
앱에 텍스트와 색상만 포함할 수도 있지만 로고나 일러스트레이션과 같은 시각적 요소를 추가할 수도 있습니다. Android에는 그래픽 효과를 만들거나 동작을 추가하는 다양한 라이브러리와 함께 앱에 그래픽을 추가하는 특정 권장사항이 있습니다.
Android 애셋은 화면에 그려지는 리소스 유형인 드로어블이라고 합니다. 여기에는 비트맵, 도형, 벡터가 포함되지만 이에 국한되지는 않습니다.
이미지와 그래픽을 만들 때는 다음 사항에 유의하세요.
- 애셋에 변경 불가능한 텍스트를 포함하지 마세요.
- 가능하면 벡터 형식을 먼저 사용하세요.
- 해상도 버킷의 애셋을 제공합니다.
- 배경 이미지와 텍스트 사이에 충분한 스크림을 제공합니다.
- Android는 그라데이션, 색상화, 블러와 같은 다양한 이미지 효과를 달성할 수 있지만 일부는 성능 비용이 더 많이 듭니다.
- 애니메이션 벡터 드로어블은 작은 UI 애니메이션을 위한 확장 가능한 형식을 제공합니다.
Android용 애셋을 내보내는 방법
- 애셋 이름을 소문자로 지정합니다.
- 단순한 애셋을 SVG로 내보내도록 설정합니다.
- 사진과 같은 복잡한 이미지를 WebP, PNG, JPG로 내보내도록 설정합니다.
- 다음 표와 같이 올바른 해상도 스케일링을 설정합니다.
| 화면 크기 | 배율 |
|---|---|
mdpi |
x1 |
hdpi |
1.5배 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
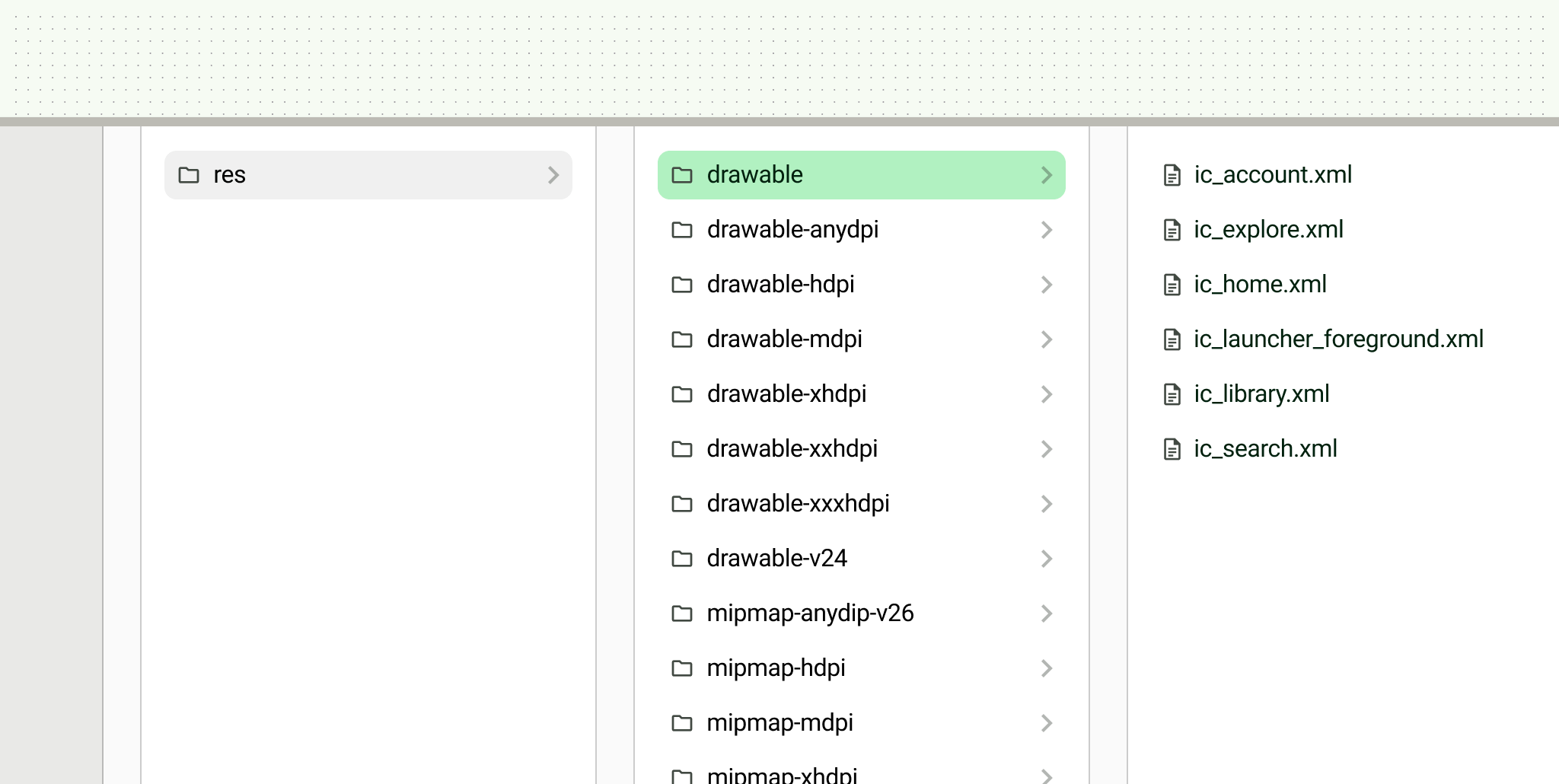
원하는 경우 Android 스튜디오를 사용하여 SVG를 벡터 드로어블 (VD)로 변환할 수 있습니다. 다음 이미지와 같이 핸드오프를 위해 해상도에 해당하는 디렉터리로 애셋을 정리합니다. 예를 들어 폴더 이름에 화면 크기를 포함합니다.

애셋 유형
Android는 다음 애셋 유형을 지원합니다.
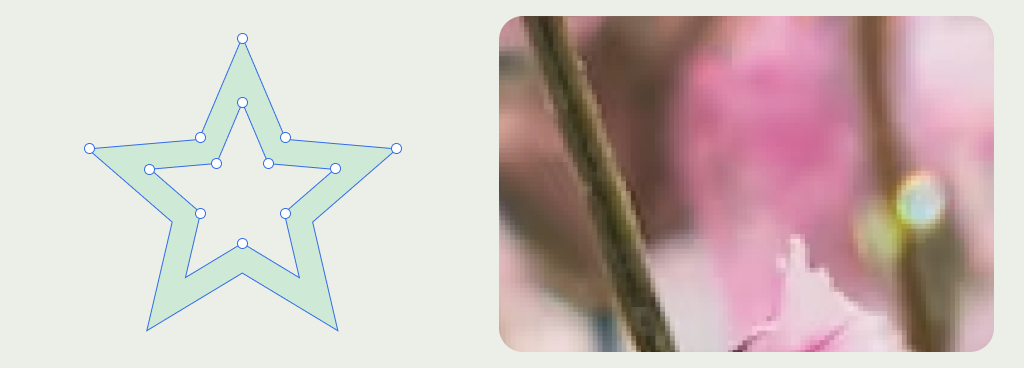
벡터
벡터 그래픽은 무손실 형식으로, 크기를 조정할 때 시각적 정보가 손실되지 않습니다. 벡터는 이미지를 만들기 위해 채워진 수학적 점으로 구성됩니다.

벡터 형식
Android는 SVG 및 벡터 드로어블과 같은 벡터 이미지 형식을 지원합니다.
벡터 드로어블은 SVG와 비슷하지만 XML 기반입니다. 그라데이션과 같은 다양한 속성도 지원합니다. 지원되는 항목에 관한 자세한 내용은 VectorDrawable을 참고하세요. Vector Asset Studio를 통해 SVG를 벡터 드로어블로 변환할 수 있습니다.
사용 사례
크기가 작기 때문에 벡터 형식을 사용하여 아이콘을 만드는 것이 좋습니다. 애니메이션화된 벡터 드로어블을 사용하여 아이콘에 모션을 추가할 수 있습니다.
- 일러스트레이션은 사용자를 안내하거나, 개념을 설명하거나, 아이디어를 표현하는 데 도움이 되는 그래픽입니다. 일반적으로 브랜드 스타일을 표현합니다.
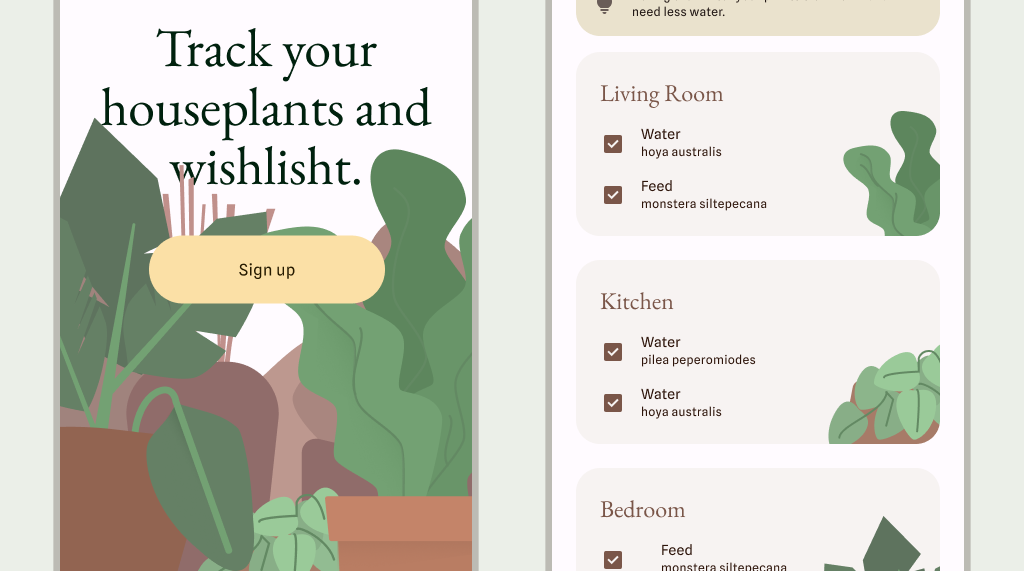
- 히어로 일러스트레이션은 나머지 콘텐츠 중에서 강조도가 높으며 전체적인 디자인을 설정하고 기본 정보를 설명하는 데 사용됩니다.
- 스팟 삽화는 크기가 더 작고 일반적으로 인라인이며 주변 콘텐츠를 지원합니다.

래스터
손실 그래픽 또는 압축이나 크기 조정을 통해 조작할 때 세부정보가 손실되는 그래픽은 이미지를 구성하는 픽셀로 구성됩니다. 래스터 그래픽은 일반적으로 사진이나 복잡한 그라데이션과 같은 세부적인 이미지에 사용됩니다. 크기를 조정하면 세부정보가 손실되므로 이러한 이미지를 여러 해상도로 내보내세요.
래스터 형식
Android는 PNG, GIF, JPG, WebP와 같은 래스터 이미지 형식을 지원합니다.
사용 사례
사용 사례에는 다양한 텍스처로 인해 넓은 색상 팔레트와 그라데이션이 있는 이미지 또는 베지어 점 집합이 지나치게 복잡한 이미지가 포함됩니다. 사용 사례에는 제품 사진, 위치 세부정보 등 매우 상세한 사진 애셋도 포함될 수 있습니다.
크기
애셋을 만들 때는 다음 사항을 고려하세요.
해결 버킷
앱은 화면 밀도 범위 또는 버킷을 기반으로 비트맵 그래픽을 제공해야 합니다. 운영체제는 이러한 버킷을 사용하여 해당 기기에 올바른 그래픽을 자동으로 표시합니다. 각 버킷에 애셋을 제공하여 모든 기기에 충실도 높은 그래픽이 표시되도록 합니다.

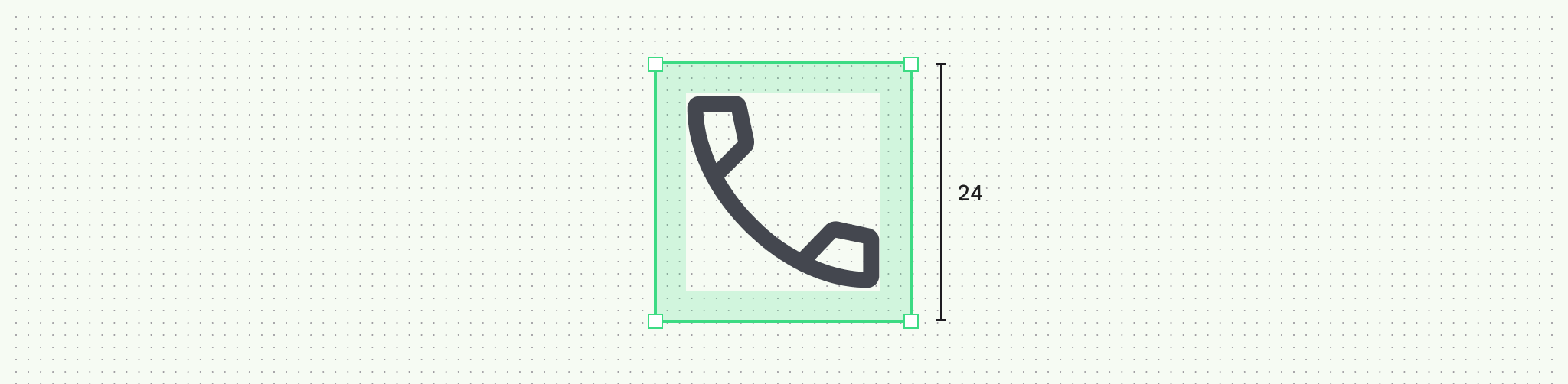
패딩
아이콘과 유사한 작은 애셋에는 애셋에 충분한 터치 타겟 공간을 제공하고 일관된 크기를 보장하기 위해 내장 패딩이 포함되어야 합니다.

파일 이름
Android 애셋은 소문자이며 해상도 접미사가 포함되지 않습니다.
파일과 프로젝트를 정리하려면 일관된 명명 규칙과 구조를 유지하세요. 예를 들어 'ic_…' 접두사로 아이콘 이름을 지정하면 프로젝트의 모든 아이콘을 정리하고 개발 중에 아이콘을 빠르게 식별할 수 있습니다.
기타 앱 애셋

앱 아이콘
런처 아이콘은 홈 화면에 있습니다. 흑백 알림, 상태 표시줄, 위젯 등 시스템 UI에서 흑백 아이콘을 찾습니다.
앱 아이콘을 적응형 아이콘의 경우 벡터 드로어블로, 기존 아이콘의 경우 PNG로 포맷합니다. 앱 아이콘을 만들고 미리 보는 방법을 자세히 알아보려면 앱 아이콘 디자인 및 미리보기를 참고하세요.
스플래시 화면
Android 12부터 앱이 열리는 동안 앱 아이콘이 표시되는 애니메이션 스플래시 화면을 앱에서 표시할 수 있습니다.
배치
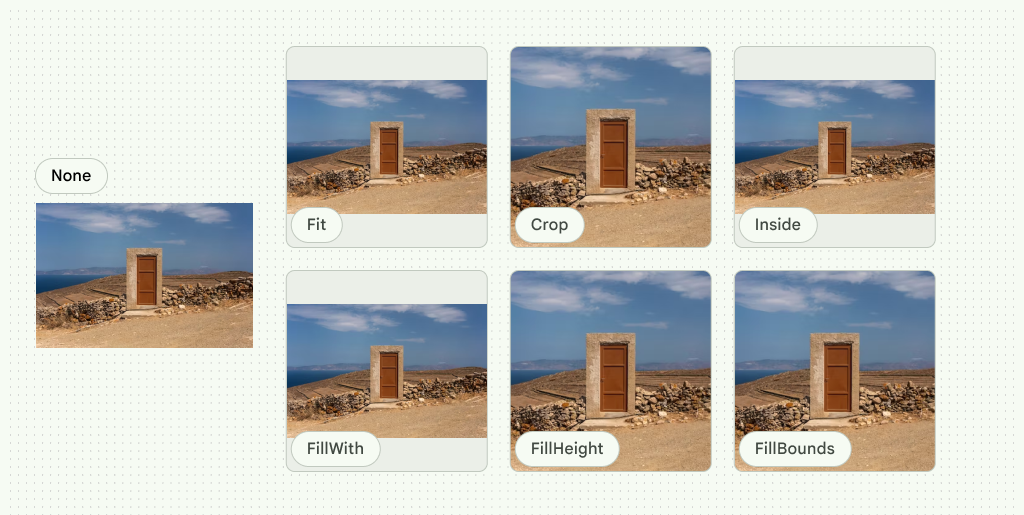
이미지가 화면에서 어떻게 크기 조절되고 배치되는지 확인합니다. 맞춤, 자르기, FillHeight, FillWidth, FillBounds, Inside, None을 사용하여 이미지의 크기 조절을 설정할 수 있습니다.

이미지를 도형에 잘라 추가 효과를 만들 수도 있습니다.
반응형 자르기
이미지를 반응형으로 표시하려면 다양한 중단점 범위에서 이미지가 잘리는 방식을 정의하세요. 다양한 중단점 범위에서 자르기는 다음을 수행할 수 있습니다.
- 하나의 고정 비율을 유지합니다.
- 다양한 비율에 맞게 조정
- 고정 이미지 높이를 유지합니다.
하나의 비율 유지
이미지 크기는 중단점 범위에서 하나의 고정 비율을 유지할 수 있습니다.

다양한 비율에 맞게 조정
이미지 비율은 다양한 중단점 범위에 적응하여 변경될 수 있습니다. 예를 들어 그림 9에서 이미지 비율은 중단점 간에 1:1에서 16:9로 변경됩니다.
고정 이미지 높이
이미지 크기는 중단점 범위 전체와 범위 내에서 고정 높이와 유동 너비를 유지할 수 있습니다. 이미지는 고정된 높이를 유지하고, 중단점 사이의 너비는 유동적입니다.
효과
Android에는 다양한 내장 이미지 효과가 포함되어 있습니다. 다음은 몇 가지 일반적인 효과입니다.
그라데이션
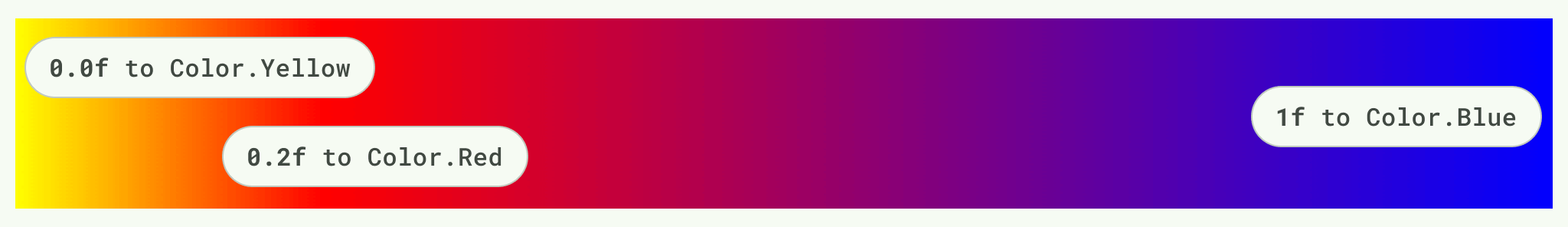
Compose에서는 Brush를 사용하여 화면에 그림을 그립니다. 다양한 브러시를 사용하여 여러 색상이나 그라데이션의 모양을 그릴 수 있습니다. 기본 제공 그라데이션 브러시를 사용하여 다양한 그라데이션 효과를 낼 수 있습니다. 이러한 브러시를 사용하면 그라데이션을 만들려는 색상 목록을 지정할 수 있습니다.
색상 중지 및 타일링을 추가하여 더 고급 그라데이션을 만들 수 있습니다. 단, 색상 목록과 중지가 발생하는 비율을 제공해야 합니다. 컨테이너나 도형을 사용하여 그라데이션, 단색 채우기 또는 이미지를 자릅니다.

흐리게 처리
Modifier.blur() 메서드를 사용하고 흐림 비율을 제공하여 이미지에 흐림 효과를 적용합니다. 블러는 성능에 영향을 미칠 수 있으며 Android 12 이상을 실행하는 기기에서만 사용할 수 있으므로 주의해서 사용하세요. 자세한 내용은 이미지 흐리게 처리 컴포저블을 참고하세요.
혼합 모드
Android는 디자인 소프트웨어에서 볼 수 있는 유사한 불리언 연산 및 혼합 모드(예: 결합 또는 곱하기)를 통해 이미지를 수정할 수 있습니다. 자세한 내용은 BlendMode를 참고하세요.
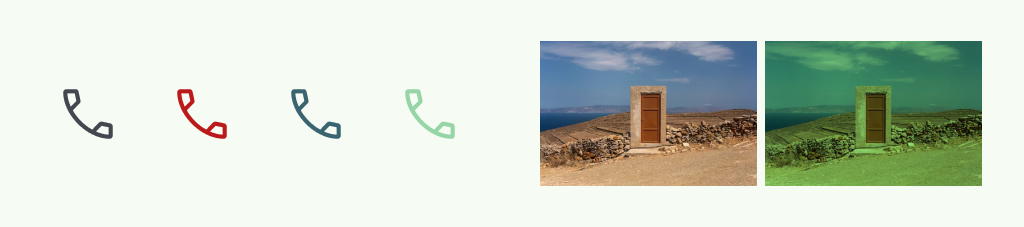
농담 효과
혼합 모드와 채우기를 사용하여 애셋의 색조를 조정합니다. 이렇게 하면 하나의 애셋을 사용하고 다양한 색상을 적용할 수 있으므로 생성되는 애셋의 양을 줄일 수 있습니다.

움직임
그래픽을 프로그래매틱 방식으로 애니메이션 처리하여 모션 파일을 업로드하는 대신 모션 그래픽을 만들 수 있습니다. 이렇게 하면 유연성이 높아지고 애셋 리소스가 작아질 수 있습니다.
애니메이션 벡터 드로어블을 사용하면 작은 UI 애니메이션을 만들 수 있습니다. 그렇지 않은 경우 Compose에서 키프레임을 사용하여 애니메이션을 만드는 방법을 자세히 알아보세요. 이미지 효과에 관한 자세한 내용은 이미지 맞춤설정을 참고하세요.
