
앱 설정을 통해 사용자는 앱의 동작에 관한 환경설정을 지정할 수 있습니다.
요약
앱 설정을 디자인할 때는 다음 사항에 유의하세요.
- 시스템 설정을 따르세요. 앱에 자체 설정이 필요하지 않을 수도 있습니다.
- 명확하고 정확한 표현을 사용합니다.
- 필요한 경우 개요를 제공하고 설정을 그룹 및 화면별로 나눕니다.
- 적절한 선택 UX 패턴을 사용합니다.
- 정중한 기본값을 사용합니다.
- 설정에 대한 명확한 액세스 권한을 제공합니다.

적절한 설정 선택
설정은 잘 정리되고 예측 가능하며 관리 가능한 수의 옵션을 포함해야 합니다. 포함할 항목을 결정할 때 다음 팁을 참고하세요.
- 자주 액세스하지 않는 환경설정은 포함합니다.
- 자주 액세스하는 작업은 포함하지 마세요. 가장 큰 영향을 미치는 기능과 관련된 문구여야 합니다.
- 사용자 환경설정을 저장합니다.
- 설정에서 버전 번호나 라이선스 정보와 같은 앱에 관한 정보는 피하세요.
- 계정 관리를 피합니다.
- 기기 설정 수준에서 사용할 수 있는 환경설정을 복제하지 마세요.
일반적인 기본값 선택
일반적이고 위험을 초래하지 않으며 사용자에게 방해가 되지 않고 배터리와 성능에 부정적인 영향을 미치지 않는 환경설정의 기본값을 정의합니다.
각 설정의 초기 값은 다음을 실행해야 합니다.
- 대부분의 사용자가 선택할 기본값을 나타냅니다.
- 중립적이고 사용자에게 거의 위험을 주지 않습니다.
- 배터리 또는 모바일 데이터를 더 적게 사용합니다.
- 중요한 경우에만 중단합니다.
게재위치를 결정합니다.
인앱에서 결정해야 하는 설정을 선택하고 기기 설정에서 더 잘 결정되거나 서비스에서 처리하는 환경설정은 삭제합니다. 예를 들어 앱 환경을 더 맞춤설정하여 확장하지 않는 한 시스템 테마를 재정의하지 마세요.
특정 설정에 액세스하는 빈도가 충분히 높아서 영향을 미치는 기능에 가장 가까운 설정 외부에 표시할 수 있는지 고려하세요.
기기 설정
기기 설정 앱 및 빠른 설정의 시스템 설정이 앱에 영향을 줄 수 있습니다.
사용자 환경을 개선하기 위해 추가 또는 대체 맞춤설정 옵션을 제공하되 시스템에서 제공하는 설정을 복제하거나 대체하지 마세요. 예를 들어 앱에서 테마 설정 시스템을 확장하여 맞춤설정을 강화하거나 사운드를 더 세부적으로 제어할 수 있습니다.
시스템에서 제공하는 설정은 개인적인 접근성 요구사항일 수 있으므로 재정의하지 마세요.
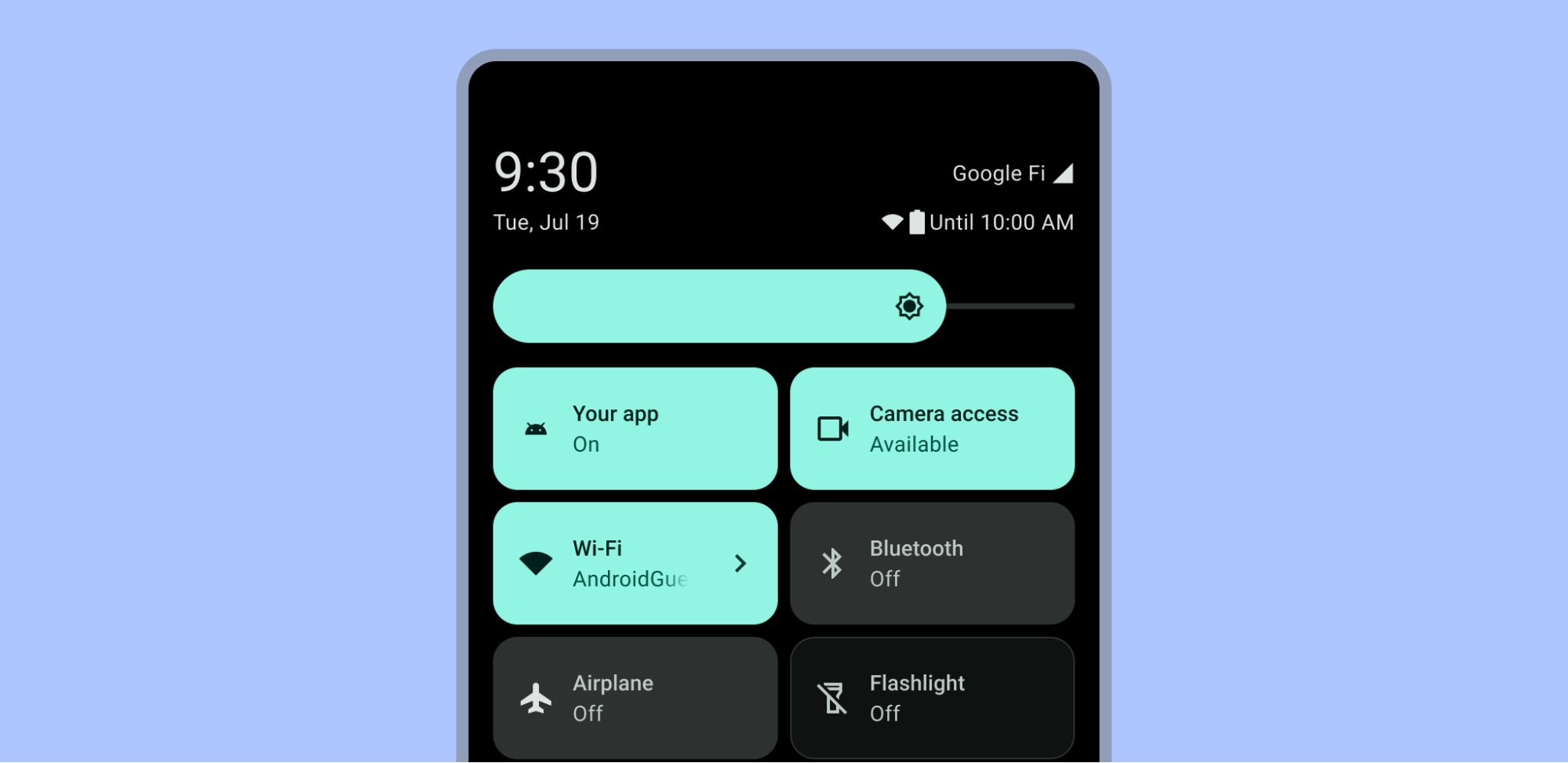
사용자가 탭하여 반복되는 작업을 빠르게 완료할 수 있는 작업을 나타내는 빠른 설정은 사용자가 알림 창을 아래로 당기면 빠른 설정 패널에 표시됩니다. 앱은 사용자가 자주 액세스할 수 있도록 눈에 잘 띄는 빠른 설정 카드를 제공할 수 있습니다. 타일 빌드에 관한 자세한 내용은 앱의 맞춤 빠른 설정 타일 만들기를 읽고 빠른 설정 템플릿의 Android UI 키트를 확인하세요.

컨텍스트 기반 설정
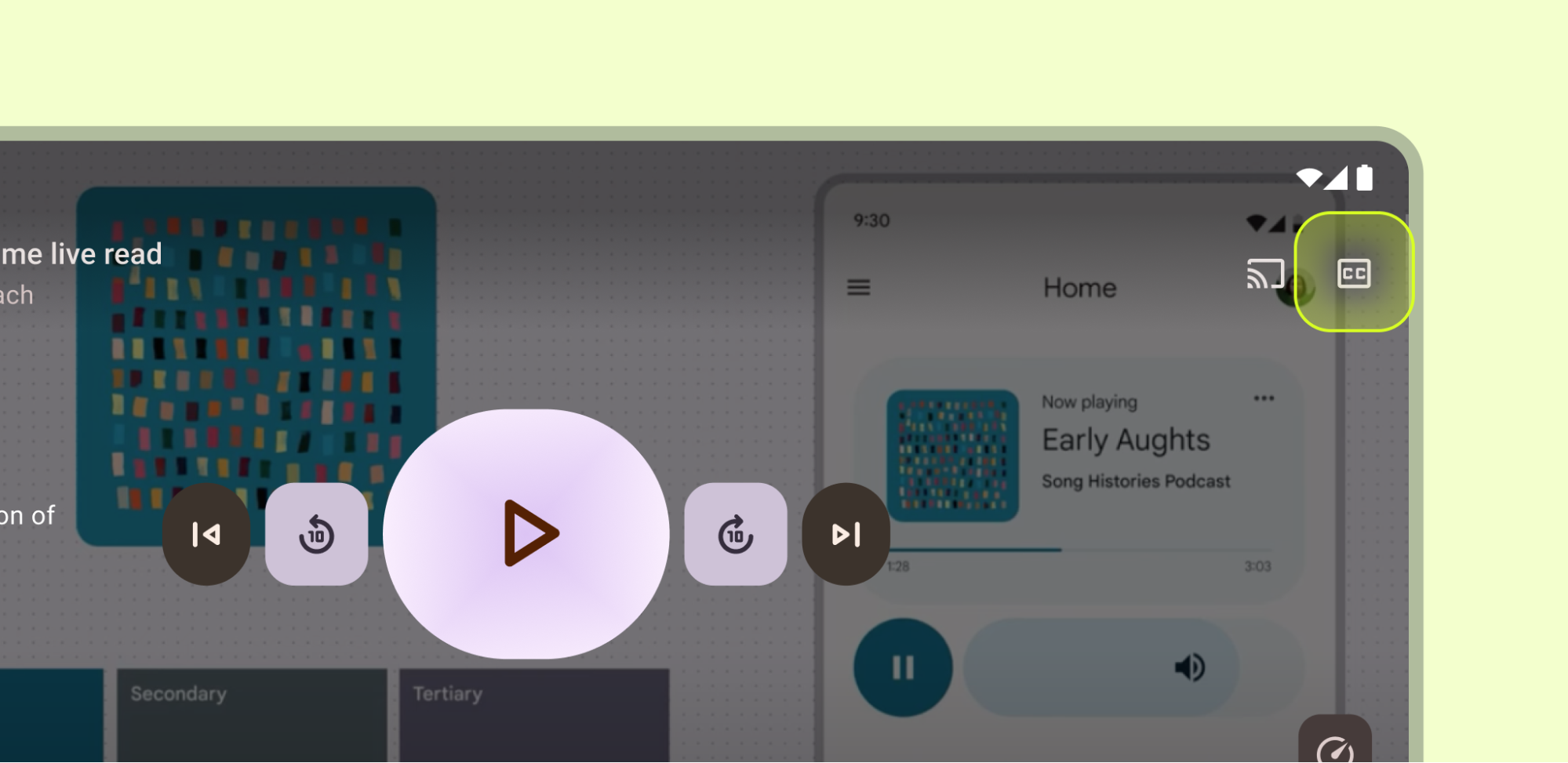
자주 사용하는 상황별 환경설정은 영향을 주는 기능 근처에 배치합니다. 예를 들어 자막 설정을 동영상 플레이어에 배치할 수 있습니다. 자주 액세스하지 않는 나머지 설정은 눈에 잘 띄지 않게 배치합니다.

탐색
일반적으로 설정은 최상위 탐색 대상으로 분류되지 않습니다. 하지만 특정 설정이 사용자 여정에 중요한 경우 탐색 메뉴, 탐색 창 또는 탐색 레일과 같은 기본 탐색 구성요소에 배치합니다.

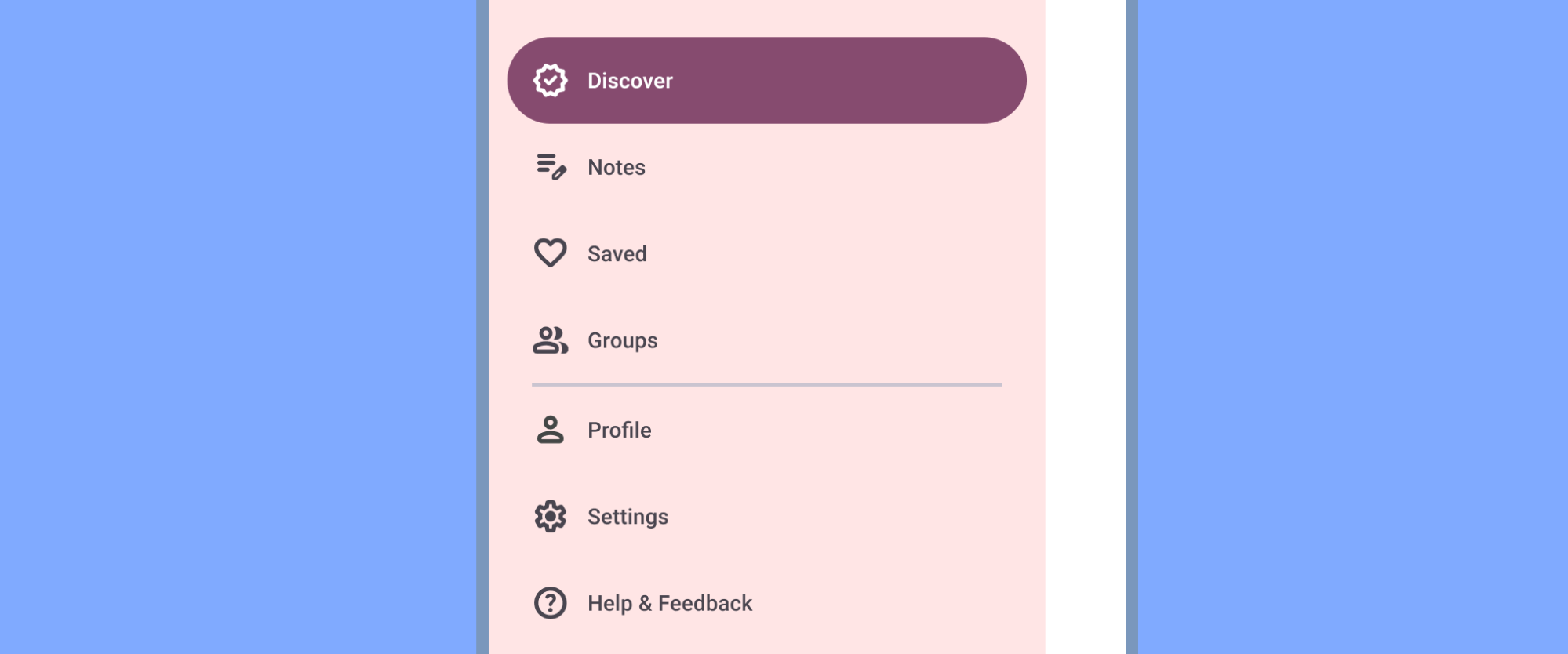
탐색 창과 같은 측면 탐색이 있는 경우 다른 모든 항목 (고객센터 및 의견 제외) 뒤에 설정을 포함합니다. '옵션' 또는 '환경설정'과 같은 동의어를 사용하지 마세요.

일반적으로 설정은 앱의 기본 사용자 여정에 필수적이지 않으며 상단 표시줄이나 메뉴와 같은 보조 탐색 위치에 배치됩니다.
설정을 고객센터를 제외한 다른 모든 항목 뒤에 상단 앱 바 메뉴에 배치할 수 있습니다. 그러지 않으면 상단 앱 바 또는 다른 대상에 표시합니다.

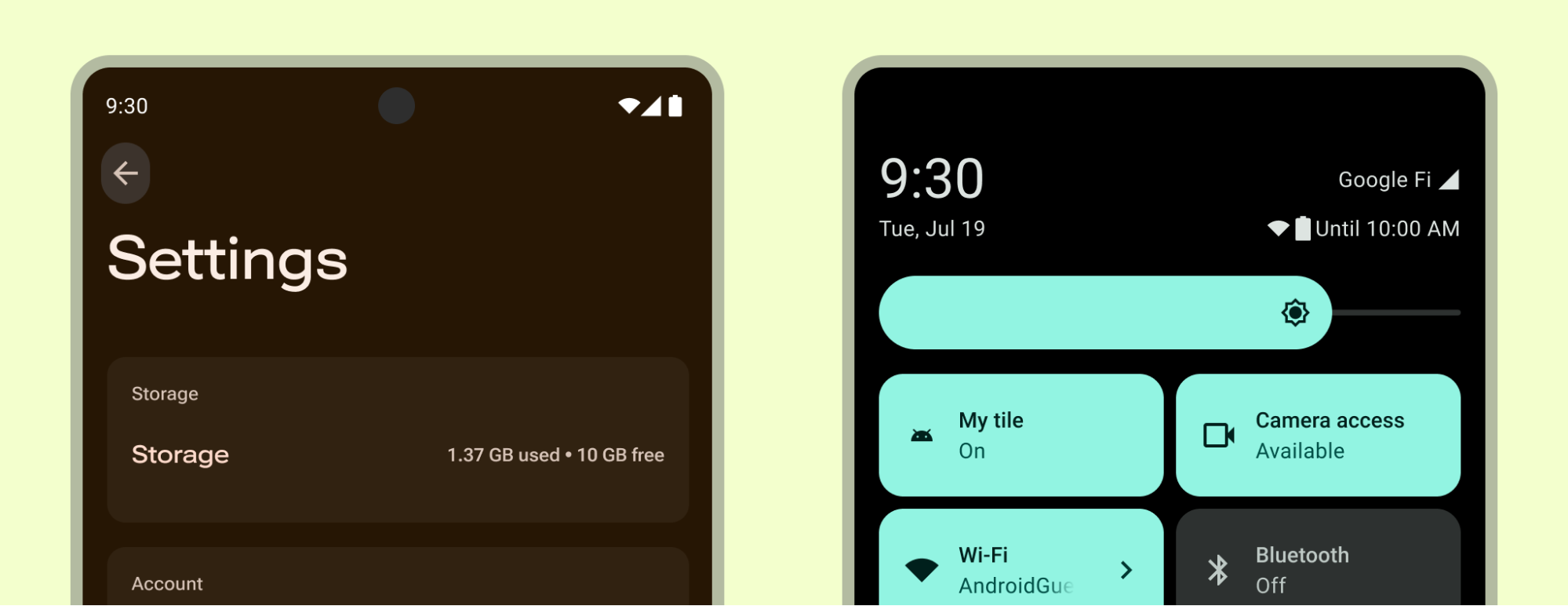
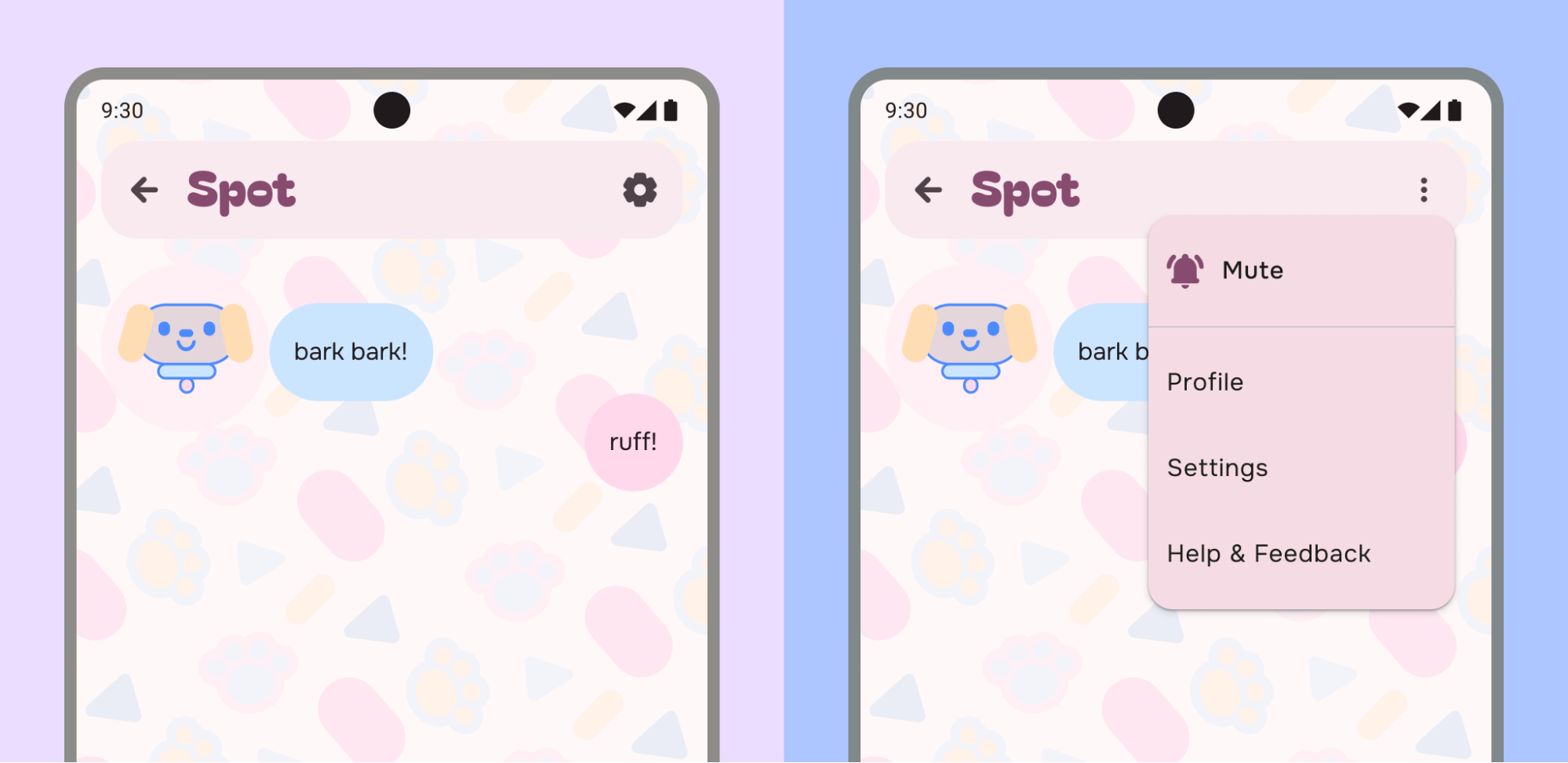
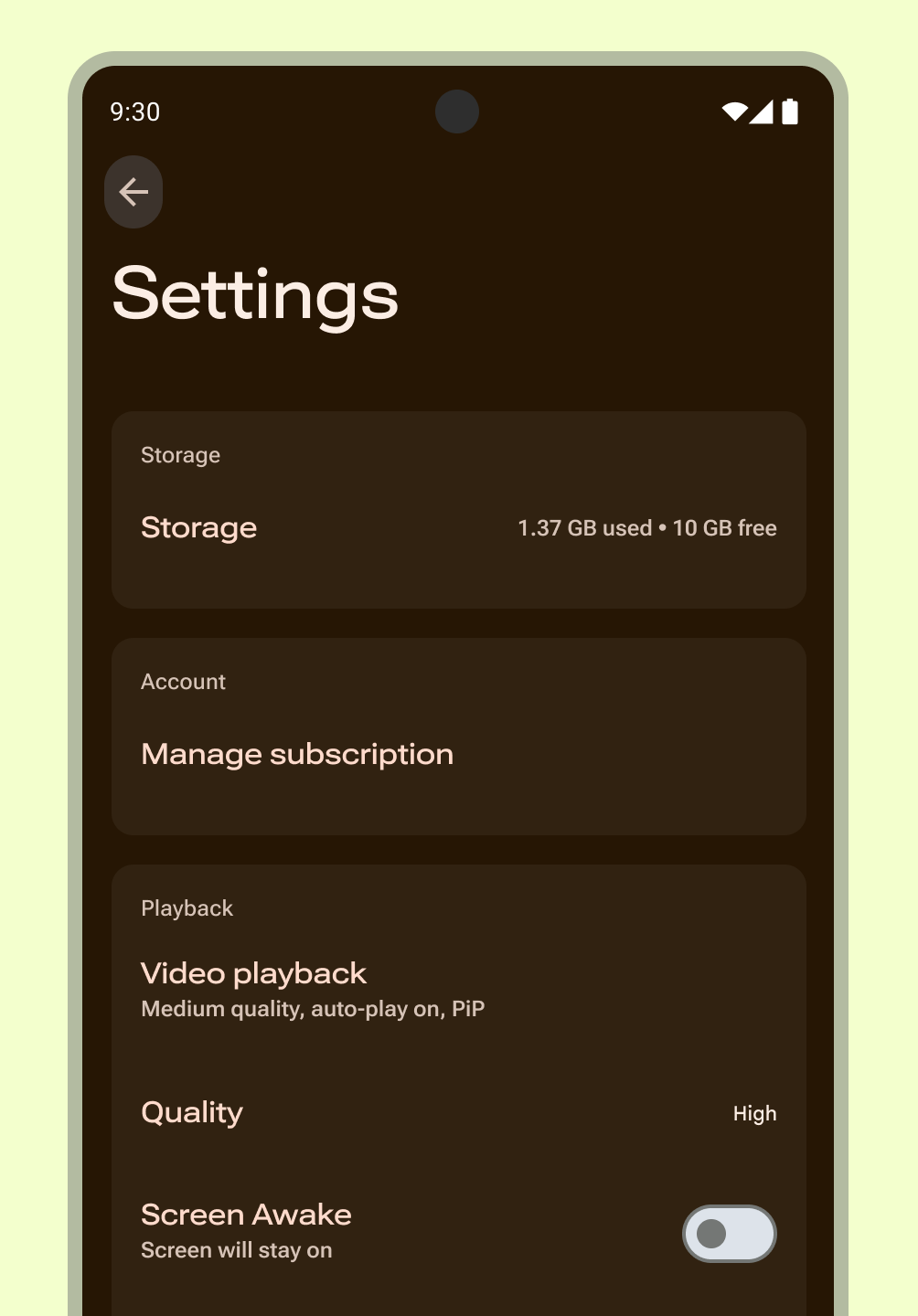
예를 들어 왼쪽의 앱은 설정에 더 직접적으로 액세스할 수 있도록 설정 아이콘을 상단 앱 바에 배치했습니다. 오른쪽의 예에서는 프로필, 설정, 고객센터, 환경설정 작업을 오버플로 메뉴로 결합했습니다.
분류가 적절하다면 설정을 계정과 같은 다른 연결 대상과 결합할 수 있습니다.

섹션을 결합하는 경우 로그아웃 상태에서도 항상 설정에 액세스할 수 있는지 확인합니다.
레이아웃 및 선택 패턴
목록 또는 목록 세부정보 레이아웃을 사용하여 설정 섹션을 만듭니다. 설정은 Material 목록을 활용하여 라벨, 지원 텍스트, 아이콘, 선택 컨트롤을 허용할 수 있습니다.

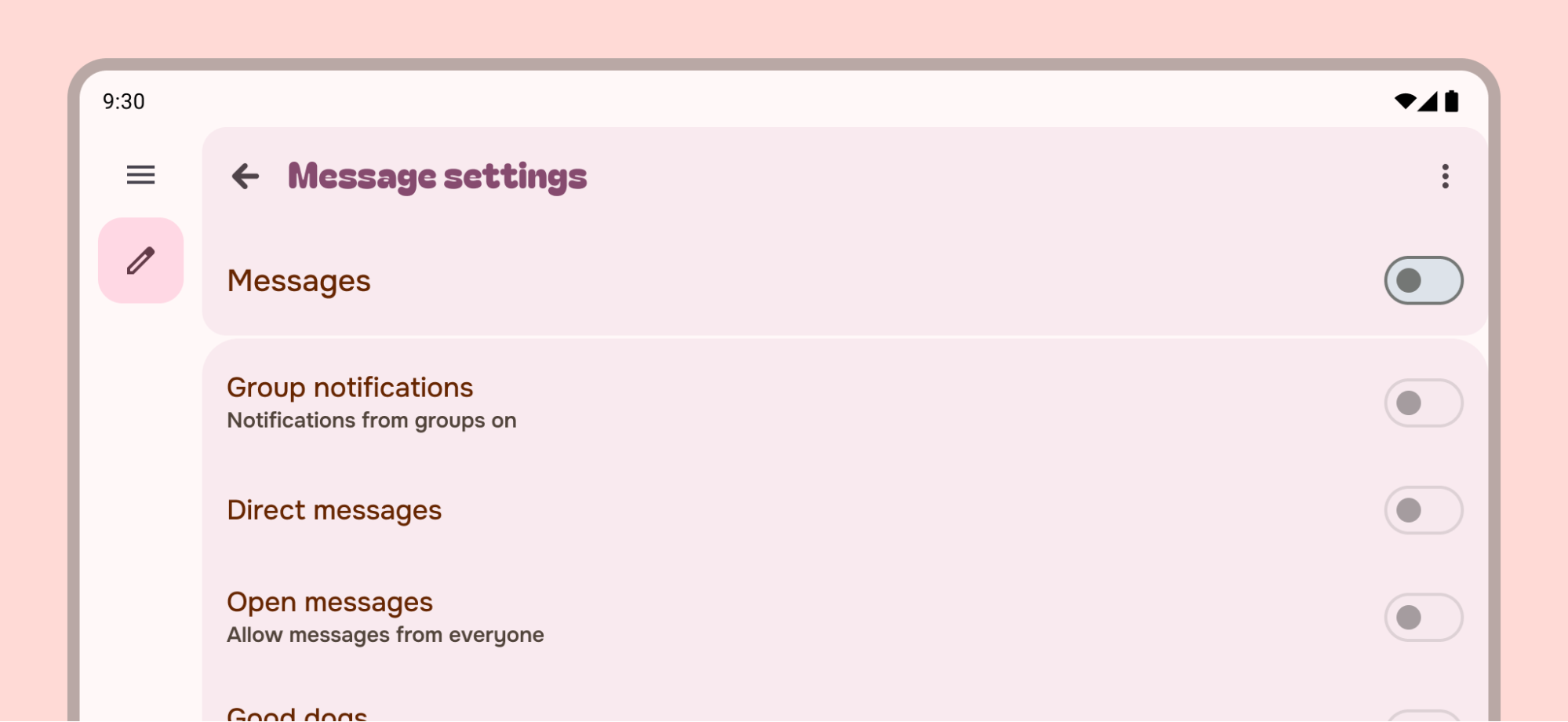
기본 라벨을 사용하여 항목의 이름을 제공하고 원하는 경우 상태에 보조 텍스트를 사용합니다. 이 예에서는 라벨 오른쪽에 아이콘이 표시되어 상태를 보강합니다. 아이콘은 설정의 의미를 명확히 하거나 상태를 전달하는 데 도움이 되어야 합니다.
개요 제공
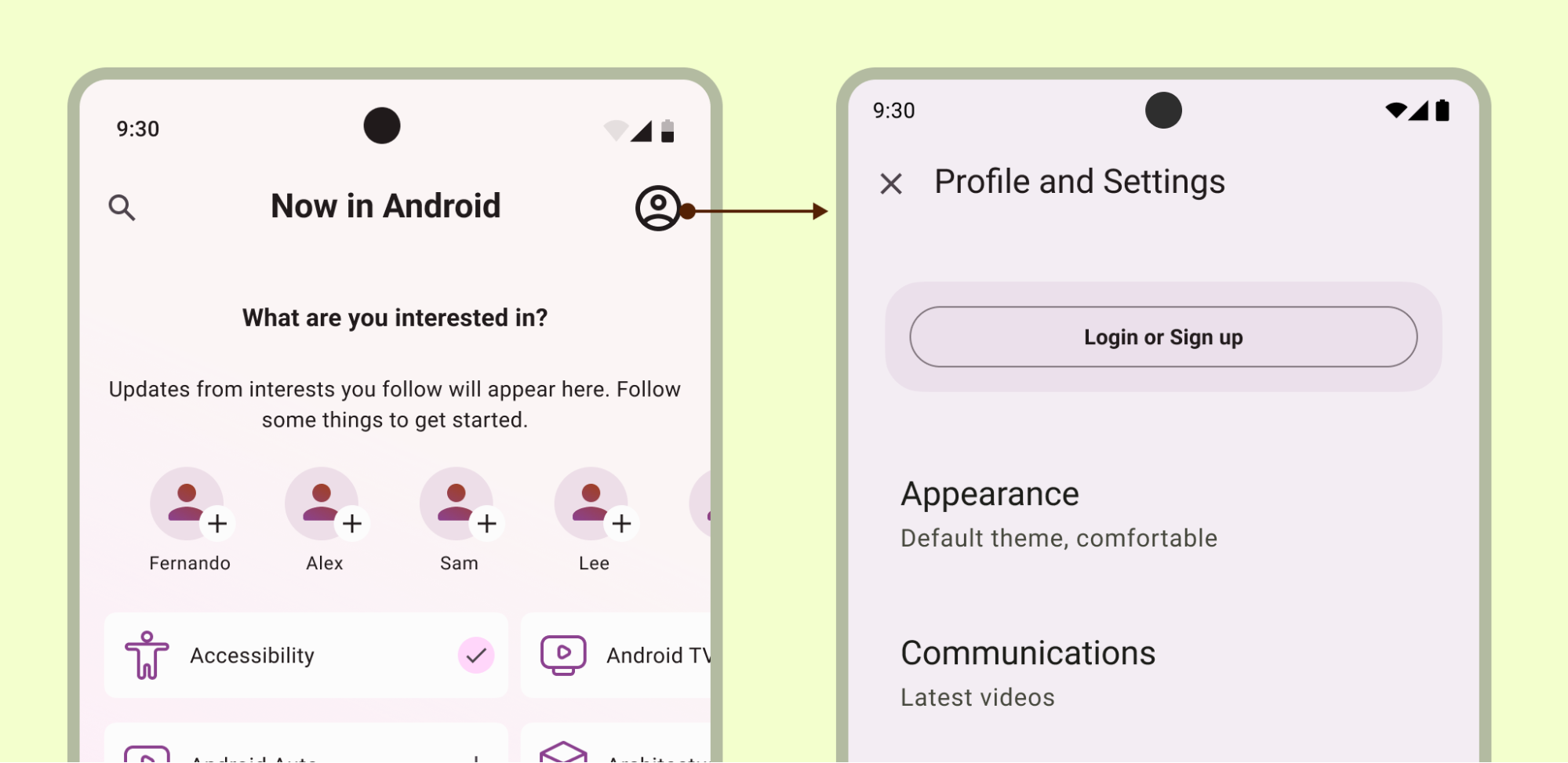
사용자는 가장 중요하고 자주 사용되는 설정과 값을 빠르게 확인할 수 있습니다. 목록 레이아웃을 사용하여 개요 페이지를 만듭니다. Material Design 구성요소를 사용하여 일관된 환경을 제공합니다. 필요한 경우 계정, 앱 정보, 도움말, 의견과 같은 대상을 위한 별도의 화면을 앱에 만듭니다.
이러한 대상은 설정 개요에 배치하지 않는 것이 좋습니다. 설정이 많은 경우 사용자가 가장 중요하게 생각하는 설정에 우선순위를 둡니다. 나머지 설정을 그룹화하고 별도의 화면에 배치합니다.

격리
관련성 높은 소규모 그룹으로 설정을 그룹화합니다. 개별 항목 대신 시각적 또는 내재적 격리 및 그룹 간의 제목을 사용하세요.
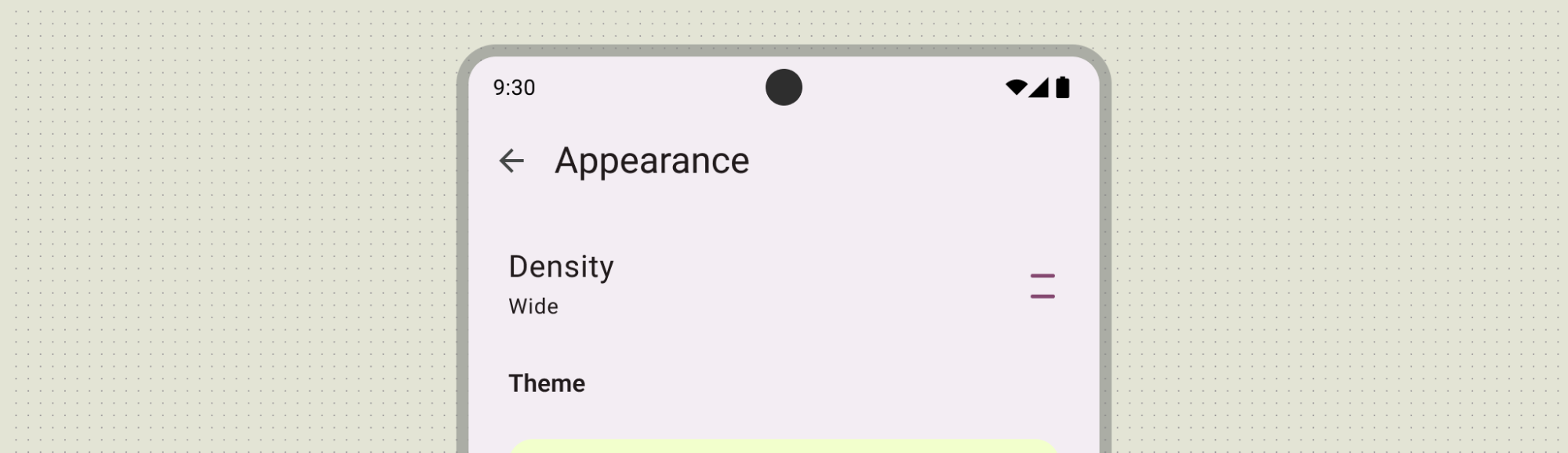
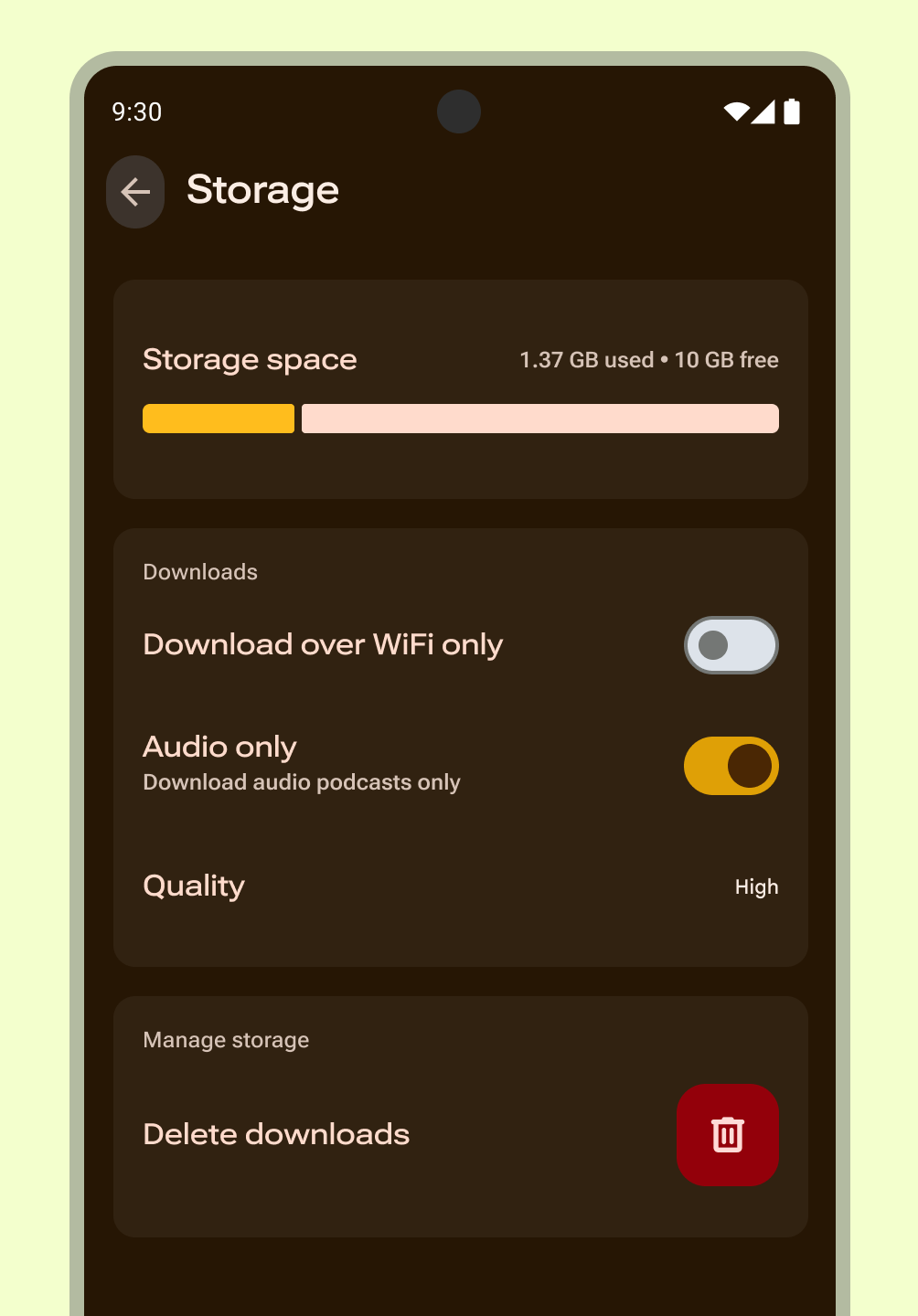
목록 하위 화면
하위 화면을 사용하여 여러 설정이나 광범위한 카테고리를 간소화하여 사용자가 더 적은 선택사항에 집중할 수 있도록 지원합니다. 복잡하거나 상위 설정이 많은 경우 사용자가 올바른 환경설정을 찾을 수 있도록 검색 기능을 추가합니다.
설정이 15개를 초과하는 경우 하위 화면 아래에 관련 설정을 그룹화합니다.
상응하는 항목 목록이 포함된 설정 또는 설정 카테고리에 이 패턴을 사용합니다.
하위 화면의 경우 다음 가이드라인을 따르세요.
- 설정 개요를 통해 액세스할 수 있습니다.
- 일관된 용어 사용: 그룹을 여는 설정의 라벨은 하위 화면 제목과 일치해야 합니다.

패턴 및 구성요소
다음은 설정에 권장되는 UX 선택 패턴 및 구성요소입니다.
개별 스위치
일반적으로 체크박스로 표시되는 것보다 더 자세한 설명이 필요한 설정에 이 패턴을 사용하세요. 하위 화면에는 컨트롤과 더 긴 설명이 동시에 표시되므로 사용자가 추가 정보를 보는 동안만 설정을 전환할 수 있습니다. 설정 라벨 아래의 보조 텍스트는 현재 선택사항을 반영합니다.

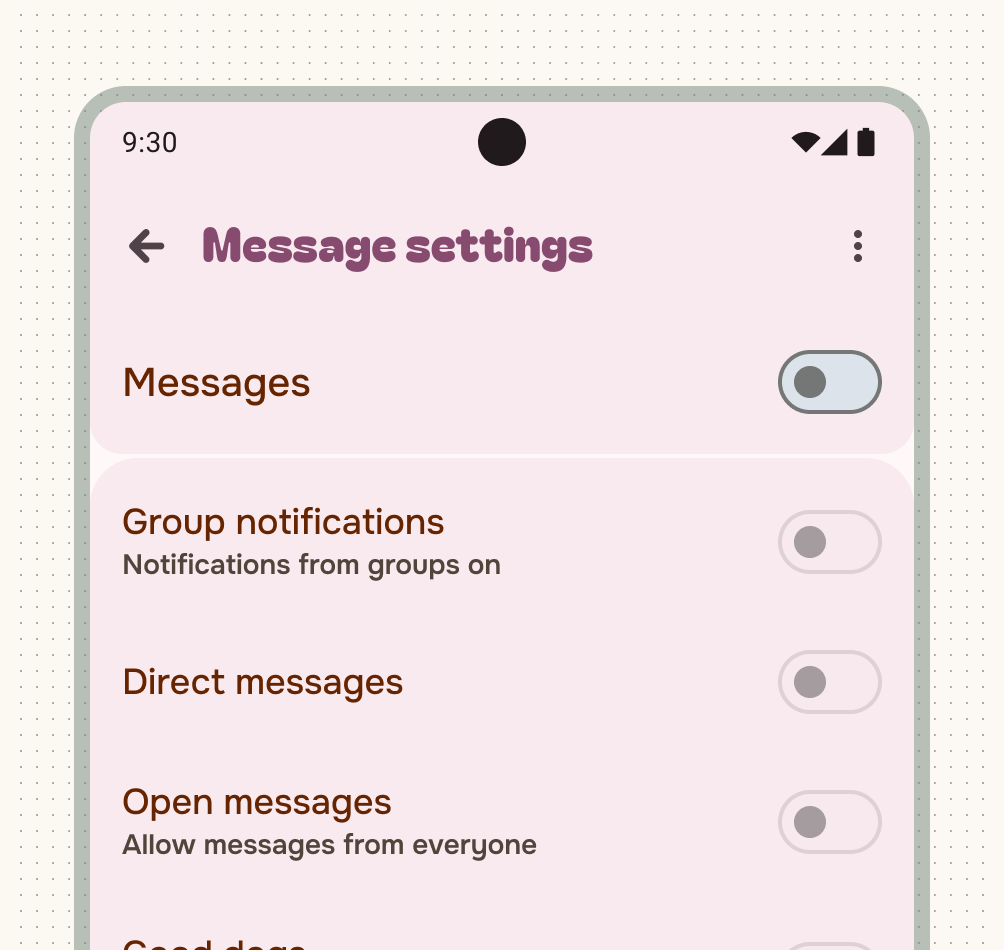
종속 항목
한 설정의 값이 다른 설정 하나 이상의 사용 가능 여부를 제어하는 경우 이 섹션을 사용하세요.
종속 설정을 종속된 설정 아래에 배치하고 종속 설정을 사용할 수 없는 이유를 간단히 설명합니다. 하위 화면에서 상위 스위치를 사용하여 종속 설정 그룹을 전환합니다. 상위 스위치를 사용 중지하면 종속 컨트롤이 사용 중지됩니다. 설정이 시스템 설정에 종속되는 경우 종속 항목을 설명하고 사용자를 적절한 기기 설정으로 안내합니다.


객관식
선택 또는 선택 해제 상태인 설정입니다. 스위치 또는 체크박스를 사용하여 켜짐/꺼짐 상태를 명확하게 표시합니다. 옵션이 하나인 설정에 라디오 버튼을 사용하지 마세요.

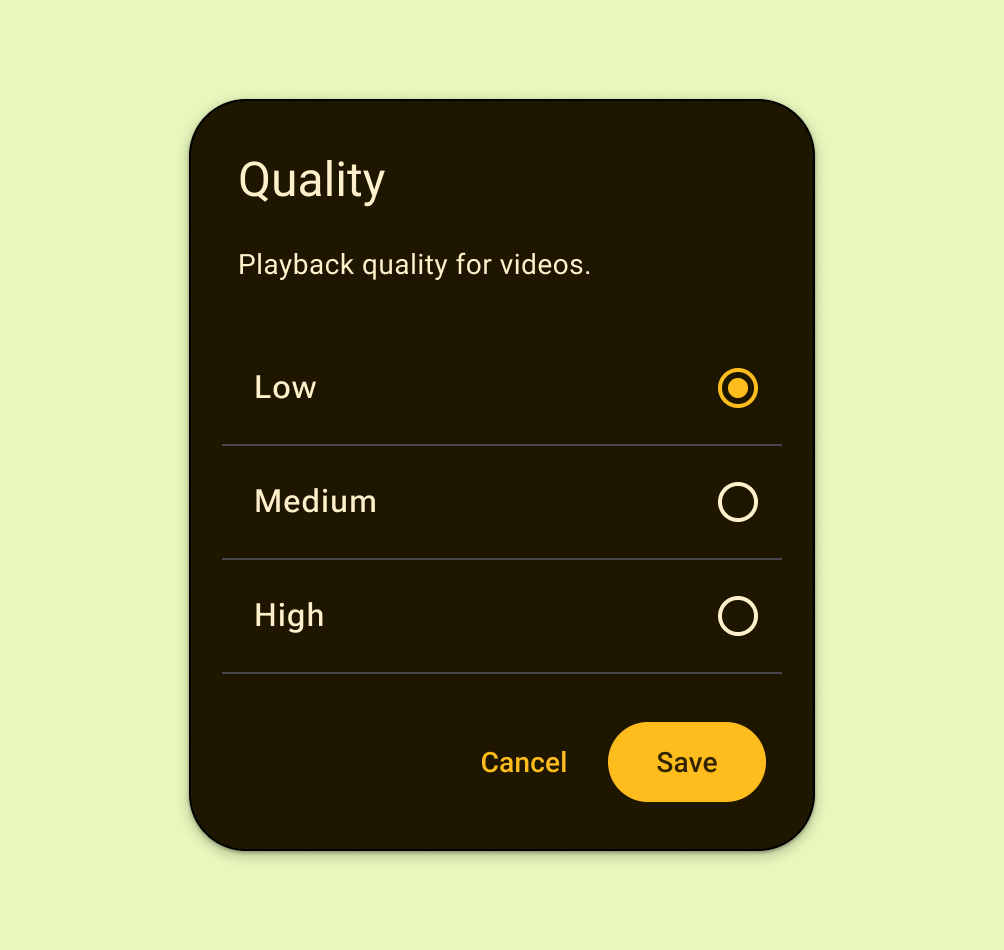
객관식
사용자가 하나만 선택할 수 있는 개별 옵션 집합을 표시해야 하는 설정에 이 패턴을 사용하세요.
대화상자 또는 하위 화면에 라디오 버튼을 표시합니다. 설정에 불리언 상태가 있거나 선택지가 2개 미만인 경우 라디오 버튼을 사용하지 마세요.

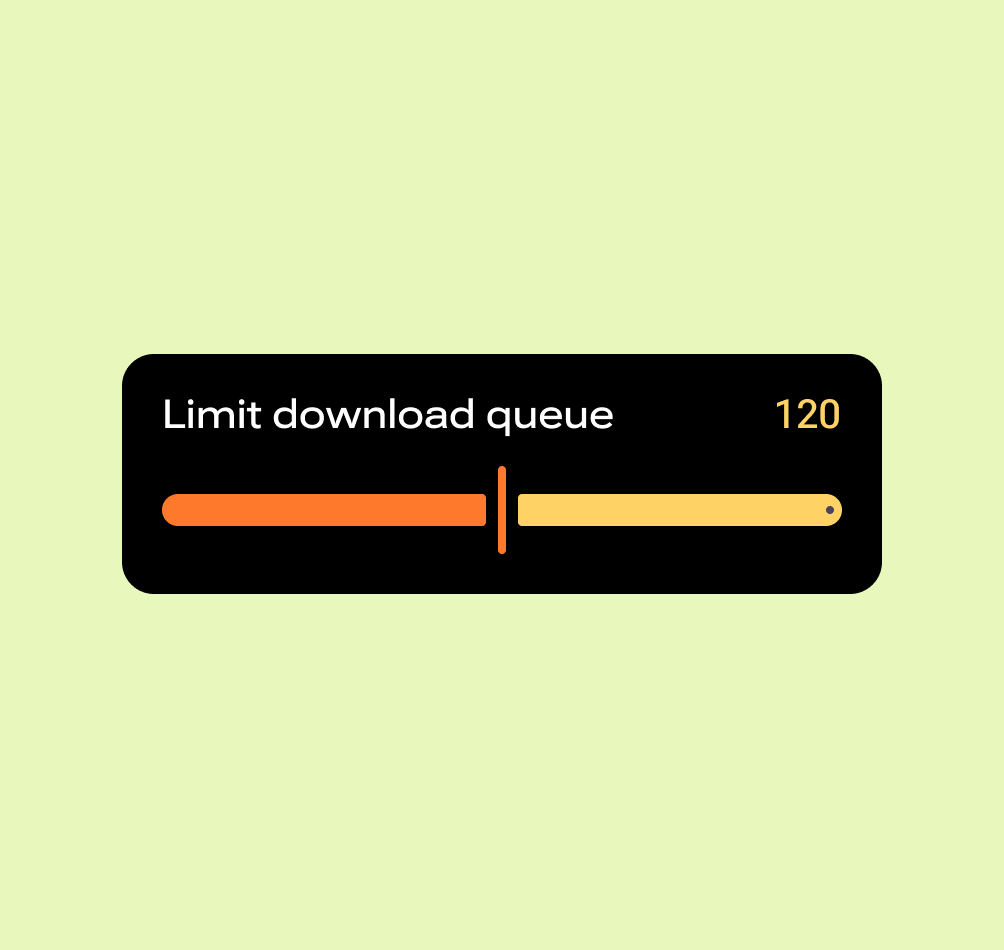
슬라이더
값 범위가 있는 설정, 더 큰 값을 빠르게 설정하거나 설정이 덜 정확할 수 있는 경우에 이 패턴을 사용하세요.

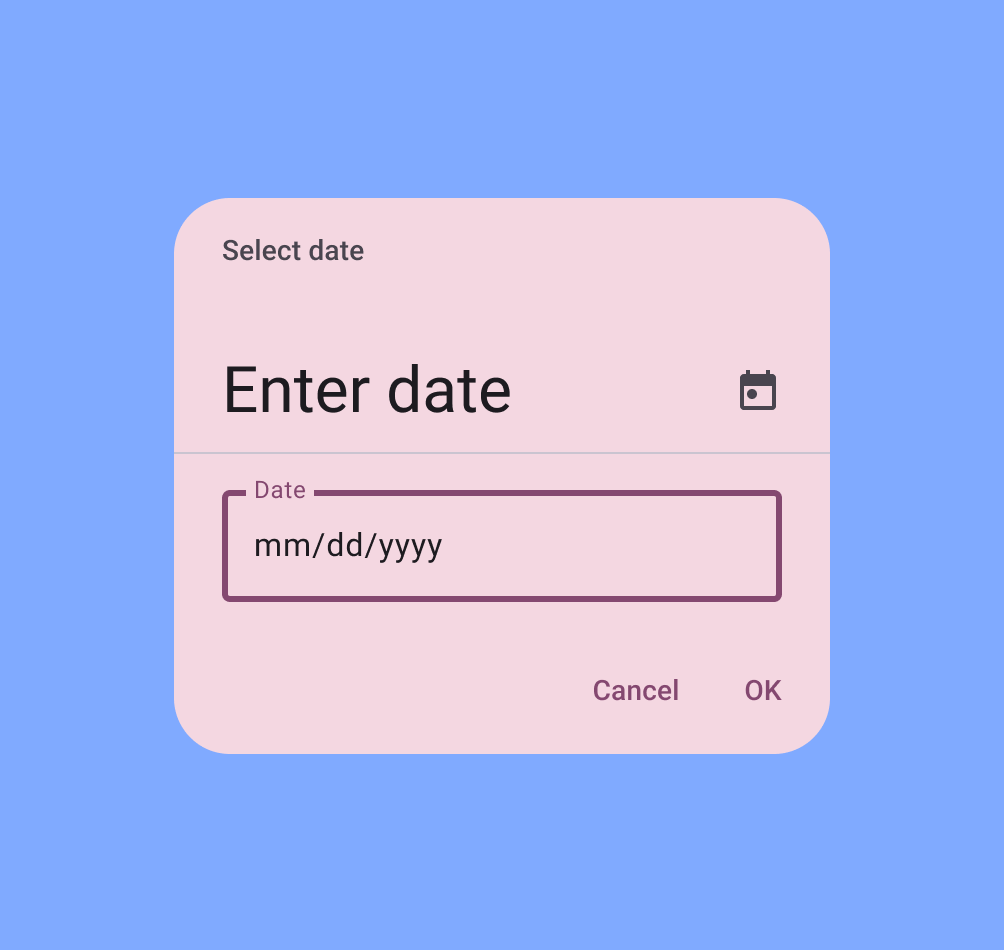
날짜 및 시간
사용자로부터 날짜 또는 시간을 수집해야 하는 설정에 이 패턴을 사용합니다.
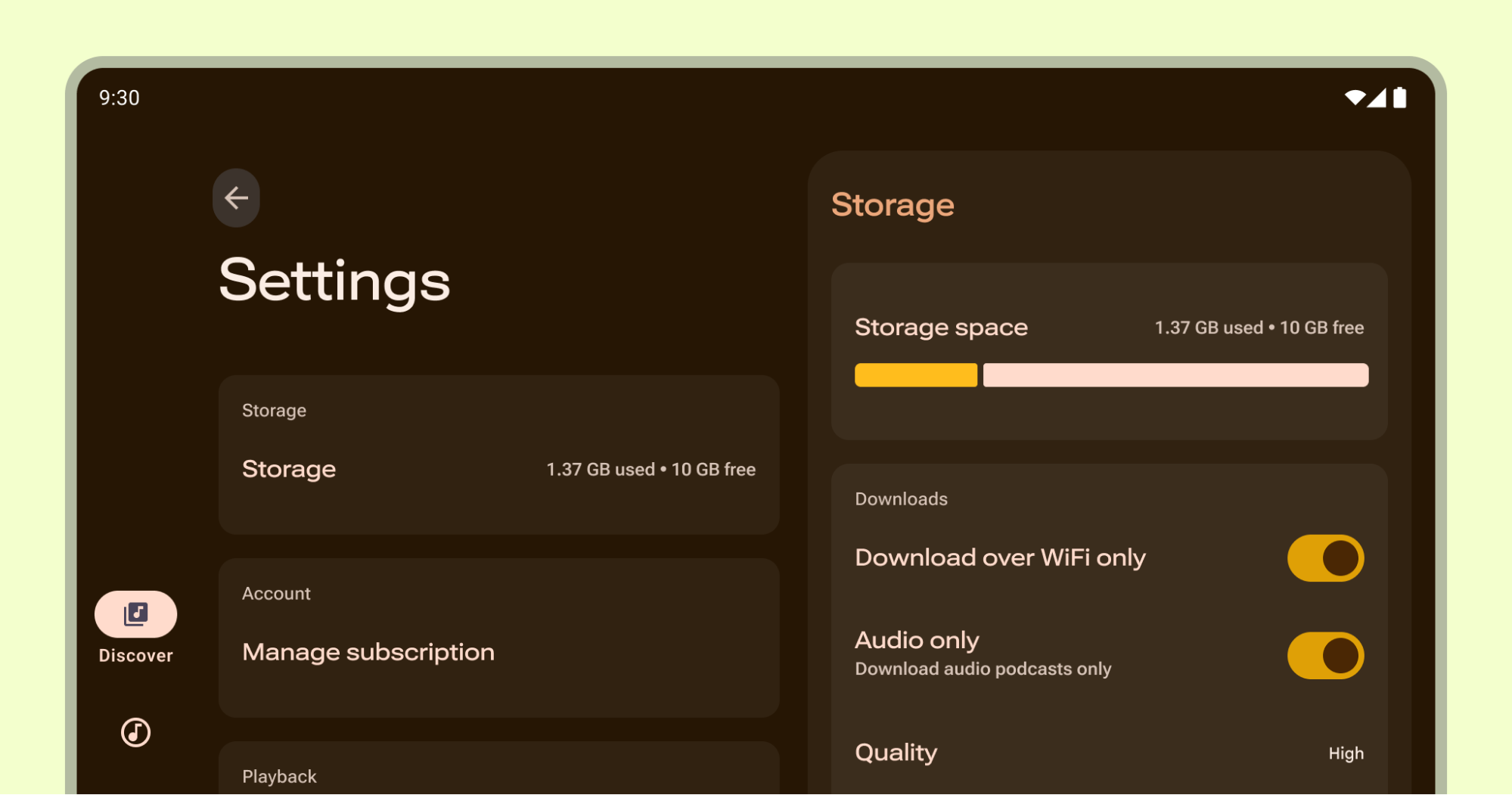
적응형 레이아웃
목록-세부정보 표준 레이아웃을 사용하면 설정 화면을 더 큰 화면에 빠르게 조정할 수 있습니다. 각 화면을 적응을 원활하게 하는 컨테이너 창으로 생각합니다.

설정 개요는 기본 목록을 제공하고 후속 하위 화면은 세부정보 창에 맞게 조정됩니다.

단일 창 설정 항목이 전체 너비로 늘어나도록 허용하지 마세요. 대신 max-width를 설정하거나 보조 콘텐츠를 추가하세요.
설정을 위한 작성
설정 라벨은 간결하고 의미가 있어야 합니다. 필요한 경우 라벨이 여러 줄로 래핑될 수 있습니다.
다음과 같은 라벨을 작성하세요.
- 가장 중요한 텍스트로 시작
- '하지 마세요' 또는 '안 됩니다'와 같은 부정적인 용어 대신 '차단'과 같은 중립적인 용어를 사용하세요.
- '알림' 대신 '알려주세요'와 같은 비인칭 라벨을 사용합니다. 설정을 이해하는 데 있어 사용자를 언급해야 하는 경우 1인칭 ('나') 대신 2인칭 ('귀하')을 사용합니다.
- 직접적이고 이해하기 쉽습니다.
- 더 나은 대안이 없는 경우 익숙한 두문자어를 사용하세요.
- 익숙하지 않은 설정이 존재하는 방식과 이유를 전달합니다.
다음과 같은 라벨은 작성하지 마세요.
- 설정, 변경, 수정, 관리, 사용, 선택 등의 일반적인 용어를 사용하세요.
- 섹션 제목의 단어를 반복합니다.
- 타겟층에서 널리 이해하는 기술 용어가 아니라면 기술 용어를 포함하세요.
지원 텍스트는 사용자가 설정의 현재 상태를 더 잘 이해하거나 설정이 사용 설정되면 어떤 일이 일어나는지 나타내는 데 도움이 됩니다. 라벨만으로도 충분한 경우 보조 텍스트를 추가하지 마세요. 설명은 간단하게 유지하고 설정을 설명하는 대신 설정 상태를 표시합니다.
설정에 더 긴 설명이 필요한 경우 두 번째 화면에 설명을 추가합니다.
라벨과 지원 텍스트를 만들 때는 UX 작성 권장사항을 따르세요.
설정과 필터 비교
필터와 설정을 모두 사용하여 사용자 환경설정을 저장하고 패턴을 공유할 수 있지만 필터는 사용자가 보강하려는 현재 콘텐츠와 관련이 있습니다.
