
Прогнозируемый возврат — это результат операции навигации с помощью жестов, при которой пользователь провел пальцем назад, чтобы просмотреть пункт назначения жеста назад, прежде чем полностью его завершить. Это позволяет пользователю решить, продолжать ли — другими словами, «придерживаться» жеста назад — или остаться в текущем представлении.
Функция прогнозирования назад обеспечивает более плавную и интуитивно понятную навигацию при использовании навигации с помощью жестов . Он использует встроенную анимацию, чтобы информировать пользователей, куда их действия приведут их, чтобы уменьшить неожиданные результаты.
Используйте рекомендации по дизайну на этой странице, если дизайн вашего приложения требует наличия обратной навигации для пользовательских переходов и анимации для ключевых моментов.
Поддержка прогнозируемой обратной связи
Поддержка интеллектуального возврата доступна как при использовании стандартной, так и пользовательской обратной навигации. Если вы используете обратную навигацию по умолчанию, вы можете легко включить эту функцию. Узнайте больше о поддержке прогнозного ответа .
После того, как вы согласитесь, в ваше приложение будут встроены анимации, такие как возвращение домой, перекрестная активность и перекрестная задача.
Вы также можете обновить зависимость компонента Material до версии 1.10.0-alpha02 или более поздней версии MDC Android, чтобы получить следующую анимацию компонента Material:
Убедитесь, что ваше приложение имеет полную поддержку
Чтобы помочь вашим пользователям, интеллектуальная обратная навигация учитывает вставки жестов, определенные в функциях от края до края . Не добавляйте сенсорные жесты и не перетаскивайте объекты под этими областями жестов.

Полноэкранные поверхности
Если ваше приложение создает собственные переходы внутри приложения для полноэкранных поверхностей, следуйте этому руководству по проектированию.
Назад предварительный просмотр
Когда пользователь выполняет жест назад на полноэкранной поверхности, внутренняя область должна уменьшаться по мере выполнения жеста. Как только пользователь пересекает порог фиксации, содержимое должно перейти в следующее состояние с помощью плавного перехода, информируя пользователя, куда его приведет его действие.
Интерполяция
Используемый интерполятор обеспечивает быстрый выход из экрана. Параметры (.1, .1, 0, 1) соответствуют интерполятору, используемому для анимации SystemUI.
Отменить действие
Если пользователь отпускает жест в состоянии без фиксации, содержимое быстро возвращается и масштабируется до исходного состояния и размера до начала жеста, отменяя любые изменения состояния.
Характеристики движения
Параметр | Начальное значение | Целевое значение | Контекст |
|---|---|---|---|
Выход из масштаба | 100% | 90% | |
Введите масштаб | 110% | 100% | |
Выход из исчезновения | 100% | 0% | Затухает до целевого значения при пороге прогресса 35%. |
Войдите в фейд | 0% | 100% | Входное исчезновение начинается при пороге прогресса 35%. |
Переход общего элемента
Если ваше приложение создает собственные переходы внутри приложения для переходов общих элементов, воспользуйтесь следующими рекомендациями по проектированию.
Когда пользователь делает жест назад при переходе общего элемента, поверхность полностью отделяется от края экрана во время предварительного просмотра назад, и пользователь может напрямую манипулировать ею. Однако дизайн не должен визуально намекать пользователю, что выполнение жеста назад отклоняет элемент в направлении жеста назад.
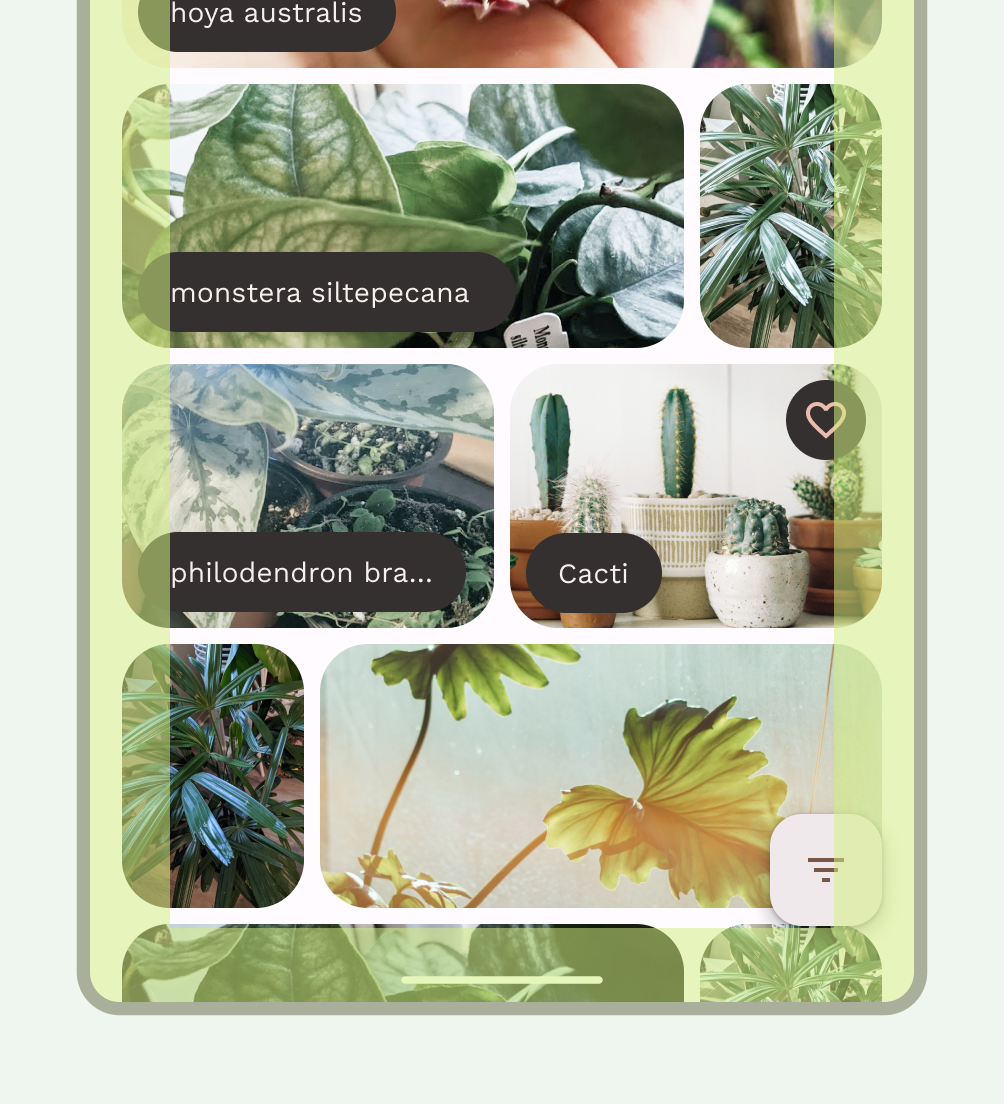
Например, вы можете использовать переходы общих элементов при закрытии экранов с подробными сведениями обратно в вертикальные списки, чтобы визуально намекнуть пользователю, что он отменяет предыдущее действие. В видео 3 событие календаря снова переводится в режим просмотра по дням. Чтобы улучшить тактильность, в дизайне добавлен небольшой выступ, поглощающий часть напряжения пружины, возникающего во время жеста.
Назад предварительный просмотр
При представлении пользователю прогнозирующей анимации состояние перед фиксацией , поддерживаемое вашим приложением, измеряет, когда пользователь выполнил жест назад от края до края, но не подтвердил его, отпустив. Вам необходимо предоставить параметры, применимые к этому состоянию перед фиксацией.
Количество отображаемых движений зависит от того, насколько далеко пользователь может отойти от места, в котором начался жест.
Характеристики движения
На переходы общих элементов напрямую влияет сдвиг x и y от начала жеста. В этом разделе описаны характеристики и значения, которые определяют механику, используемую для обратной связи на экране.
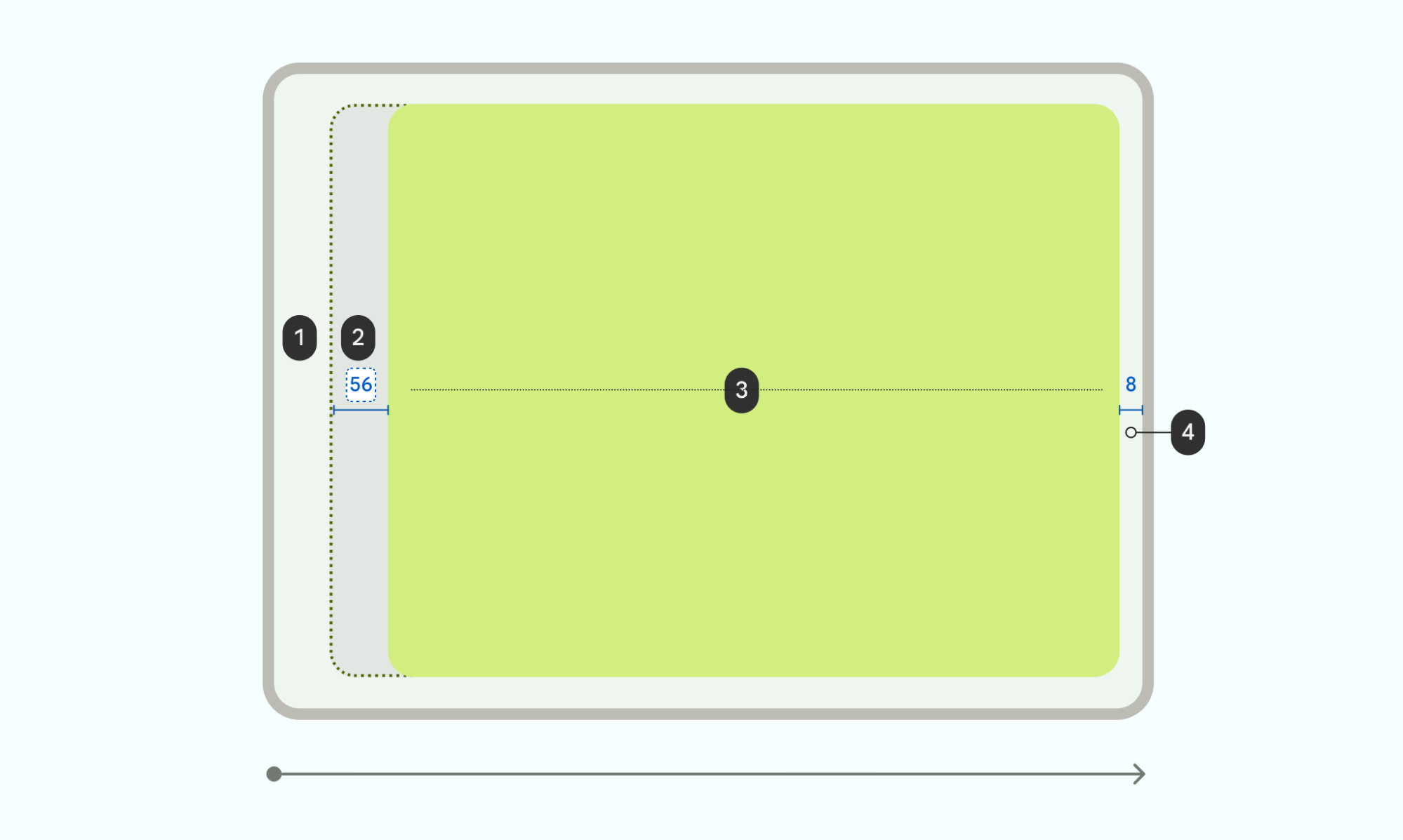
На следующих рисунках показаны рекомендуемые характеристики движения для анимации поверхности.

1 Поля: 5 % ширины с каждой стороны (относительно площади поверхности, описанной в пункте 3 ).
2 Рассчитанный сдвиг при масштабировании окна к центру. Рассчитайте необходимое поле 8 dp: ((ширина экрана / 20) – 8) dp.
3 Размер поверхности масштабируется до 90 %, оставляя 10 % для полей (см. 1 ).
4. Оставьте зазор в 8 дп от края экрана.
Мы рекомендуем сохранить перечисленные параметры для единообразия работы, но вы можете изменить спецификации, чтобы создать собственную анимацию.
На предыдущем рисунке ширина экрана равна 1280, что соответствует сдвигу по оси x 56 dp. Формула для этого:
((1280/20) -8) = 56 DP X-Shift

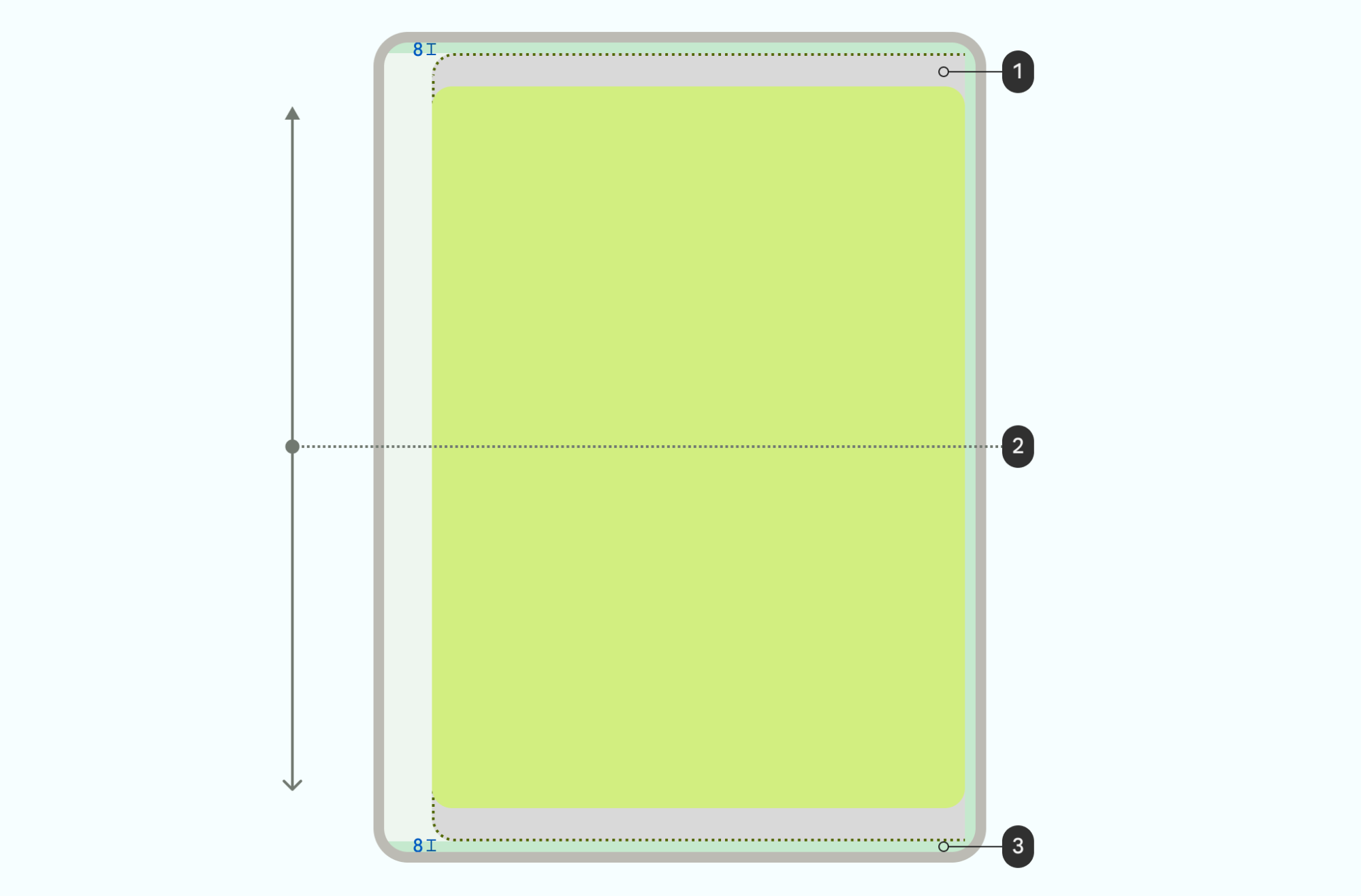
1. Пространство между краем и полем устройства доступно для сдвига по оси Y.
2 Если поверхность выходит за пределы экрана, уменьшите поверхность не более чем на 50%.
2 Поверхность начинается с вертикального центра со сдвигом по оси Y, определяемым следующим образом:
- Ограничьте сдвиг по оси Y, чтобы поверхность никогда не выходила за пределы экрана шириной 8 дп.
- Чтобы предотвратить внезапную остановку поверхности, используйте интерполятор замедления и сопоставьте его с пределом сдвига по оси Y.
3. Сохраняйте отступ в 8 dp, если поверхность достаточно короткая.
Для пользовательской анимации необходимо определить все следующие параметры.
Параметр | Ценить | Контекст |
|---|---|---|
X сдвиг | ((ширина экрана / 20) - 8) дп | Максимальный сдвиг, оставляет запас 8dp |
Сдвиг Y | ((доступная высота экрана / 20) -8) dp | Максимальный сдвиг, оставляет 8 дрн. |
Шкала | 90% | Минимальный размер окна |
Эти параметры используются разработчиками, реализующими пользовательскую анимацию с помощью API-интерфейсов Predictive Back Progress.
Интерполируя прогресс жеста
Значение линейного прогресса можно получить на основе жеста пользователя, но его не следует использовать напрямую для анимации предварительного просмотра. Вместо этого обратная связь должна быть адаптирована к тому, что помогает пользователю во время обратного действия. Передайте значение прогресса с помощью токена STANDARD_DECELERATE или PathInterpolator(0f, 0f, 0f, 1f), чтобы жест был более заметен в начале. Эта обратная связь улучшает обнаружение движения в начале жеста и использует замедление для управления обратной связью визуально приятным и понятным способом.
Примите меры
Когда пользователь проходит мимо точки фиксации и отпускает ее, отображается анимация, подтверждающая завершение действия.
Когда пользователи быстро выполняют жесты, это обычно интерпретируется как бросок. Этот тип взаимодействия может придавать высокую скорость элементам на экране, поэтому в контексте обратного предварительного просмотра система поглощает эту скорость, мгновенно анимируя поверхность до максимального состояния предварительного просмотра перед запуском анимации фиксации.
Сила перемещения определяет, какая часть анимации предварительного просмотра отображается перед запуском анимации фиксации. Показанный вид анимации зависит от увольнения контента, как показано в видео 2.
Отменить действие
Видео 6 показывает пример того, что происходит, когда пользователь отпускает кнопку до достижения порогового значения, отображая анимацию, подтверждающую, что действие было отменено. При переходе общих элементов окно быстро перемещается и возвращается к исходному состоянию от края до края до начала жеста.

