
Utilizza il colore per esprimere uno stile e comunicare un significato. L'impostazione dei colori dell'app può essere fondamentale per la personalizzazione, la definizione dello scopo semantico e, naturalmente, l'identità del brand.
Concetti principali
- Per garantire l'accessibilità:
- Controlla il contrasto dei colori ed evita di abbinare colori con tonalità simili.
- Tieni presente che il rosso e il verde sono motivi comuni, ma non sono accessibili agli utenti con determinati tipi di daltonismo.
- Esercitati a utilizzare i colori in modo significativo: le app possono essere vivaci ed espressive, ma mantieni una tavolozza di colori. Estendere la combinazione di colori con troppi colori semantici può creare confusione, mentre avere troppi colori decorativi può essere eccessivo.
- I colori possono avere motivi, quindi ripeti i motivi di colore stabiliti. Se utilizzi colori semantici nella tua app, utilizza colori coerenti.
- Per consentire alla tua app di funzionare bene in contesti diversi, crea una combinazione di colori chiara e scura (e, idealmente, temi a contrasto).
- Assegna i colori con i token per indicare il ruolo del colore dell'elemento anziché utilizzare un valore hardcoded.
- I colori possono provenire da varie origini dinamiche e statiche, ma evita di mescolarne troppi nella stessa visualizzazione.
- Quando utilizzi il colore dei contenuti dinamici, cerca di evitare di estrarre i colori da più elementi di contenuto.
Spazio colore su Android
Per comprendere correttamente come Android applica il colore all'interfaccia utente, è importante prima riconoscere come viene visualizzato su un dispositivo.
Come viene visualizzato il colore su un dispositivo
L'app viene visualizzata su uno schermo retroilluminato, che utilizza il colore digitale e rispetta determinati modelli e regole che aiutano i nostri occhi a percepire il colore. Il colore digitale è un colore additivo, creato "aggiungendo" o mescolando diverse luci per creare uno spettro completo di colori. Il modo in cui gli esseri umani percepiscono i colori da uno schermo all'altro può variare notevolmente a seconda della calibrazione del colore, del tipo di schermo, delle impostazioni e dello spazio di colore di un dispositivo.
Quando progetti un'app, tieni presente che i colori utilizzati potrebbero non essere identici a causa di questi fattori, per non parlare delle percezioni uniche dei colori dei singoli utenti.
Informazioni sugli spazi colore
Uno spazio colore è un'organizzazione di colori che utilizza un modello di colore. RGB è un modello di colore additivo che crea lo spettro di colori attraverso il rosso, il verde e il blu, mentre il CMYK, che viene utilizzato per la stampa, è sottratto. Per questo motivo, i designer interattivi in genere utilizzano il modello RGB o modelli simili per scegliere i colori.
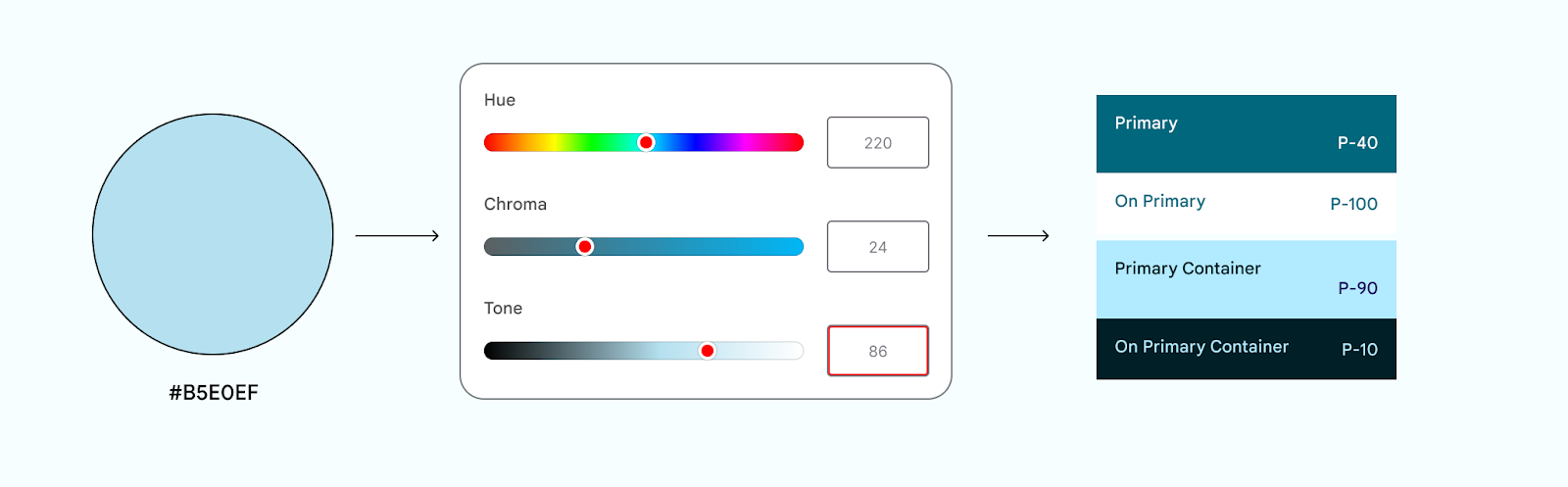
Material 3 (M3) ha introdotto HCT, un nuovo spazio colore che utilizza tonalità, croma e tonalità per definire colori che sono percepiti con precisione rispetto ad altri modelli come HSL
Per scoprire di più sulla scienza del colore e sullo sviluppo dell'HCT, leggi The Science of Color & Design.
Tonalità, crominanza e tonalità

L'HCT consente utilizzi più personalizzati e flessibili del colore che rientrano nei parametri del sistema. Il modello HCT modella i colori utilizzando tonalità, crominanza e tonalità:
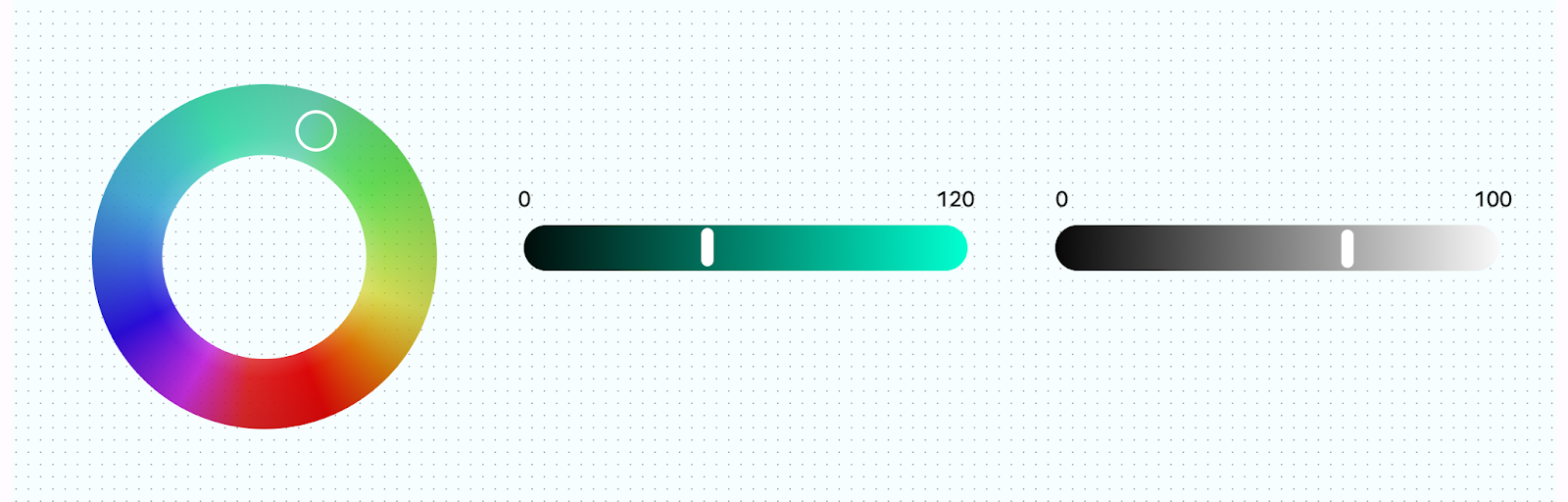
- Tonalità: la tonalità è analoga all'aggettivo che un singolo utente potrebbe utilizzare per descriverne il colore, ad esempio "rosso" o "viola elettrico". Il valore HCT della tonalità va da 0 a 360.
- Croma: rappresenta la vivacità del colore, che va dal grigio neutro alla massima vivacità. Nello spazio di colore HCT, la crominanza ha un valore massimo di circa 120.
- Tono: il tono è la luminanza, o luminosità, di un colore. L'HCT utilizza il tono per creare contrasto. I colori impostati sullo stesso valore di tonalità non sono accessibili per alcuni contesti di accessibilità. I toni con valori più bassi sono più scuri, mentre quelli con valori più alti sono più chiari.
Procedura del sistema di colori
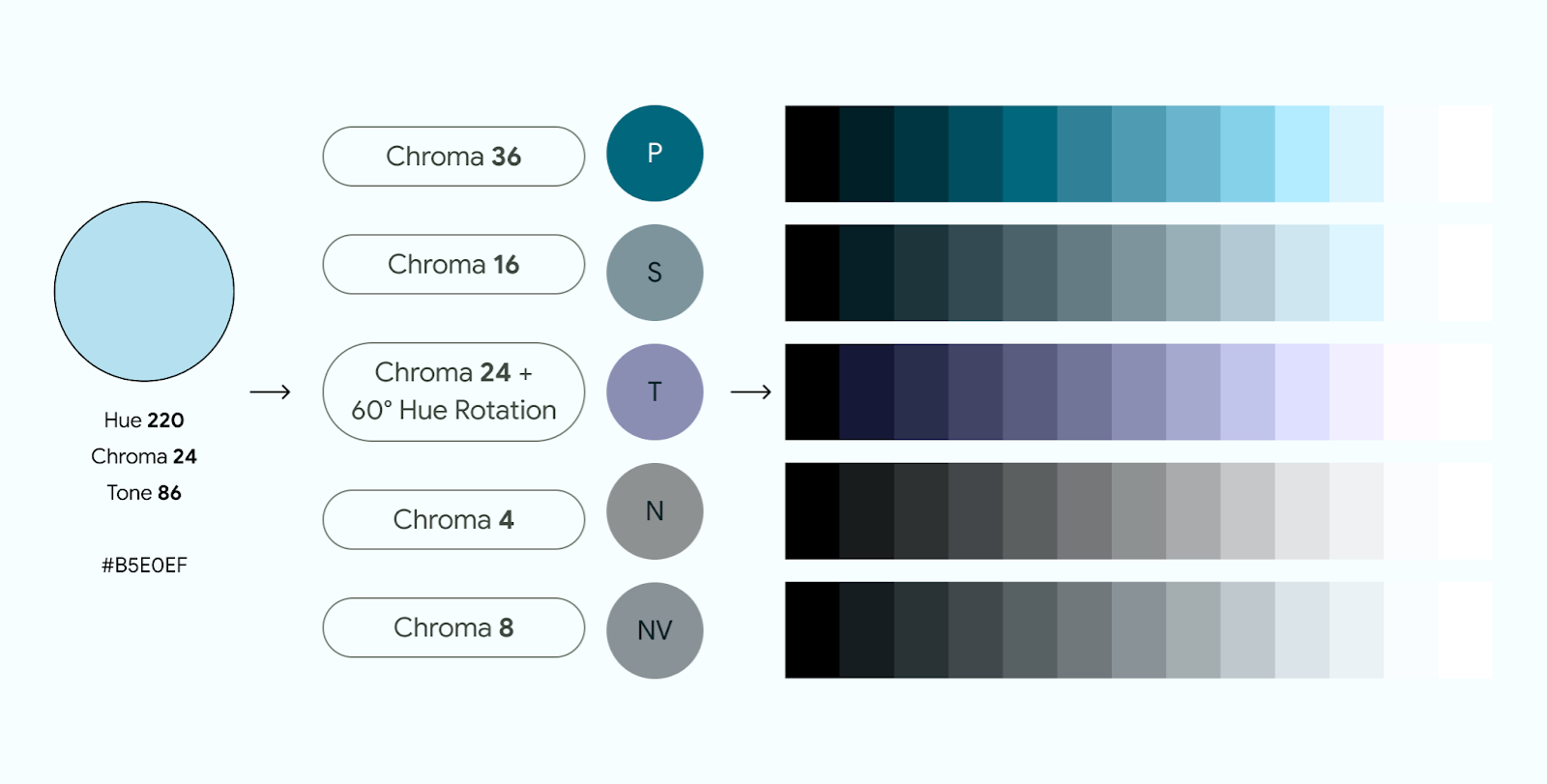
Il colore M3 è basato sul modello HCT per ricavare schemi di colori armoniosi e accessibili e supporta le funzionalità di colore dinamico. Il sistema di colori M3 parte da un colore di origine. Questo colore di origine viene tradotto in cinque colori chiave: principale, secondario, terziario, neutro e variante neutra. Questi cinque colori di base creano tavolozze di tonalità composte da incrementi di tonalità per ogni colore di base.

Se assegni manualmente un colore chiave, prendi nota della crominanza e del tono dell'input, poiché il tono del colore potrebbe non essere il valore tonale del ruolo del colore.

Il sistema di colori M3 è basato su Material Color Utilities (MCU), un insieme di librerie di colori contenenti algoritmi e utilità che ti consentono di sviluppare più facilmente temi e combinazioni di colori nella tua app.
Il video seguente descrive come vengono ricavate le combinazioni di colori.
Limitazioni dei colori
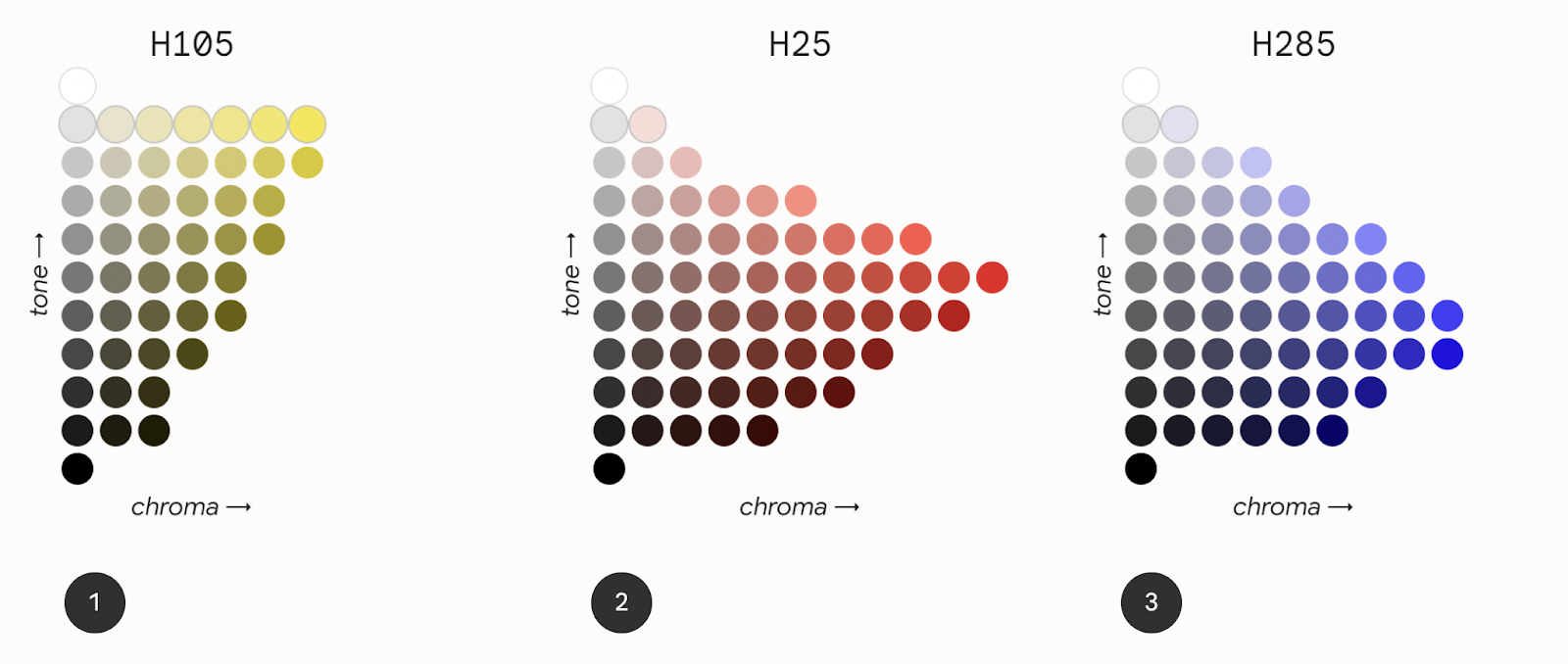
Le limitazioni del colore sono i limiti fisici del colore, che si tratti della fisica effettiva, delle nostre limitazioni visive biologiche o delle limitazioni del rendering del colore sullo schermo. Ad esempio, alcune tonalità non possono esistere con determinati croma o toni. Le limitazioni di colore sono il motivo per cui colori come il blu chiaro o il rosso chiaro brillante non sono possibili. La mappatura dei colori dei toni deve essere coerente per tutti i valori di tonalità.

La figura precedente mostra tre diversi grafici di mappatura tonale per i valori di tonalità H105, H25 e H285.
Grafico 1: tonalità 105 (giallo). Indica la disponibilità del colore. Chroma e Tone funzionano come un grafico. La tonalità gialla ha una crominanza limitata con determinati toni lungo il grafico, il giallo non ha un'ampia gamma di vivacità a toni più bassi.
Grafico 2: tonalità 25 (rosso). Mostra più opzioni cromatiche rispetto alla tonalità 105 (giallo). In questa mappa dei toni, il punto di massima saturazione del colore è a un livello di tono inferiore.
Grafico 3 - tonalità 285 (blu). Mostra che la saturazione più elevata si trova con un tono ancora più scuro. Al contrario, la capacità di crominanza viene persa con un tono più chiaro.
Combinazione di colori
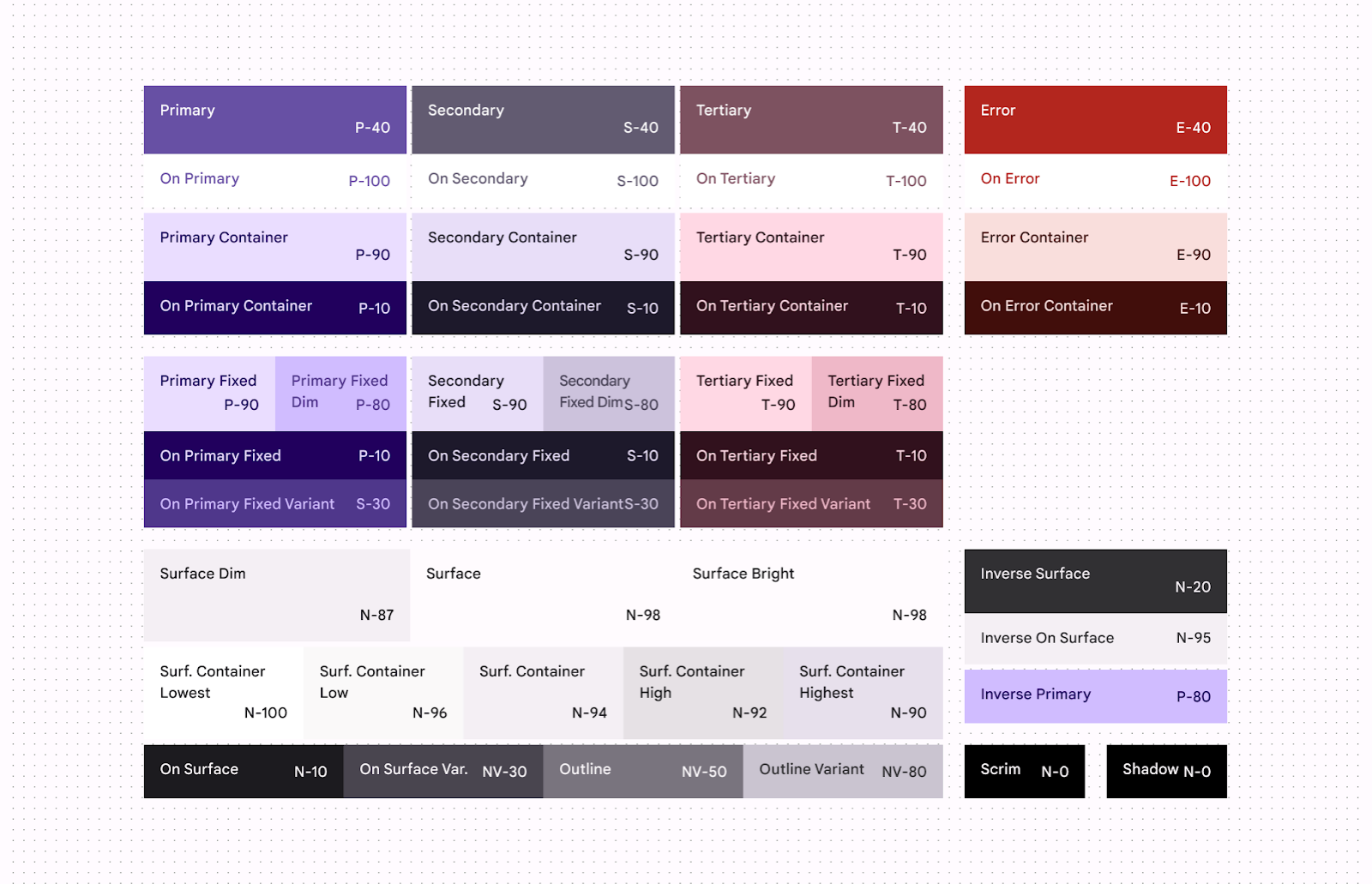
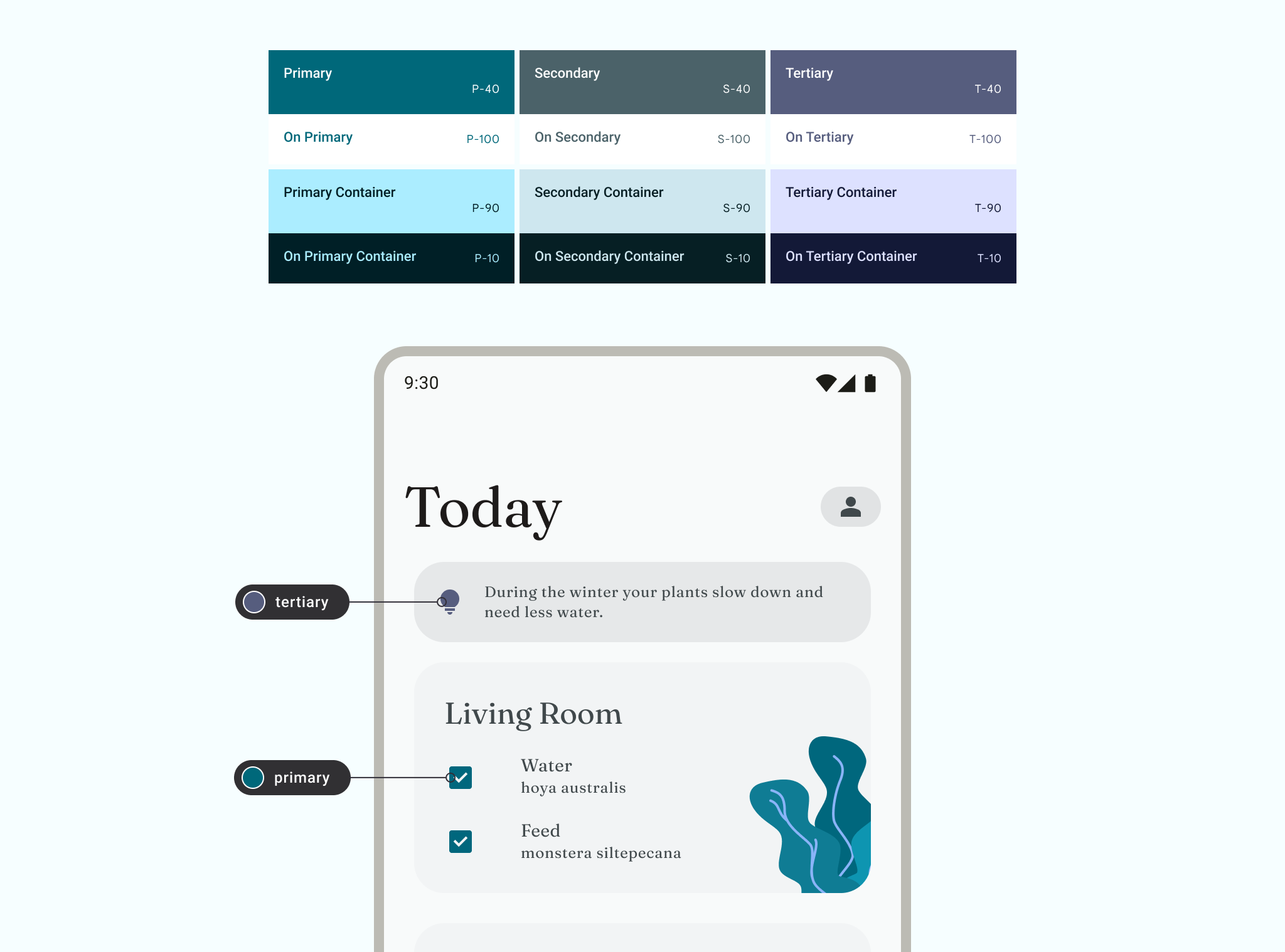
Una combinazione di colori è l'insieme di accenti e superfici derivati da tonalità specifiche e assegnati a ruoli di colore, che vengono poi mappati a elementi e componenti dell'interfaccia utente. I ruoli dei colori si riferiscono all'utilizzo del colore, non alla tonalità. Ad esempio, su base principale anziché su blu.
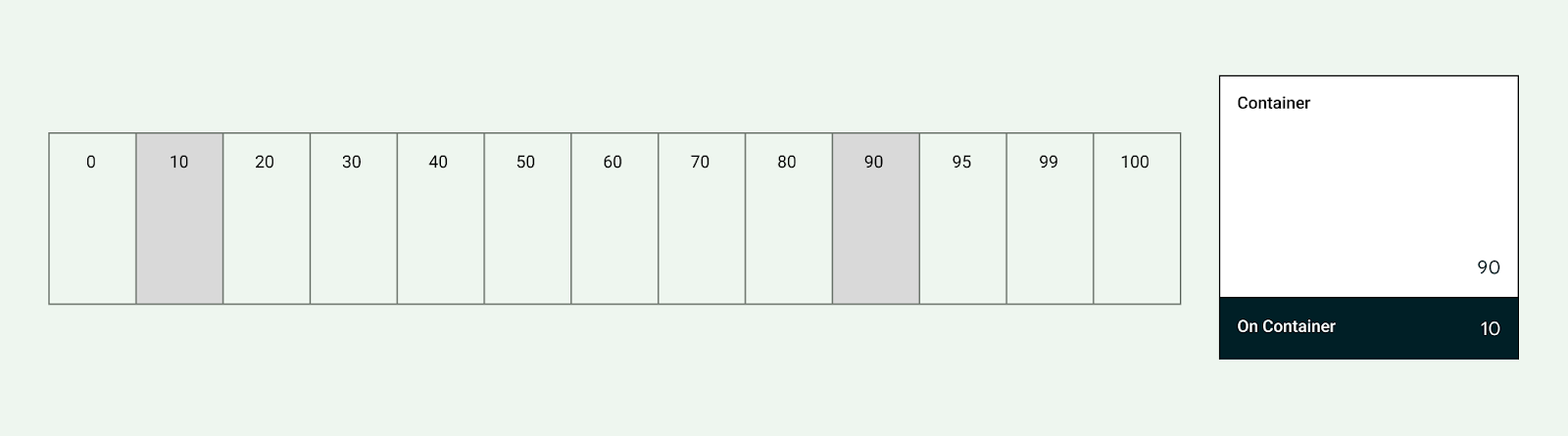
Le combinazioni di colori sono progettate per essere armoniose, garantire un testo accessibile e distinguere tra loro gli elementi e le piattaforme dell'interfaccia utente. Le coppie di ruoli di colore (composte da ruoli contenitore e all'interno del contenitore) hanno valori tonali che forniscono contrasto accessibile.

Vengono creati schemi chiari e scuri con le relative assegnazioni di tonalità specifiche.
Il sistema di colori Material e gli schemi personalizzati forniscono valori predefiniti per il colore come punto di partenza per la personalizzazione.
Scopri di più sul sistema di colori M3.

Per una combinazione di colori personalizzabile, consulta il kit UI Android.
Applicare il colore all'interfaccia utente
Il colore dell'interfaccia utente è composto da colori di accento, semantici e di superficie.
- I colori di accento si riferiscono ai colori di base che fanno solitamente parte della tavolozza dei colori del brand Android.
- I colori semantici (o colori personalizzati in Material 3) sono colori con un significato specifico.
- I colori di superficie si riferiscono a qualsiasi colore neutro derivato utilizzato per i colori di sfondo.
Colore di contrasto
I colori di accento di solito mostrano la massima espressività all'interno di un'interfaccia utente, che si tratti di branding, azioni in evidenza, espressione personale o espressione dell'utente.
Ogni colore di accento (principale, secondario e terziario) è fornito in un gruppo di quattro-otto colori compatibili di tonalità diverse per l'accoppiamento, la definizione dell'enfasi e l'espressione visiva.
Colore dinamico
I colori di accento possono essere definiti da origini dinamiche.
A partire da Android 12 (livello API 31), il colore dinamico consente al sistema di estrarre un colore di origine dallo sfondo o dai contenuti in-app di un utente, ad esempio un asset di keyart. Il colore dinamico utilizza algoritmi e processi MCU per creare schemi e implementarli con poco sforzo. Per applicare il colore dinamico alla tua app, leggi l'articolo Consentire agli utenti di personalizzare la propria esperienza di colore nella tua app.
Prova il laboratorio di codice per la visualizzazione del colore dinamico per un'esperienza pratica sul colore dinamico.

Statico
Uno schema statico è uno schema con valori invariati (o relativamente). Un modo comune per creare uno schema statico è utilizzare i colori del brand, allineando i colori primari, secondari e terziari alla tavolozza dei colori principale del brand.
Anche se utilizzi il colore dinamico, ti consigliamo vivamente di creare uno schema statico come opzione di riserva se il colore dinamico non è disponibile sul dispositivo dell'utente. In caso contrario, il sistema utilizza la combinazione di colori viola di base.
Con lo strumento Material Theme Builder, puoi applicare l'algoritmo MCU per colori per generare un tema personalizzato statico. Il risultato sono i colori che hai scelto, ma in linea con i token del sistema di colori M3 e con i principi di accessibilità armoniosa.
È comunque possibile creare uno schema statico completamente personalizzato. Per farlo, assegnate valori diversi all'interno degli stili di colore (color.kt o color.xml) oppure esportate il file del tema da Material Theme Builder per Figma dopo aver aggiornato le proprietà dello stile di Figma.

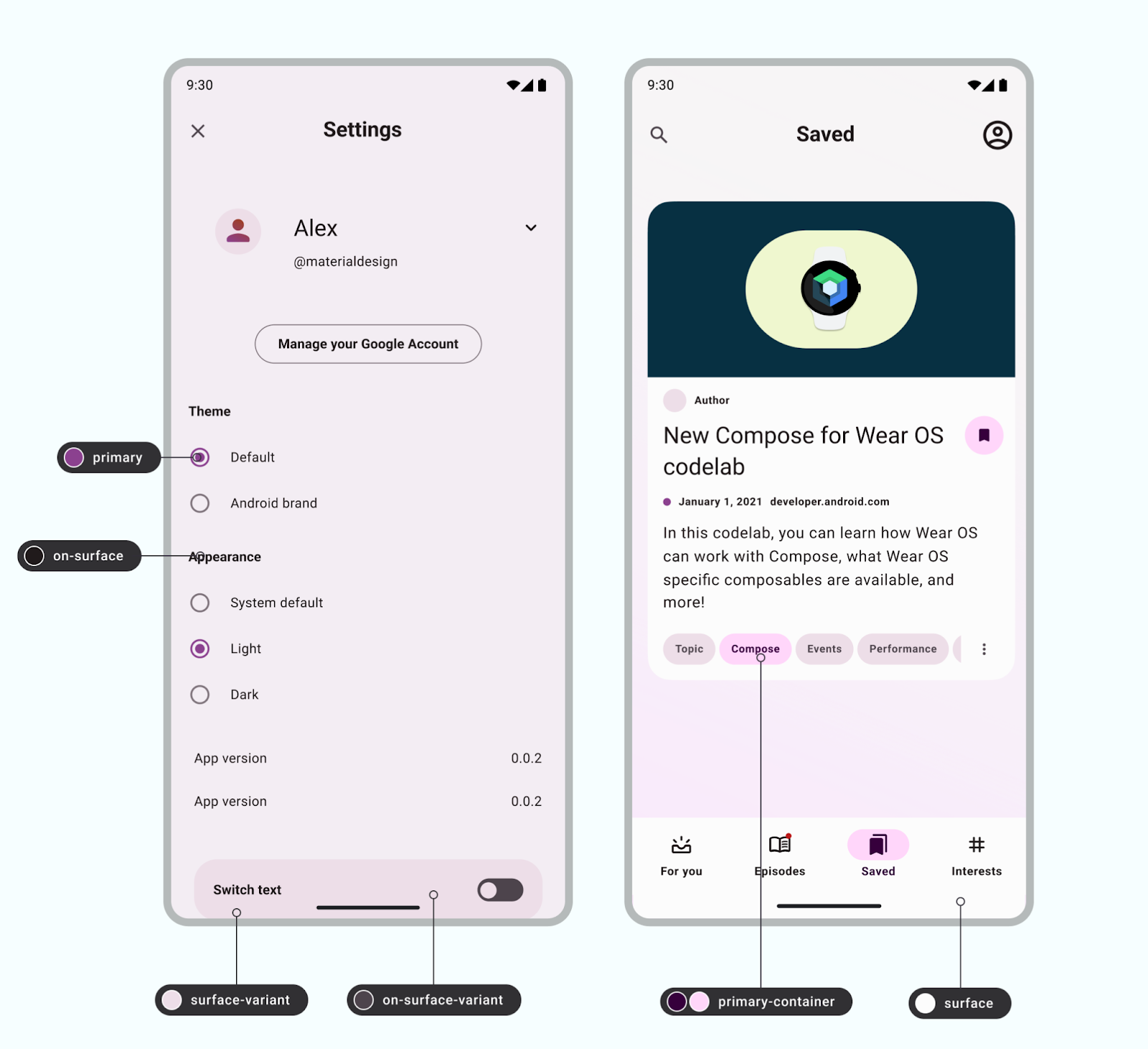
Utilizzo
I componenti Material hanno ruoli di colore preassegnati, ma puoi utilizzare i token di colore in tutta l'interfaccia utente e negli elementi personalizzati. Utilizza tutti i colori di sfondo con attenzione, tenendo conto che l'occhio umano è particolarmente attratto dai colori vivaci.

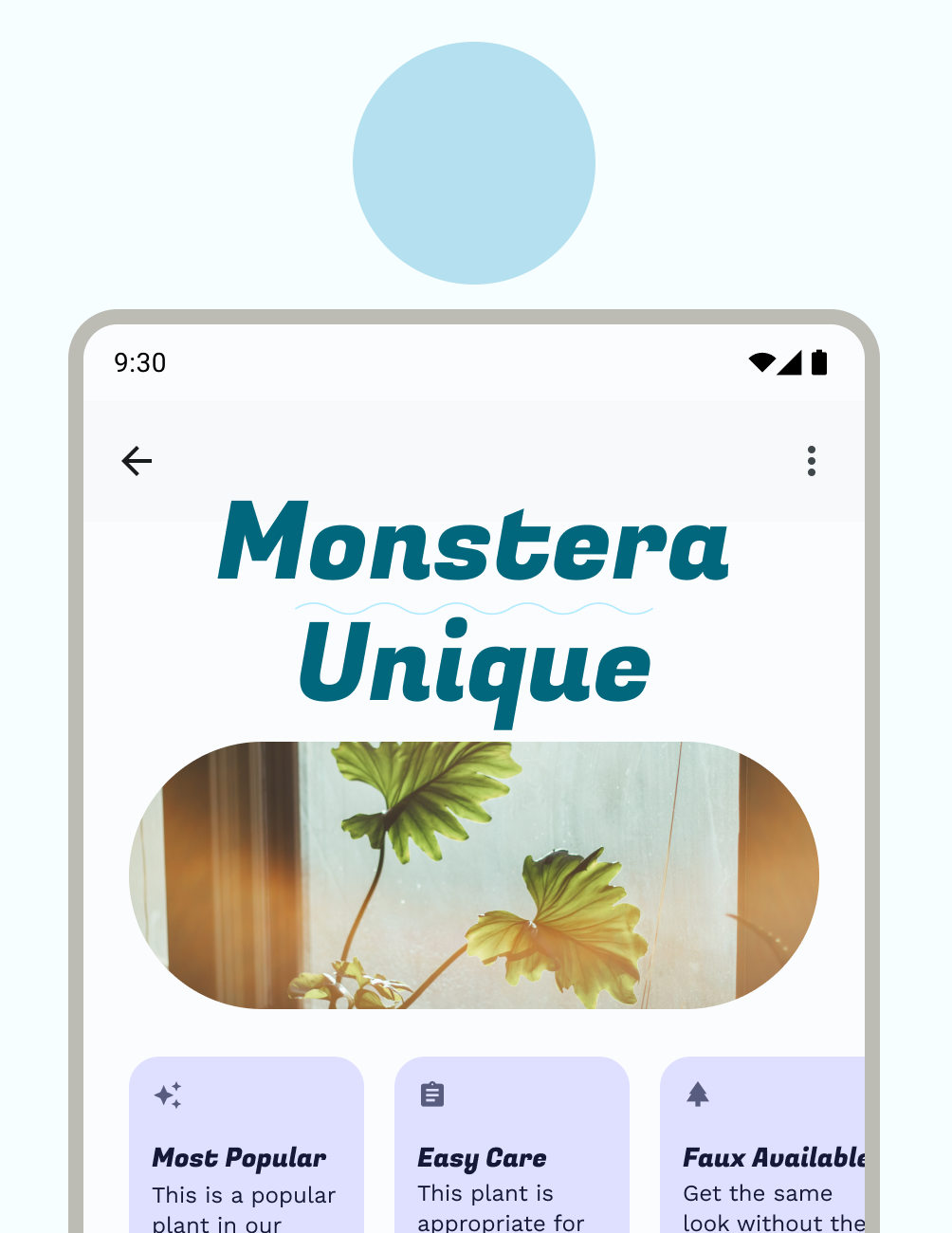
Come per il tipo, il sistema applica il colore in una gerarchia, con il colore principale e i relativi ruoli assegnati agli inviti all'azione (CTA) fondamentali. Consigliamo di utilizzare componenti come i pulsanti di azione flottanti (FAB) per assumere ruoli principali.
Quando scegli un colore principale, ti consigliamo di assegnare il colore primario del tuo brand. In alternativa, puoi selezionare un colore per rappresentare i componenti interattivi, in modo da utilizzare i colori del tuo brand con maggiore parsimonia. I colori secondari e terziari continuano la gerarchia dell'evidenziazione dell'importanza.

Un look sovrasaturo può comportare l'utilizzo solo dei ruoli di colore di base primario, secondario o terziario. Per facilitare la gerarchia dei colori, applica le combinazioni di colori per includere colori dei contenitori meno vivaci e ruoli di contorno.
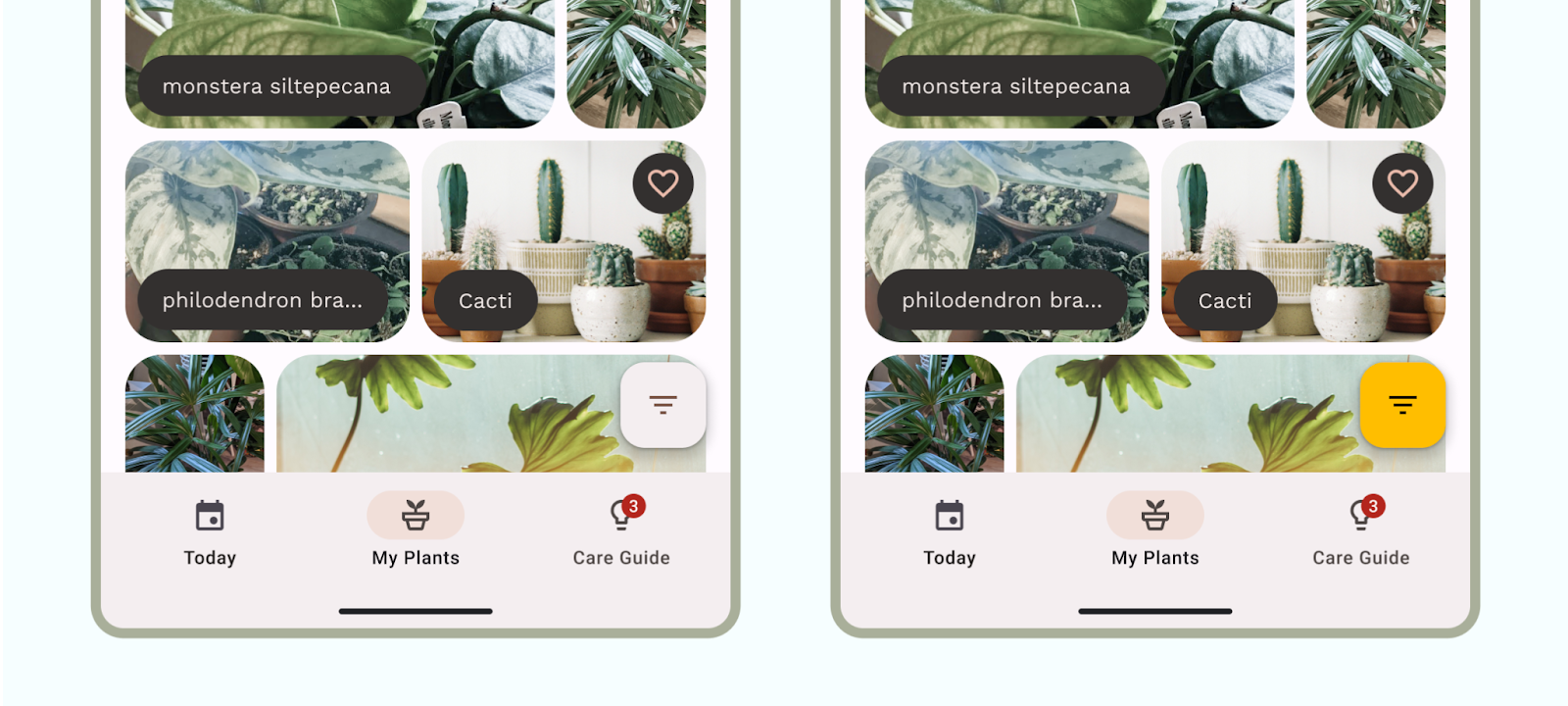
Per garantire un'esperienza utente migliore, utilizza colori primari più vivaci per indicare le azioni di maggiore importanza nella gerarchia visiva della tua app. Nella figura seguente, il pulsante FAB nella prima immagine ha un colore attenuato con lo stesso tono e la stessa cromia della navigazione, perciò si fonde con l'ambiente. La seconda immagine mostra un pulsante flottante che attira maggiormente l'attenzione con un colore primario vivace.

Per una prova pratica del colore dinamico, prova il laboratorio di codice per la personalizzazione del colore del materiale.
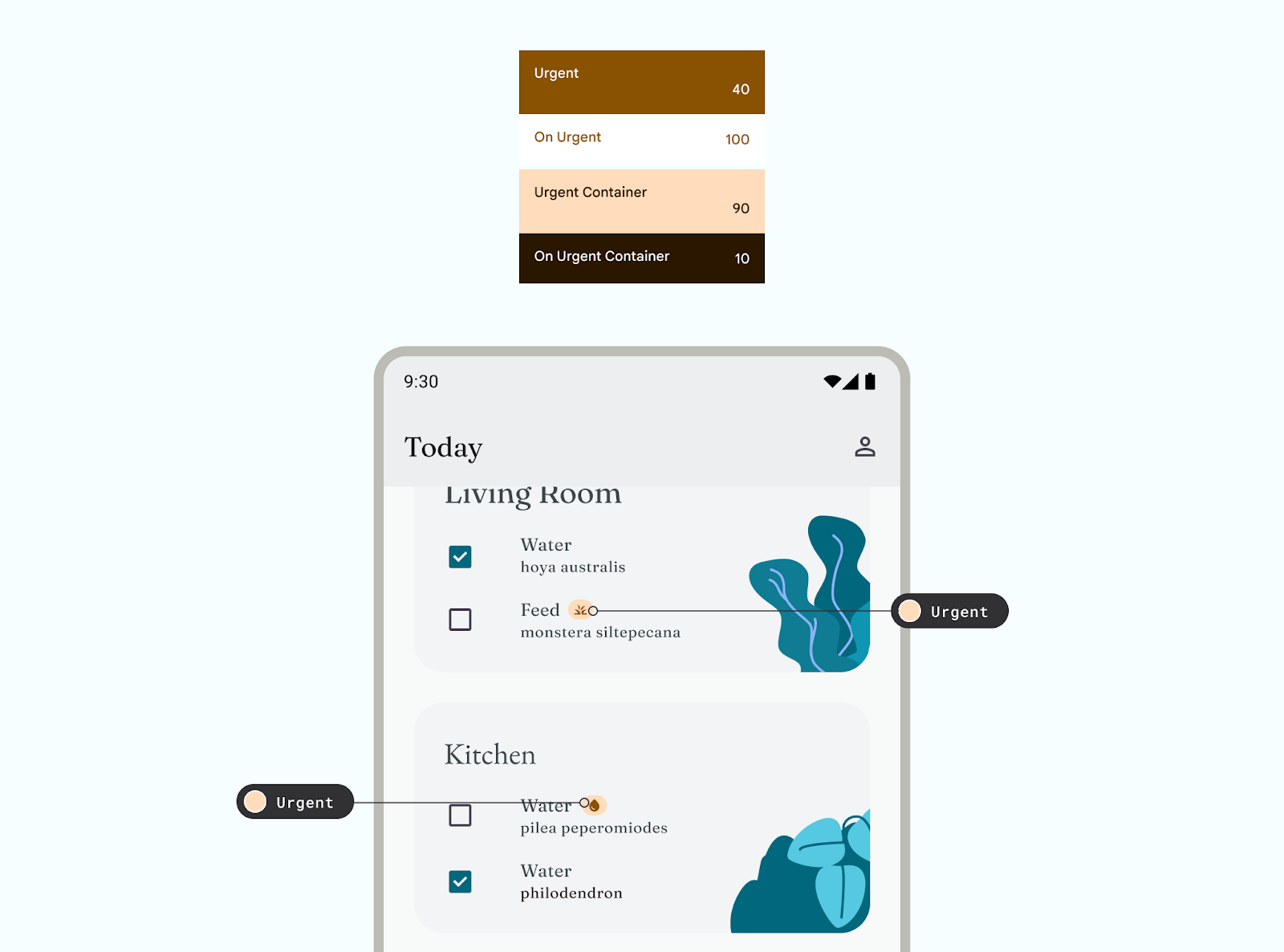
Colore semantico
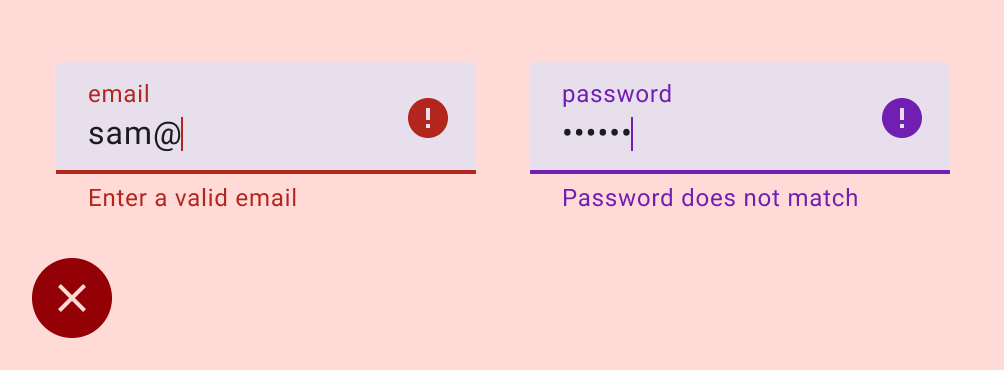
I colori semantici sono colori a cui sono assegnati significati specifici. Ad esempio, Error è un colore semantico.

Mantieni la coerenza con il significato del colore: se stabilisci un pattern, ripetilo in tutta l'app. Ad esempio, se hai stabilito il viola per indicare una funzionalità di abbonamento, utilizza il viola per tutte le istanze di questa funzionalità.
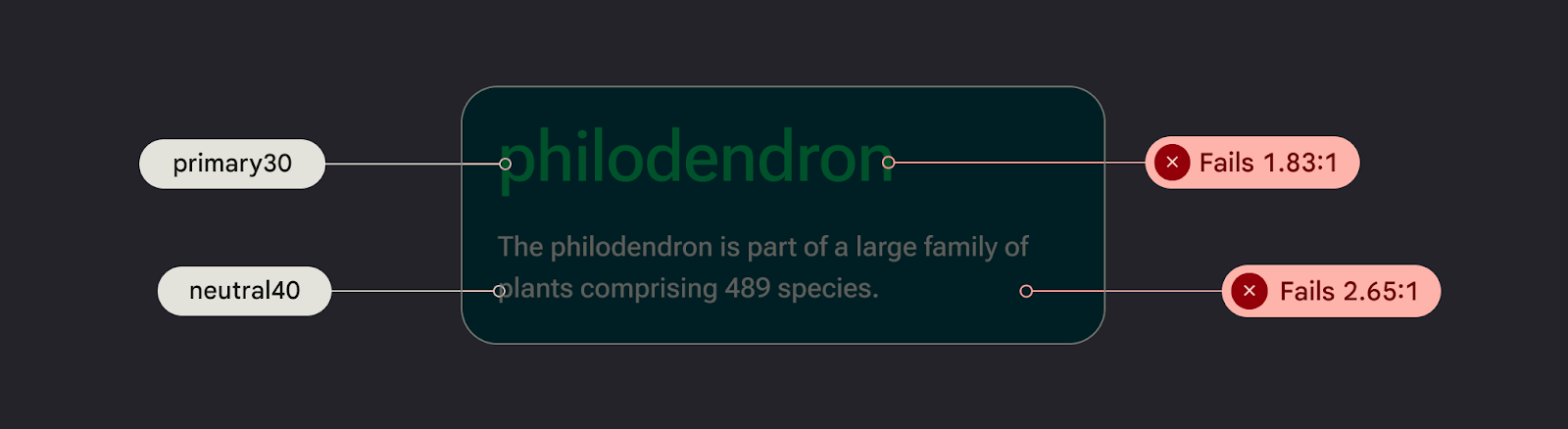
Nell'esempio seguente, un'app utilizza il rosso per indicare un errore in un campo di testo, ma il viola per l'altro. Ciò causerebbe confusione durante la lettura di un modulo.

Sebbene la combinazione di colori Material fornisca il colore semantico errore, vengono creati colori semantici aggiuntivi tramite i colori personalizzati per estendere la combinazione di colori. Scopri di più sui colori personalizzati.

L'armonizzazione consente di allineare i colori dinamici generati dagli utenti ai colori personalizzati all'interno dell'app per creare tavolozze di colori più armoniose.
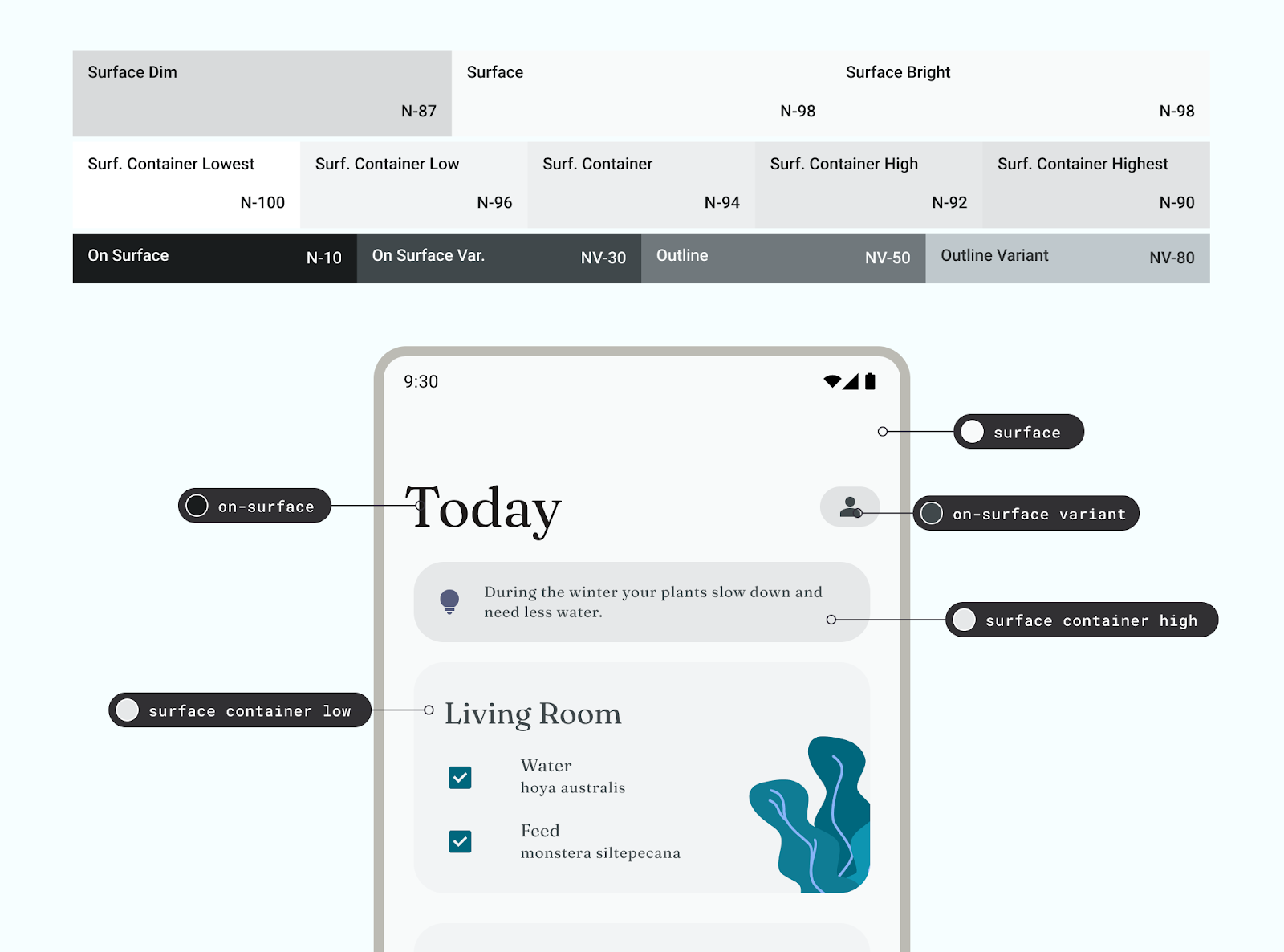
Colori delle superfici
I colori delle superfici sono progettati per gli elementi di sfondo, come i contenitori dei componenti, i fogli e i riquadri, e rappresentano la maggior parte dei colori dell'app. Non aver paura di utilizzare molto spazio sulla superficie; l'occhio umano ha bisogno di spazio per rilassarsi. Le insegne aiutano anche a contenere i contenuti e a indirizzare il lettore.
M3 ha introdotto il concetto di superfici tonali, ovvero tutti i colori derivano dalle tavolozze di tonalità. I toni creano profondità e un maggiore contrasto per favorire l'accessibilità. Per saperne di più sui ruoli delle piattaforme, consulta le linee guida sui ruoli delle piattaforme M3.

Accessibilità e colore
Le persone vedono i colori in modi diversi a seconda della loro acuità visiva. Poiché alcuni lettori sono daltonici, devi controllare le combinazioni di colori per assicurarti che gli elementi dell'interfaccia utente non si fondano. Anche se l'opacità e lo spessore potrebbero non essere la tonalità letterale di un colore, hanno un potente effetto visivo sulla percezione del colore da parte degli utenti.
Il contrasto di colore è la differenza tra la luminanza degli elementi di primo piano e di sfondo, presentata in un formato di rapporto. A questi criteri di rapporto vengono assegnati dei voti. Ad esempio, la misurazione del contrasto tra il testo su un pulsante e il suo contenitore aiuta a determinare la leggibilità del testo. Le linee guida per il contrasto di colore sono suddivise in testo e non testo, ciascuna con il proprio insieme di gradi. Per maggiori dettagli, consulta Creare un design con colori accessibili.
Non fare mai del colore l'unica affordance o l'unico indicatore di un'azione disponibile. Utilizza un pulsante del componente, una modifica del carattere o anche un'icona per aiutare l'utente a capire che può interagire con l'elemento.

Colore dell'implementazione
I token sono piccole rappresentazioni semantiche variabili dei dati di progettazione. Sono ripetibili e sostituiscono i valori statici, come i codici esadecimali per il colore, con nomi autoesplicativi. Per assegnare il ruolo di colore di un elemento, utilizza i token anziché i valori di colore hardcoded.
Consulta l'articolo Ora disponibile nell'esempio di Figma per Android per esempi di mappatura dei ruoli dei colori.

I valori di colore vengono impostati in un file di colori color.kt utilizzando Composizione (o
color.xml utilizzando Visualizzazioni). Questi colori impostati come stili fanno parte di un tema. Scopri di più in Progettare temi per dispositivi mobili Android.
Per impostare i valori di colore su Android, utilizza il codice esadecimale, che rappresenta il colore RGB in un formato di 6 cifre. Per acquisire l'opacità, aggiungi il valore all'inizio per creare un codice di 8 cifre.
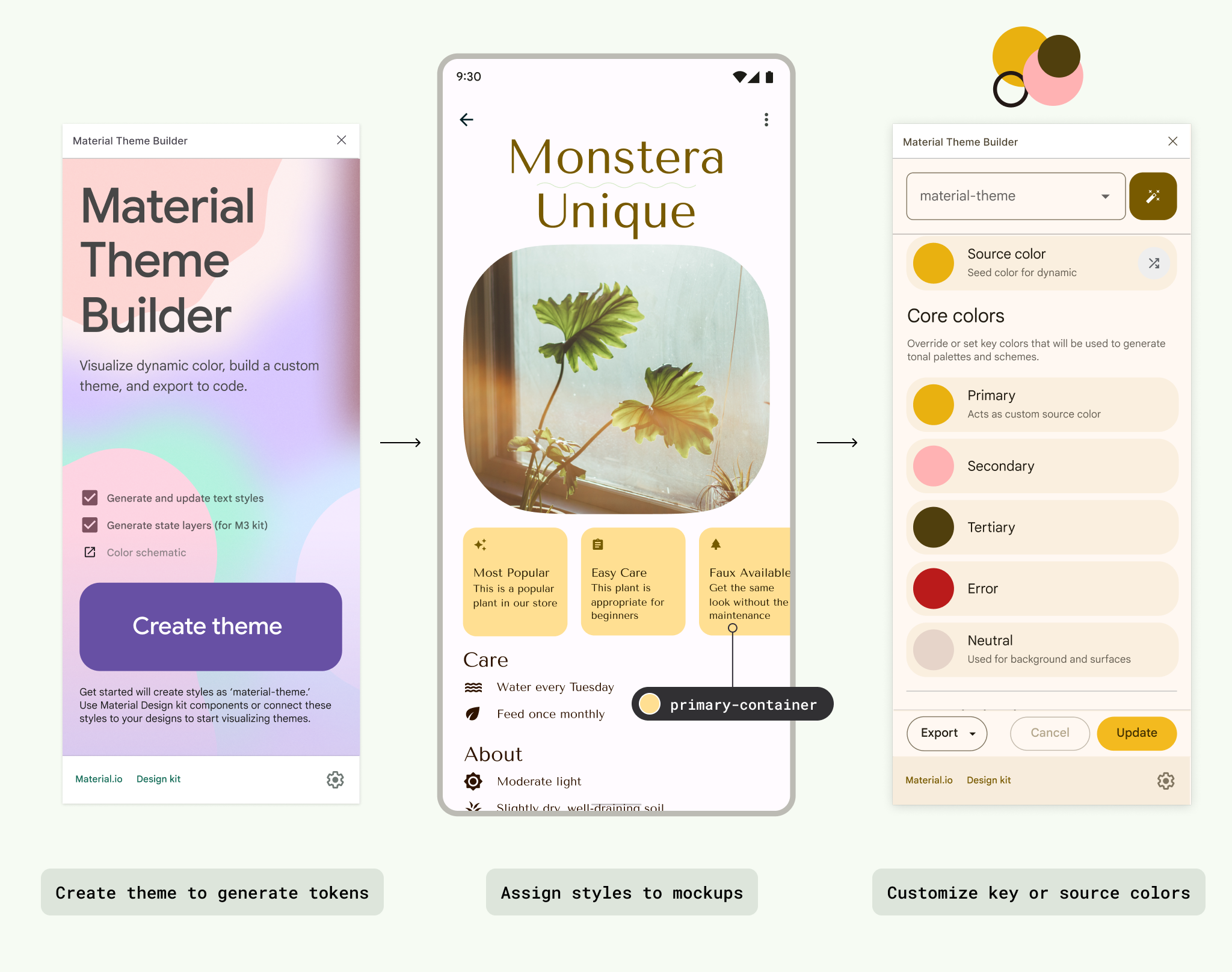
Utilizzo di Material Theme Builder:
Puoi creare combinazioni di colori chiare e scure personalizzate utilizzando Material Theme Builder (MTB).
MTB ti consente di visualizzare il colore dinamico, generare token Material Design e personalizzare le combinazioni di colori.
La combinazione di colori può essere completamente personalizzata aggiornando le proprietà di stile nel riquadro di ispezione Figma. Questi valori modificati vengono esportati.