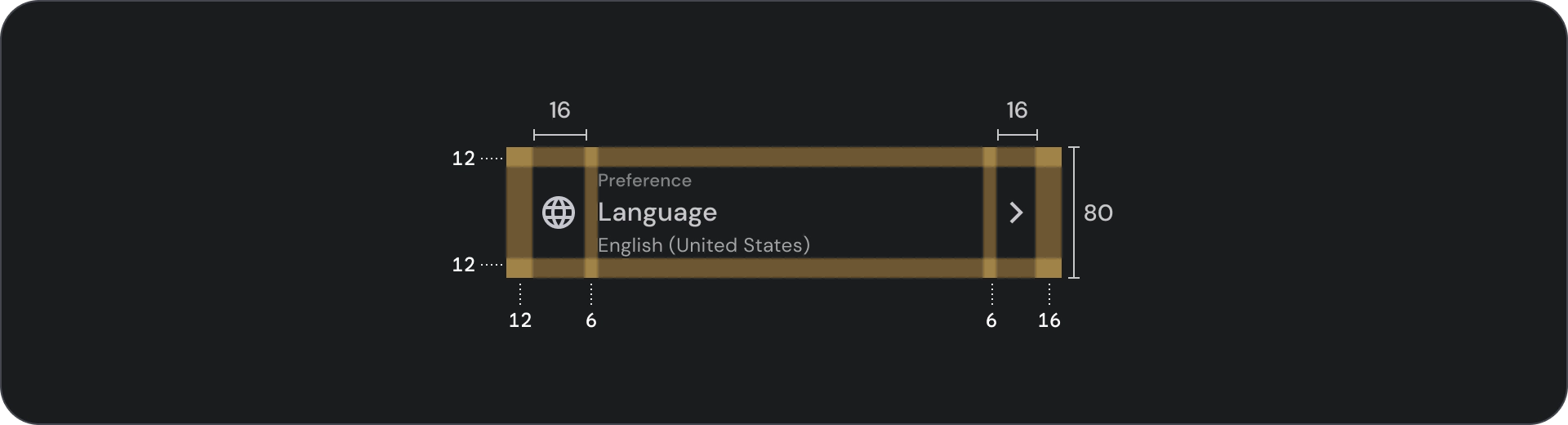
Anatomie

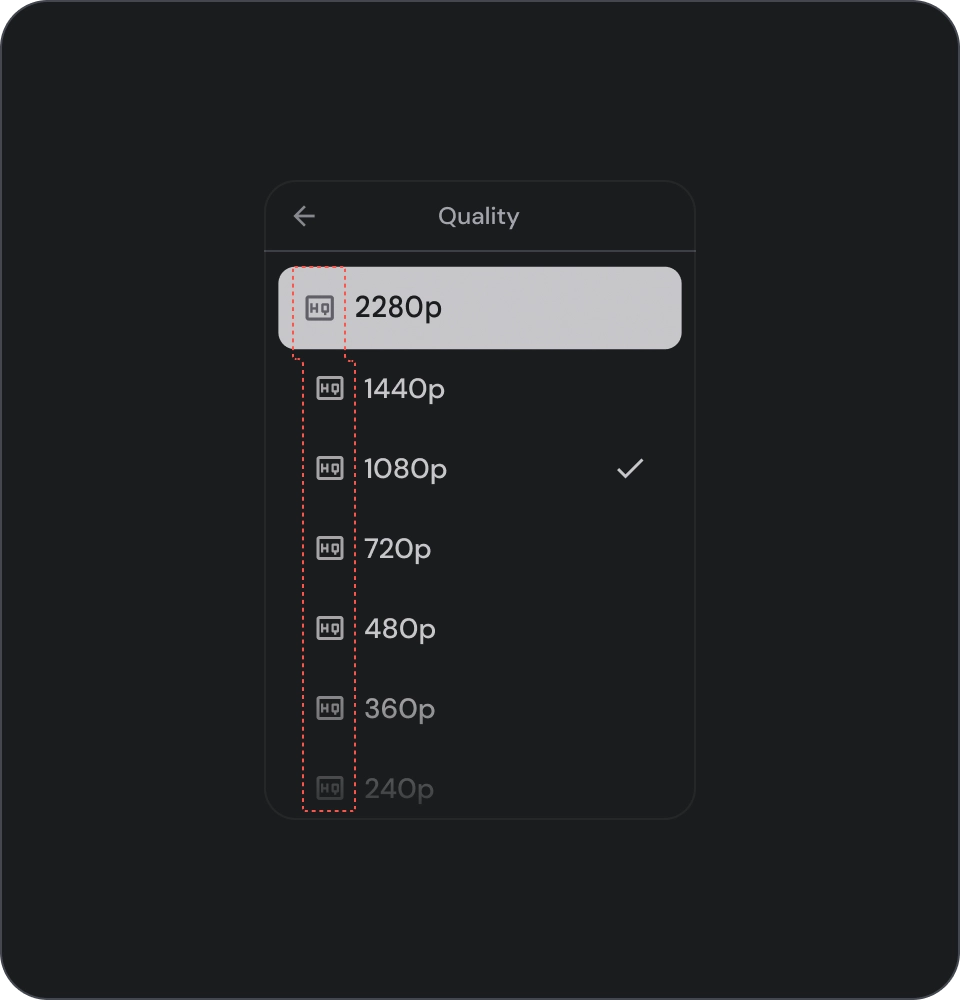
- Icône: petit élément graphique représentant un objet ou une action spécifique, souvent utilisé pour communiquer visuellement une idée ou un concept.
- Ligne supérieure: courte ligne de texte qui apparaît au-dessus du titre ou du sous-titre, souvent utilisée pour fournir du contexte ou une accentuation supplémentaires.
- Titre: ligne de texte en gras et de grande taille qui sert de titre principal d'un élément de conception ou d'une page.
- Sous-titre: ligne de texte plus petite qui fournit des informations ou du contexte supplémentaires sous un titre principal.
- Commande: élément interactif permettant à l'utilisateur de prendre une décision.
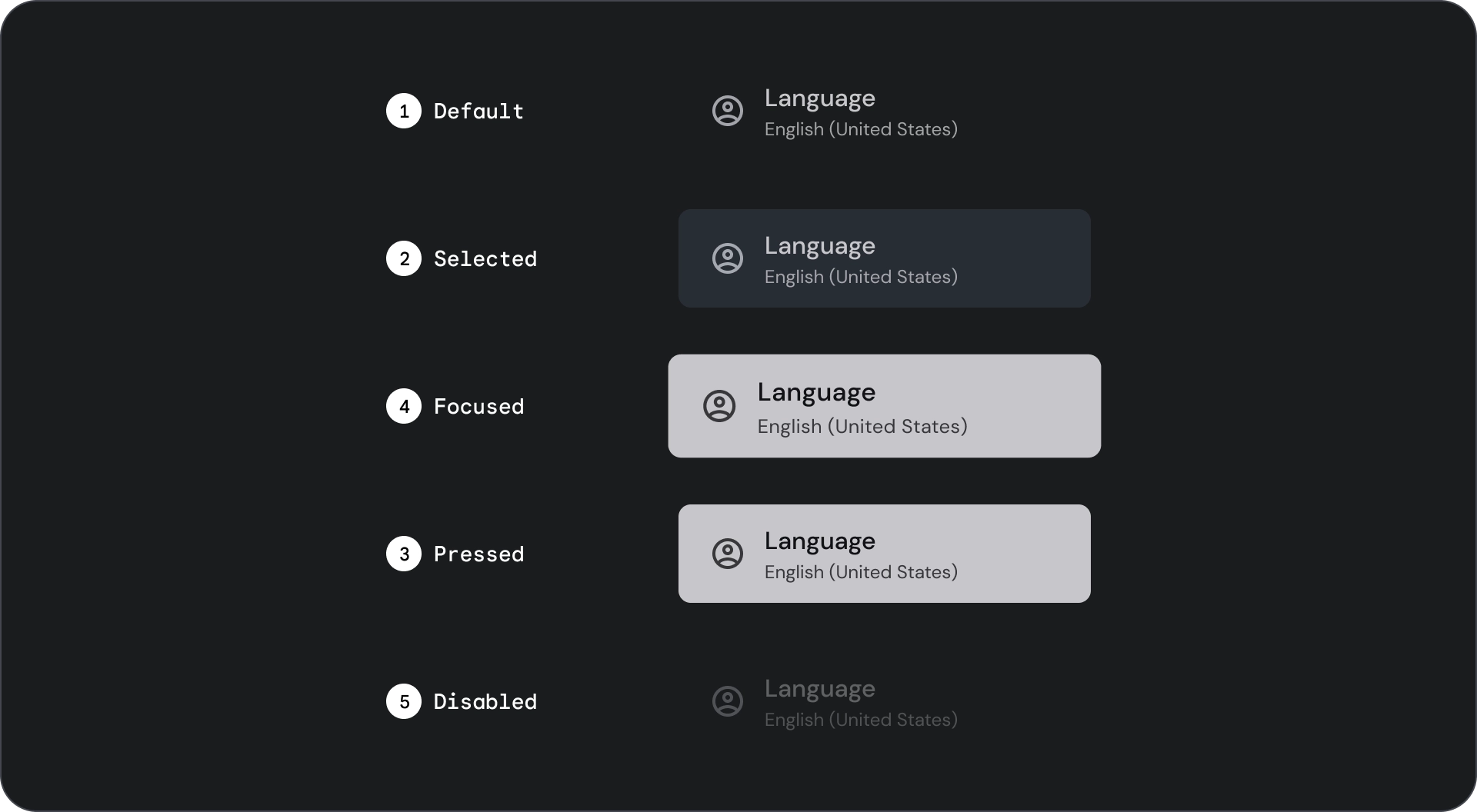
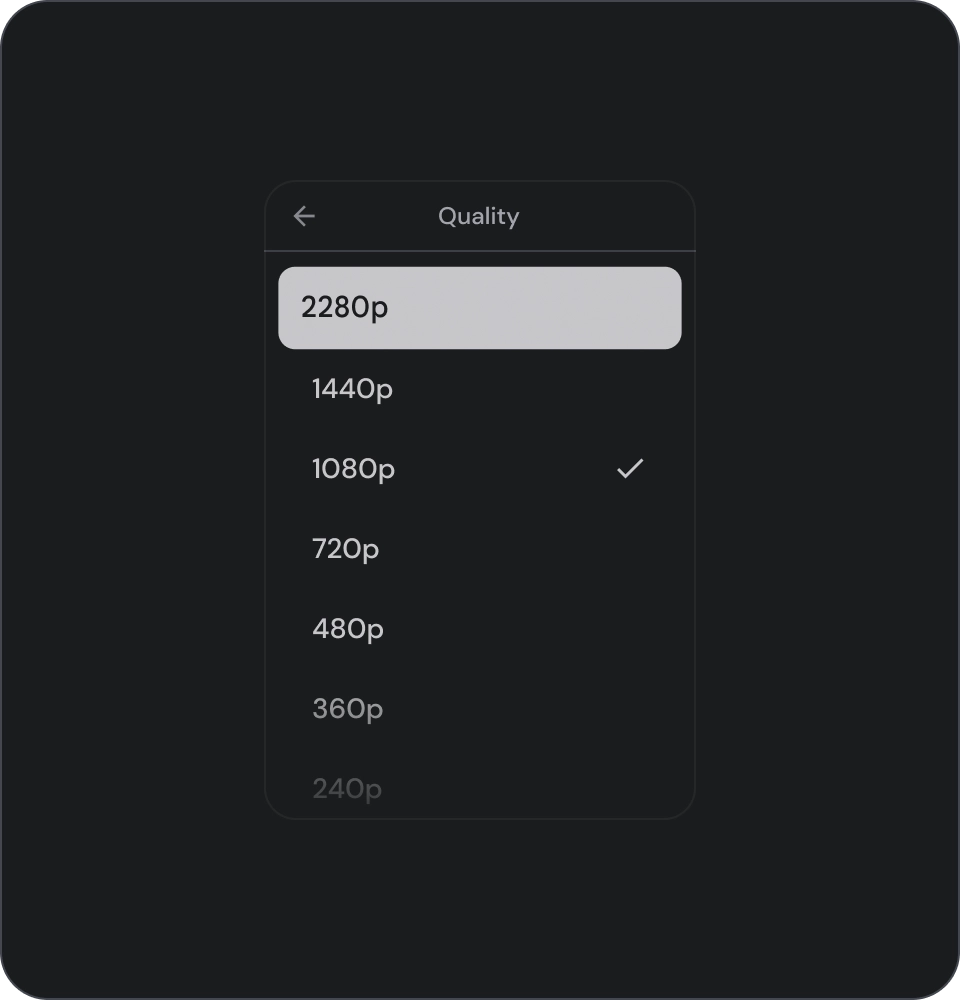
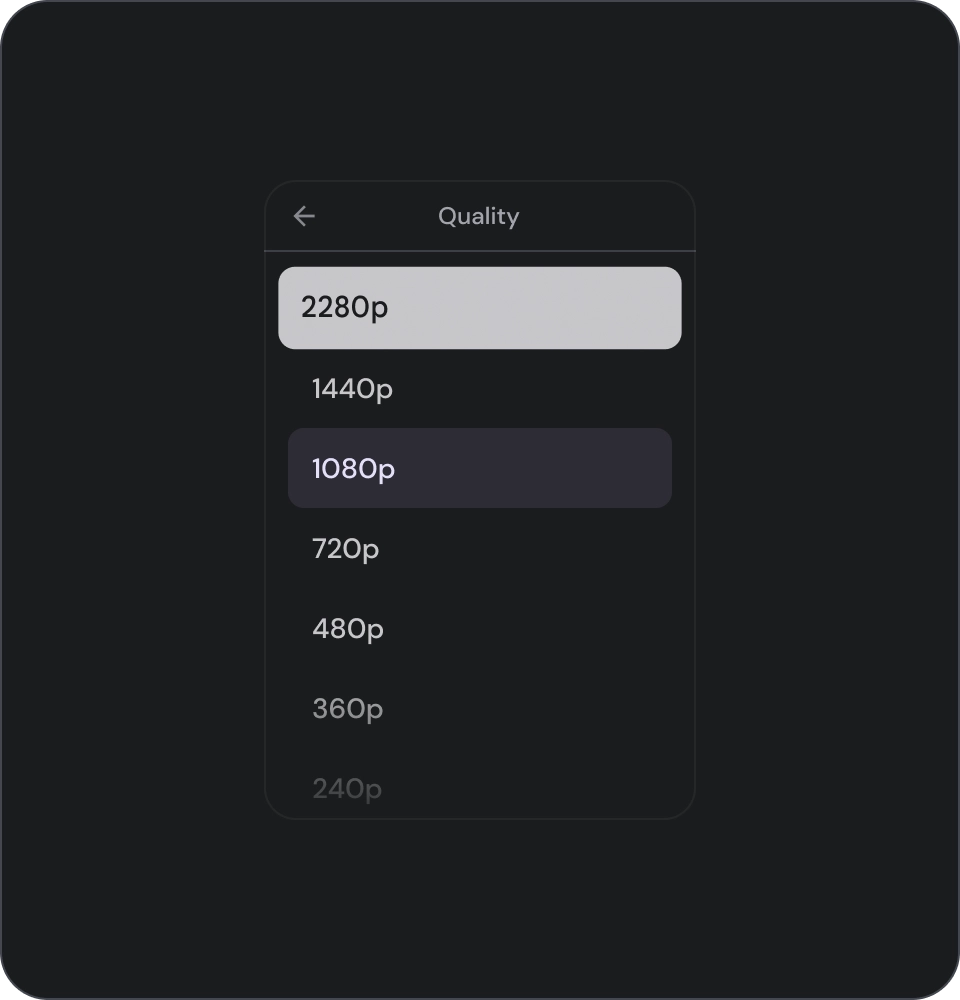
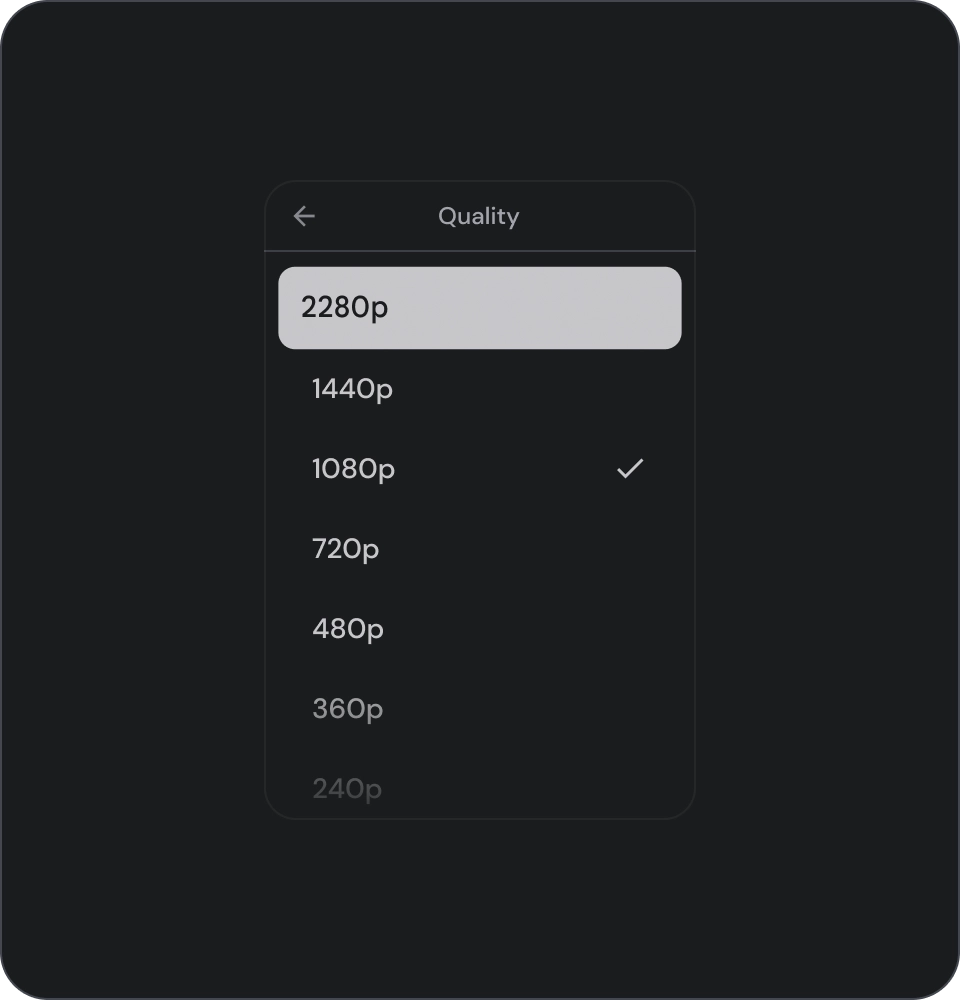
États

Caractéristiques techniques



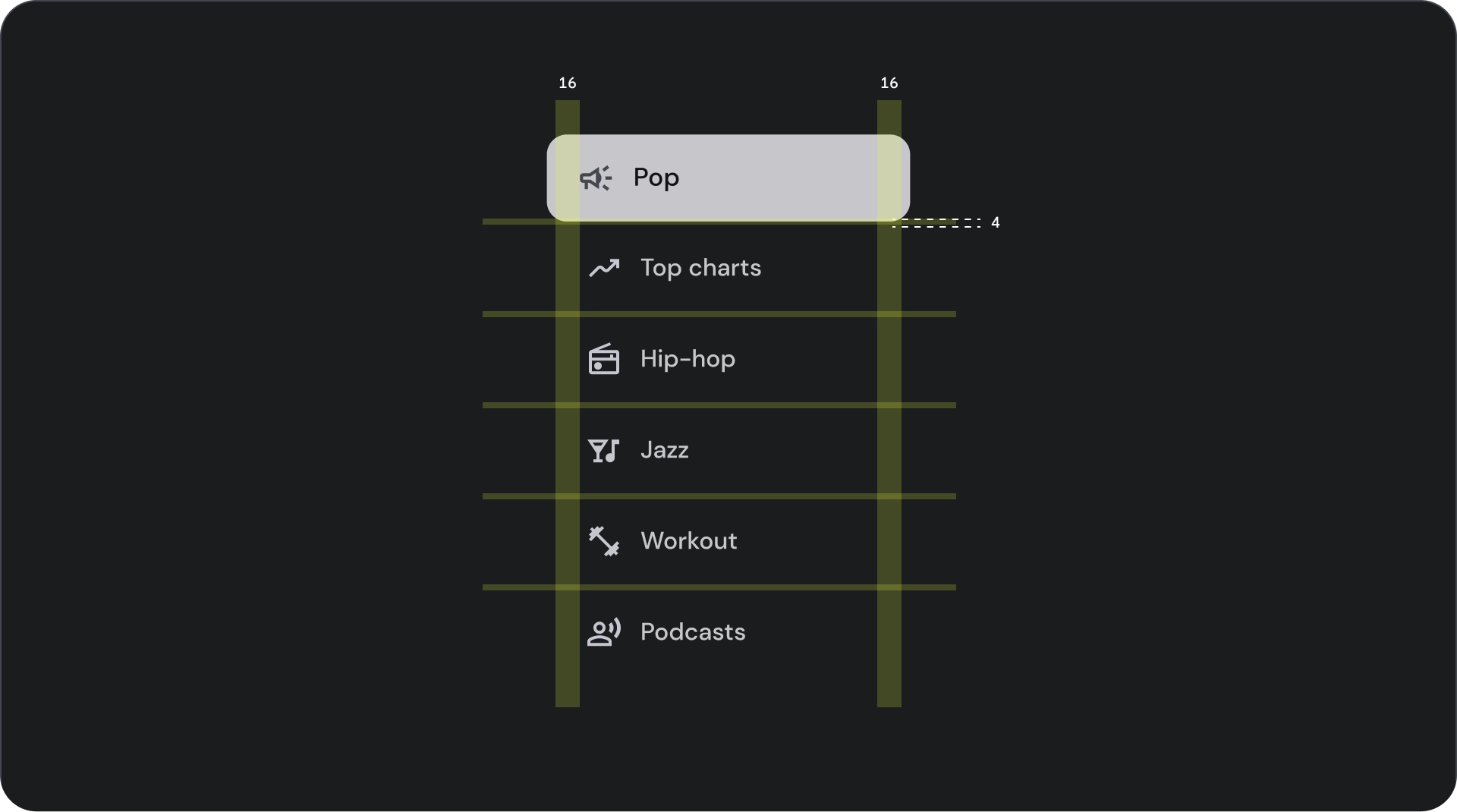
Utilisation
Les listes sont des groupes de texte et d'images organisés verticalement. Optimisée pour la compréhension de lecture, une liste se compose d'une seule colonne continue d'éléments. Les éléments de liste peuvent contenir des actions principales et supplémentaires représentées par des icônes et du texte.

À faire

Attention
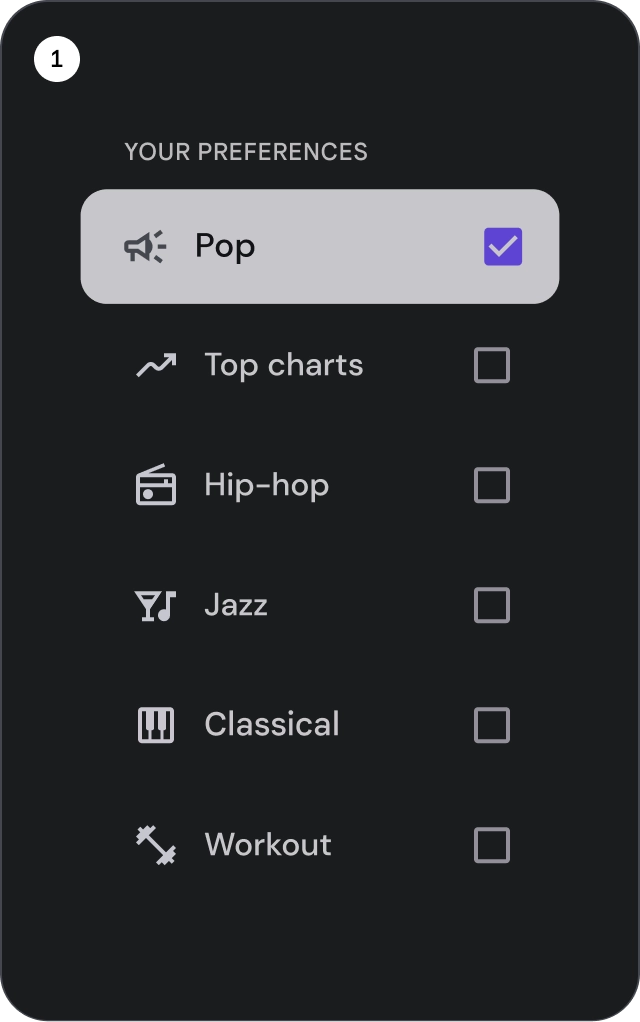
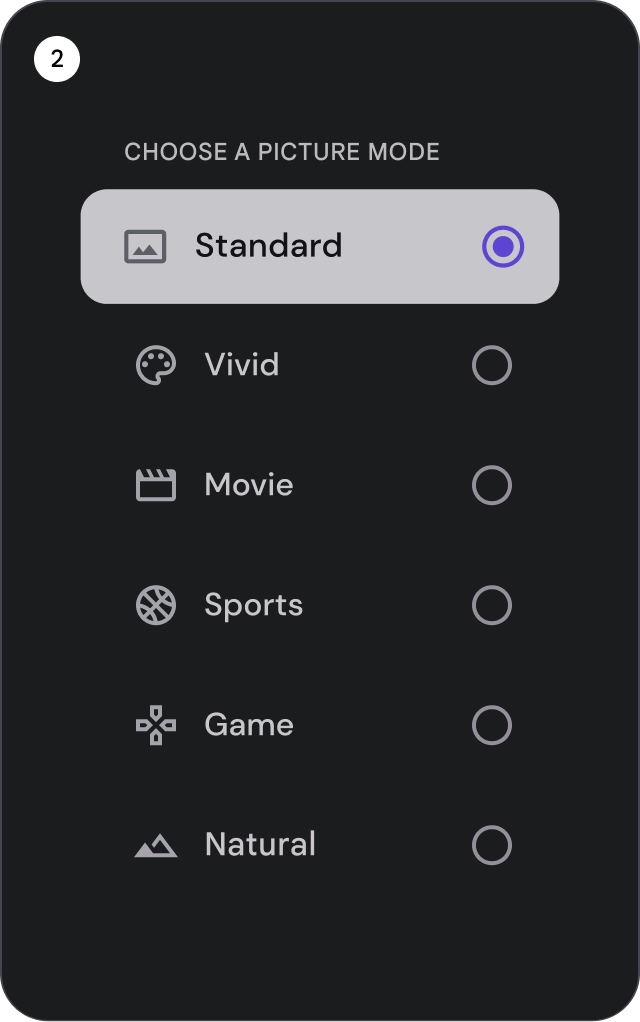
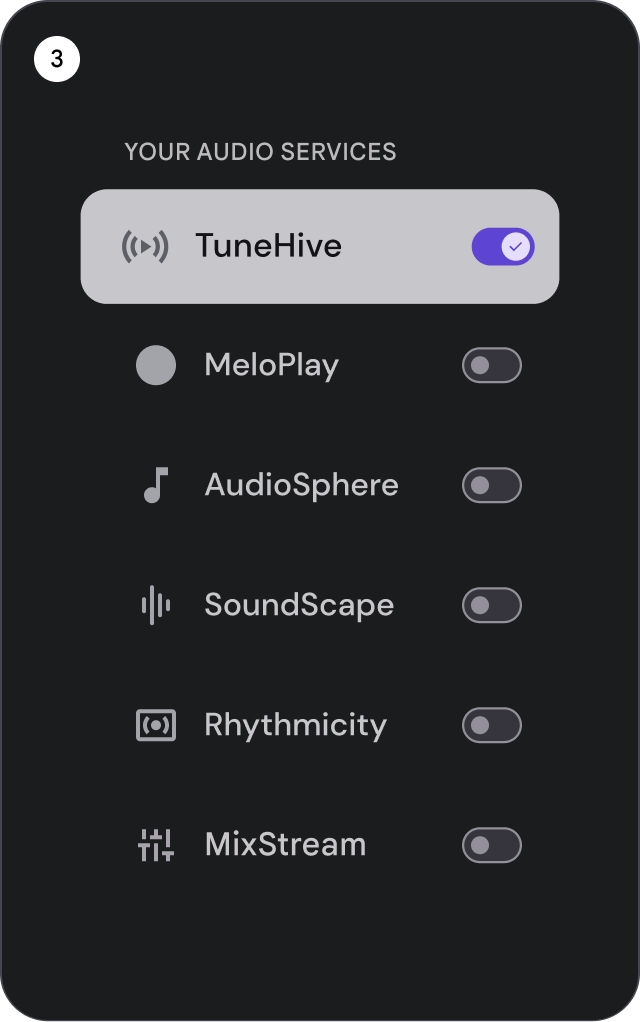
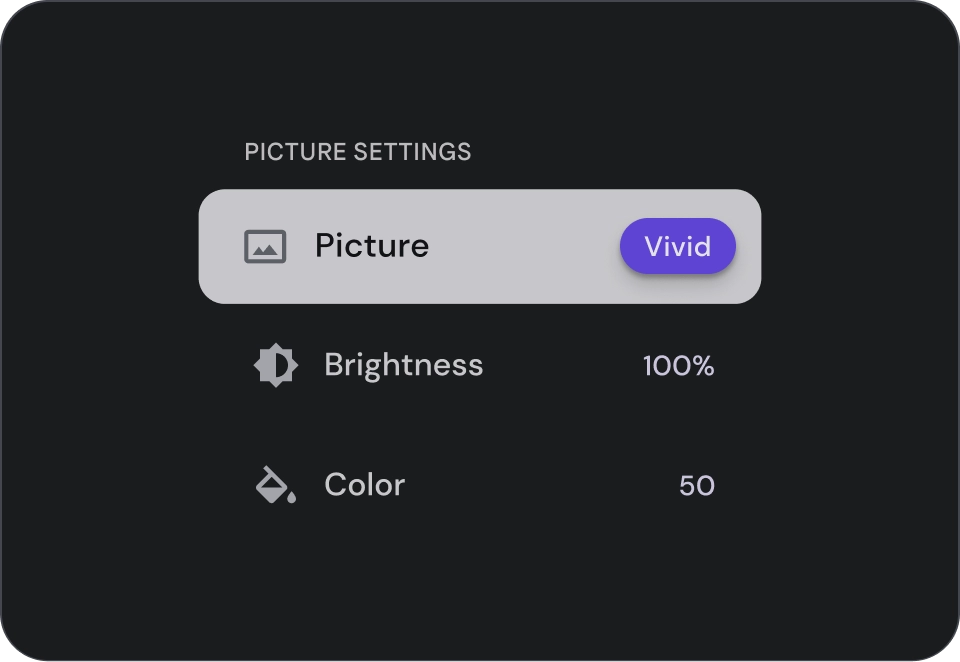
Commandes de sélection
Les commandes affichent des informations et des actions pour les éléments de liste. Ils peuvent être alignés sur le bord avant ou arrière de l'élément de liste.



- Cases à cocher: sélectionnez un ou plusieurs éléments de liste.
- Cases d'option: sélectionnez exactement un seul élément dans la liste.
- Boutons: activez ou désactivez une commande.

À faire

À éviter

À éviter
Icônes

À faire

À éviter
Avatars et images
Les éléments de liste peuvent inclure des images dans un recadrage circulaire pour représenter une personne ou une entité.
![]()
