Über Schaltflächen können Nutzer Aktionen oder Abläufe initiieren. Wählen Sie verschiedene Schaltflächentypen aus, um bestimmte Elemente hervorzuheben.

Ressourcen
| Eingeben | Link | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Implementierung | Jetpack Compose | Verfügbar |
Highlights
- Wählen Sie den Schaltflächentyp entsprechend der Wichtigkeit der Aktion aus. Je wichtiger die Aktion ist, desto stärker wird die Schaltfläche hervorgehoben.
- Schaltflächen sollten eindeutige Labels haben, die die ausgeführte Aktion angeben.
- Platzieren Sie Schaltflächen logisch auf dem Bildschirm – dort, wo Nutzer sie wahrscheinlich erwarten.
- Verwenden Sie nicht zu viele Schaltflächen. Zu viele Schaltflächen auf einem Bildschirm stören die visuelle Hierarchie.
Varianten
Es gibt sechs Arten von Schaltflächen:
- Gefüllte Schaltfläche
- Schaltfläche mit Umriss
- Symbolschaltfläche
- Schaltfläche mit Umrisssymbol
- Lange Taste
- Bildschaltfläche






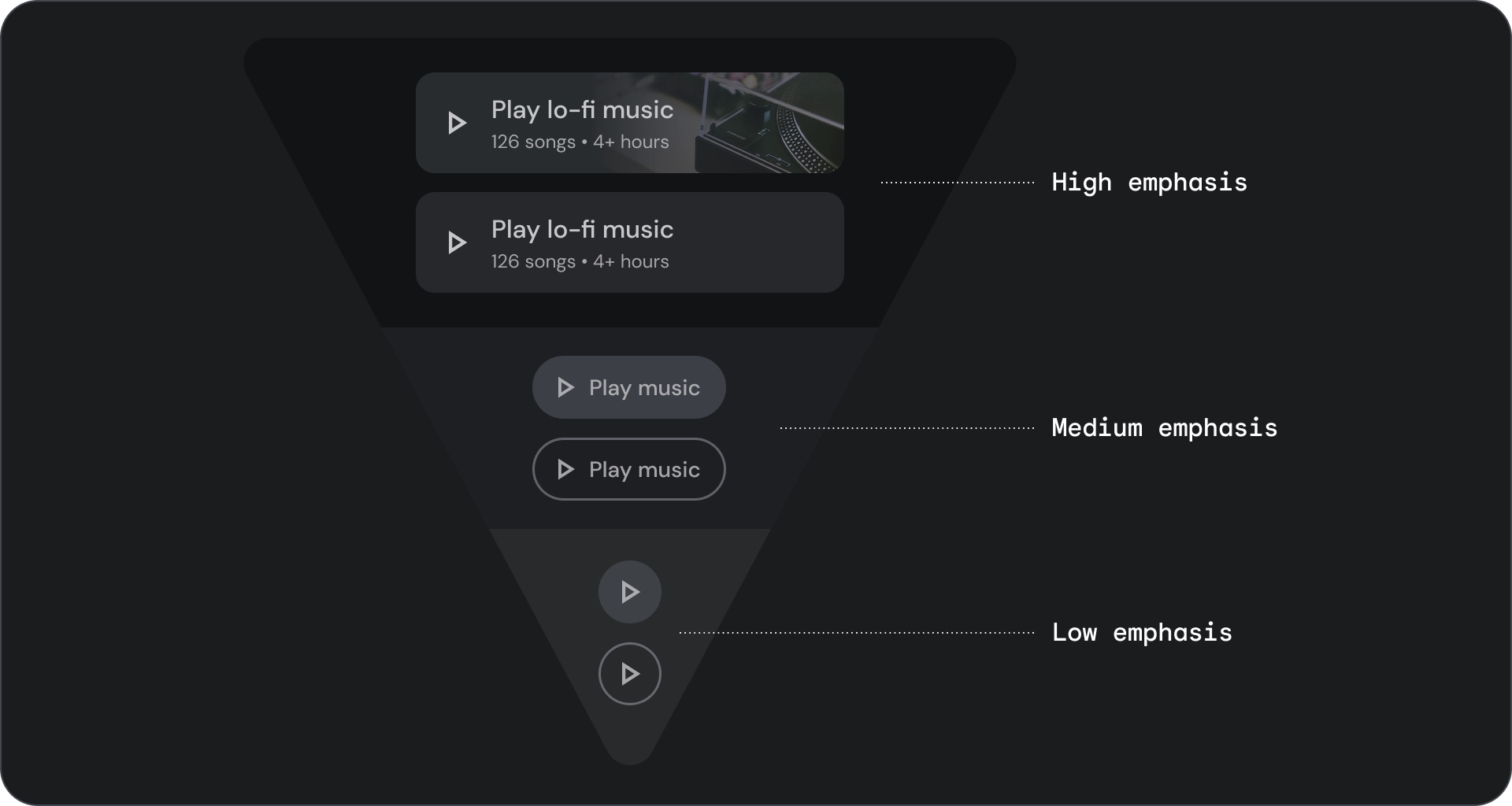
Wählen Sie den Schaltflächentyp entsprechend der Wichtigkeit der Aktion aus. Je wichtiger die Aktion ist, desto stärker sollte die Schaltfläche hervorgehoben werden.

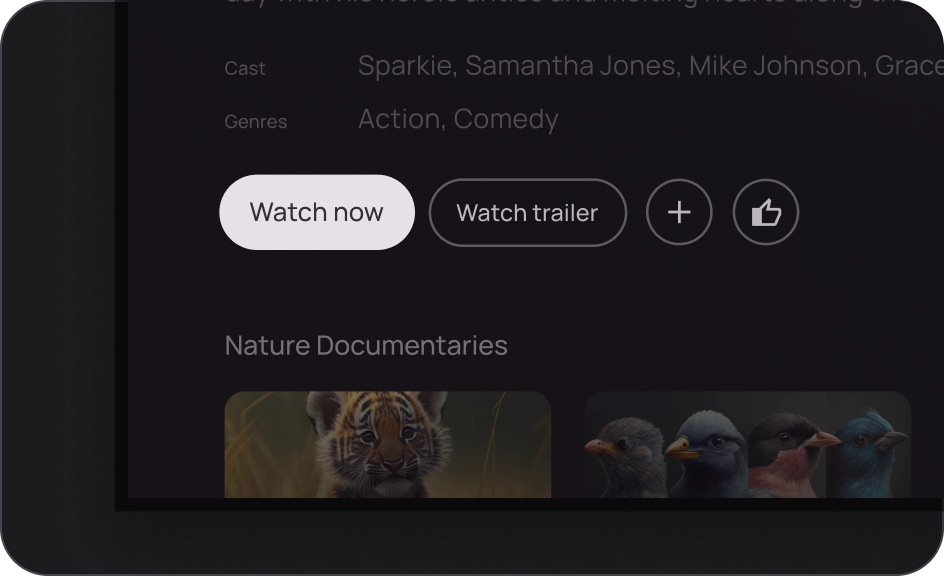
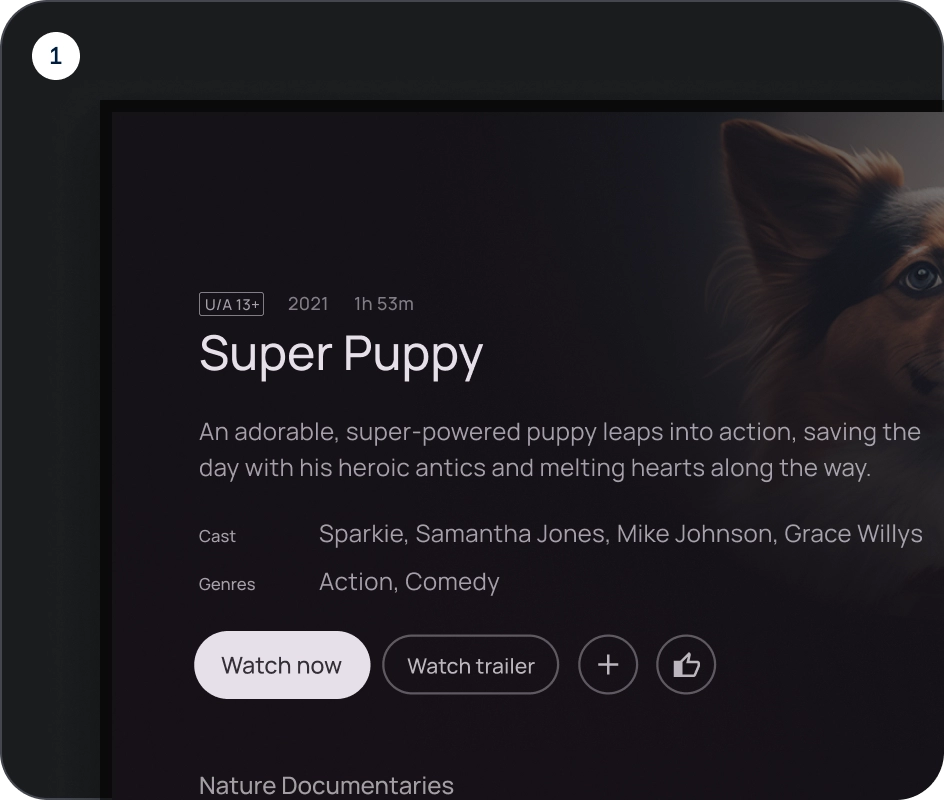
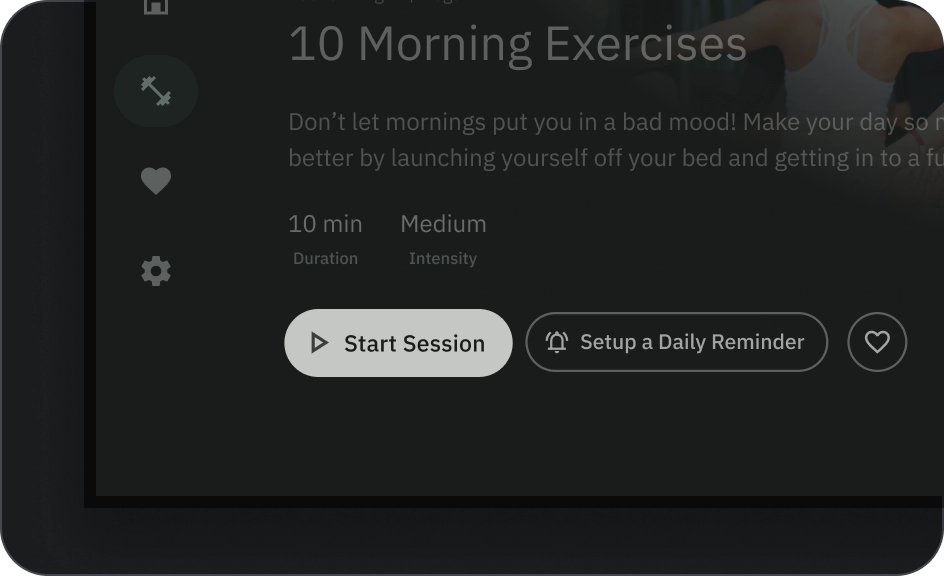
Schaltfläche mit Füllung und Umriss
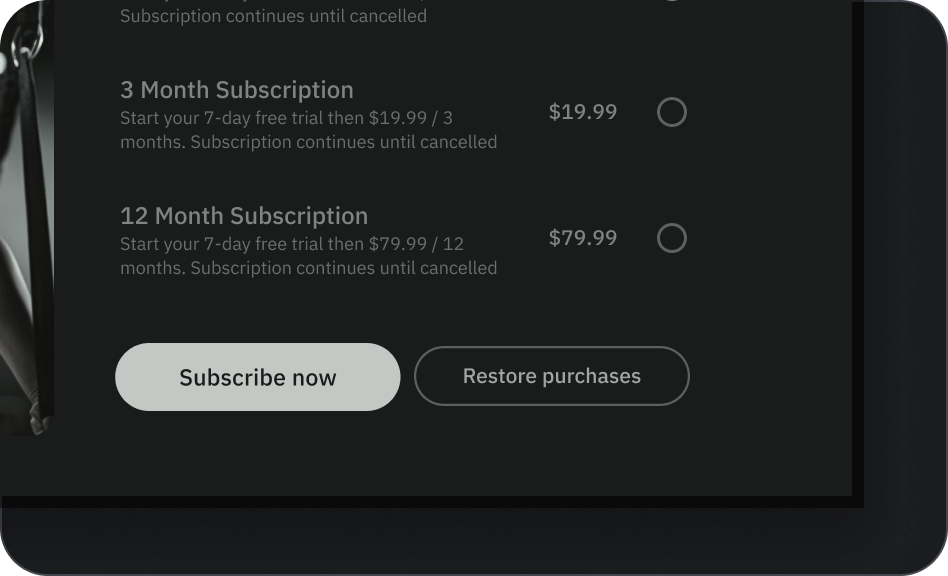
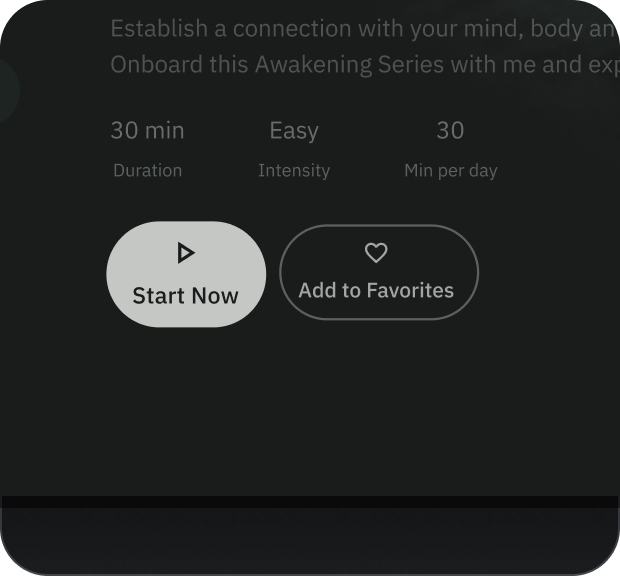
Ausgefüllte Schaltflächen haben die größte visuelle Wirkung und sollten für wichtige, abschließende Aktionen verwendet werden, die einen Ablauf abschließen, z. B. „Speichern“, „Jetzt registrieren“, „Bestätigen“ oder „Herunterladen“.
Schaltflächen mit Umriss haben eine mittlere Gewichtung. Sie enthalten Aktionen, die wichtig sind, aber nicht die primäre Aktion in einer App sind. Umrissschaltflächen passen gut zu gefüllten Schaltflächen, um eine alternative, sekundäre Aktion anzugeben.
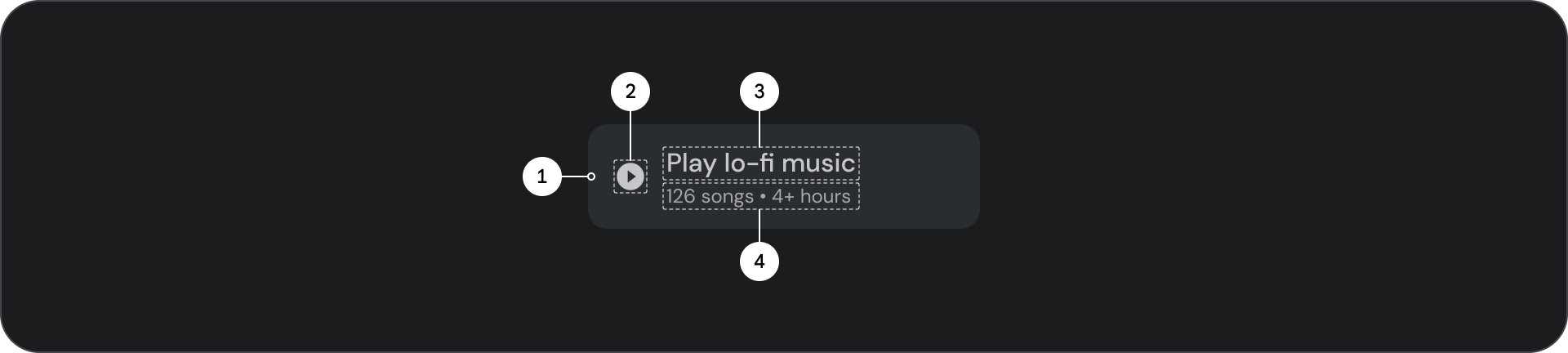
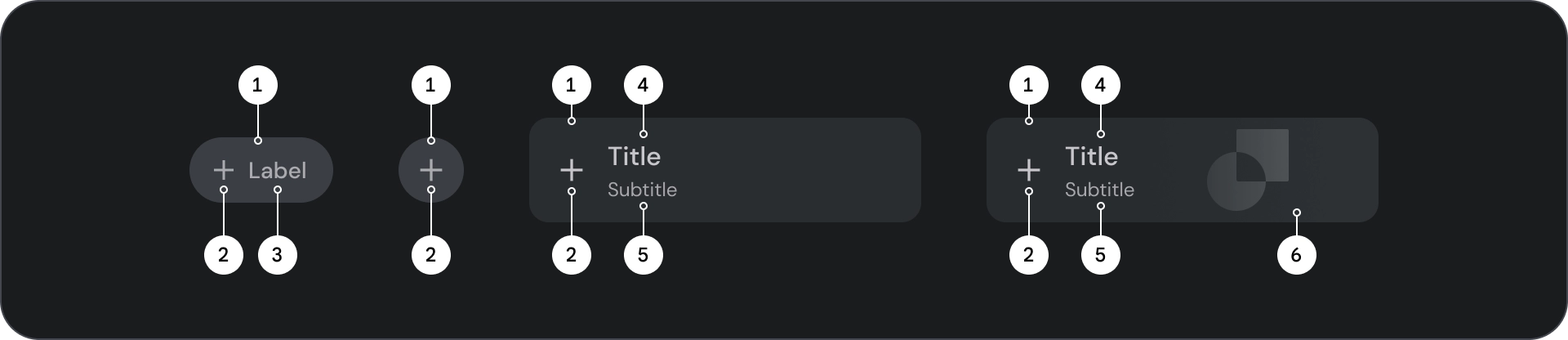
Anatomie

- Container
- Labeltext
- Symbol (optional)
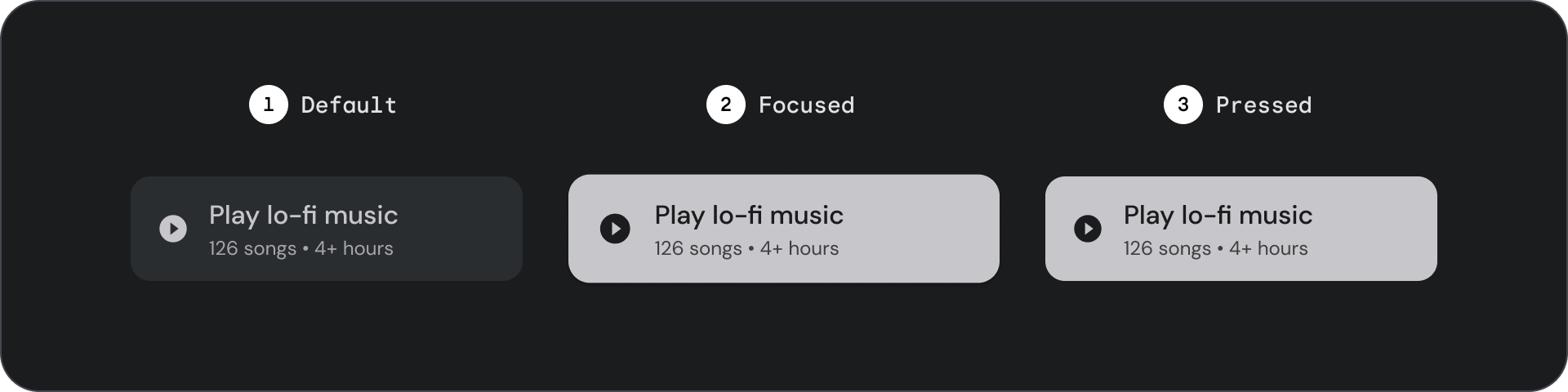
Bundesstaaten
Visuelle Darstellung des Status einer Komponente.

- Standard
- konzentriert
- Gedrückt
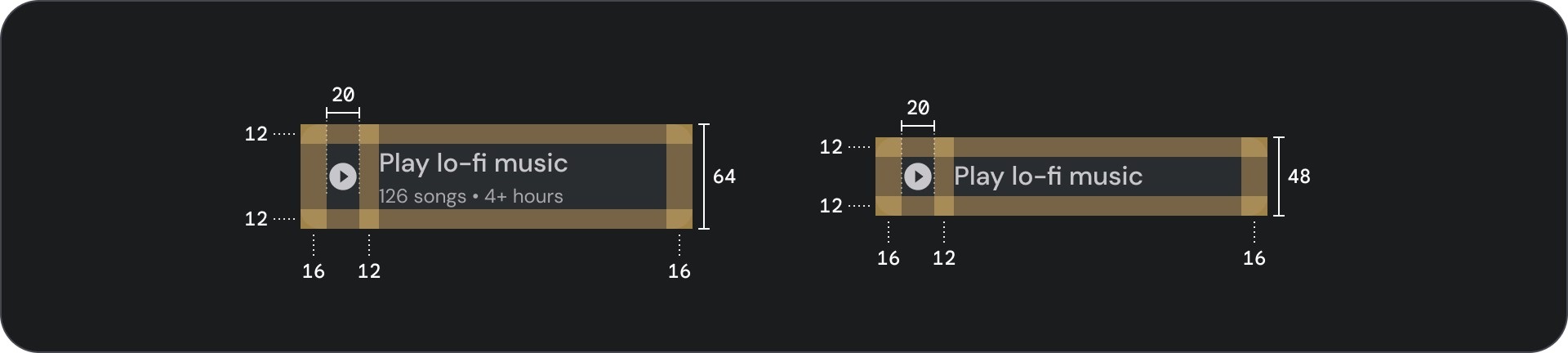
Spezifikation

Symbol und Symbol mit Umriss
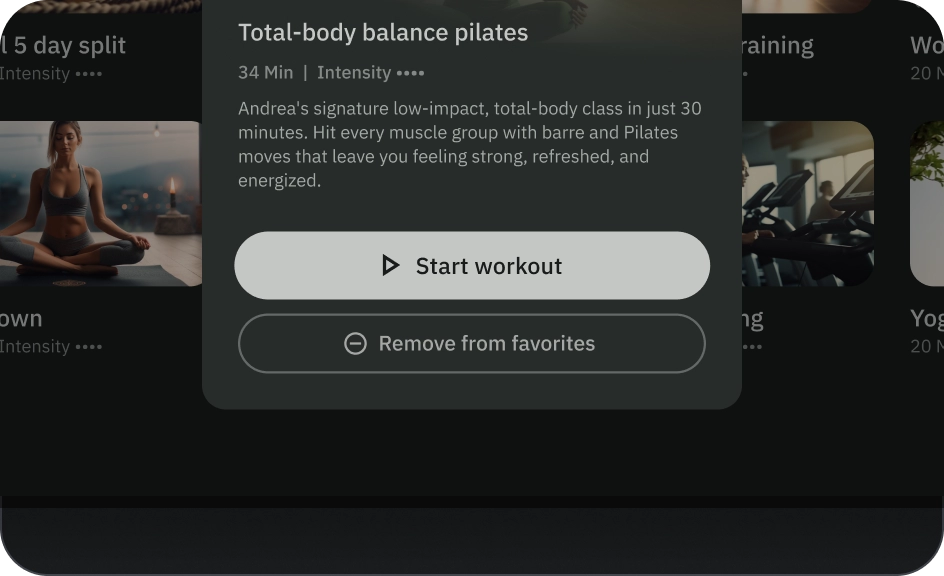
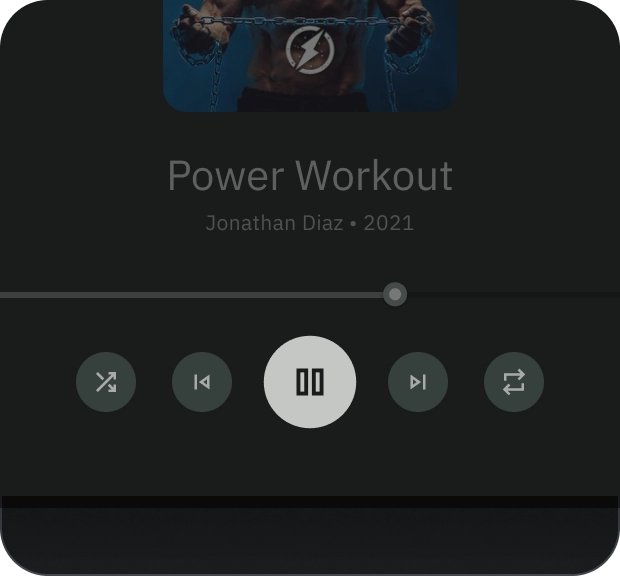
Verwenden Sie Symbolschaltflächen, um Aktionen in einem kompakten Layout anzuzeigen. Symbolschaltflächen können Aktionen zum Öffnen von Elementen wie einem Dreipunkt-Menü oder einer Suche darstellen oder binäre Aktionen, die ein- und ausgeschaltet werden können, z. B. „Favoriten“ oder „Lesezeichen“. Außerdem können Sie damit Medien wiedergeben oder pausieren.
Symbolschaltflächen können in drei Größen definiert werden: klein, mittel und groß.
Anatomie
![]()
- Container
- Symbol
Bundesstaaten
![]()
- Standard
- konzentriert
- Gedrückt
Status sind visuelle Darstellungen, die den Status einer Komponente oder eines interaktiven Elements vermitteln.
Technische Daten
![]()
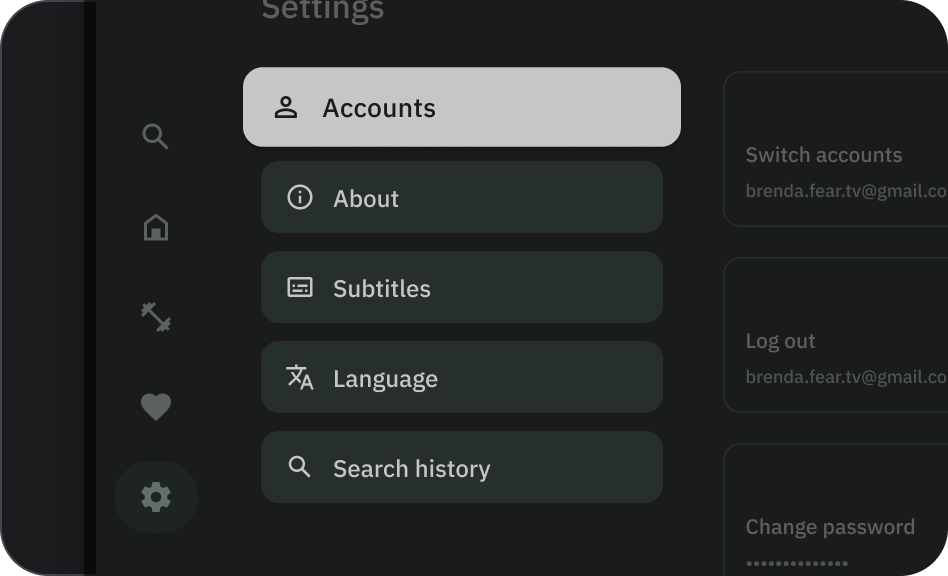
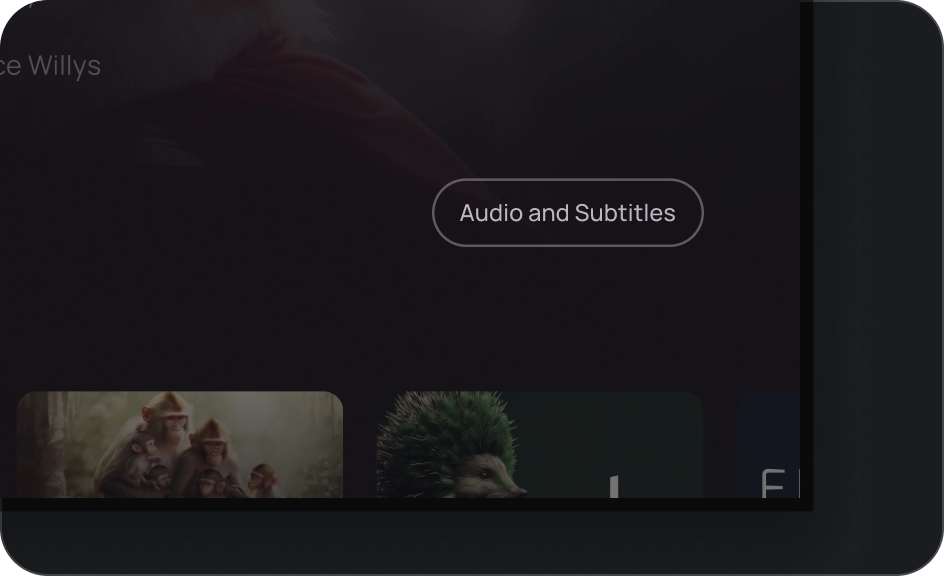
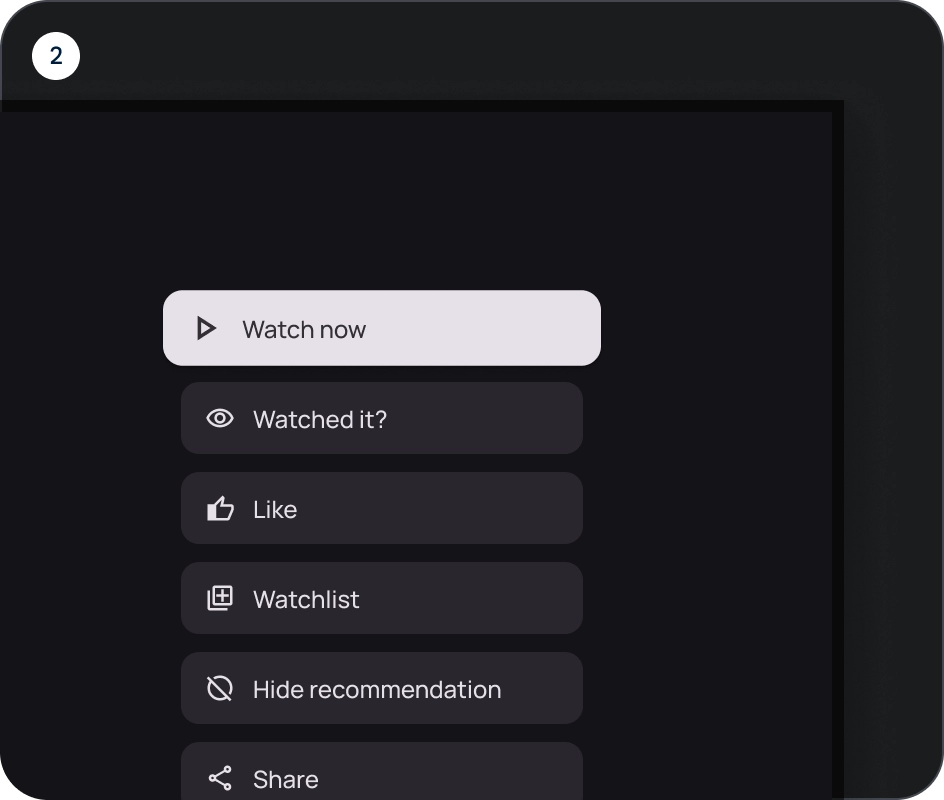
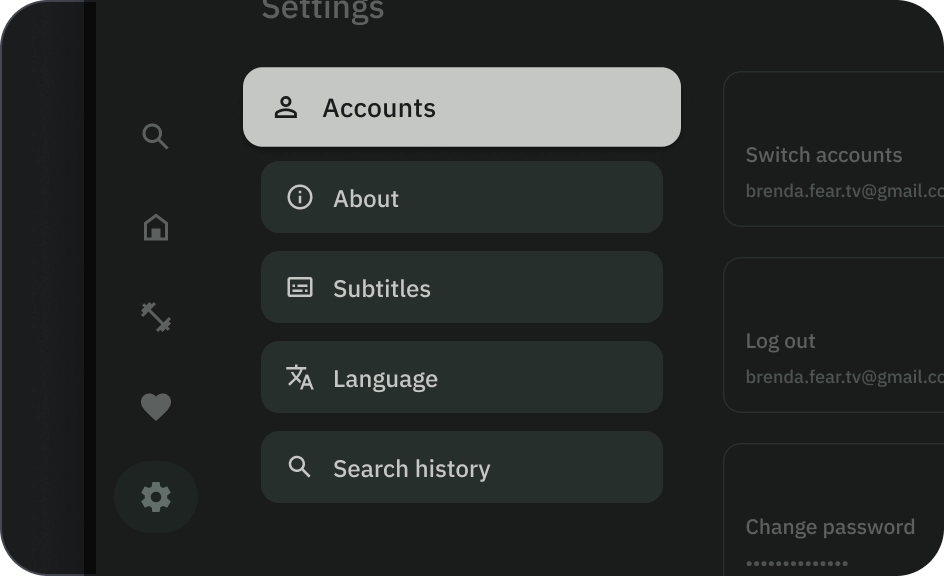
Breite Schaltfläche
Breite Schaltflächen werden stärker hervorgehoben als normale Schaltflächen. Sie enthalten wichtige Aktionen. Schaltflächen, die ähnliche Optionen darstellen, werden gruppiert. Die Gruppe sollte eine gemeinsame Oberfläche haben.
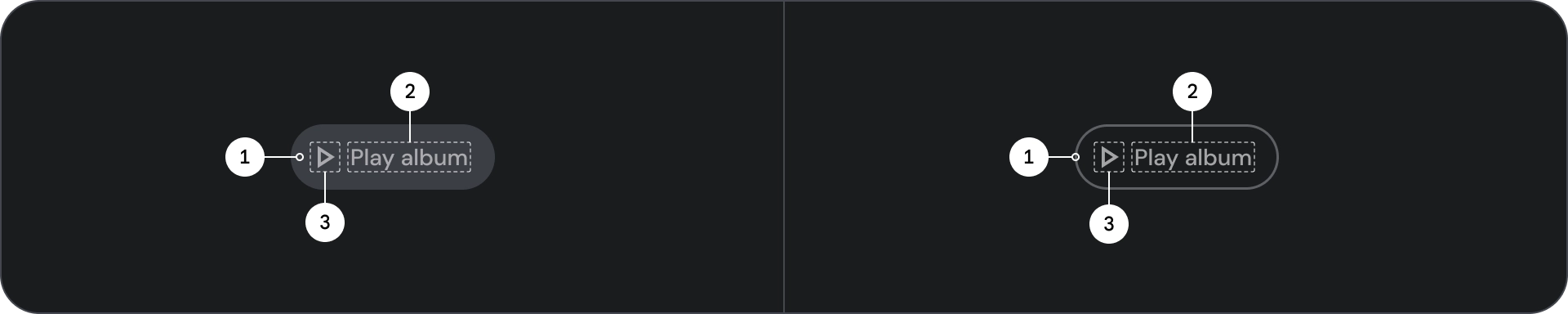
Anatomie

- Container
- Vorangestelltes Symbol
- Überschrift
- Untertitel
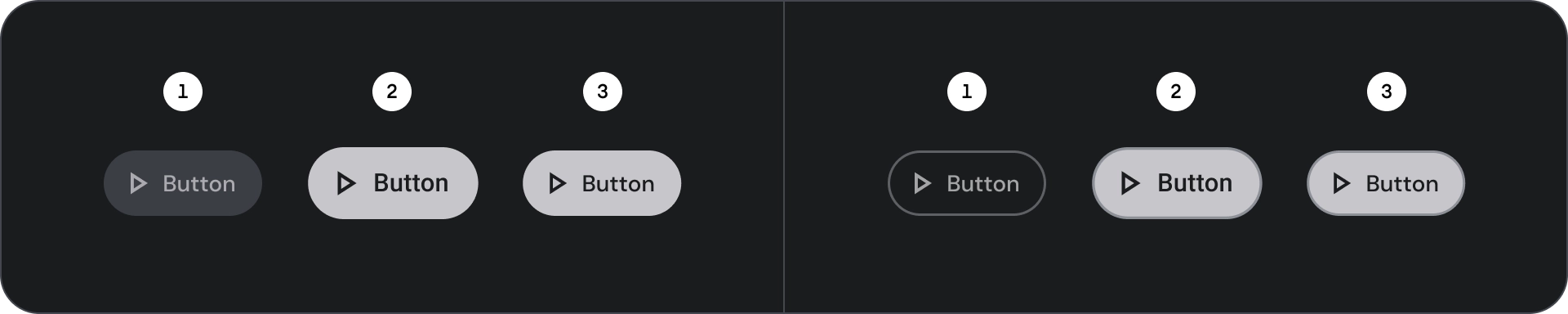
Bundesstaaten

- Standard
- konzentriert
- Gedrückt
Status sind visuelle Darstellungen, die den Status einer Komponente oder eines interaktiven Elements vermitteln.
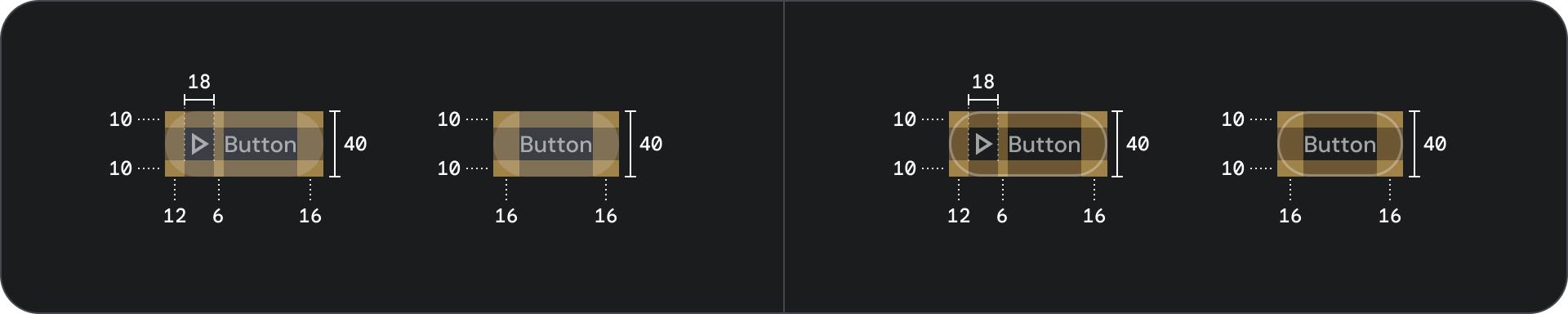
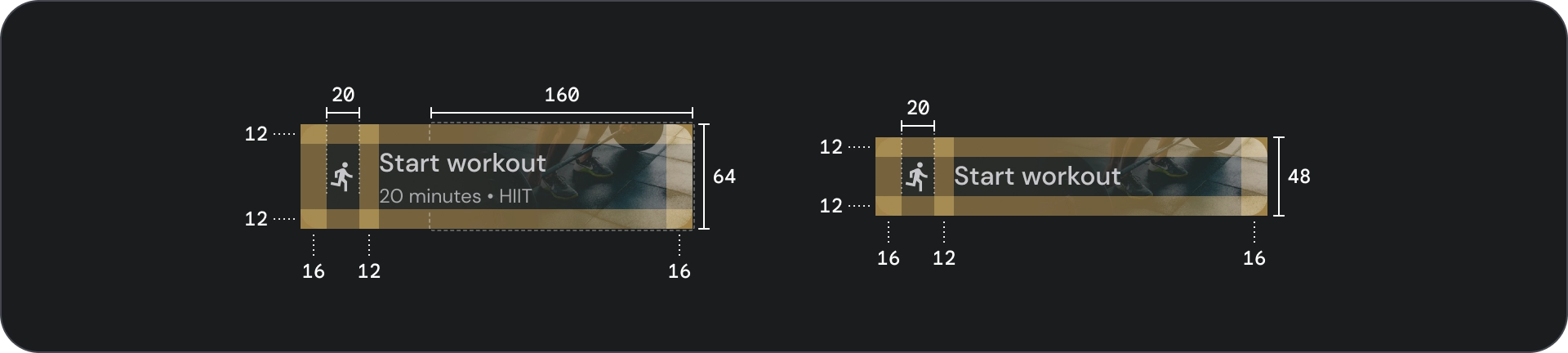
Technische Daten

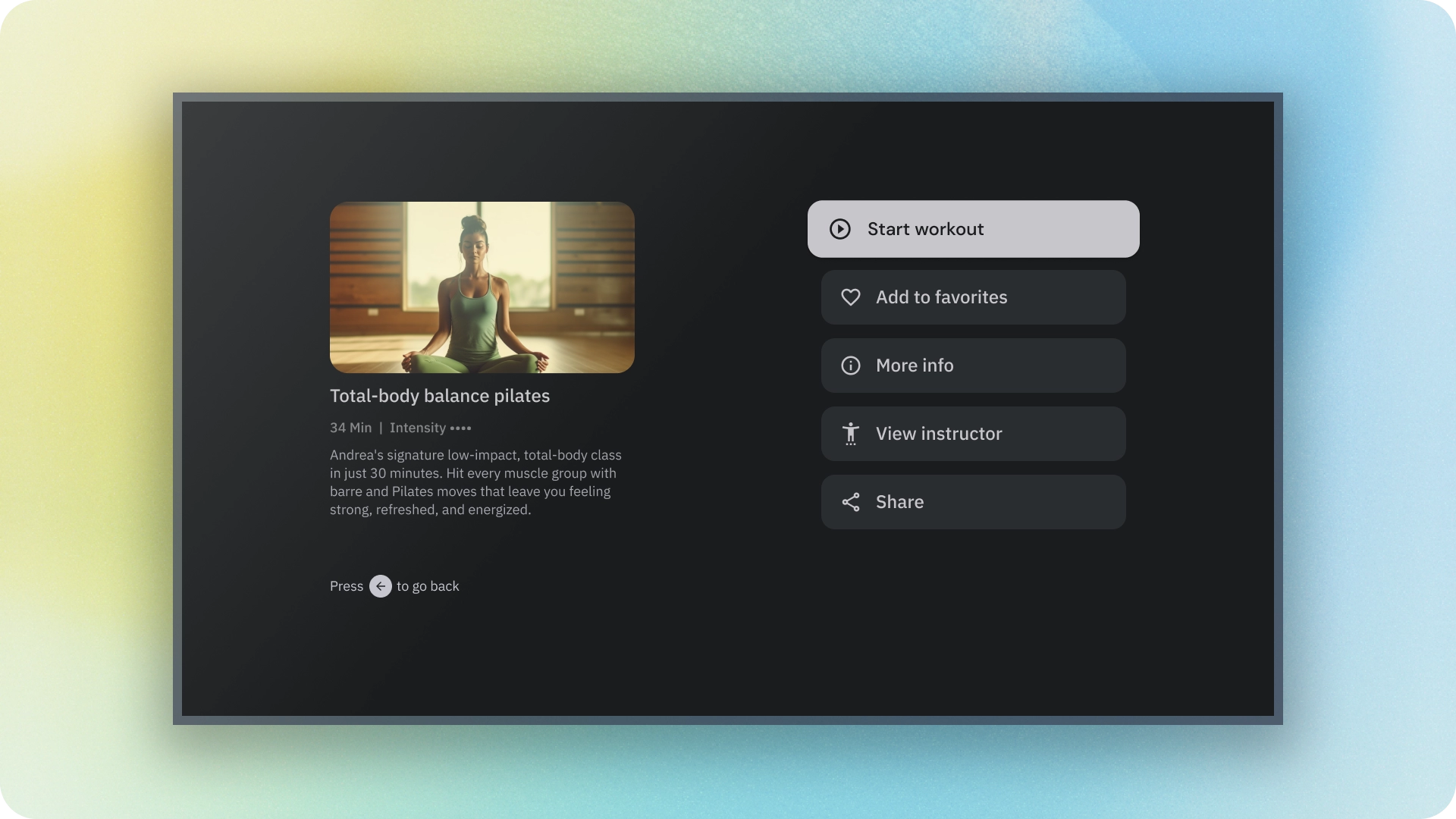
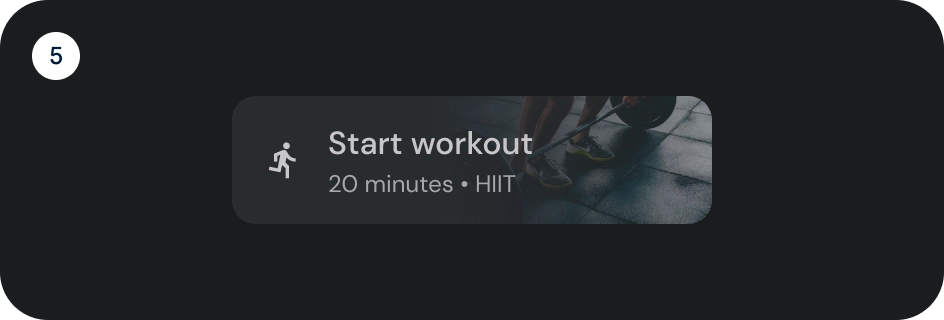
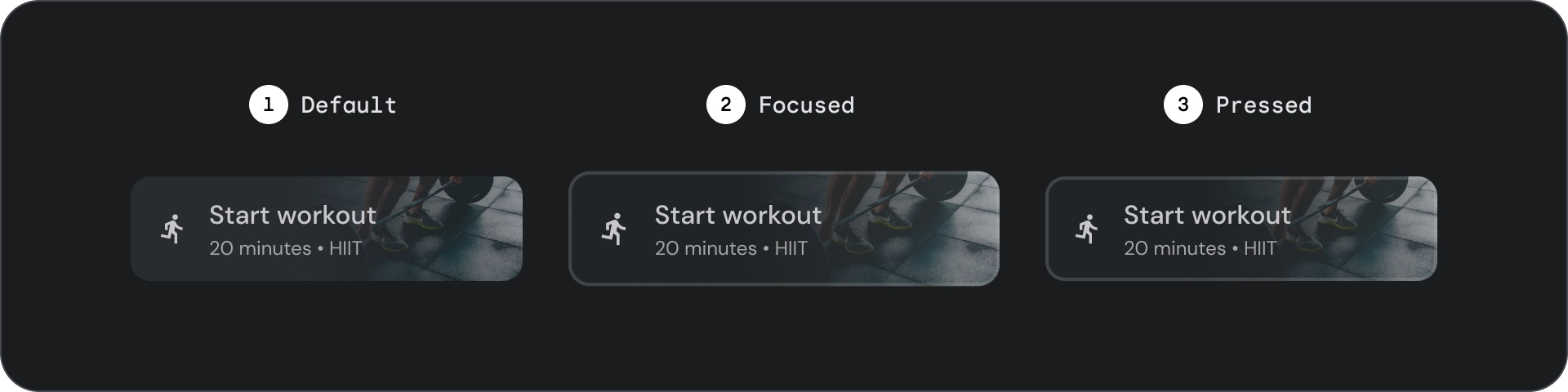
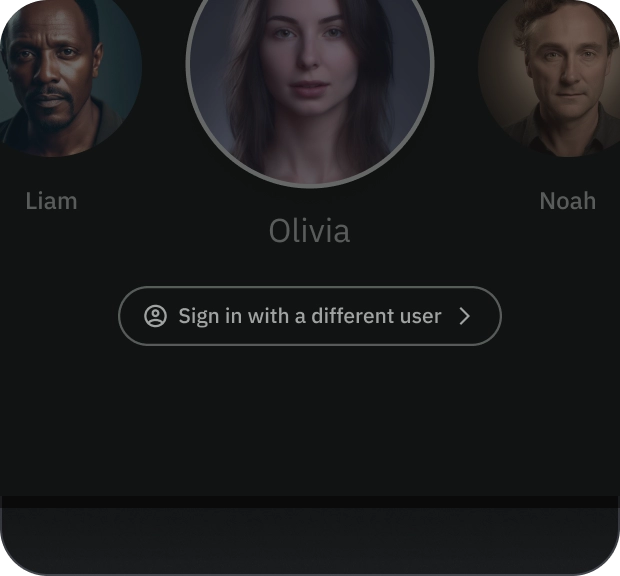
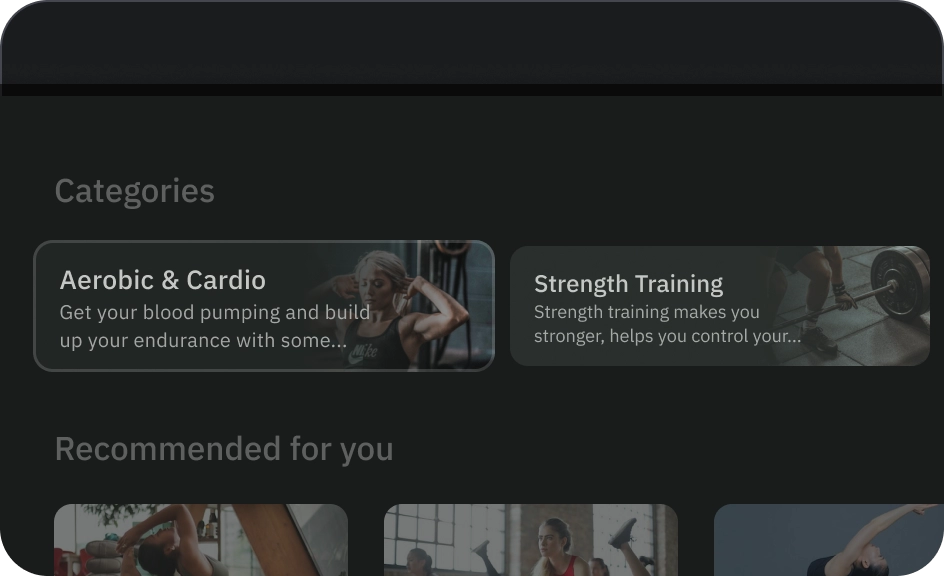
Bildschaltfläche
Bildschaltflächen werden in der Regel verwendet, um Miniaturansichten der Inhalte anzuzeigen, die auf der nächsten Navigationsebene verfügbar sind. Sie werden in der Regel mit ähnlichen Aktionen gruppiert und die Gruppe sollte eine gemeinsame Oberfläche haben.
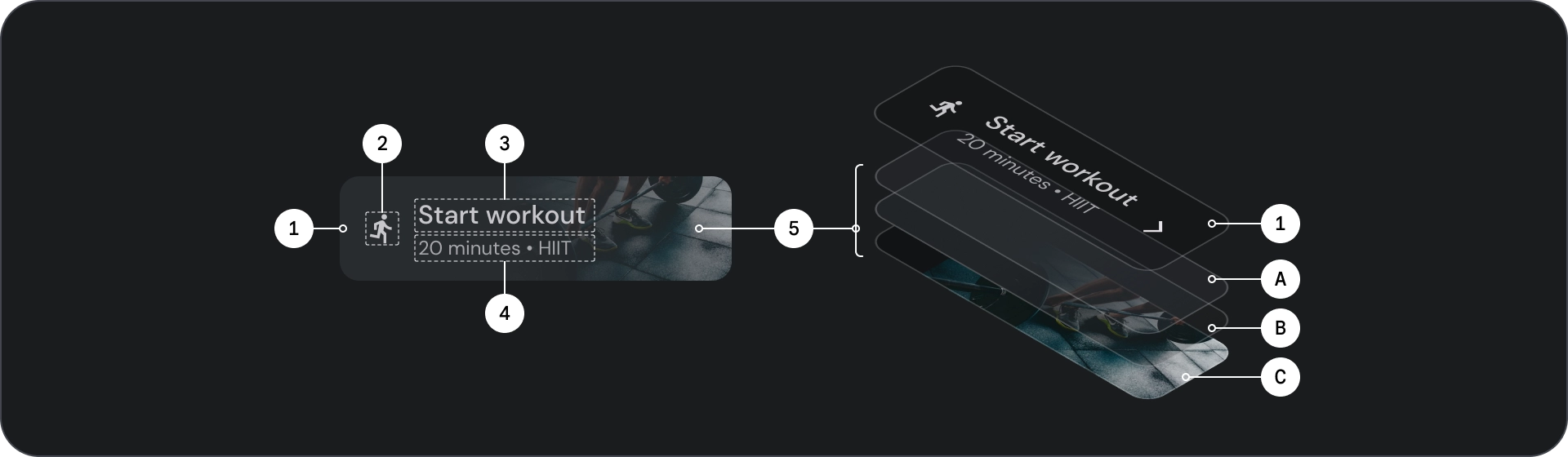
Anatomie

- Container
- Vorangestelltes Symbol
- Überschrift
- Untertitel
- Bildebene, die aus folgenden Elementen besteht:
- Scrim (Status-Overlay)
- Farbverlauf (basierend auf der Oberflächenfarbe)
- Bild
Bundesstaaten

- Standard
- konzentriert
- Gedrückt
Status sind visuelle Darstellungen, die den Status einer Komponente oder eines interaktiven Elements vermitteln.
Technische Daten

Nutzung
Schaltflächen werden in der Regel verwendet, um Aktionen zu kommunizieren, die ein Nutzer ausführen kann. Sie finden sie häufig in UI-Elementen wie Dialogfeldern, modalen Fenstern, Formularen, Karten und Symbolleisten.
Schaltflächen sind nur eine Möglichkeit, Aktionen in Ihrer Benutzeroberfläche darzustellen. Verwenden Sie sie nicht zu oft. Zu viele Schaltflächen auf einem Bildschirm stören die visuelle Hierarchie.

- Container
- Symbol
- Labeltext
- Überschrift
- Untertitel
- Bild
Container
Schaltflächen umfassen einen Container für den Inhalt. Der Container wird im Fokus um 1,1-mal skaliert, wobei der interne Abstand beibehalten wird. Hier sind einige Punkte, die Sie beim Container beachten sollten:
- Legen Sie die Containerbreite basierend auf dem Inhalt mit einem einheitlichen Abstand fest.
- Legen Sie die relative Position des Containers im responsiven Layout-Raster fest.
- Verwenden Sie Container mit einfarbiger Füllung für ausgefüllte Schaltflächen.
- Verwenden Sie für umrandete Schaltflächen eine Strich- und eine Füllungsfarbe im Fokus. Wenn der Fokus auf dem Container liegt, erhält er eine Füllfarbe und einen Umriss.
- Bei breiten Schaltflächen und Bildschaltflächen wird die Containerbreite entsprechend dem Layout-Raster festgelegt.
- Größe, Position und Ausrichtung des Containers können sich ändern, wenn der übergeordnete Container skaliert wird.

Text- und Symbolschaltflächen haben vollständig abgerundete Ecken. Breite Schaltflächen und Schaltflächen mit Bildern haben abgerundete Container mit 12 dp.

Dos

Achtung
Symbol
Symbole vermitteln die Aktion der Schaltfläche visuell und lenken die Aufmerksamkeit darauf. Sie sollten sich auf der Vorderseite der Schaltfläche befinden. Symbole sind immer vertikal im Container zentriert.

Dos

Don'ts

Achtung
Labeltext
Der Labeltext ist das wichtigste Element einer Schaltfläche. Sie beschreibt die Aktion, die ausgeführt wird, wenn ein Nutzer auf eine Schaltfläche tippt.
Verwenden Sie für den Text von Schaltflächenlabels die Groß- und Kleinschreibung am Satzanfang. Schreiben Sie das erste Wort und Eigennamen groß. Vermeiden Sie Textumbruch. Für eine optimale Lesbarkeit sollte der Labeltext auf einer einzigen Zeile bleiben.

Dos

Achtung
Bild
Bildschaltflächen haben immer ein Farbverlaufs-Overlay und einen scrim über dem Bild im Hintergrund. Das Farbverlaufs-Overlay wird anhand der Containerfarbe festgelegt. Der Scrim ändert sich je nach Status.
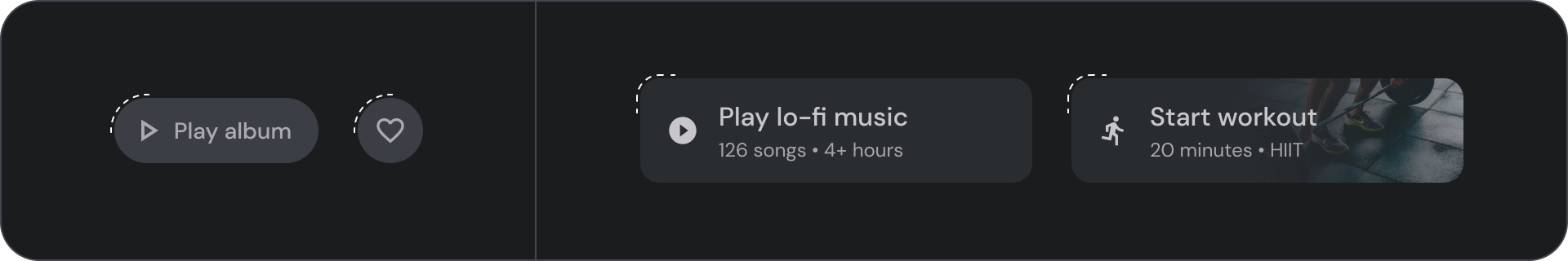
Schaltflächengruppen
Schaltflächen werden in einer Zeile oder Spalte angezeigt, um eine einheitliche Navigation zwischen den Aktionen zu ermöglichen. In den folgenden Abschnitten werden einige Aspekte beschrieben.
Hierarchie der Informationen
Jeder Bildschirm sollte eine primäre Aktion haben, die durch eine gut sichtbare, in der Regel breite Schaltfläche dargestellt wird. Die Schaltfläche sollte besser sichtbar und verständlich sein. Andere Schaltflächen sollten weniger auffällig sein und die Nutzer nicht von der primären Aktion ablenken.
Die erste Schaltfläche in der Gruppe dient als primäre Aktion, da der Fokus zuerst darauf liegt.
Lineares Layout beibehalten


- Zeilenlayout
- Spaltenlayout
Varianten logisch verwenden
Bei einem Spaltenlayout sollten Varianten mit nur einer Schaltfläche beibehalten werden. Beim Zeilenlayout können verschiedene Varianten in einer Schaltflächengruppe zusammengefasst werden. Die Logik sollte jedoch klar sein. Ausgefüllte und umrandete Schaltflächen können in derselben Gruppe verwendet werden. Achten Sie jedoch auf eine klare Hierarchie der Aktionen.

Dos

Don'ts

Achtung