
Mit den App-Einstellungen können Nutzer festlegen, wie sich eine App verhalten soll.
Fazit
Beachten Sie beim Entwerfen Ihrer App-Einstellungen Folgendes:
- Beachten Sie die Systemeinstellungen. Ihre App benötigt möglicherweise keine eigenen Einstellungen.
- Verwenden Sie eine klare und präzise Sprache.
- Geben Sie bei Bedarf eine Übersicht und unterteilen Sie die Einstellungen nach Gruppen und Bildschirmen.
- Verwenden Sie geeignete UX-Muster für die Auswahl.
- Verwenden Sie höfliche Standardeinstellungen.
- Geben Sie klare und einfache Zugriffsoptionen für die Einstellungen an.

Passende Einstellungen auswählen
Die Einstellungen sollten übersichtlich, vorhersehbar und überschaubar sein. Beachten Sie bei der Entscheidung, was Sie einbeziehen, die folgenden Tipps:
- Fügen Sie Einstellungen hinzu, auf die selten zugegriffen wird.
- Fügen Sie keine häufig aufgerufenen Aktionen hinzu. Sie sollten sich auf die Funktion beziehen, auf die sie sich am stärksten auswirken.
- Speichern Sie die Nutzereinstellungen.
- Geben Sie in den Einstellungen keine Informationen zur App an, z. B. eine Versionsnummer oder Lizenzinformationen.
- Kontoverwaltung vermeiden.
- Vermeiden Sie es, Einstellungen zu replizieren, die auf Geräteebene verfügbar sind.
Gängige Standardeinstellungen auswählen
Legen Sie die Standardeinstellungen für häufig verwendete Einstellungen fest, die keine Risiken darstellen, die Nutzer nicht unterbrechen und sich nicht negativ auf Akku und Leistung auswirken.
Der Anfangswert für jede Einstellung sollte Folgendes tun:
- Die Standardeinstellung, die die meisten Nutzer auswählen würden.
- Sie sind neutral und stellen für die Nutzer ein geringes Risiko dar.
- Sie verbrauchen weniger Akku oder mobile Daten.
- Unterbrechen Sie ihn nur, wenn es wichtig ist.
Legen Sie das Placement fest.
Wählen Sie aus, welche Einstellungen in der App festgelegt werden sollen, und entfernen Sie Einstellungen, die besser in den Geräteeinstellungen festgelegt oder von einem Dienst verwaltet werden. Überschreiben Sie beispielsweise keine Systemthemen, es sei denn, Sie erweitern sie um eine größere Anpassung für Ihre App.
Überlegen Sie, ob auf bestimmte Einstellungen häufig genug zugegriffen wird, um sie außerhalb der Einstellungen anzuzeigen, die sich am nächsten an der Funktion befinden, auf die sie sich auswirken.
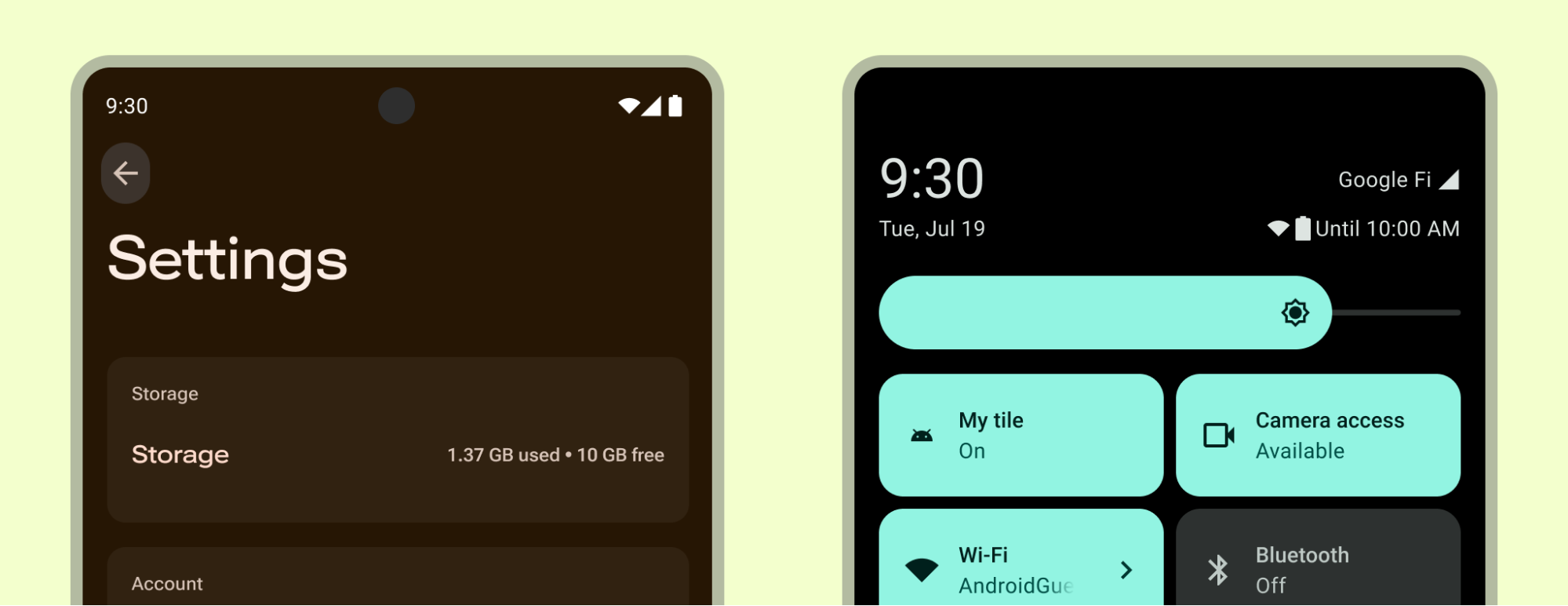
Geräteeinstellungen
Die Systemeinstellungen in den Geräteeinstellungen und in den Schnelleinstellungen können sich auf Ihre App auswirken.
Bieten Sie zusätzliche oder alternative Personalisierungsoptionen an, um die Nutzerfreundlichkeit zu verbessern, aber duplizieren oder ersetzen Sie die vom System bereitgestellten Einstellungen nicht. Ihre App kann beispielsweise das Designsystem erweitern, um die Personalisierung zu verbessern, oder eine detailliertere Tonsteuerung bieten.
Überschreiben Sie die vom System bereitgestellten Einstellungen nicht, da es sich dabei um persönliche Anforderungen an die Barrierefreiheit handeln kann.
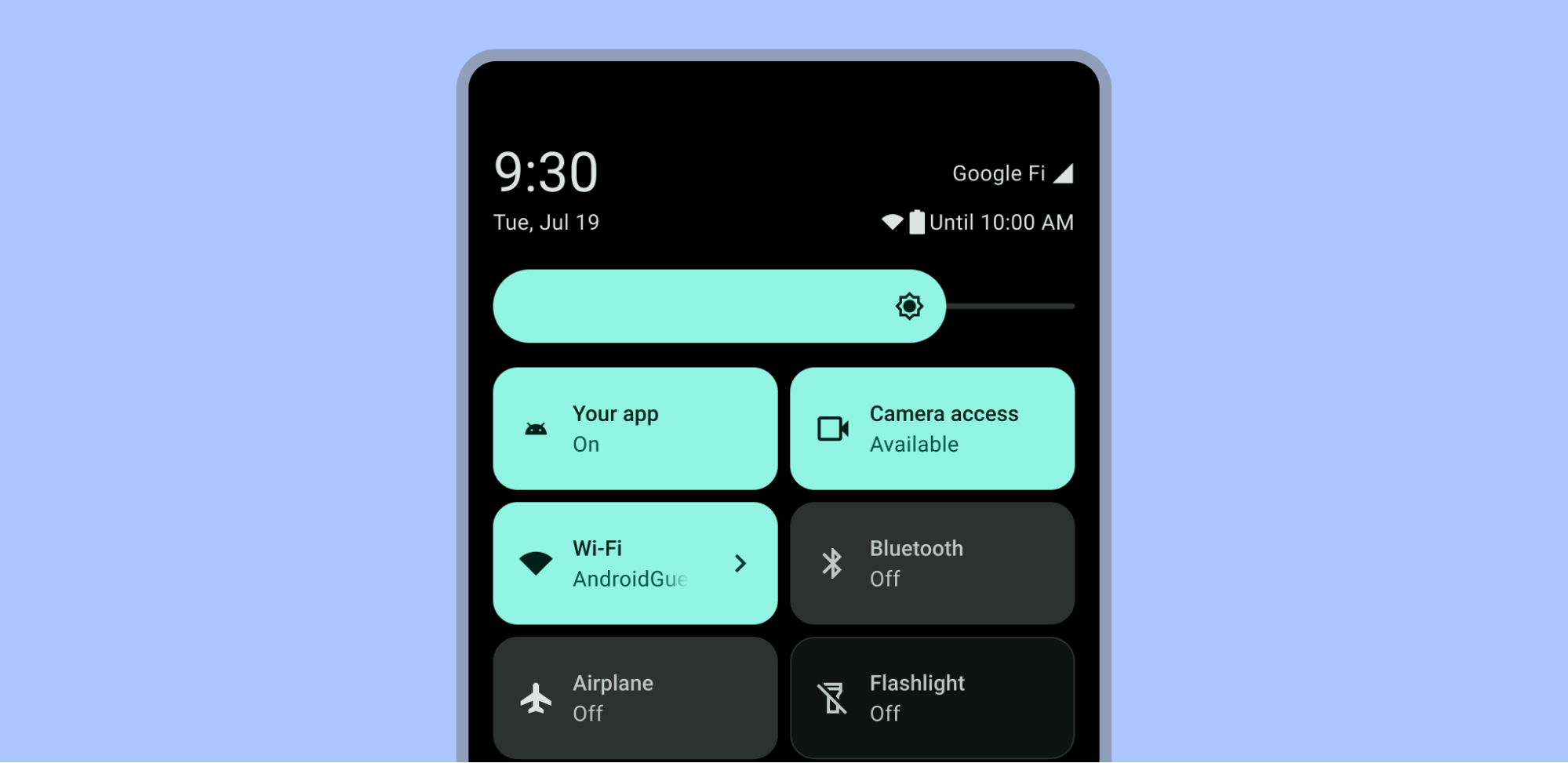
Schnelleinstellungen, die Aktionen darstellen, auf die Nutzer tippen können, um wiederkehrende Aufgaben schnell auszuführen, werden im Bereich „Schnelleinstellungen“ angezeigt, wenn der Nutzer die Benachrichtigungsleiste nach unten zieht. Ihre App kann eine gut sichtbare Kachel in den Schnelleinstellungen enthalten, um Ihren Nutzern einen häufigen Zugriff zu ermöglichen. Weitere Informationen zum Erstellen einer Kachel finden Sie unter Benutzerdefinierte Schnelleinstellungen-Kacheln für Ihre App erstellen und im Android UI Kit für die Vorlage für die Schnelleinstellungen.

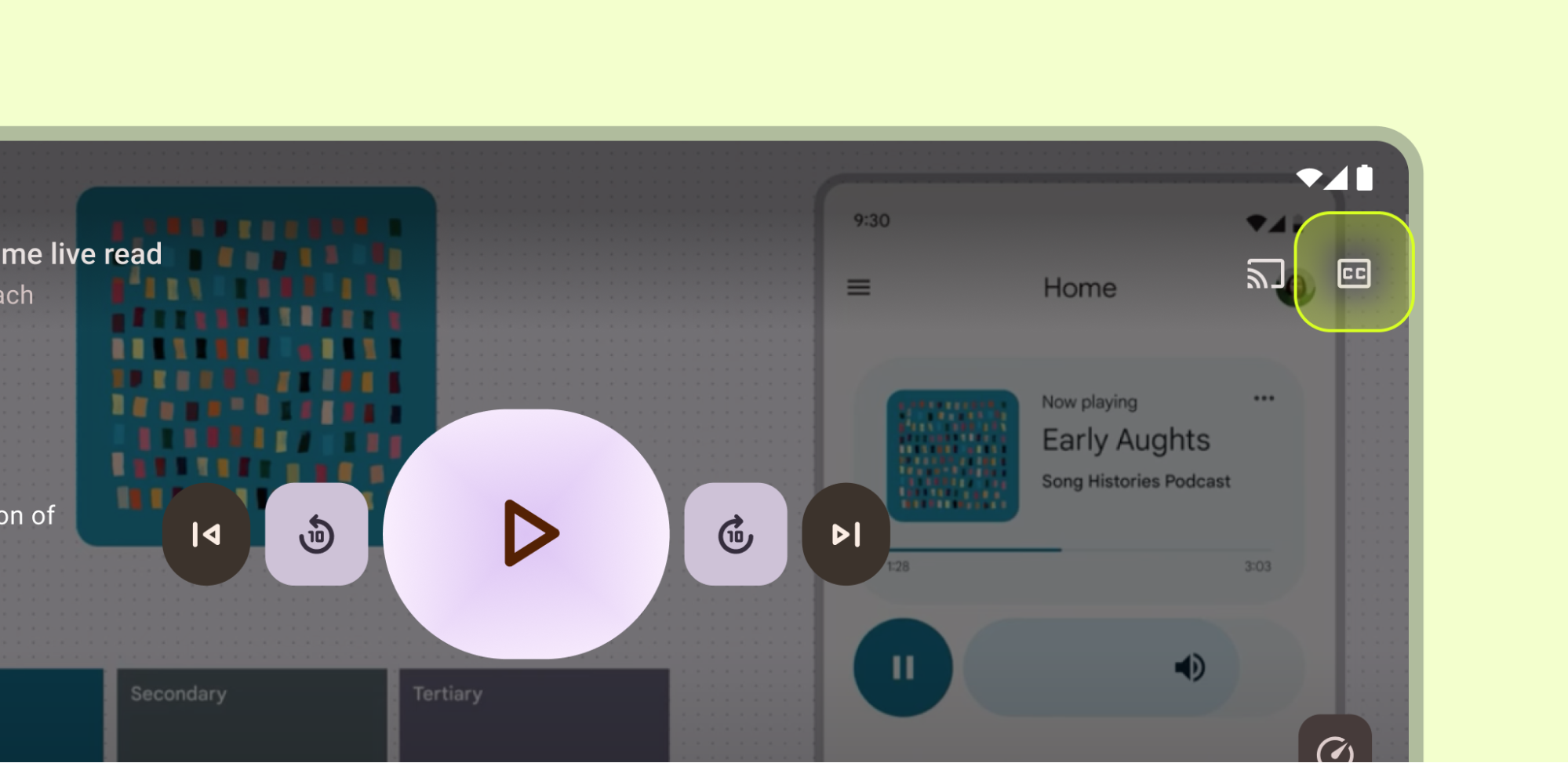
Kontextbasierte Einstellungen
Platzieren Sie häufig verwendete kontextbezogene Einstellungen in der Nähe der Funktion, auf die sie sich beziehen. So können Untertitelungseinstellungen beispielsweise in einem Videoplayer platziert werden. Die übrigen Einstellungen, auf die seltener zugegriffen wird, sollten nicht so gut sichtbar sein.

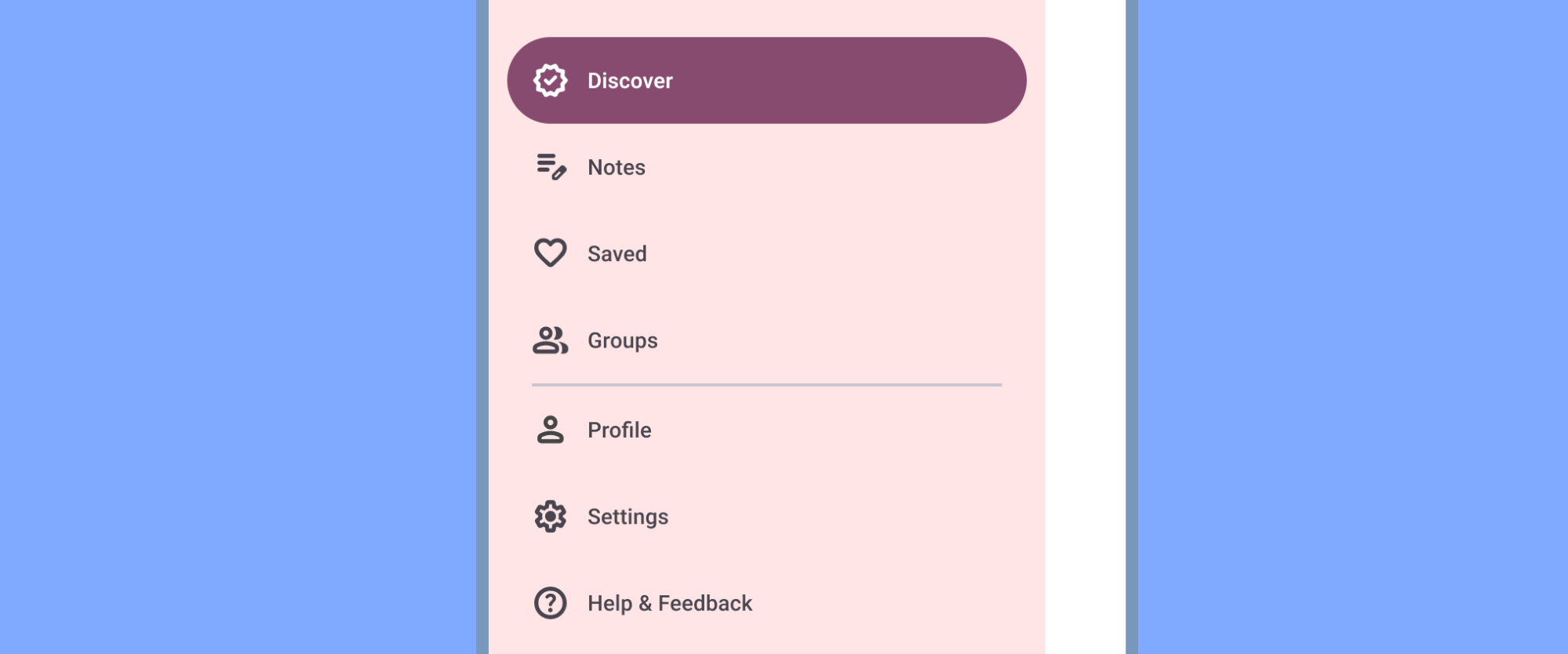
Navigation
Einstellungen werden in der Regel nicht als Navigationsziel der obersten Ebene klassifiziert. Wenn bestimmte Einstellungen jedoch für den Navigationsfluss der Nutzer entscheidend sind, platzieren Sie sie in einer primären Navigationskomponente wie der Navigationsleiste, dem Navigations-Drawer oder der Navigationsleiste.

Wenn es eine seitliche Navigation wie eine Navigationsleiste gibt, fügen Sie die Einstellungen nach allen anderen Elementen (außer „Hilfe & Feedback“) ein. Verwenden Sie keine Synonyme wie „Optionen“ oder „Einstellungen“.

Einstellungen sind in der Regel nicht für die primären Aufrufabfolgen der App erforderlich und werden an sekundären Navigationspunkten wie oberen Leisten oder Menüs platziert.
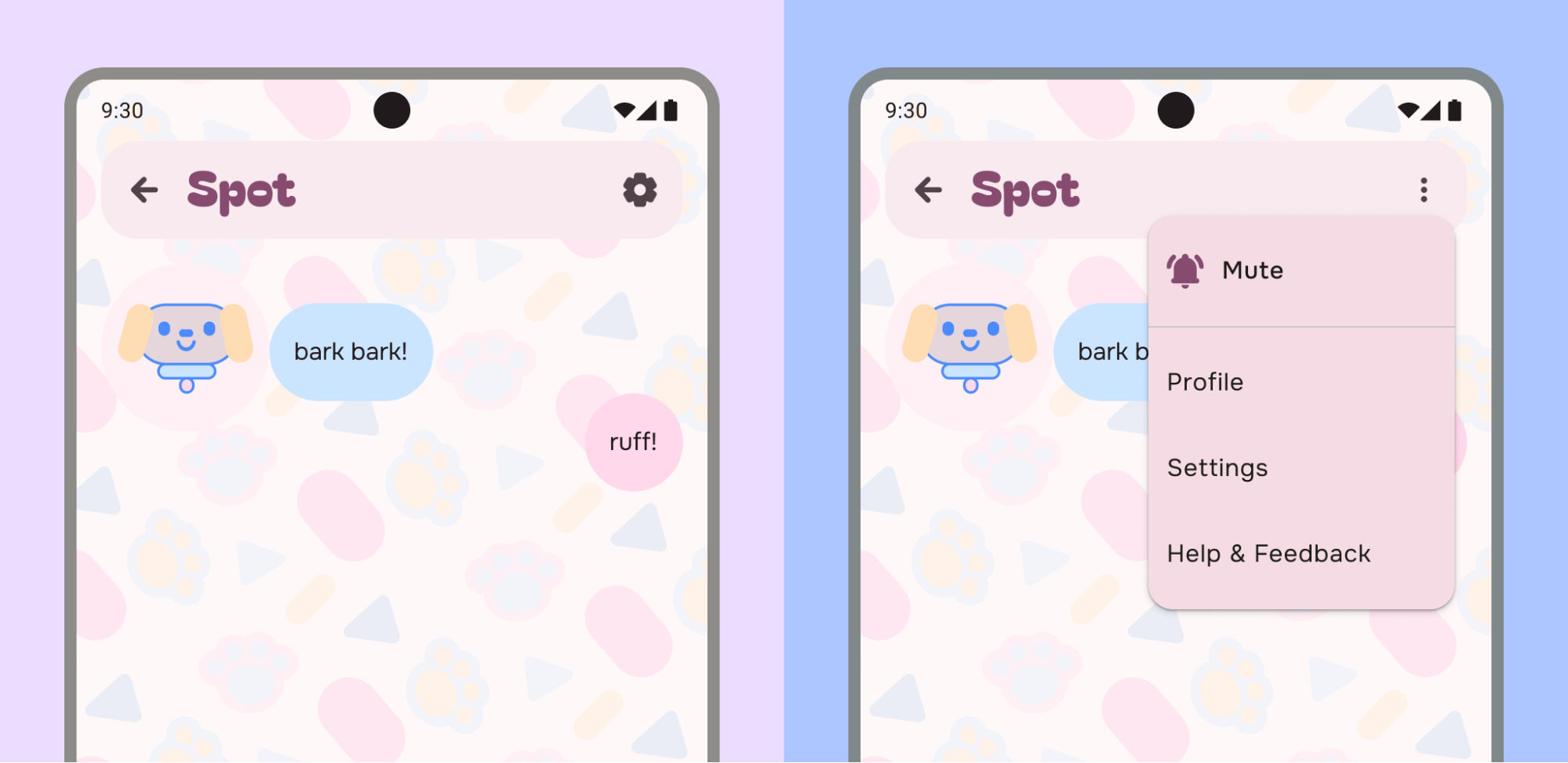
Sie können die Einstellungen im Menü der oberen App-Leiste nach allen anderen Elementen außer „Hilfe und Feedback“ platzieren. Andernfalls können Sie sie in der oberen App-Leiste oder an einem anderen Ort anzeigen lassen.

Links hat die App beispielsweise ein Symbol für die Einstellungen in der oberen App-Leiste platziert, um direkter auf die Einstellungen zugreifen zu können. Im Beispiel auf der rechten Seite wurden „Profil“, „Einstellungen“, „Hilfe & Feedback“ und eine Einstellungsaktion in einem Überlaufmenü kombiniert.
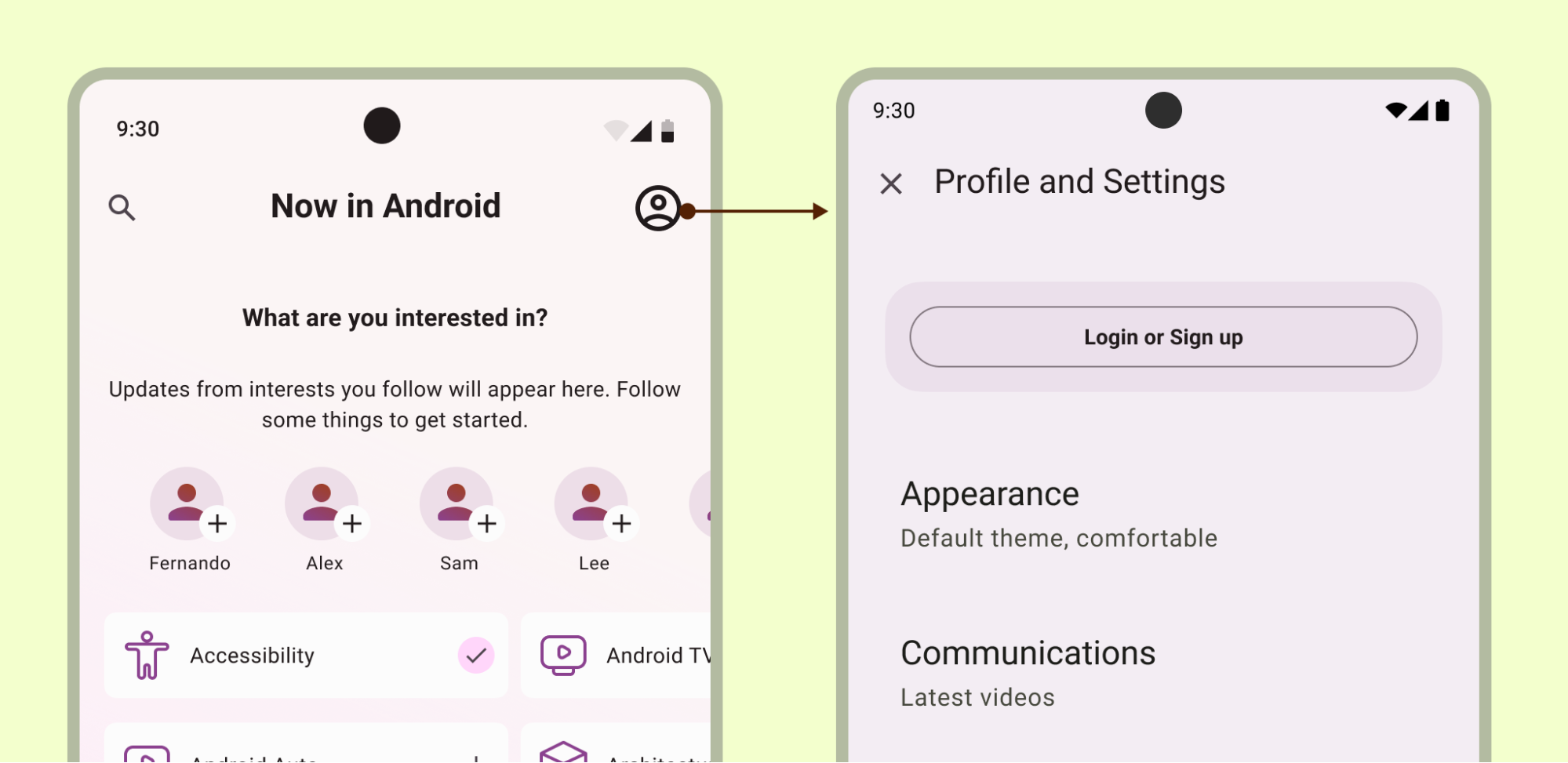
Sie können Einstellungen mit anderen Zielen kombinieren, z. B. Konto, wenn die Taxonomie sinnvoll ist:

Achten Sie darauf, dass die Einstellungen immer zugänglich sind, auch wenn Sie nicht angemeldet sind, wenn Sie Bereiche kombinieren.
Layout- und Auswahlmuster
Verwenden Sie das Listen- oder Listendetaillayout, um einen Bereich für Einstellungen zu erstellen. Für Einstellungen können Materiallisten verwendet werden, die Labels, unterstützenden Text, Symbole und Auswahlsteuerelemente enthalten.

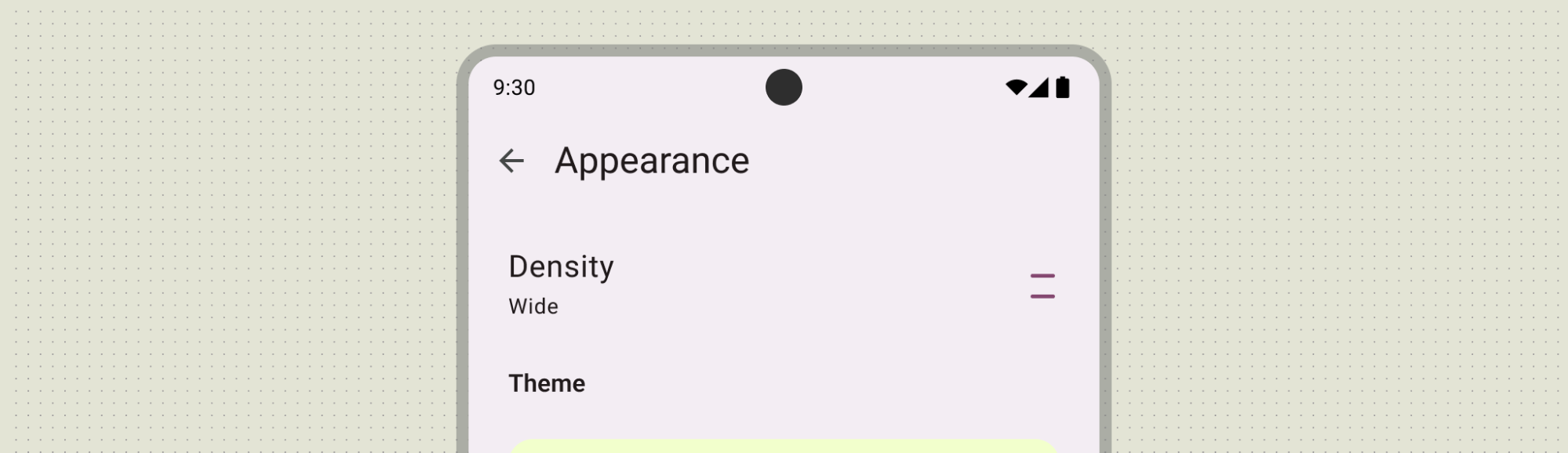
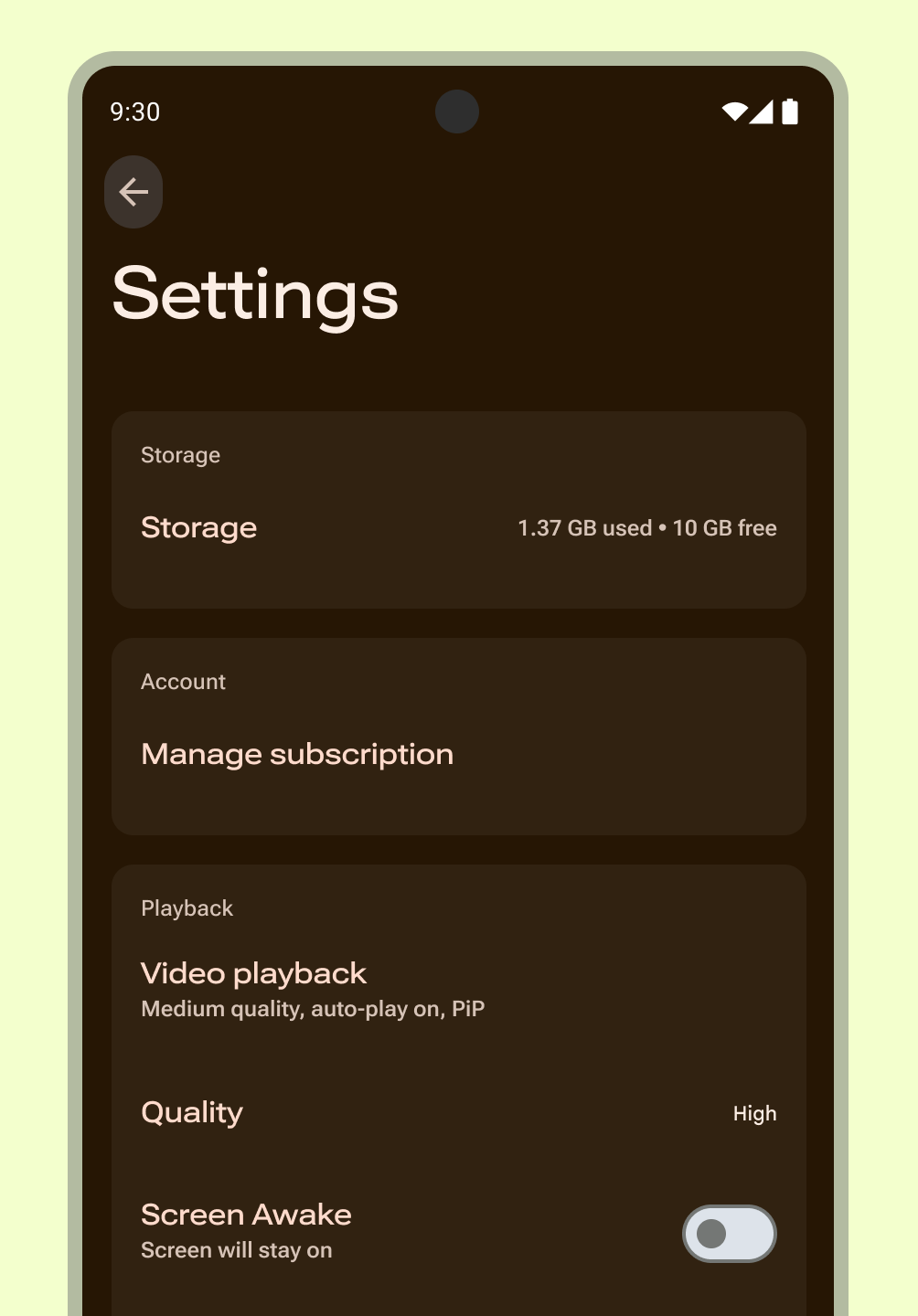
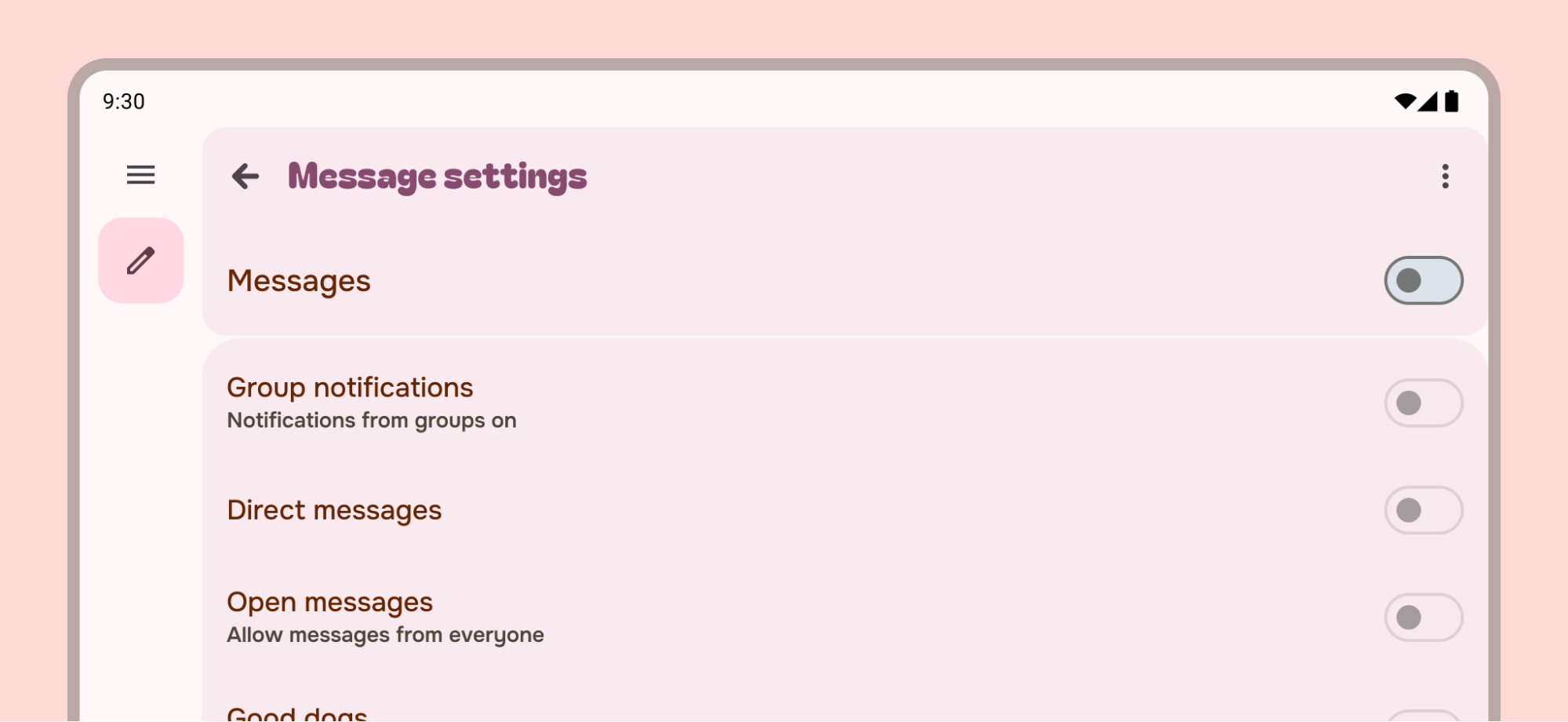
Geben Sie im primären Label den Namen des Artikels an und verwenden Sie optional sekundären Text für den Status. In diesem Beispiel wird der Status durch ein Symbol rechts neben dem Label verstärkt. Symbole sollten die Bedeutung einer Einstellung verdeutlichen oder den Status anzeigen.
Geben Sie einen Überblick.
Nutzer können schnell die wichtigsten und am häufigsten verwendeten Einstellungen und ihre Werte sehen. Erstellen Sie eine Übersichtsseite mit einem Listenlayout. Verwenden Sie Material Design-Komponenten, um für Einheitlichkeit zu sorgen. Erstellen Sie bei Bedarf einen separaten Bildschirm in Ihrer App für Ziele wie Konto, App-Informationen, Hilfe und Feedback.
Platzieren Sie diese Ziele möglichst nicht in der Übersicht der Einstellungen. Wenn es viele Einstellungen gibt, priorisieren Sie die Einstellungen, die für die Nutzer am wichtigsten sind. Gruppieren Sie alle verbleibenden Einstellungen und platzieren Sie sie auf einem separaten Bildschirm.

Eindämmung
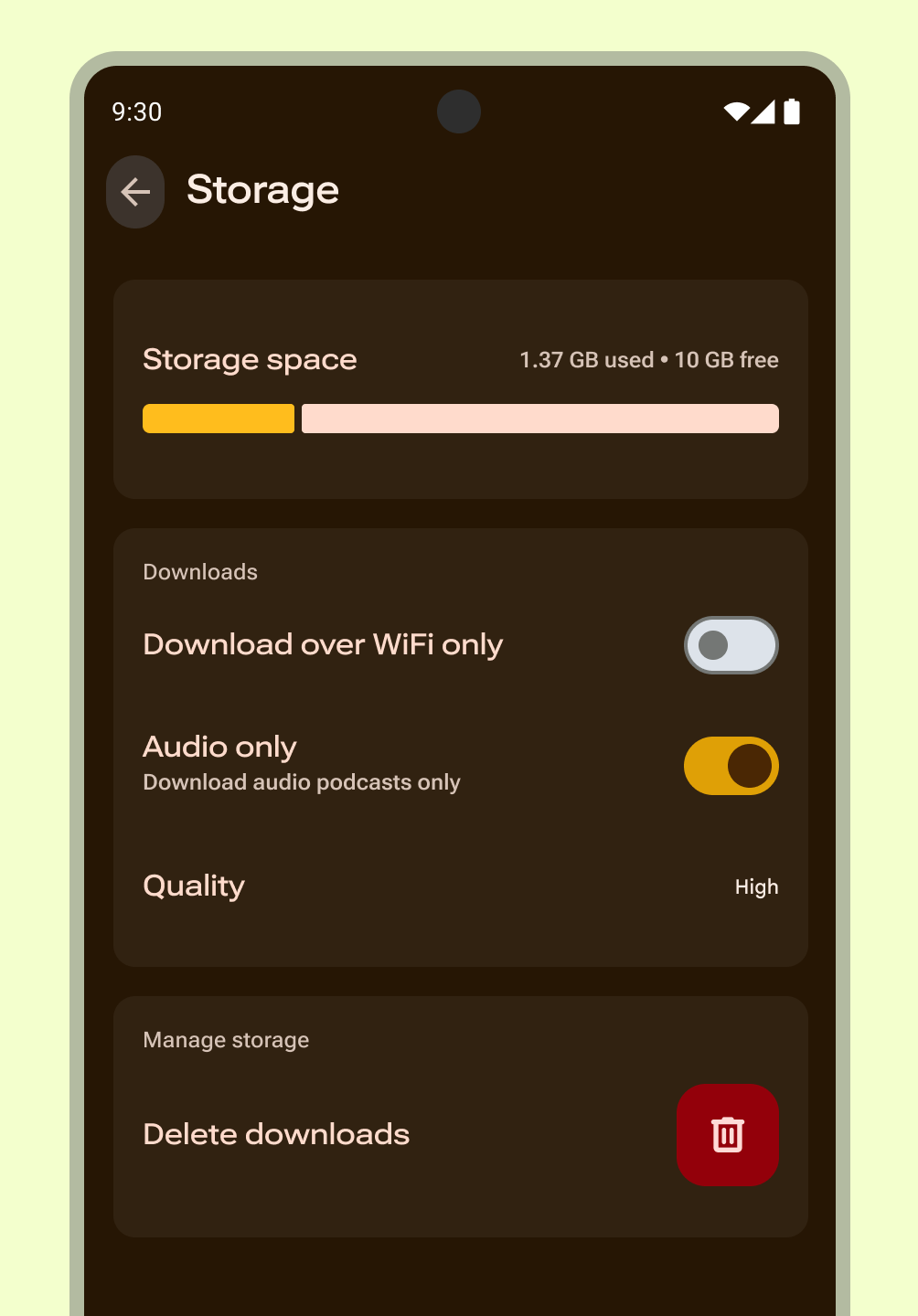
Gruppeneinstellungen in kleineren, relevanten Gruppen Verwenden Sie visuelle oder inhärente Begrenzungen und Überschriften zwischen Gruppen anstelle einzelner Elemente.
Unterbildschirm „Listen“
Mithilfe von Unterbildschirmen können Sie mehrere Einstellungen oder umfangreiche Kategorien vereinfachen und Nutzern so helfen, sich auf weniger Optionen zu konzentrieren. Fügen Sie bei komplexen oder verschachtelten Einstellungshierarchien eine Suchfunktion hinzu, damit Nutzer die richtige Einstellung finden können.
Wenn es mehr als 15 Einstellungen gibt, gruppieren Sie ähnliche Einstellungen auf einem Unterbildschirm.
Verwenden Sie dieses Muster für eine Einstellung oder Kategorie von Einstellungen, die eine Liste von gleichwertigen Elementen enthält.
Beachten Sie für Unterbildschirme die folgenden Richtlinien:
- Sie können sie über die Einstellungsübersicht aufrufen.
- Verwenden Sie einheitliche Begriffe: Das Label der Einstellung, mit der eine Gruppe geöffnet wird, muss mit dem Titel des Unterbildschirms übereinstimmen.

Muster und Komponenten
Im Folgenden finden Sie Vorschläge für UX-Auswahlmuster und -komponenten für Einstellungen:
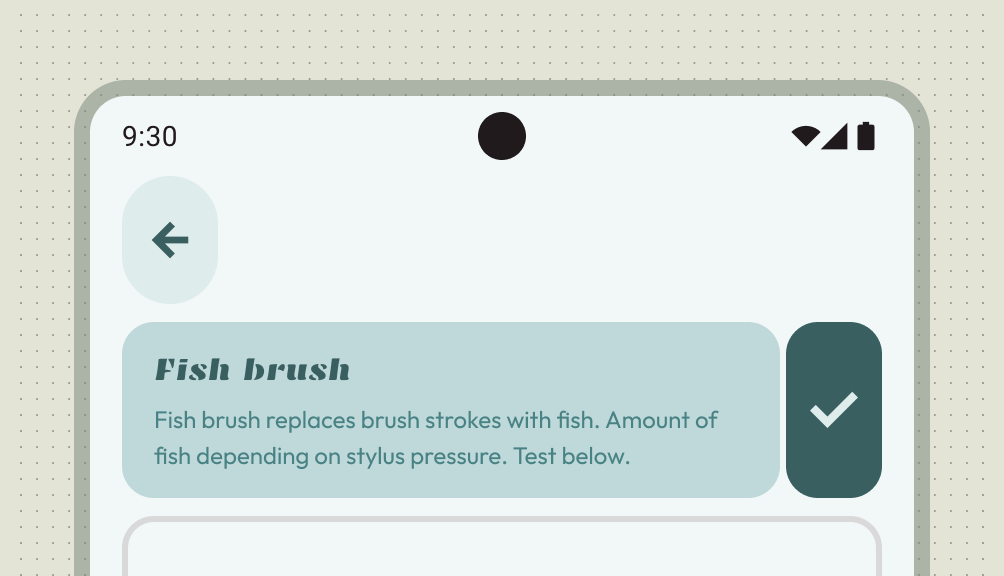
Individueller Schalter
Verwenden Sie dieses Muster für eine Einstellung, für die eine ausführlichere Beschreibung erforderlich ist als bei Kästchen üblich. Auf dem Unterbildschirm werden die Einstellung und ihre längere Beschreibung gleichzeitig angezeigt. So können Nutzer die Einstellung nur aktivieren oder deaktivieren, während sie sich die zusätzlichen Informationen ansehen. Der sekundäre Text unter dem Einstellungslabel entspricht der aktuellen Auswahl.

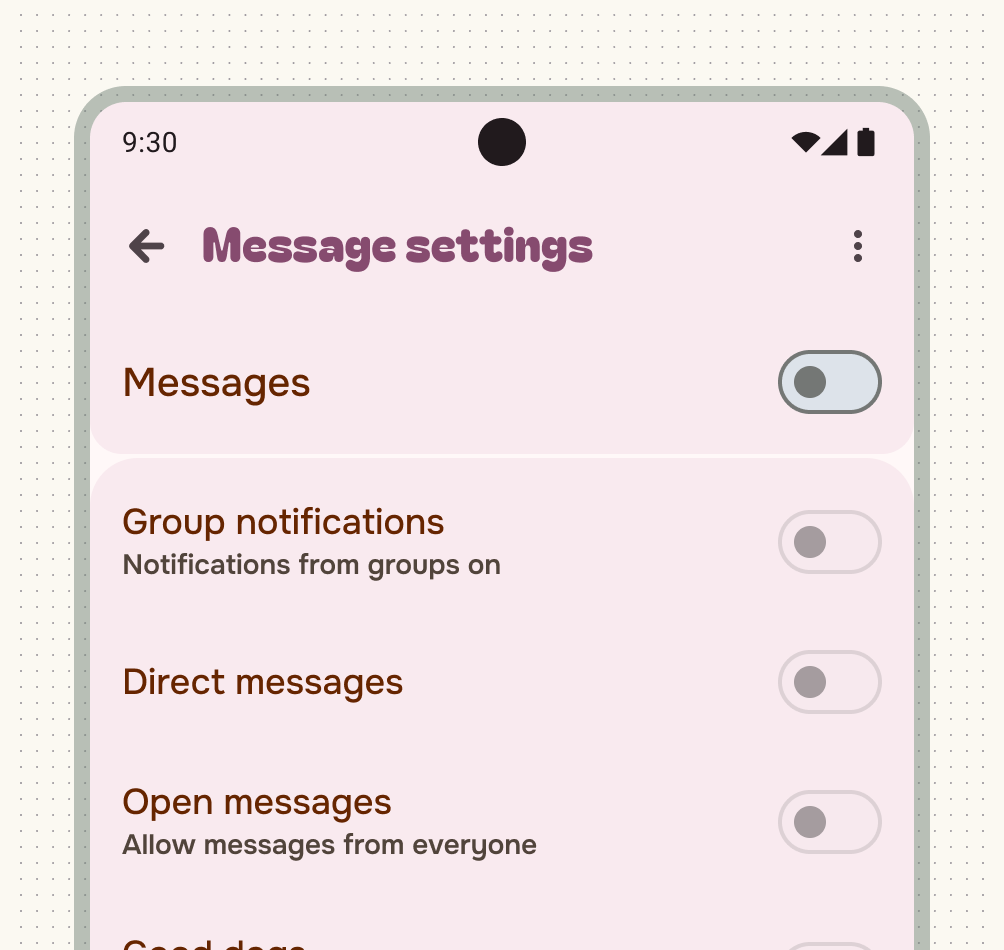
Abhängigkeit
Verwenden Sie diesen Abschnitt, wenn der Wert einer Einstellung die Verfügbarkeit einer oder mehrerer anderer Einstellungen steuert.
Platzieren Sie eine abhängige Einstellung unter der Einstellung, von der sie abhängt, und geben Sie eine kurze Erklärung dazu an, warum die abhängige Einstellung nicht verfügbar ist. Verwenden Sie einen übergeordneten Schalter auf einem Unterbildschirm, um eine Gruppe abhängiger Einstellungen zu aktivieren oder zu deaktivieren. Wenn Sie den übergeordneten Schalter deaktivieren, werden auch die abhängigen Steuerelemente deaktiviert. Wenn die Einstellung von einer Systemeinstellung abhängt, erläutern Sie die Abhängigkeit und verweisen Sie die Nutzer auf die entsprechende Geräteeinstellung.


Einfachauswahl
Eine Einstellung, die entweder ausgewählt oder nicht ausgewählt ist. Verwenden Sie einen Schalter oder ein Kästchen, um den Ein- und Aus-Status klar zu definieren. Verwenden Sie keine Optionsfelder für Einstellungen mit nur einer Option.

Mehrere Auswahlmöglichkeiten
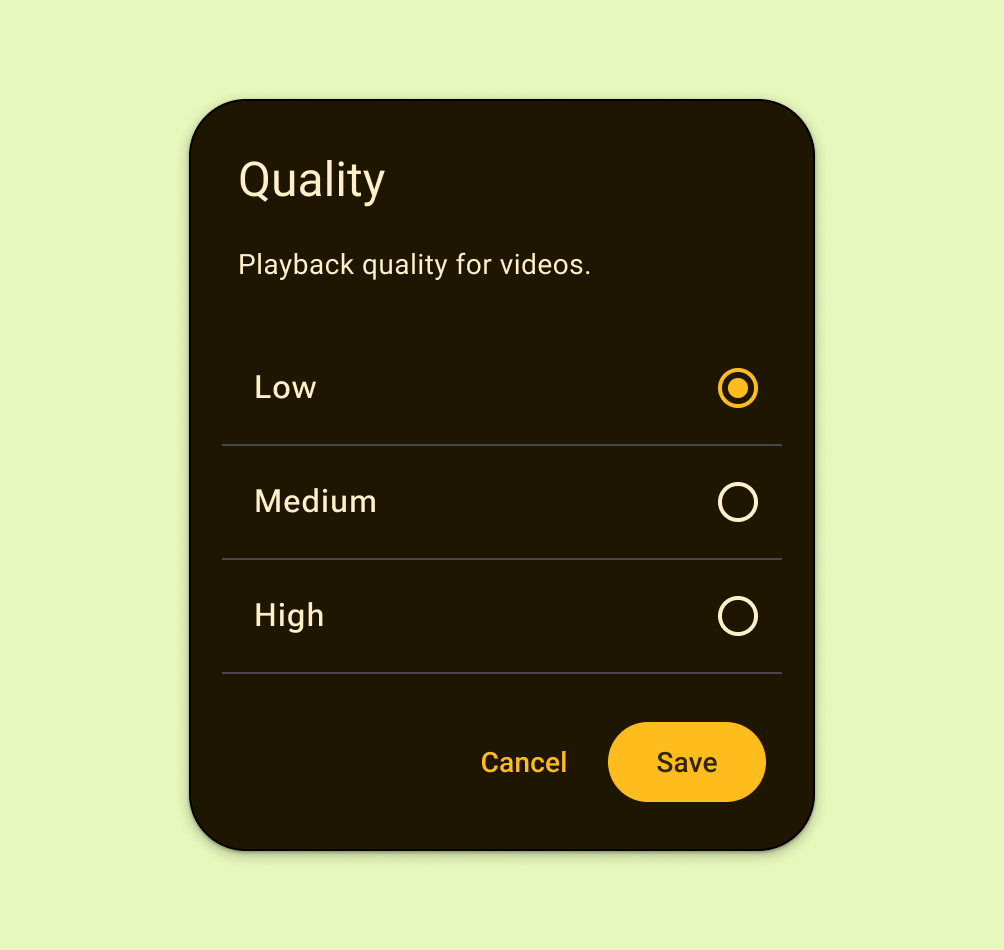
Verwenden Sie dieses Muster für eine Einstellung, bei der eine bestimmte Anzahl von Optionen angezeigt werden muss, aus denen der Nutzer nur eine auswählen kann.
Optionsfelder in einem Dialogfeld oder untergeordneten Bildschirm anzeigen Verwenden Sie keine Optionsfelder, wenn die Einstellung einen booleschen Status hat oder weniger als zwei Auswahlmöglichkeiten bietet.

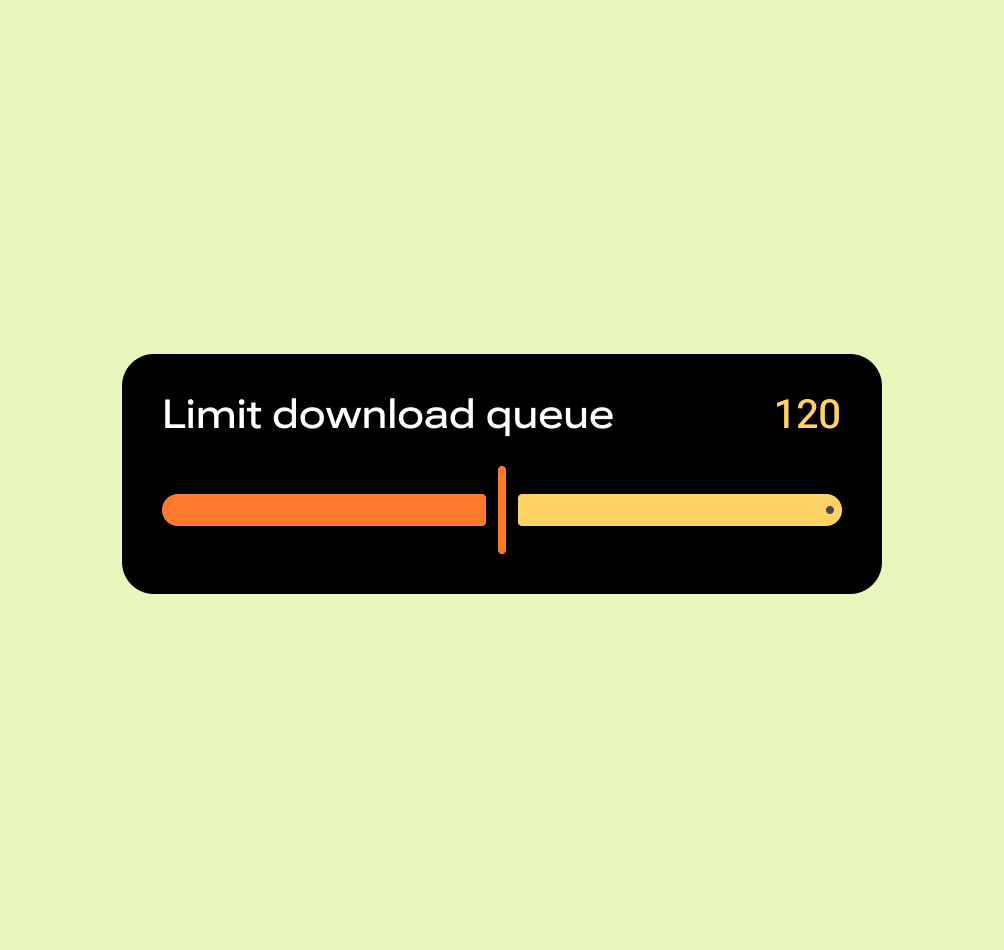
Schieberegler
Verwenden Sie dieses Muster für eine Einstellung mit einem Wertebereich, um schnell größere Werte festzulegen oder wenn eine Einstellung weniger genau sein kann.

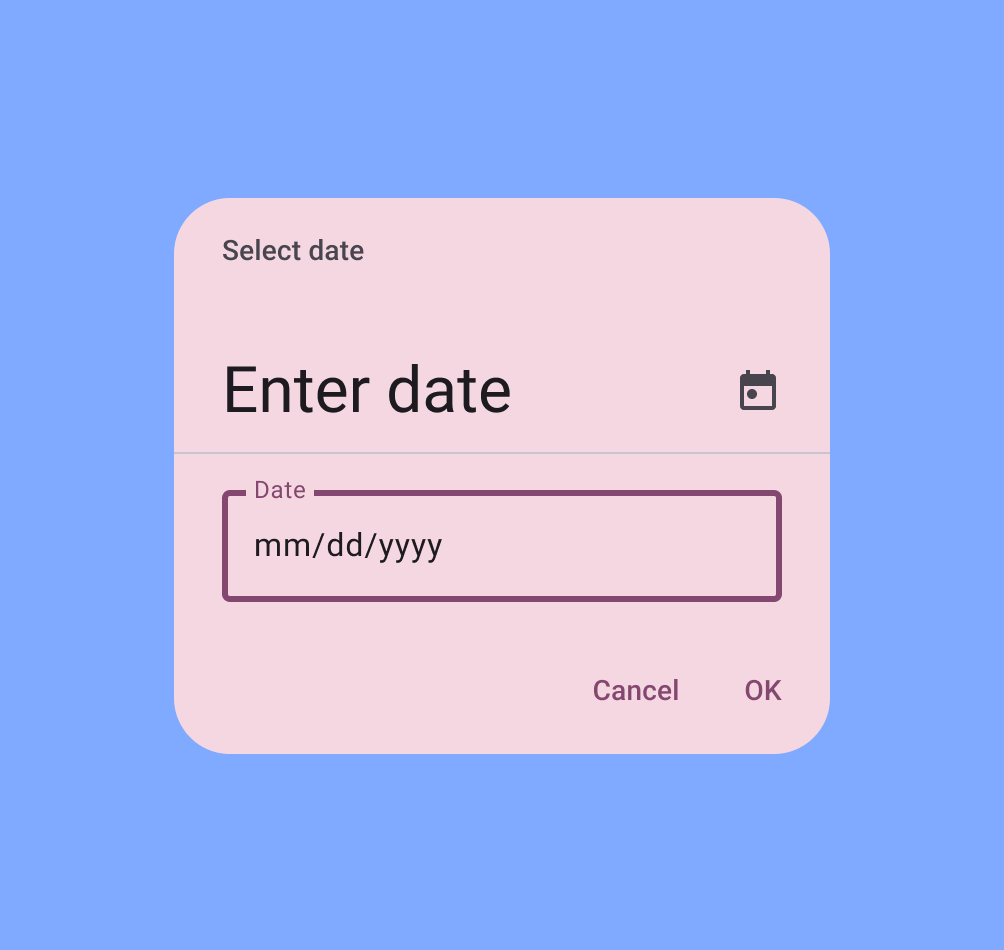
Datum und Uhrzeit
Verwenden Sie dieses Muster für eine Einstellung, bei der ein Datum oder eine Uhrzeit vom Nutzer erfasst werden muss.
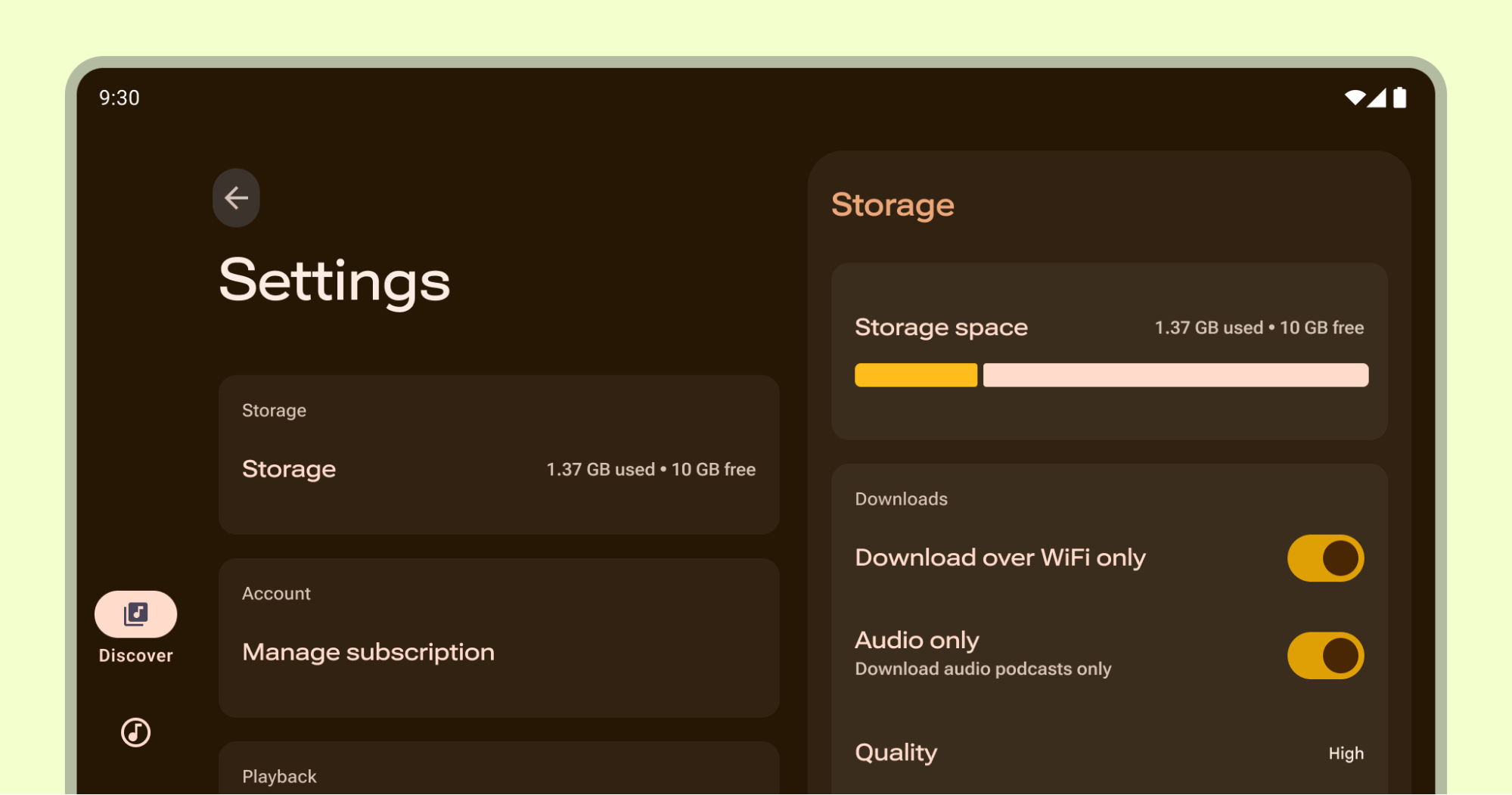
Adaptives Layout
Mit dem kanonischen Layout für Listendetails können Sie Ihre Einstellungsbildschirme schnell an größere Bildschirme anpassen. Stellen Sie sich jeden Bildschirm als Begrenzungsbereich vor, um die Anpassung nahtlos zu gestalten.

Die Einstellungenübersicht enthält die Hauptliste, während nachfolgende Unterbildschirme zu Detailbereichen werden.

Achten Sie darauf, dass sich Elemente in einem einzelnen Bereich nicht über die gesamte Breite erstrecken. Legen Sie stattdessen eine maximale Breite fest oder fügen Sie zusätzliche Inhalte hinzu.
Write for settings
Die Labels für Ihre Einstellungen sollten kurz und aussagekräftig sein. Labels können bei Bedarf auf mehrere Zeilen umgebrochen werden.
Achten Sie darauf, dass Ihre Labels:
- Mit dem wichtigsten Text beginnen
- Vermeiden Sie negative Begriffe wie „Nicht“ oder „Niemals“ und verwenden Sie stattdessen neutrale Begriffe wie „Blockieren“.
- Verwenden Sie unpersönliche Labels wie „Benachrichtigungen“ anstelle von „Mich benachrichtigen“. Wenn eine Bezugnahme auf den Nutzer für das Verständnis der Einstellung erforderlich ist, verwenden Sie die zweite Person („Sie“) anstelle der ersten Person („ich“).
- Sie sind direkt und verständlich.
- Verwenden Sie bekannte Akronyme, wenn es keine besseren Alternativen gibt.
- Erläutern Sie, wie und warum eine unbekannte Einstellung vorhanden ist.
Verwenden Sie keine Labels, die:
- Verwenden Sie allgemeine Begriffe wie „Festlegen“, „Ändern“, „Bearbeiten“, „Ändern“, „Verwalten“, „Verwenden“, „Auswählen“ oder „Wählen“.
- Wiederholen Sie Wörter aus dem Abschnittstitel.
- Verwenden Sie Fachjargon nur, wenn er von Ihrer Zielgruppe allgemein verstanden wird.
Erläuternder Text hilft Nutzern, den aktuellen Status einer Einstellung besser zu verstehen oder anzugeben, was passiert, wenn eine Einstellung aktiviert ist. Wenn das Label für sich allein ausreicht, fügen Sie keinen sekundären Text hinzu. Halten Sie die Erläuterungen kurz und zeigen Sie den Einstellungsstatus an, anstatt die Einstellung zu beschreiben.
Wenn für eine Einstellung eine längere Erläuterung erforderlich ist, fügen Sie eine Beschreibung auf einem zweiten Bildschirm hinzu.
Beachten Sie die Best Practices für UX-Text, wenn Sie Labels und ergänzenden Text erstellen.
Einstellungen und Filter
Sie können sowohl Filter als auch Einstellungen verwenden, um Nutzereinstellungen zu speichern und Muster zu teilen. Filter beziehen sich jedoch auf den aktuellen Inhalt, den der Nutzer ergänzen möchte.
