Karten sind die Grundbausteine einer TV-App.

Weitere Informationen
| Typ | Verknüpfen | Status |
|---|---|---|
| Design | Designquelle (Figma) | Verfügbar |
| Implementierung | Jetpack Compose | Verfügbar |
Highlights
- Mit einer Karte kannst du Inhalte zu einem einzelnen Thema präsentieren.
- Eine Karte kann alles enthalten, von Bildern über Überschriften bis hin zu Text, Schaltflächen, Listen und anderen UI-Elementen.
- Eine Karte kann nicht mit einer anderen Karte zusammengeführt oder in mehrere Karten unterteilt werden.
- Es gibt sechs Varianten von Karten: Standard, Classic, Compact, Inset, Wide Standard und Wide Classic.
Varianten
Es gibt fünf Arten von Karten, die jeweils einen anderen Anwendungsfall haben:
- Standardabo
- Klassisch
- Compact
- Breiter Standard
- Klassisch breit





Inhaltsblöcke
Die Inhalte einer Karte sind in verschiedenen Blöcken angeordnet. Das visuelle Design der Karte, einschließlich Betonung, steht für eine Hierarchie. Das Layout der Karten ist für die Inhaltstypen der Karten geeignet.
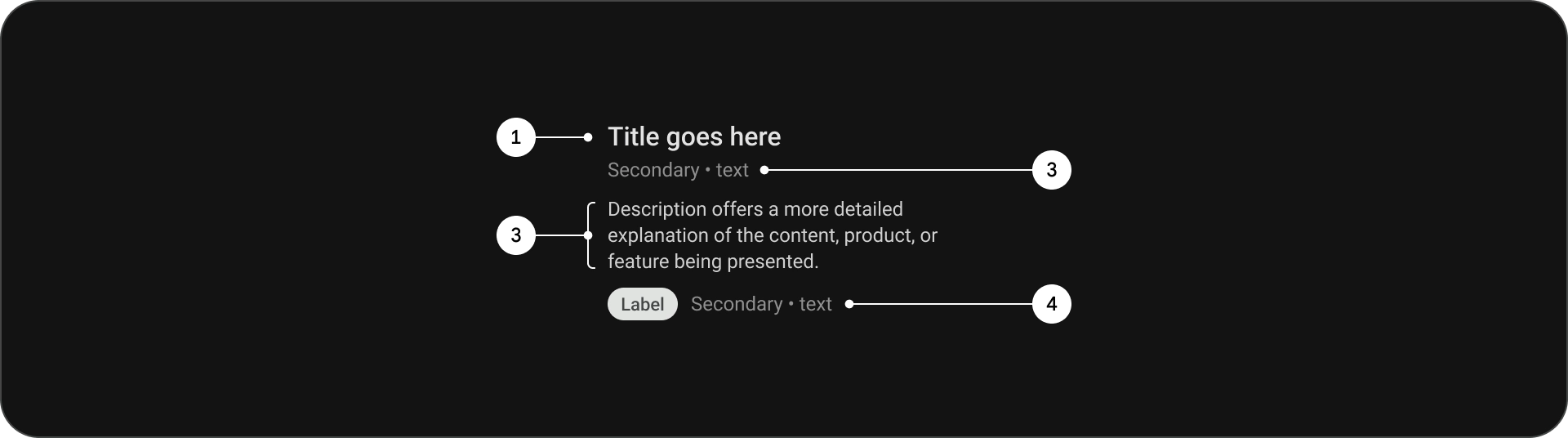
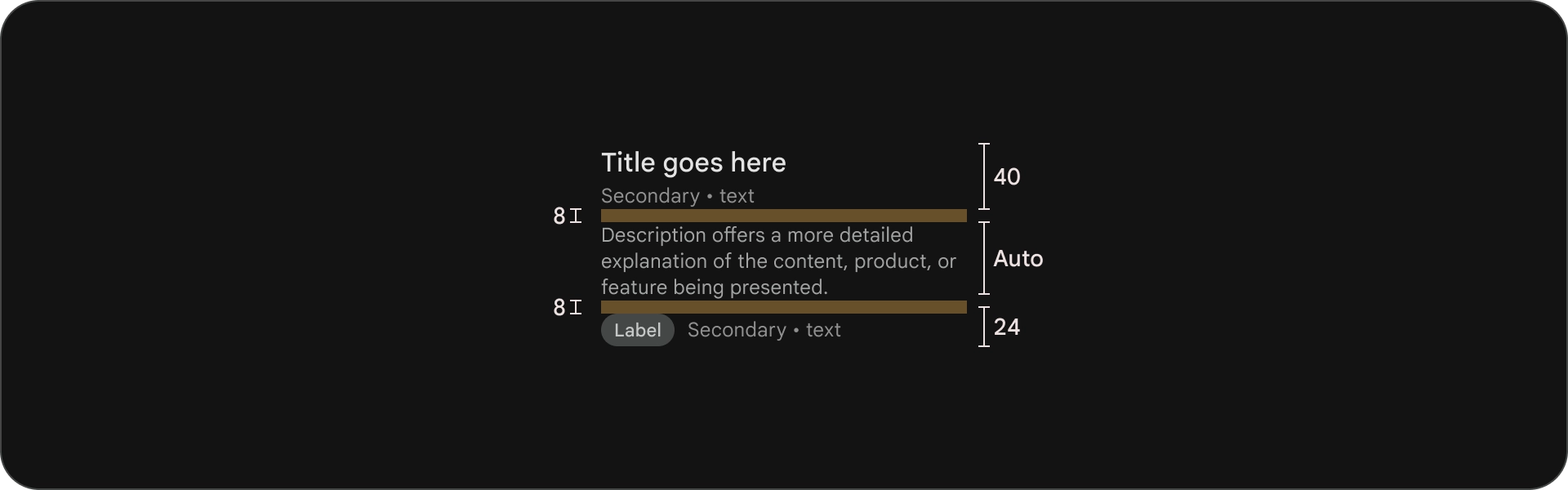
Anatomie

- Titel
- Untertitel
- Beschreibung
- Zusätzlicher Text
Technische Daten

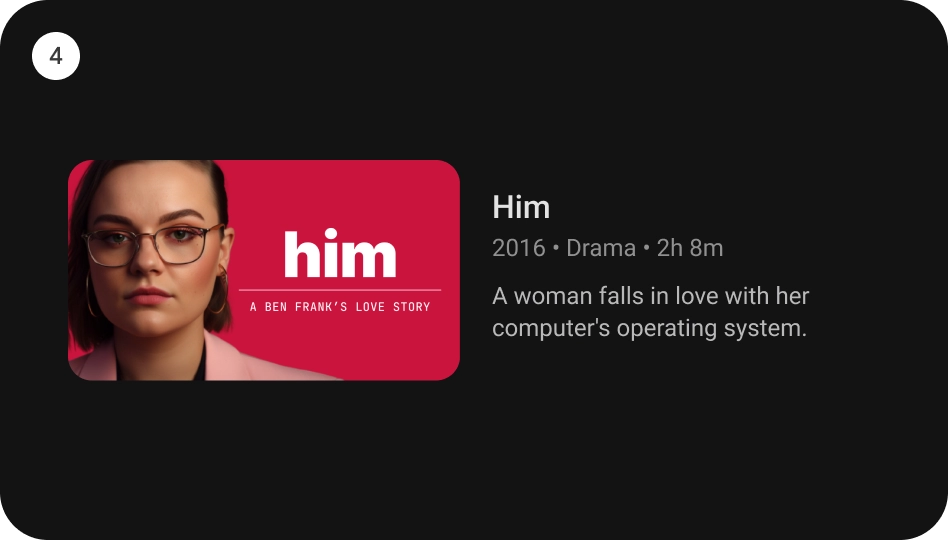
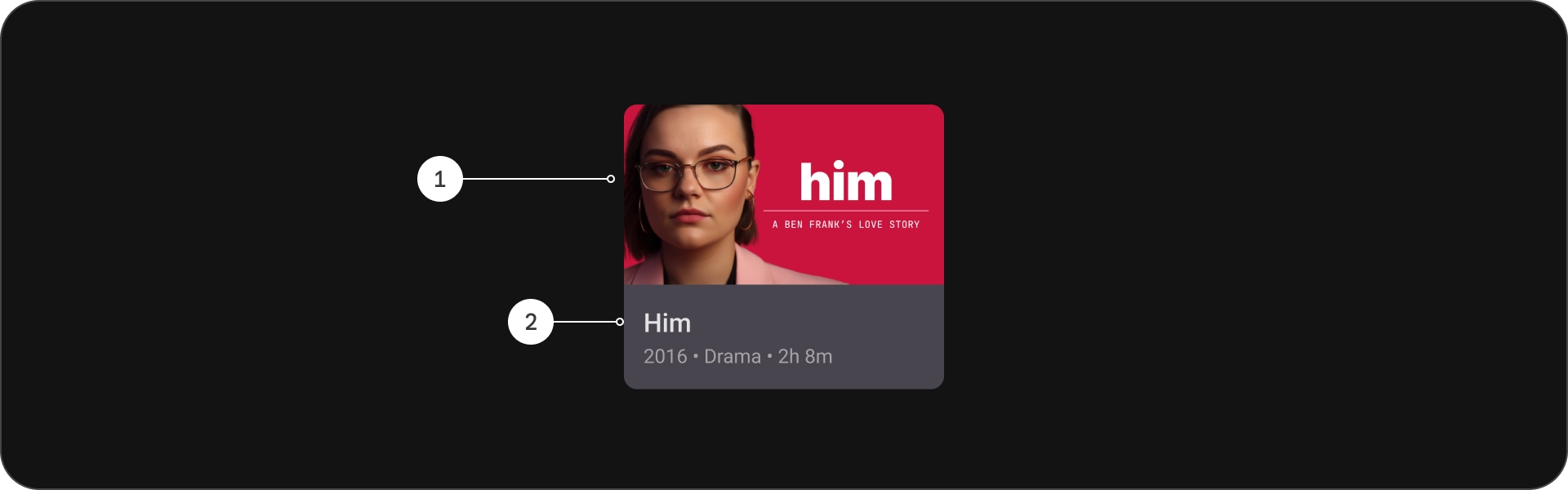
Standardkarte
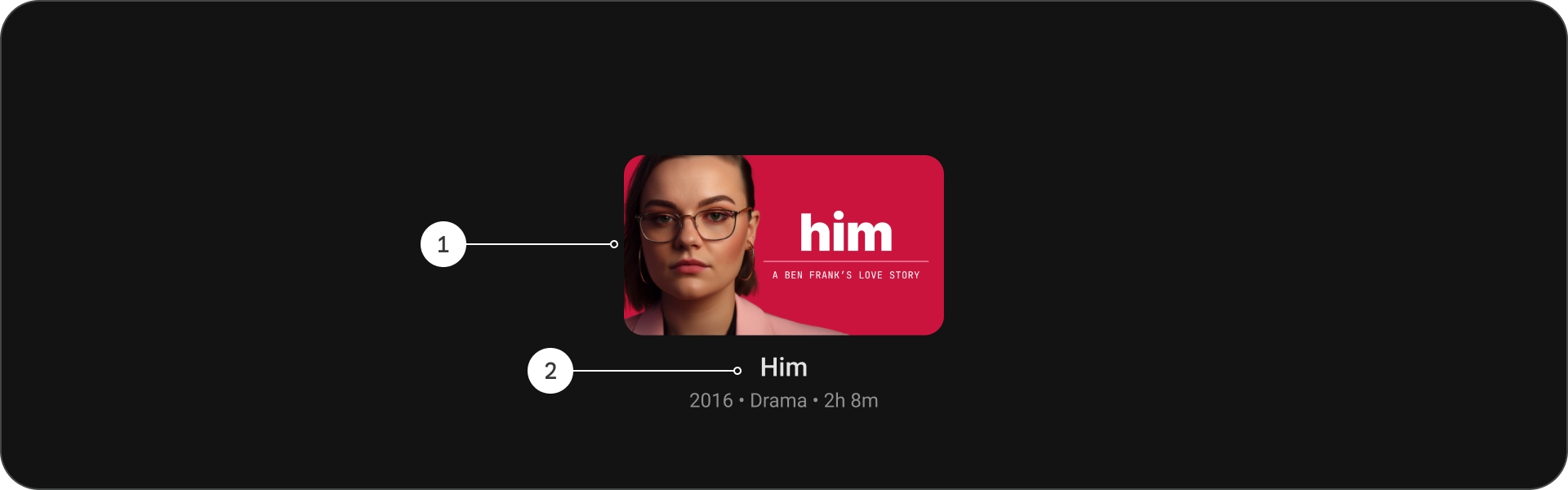
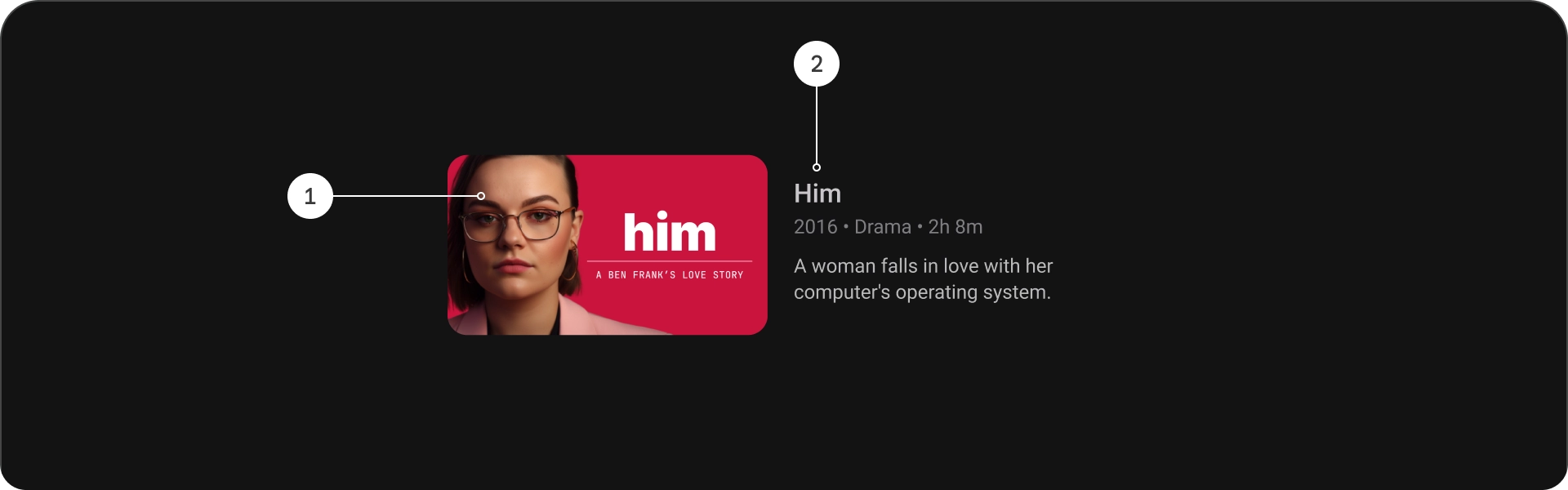
Anatomie

- Bild
- Inhaltsblock
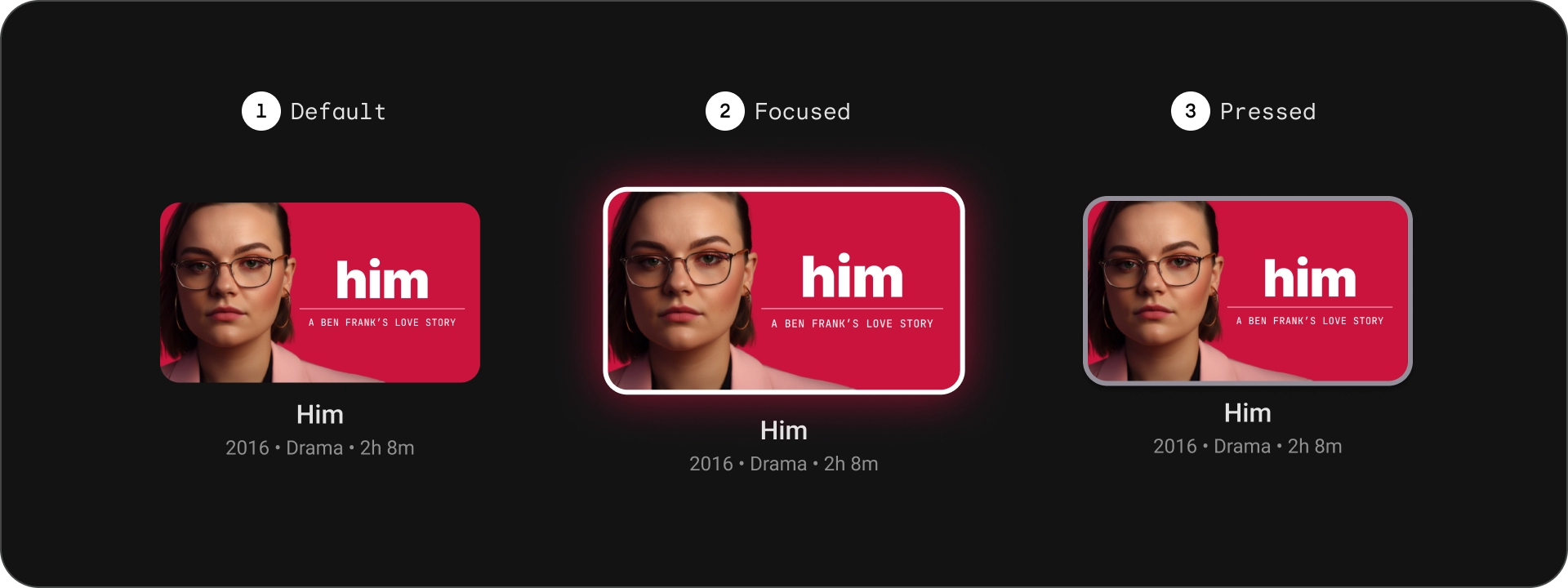
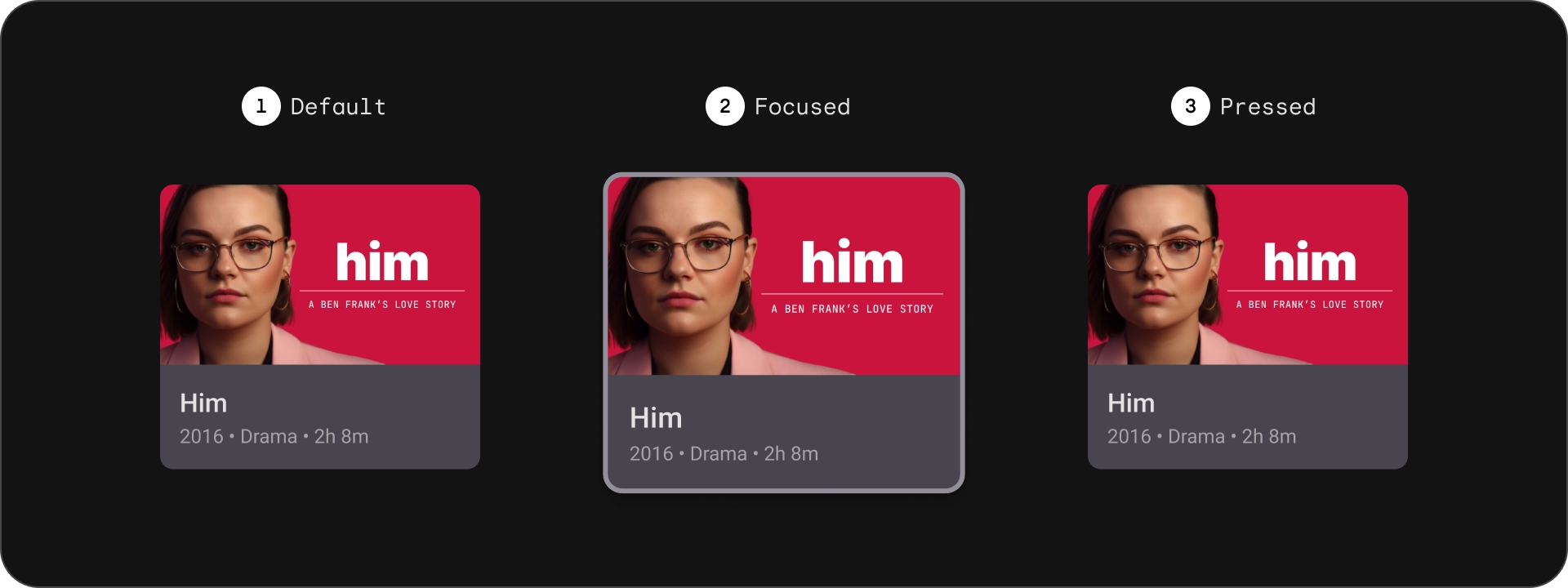
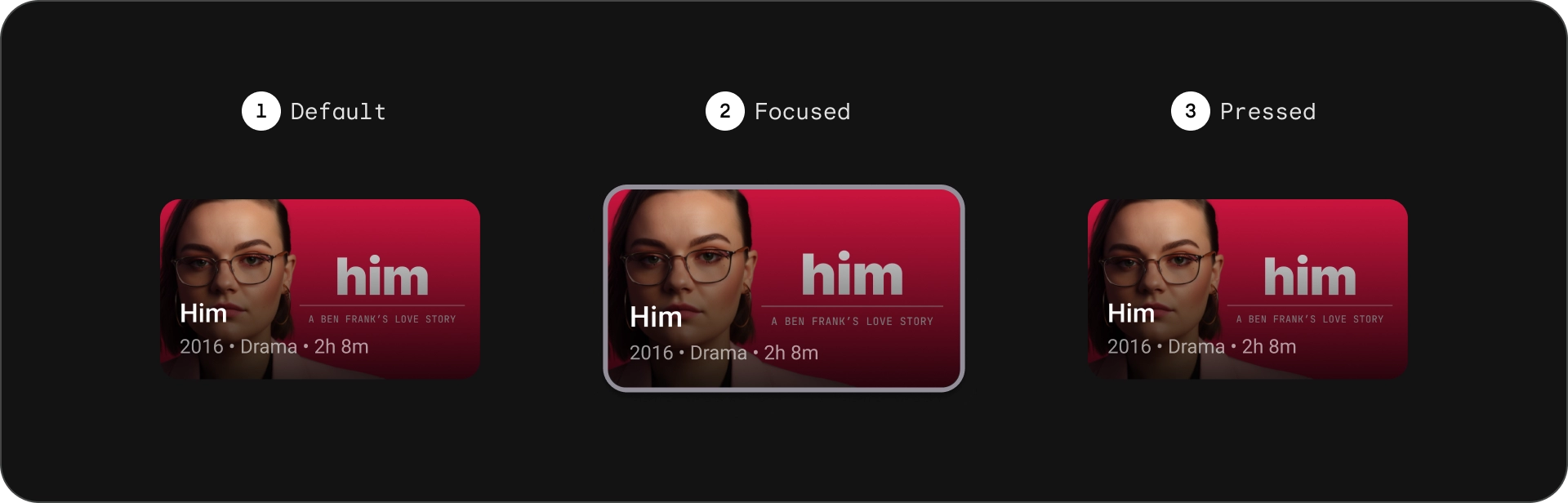
Bundesstaaten

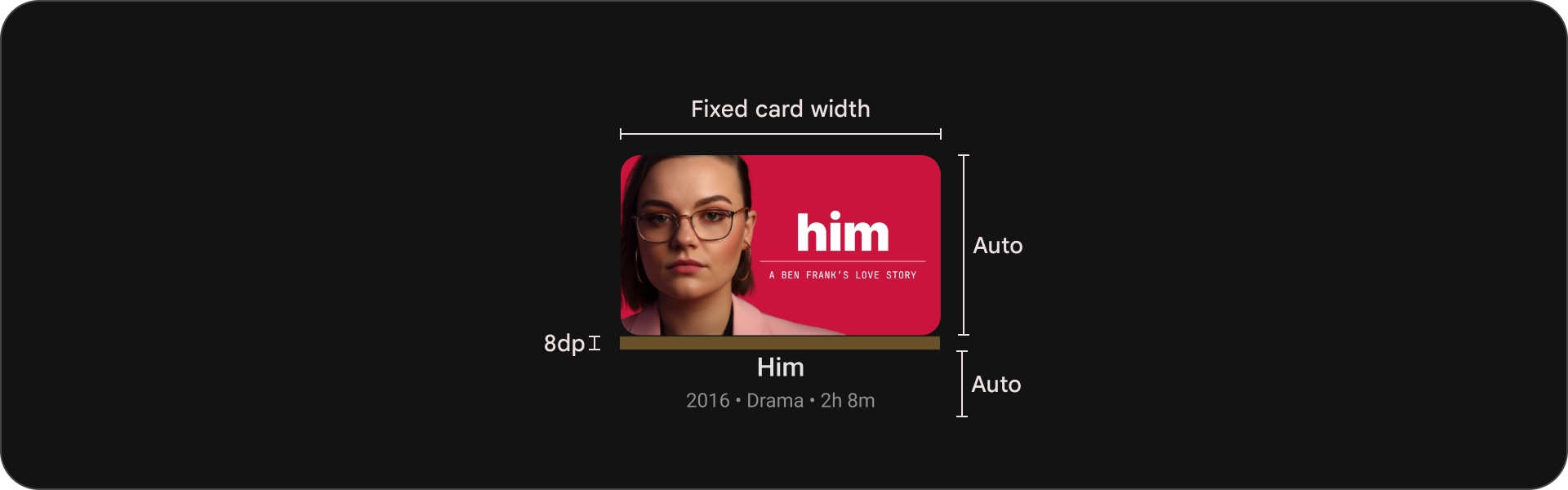
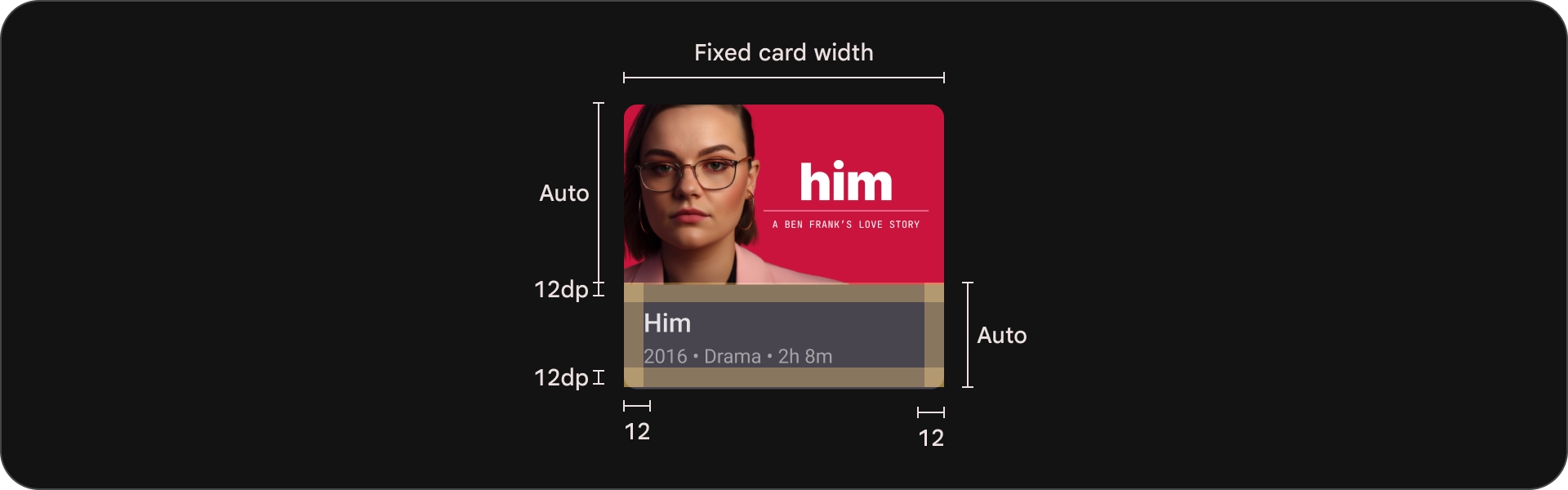
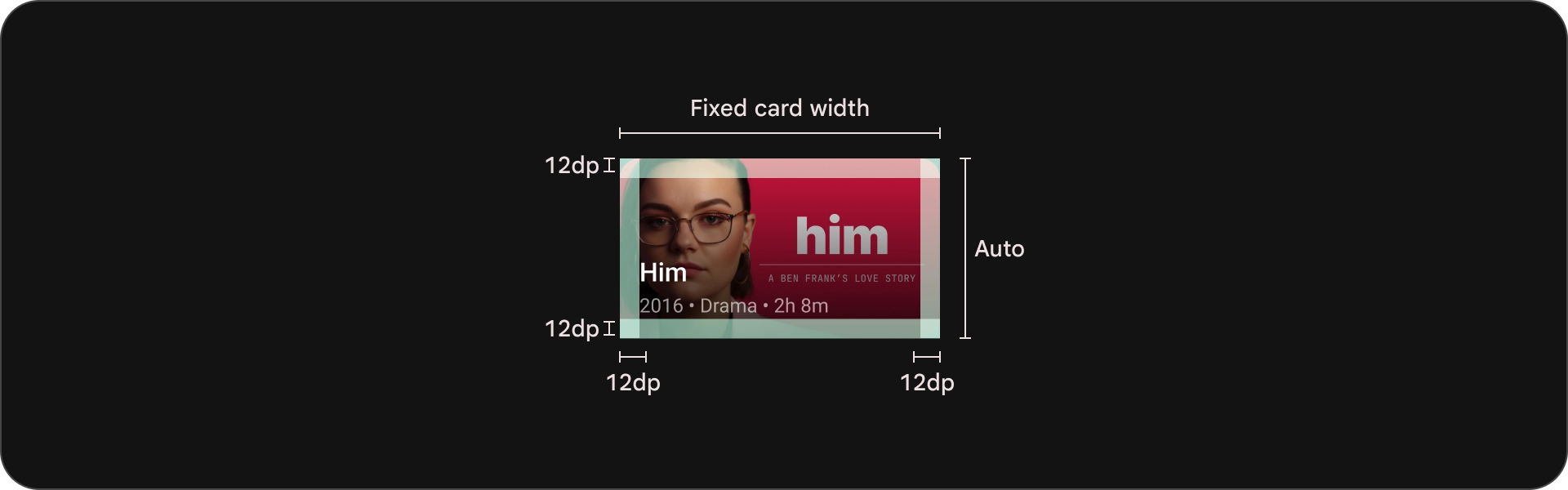
Technische Daten

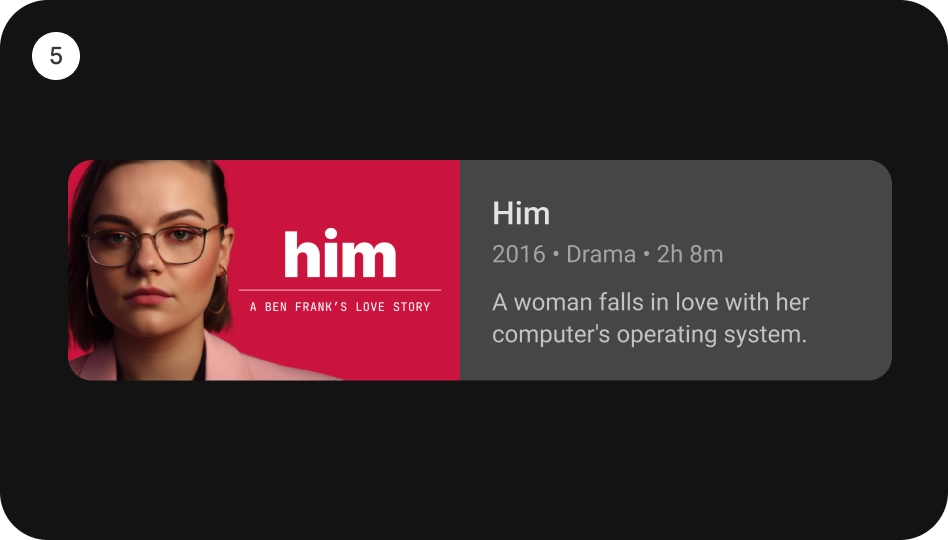
Klassische Karte
Anatomie

- Bild
- Inhaltsblock
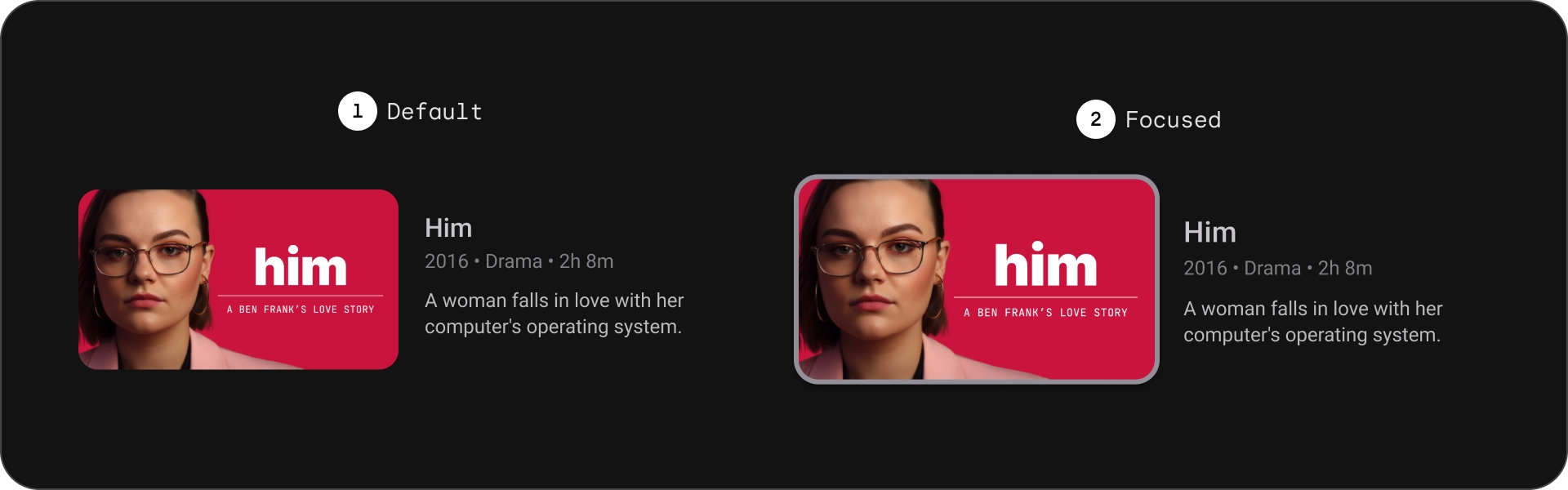
Bundesstaaten

Technische Daten

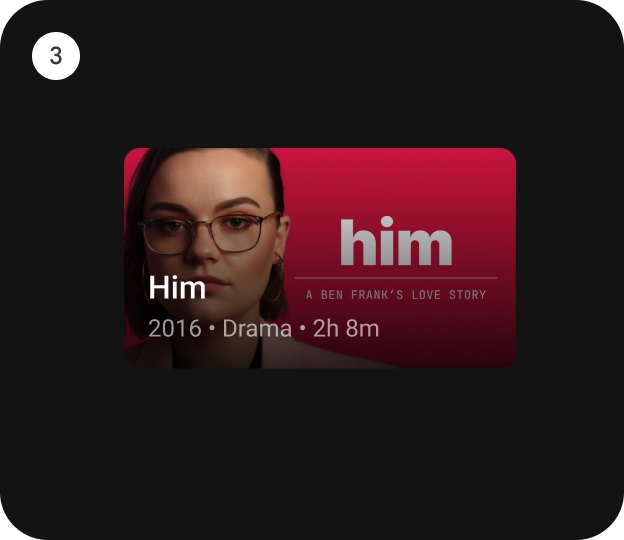
Kompakte Karte
Anatomie

- Bild
- Inhaltsblock
Bundesstaaten

Technische Daten

Breite Standardkarte
Anatomie

- Bild
- Inhaltsblock
Bundesstaaten

Technische Daten

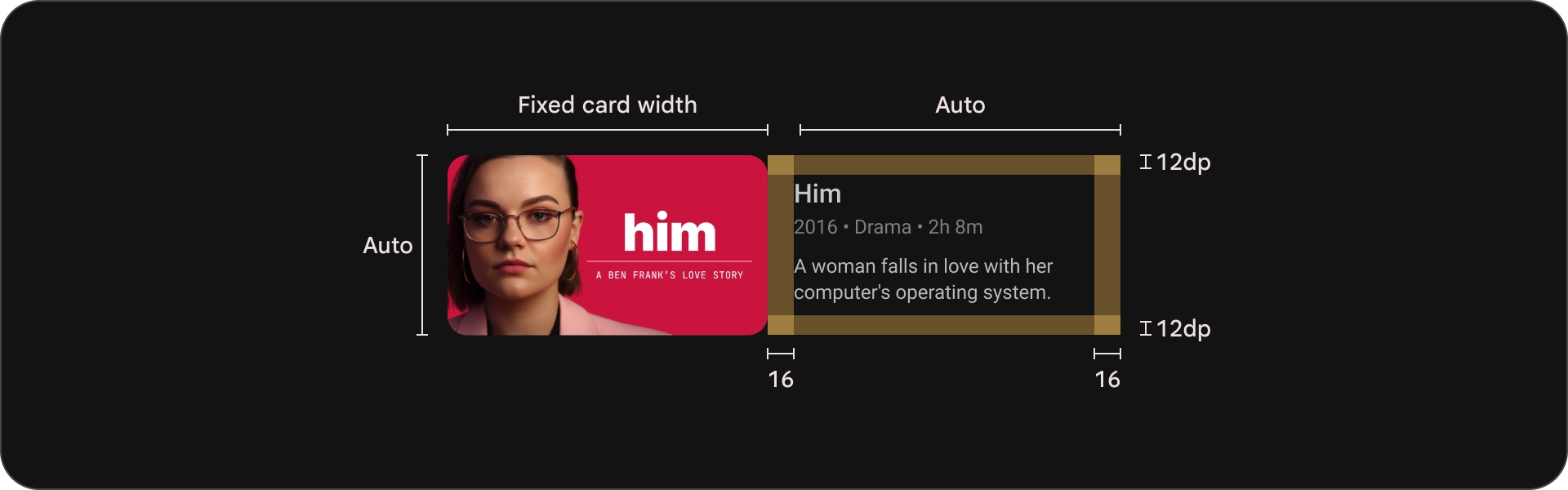
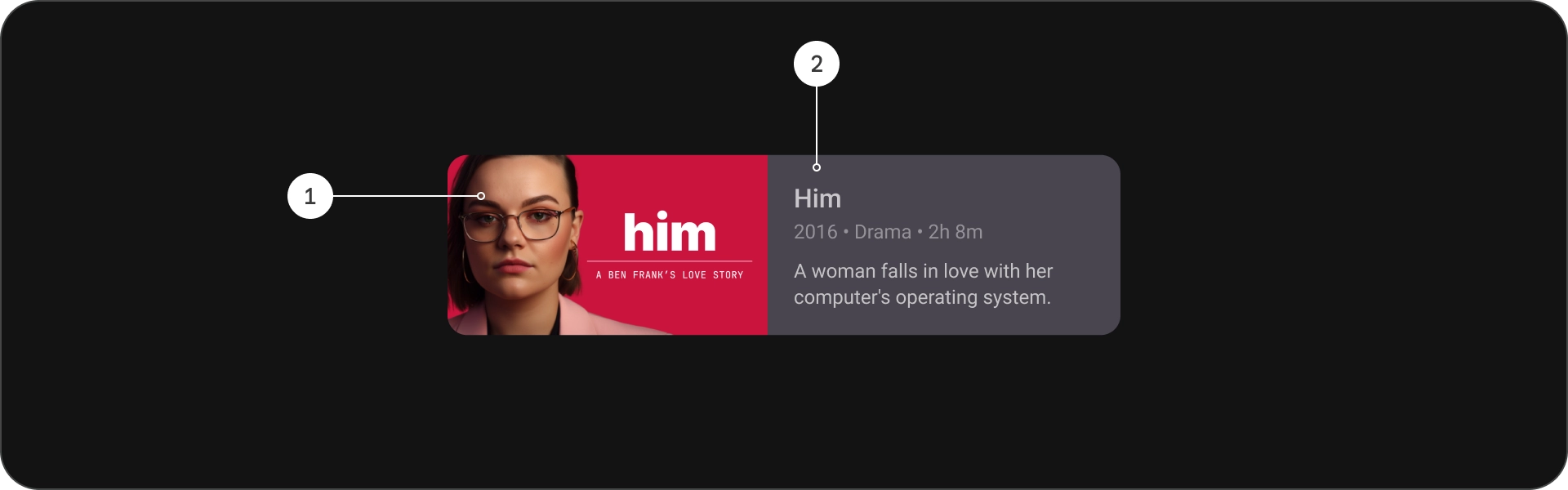
Breite klassische Karte
Anatomie

- Bild
- Inhaltsblock
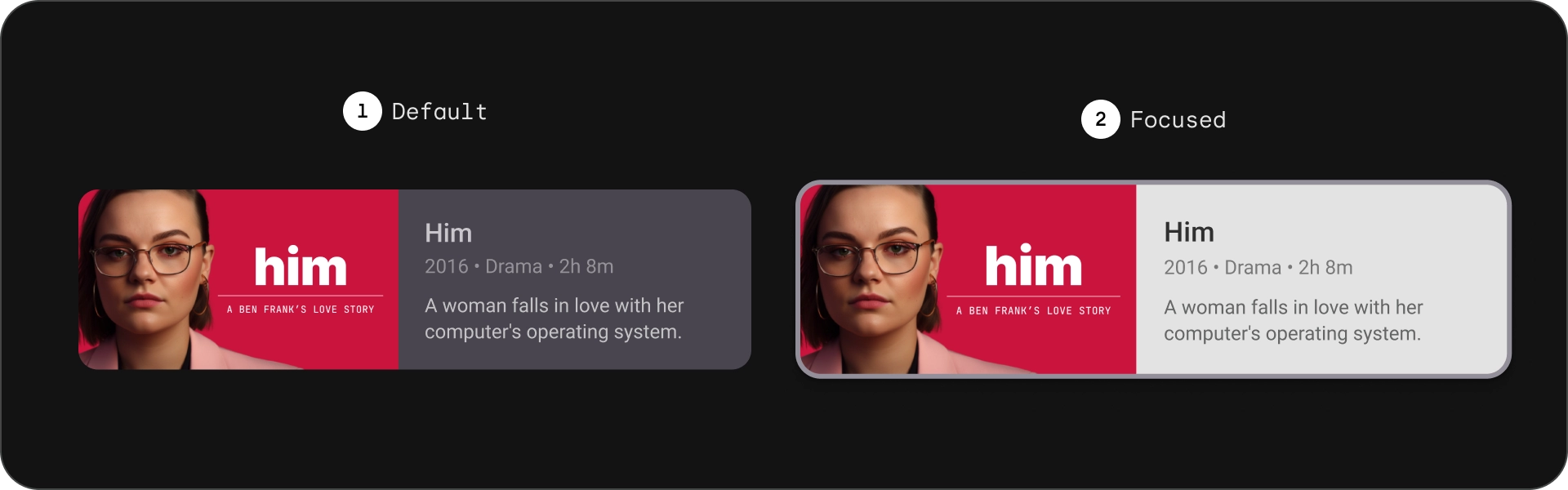
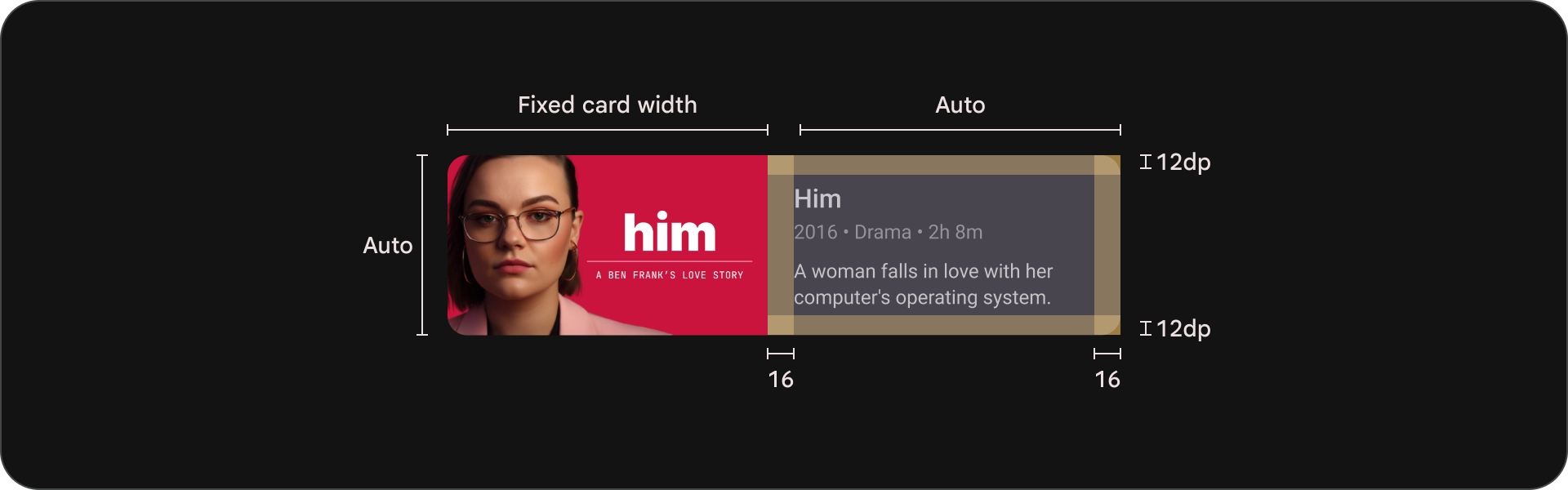
Bundesstaaten

Technische Daten

Nutzung
Infokarten sind vielseitige Designelemente, mit denen eine Vielzahl von Inhalten visuell ansprechend und nutzerfreundlich dargestellt werden können. In den folgenden Abschnitten geht es um Designüberlegungen für Karten.
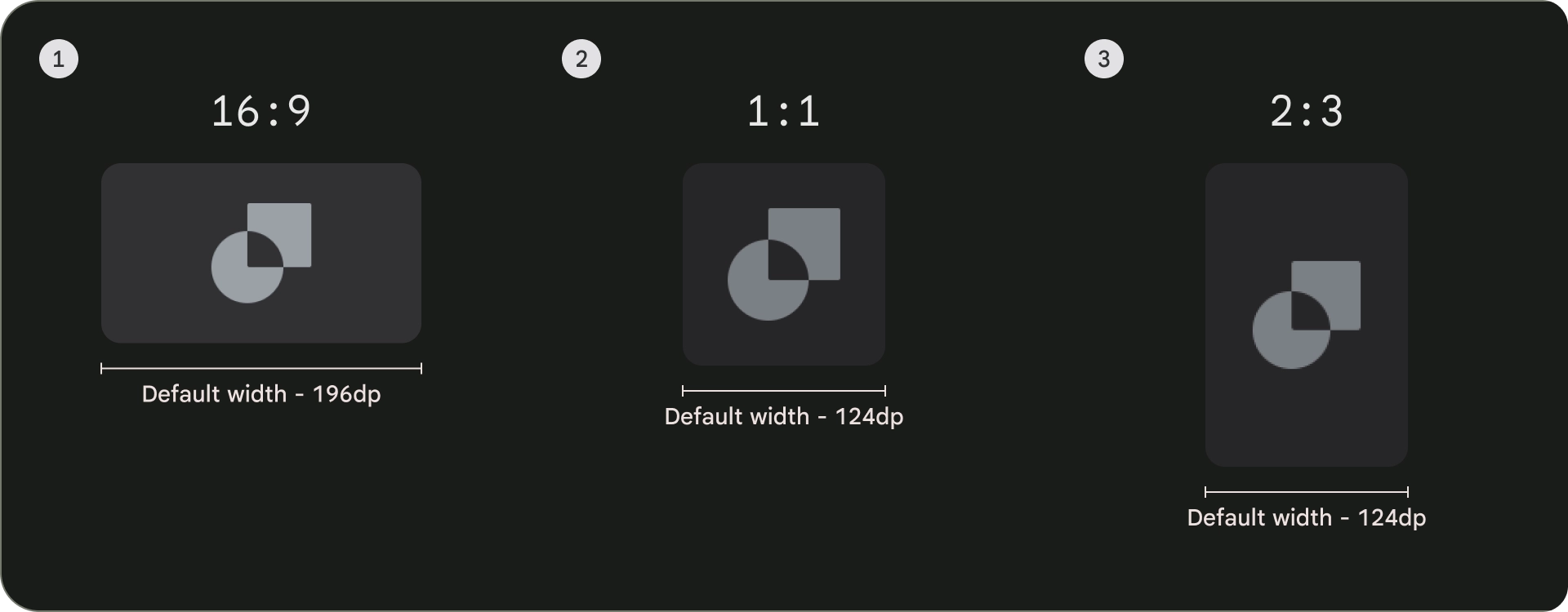
Seitenverhältnis
Es gibt drei gängige Seitenverhältnisse für Karten: 16:9, 1:1 und 2:3. Jedes Seitenverhältnis hat seine Vorteile, daher hängt die beste Wahl für dich von deinen spezifischen Anforderungen ab.
- 16:9 ist das gängigste Seitenverhältnis für Karten. Es hat ein breites Seitenverhältnis, das sich gut für die Anzeige von Bildern und Videos eignet.
- Bei 1:1 handelt es sich um ein quadratisches Seitenverhältnis. Es ist eine gute Wahl für Karten, die visuell ausgewogen sein müssen, z. B. Besetzung und Crew, Kanal- oder Teamlogos.
- Das Seitenverhältnis von 2:3 ist höher. Sie ist eine gute Wahl, wenn Sie die Matrix aufteilen und mehr Betonung bringen möchten.
Die beste Möglichkeit zur Auswahl des Seitenverhältnisses für deine Karten besteht letztendlich darin, verschiedene Optionen auszuprobieren, um zu sehen, was am besten aussieht.

Hier sind einige Anwendungsbeispiele für unterschiedliche Seitenverhältnisse:
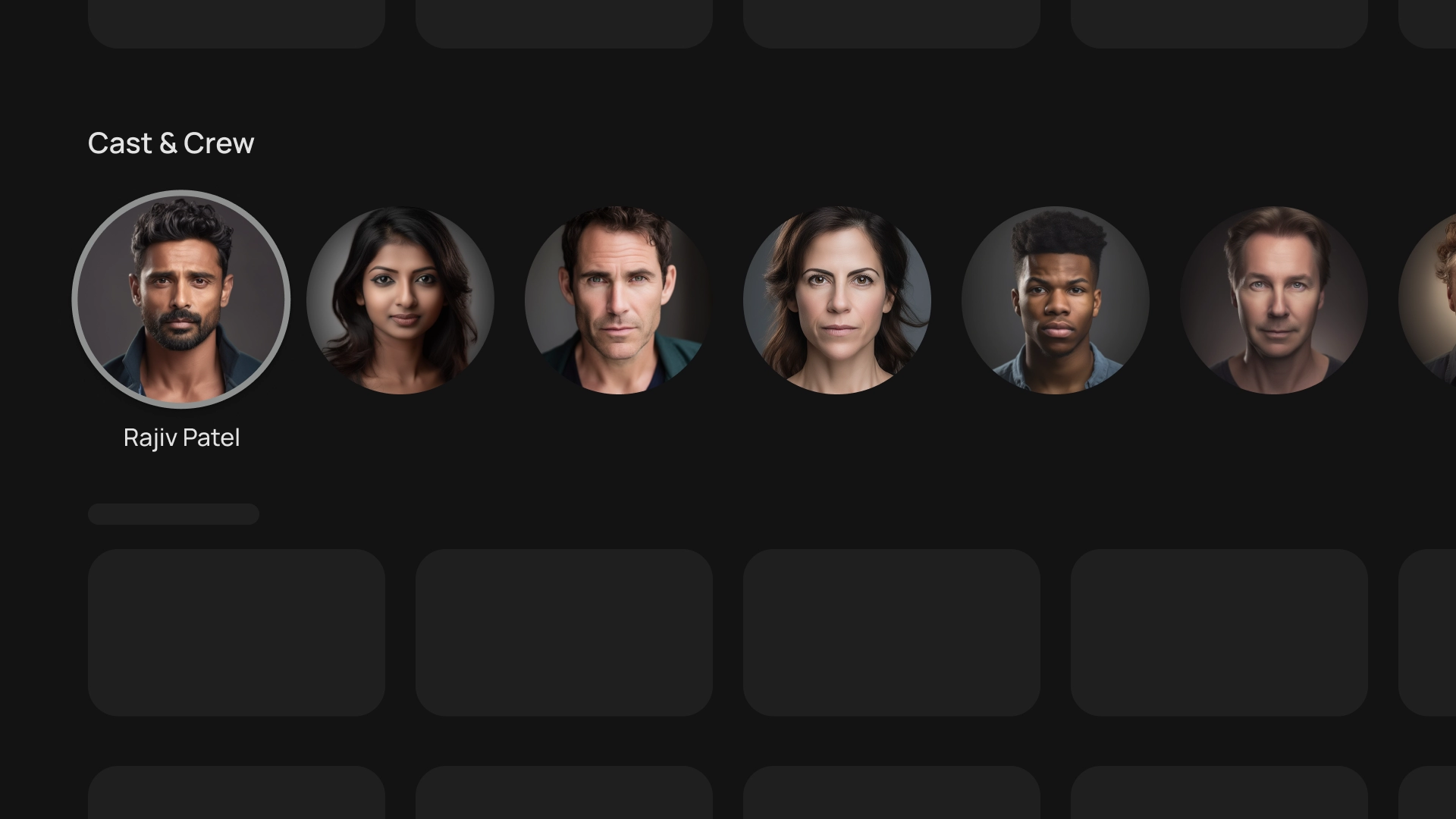
1:1
Besetzung und Crew

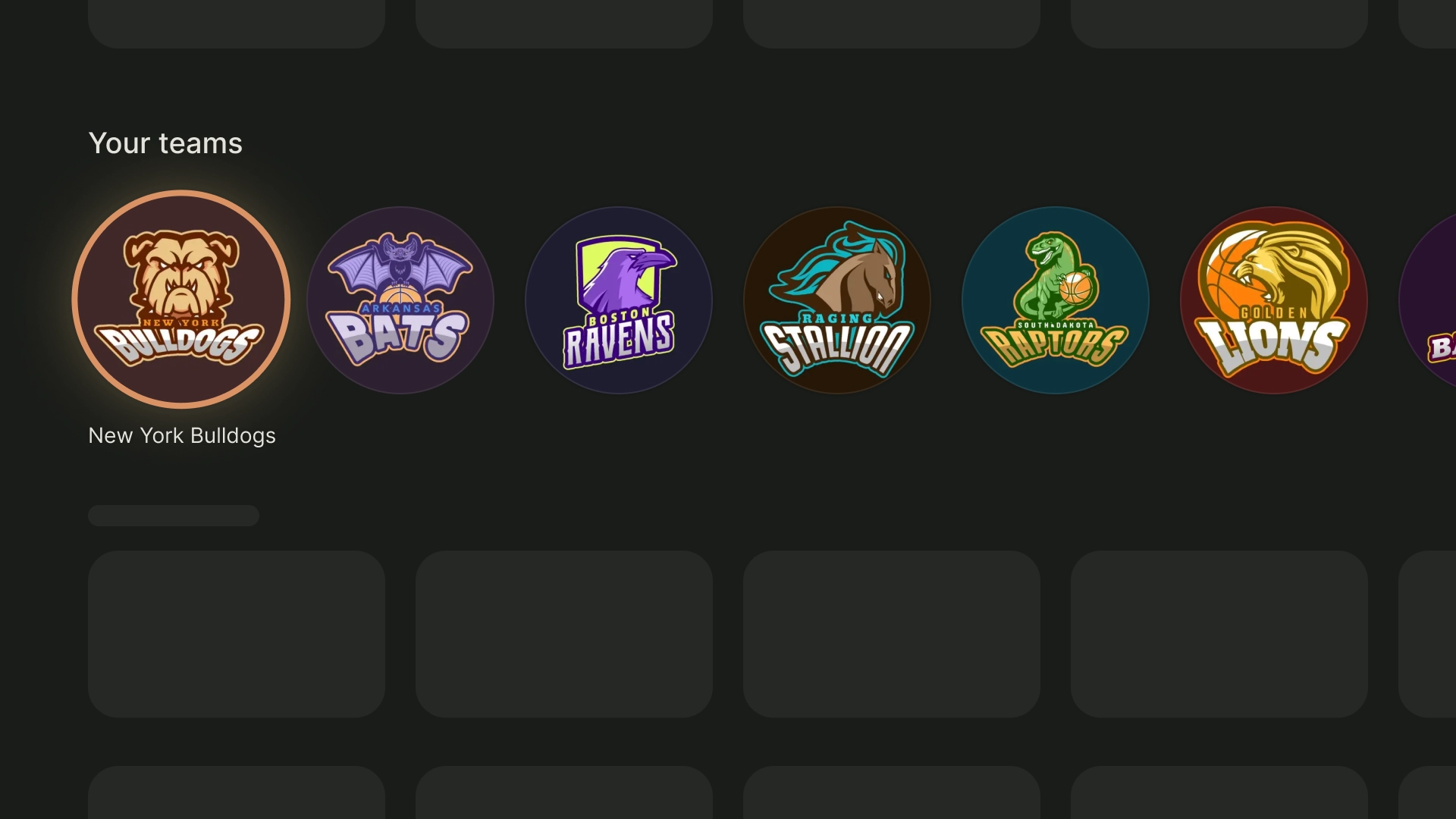
Logos von Sportmannschaften

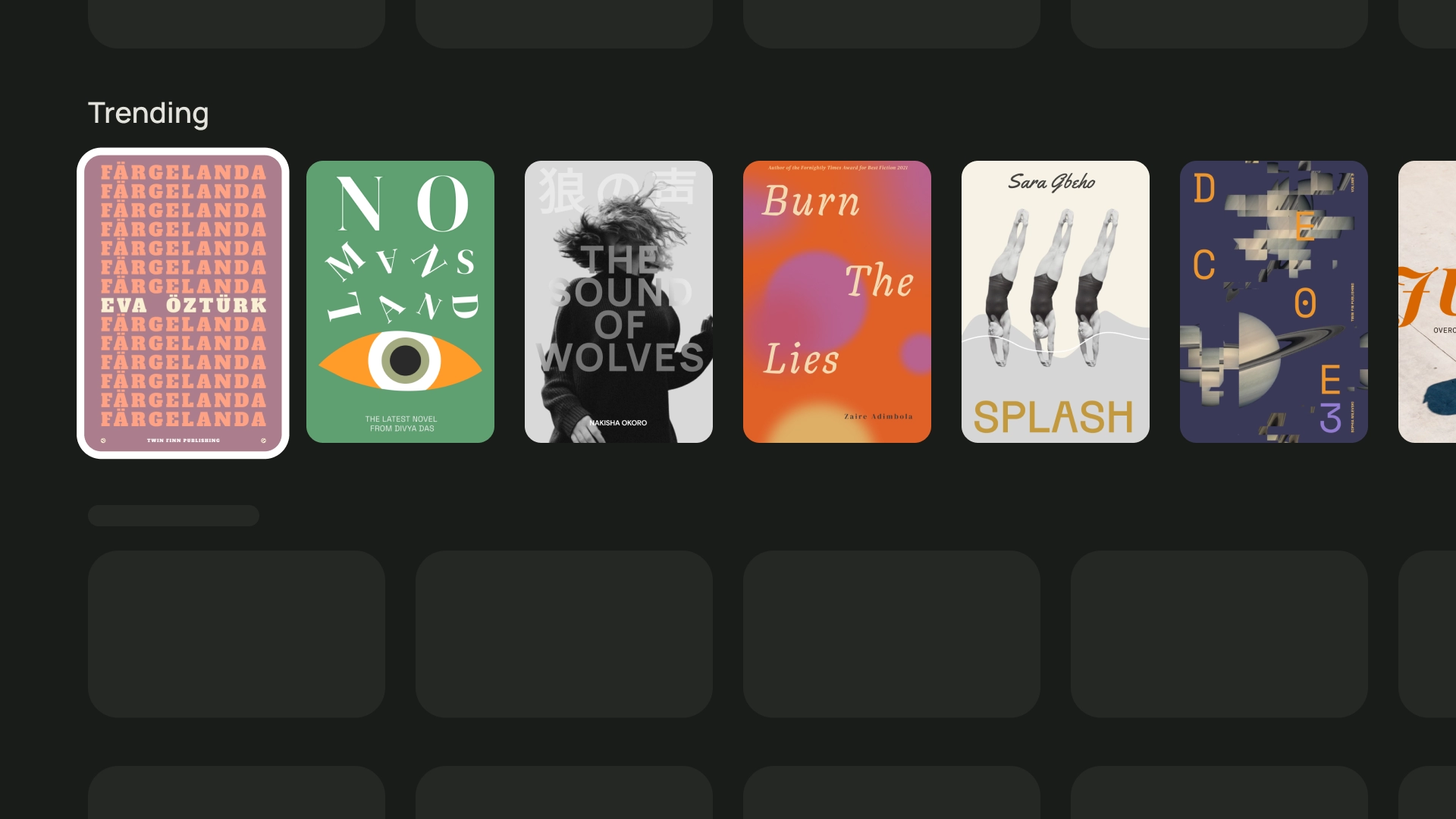
2:3
Angesagte Bücher

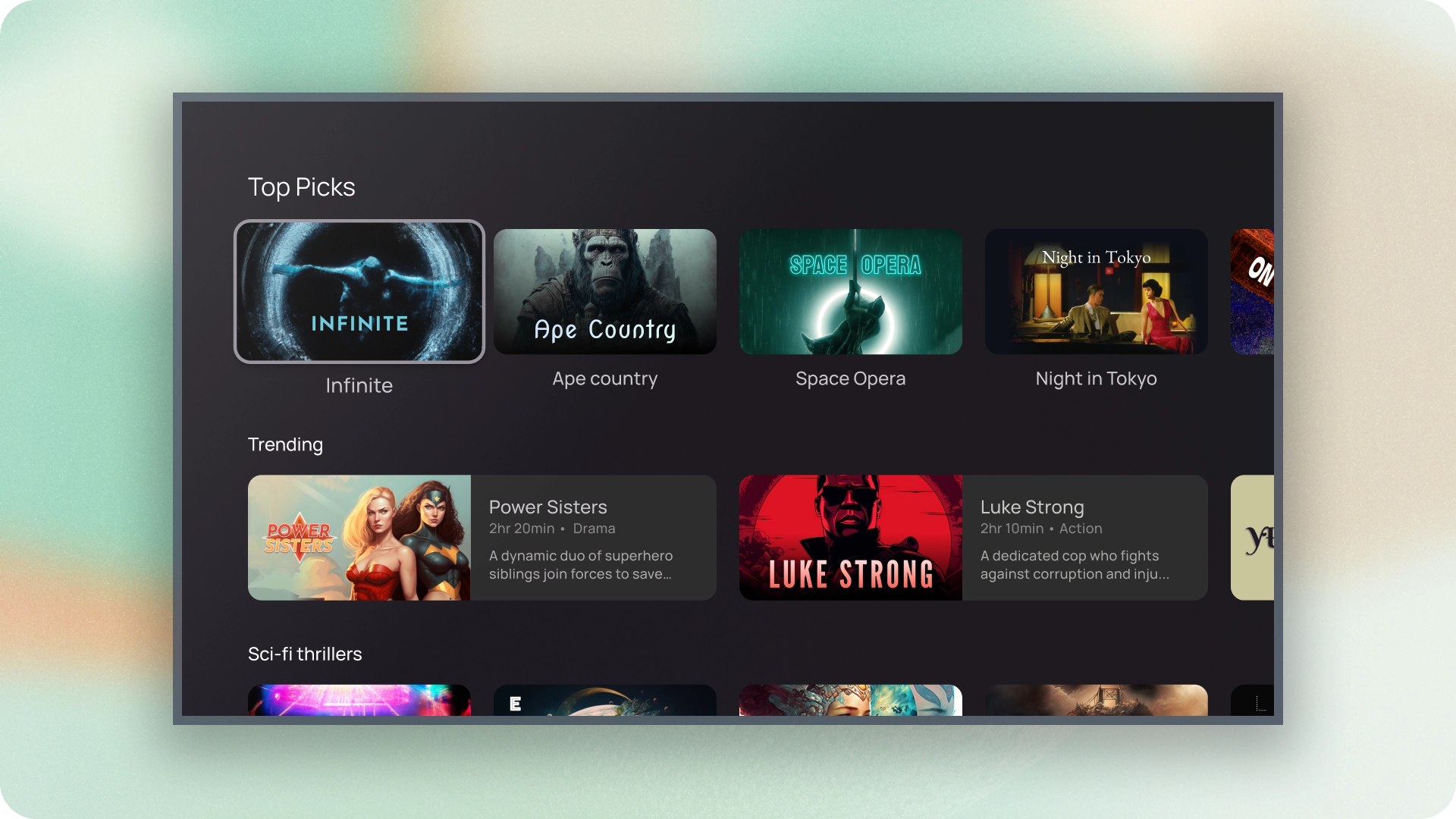
16:9
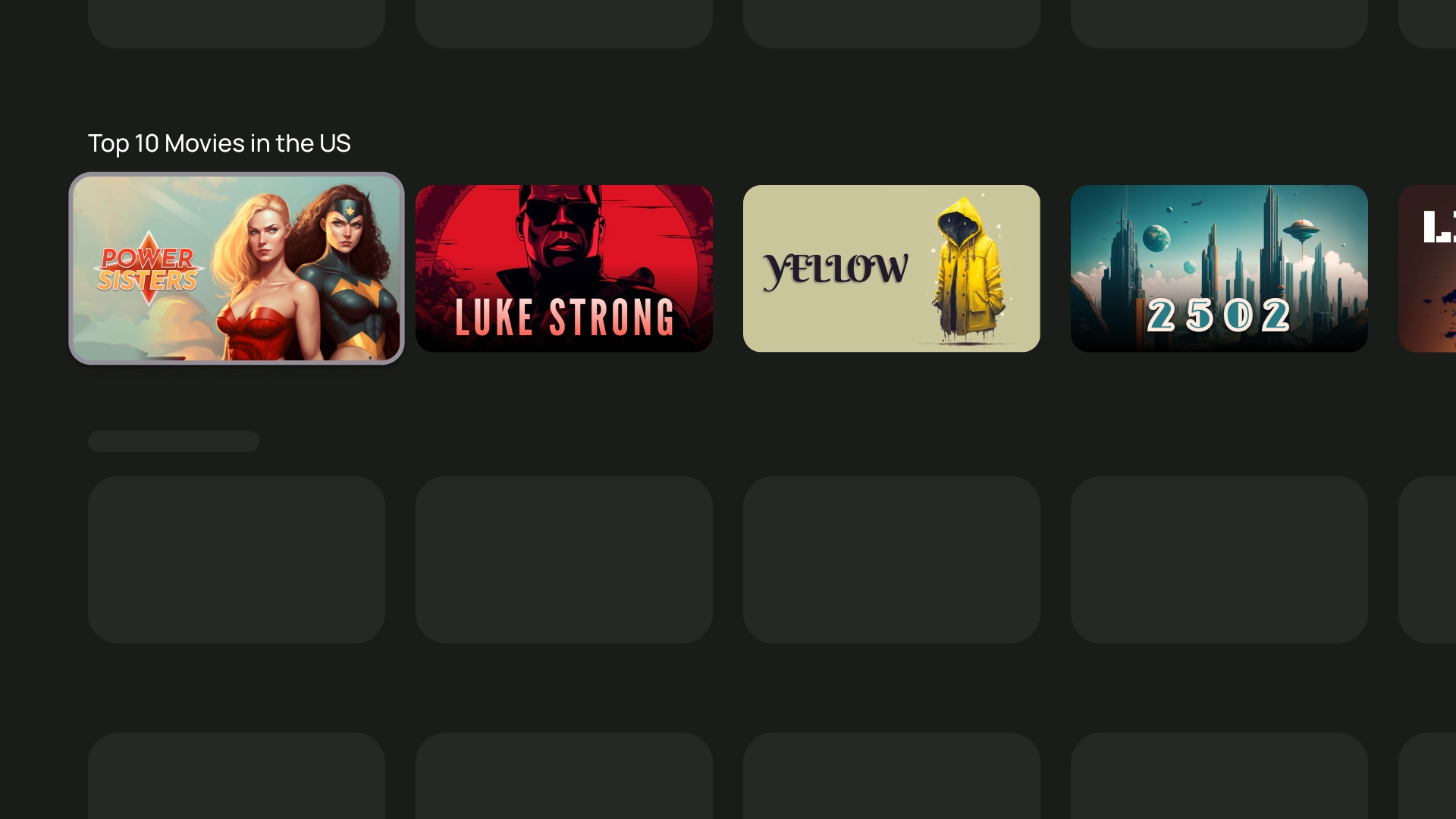
Filmkarten

Layout und Abstand
Die Kartenbreite kann je nach Anzahl der auf dem Bildschirm sichtbaren Karten variieren, indem ein geeignetes Peaking mit einem Abstand von 20 dp implementiert wird.
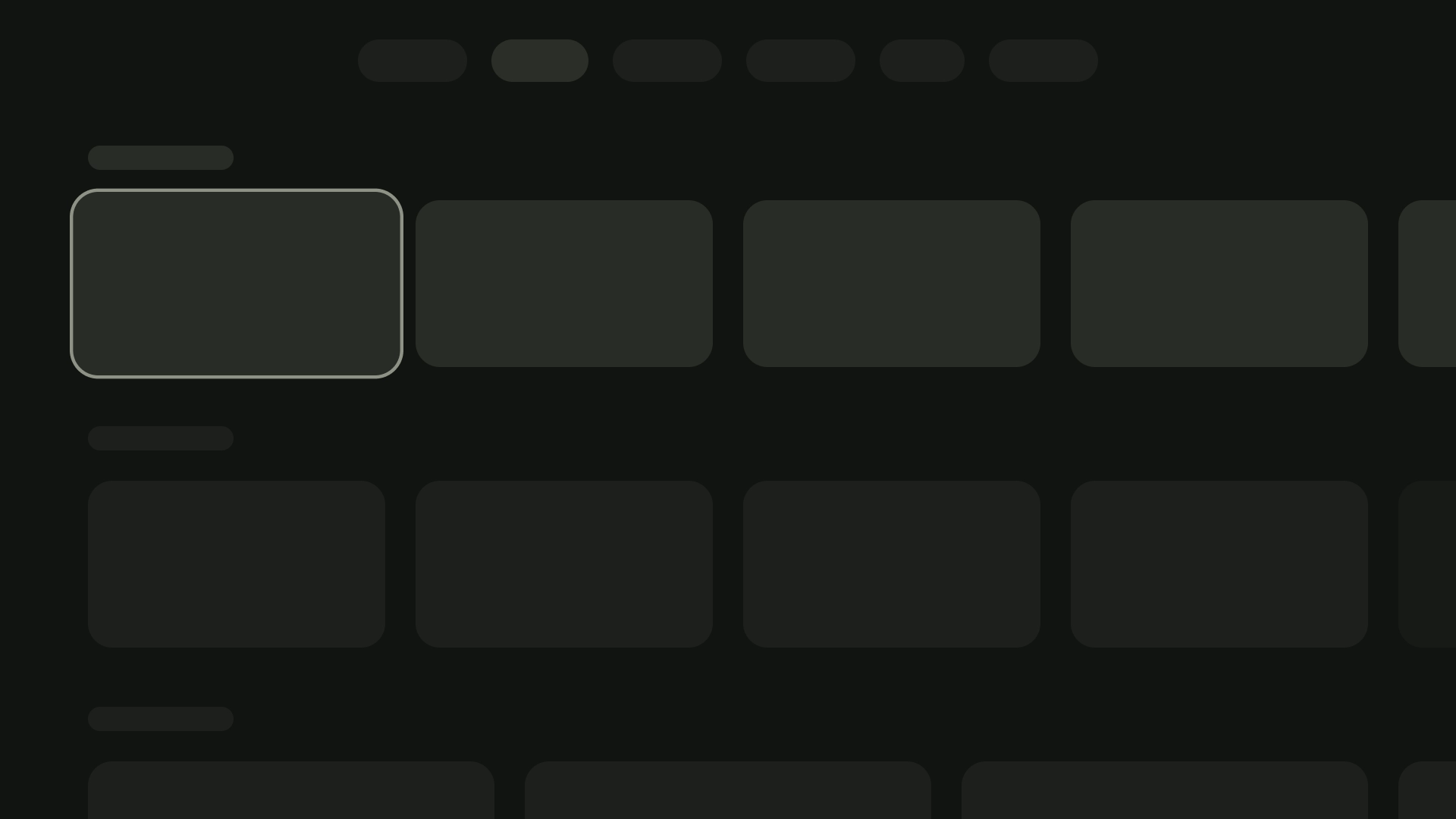
Layout mit 1 Karte
Breite der Karte: 844 dp

Layout mit 2 Karten
Breite der Karte: 412 dp

Layout mit 3 Karten
Breite der Karte: 268 dp

Layout mit 4 Karten
Breite der Karte: 196 dp

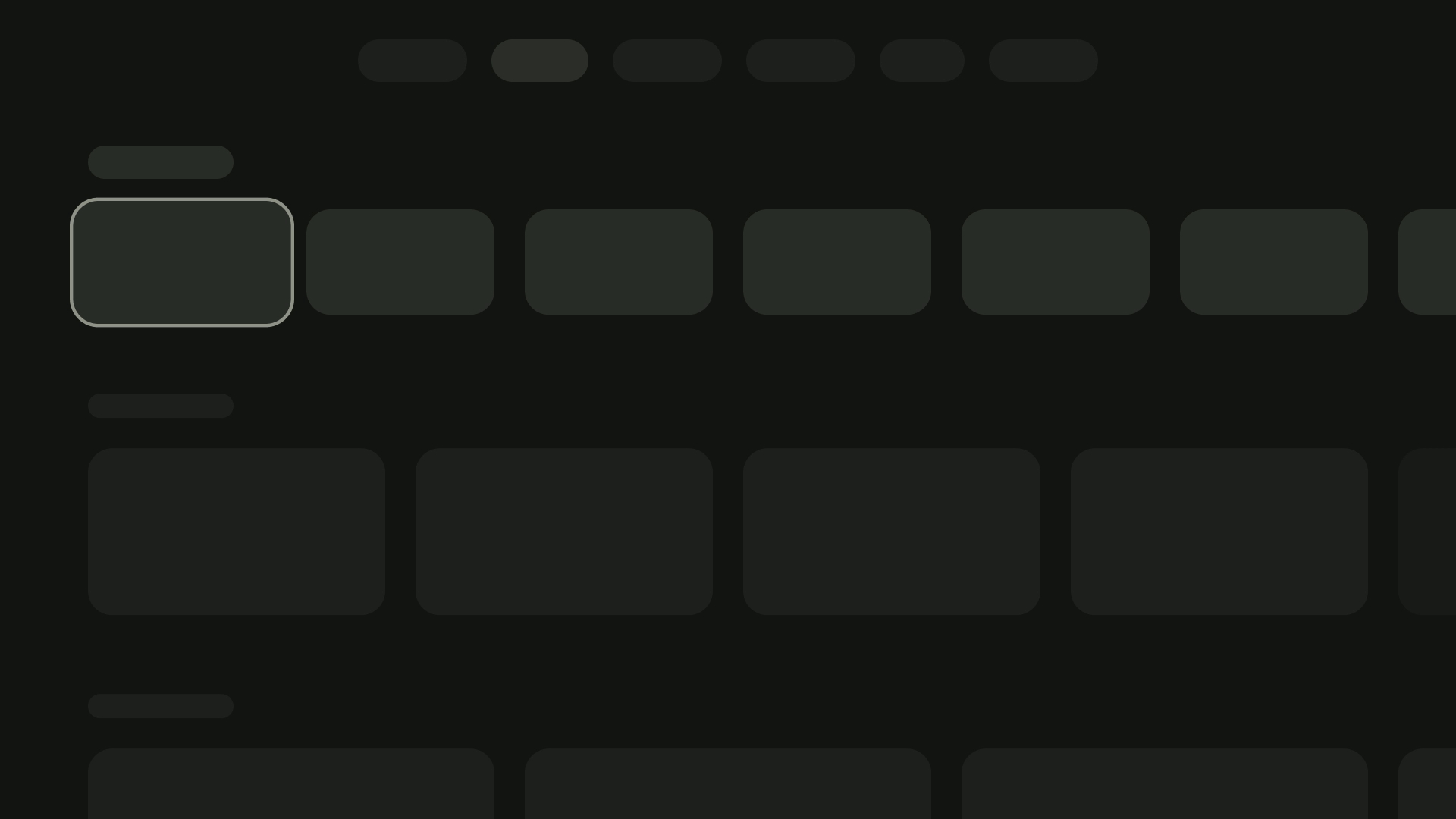
Layout mit 5 Karten
Breite der Karte: 124 dp

Inhaltsblock
Die Breite des Inhaltsblocks auf einer Karte sollte der Breite der Miniaturansicht des Bildes entsprechen. Wenn Sie mehr Text im Inhaltsblock anzeigen müssen, verwenden Sie eine breite Kartenvariante.

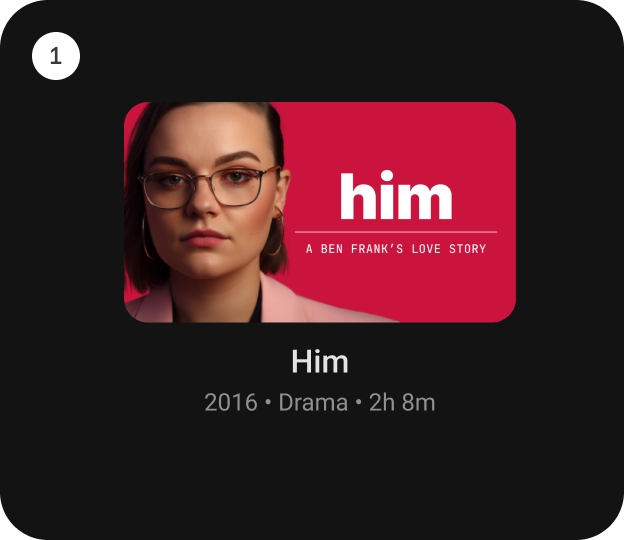
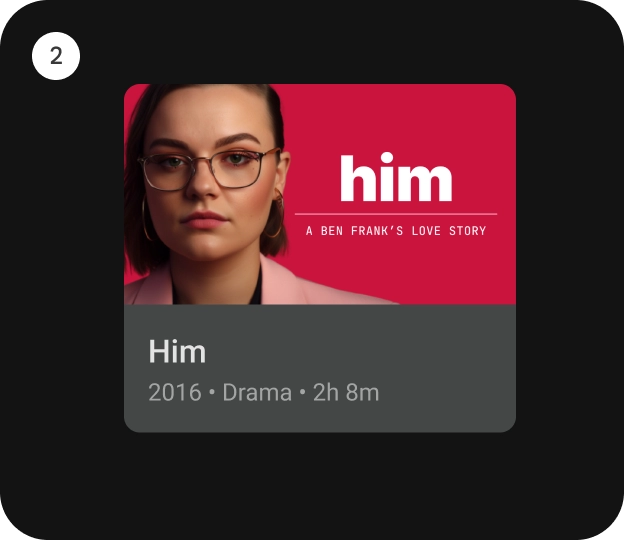
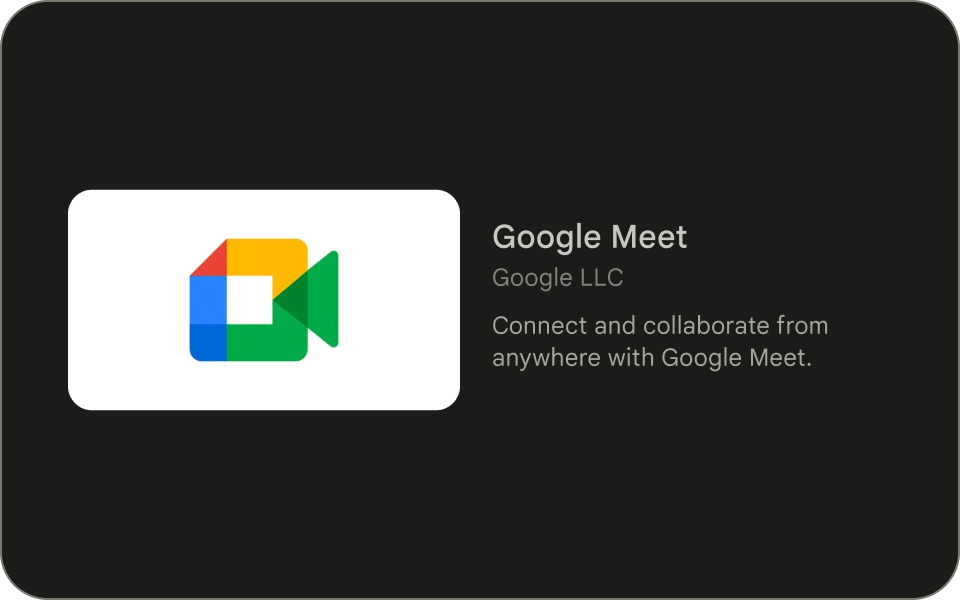
Dos

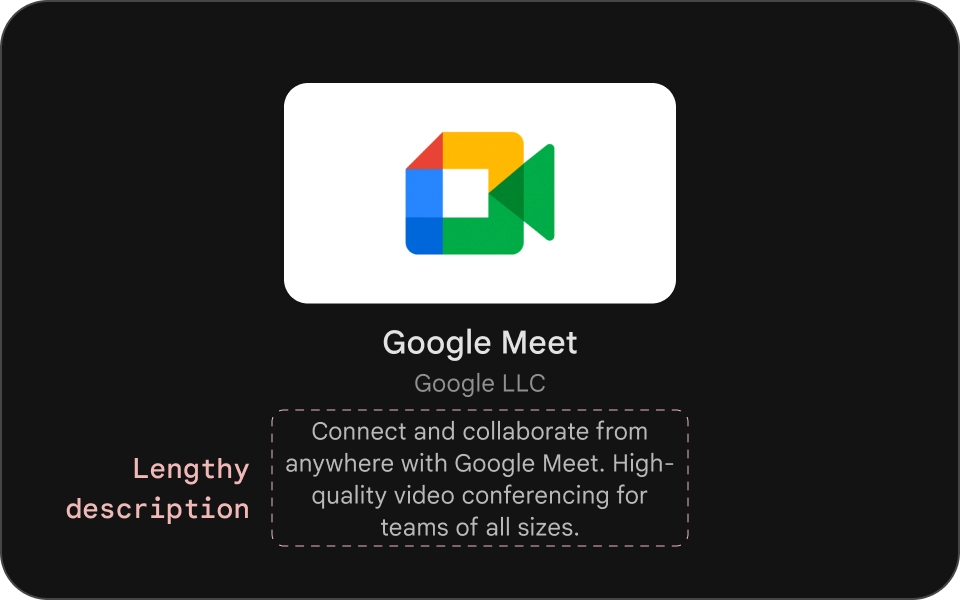
Don'ts
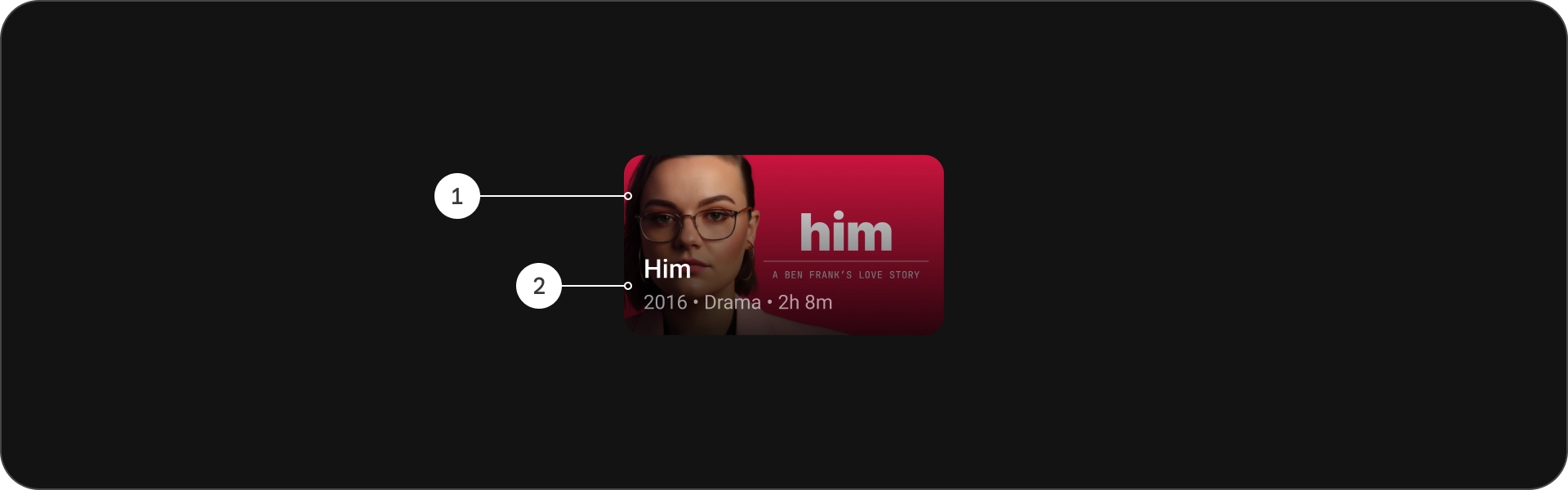
Kompakte Karte
Kompakte Karten sollten prägnant und leichter zu lesen sein. Der Inhalt vor dem Hintergrundbild sollte kurz und prägnant sein. Vermeiden Sie lange Titel, Untertitel oder Beschreibungen. Dadurch werden Ihre Karten optisch ansprechender und lassen sich leichter erfassen.
Um Text in einem Bild besser lesbar zu machen, fügen Sie ein halbtransparentes schwarzes Farbverlauf-Overlay hinzu. Dadurch wird der Hintergrund abgedunkelt, ohne das Bild zu sehr zu verdecken, wodurch der Text besser zu sehen ist.

Dos