
'חזרה חזוי' היא תוצאה של פעולת ניווט באמצעות תנועה שבה המשתמש מחליק לאחור כדי לראות תצוגה מקדימה של היעד של תנועת החזרה לפני שהוא משלים אותה. כך המשתמש יכול להחליט אם להמשיך – כלומר, "להתחייב" לתנועת החזרה – או להישאר בתצוגה הנוכחית.
התכונה 'חזרה חזוי' מספקת חוויית ניווט חלקה ואינטואיטיבית יותר בזמן השימוש בניווט באמצעות תנועות. הוא משתמש באנימציות מובנות כדי לעדכן את המשתמשים לאן הם יבצעו את הפעולות שלהם, וכך לצמצם תוצאות בלתי צפויות.
כדאי להיעזר בהנחיות העיצוב שבדף הזה אם עיצוב האפליקציה מצריך ניווט חזרה למעברים בהתאמה אישית ואנימציות לרגעים משמעותיים.
תמיכה בחיזוי החזרה
התמיכה בחזרה חזוייה זמינה גם אם משתמשים בתפריט הניווט לאחור שמוגדר כברירת מחדל וגם אם משתמשים בתפריט הניווט לאחור בהתאמה אישית. אם אתם משתמשים בניווט ברירת המחדל אחורה, תוכלו להצטרף בקלות לתכונה. מידע נוסף על תמיכה בחזרה חזותית
אחרי תחילת השימוש, יש באפליקציה אנימציות מובנות כמו חזרה הביתה, פעילות צולבת וריבוי משימות.
אפשר גם לשדרג את התלות ברכיבי Material לגרסה 1.10.0-alpha02 ואילך של MDC Android כדי לקבל את האנימציות הבאות של רכיבי Material:
מוודאים שהאפליקציה תומכת במסך מלא
כדי לעזור למשתמשים, ניווט חזרה חזוי מתייחס למרחבים הפנימיים של התנועות שמוגדרים בתכונות מקצה לקצה. מומלץ לא להוסיף תנועות מגע או יעדים לגרירה מתחת לאזורי התנועות האלה.

הפלטפורמות במסך מלא
אם האפליקציה שלכם יוצרת מעברים מותאמים אישית בתוך האפליקציה למשטחים במסך מלא, עליכם לפעול לפי הנחיות העיצוב האלה.
תצוגה מקדימה של חזרה
כשמשתמש מבצע תנועת חזרה במסך מלא, האזור הפנימי צריך להתכווץ ככל שהתנועה מתקדמת. ברגע שהמשתמש עובר את סף ההתחייבות, התוכן צריך לעבור למצב הבא באמצעות עמעום, כדי ליידע אותו לאן הפעולה שלו תבצע.
אינטרפולציה
האינטרפולטור שבו נעשה שימוש מבטיח שהמסך ייסגר במהירות. הפרמטרים הם (.1, .1, 0, 1) שתואמים לאינטרפולטור שמשמש את האנימציות ב-SystemUI
ביטול פעולה
אם המשתמש משחרר את התנועה במצב ללא אישור, התוכן חוזר במהירות למצב ולגודל המקוריים שלו לפני תחילת התנועה, ומבטל את כל השינויים במצב.
מפרט התנועה
פרמטר |
ערך התחלתי |
ערך היעד |
הקשר |
|---|---|---|---|
Exit Scale |
100% |
90% |
|
הזנת קנה מידה |
110% |
100% |
|
פייד יציאה |
100% |
0% |
דהייה לערך היעד כשההתקדמות מגיעה לסף של 35% |
כניסה לעמעום |
0% |
100% |
ההחלפה מתחילה כשהסרטון מגיע לסף התקדמות של 35% |
מעבר של רכיב משותף
אם האפליקציה שלכם יוצרת מעברים מותאמים אישית בתוך האפליקציה עבור מעברים משותפים בין רכיבים, השתמשו בהנחיות הבאות לעיצוב.
כשמשתמש מבצע תנועת חזרה לאחור במעבר של רכיב משותף, המשטח מתנתק לחלוטין מקצה המסך במהלך התצוגה המקדימה של החזרה לאחור, והמשתמש יכול לבצע בו פעולות ישירות. עם זאת, העיצוב לא אמור להציע למשתמש באופן חזותי שהשלמת תנועת 'הקודם' תסיר פריט בכיוון של תנועת 'הקודם'.
לדוגמה, אפשר להשתמש במעברים של רכיבים משותפים כשמסירים מסכי פרטים וחוזרים לרשימות אנכיות, כדי להעביר למשתמשים רמזו ויזואלית שהם מבטלים את הפעולה הקודמת. בסרטון 3, אירוע ביומן נסגר וחוזרים לתצוגת היום. כדי לשפר את המגע, הוספנו לעיצוב תנועה קלה מעבר למיקום הרצוי כדי לספוג חלק מהמתח שנוצר באביב במהלך התנועות.
תצוגה מקדימה של חזרה
כשמציגים אנימציות חזויות למשתמש, המצב pre-commit שנשמר על ידי האפליקציה מודד מתי המשתמש ביצע תנועת חזרה מקצה לקצה אבל לא התחייב לכך על ידי שחרור. צריך לספק פרמטרים שחלים על המצב הזה לפני ההתחייבות.
כמות התנועה שמוצגת מבוססת על המרחק המקסימלי שהמשתמש יכול לנוע ממנו מהמיקום שבו התנוחה התחילה.
מפרט התנועה
מעברים של רכיבים משותפים מושפעים ישירות מהזזה בכיוון x ו-y מתחילת התנועות. בקטע הזה מתוארות המפרטים והערכים ששולטים במנגנונים של משוב במסך.
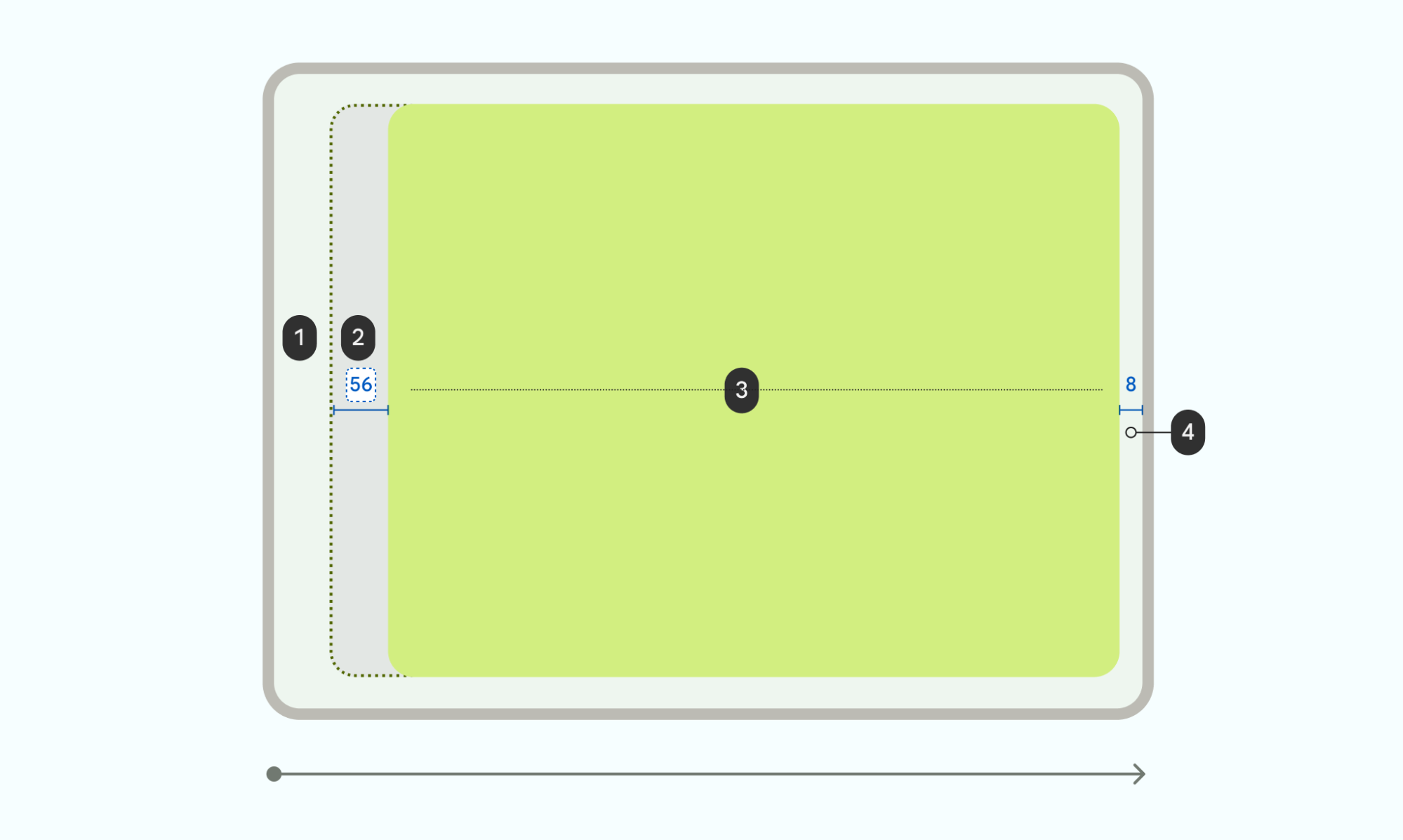
בתרשים הבא מוצגים המפרטים המומלצים לתנועה של אנימציות של משטחים.

1 שוליים: 5% מהרוחב בכל צד (קשור למשטח שמתואר ב3)
2 שינוי מחושב אם חלון ההתאמה לגודל ממורכז. חישוב של שוליים נדרשים של 8dp: ((screen width / 20) - 8) dp
3 פני השטח מותאמים ל-90% מהגודל, כך ש-10% נותרים להגדרת שוליים (ראו 1)
4 משאירים רווח של 8dp מקצה המסך
מומלץ לשמור על הפרמטרים המפורטים כדי לשמור על עקביות בחוויית השימוש, אבל אפשר לשנות את המפרטים כדי ליצור אנימציה מותאמת אישית.
באיור הקודם, רוחב המסך הוא 1280, כך שעכשיו ברירת המחדל היא 56 dp. הנוסחה לכך היא:
((1280/20)-8)= 56 dp x-shift

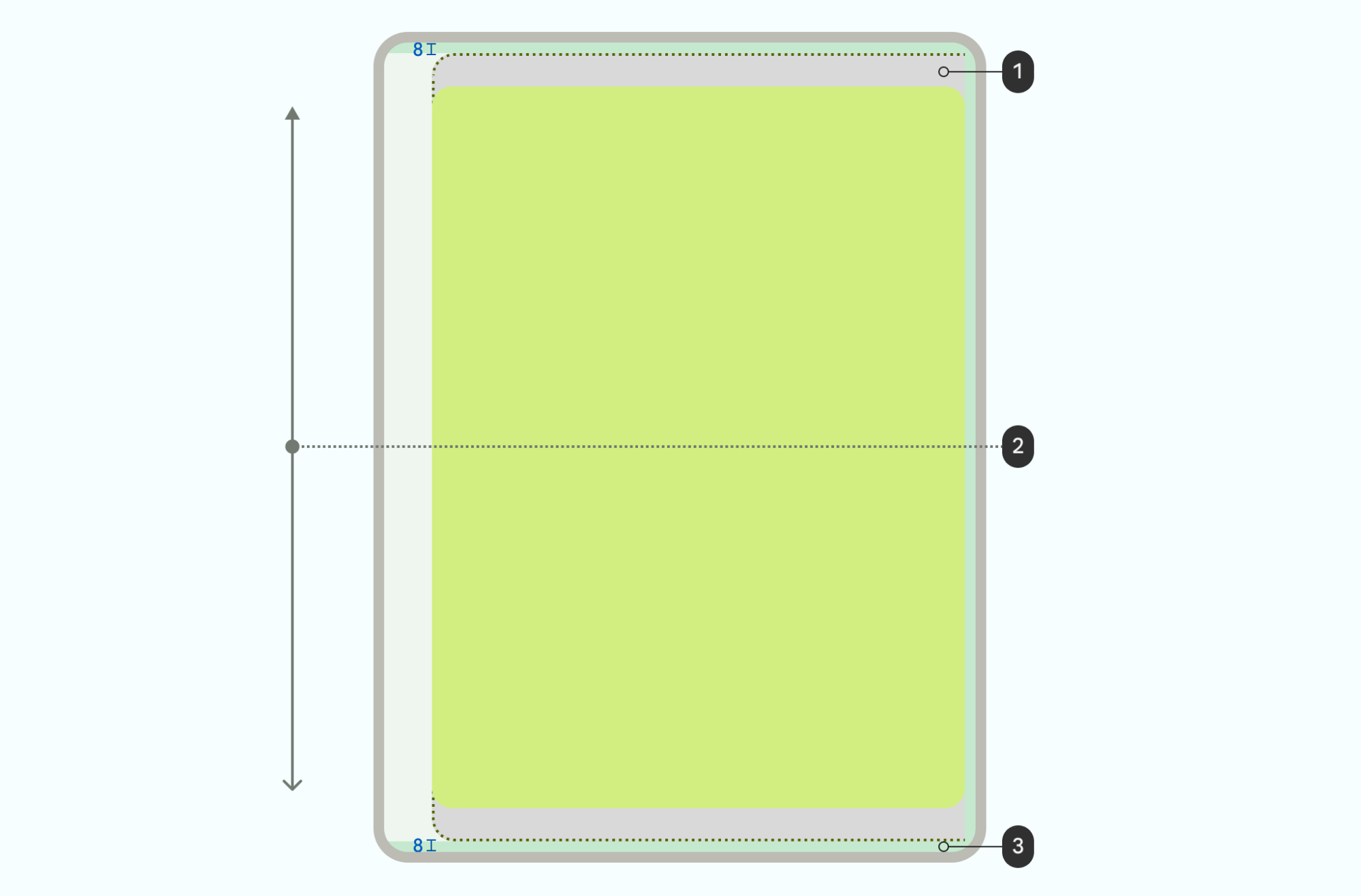
1 מרחק בין הקצה לשוליים של המכשיר שזמין להזזה בכיוון Y
2 אם פני השטח זזים מהמסך, מגדילים את המשטח כלפי מטה בשיעור של לא יותר מ-50%.
2 פני השטח מתחילים במרכז אנכי, ו-y-Shift מוגדר כך:
- מגבילים את ההזזה בכיוון Y כך שהמשטח לא יחרוג מהשוליים של המסך (8dp)
- כדי למנוע מהמשטח לעצור בבת אחת, משתמשים באינטרפולטור של האטה וממפים למגבלת ההזזה ב-y
3 שמירה על שוליים של 8dp כשהשטח קצר מספיק
לאנימציה מותאמת אישית, צריך להגדיר את כל הפרמטרים הבאים.
פרמטר |
ערך |
הקשר |
|---|---|---|
הזזה על ציר X |
((רוחב המסך / 20) - 8) dp |
מקסימום Shift, שוליים של 8dp |
הזזת תמונה על ציר Y |
((available screen height / 20) -8) dp |
מקסימום Shift, שוליים של 8dp |
שינוי גודל |
90% |
קנה המידה המינימלי של גודל החלון |
מפתחים שמטמיעים את האנימציה בהתאמה אישית באמצעות ממשקי ה-API של Predictive Back Progress משתמשים בפרמטרים האלה.
אינטרפולציה של ההתקדמות בתנועה
אפשר להפיק ערך לינארי של התקדמות מהמחווה של המשתמש, אבל לא כדאי להשתמש בו ישירות באנימציות של תצוגה מקדימה. במקום זאת, המשוב צריך להתאים למה שיעזור למשתמש במהלך הפעולה לאחור. מזינים את ערך ההתקדמות באמצעות אסימון STANDARD_DECELERATE או PathInterpolator(0f, 0f, 0f, 1f) כדי
שהתנועה תהיה ברורה יותר בהתחלה. המשוב הזה משפר את זיהוי התנועה בתחילת התנועות, ומשתמש בהאטה כדי לשלוט במשוב באופן חזותי נעים וברור.
התחייבות לפעולה
כשמשתמש מבצע תנועה מעבר לנקודת ההתחייבות ומשחרר, מוצגת אנימציה שמאשרת את השלמת הפעולה.
כשהמשתמשים מבצעים תנועות במהירות, בדרך כלל הן מתורגמות כתנועות זריקה. סוג האינטראקציה הזה יכול להחיל מהירויות גבוהות על רכיבים במסך, ולכן בהקשר של תצוגות מקדימה של חזרה, המערכת סופגת את המהירות הזו על ידי אנימציה קצרה של המשטח לקראת מצב התצוגה המקדימה המקסימלי, לפני שהיא מפעילה את אנימציית ההתחייבות.
עוצמת התנועה קובעת כמה מהאנימציה של התצוגה המקדימה תוצג לפני הפעלת אנימציית ההתחייבות. סוג האנימציה שמוצגת תלוי בתוכן שסוגרים, כמו שאפשר לראות בסרטון 2.
ביטול פעולה
בסרטון 6 מוצגת דוגמה למה שקורה כשמשתמש משחררים את הסמן לפני הסף, ומוצגת בו אנימציה שמאשרת שהפעולה בוטלה. במעברים בין רכיבים משותפים, החלון זז במהירות וחוזר למצב המקורי שלו, מלא המסך, לפני שהתנועה התחילה.

